Xpro Textual Showcase Widget for Elementor
Instantly made an impact on your site visitors by displaying a wonderful representation of content. Xpro Elementor Addons consist of vast content widgets which can help grab the attention of users to your site. One example of this widget is the Textual Showcase widget for Elementor.
The Elementor Textual Widget allows you to generate aesthetically beautiful content that includes images in between. The premium widget is really easy to use, and the results are spectacular. Hover animation and color effects can be used to customize the content display.
How to Install Xpro Textual Showcase Widget for Elementor
Requirements
You need to install and activate the Pro version of Xpro Elementor Addons in order to use our Textual Showcase. If you already have the plugin installed, just make sure the Textual Showcase Widget is ‘Enabled’ from the plugins section of Xpro Dashboard, so you can find & use the widget in the Elementor editor.
To enable the widget, simply follow these steps:
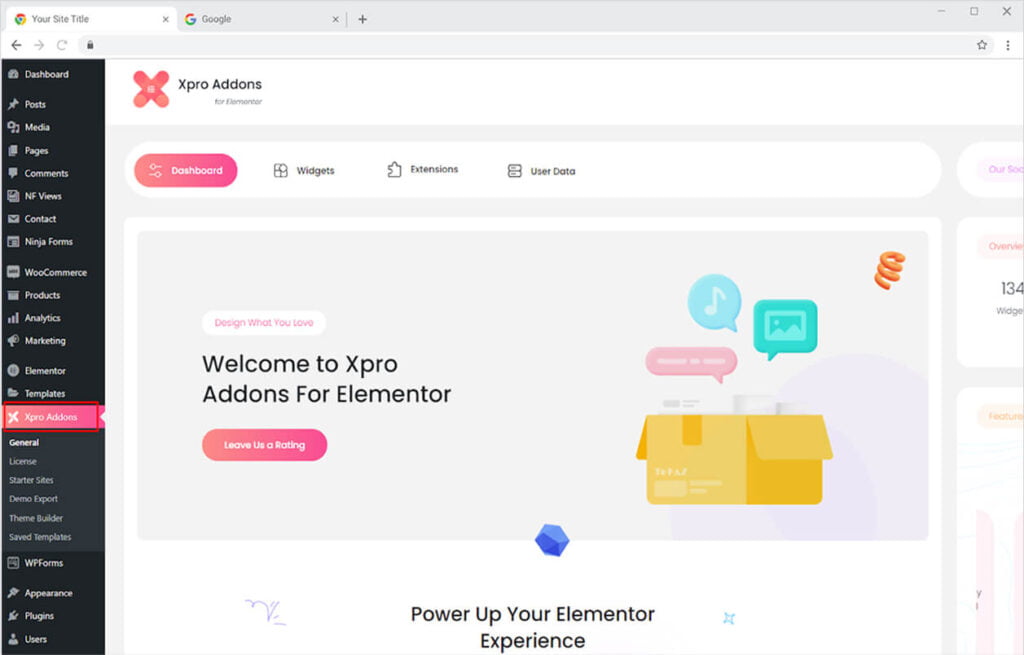
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

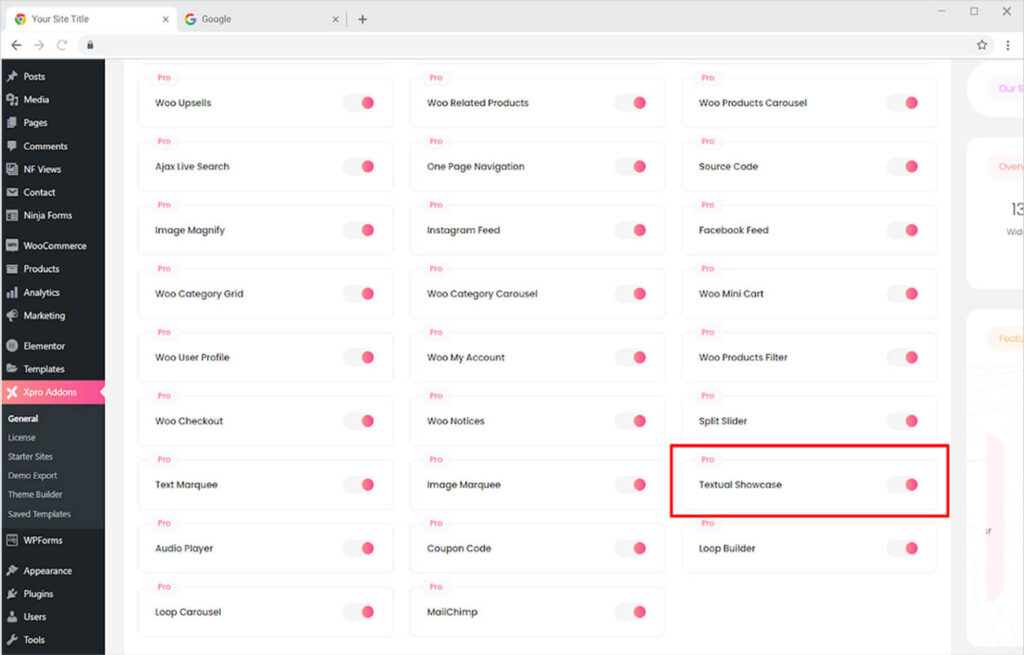
Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Textual Showcase widget, and finally, toggle the button ON to enable it.

