Xpro Woo Product Meta Widget for Elementor
The Elementor Woo Product Meta widget allows developers to dynamically display the product’s categories, tags, and SKU information. These meta variables help WooCommerce as well as your customers to understand your product. This Xpro product widget has vast functionality as users can view similar category products by clicking on the link.
The Xpro Woo product meta widget is extremely simple to add and edit in the Elementor page builder. Simply drag and drop it onto the page to customize the appearance. Make the typography and text color appealing and in keeping with the theme of your website.
How to Install Xpro Woo Product Meta widget for Elementor
Requirement
You need to download and activate the WooCommerce plugin. Also, you need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Woo Product Image Widget is ‘Enabled’ from the Xpro Dashboard, so you can find the widget in the Elementor editor.
To enable the widget, simply follow these steps:
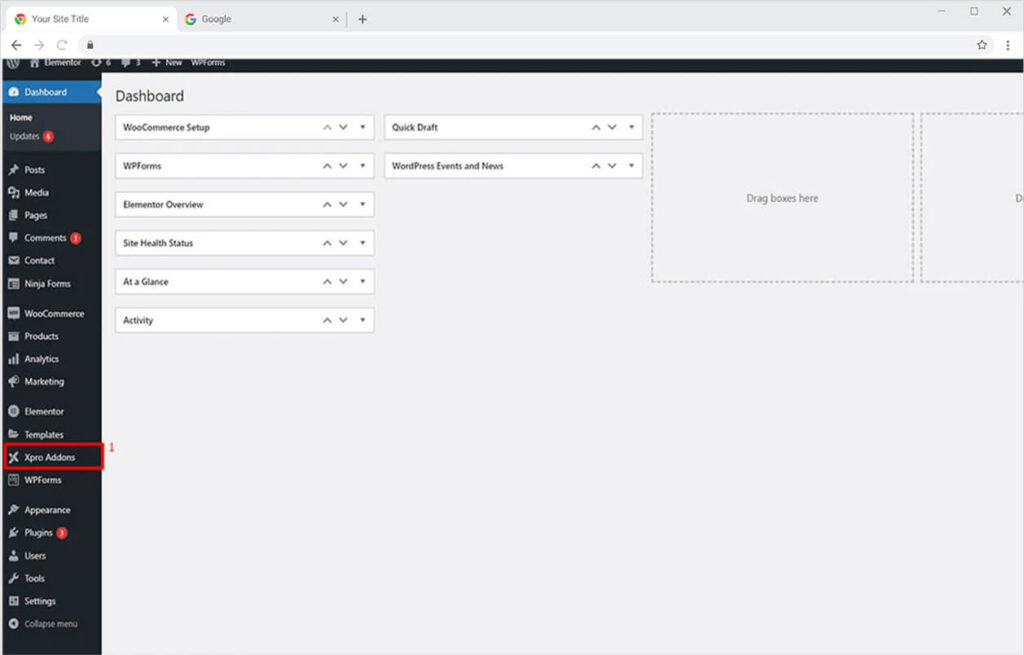
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

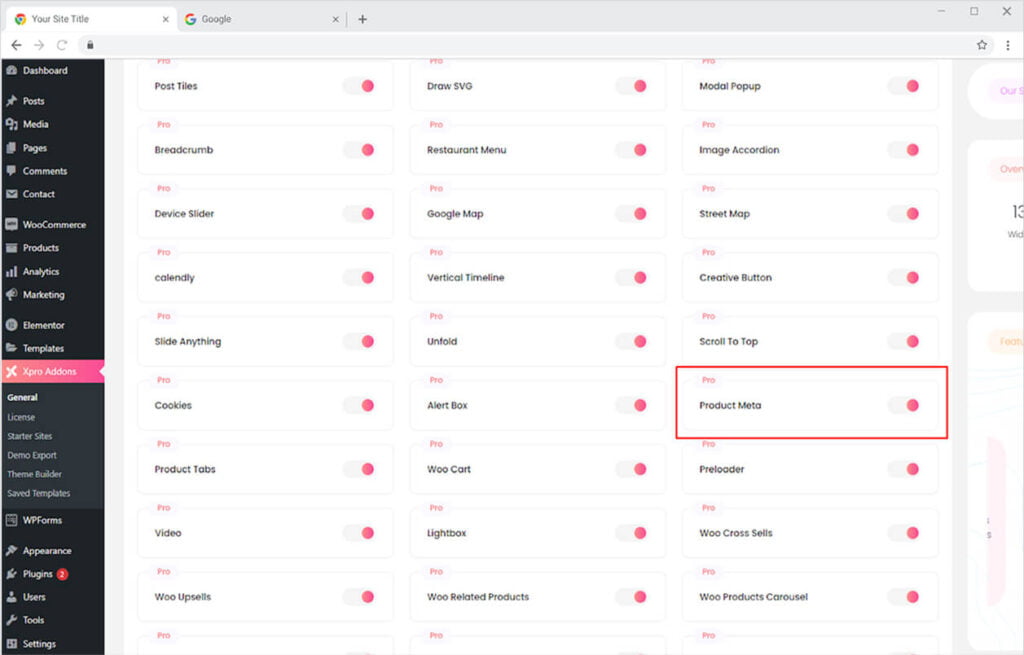
Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Woo Product Meta widget, and finally, toggle the button ON to enable it.

