How to Install Elementor Team Carousel Widget
Elementor Team Carousel widget by Xpro is an amazing PRO widget that allows you to introduce your hardworking team in a stylish way. You can add details of as many team members as you want with 15+ unique layouts to create an attractive and detailed carousel layout. The widget also allows you to add exclusive features like autoplay , loop, mouse drag, hover effects, custom social icons, navigation image masks & much more.
Moreover, it’s a premium widget that comes with the Pro version of Xpro Elementor Addons and a complete widget made for professional web designers. Xpro Team Carousel widget for Elementor comes with tons of personalization options like adding a loop effect or simply enabling/disabling the auto-play on the carousel grid.
Eventually, the widget will let you create the most astonishing carousel layout for the hardworking team of your organization. This will let your customers know better the faces behind the success of the company. Let’s check out all features of this amazing Team Carousel widget and how you can fully utilize it for your website.

Requirement
You need to install and activate the pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Team Carousel Widget is ‘Enabled’ from the Xpro Elementor Addons dashboard. So, you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
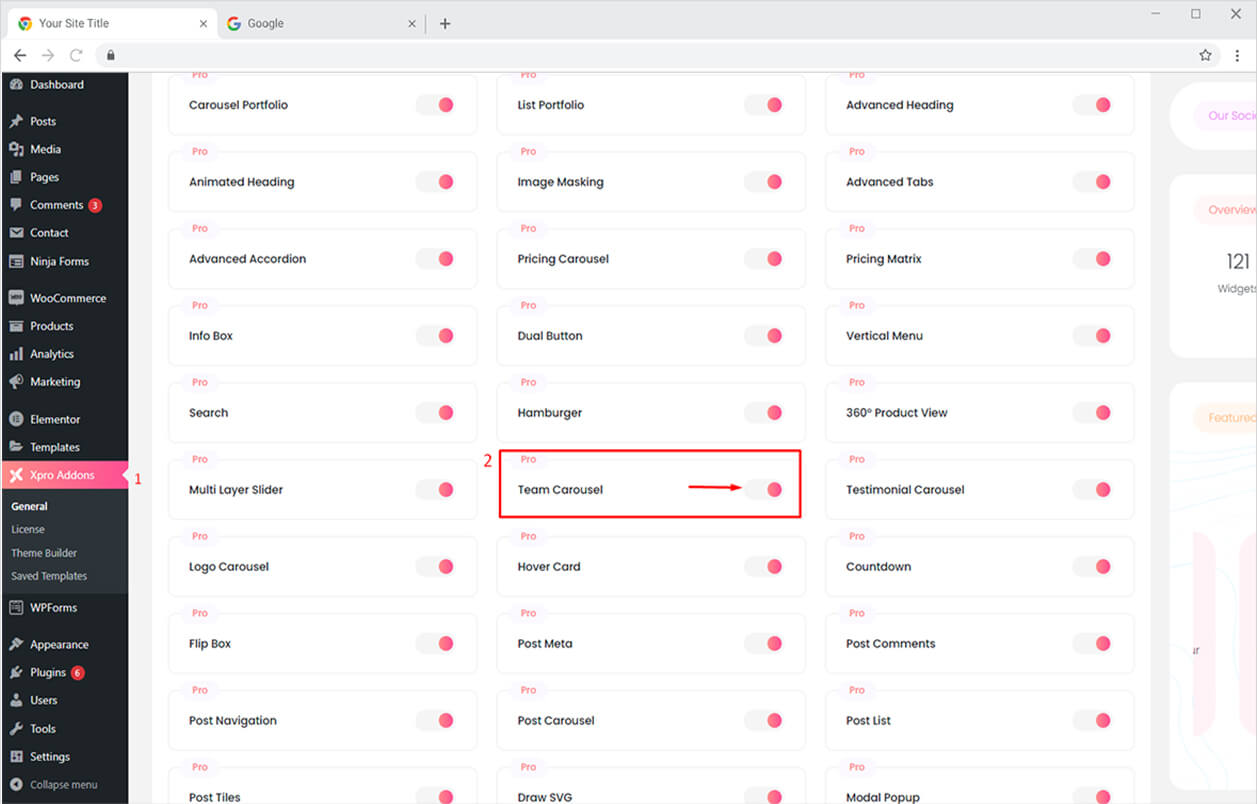
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab. Scroll down to find the Team Carousel Widget, and then toggle the button ‘ON’ to enable it.

