Woo Product Carousel
Woo Product Carousel is another amazing offering by Xpro Elementor in their WooCommerce widget collection. This widget allows you to display your product in an appealing manner. Show what you have to offer to your customers.
Xpro Elementor Addons consist of a wide range of widgets and features that allow developers to create an appealing site easily. Xpro understands the value of an online business and provides a wide range of Xpro WooCommerce widgets so businesses can create an effective online websites.
Include the widget on your home page site or anywhere else and make customers familiar with your products. Choose what you want to show them by adjusting the query. Make the layout according to your preference and match your website theme.

How To Install Xpro Woo Product Carousel Widget for Elementor
Requirement
Download and activate the WooCommerce plugin. You need to install and activate the Pro version by Xpro Elementor Addons. If you already have the plugin installed, just make sure the Woo Product Carousel Widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Woo Product Carousel widget, and finally, toggle the button ON to enable it.

How to Use Xpro Woo Product Carousel Widget
The Elementor Woo Product Carousel Widget comes with 10 different layouts for you to arrange the content in the box. You have the option to style each part of the content from its separate section. What distinguishes the Product Carousel widget from Woo Product Grid is the ability to move forward and backyard with navigation arrows.
Step 1
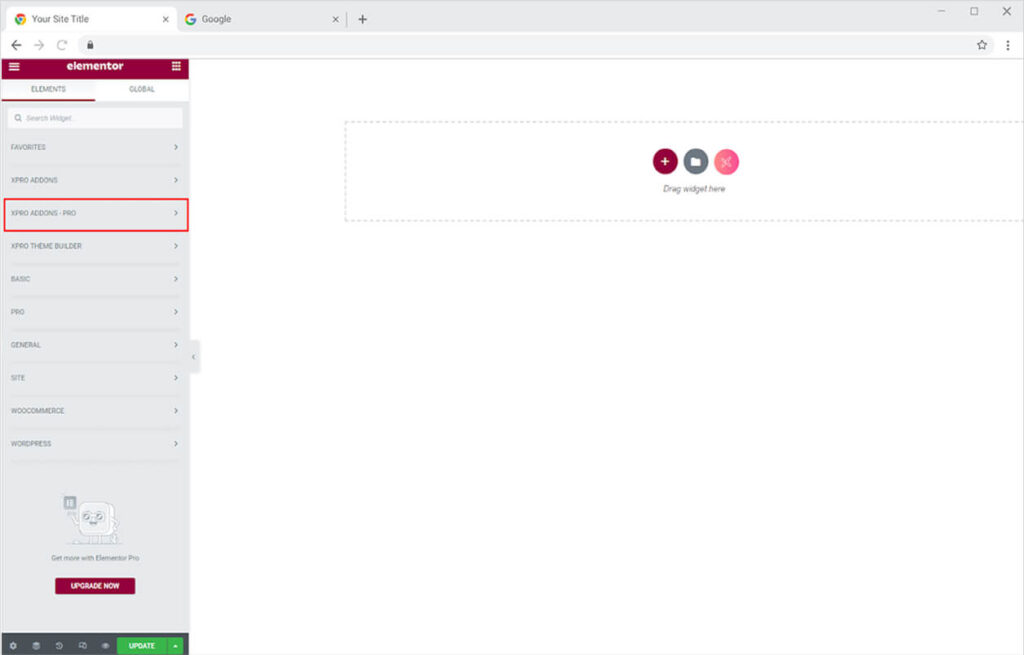
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
From the Xpro Addons section, simply drag’n’drop the Woo Product Carousel widget on your desired page location.

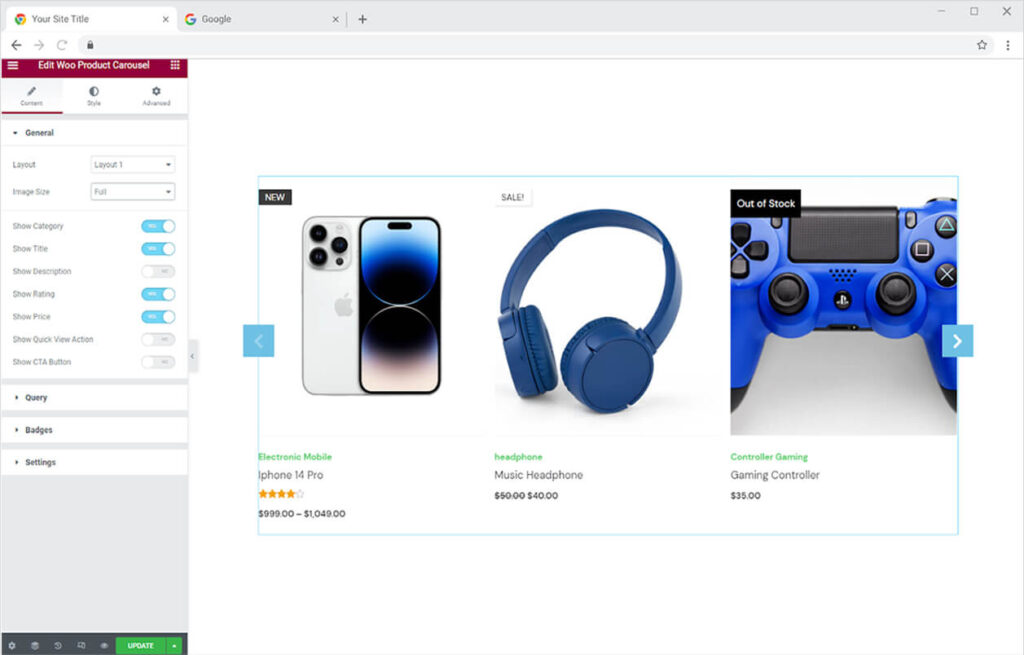
This is the default view of the widget after you drop it into the Elementor Page.