How to Use Xpro Product Image Widget for Elementor
Give your product tags and make them visible in the product layout. Colorize the display’s text and adjust its overall appearance.
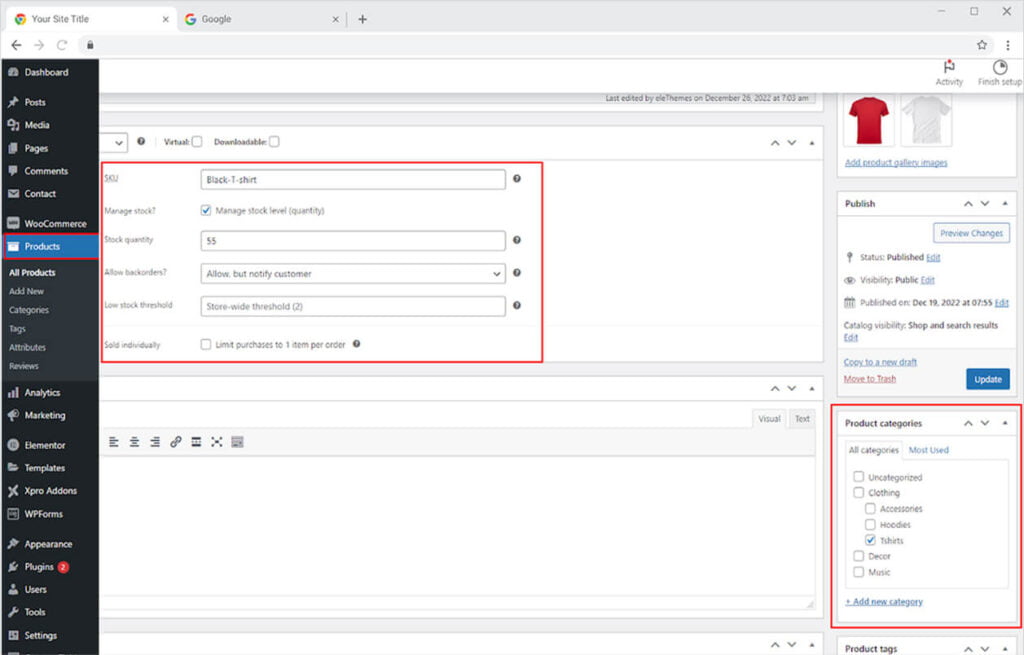
Step 1
Create a product in the WooCommerce Product tab and add the category and SKU of your product.