How to Use Xpro Team Carousel Widget for Elementor
Xpro Team Carousel widget allows you to add a fantastic carousel ‘Our Team’ section on your WordPress website. The widget lets you add a team carousel grid with a loop or Autoplay effect. You can also add social icons, image masking, and complete info of the member like name, designation, and a short bio.
You can choose from 15+ layouts to set the perfect carousel team section on your website. The simple-to-use widget allows you to create a stylish carousel team grid with minimal time. See all demos of the Team Carousel widget for Elementor.
Let’s see how you can fully utilize the potential of the Xpro Team Carousel widget for Elementor.
Step 1
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
Scroll down the Xpro Addons – Pro section, to find the Team Carousel widget. Simply drag’n’drop the widget to your desired page location.

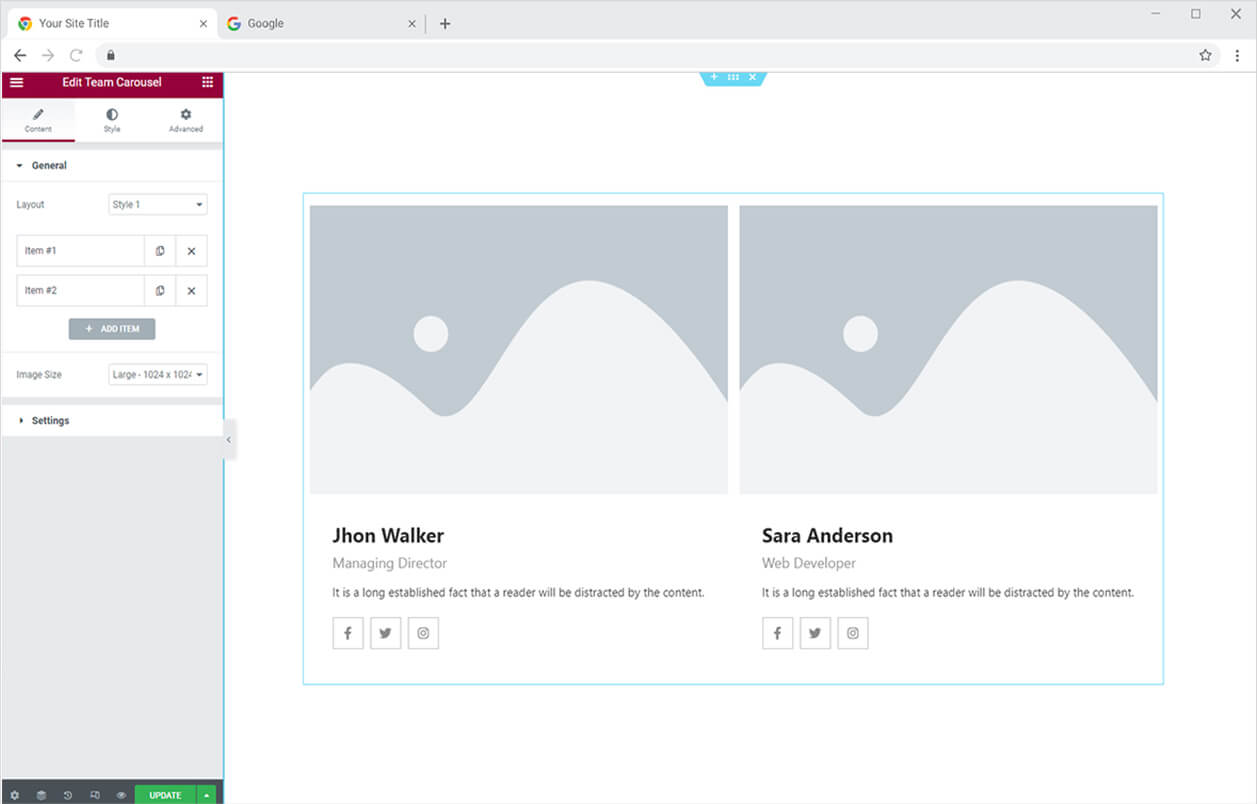
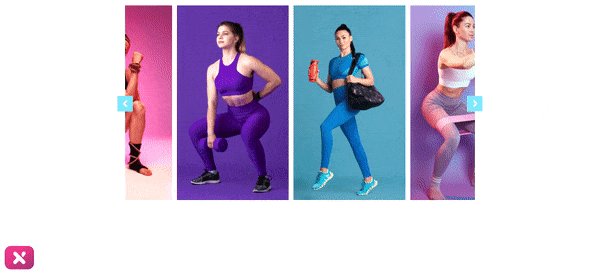
This is the default view of our Xpro Elementor Team Carousel widget.