Content Section
Choose a layout from the ten available options. From the following option, you can adjust the size of the image in the display.

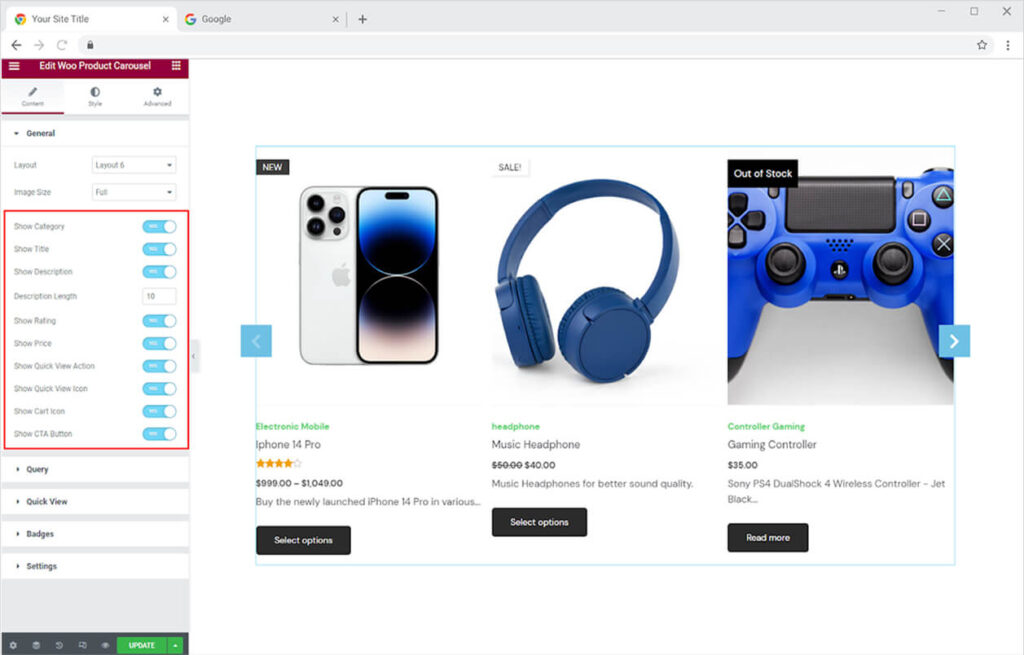
Enable the following options to make these features or content to be displayed in the relevant product widget.
Show Category: Enabling this option dynamically displays the category of the product.
Show Title: Enabling this option dynamically displays the title of the product.
Show Description: Dynamically display the description of the product.
Show Rating: Show the rating of the product given by customers.
Show Price: Enable or disable the option to show the price of the product.
Show Action: Enable the option will further allow you to enable the quick view and cart option.
Show CTA Button: Allow the option to add a Call to Action button.

