How to Install the Elementor Testimonial Carousel Widget by Xpro
Our premium Elementor Testimonial Carousel widget is the perfect companion to showcase your client testimonials in a beautiful carousel on your Elementor website. It has a lot to offer other than being an ordinary client testimonial carousel widget. You can create majestic testimonial carousels to showcase customer satisfaction, trust, and social proof with 12+ premium layouts. The cherry on top is that the widget also gives you the ability to add images or GIFs as backgrounds to provide an eye-popping experience to site visitors.
Xpro Elementor Testimonial Carousel is an effective Pro widget that can help you demonstrate the reviews of your happy client on your WordPress website to win the trust of the newer users. The testimonial carousel widget allows you to take full command of the styling game with tons of customizations and exclusive features like Autoplay, loop, mouse drag, hover effects, custom social icons, and navigational icons & much more.
So, let’s see how you can create the most stylish carousel for client testimonials using our this amazing Xpro Pro widget.

Requirements
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Testimonial Carousel Widget is ‘Enabled’ from the Xpro Elementor Addons dashboard. So, you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
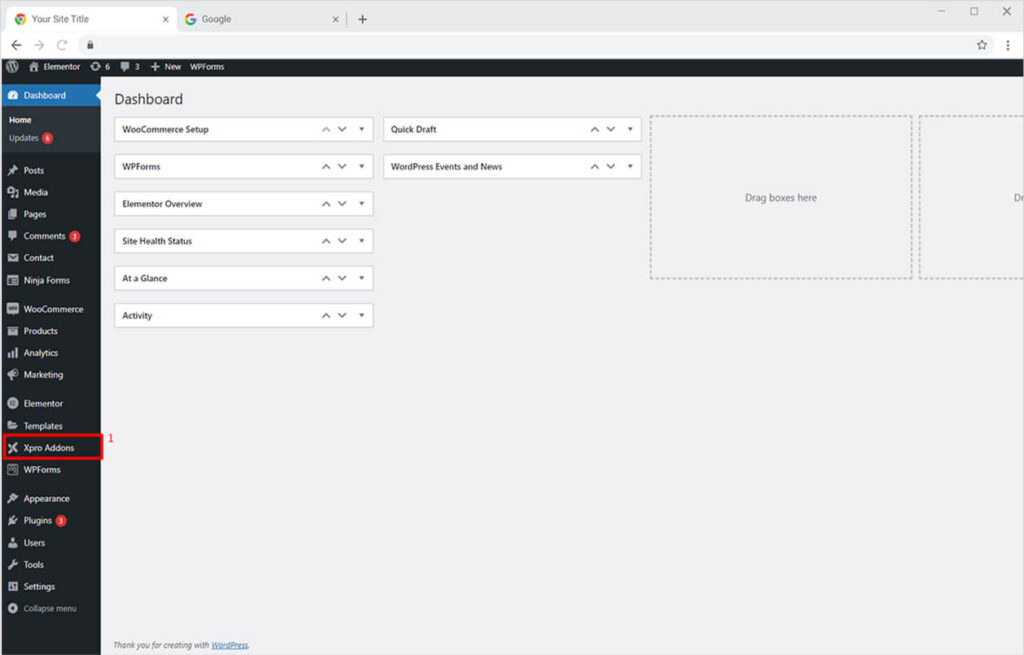
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

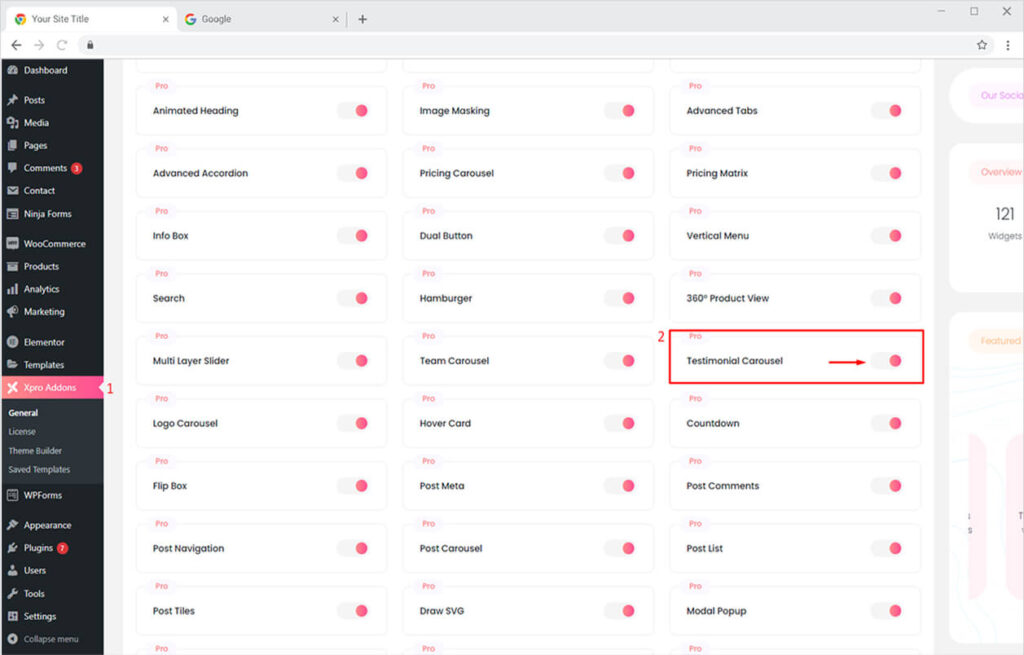
Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab. Scroll down and find the Testimonial Carousel Widget, and finally, toggle the button ON to enable it.