How to Add Content in Xpro Team Carousel Widget for Elementor
Start from the General Section in the Content Tab. Here you can choose from any of the 15 unique and trending layout styles to showcase your hardworking team members creatively.
After that click any of the default options. At first, you can upload an image of the member from the Choose Image option.

Now add the name of the team member, and any link you want the grid box to take the user to. After that, you can add the designation and description of the team member in this section.

After that, by staying in the General Section you can add up to 4 different social media channels. You can any of your social channels by clicking any of the default options. Add the icon and the link to the dedicated account of the member.

Similarly, you can add the info of as many team members you want by clicking the ‘Add item’ option.

Setting Section
Once you are done adding your team members. You can move towards the Setting section of the Content tab. Here you can perform the following changes.
- Set the number of items to display in a carousel
- Adjust the space between the items on the carousel
- Enable/Disable the Loop effect in your team carousel
- Enable/Disable the Mouse drag effect in your team carousel
- Enable/Disable the Autoplay effect in your team carousel
- Display/Hide Nav or Dots in your team carousel

Useful Link: Best Theme Builder for Elementor. The free alternative to Elementor Pro.
By Xpro Elementor Addons
How to Style Xpro Team Carousel Widget for Elementor
Now let’s design and style the added content via the Style tab. You can style every option individually you have added from the Content Tab.
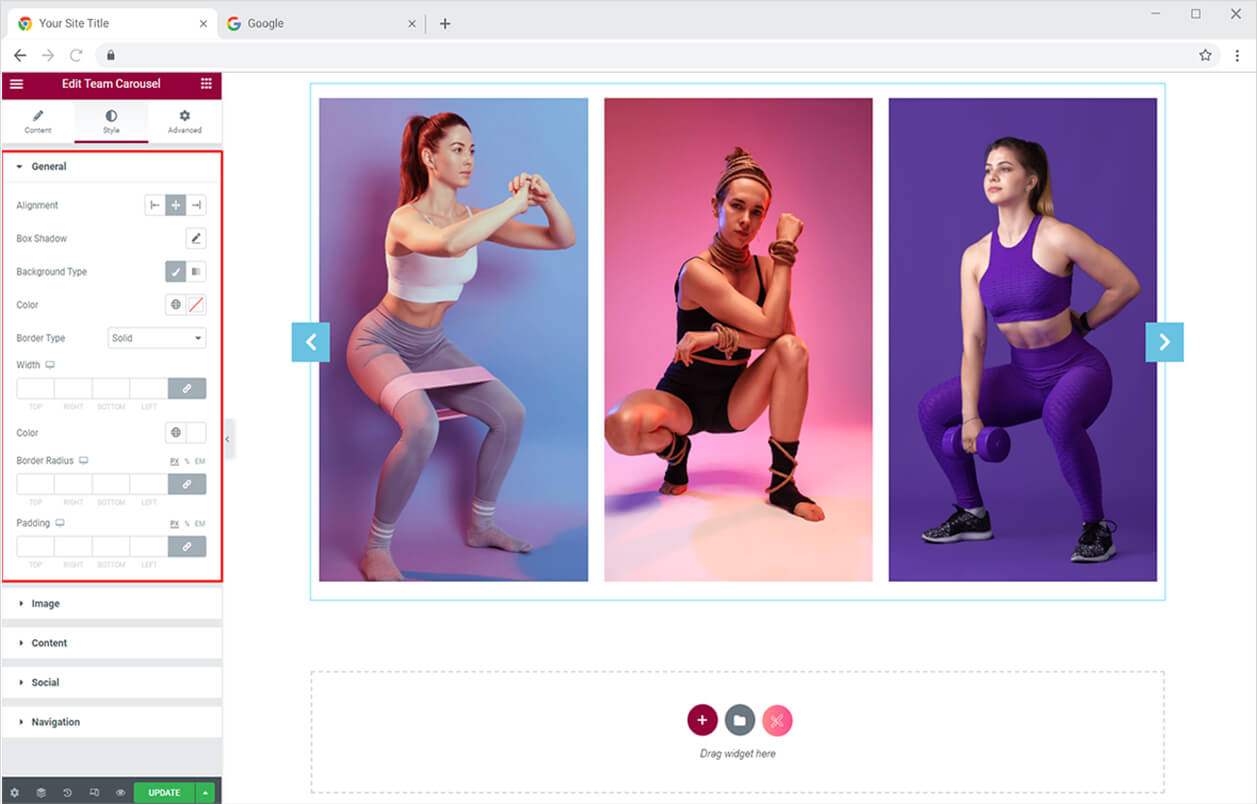
At first, from the General section in the Style Tab, you can adjust the alignment of the grid. Add box-shadow and background type (classic, gradient), with tons of customization to play with. At last, you can add a border (5 different options) with color customization.