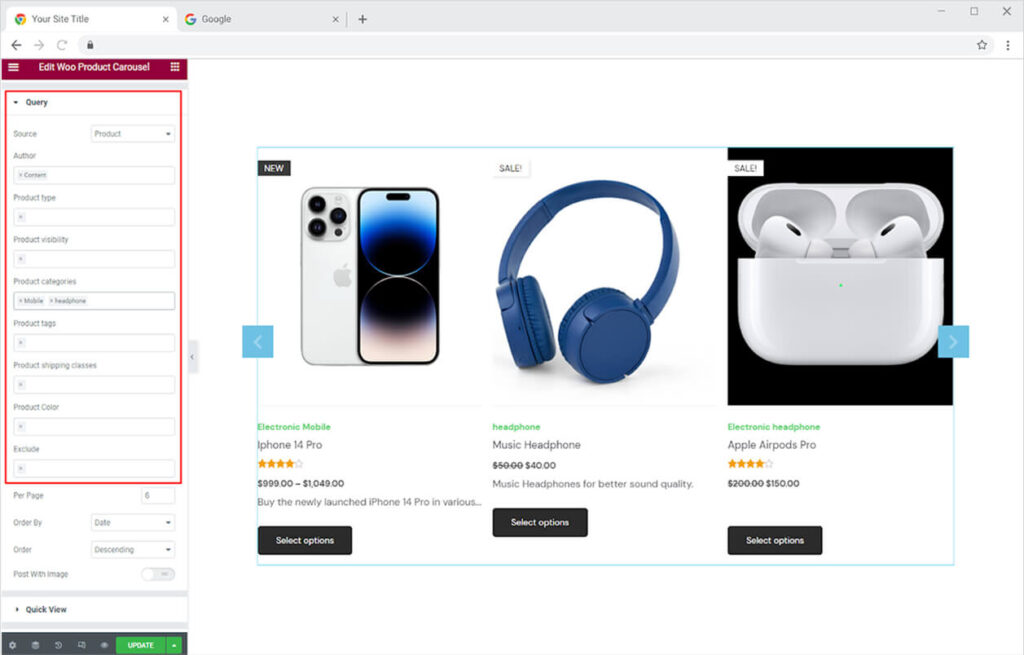
How to Add Products with Query Menu
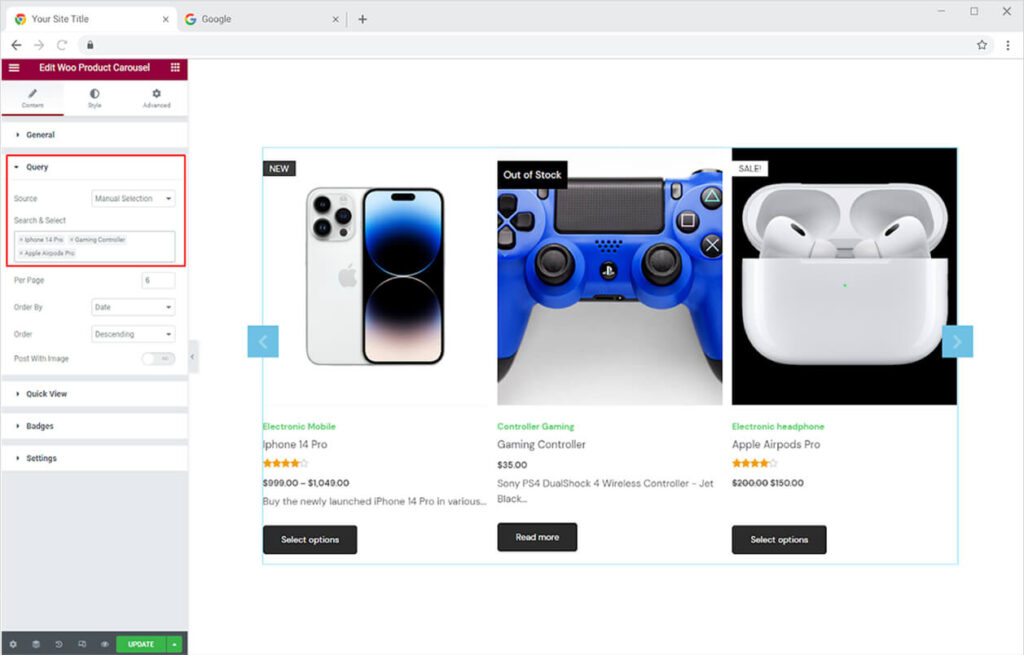
Choose between three display sources: product, manual, and dynamic. The product option retrieves the most recently posted product; however, you can control what is displayed or not. You can edit the post that you want to feature in further detail using the bars below. Depending on the source, the bars below fluctuate. Generally, these tabs ask for the author name whose posts you want to include, categories, and the posts you don’t want to include. Adjust the post type using these bars.

If you choose the manual source, simply put in the name of the product you wish to see in the carousel.

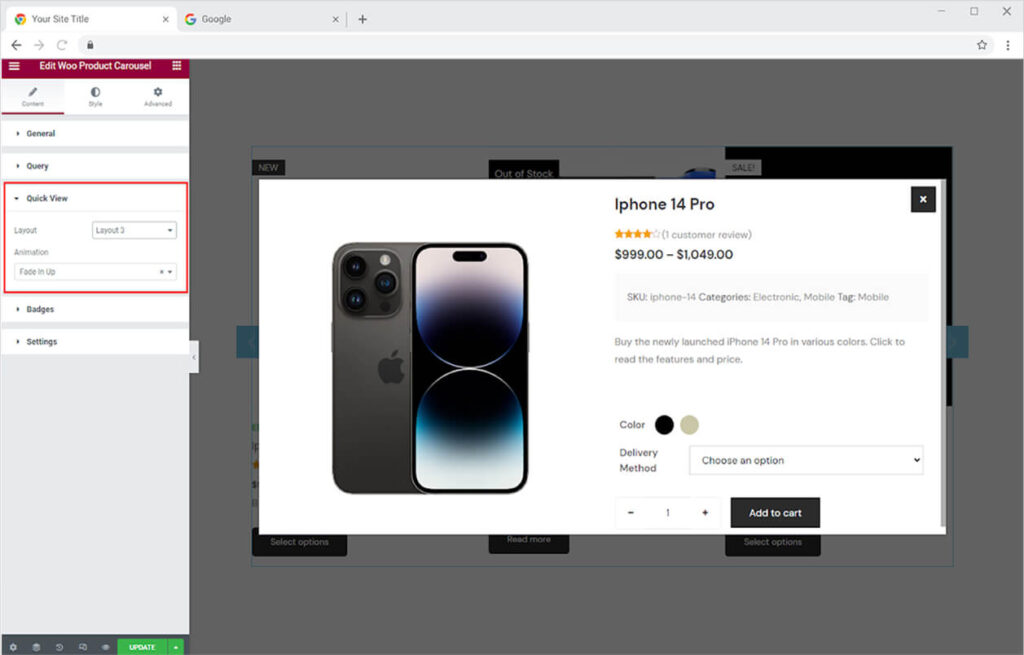
Click to open the Quick View menu, where you can choose from four distinct layout options for the arrangement of content in the Quick View box. You may also select from a variety of animations to make Quick View stand out.

