Introduction
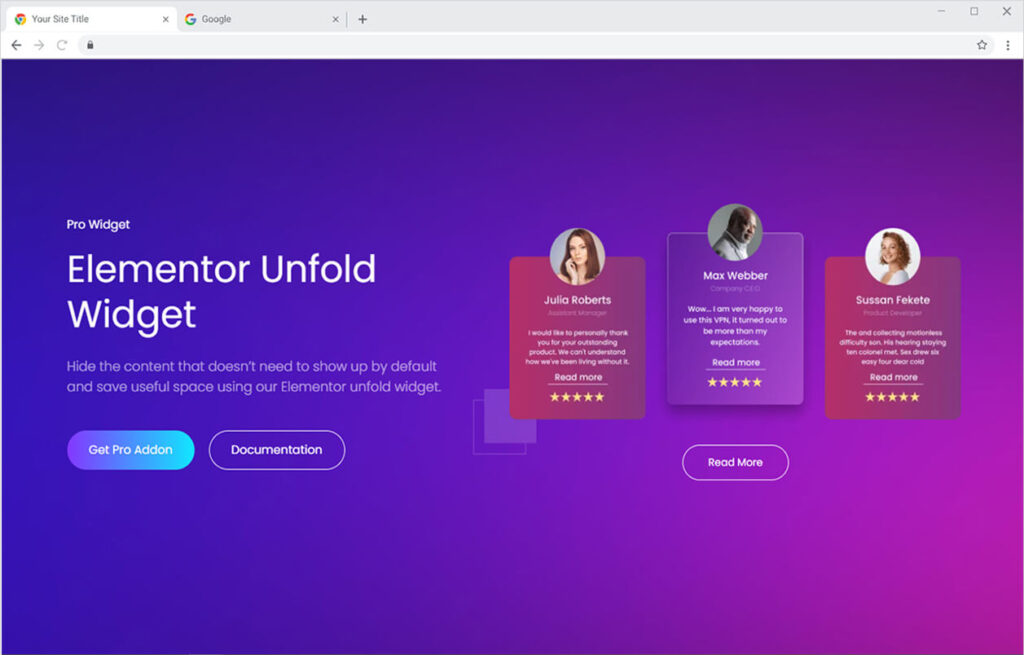
The Elementor Unfold widget is an Elementor widget that enables website creators to optimize space utilization by incorporating large content within a limited layout. In easy terms, unfold widget shows more information with occupying less space. This premium widget allows you to show the information that is more important and hide the rest which is then later revealed by a click or Hover.
Xpro Unfold Elementor widget organizes and minimizes the content on your web page. Add content, free Xpro Elementor addons, or Pro Xpro Elementor add-ons for display. The powerful widget allows for extensive modification, which helps in arranging the layout of your web page.

How to Install Unfold Widget for Elementor
Requirement
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Unfold Widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
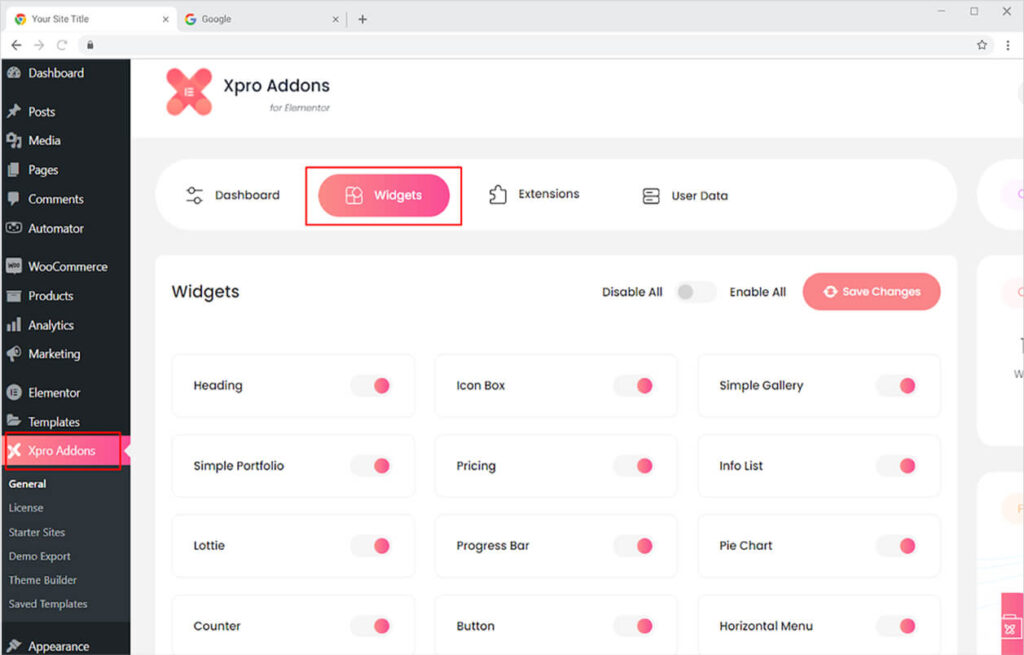
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
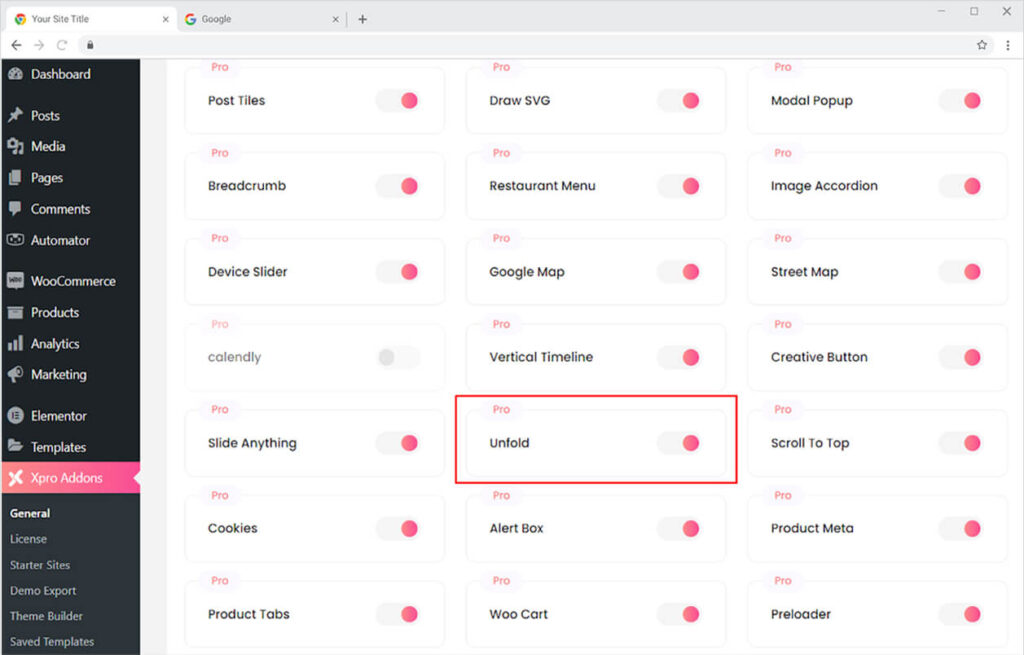
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Unfold widget, and finally, toggle the button ON to enable it.