Image Section
Now let’s style the Team Carousel Widget to make it look more attractive on the website. You can design the images of the team member from the following options in the Image section:
- Set image width and height
- Add a mask to the image
- Apply CSS filters
- Apply transition on hover
- Add a border (5 options)
- Set border-color
- Add a box-shadow
- Customize border-radius and margin

How to Add Mask to Images Using Xpro Team Carousel Widget for Elementor
After adding your team member details, you can now style the widget as you like. First, let’s see how you can put an image mask on the team widget.
Go to the Image Section in the Style Tab and click the Mask Image icon available in the section. From the drop-down menu, you can choose from 57 masks preset or add your own custom shape. You can also set the mask’s position, size, and repetition.

Content Section
The Content Section in the Style Tab of the team carousel widget for Elementor offers a lot of customization options to design your team carousel section the way you want. You can do the following customizations in the content section of the Xpro Elementor Team Carousel widget:
- Set background color (solid or gradient)
- Add a border (5 options) with color customization
- Customize border-radius and padding
- Add solid or gradient color to the Title, change typography, and more
- Customize color and typography of designation and description
- Set custom margins for title, designation, and description

Social Section
Xpro Elementor Team Carousel widget allows you to add social channels for each team member. It’s a great feature to let visitors directly reach out to your decision-makers and it also improves the credibility of your company/agency. The social section can be customized using the following options:
- Set custom size for icons
- Customize background-size
- Set custom size for space between social icons
- Set icon and background color for normal and hover mode
- Add a border (5 options)
- Change border color for normal and hover mode

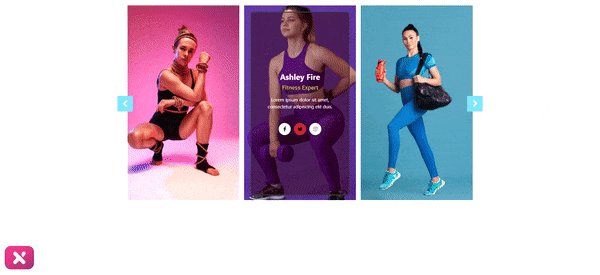
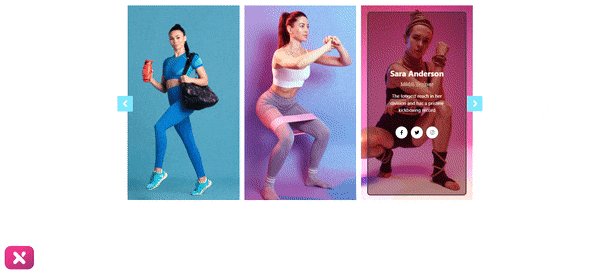
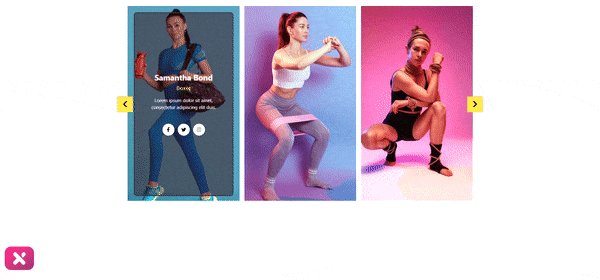
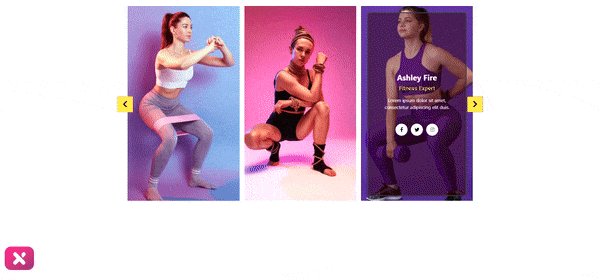
After customizing your Team Carousel widget for Elementor, your Team Carousel member profile will look like this on your website.