How to Use Xpro Testimonial Carousel Widget for Elementor
You can create a fantastic carousel layout of client reviews on your websites using our Elementor Testimonial Carousel Widget. You can add and style all the essential features like image, name, designation, and description individually. The widget lets you add a testimonial carousel grid with a loop or Autoplay effect.
At first, we will explain all features turn by turn, and then we will practically see those features in action by creating a stunning client testimonial carousel step by step.
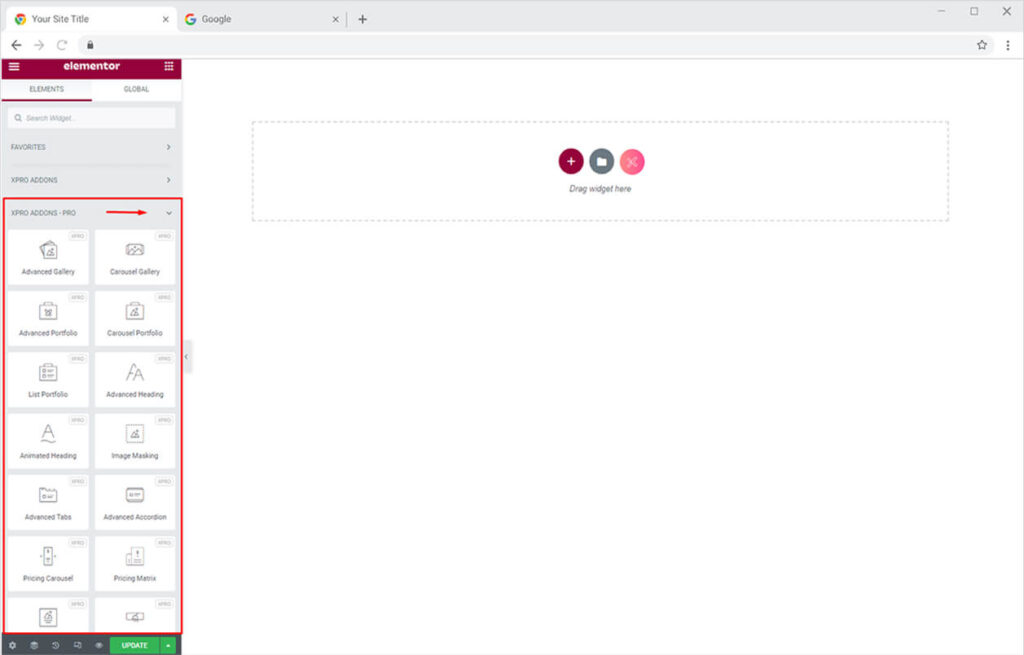
Step 1
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
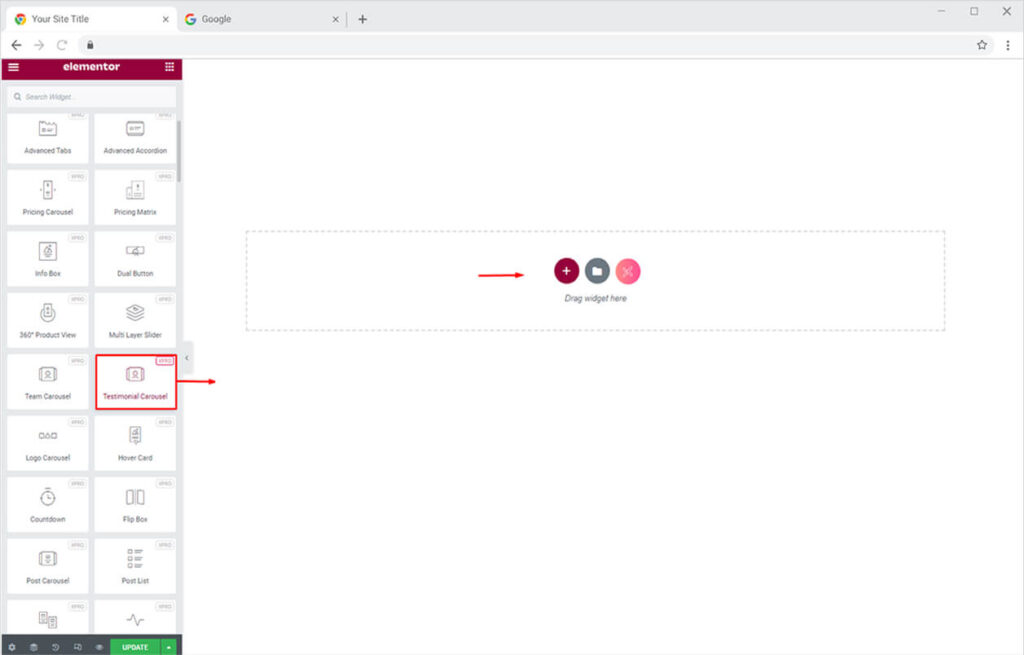
Scroll down the Xpro Addons – Pro section, to find the Testimonial Carousel widget. Simply drag’n’drop the widget to your desired page location.