How to Use Xpro Textual Showcase Widget for Elementor
Elementor’s drag-and-drop feature allows you to effortlessly add content and customize the layout. Add as much text and images as you want and match the display according to your theme. CSS Filters are used to manage the display of the image and typography for the editing of text. Let’s look at how to use this Xpro Elementor widget.
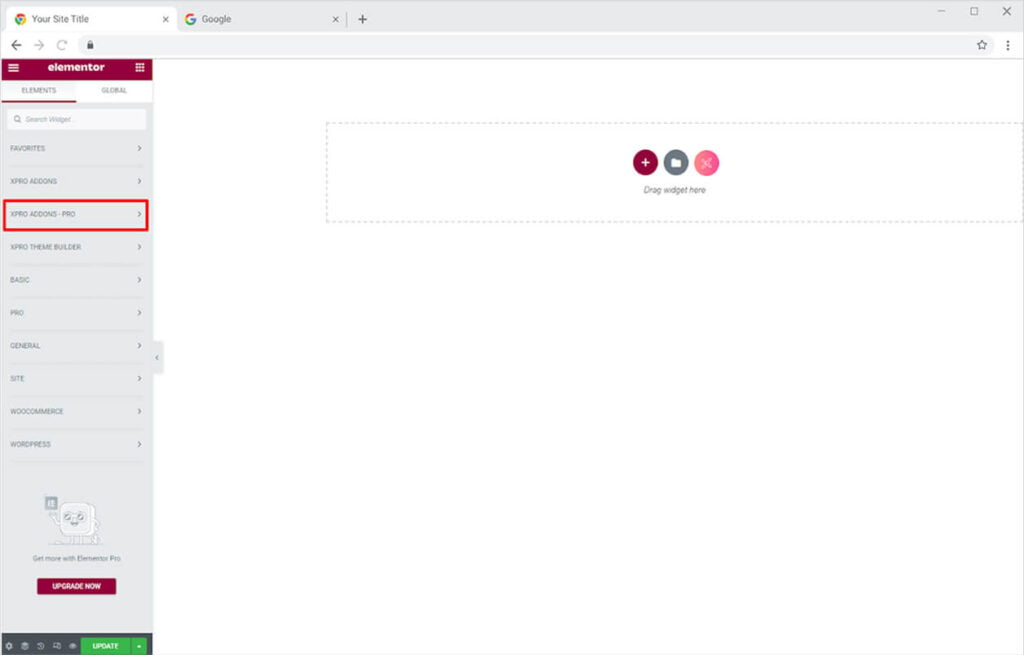
Step 1
Click on the Xpro Addons – Pro section available in the Elementor Editor.

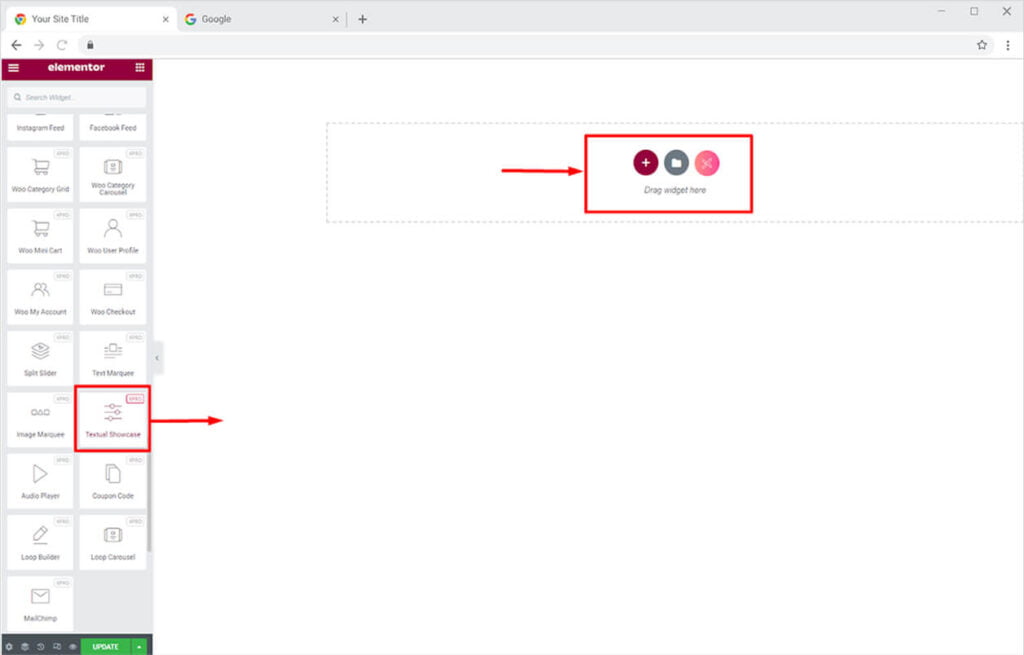
Step 2
From the Xpro Addons – Pro section, search for ‘Textual Showcase’ in the search bar and simply drag’n’drop the widget on your desired page location.