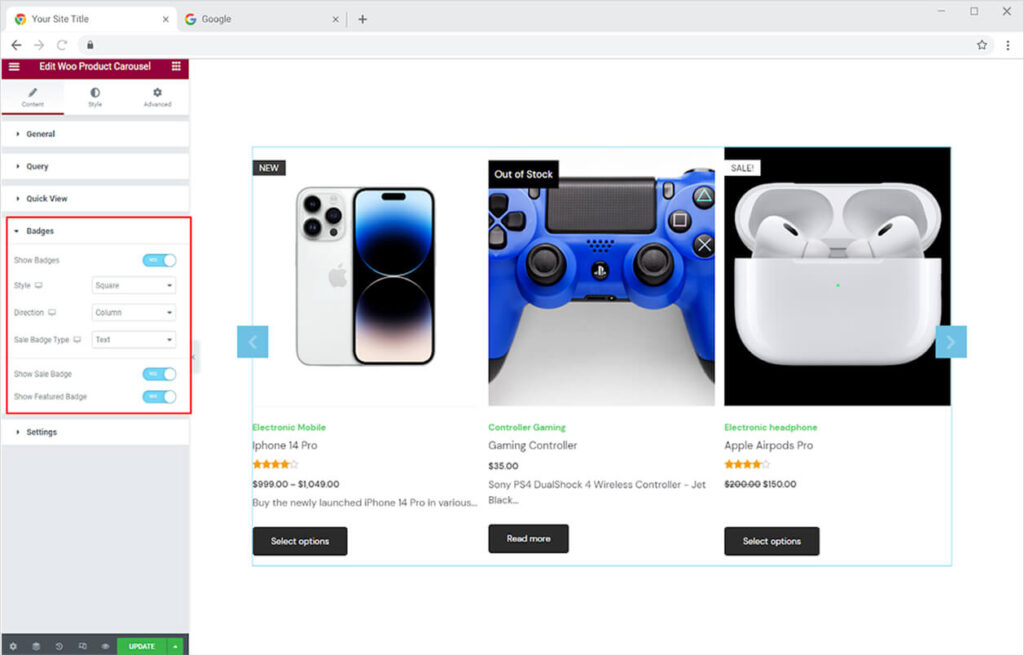
Enable and allow the carousel widget to display the Sale and featured badges. Make the badge in a square or a circle. Select text or percentage as the badge type.

Open the Setting Menu for further carousel adjustment. The menu allows you to perform the following operations.
Items to Show: Select how many products you want to display in the carousel.
Margin: Adjust the space between items.
Loop: First product becomes the last product after you click next at end of the list.
Auto Height: The slider will adapt its height.
Autoplay: To make the product keep moving on its own.
Show Nav: Allow site users to change products with navigational arrows.
Show Dots: Show dots at the bottom that will make the user understand his position.

How to Style Xpro Woo Product Carousel Widget
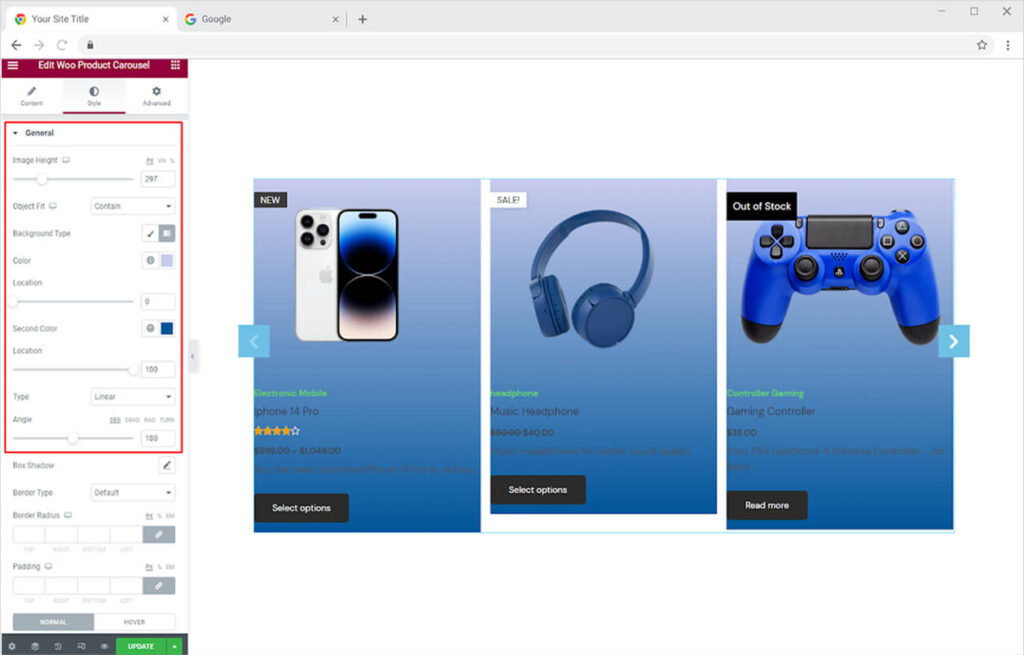
Enhance the visual appeal of a widget by styling its layout. Start the styling process by adjusting the image size and coloring the background according to your requirement. Give a classic or gradient color to the background.