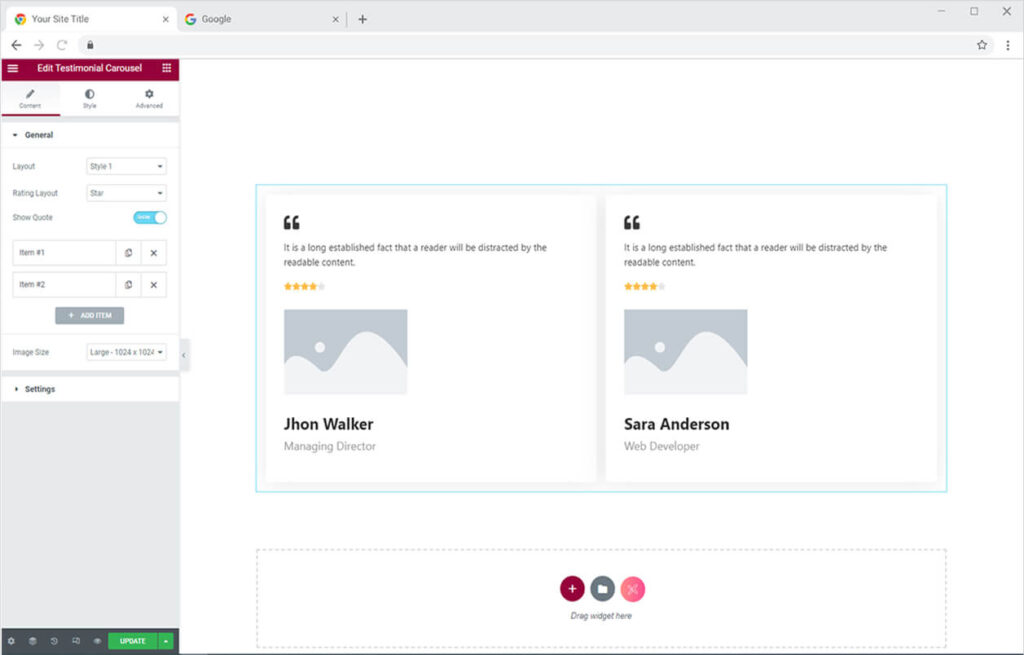
This is the default view of our Xpro Elementor Testimonial Carousel widget.