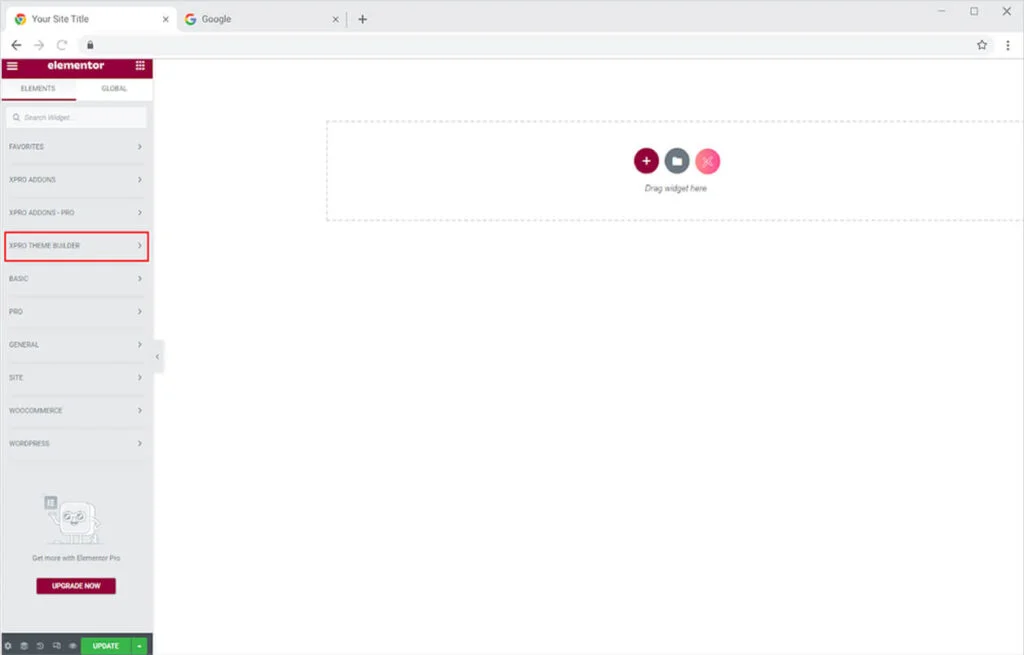
Step 2
Open the Elementor Editor and click on the Xpro Theme Builder section.

Step 3
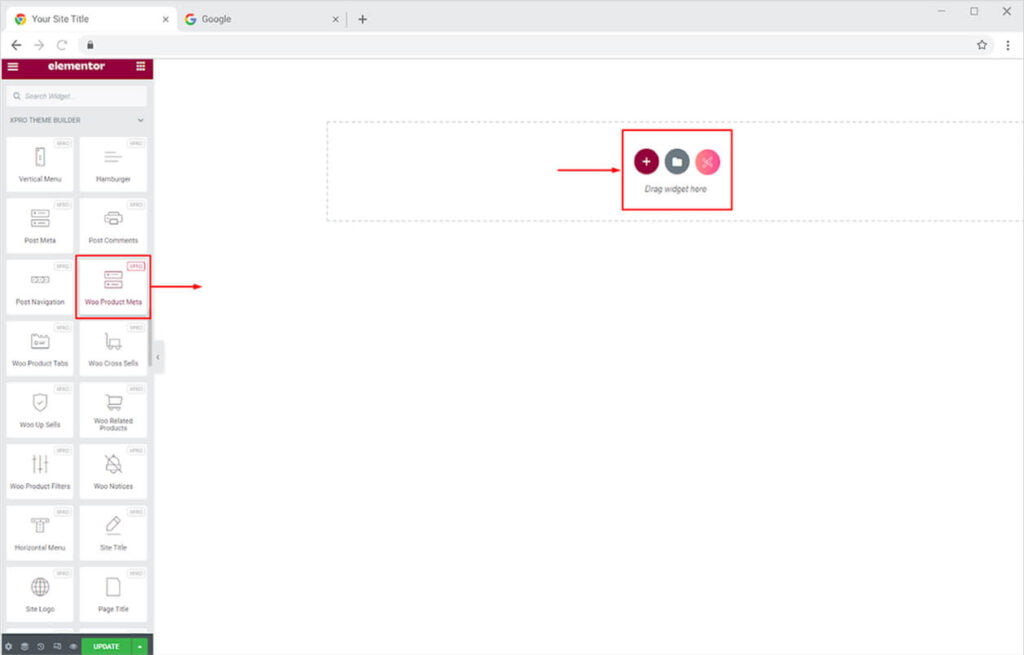
From the Xpro Theme Builder section, simply drag’n’drop the Woo Product Meta widget on your desired page location.

