Woo User Profile Widget for Elementor
The Xpro Woo User Profile widget for Elementor is a user interface element that is used by online business websites to allow their buyers to connect with their platform. The Elementor widget let the users create or login into the business website account and furthermore they can view their information. This widget is specifically built for WooCommerce, allowing businesses to entice customers to join their online platform and assist them in purchasing and displaying purchase history.
Based on the user scenario, the widget dynamically transformed into three previews which consist of login, signup, and user dashboard. The dashboard widget layout shows all the user information such as name, image, email, order, and so on. All the elements in the widget can be customized in any way you desire.
Xpro Elementor offers more than 20+ WooCommerce widgets and extensions to help you easily build your business online presence. These widgets and extensions offer an efficient approach to creating an appealing and sophisticated e-commerce website, allowing developers to design a store that is personalized to their specific requirements.
How To Install Xpro Woo User Profile Widget for Elementor
Requirement
Download and activate the WooCommerce plugin. You need to install and activate the Pro version by Xpro Elementor Addons. If you already have the plugin installed, just make sure the Woo User Profile Widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
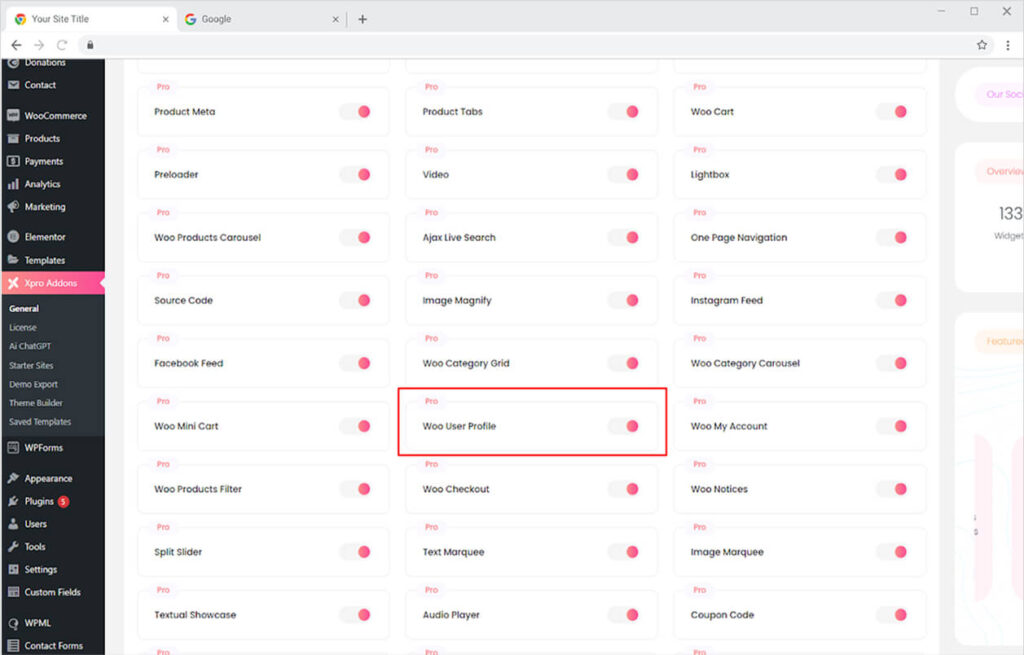
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Woo User Profile widget, and finally, toggle the button ON to enable it.

How to Use Woo User Profile Widget for Elementor
Easily display the Woo My Account widget by using the Elementor drag-and-drop feature. Effortlessly create a signup or login box and allow the users to interact with your website. Customize the display with typography, classic or gradient colors, width and height adjustment, and so much more.
Step 1
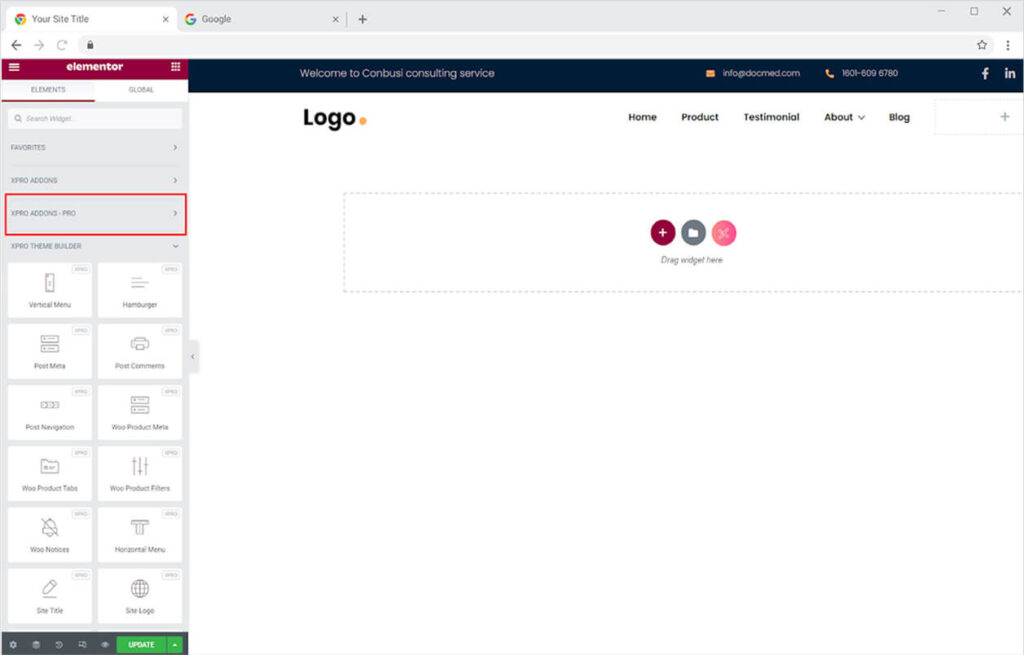
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
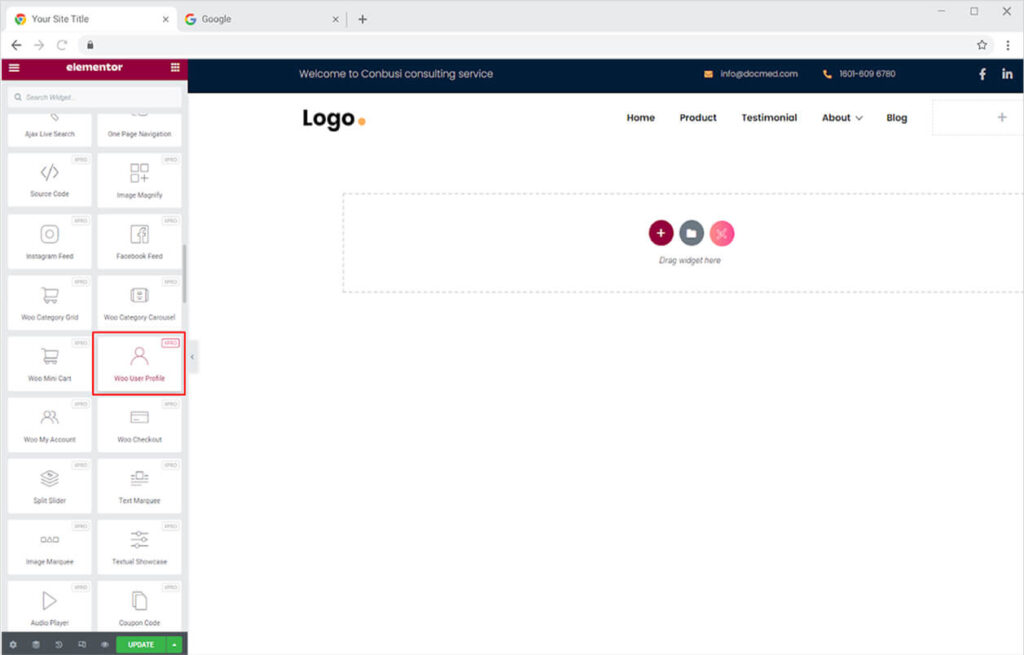
From the Xpro Addons section, simply drag’n’drop the Woo User Profile widget on your desired page location.