How to Select Layout in Elementor Testimonial Carousel Widget
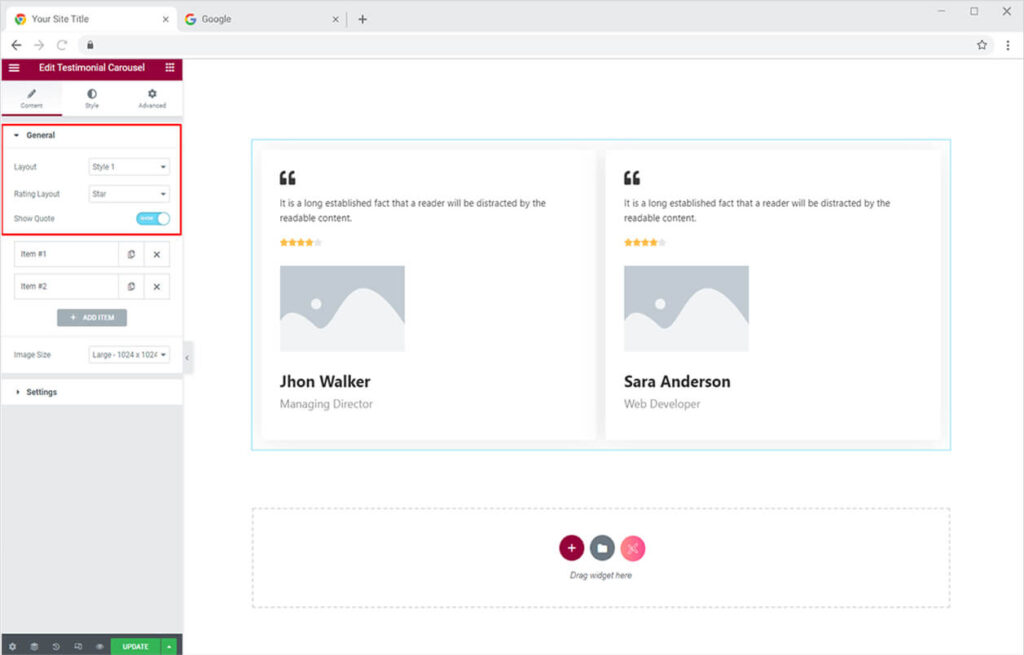
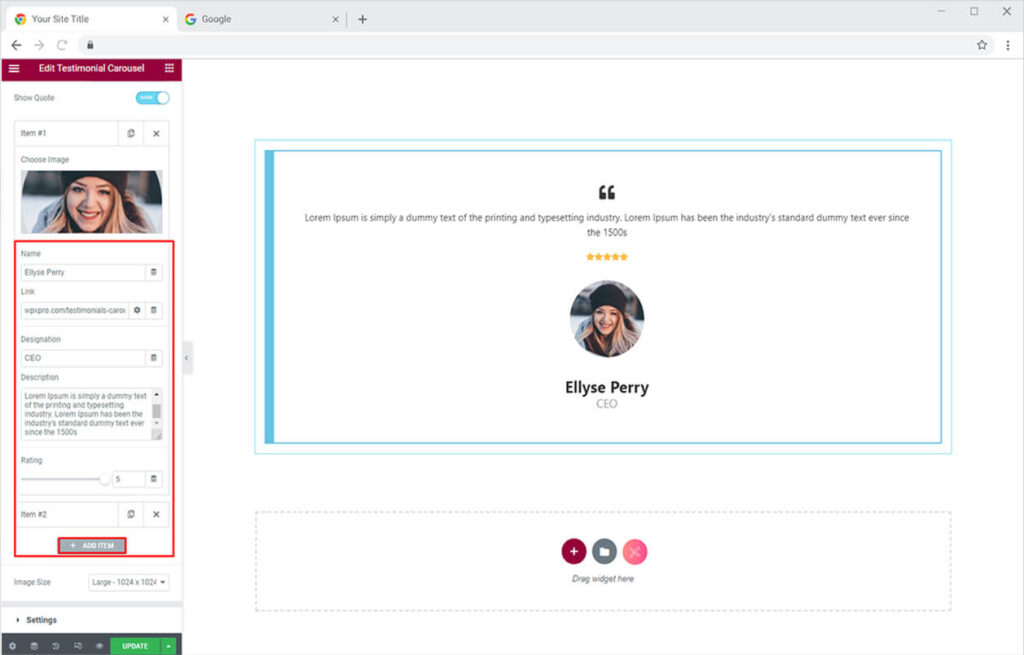
Start from the General Section in the Content Tab. Here you can add all the necessary details you would require to make an attractive testimonial carousel.
Select a layout
- Choose from any of the amazing 12 layout styles from the layout option.
- You can add ratings with numbers or stars from the rating option.
- You can also show/hide quotes from the show quote option.

