Woo Product Grid
Xpro Woo Product Grid widget for Elementor is what you need to display your products on your home page or anywhere else. Show the site visitors what you have to offer them. Attractively design the grid layout with a huge range of customization. Gain customer engagement with beautifully designed CTA and Quick View.
Xpro Elementor Addons consist of a wide range of widgets and features that allow developers to create an appealing site easily. Xpro understands the value of an online business and provides a wide range of Xpro WooCommerce widgets so businesses can create an effective online websites.
Elementor Woo Product Grid widget allows you to present your important product dynamically anywhere on the webpage. Manage the products you want to be shown on the display. Personalize the layout, color, and border to match your preference. In order to use Xpro WooCommerce widgets you must have a WooCommerce plugin in your WordPress.

How To Install Xpro Woo Product Grid Widget for Elementor
Requirement
Download and activate the WooCommerce plugin. You need to install and activate the Free version by Xpro Elementor Addons. If you already have the plugin installed, just make sure the Woo Product Grid Widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Woo Product Grid widget, and finally, toggle the button ON to enable it.

How to Use Xpro Woo Product Widget for Elementor
Organize the product display in provided layout. Choose what product you to be showcased in the widget. The Xpro widget makes it easy for you to manage and customize the product grid display. With the number of styling options, you can modify the appearance to your requirement. Let’s go over how you can use this widget.
Step 1
Click on the Xpro Addons section available in the Elementor Editor.

Step 2
From the Xpro Addons section, simply drag’n’drop the Woo Product Grid widget on your desired page location.

This is the default view of the widget when you select and drop it into the page.

Content Section
Select the layout between the 10 options available. Decide how many columns you want to be included in the widget display. Adjust the image size in the showcase.

Enable the following options to make these features or content to be displayed in the relevant product widget.
Show Category: Enabling this option dynamically displays the category of the product.
Show Title: Enabling this option dynamically displays the title of the product.
Show Description: Dynamically display the description of the product.
Show Rating: Show the rating of the product given by customers.
Show Price: Enable or disable the option to show the price of the product.
Show Action: Enable the option will further allow you to enable the quick view and cart option.
Show CTA Button: Allow the option to add a Call to Action button

How to Add Products with Query Menu
Select the source of the display with three options; product, manual, and dynamic. The product option fetches the recent product posted, however, you can manage what is to be shown or not. From the below bars, you can edit the post that you want to include in more depth. The bars below change depending on the source you choose. Mostly these bars ask you for the author name whose posts you want to include, categories, and exclude the posts that you do not wish to include. Utilize these bars to adjust the post type.

If you chose the manual source then you can simply type in the name of the product you want to be displayed in the grid.

Below the per Page option allows you to add as many products as you want. The offset option makes you move forward and find the arrangement you want.

Select the order of the display from the Order drag-down menu from where you have the option to order the display with date, Post ID, Author name, and many more. In the below option, you can select the descending or ascending order for posts. Furthermore, enable the option to only include the Posts with images.

Click and open the menu for Quick View where you can select between 4 different layout options for the arrangement of content in the Quick View box. You can also choose from a wide range of animations to give Quick View an attractive entrance.

How to Show Badges in Xpro Woo Product Widget
Enable the option to show the Sale and featured badge in the grid. Style the badge in either square or a circle. Set the badge type to text or percentage.

How to Enable Pagination in Xpro Woo Product Grid Widget
Click and open the tab of Pagination and toggle on to enable pagination which allows users to move forward and backward to view more products. Furthermore, you can change the text for the next and previous labels. Also, you can change the arrow type in the display.

How to Style Xpro Woo Product Grid Widget
Adjust the height of the image in the post grid widget and the spaces between each grid. Color the background with classic or gradient colors.

Give a shadow to each box with the shadow box. Adjust the appearance of the shadow by managing its horizontal and vertical position and its blurriness and spread.

You can also change the border of the boxes to make them more visually appealing. You can choose from five different types of borders.
- None
- Solid
- Double
- Dotted
- Dashed
- Groove
Change the width and radius of the border to match your preferences. You can also change the border color. Furthermore, select an overlay color for normal and hover states.

How to Style Content in Xpro Woo Product Grid Widget
Position the content by setting the alignment to left, right, or center. Furthermore, you have the option to set padding and margin.

How to style Category, Title, and Description
In the Content menu under Style Tab, you can find a separate section for Category, title, and description which provide almost the same customization options. Personalize the text from the typography box where you can style font, size, weight, and other customizations.

Color the text for their normal display and when the user drags the mouse above it. For description, you do not have the option for hover color. In Addition, adjust the margin from each section.

Display the rating of your product to show your site visitors what your customers think about you. Style the display of the rating by adjusting its size, color, and background color.

Style the price display by personalizing the price typography and color. If you have included a sale price then you can adjust the sale typography and color separately. Adjust the space between the sale price and the normal price.

Action in product grid widgets like quick view and cart can also be styled by managing the icon size and background. You can also adjust the space between the two actions. Furthermore, you can color the icon and background. You can also make a border and adjust its width and radius.

How To Style Popup Content in Xpro Woo Product Grid
Click and open the menu for Popup content as well as the popup content on the Elementor page so you can view the editing in real time. You can add a background color for the popup box and an overlay color for the rest of the screen.

Make a border by selecting a product type and adjusting its width, border, and color.