You can give a shadow to the boxes and adjust their position with horizontal and vertical options and adjust their appearance with blurriness and spread options. Furthermore, you can add a border by selecting a type of border and adjusting its width, radius, padding, and color. You can also give an overlay color to normal and hover effect.

How to Style Content in Xpro Woo Product Carousel Widget
Position the content by setting the alignment to left, right, or center. You can add a separate color for the content area background. Furthermore, you can make a shadow and border and customize them as well.

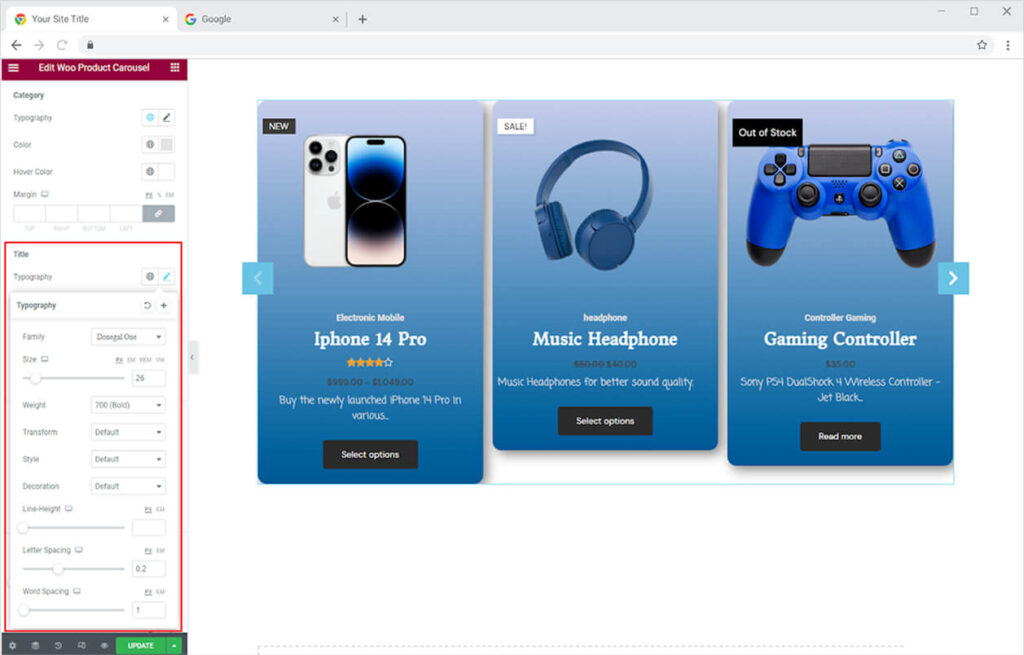
How to style Category, Title, and Description
You can see a separate area for Category, title, and description under the Content menu under Style Tab, which offers nearly the same customization choices. Personalize the text using the typography box, where you may change the font, size, weight, and other options.

Color the text in the title and category for their normal and hover effects. And color description as well. Furthermore, you can adjust the content padding.

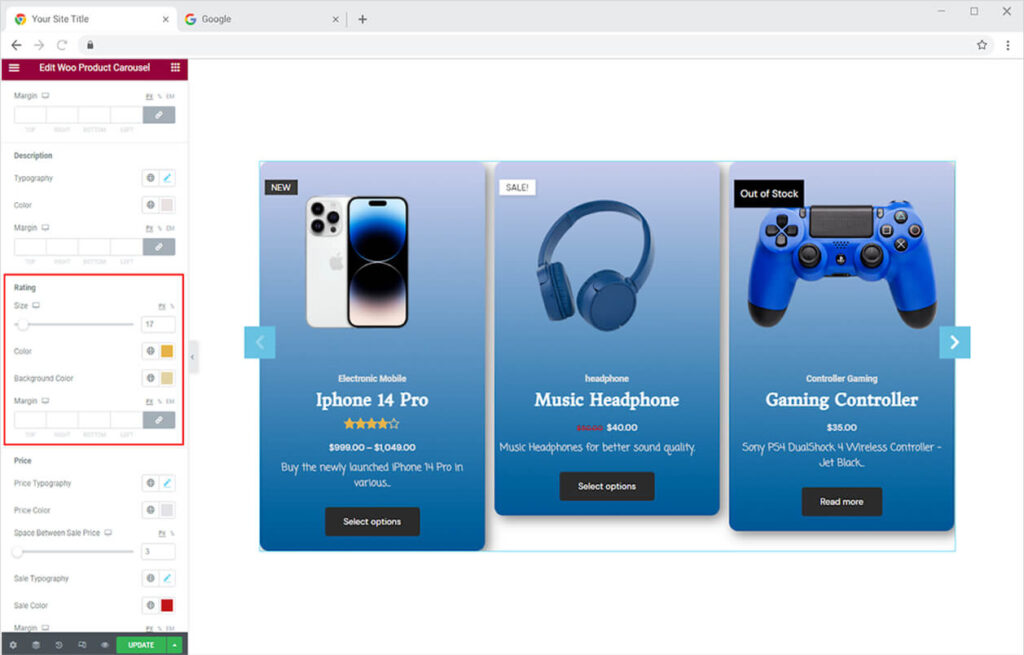
How to Style Product Rating in Quick View
Display your product’s rating to show your site visitors what your consumers think of you. Adjust the size, color, and background color of the rating display.