This is the default view of the widget when you select and drop it into the page.

How to Add Content to the Xpro Textual Showcase for Elementor
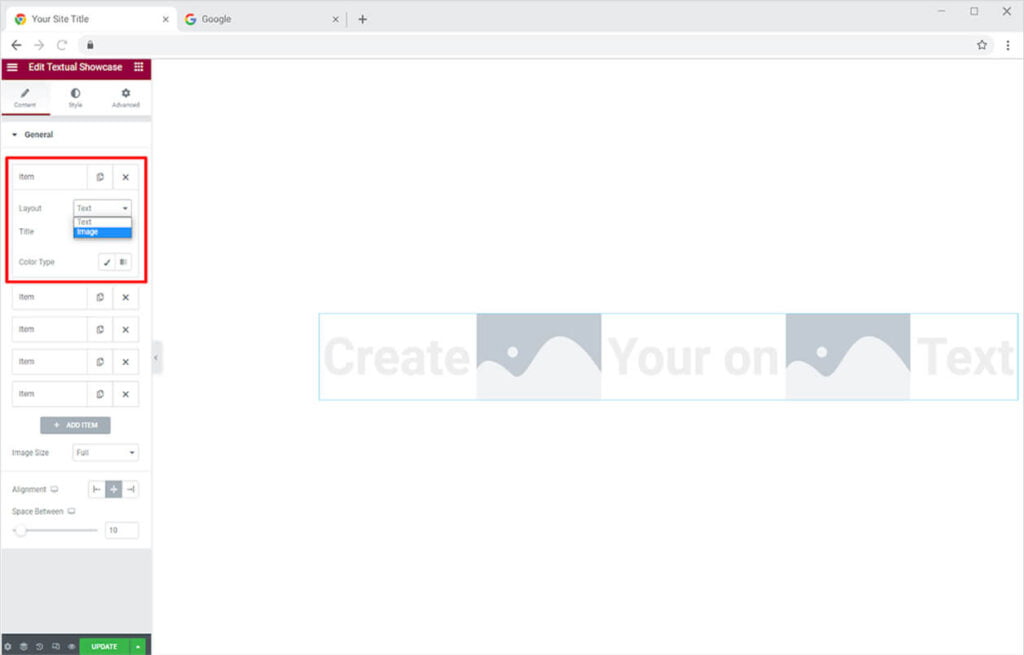
As you are aware, the widget can contain two types of content: text and graphics. In the General Section under the Content tab, you can view the bars where you will be able to add material. Click and open these boxes, then choose whether to add text or an image.