How to Add Image in Elementor Testimonial Carousel Widget
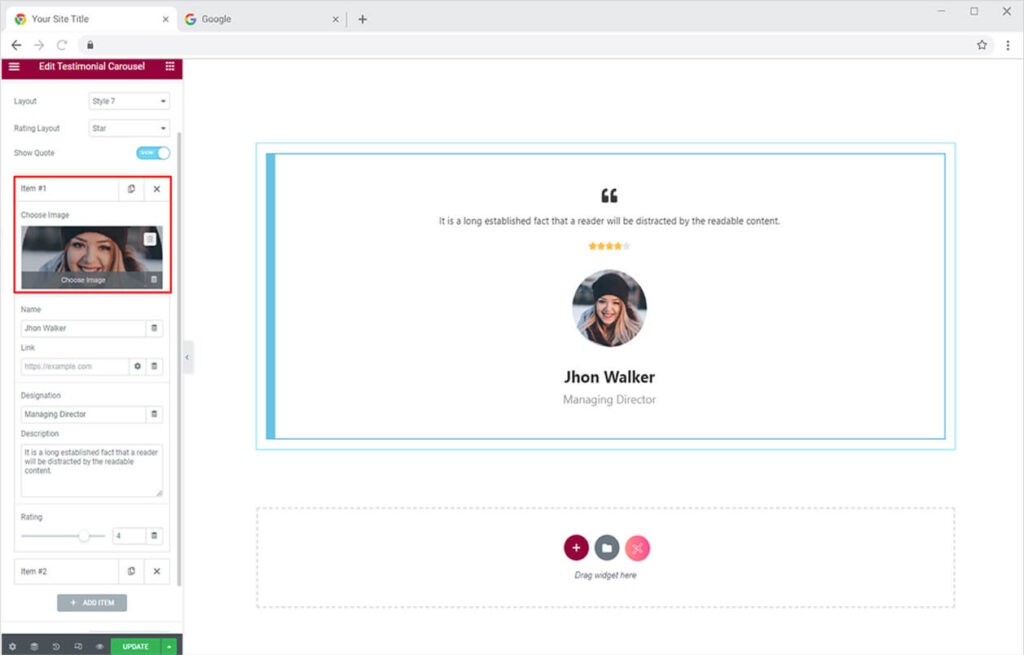
Click any of the default options in the General section under the Content Tab. You can upload an image of the client from the Choose Image option.

How to Add Name, Designation & Description in Elementor Testimonial Carousel Widget
You can do all of this from the General Section. Add the name of the client and the link you want the grid box to take the user to. After that, you can add the designation and description of the client in this section.
Adding the link will help you attain more trust and gives proof to the original source. Moreover, in this section, you can add the ratings. Similarly, you can add the reviews of as many clients as you want by clicking the ‘Add item’ option.

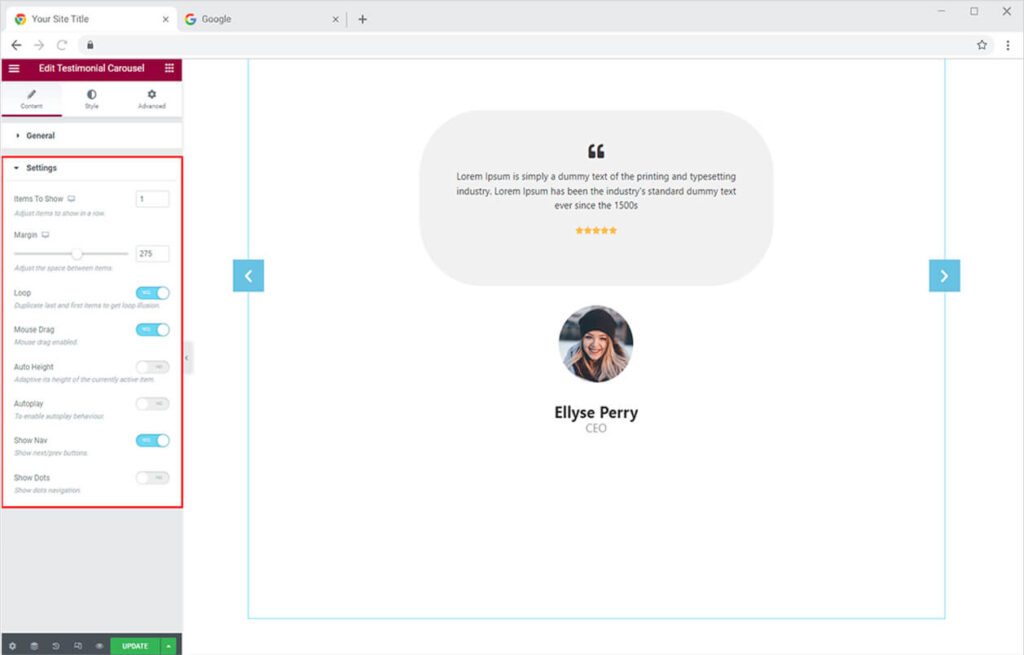
Setting Section
Once you are done adding your client testimonial. You can move towards the Setting section of the Content tab. Here you can perform the following changes.
- Set the number of items to display in a carousel
- Adjust the margin between the items on the carousel
- Enable/Disable the Loop effect in your carousel
- Enable/Disable the Mouse drag effect in your carousel
- Enable/Disable the Autoplay effect in your carousel
- Display/Hide Nav or Dots in your team carousel