Customize the price display by changing the pricing font and color. If you have a sale price, you can change the sale typography and color separately. Adjust the gap between the sale and standard prices.

How to Style Action in Woo Product Carousel Widget
Product Carousel widget actions such as quick view and cart can also be styled by adjusting the icon size and background. You can also choose the amount of gap between the two operations. You can also change the color of the icon and background. You can also draw a border with varying widths and radius.

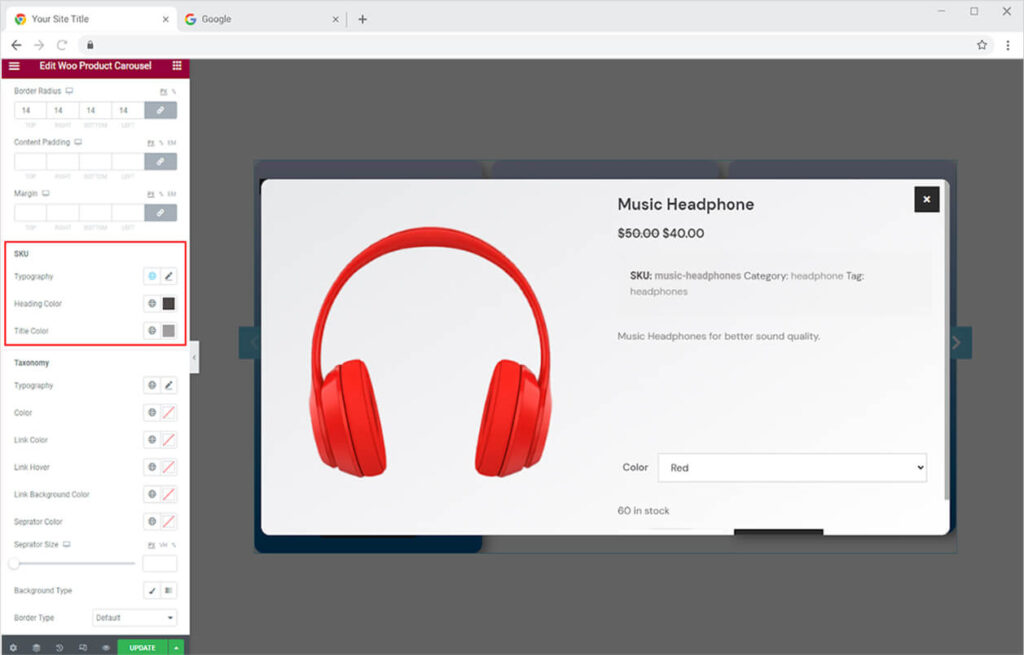
How To Style Popup Content in Xpro Woo Product Carousel
Click and open the menu for Popup content as well as the popup content on the Elementor page so you can view the editing in real time. You can add a background color for the popup box and an overlay color for the rest of the screen.

If you have included SKU in the quick view then you have the option to style its well by personalizing its typography, title color, and heading color.

From the taxonomy section, you can style the appearance of the taxonomy by setting the typography, color, link color, link hover, and link background. If you added more categories and tags then you can add a separator color and manage the size of it as well. Furthermore, you can add a background for taxonomy and style it as well.

Personalize the typography and color of the title description. Further, adjust the padding and margin.

Style the rating in quick view the same as you did before in the product carousel widget display. Furthermore, you can customize the font and its color.

Just previously in the product carousel widget, you can style the price display in the quick view in the same way.