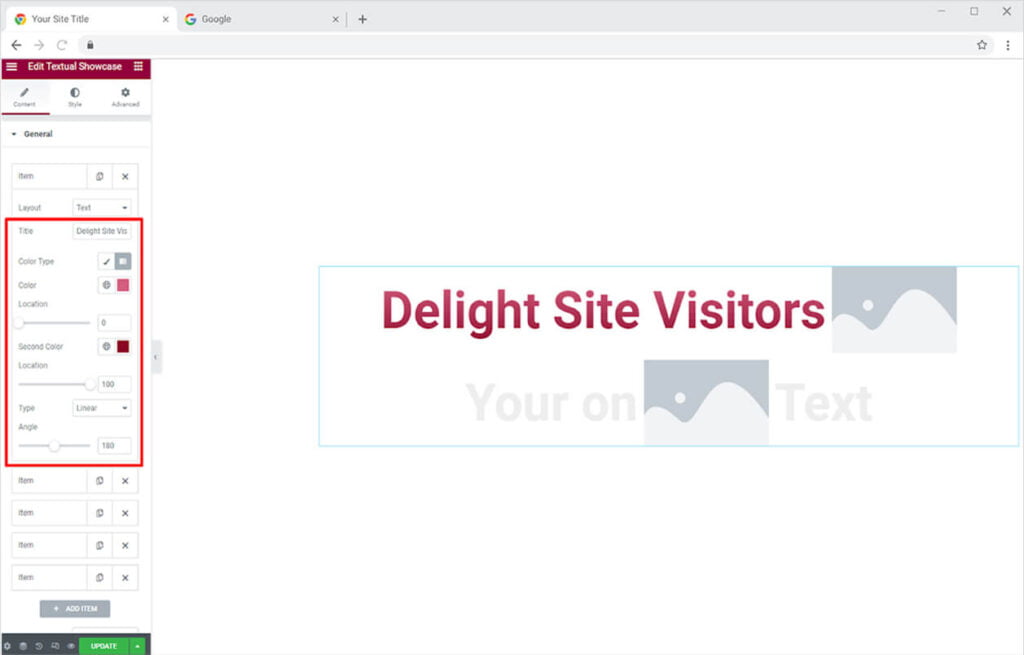
If you selected the option to include text, you can add text from the bar below and color it as well.
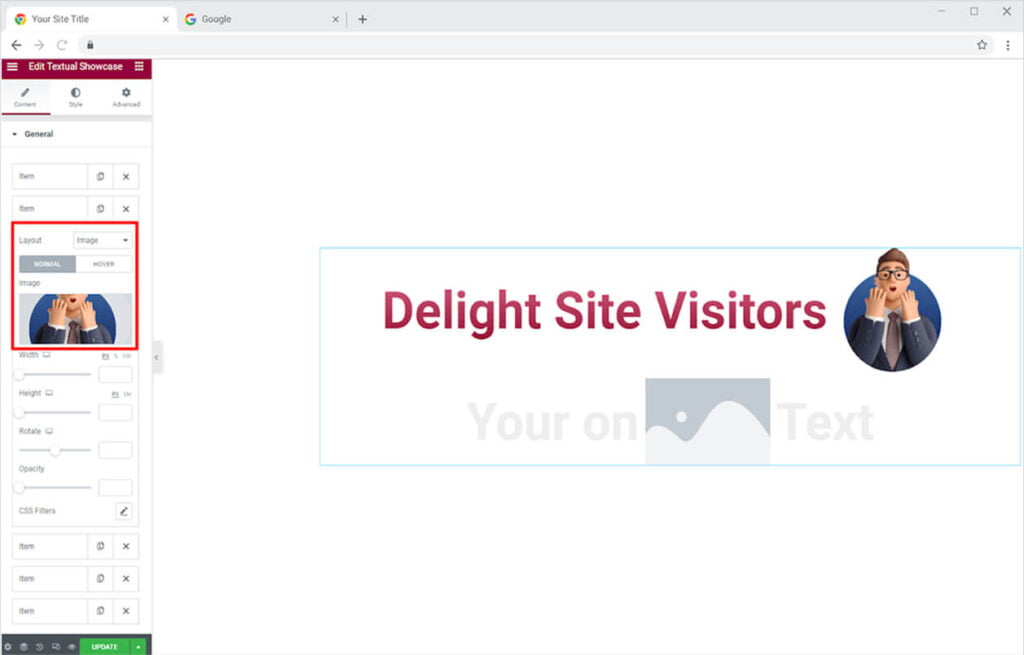
When you select the option to upload a picture, you will be given the opportunity to add an image for both normal and hover display.

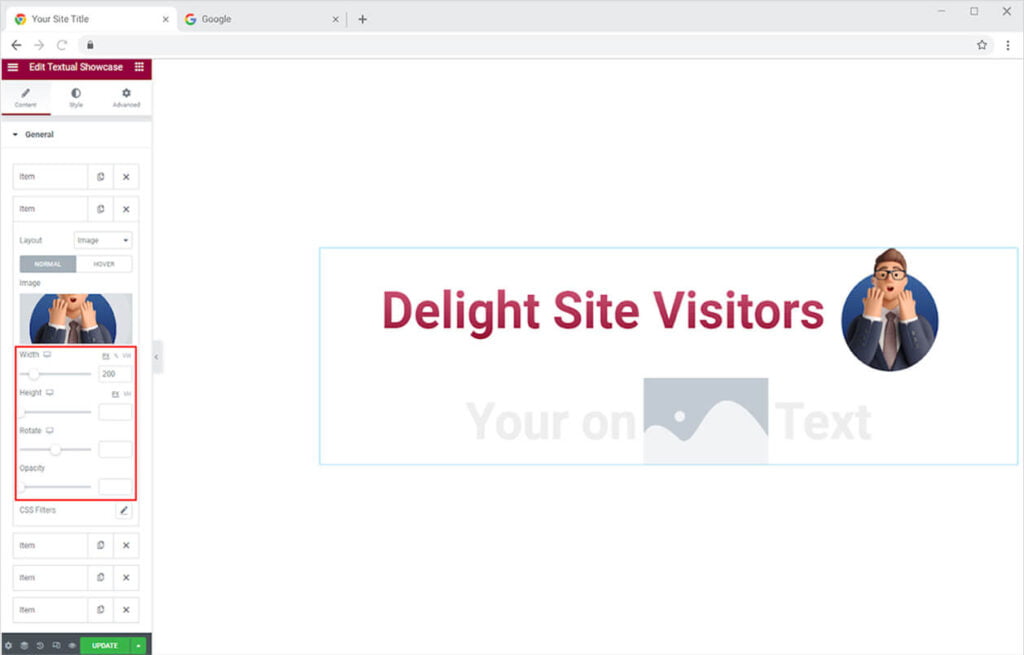
Furthermore, perform the following customizations to adjust the display of the image.
- Width: Expand or minimize the image size by dragging the circle or writing size number.
- Height: Increase or decrease the height of the image with the height option.
- Rotate: Spin the image to the right or left up to 360 degrees.
- Opacity: This option allows you to enhance or reduce the clarity of the image.
Separately perform this setting for the hover image.