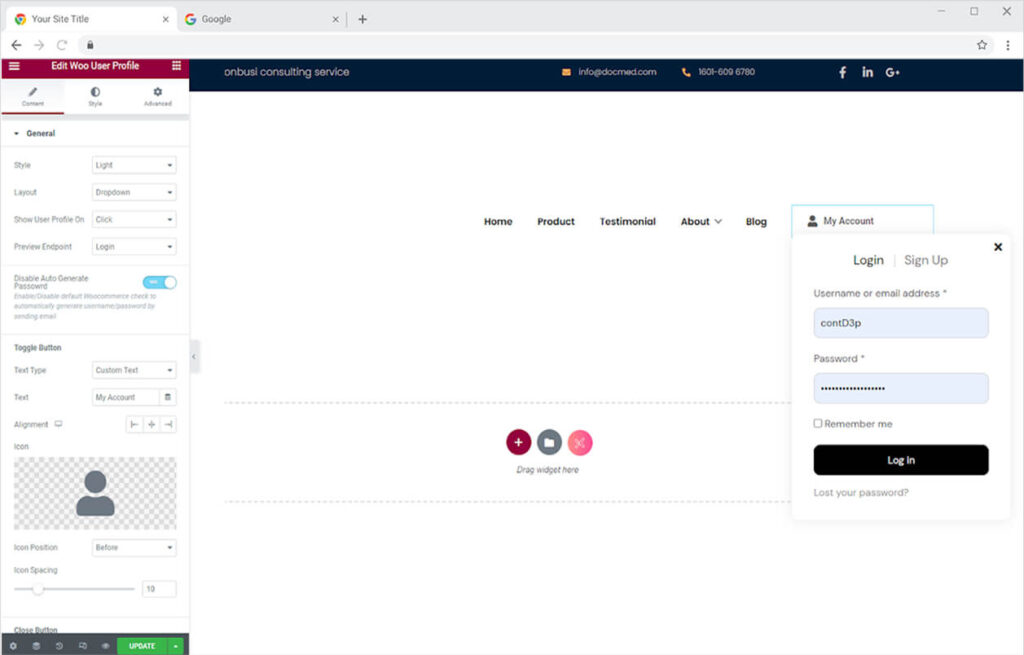
The default view of the widget will look like this after you drop it into the Elementor Page.

Content Tab
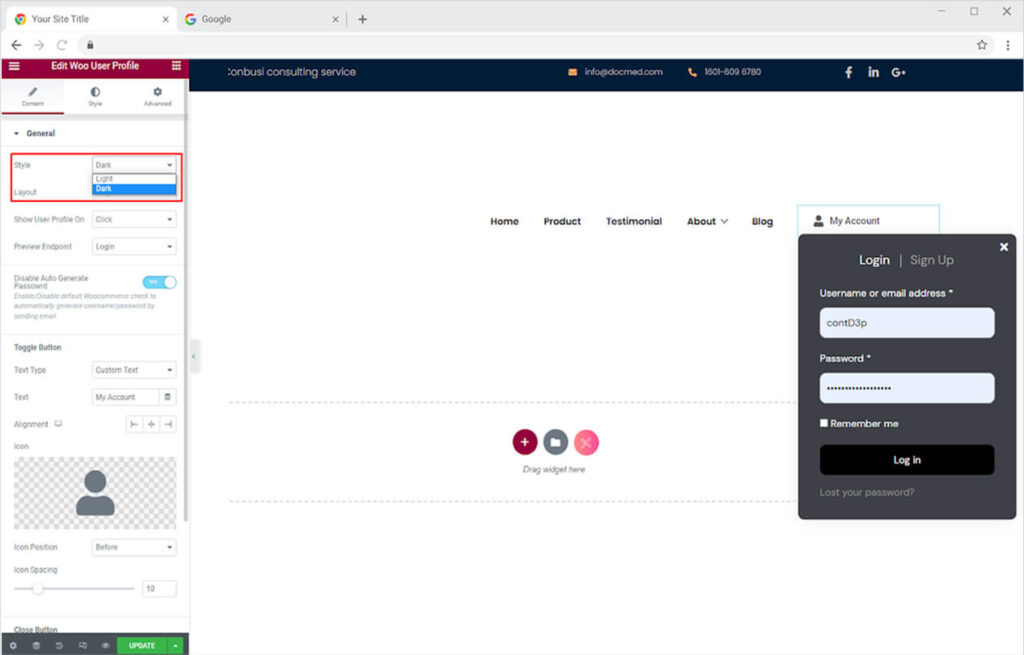
The general section in the content tab allows you to perform multiple settings for the widget’s appearance and performance. The style option at first lets you transform the user profile box into a light or dark theme.

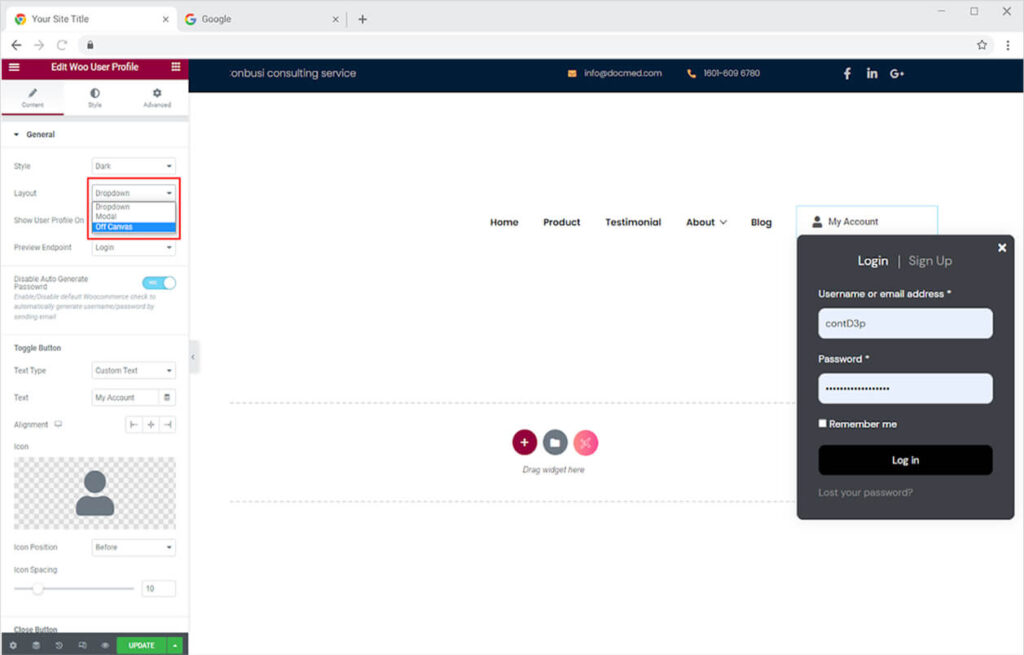
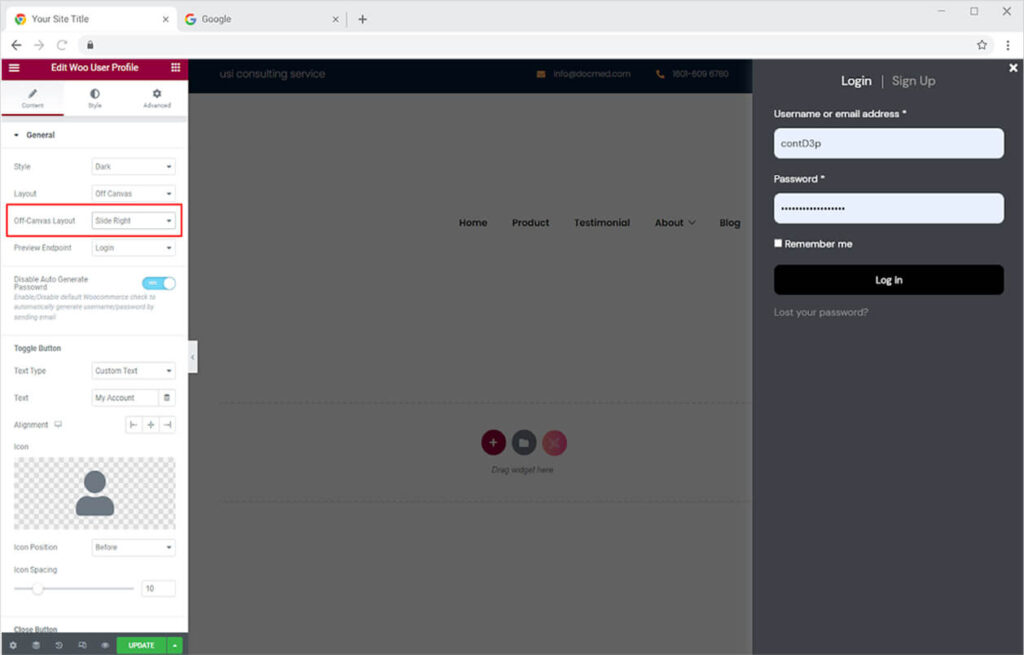
The user profile can be displayed in three distinct ways: drop-down, modal, and off canvas.

Furthermore, if you select the drop-down then you have the open to open the drop-down with a click or hover. And if you select the option for Off Canvas, you can display the box from different angles.