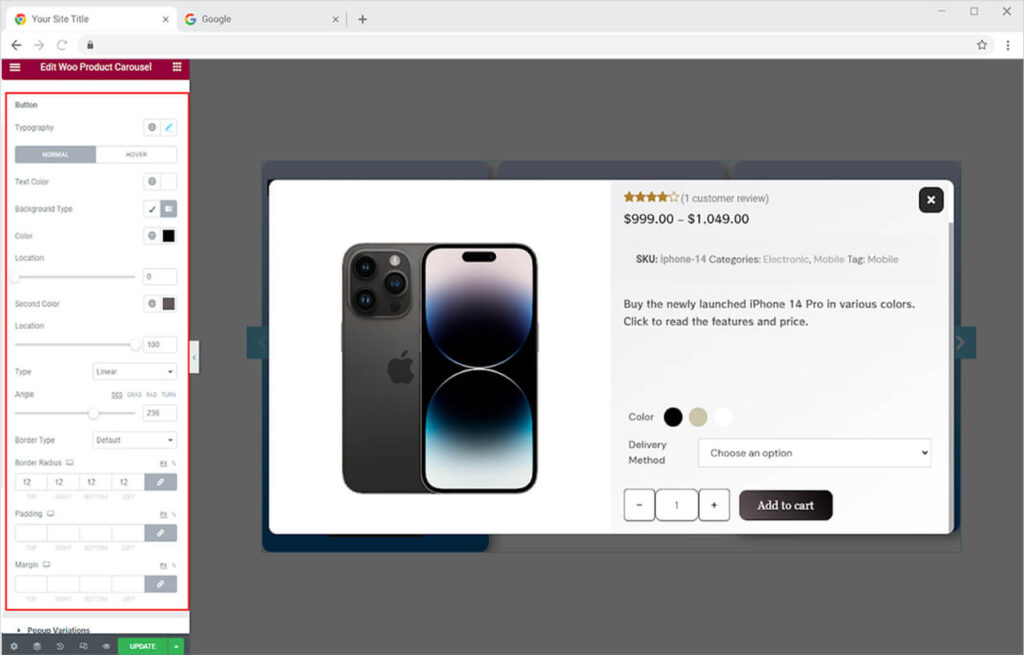
How to Style Popup Button in Xpro Woo Product Carousel
There are a few buttons on the popup display, and you can customize each one individually. There are sections for each button, each with its own set of personalization choices. The Close Button is the first part that appears after you click on the Popup Buttons.
You can change the size of the close button icon. Colorize the icon’s normal and hover displays. You can change the color of the background and add a border to the icon.

Style the display of the quantity button and quantity input button where you can style its color, background color, and border. For the quantity button, you can also include a hover effect.

Lastly, there is the main Button, which is used to add the product to the cart. Create this button to match the design of your website. Customize the typography of the button’s text. Color the text and background when it is displayed normally and when the user drags the mouse above it. You can also give the button a border.

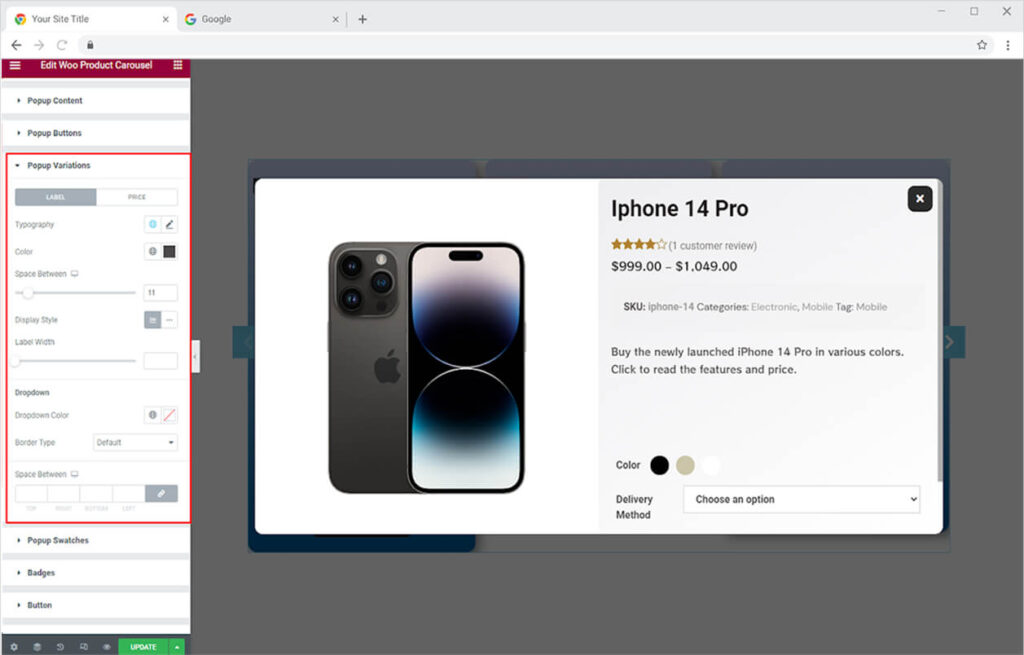
How to Style Variation in Quick View
If there is a variation, style it from the appropriate section. You can style the label and pricing variations from their own tab. Choose a typography and color scheme for the label. Change the spacing between variations, whether alternatives are displayed in block or inline mode, and the label width.

Color the text in the drop-down menu and make a border and design it further. You can also adjust the space between the drop-down menu and the variation title.

If you have chosen to add Xpro Woo Swatches then you can customize this swatches variation as well. There are three types of swatches such as color, image, and label. For color, you have the option to adjust the size of swatches with height, width, and radius. Further, you can make a border and adjust its width and give it a color.