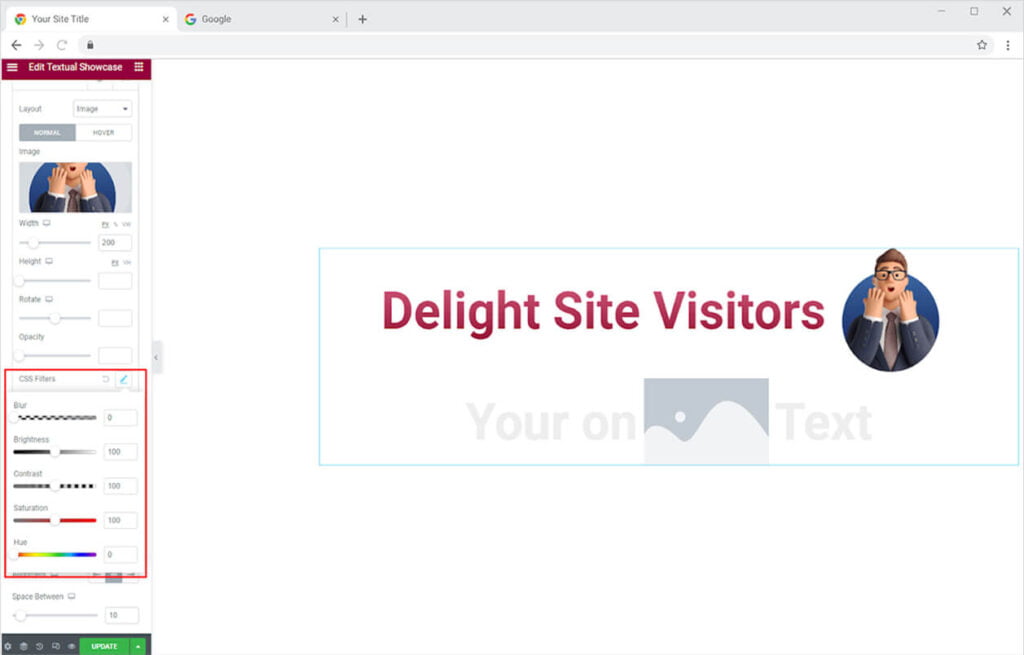
Perform advanced customizations to the image in the display by CSS filters. From the CSS Filters, you can adjust the brightness, blurriness, saturation, and hue of the picture.