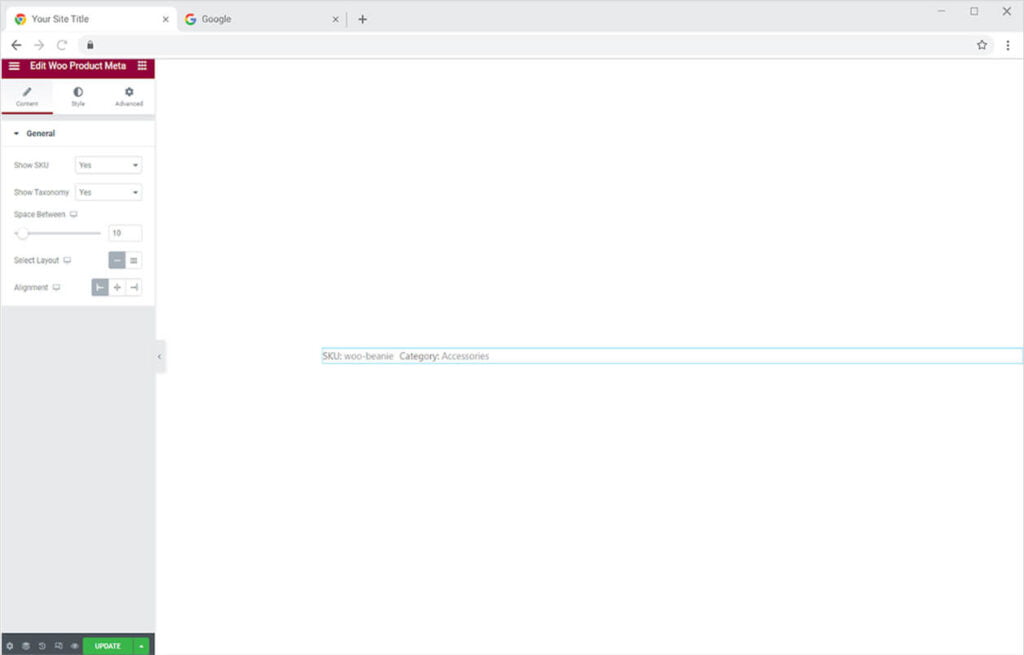
This is the default view of the widget after you drag and drop it into the Elementor page.

Content Section
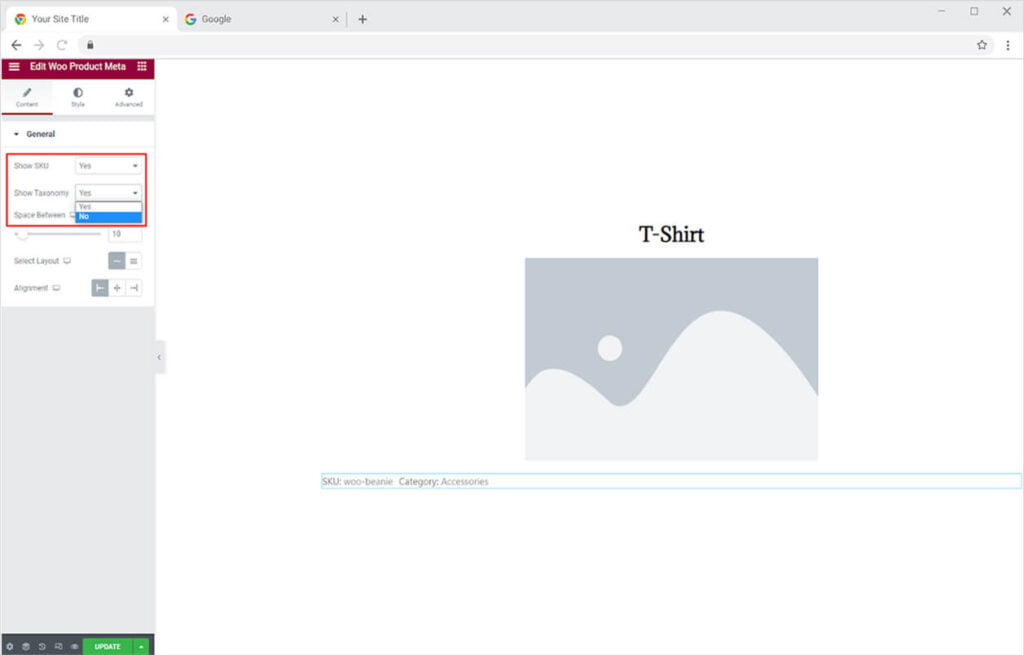
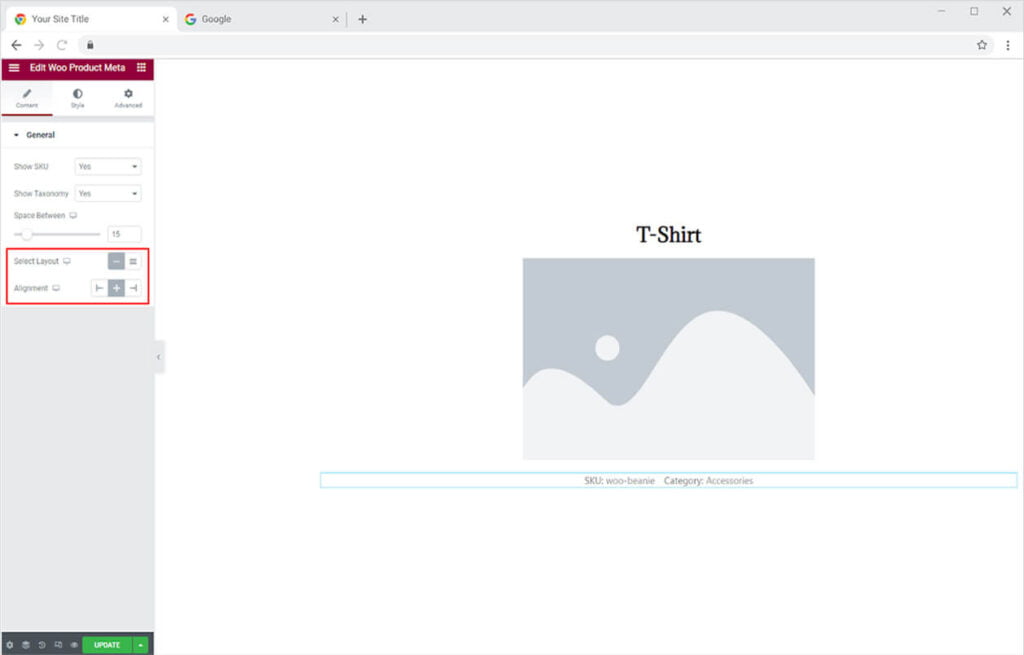