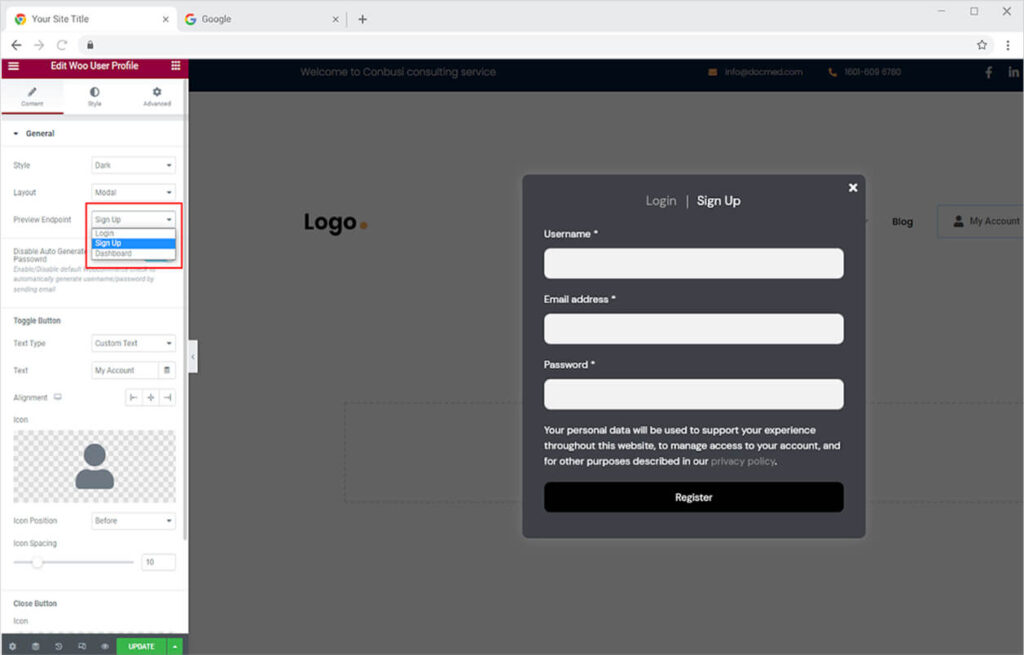
When you click on the User icon, three kinds of displays can occur; login, signup, or dashboard. This endpoint preview varies according to the user’s situation.

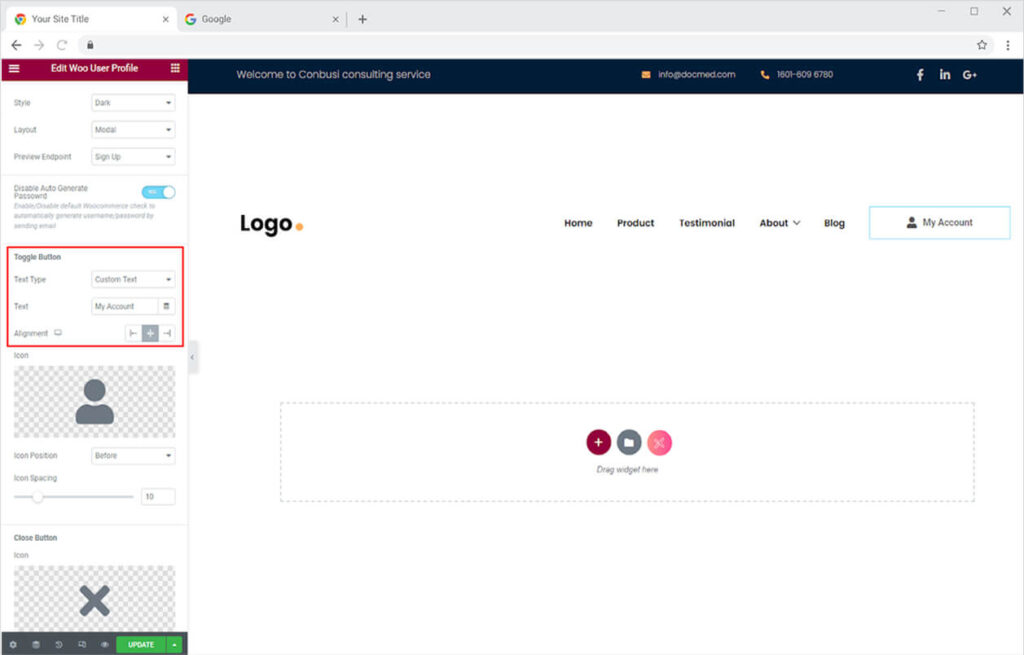
How to Text in Toggle Button
In the toggle button section, you have the option to either add a custom text or nothing with the icon. When you select the custom text, a text bar appears where you can type in the text. In addition, you can set the alignment of the widget to left, right, or center.

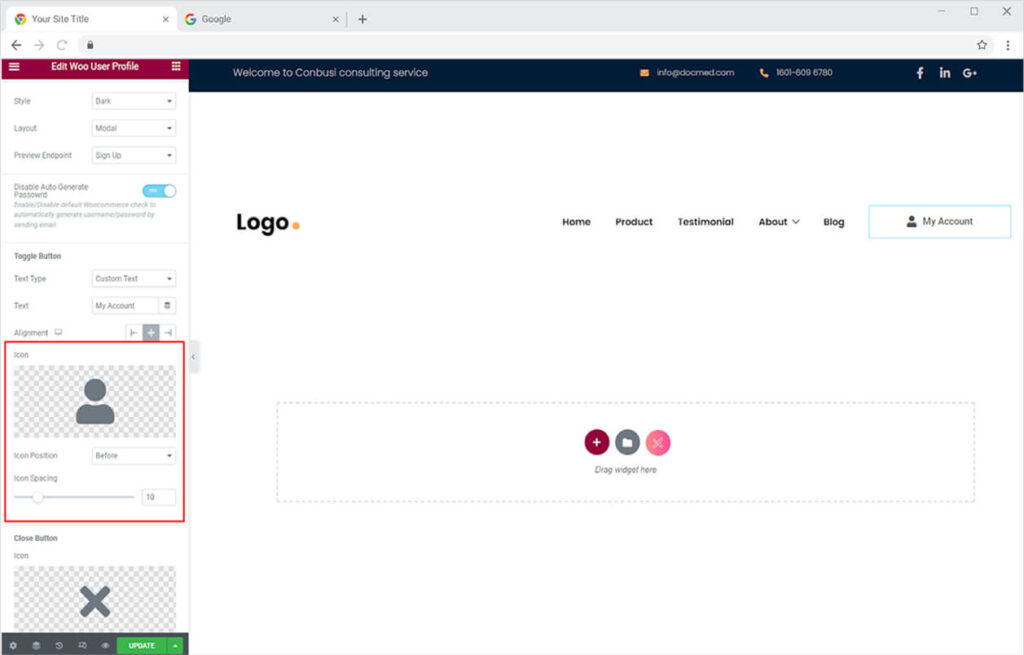
How to Add an Icon in the Woo User Profile Widget
Select an icon of your choice to be displayed in the Elementor My Account widget. Select an icon from Xpro Icon Library or upload it from your desktop. Furthermore, you can adjust the position of the icon before or after the text as well as the gap between them.

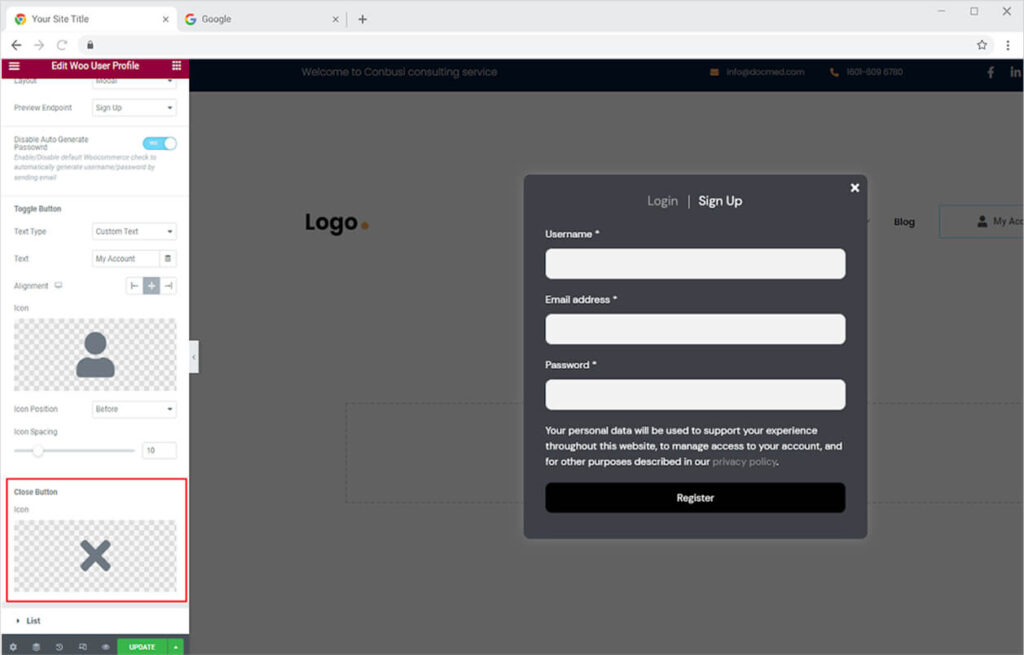
You can also change the close button that will close the profile box when the user clicks on it.