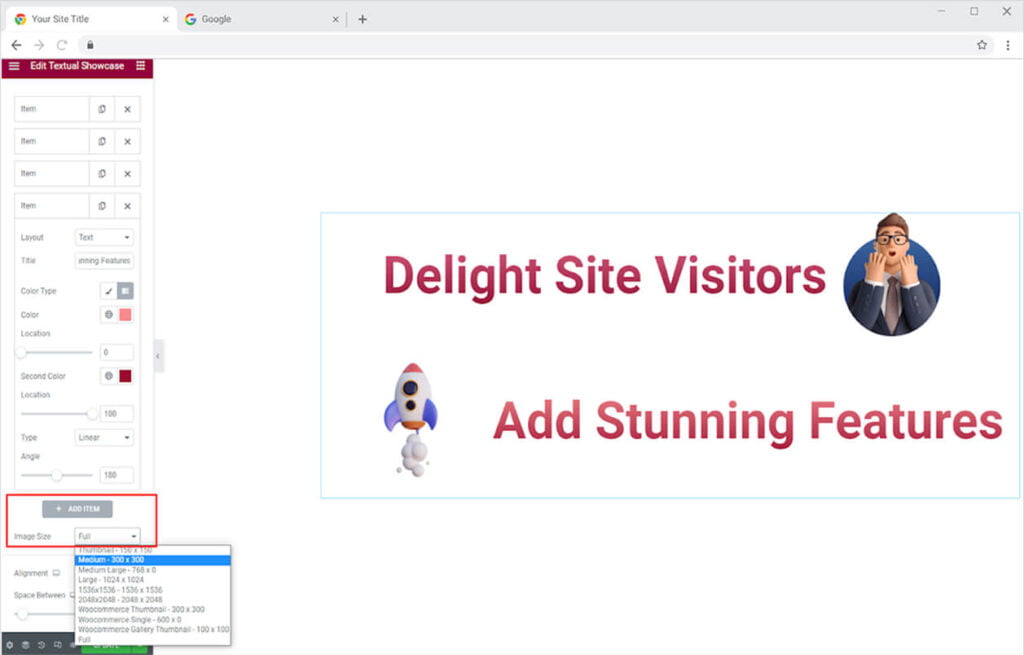
Add content to the remaining boxes in the same way. To add a bar for adding content, click the ‘+Add Item’ button and add as much text and images as you want. Additionally, change the image size using the options below.

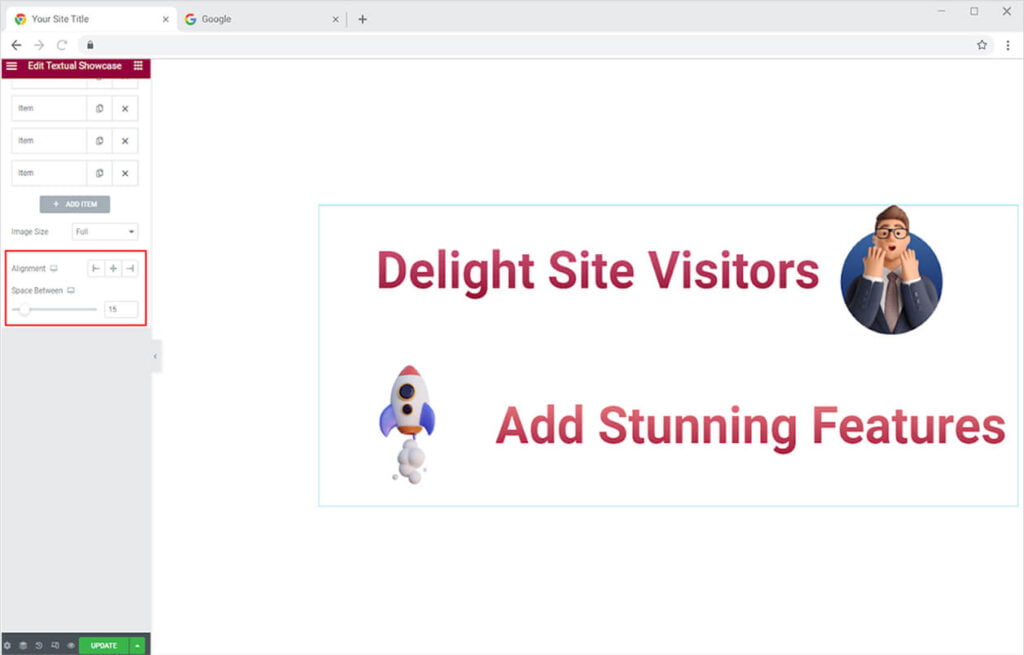
Adjust the alignment of the content to the left, right, or center of the section. Make a gap between each content part from the space between options.