Allows the option to display SKU and taxonomy in the product meta widget display. Click on the drag-down menu and select yes or no.

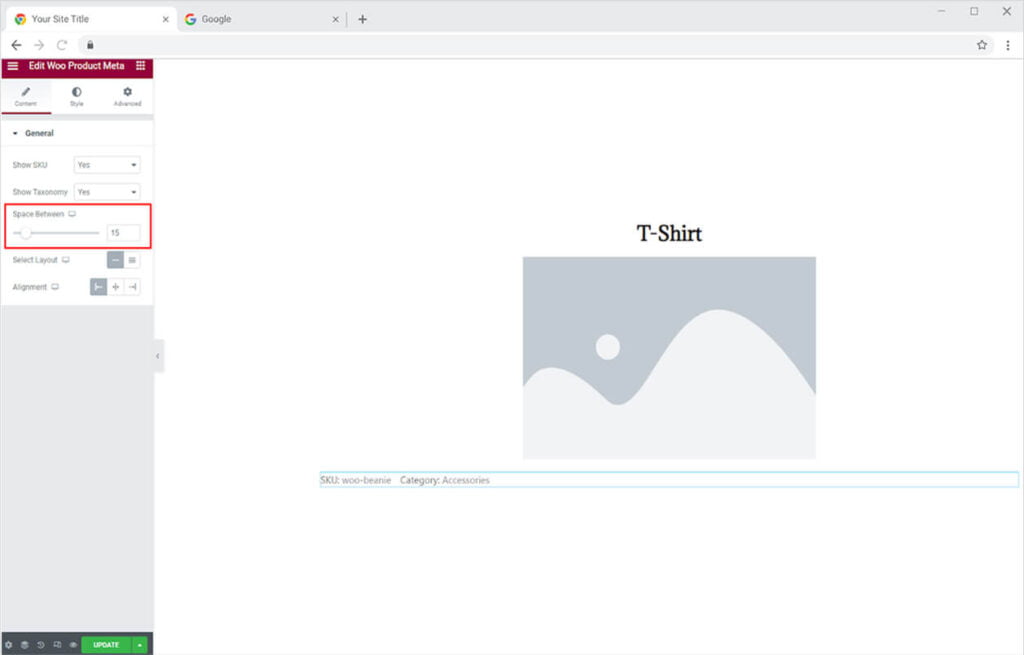
Adjust the space between two elements by dragging the circle to the left or right or you can type in the size for space.