How to Use Elementor Unfold Widget
Elementor Unfold widget by Xpro is a great widget to reduce the amount of space for adding more content to the website. The widget has the ability to display larger content on a small display and add more space to the website.
The widget comes with a wide range of customizations that can help you design a wonderful layout. Enhance the appearance of the website by utilizing this amazing tool. Let’s talk further about how you can use Unfold widget.
Step 1
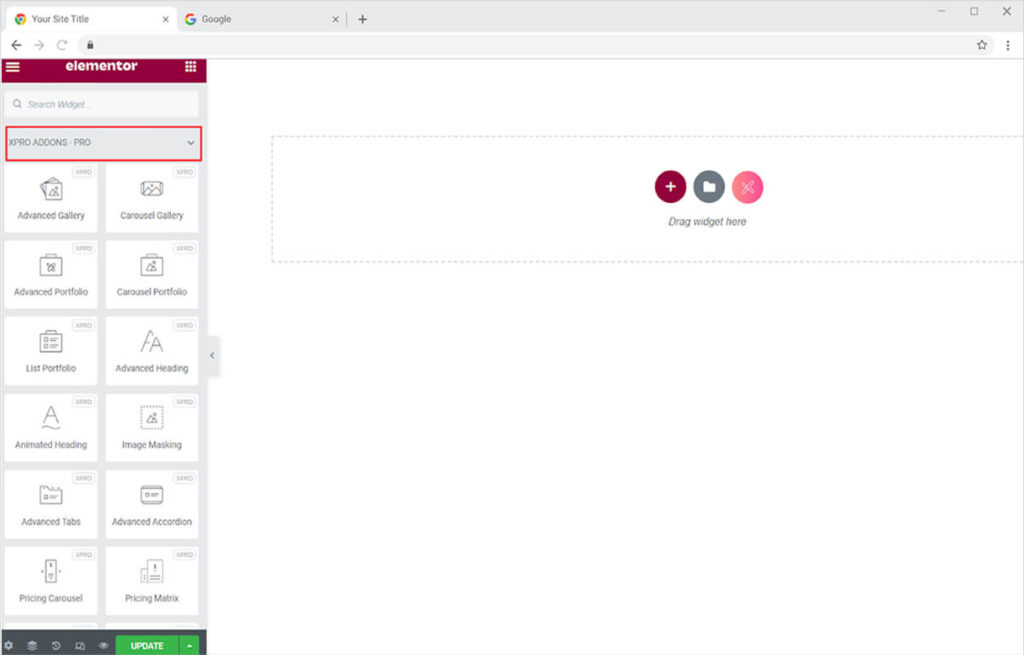
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
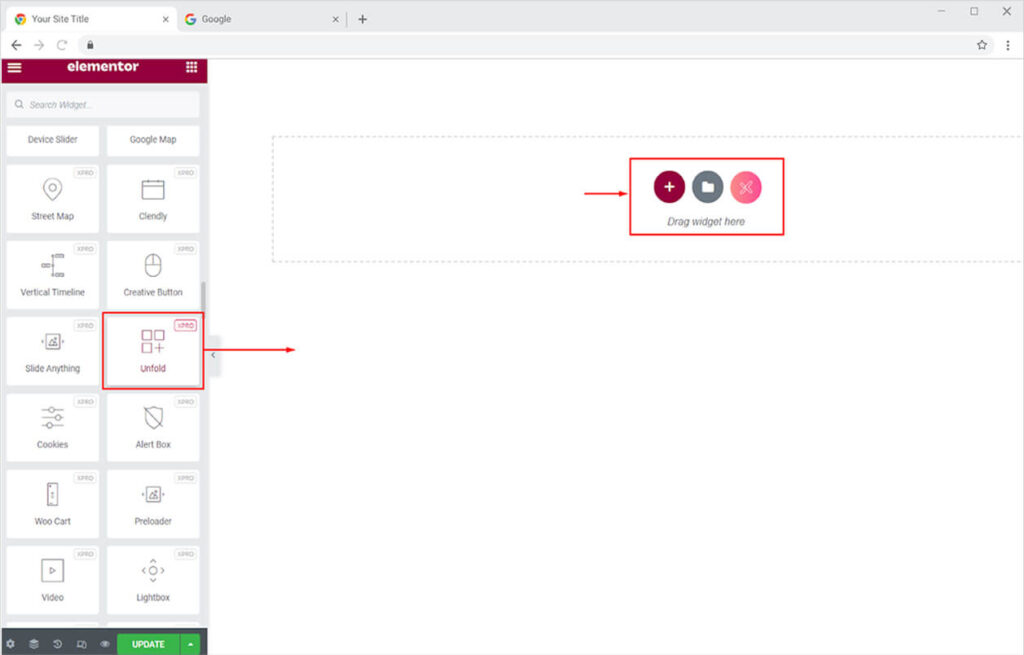
From the Xpro Addons – Pro section, find and simply drag’n’drop the List Portfolio widget on your desired page location.

This is the default view of the widget when you drop it on Elementor Page Builder.