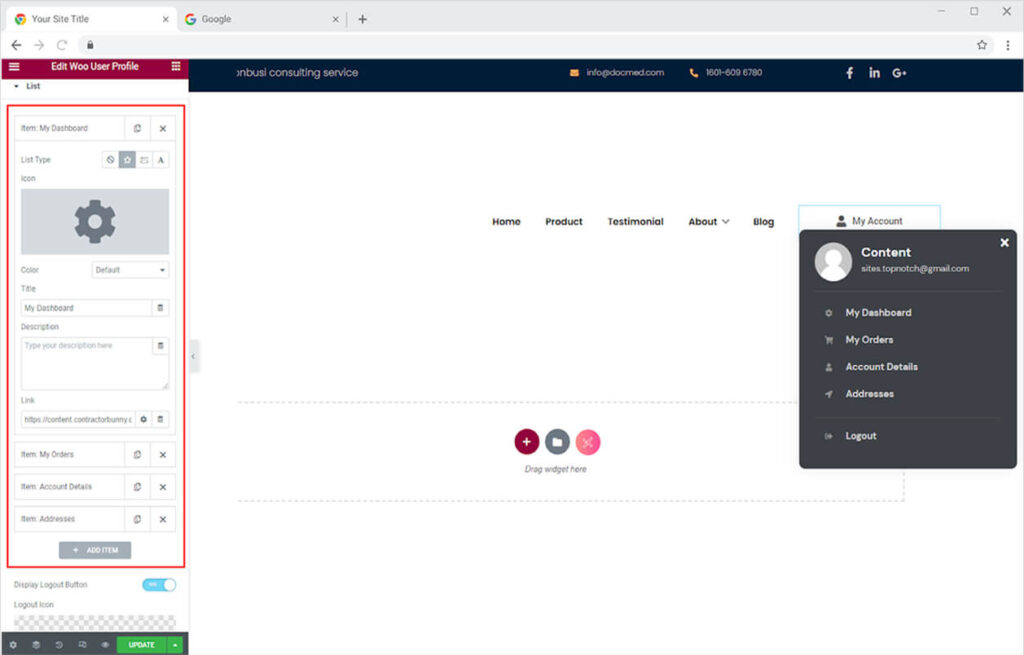
How to List in the Dashboard in Woo User Profile Widget
Open the List menu to add and manage lists in the user profile box. Open each list field to add icons, images, titles, colors, descriptions, and links. Click on the “Add Item” to add more fields.

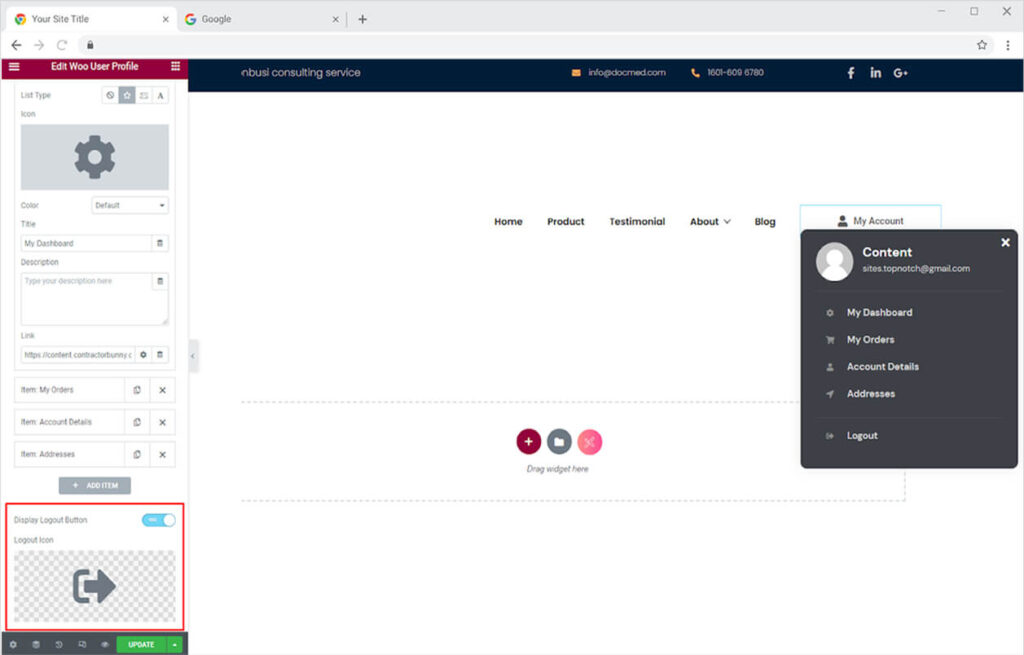
Allow the user to log out from their account by displaying a logout icon. Select an icon of your choice.

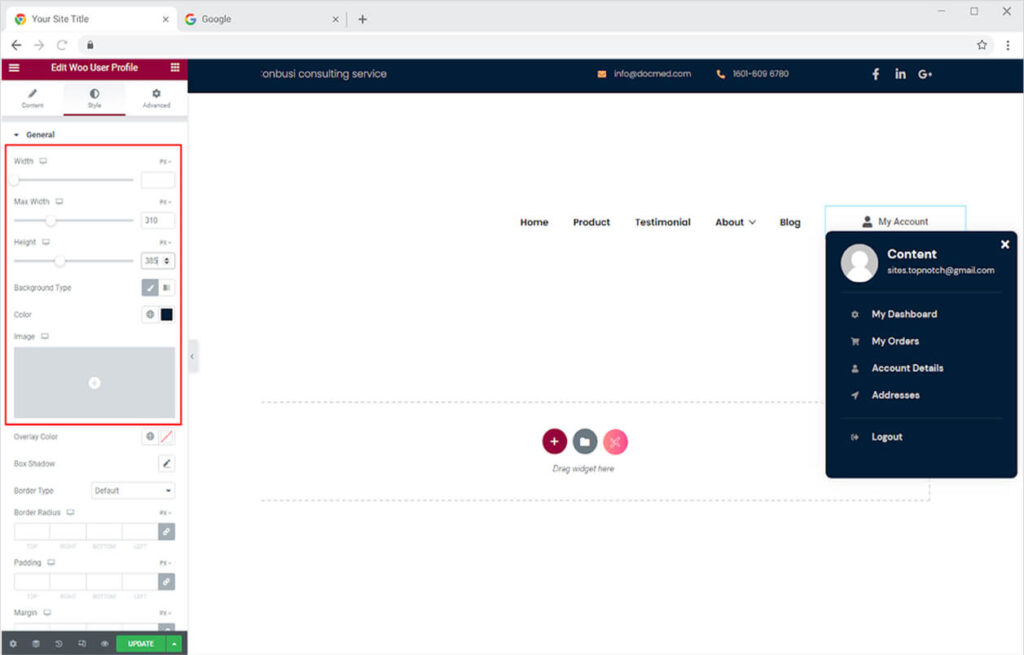
How to Style Woo User Profile Widget for Elementor
Propose adjustments to the widget display and its design to meet your requirements. With the width, max, width, and height settings, you can adjust the size of the box. Create a background in a classic or gradient color theme, or insert an image.