Set the display’s layout to a row or column. Additionally, you can align the text to the left, right, or center of the screen.

How to Style Xpro Woo Product Meta Widget
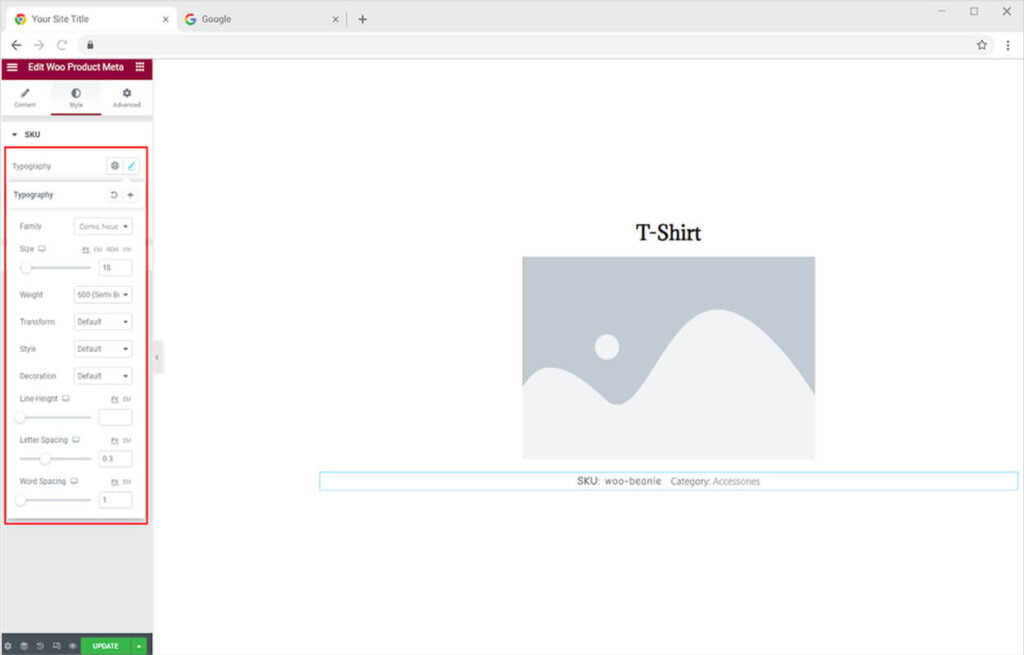
Start the styling process by personalizing the font. Click on the typography box to customize the text by changing its font, size, letter spacing, word spacing, and much more.