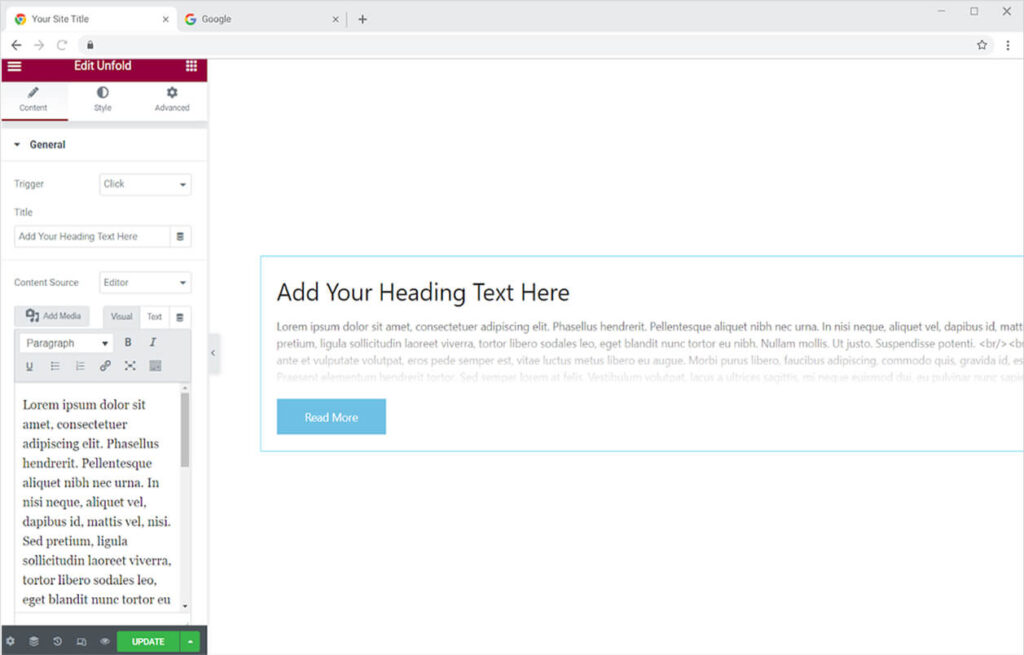
Trigger
Coming to the important part, at first you are shown the option of how the hidden content will be shown. You can either take the option of Click or Hover. Both of these options have different ways of presenting hidden content.
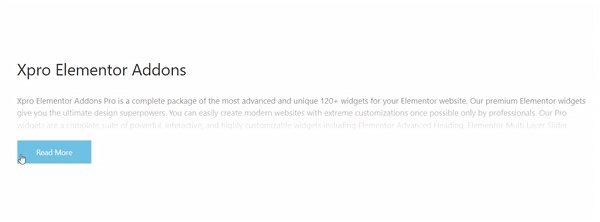
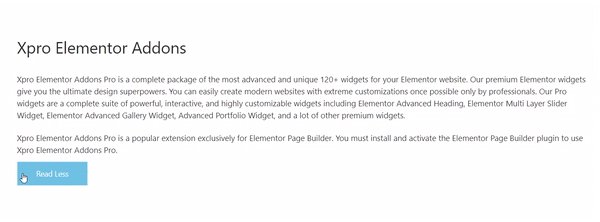
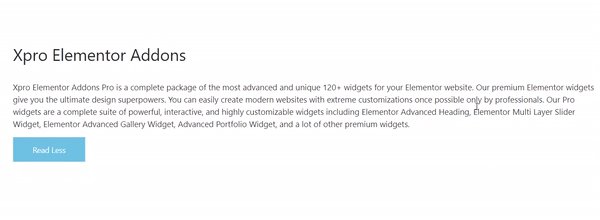
Selecting the Click option will show the content when the website visitor clicks on the button. It will work something like this

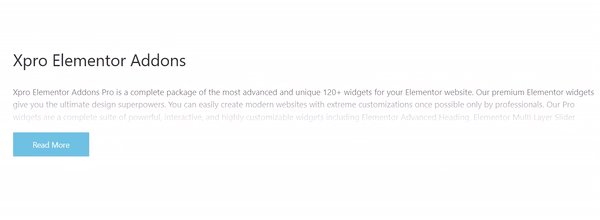
Selecting the Hover allows the website user to drag the mouse above the content to view more.

How to Add a Title to the Unfold widget for Elementor
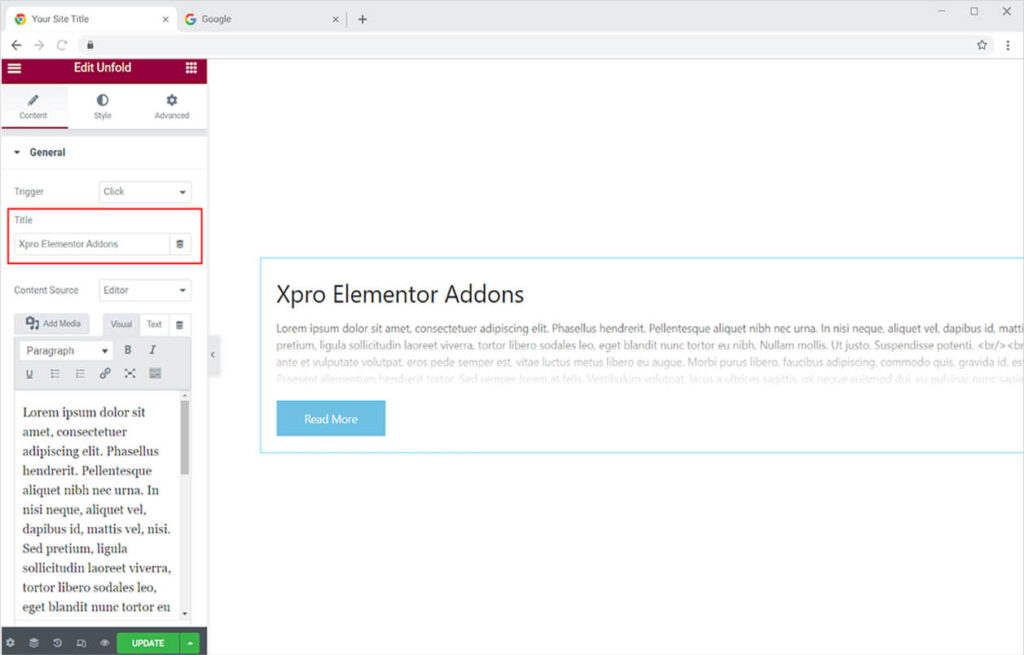
From the Title bar, you can add a title to explain what your post is about. The title will be displayed on your Elementor page builder as you type in the Title bar.