How to Style Xpro Textual Showcase Widget
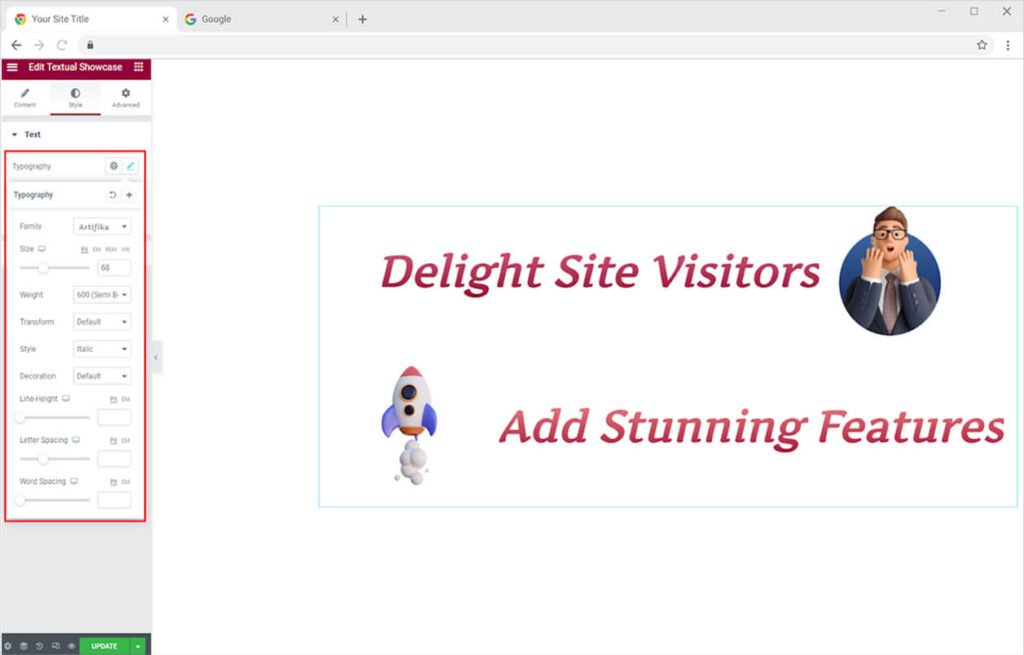
Style the typography of the text where you can change the font, size, letter and word spacing, weight, transform, and much more.

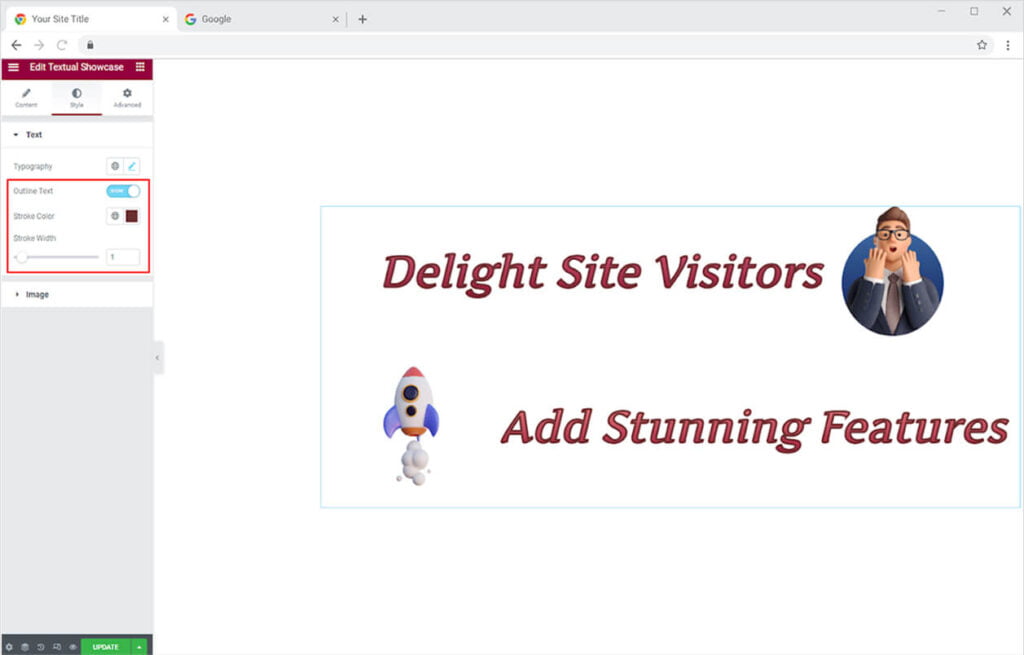
Enable the option of Outline Text to make a border around the text. Color the border and adjust its width as well.