Try our free Elementor Theme Builder to customize the default WooCommerce product and category templates.
By Xpro Elementor Addons
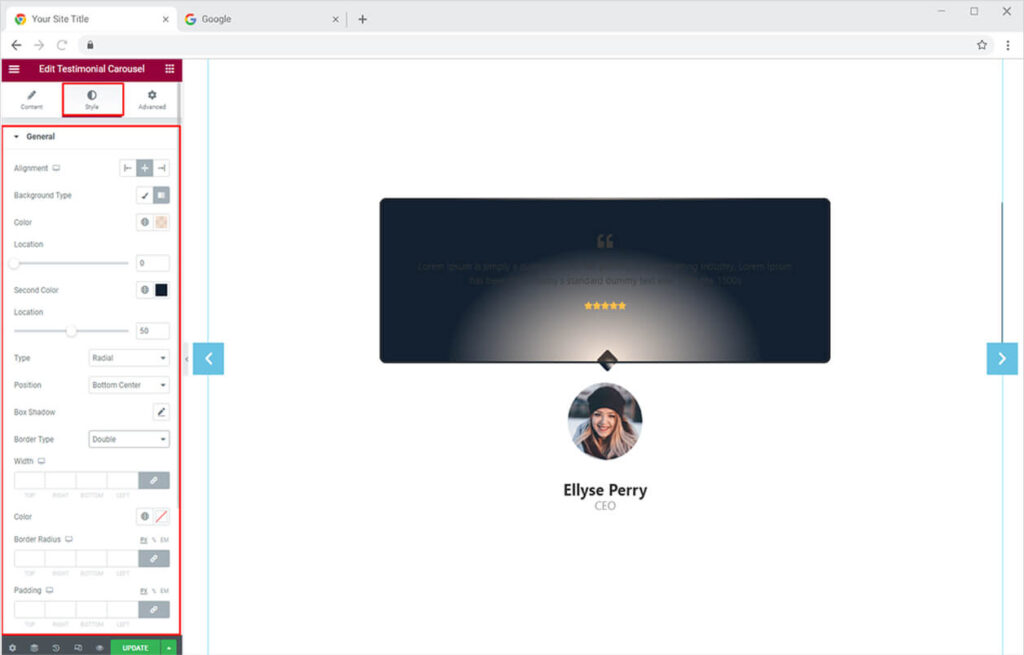
How to Style Layout in Elementor Testimonial Carousel Widget
Everything on the internet these days required some styling magic to align with the theme of the website. So let’s explore the Style Tab to design your testimonial carousel best according to the design and give an eye-pleasing view to the site visitors.
At first, from the General section in the Style Tab, you can adjust the alignment of the grid. Add box-shadow and background type (classic, gradient), with tons of customization to play with. At last, you can add a border (5 different options) with color customization. You can also adjust the border-radius and padding.

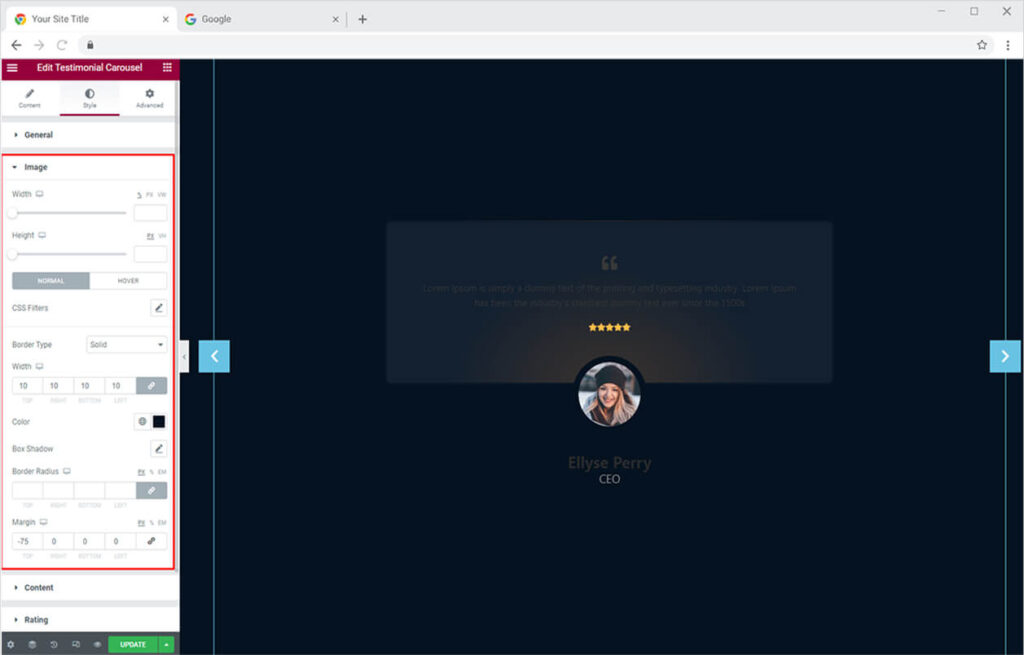
Image Section
You can also add a sassy background from the layout option of the Elementor to make your Testimonial Carousel more attractive to the visitors.
In this section, you can perform the following changes to style the Testimonial Carousel as you desire and similarly add the hover effect.
- Set the width and height of the image
- Add a CSS filter to the image
- Add a border to the image with custom color and width
- Add a box-shadow with a custom color
- Customize border-radius and margin