How to Add Content in The Unfold Widget
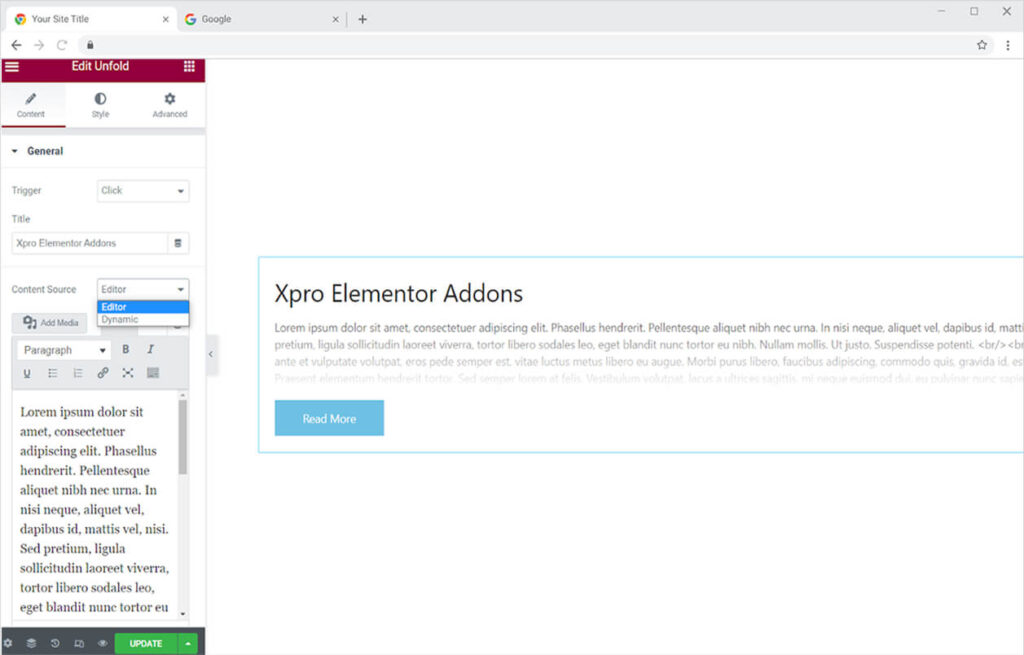
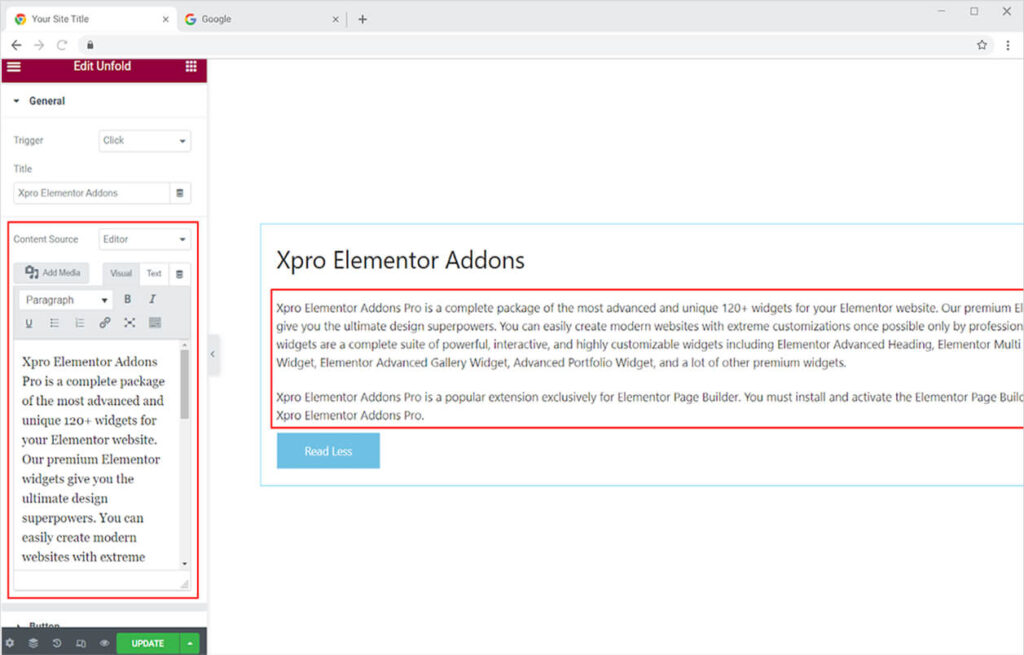
From the content source in the general settings of the content section, you have the option to either add content or dynamic display. Click on the bar beside the content source option to choose what you like to add.

To add text to the content box, type content into the box and it will appear on the screen as you type. This box allows you to perform text changes such as bolding, italicizing, adding anchor text, and much more.

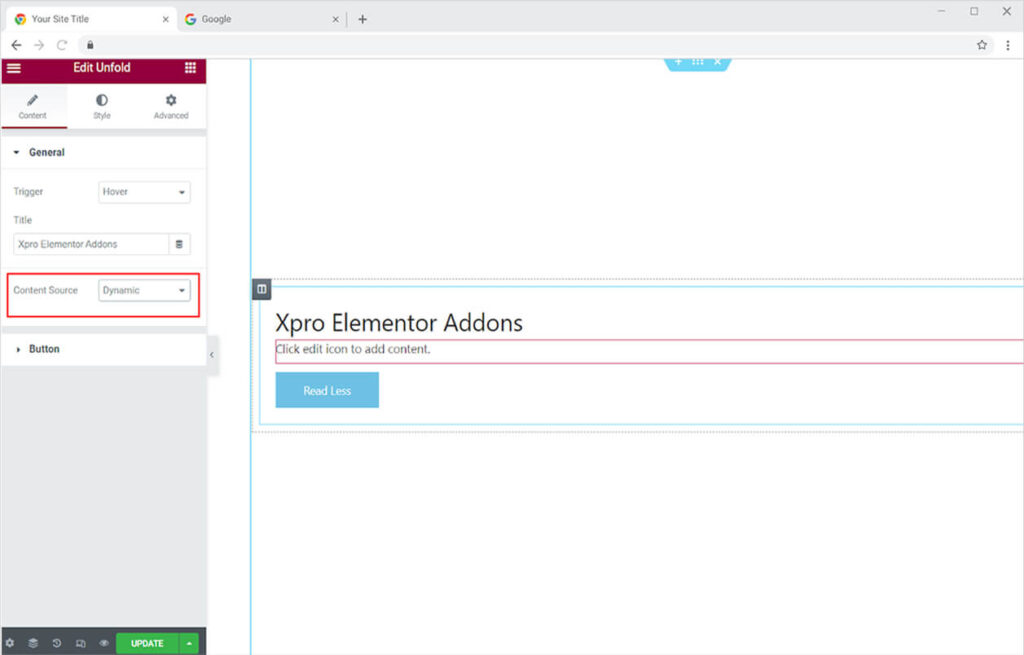
Selecting the dynamic option from the content source, allows you to add any add-ons to the display. Click on the edit icon on right to add content.