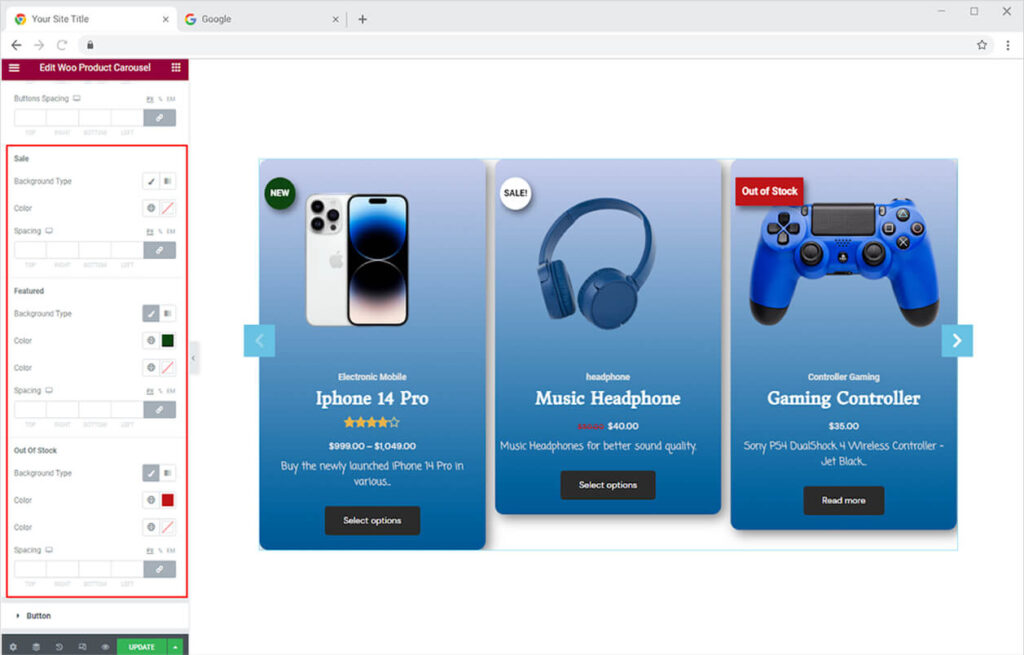
How to Style Badges in Woo Product Carousel Widget
Give a badge to your product to make it more attractive and provide product information to the customer. There are 3 types of badges that you can put in a woo product carousel widget which are Sale, Featured, and out of stock. You have the section to style each badge separately. The badge’s size, typography, shadow, and border can all be customized at once.

Each section of badges allows you to color font, and background, and adjust spacing.

How to Style Button in Woo Product Carousel Widget
If you had enabled the option to include a button then you have the option to style it as well. Customize the button appearance by personalizing the text typography. Further color the text and background for normal and hover display. Design a border by selecting the border type and adjusting its width and radius.

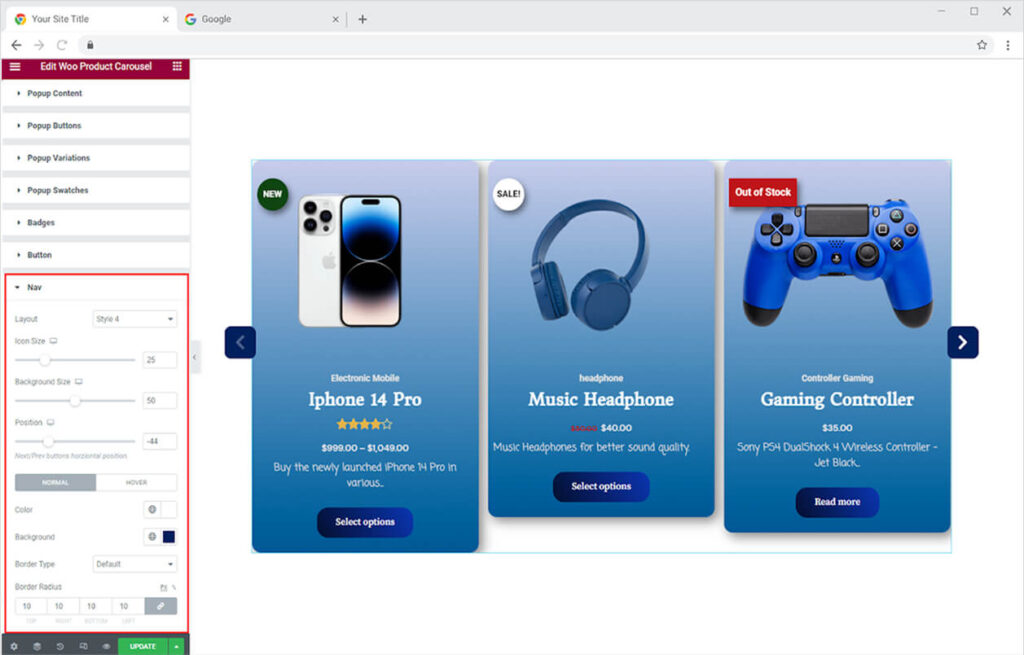
How To Style Nav in Woo Product Carousel Widget
Select between seven different layouts for Nav. Furthermore, you can adjust the size of icons and backgrounds. Also, set the position in its horizontal line.

Color the icon and background for their normal display and when a user drags the mouse above it. In addition, you make a border by selecting a border type and adjusting its width, radius, and color.

Best Woo Product Carousel widget for Elementor
This was all from our Woo Product Carousel widget by Xpro Elementor. We hope you completely understand the functionality and feature usage of this powerful Xpro Elementor widget. Make full use of this widget to create a beautiful product grid and gather more visitors. Check our premium Elementor Woo Related Product widget to create an attractive related product view on your website.
Xpro Elementor Addons offer a wide range of widgets, Elementor templates, and features that help designers develop an attractive site. Check our 50+ free addons for Elementor which are enough to create a professional WordPress website.