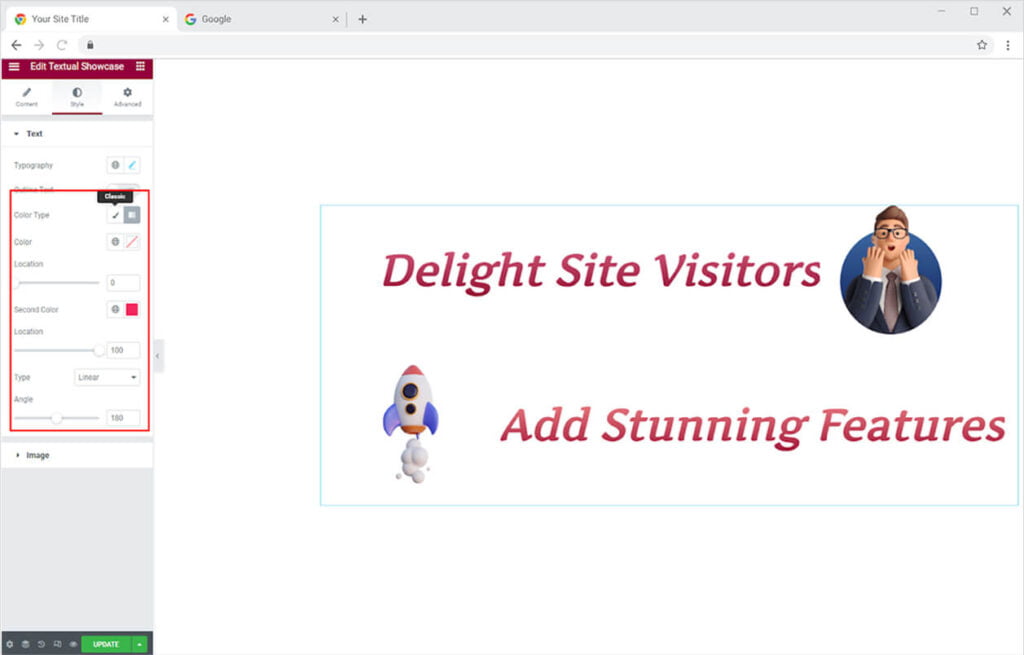
Previously in the Content tab, you can add color to each text separately. However, if you want to color them combine then click on the color type option to color it all at once.

How to Style the Image in Xpro Textual Showcase Widget
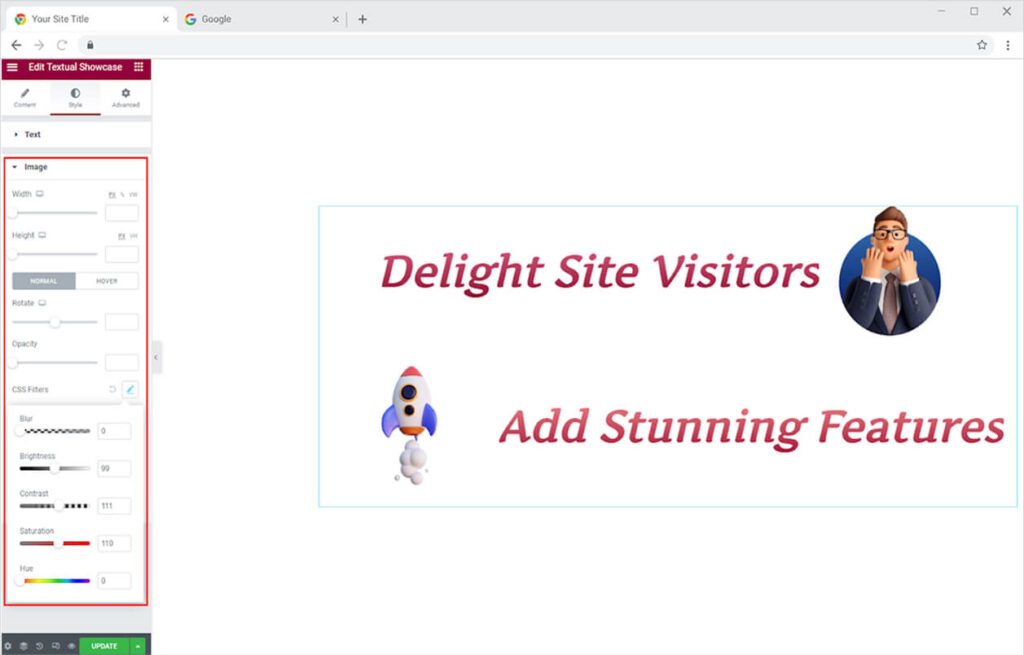
In the content section, you were able to perform different settings for the image display separately. Here you can perform all those setting for all the images in the widget. Adjust the size by changing its height and width. Rotate and manage opacity for normal and hover states. Perform advanced customization of all pictures in the widget with CSS Filters.

You also have the option to include a border to the image which might enhance the appearance of the image. Add a border type from the following options Double, Solid, Dashed, Dotted, or Groove. Additionally, you can also color the border and modify its radius as desired. Add a shadow to the border to make it more attractive for users.

Best Textual Showcase for Elementor
We hope you fully understand the functionality and application of the Textual Showcase widget for Elementor. Test your imagination and be creative to make your site look its best by utilizing this widget. Combine textual Showcase with Image Accordion widget for Elementor and enhance user experience.
Xpro Elementor Addons offer a wide range of widgets, theme templates, and features that help you develop an attractive site. Check our 50+ free Elementor widgets which are enough to create a professional WordPress website. Free Elementor Theme Builder by Xpro is a wonderful tool to help you construct an effective theme. If you want to explore and add more attractive Elementor widgets then check our complete list of Pro Elementor widgets and download our Pro Elementor addons right now.