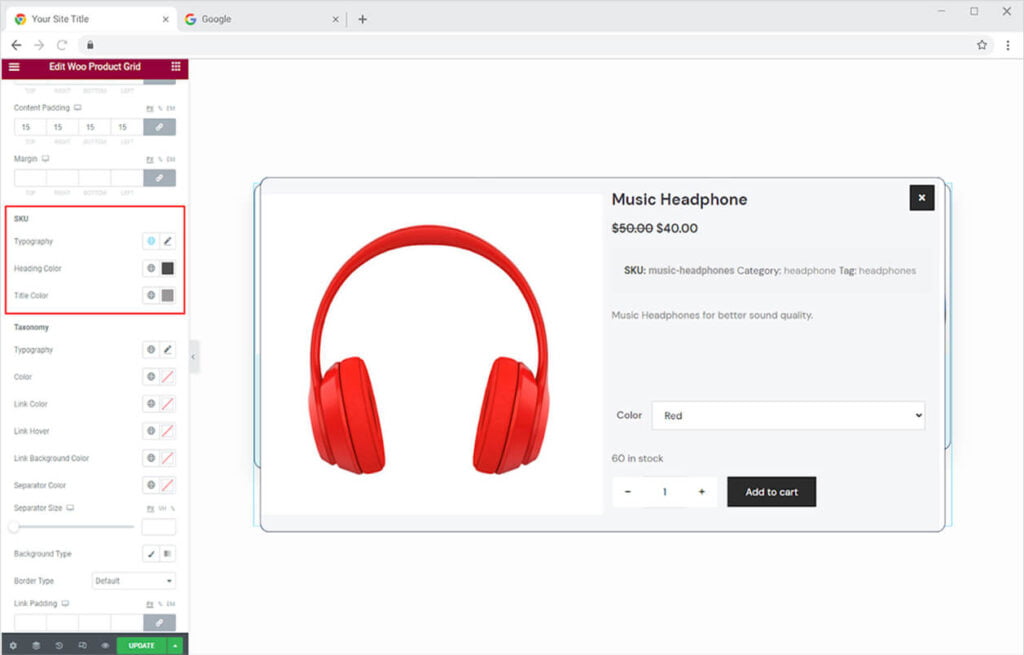
Style the SKU display by modifying typography, heading color, and title color.

From the taxonomy section, you can style the appearance of the taxonomy by setting the typography, color, link color, link hover, and link background. If you added more categories and tags then you can add a separator color and manage the size of it as well. Furthermore, you can add a background for taxonomy and style it as well.

Customize the title and description by personalizing the text typography and color. In addition, you can manage the padding and margin for the content.

How to Style Rating in Popup Quick View
Style rating by personalizing the typography of the text as well as its color. Adjust the star size and color it to fill in the rating and background.

Style price and sale price display by managing its typography, color, and space in between.

How to Style Popup Button in Xpro Woo Product Grid
There are a few buttons on the popup display, and you can customize each one individually. There are sections for each button, each with its own set of personalization choices. The Close Button is the first part that appears after you click on the Popup Buttons.
You can change the size of the close button icon. Colorize the icon’s normal and hover displays. You can change the color of the background and add a border to the icon.

Style the quantity button and quantity button input with its particular sections. Color the quantity symbol and background for normal and hover display. However, you can only color the number and background in the normal display for the quantity input button. Furthermore, you make design a border.

Lastly, there is the main Button, which is used to add the product to the cart. Create this button to match the design of your website. Customize the typography of the button’s text. Color the text and background when it is displayed normally and when the user drags the mouse above it. You can also give the button a border.

How to Style Popup Variations in Woo Product Grid Widget
If there is a variation, style it from its relevant section. From its own tab, you may style the label and pricing variations. For the label, choose a typography and color combination. Adjust the distance between variations, whether alternatives are displayed in block or inline, and the label width.

Color the text in the drop-down menu and make a border and design it further. You can also adjust the space between the drop-down menu and the variation title.

If you have chosen to add Xpro Woo Swatches then you can customize this swatches variation as well. There are three types of swatches such as color, image, and label. For color, you have the option to adjust the size of swatches with height, width, and radius. Further, you can make a border and adjust its width and give it a color.

How to Style Badges in Xpro Woo Product Grid Widget
Style the text in the badge with the typography option. Style font, size, and other customizations for text. You have the option to add a shadow and border to the badge.

There are three types of badges; sales, featured, and out-of-stock, and you have the option to customize each of them separately. Style each of them individually by setting their text color, background color, and spacing.

If you had enabled the option to include a button then you have the option to style it as well. Customize the button appearance by personalizing the text typography. Further color the text and background for normal and hover display. Design a border by selecting the border type and adjusting its width and radius.

How to Style Pagination in Xpro Woo Product Grid
At last but not least, you can perform multiple styling for the pagination below to make it look suitable with your website theme. Starting with the basic customizations of setting alignment, typography, and space between to more advanced styling. You have the choice of setting up a border around each number. Additionally, you can color the background and text for normal, hover, and active numbers.

Best Woo Post Grid widget for Elementor
This was all from our Woo Product Grid widget by Xpro Elementor. We hope you completely understand the functionality and feature usage of this powerful Xpro Elementor widget. Make full use of this widget to create a beautiful product grid and gather more visitors. Check our premium Elementor Woo Related Product widget to create an attractive related product view on your website.
Xpro Elementor Addons offer a wide range of widgets, Elementor templates, and features that help designers develop an attractive site. Check our 50+ free addons for Elementor which are enough to create a professional WordPress website.