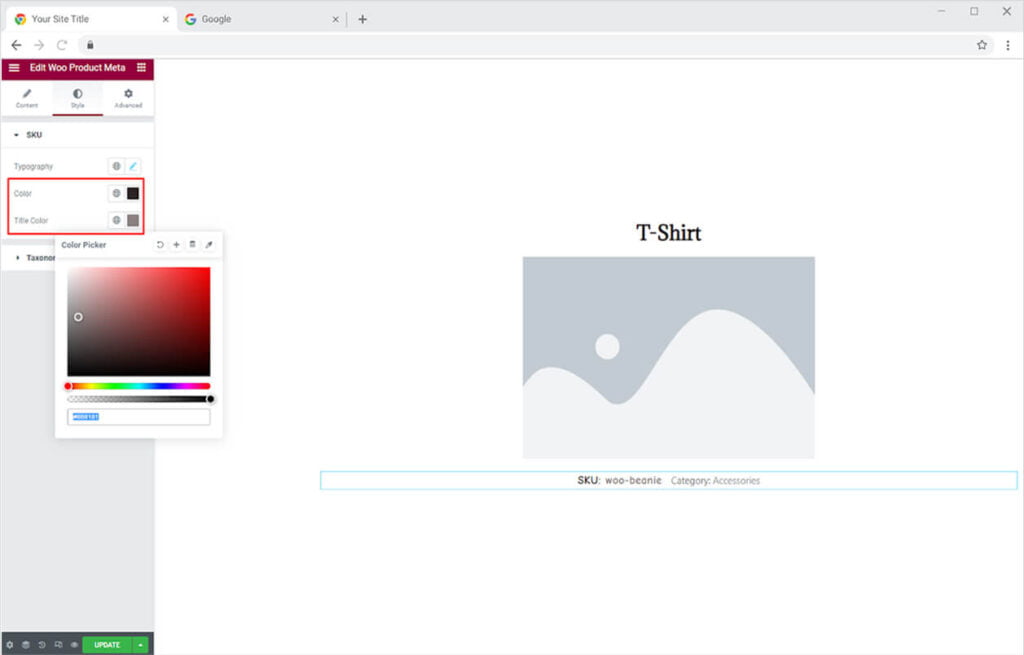
Color the text for SKU and the title color from the color box.

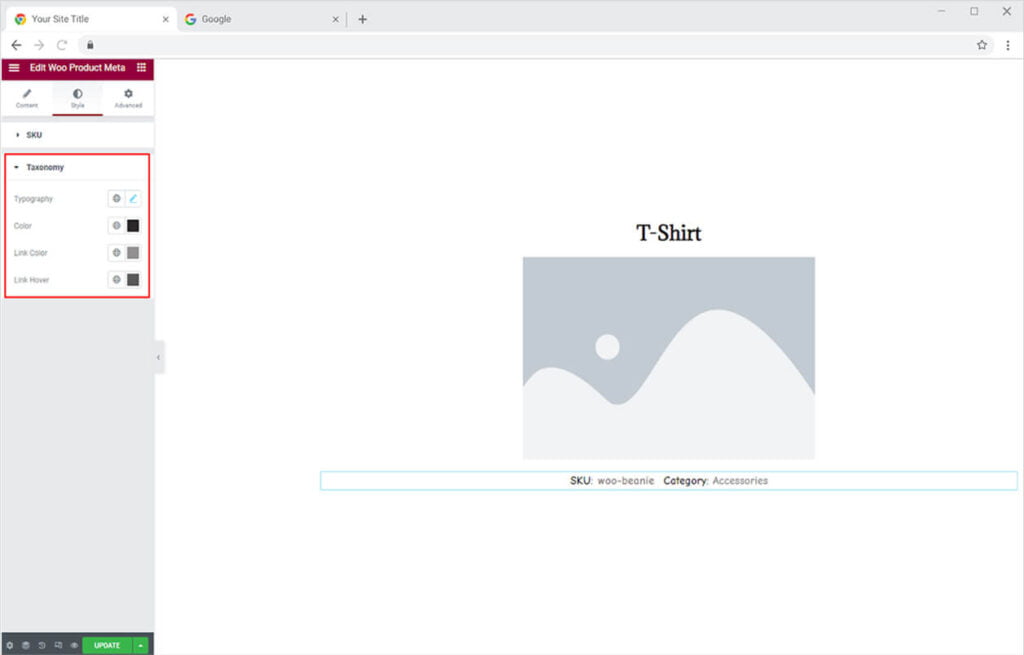
Style the typography of the text for taxonomy. Color the text for taxonomy as well as for the link text and hover link text.

Now include other Xpro Woo widgets like a Product Description, Title, Price, etc to complete the product layout.
Best Woo Product Image widget for Elementor
We hope you fully understand the functionality and complexity of this Xpro widget. Utilize this WooCommerce widget to create an appealing product layout. Moreover, if you want to add more amazing and trending features to your websites. See the list of the best Pro Elementor Widgets by Xpro.
Xpro Elementor Addons offer a wide range of widgets, Elementor theme templates, and features that help you develop an attractive site. Check our 50+ free addons for Elementor which are enough to create a professional WordPress website. If you want to explore and add more attractive Elementor widgets then check our complete list of Pro Elementor widgets and download our Pro Elementor addons right now.