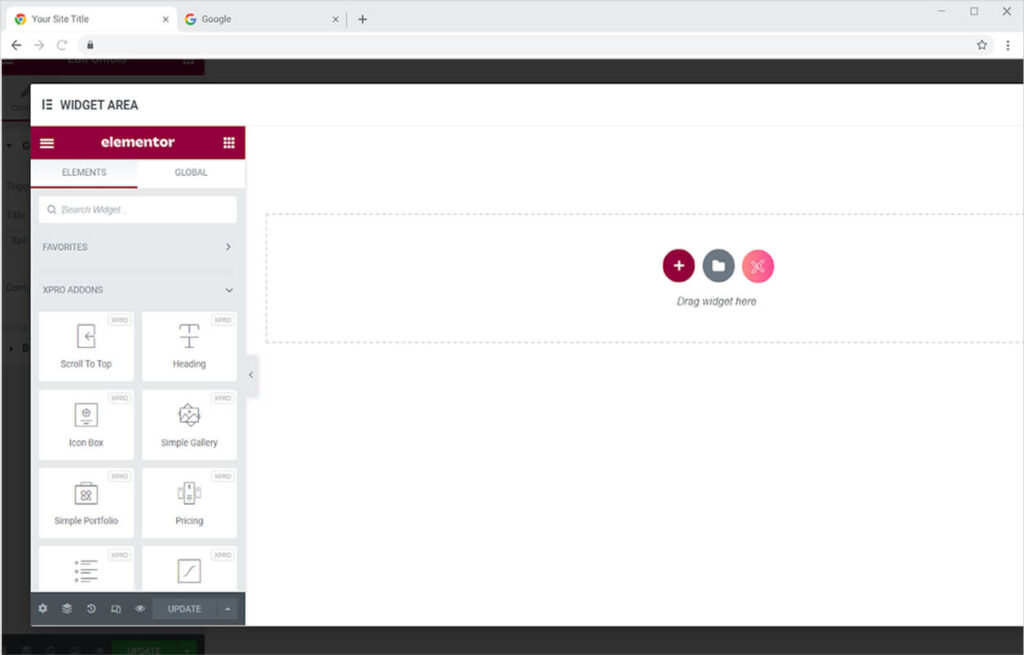
A widget area will show from where you can add any widget to the display.


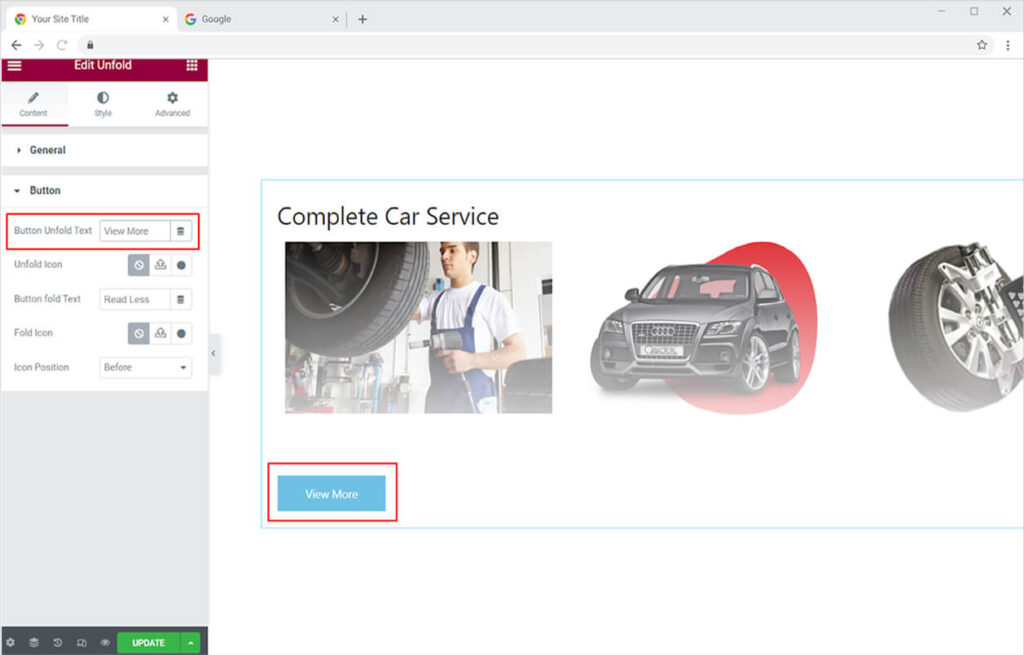
You can also change the content in the button below for the fold and unfold button. Add a text when you want the visitor to open the full content by Button Unfold Text.

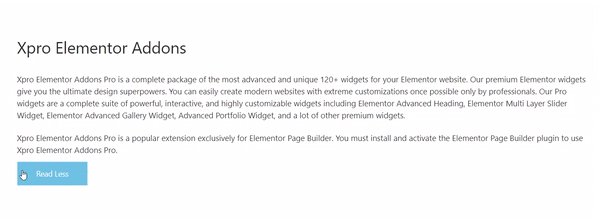
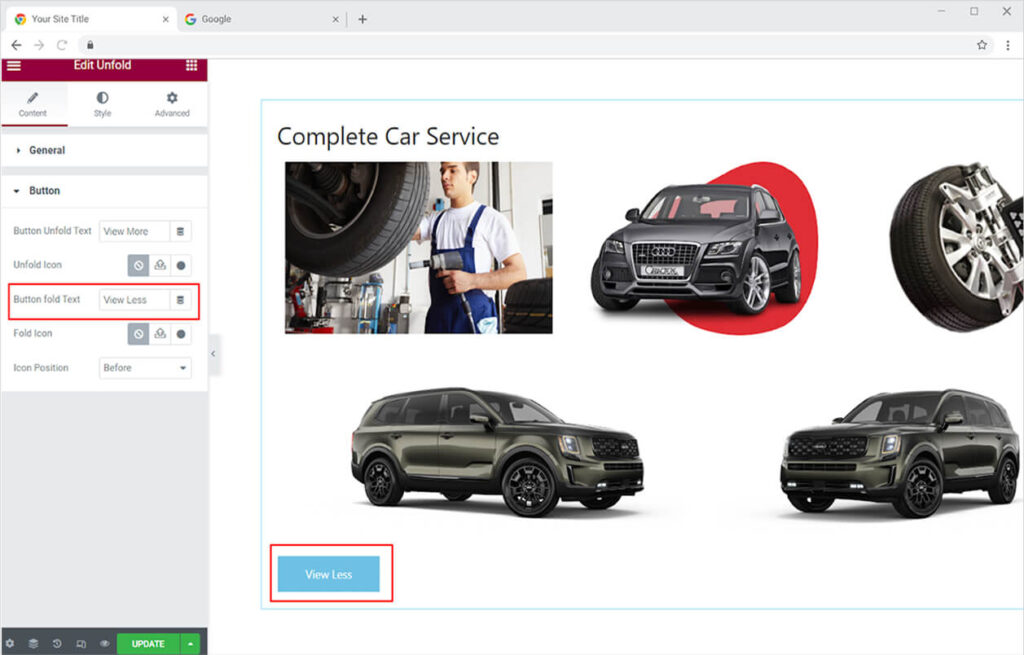
Also, change the content from Button Fold Text when the visitor wants to hide the content.