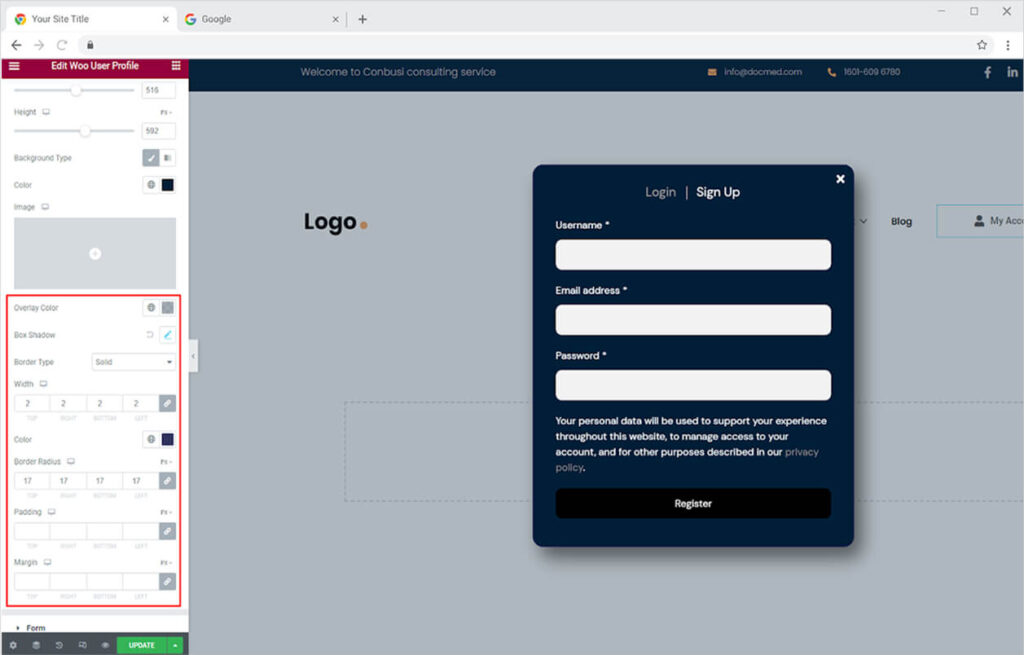
Add an overlay color that appears when the box in the module layout is opened. You can use the shadow box to generate a shadow for the box and further customize its appearance. You can add a border around the box by choosing a border style from solid, double, dashed, dotted, or groove. Furthermore, border width, radius, and color can be customized.

How to Style Form in Xpro Woo User Profile Widget
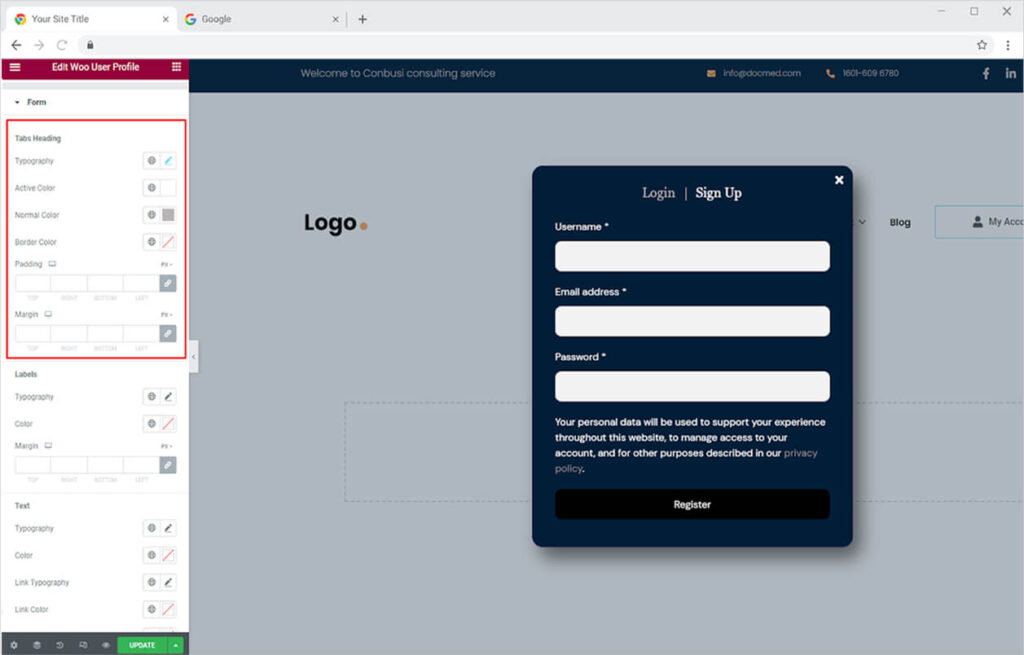
Customize the typography, color, and other design elements for the header and label text in the user form. Begin by customizing the Tab Header typography by changing the size, font, weight, spacing, and other text styling. Moreover, use a distinct color for the heading that is open in the box with active color and a different color for the other text. You may create a border around those headers by selecting a border color.

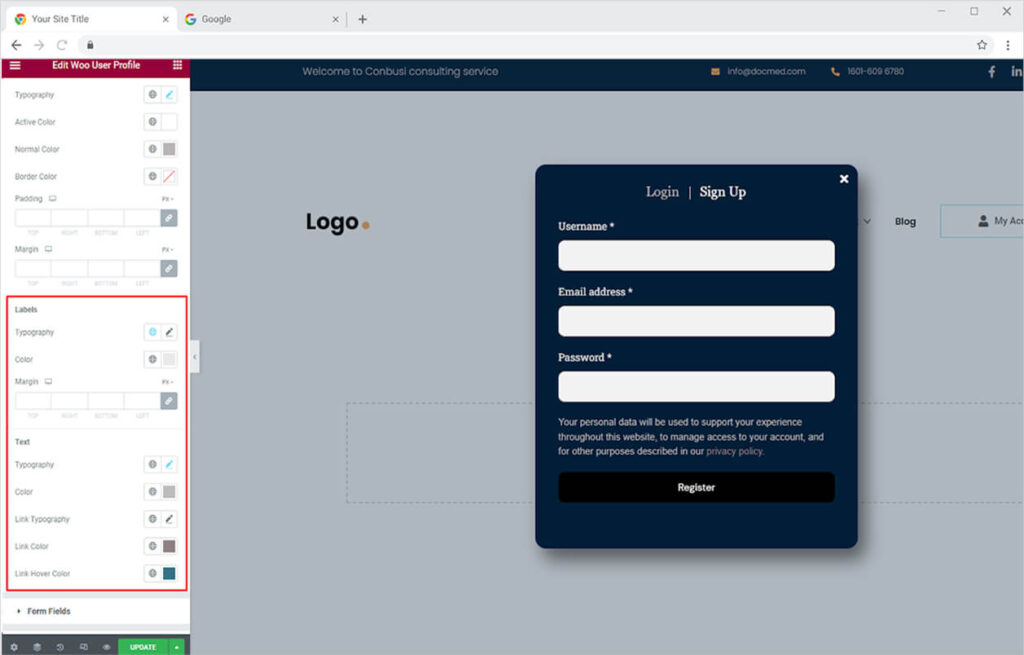
Personalized the text for the title and message with the typography, color, link typography, link color, and link hover color.

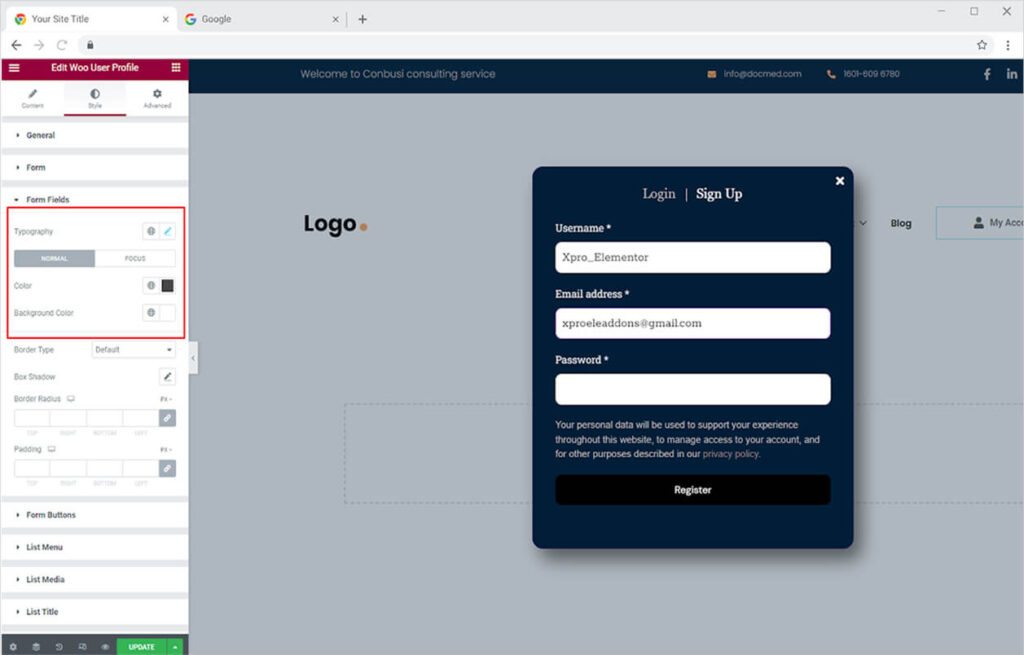
For the text that the user will input in the field, use typography and color. Select text and background color for normal display and when the user is typing.