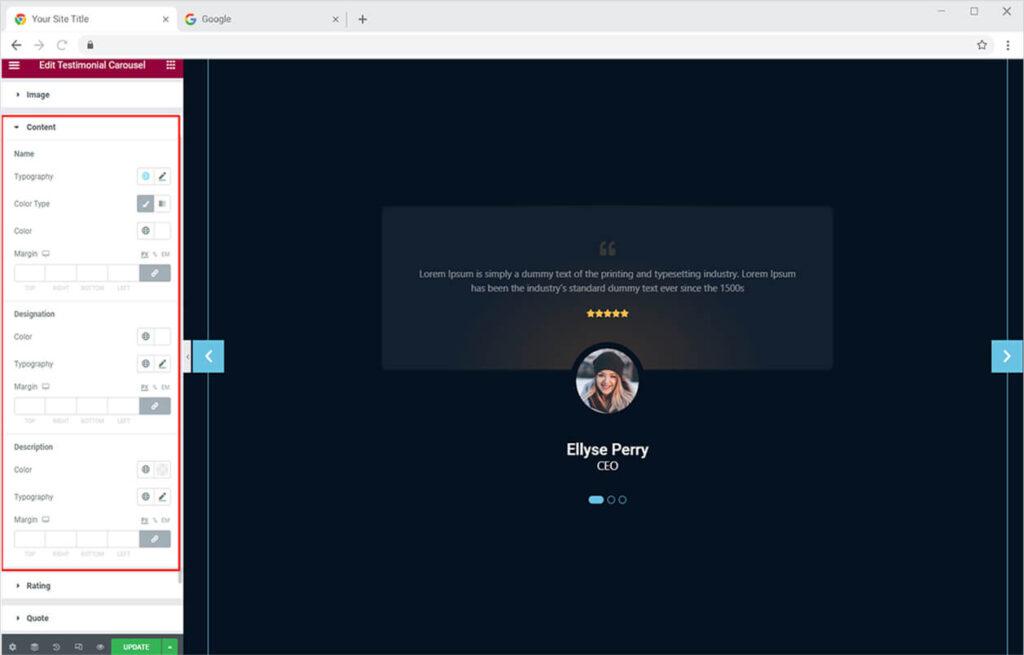
How to Style the Content Section of the Elementor Testimonial Carousel Widget
Simply move towards the Content Section of the Style Tab to style your content. In this section, you can change the typography, color, and margin for the name, designation, and description of your testimonial carousel respectively.

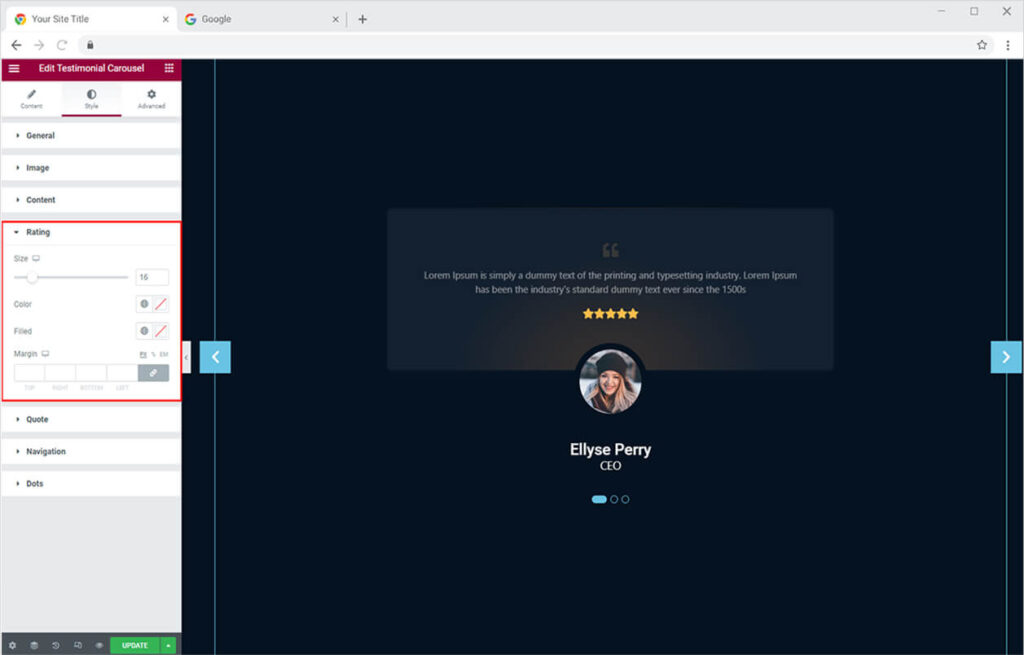
Rating Section
Here you can style the rating. You can change the color, and filled color option. Moreover, you can also adjust the margin as well. Similarly, you can change the color and size of the quote icon from the “Quote Section”.