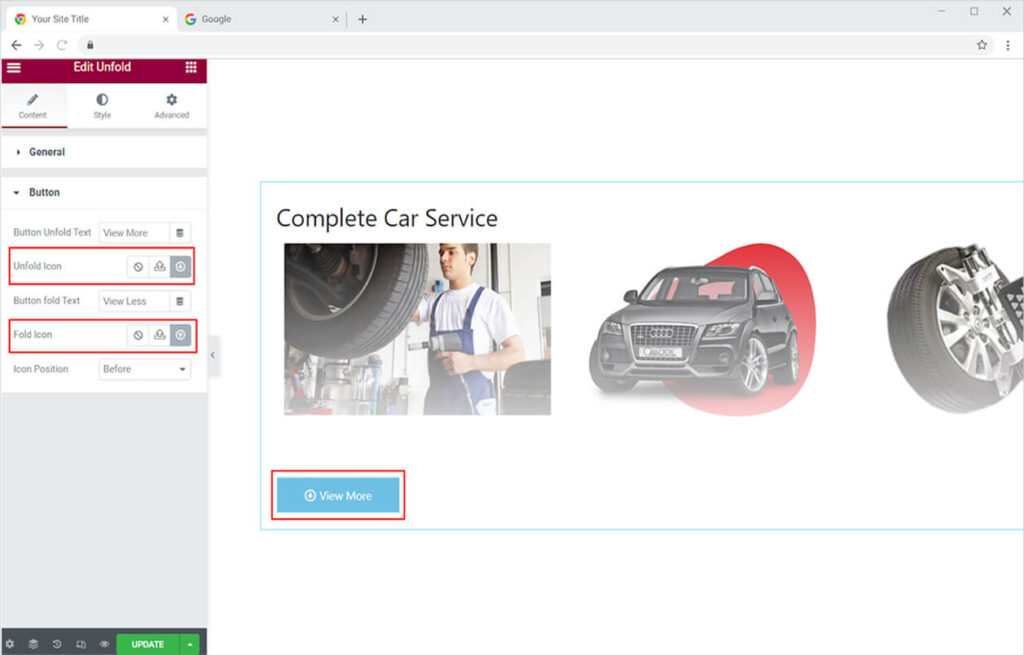
You have the option of adding an icon or an SVG with your button. This may increase the appearance of the layout. Select the icon or SVG for unfolding as well as for the fold button.

How to Style the Unfold widget for Elementor
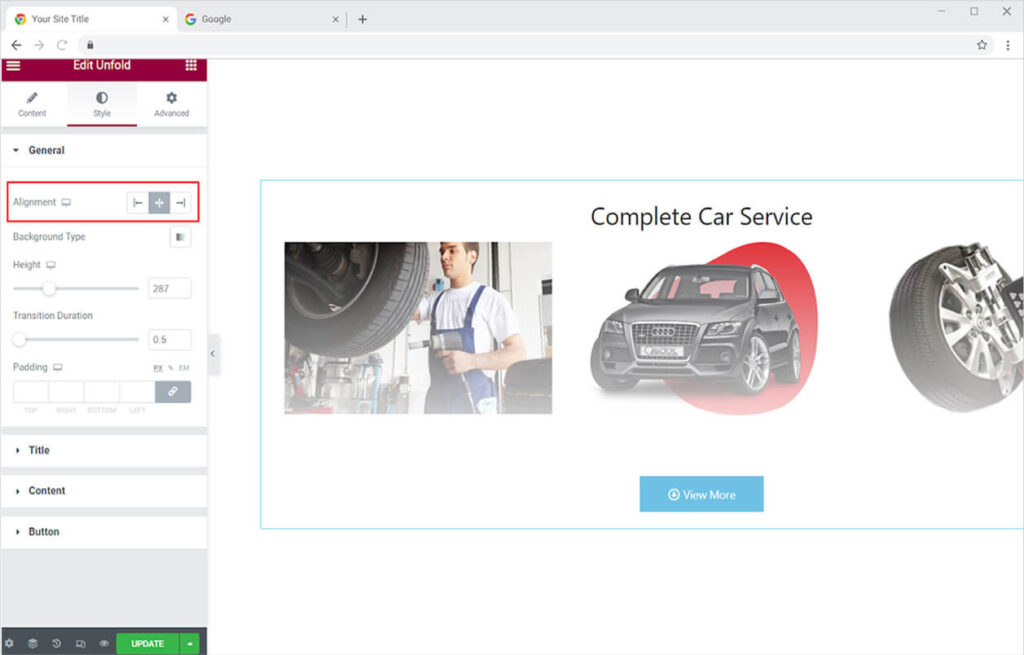
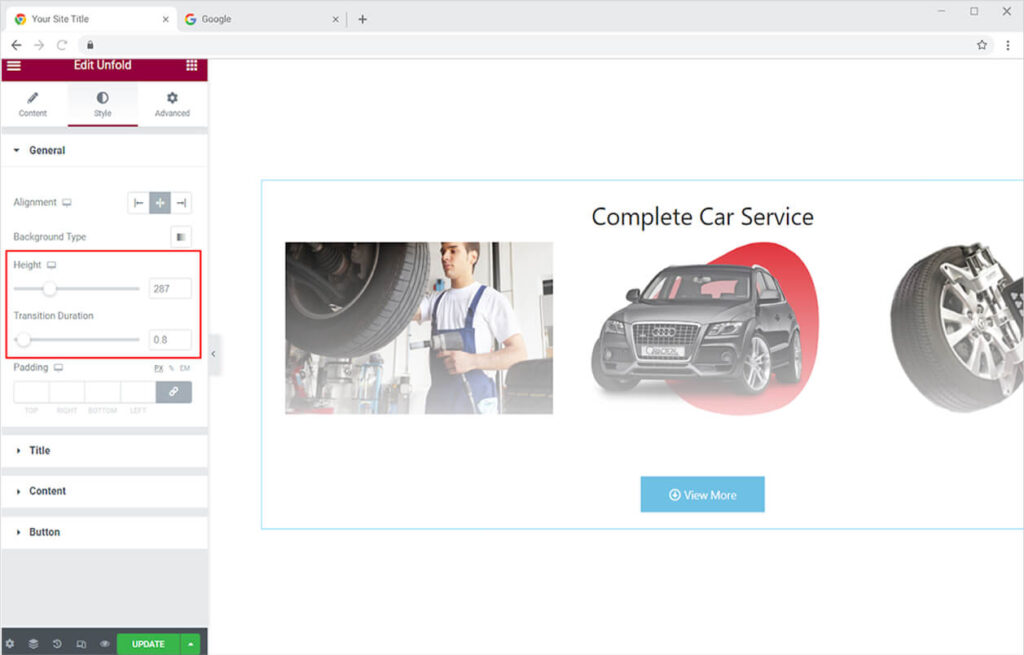
From the Style Section, you can perform multiple customizations to the layout to enhance its appearance. Set the alignment of the widget to left, right, or center of the screen from the alignment setting option.