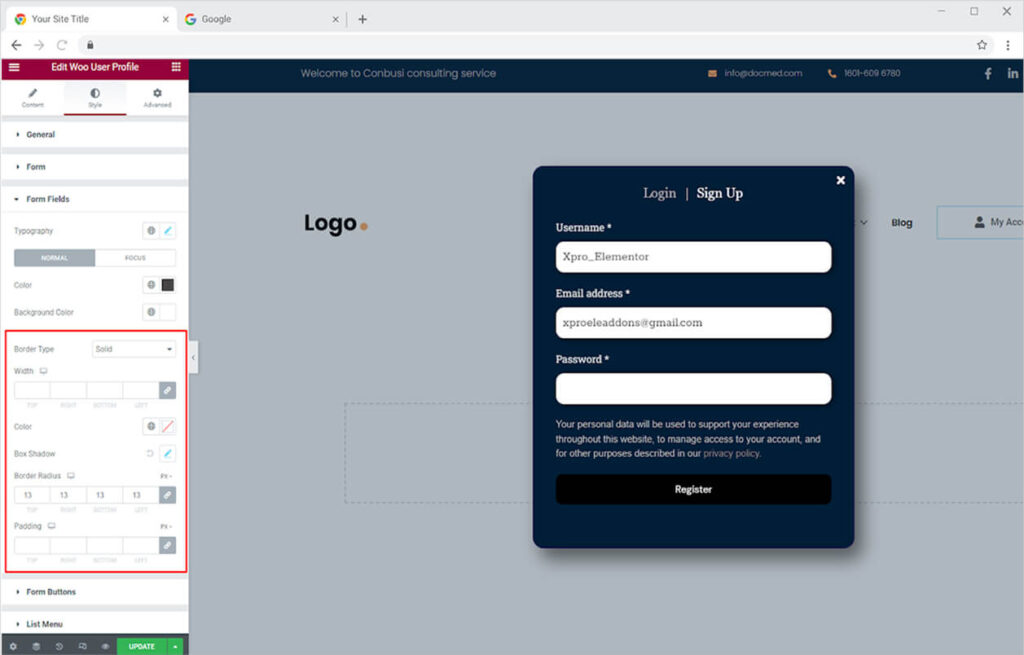
Create a border around the field by selecting a border type and further customize the border display. You add a shadow to the field box from the shadow box.

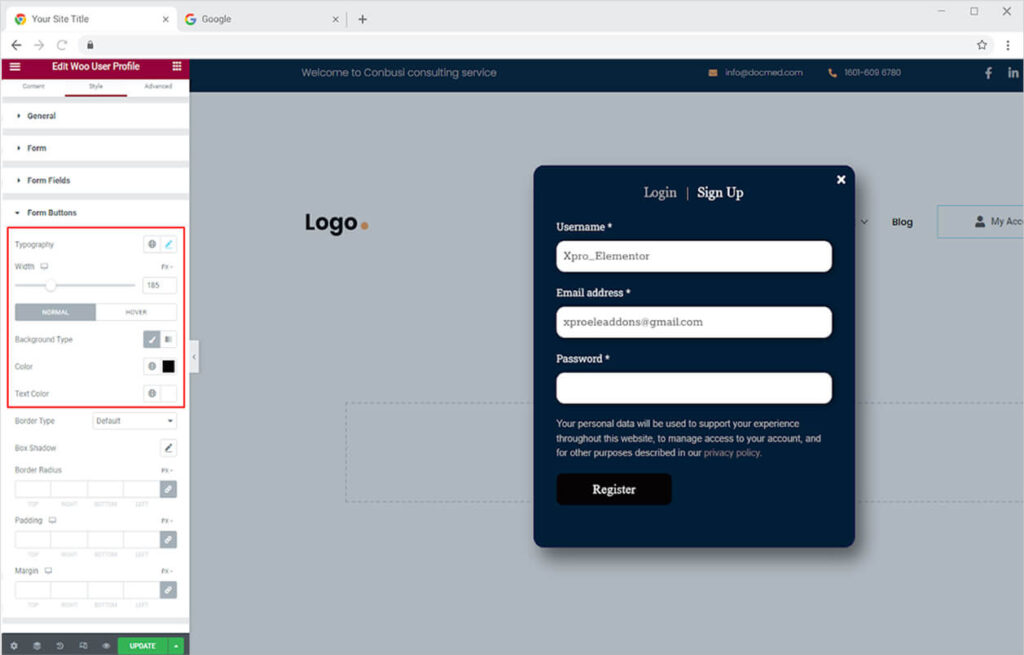
How to Style Form Button in the Woo User Profile Widget
Now coming to the button in the form, customize the form button by styling the typography and color of the text. You can add a different color for the background and text for normal and hover displays. Furthermore, adjust the width of the button to your requirement.

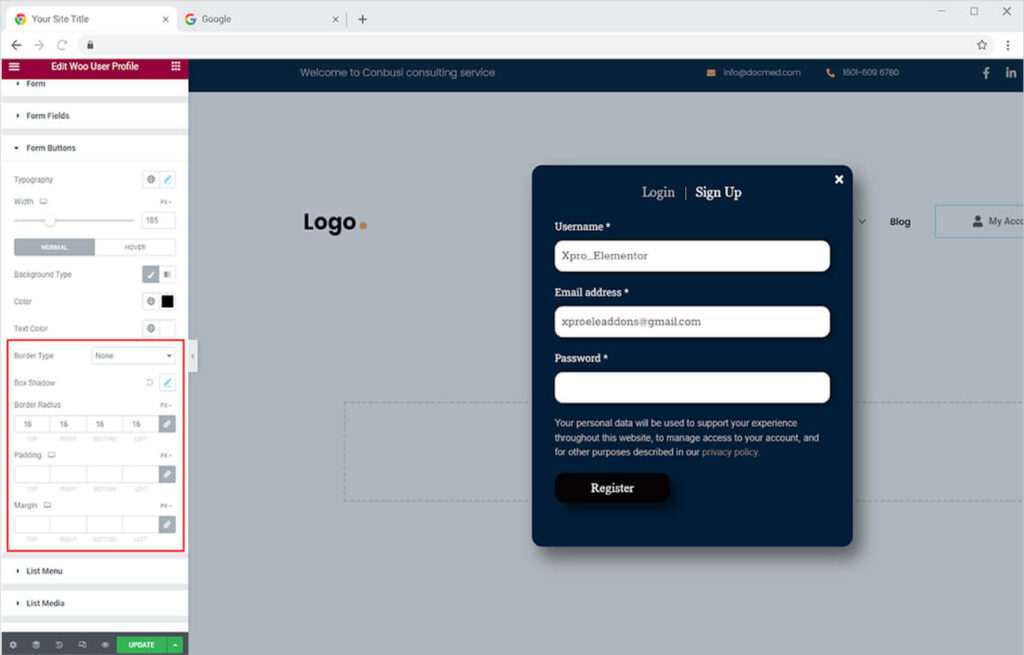
Moreover, you can give a border to the button by selecting a border type and further customize its display. Give a shadow to the form button from the shadow box.

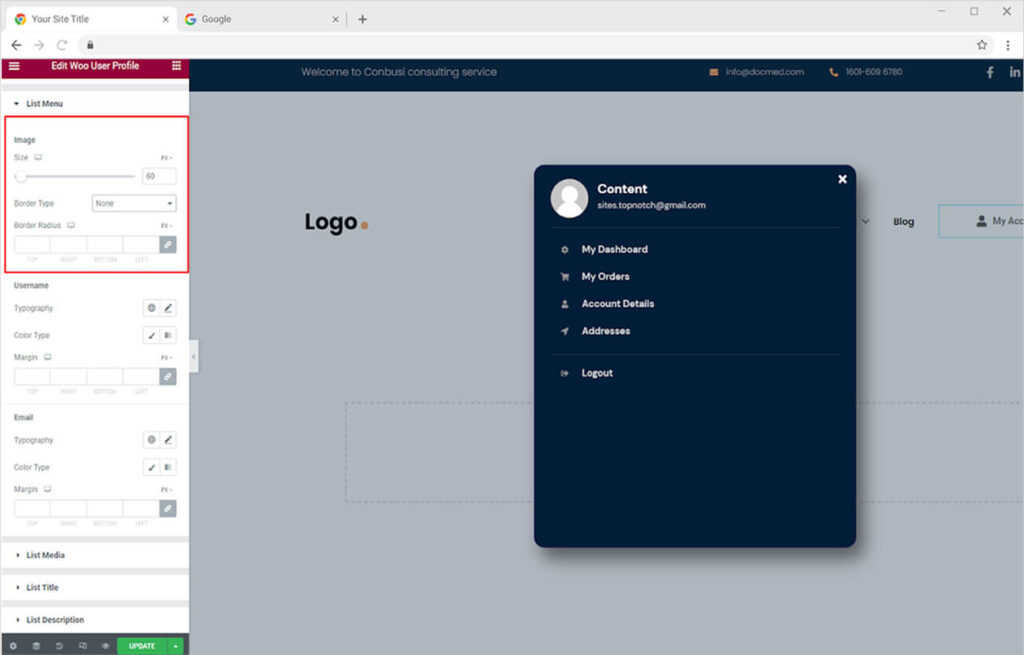
How to Style List Menu in Woo User Profile Widget
For the dashboard layout, style the first section in the list that consists of the image, username, and email. Begin with user image styling, which allows you to resize it and add a border around it.