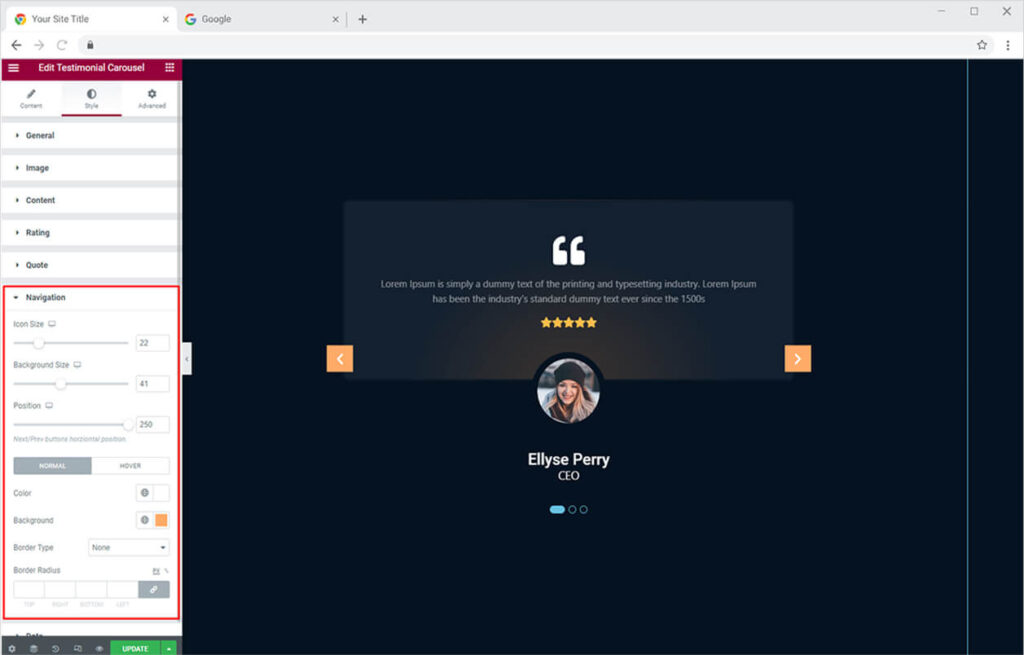
Navigation or Dot Section
Xpro Elementor Team Carousel widget allows you to add navigation or dots this help in indicating to the viewer that is still content to review. The Nav option can be customized using the following options:
- Set custom size for Nav icons
- Customize background-size
- Set the Position for Nav icons
- Set icon and background color for normal and hover mode
- Add a border (5 options)
- Change border color for normal and hover mode
Almost similarly you can style the dot icon from the “Dot Section”

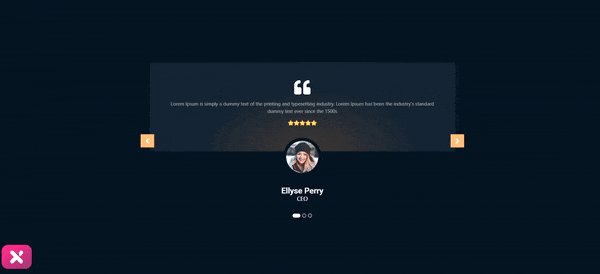
After that you will get the most astonishing client carousel layout for your website with just simple drag and drop the end result will look something like this on your real website.

Best Testimonial Carousel Widget for Elementor
This is pretty much from our Testimonial Carousel Widget for Elementor. We hope now you have a better understanding of how to fully utilize the simple to use premium Testimonial Carousel widget and showcase creative testimonial carousels on your Elementor website. This widget is increasingly helpful if you want to highlight client reviews and feedback to win the trust of new clients.
If you want to explore and add more attractive Elementor widgets then check our complete list of Pro Elementor widgets and download our Pro Elementor addons right now. In case you want to grow your social media audience, you can easily utilize Xpro Social Share Widget to showcase social share icons in the most presentable way. However, if you are looking to add the most trending gallery to your site. Head over to the doc of Xpro Elementor Advanced Gallery widget to add a supreme gallery to your WordPress websites.