Set the height of the display from the height option. Also, adjust the time it will take for the full content to open after the visitor clicks to view more from the Time Duration option.

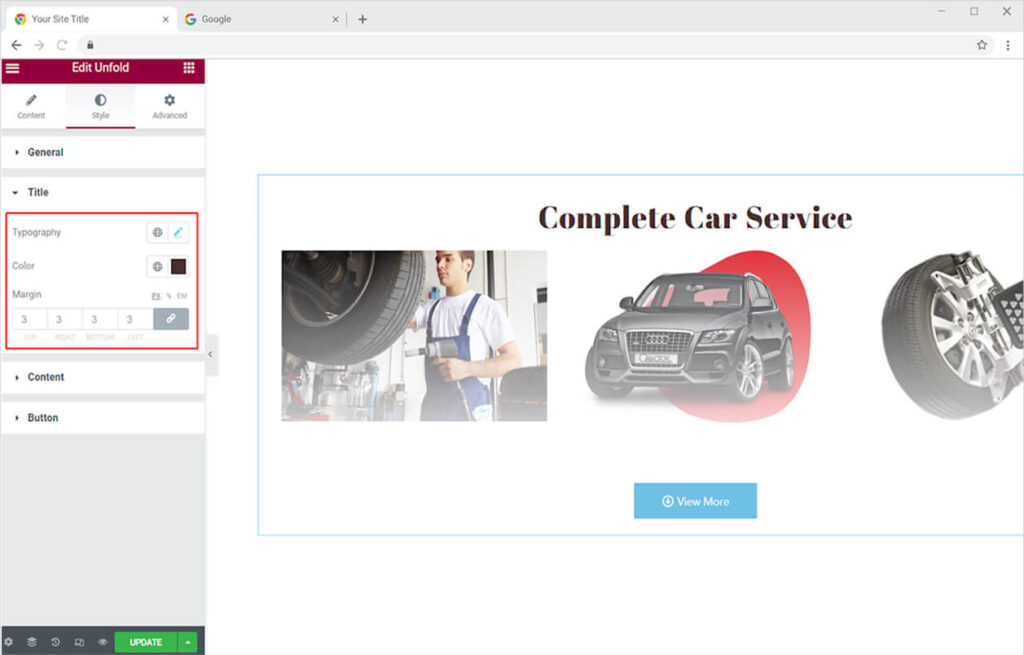
How to Style the Title in the Unfold Widget
If you wish to change the title to complement the theme and layout of your website, you can do so through the title menu. Change the font, size, spacing, and much more by selecting typography. Change the color of the text and the margin as desired.

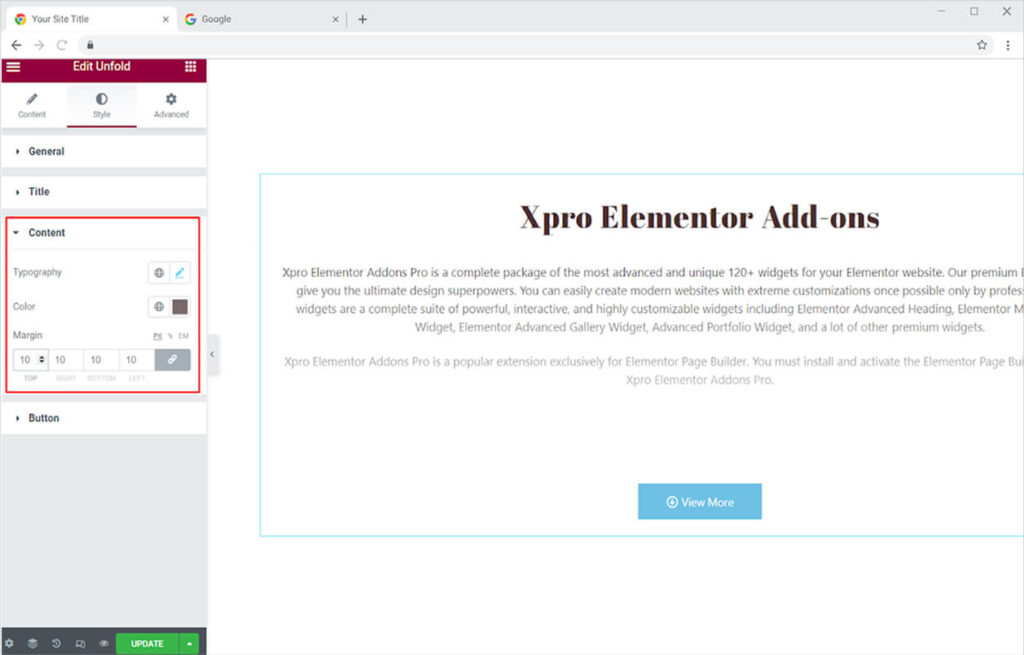
Just like the title, you can also make the same editing to content if you have selected the editor option. Change the font, size, spacing, color, and much more, and also adjust the margin.