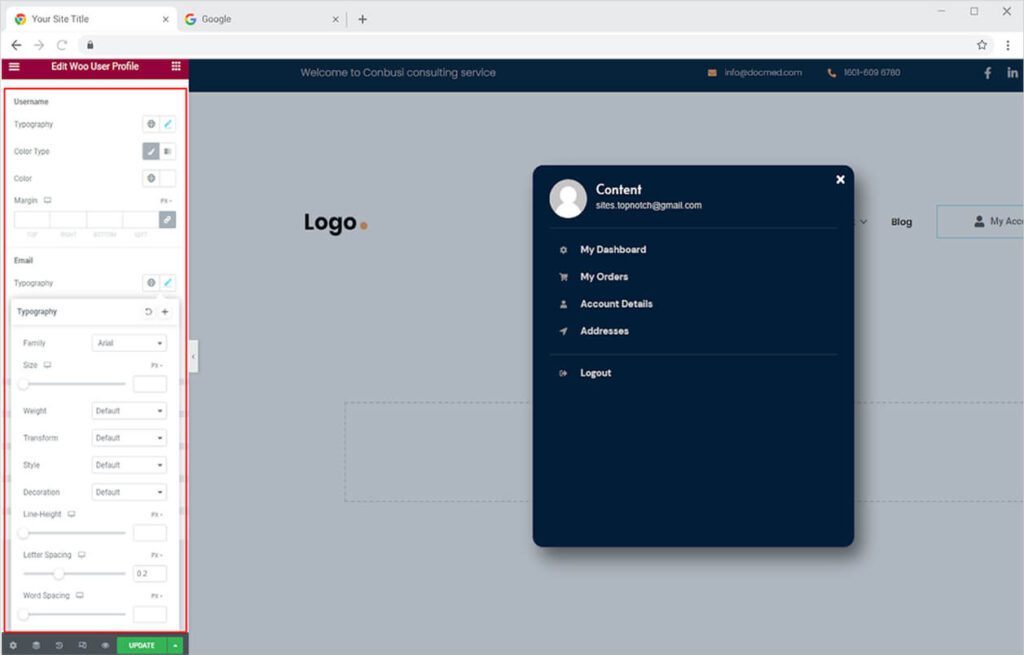
Customize the rest of the elements (username and email) by personalizing their typography, color, and margin.

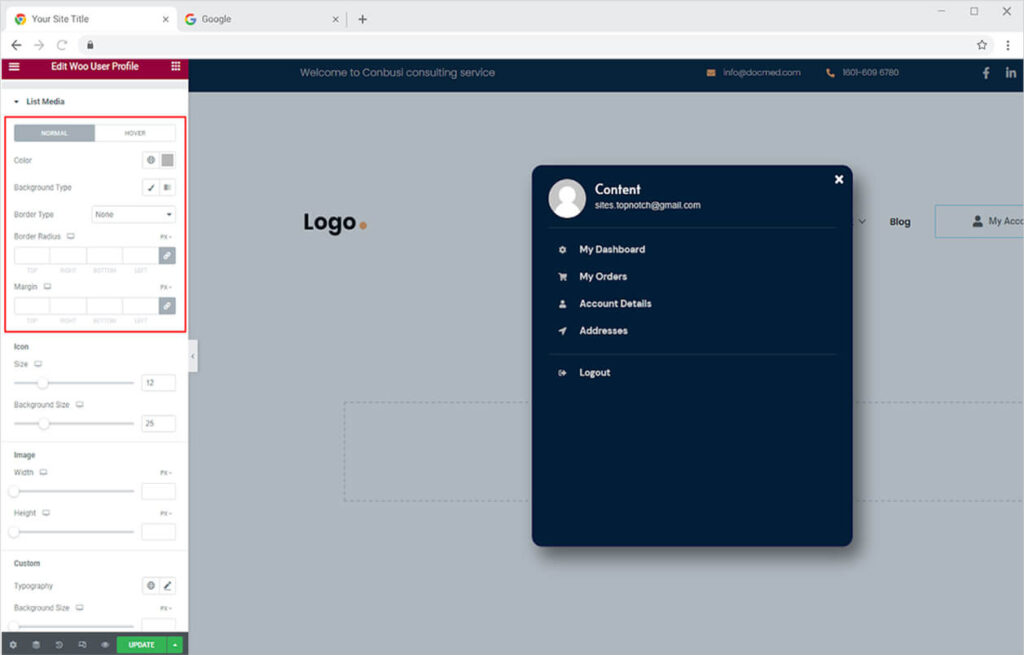
Coming down to the list section that consists of custom user profile lists, style the media display that you custom-added from the content tab. Style the color for the icon and background for its normal and hover state. You may create a border around those icons by selecting a border type.

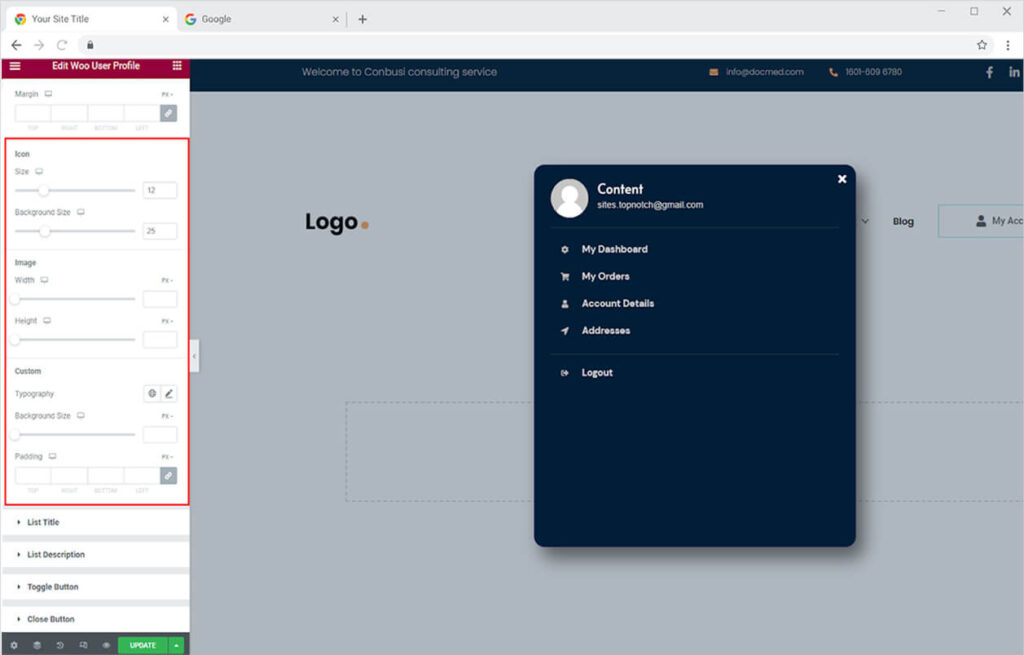
If you added icons or images to the media list then you have the option to modify its size. For icons use the width and height options. And for images, use the size and background-size options. If you have any custom media along the list text then you can style its display as well using the typography, background-size, and padding option.

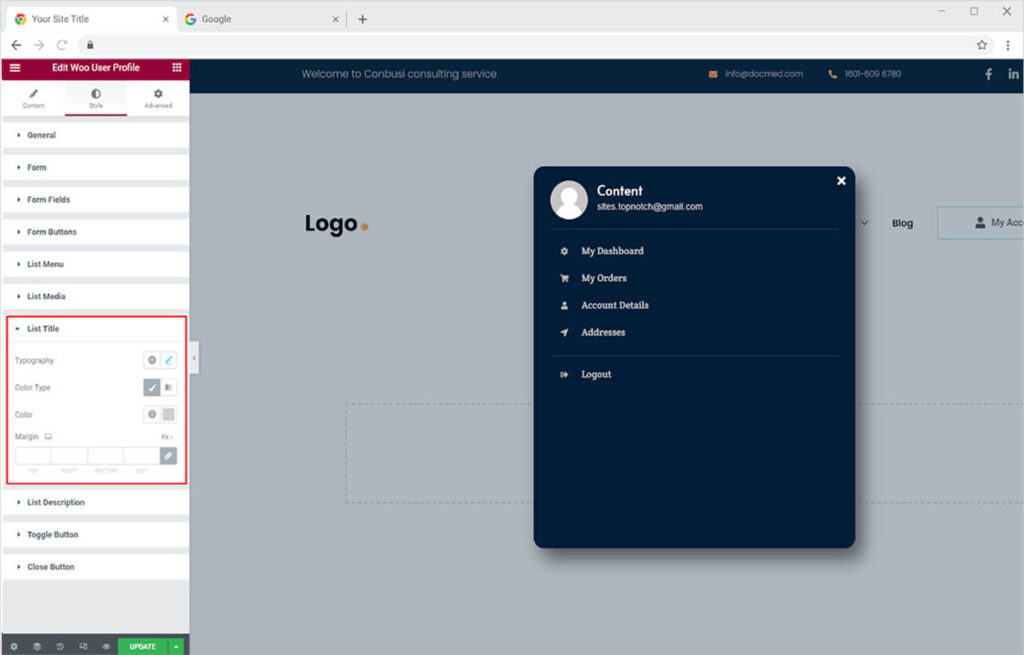
Style the text in the list from the typography, color, and margin option.