Navigation or Dot Section
Xpro Elementor Team Carousel widget allows you to add navigation or dots this help in indicating to the viewer that is still content to review. As I have only enabled the Nav option so it can be customized using the following options:
- Set custom size for Nav icons
- Customize background-size
- Set the Position for Nav icons
- Set icon and background color for normal and hover mode
- Add a border (5 options)
- Change border color for normal and hover mode

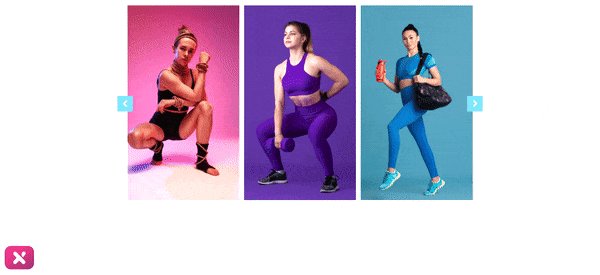
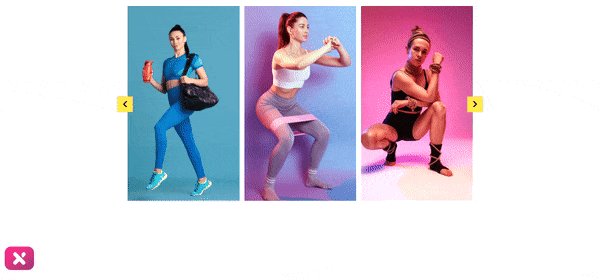
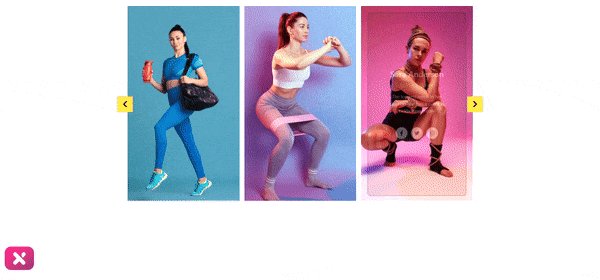
After that you will get the most astonishing team carousel layout for your website with just simple drag and drop the end result will look something like this on your real website.

Best Team Carousel Widget for Elementor
This is pretty much from our Team Carousel Widget for Elementor. We hope now you have a better understanding of how to fully utilize our easy-to-use Team Carousel widget by Xpro and create the best suitable carousel team grid on your elementor website. This widget is very helpful in case you want to add credibility and delightfully showcase all your team members by taking minimal space on the site.
If you want to explore and add more attractive Elementor widgets then check our complete list of Pro Elementor widgets and download the best Elementor addons now. You will be surprised how easily you can customize Xpro Elementor Addons for your WordPress websites.
Moreover, if you want to add a floating effect to your widget. Xpro Elementor Addons lets you add floating effects on almost all widgets. Head over to our detailed guide on How to Add a Floating Effect to your WordPress website. You can also head over to the Xpro Advanced Heading widget if you want to explore and add more exciting features to the headings of your website.