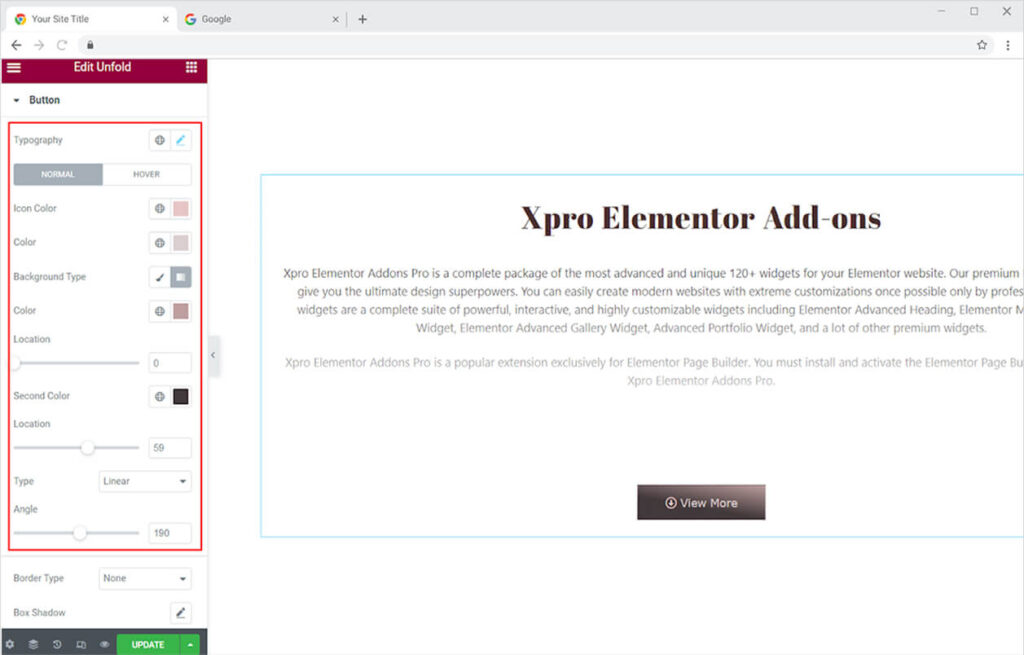
At last, you can style the button in the widget. Set the typography of the text within the button and change its font style, size, spacing, and much more. Color the text as well as the icon and background.

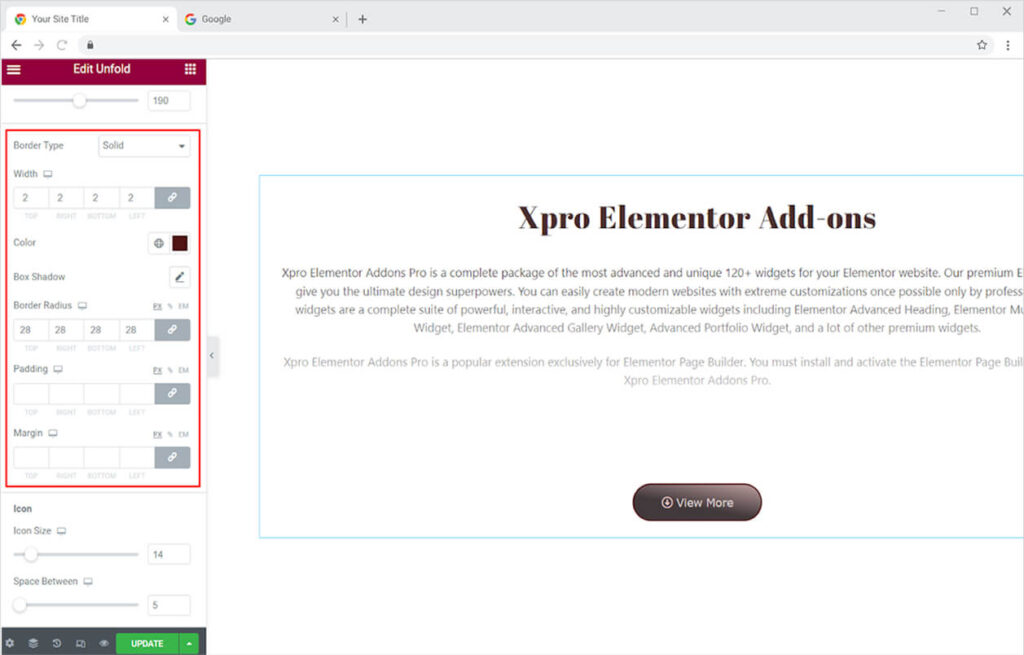
Set the border of the button through the border type option. Select any border from solid, dashed, dotted, double, and groove. Set the border width and the radius according to your requirement.

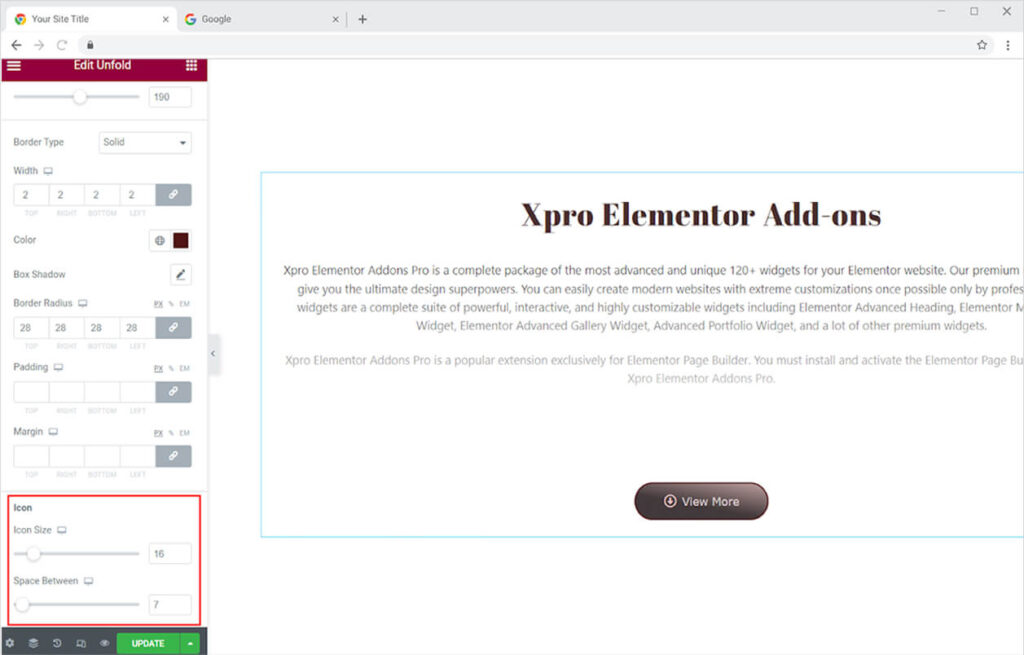
At the bottom of the Button menu, you can adjust the icon size and space between the icon and text.

Best Unfold widget for Elementor
This is all from the Xpro Unfold widget for Elementor. We hope that you fully understand the functionality and uses of this amazing widget. Create the best looking using our premium add-ons.
Xpro Elementor offers a wide range of widgets, theme templates, and box template for Elementor that helps you create a fully functional website without any need for coding. If you want to know more about amazing widgets like Unfold then check out the Advance Gallery for Elementor which helps you create an attractive gallery layout in a minute.