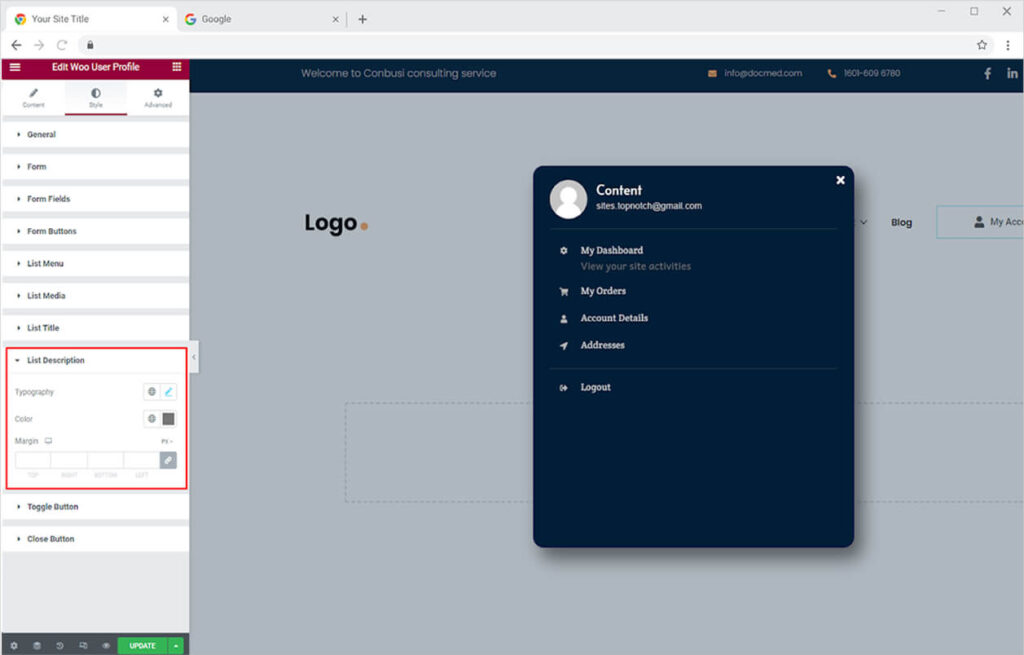
If you have added a list description in the dashboard layout then you have the option to personalize the text description using the same options as you had in the list title.

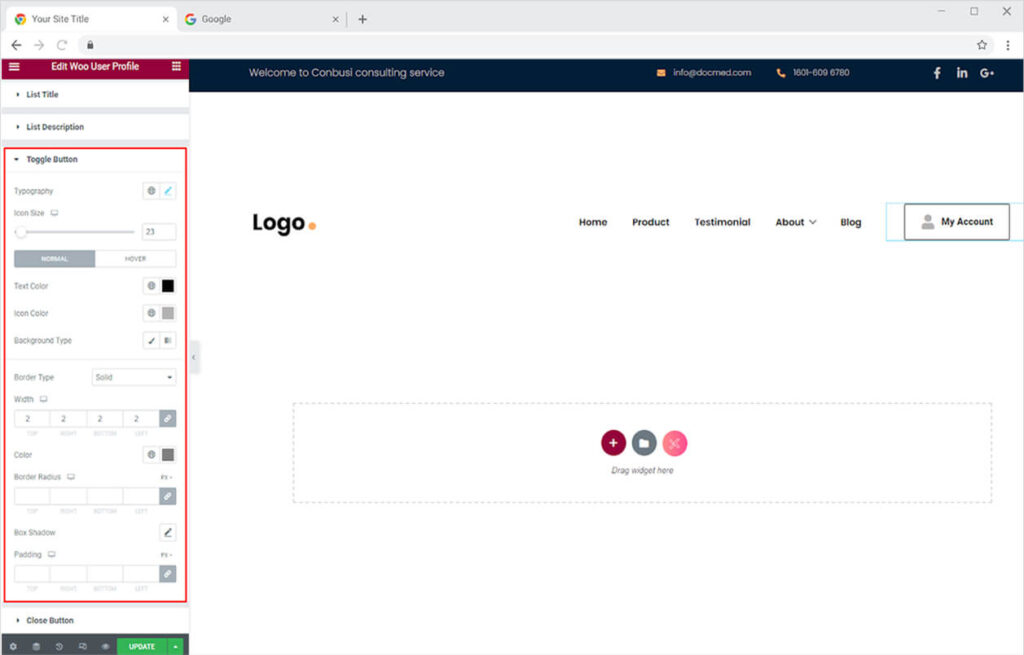
Style the Elementor Woo My Account toggle button where the users will access the log-in, sign-up, and dashboard boxes. This Toggle Button menu consists of text and icon styling options where you can style text typography and icon size. Furthermore, add distinct colors for text and icons for their normal and hover state. Moreover, you can make a border around this by selecting a border type.

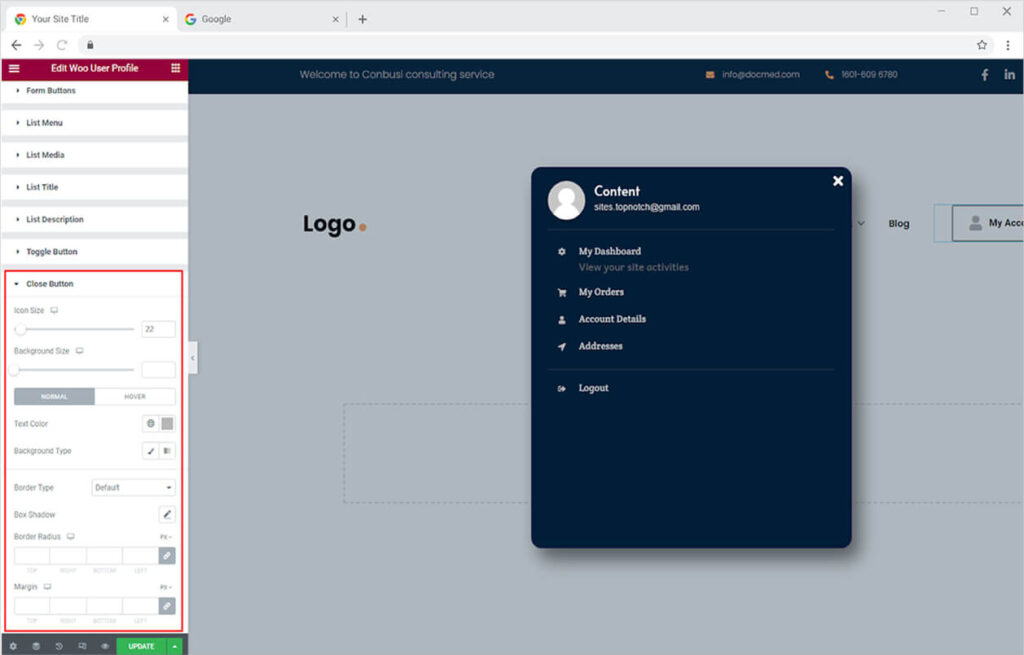
At the last of the styling tab, modify the design of the close button that is used to close the user info box. You may add a border to the close icon by selecting the border type. Further, customize icons and background size as well as their color for normal and hover effects.

Best Woo User Profile Widget for Elementor
This is all from the advanced Woo User Profile Widget for Elementor. Display and customize the WooCommerce My Account widget and allow your users to connect with your platform. Showcase the widget in the website header using the Elementor Theme builder.
Read “How to Create Custom Sticky Header?”
Xpro Elementor Addons consist of a variety of widgets, features, and theme templates allowing the developers to create a professional website without a need for coding. Explore more than 50 free widgets for Elementor and our 120+ collection of premium Elementor addons.