Introduction
Another excellent feature of Xpro Elementor is the Source Code Widget for Elementor, which allows you to display WordPress source code on the screen. Display the codes with one of eight beautiful themes and further customize them to your needs.
The Source Code Widget by Xpro Elementor allows you to add more than 35 different programming languages to your display. Show any programming coding in an attractive layout. Help visitors by allowing them to copy the code with a copy button.

Requirement
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just ensure the Source Code Widget is ‘Enabled’ from the Xpro Dashboard so that you can find the widget in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
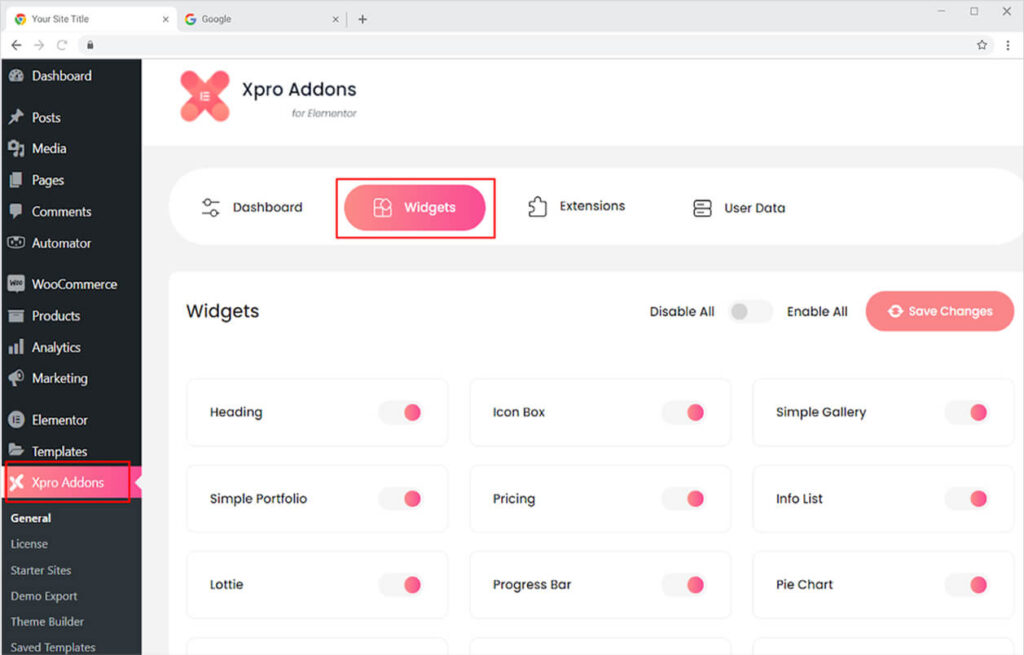
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
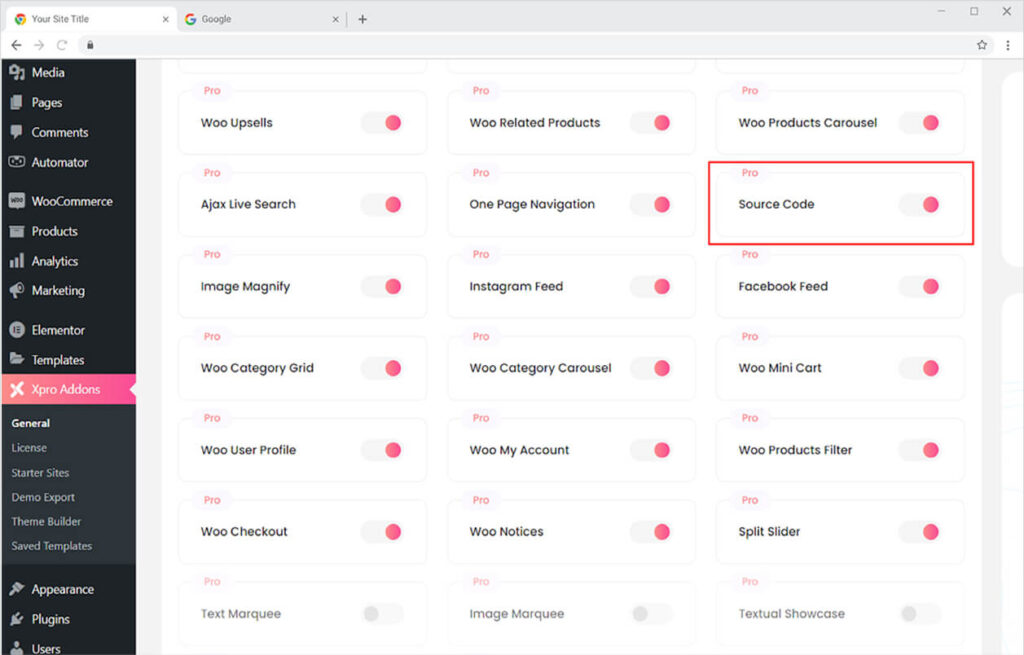
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Source Code widget, and finally, toggle the button ON to enable it.

How to Use Xpro Source Code Widget for Elementor
Source Code Widget is an amazing tool that can assist users in copying and pasting code into their website or for any other purpose. You may include this great widget in your documents and tutorials to help people comprehend any difficult computer program.
Step 1
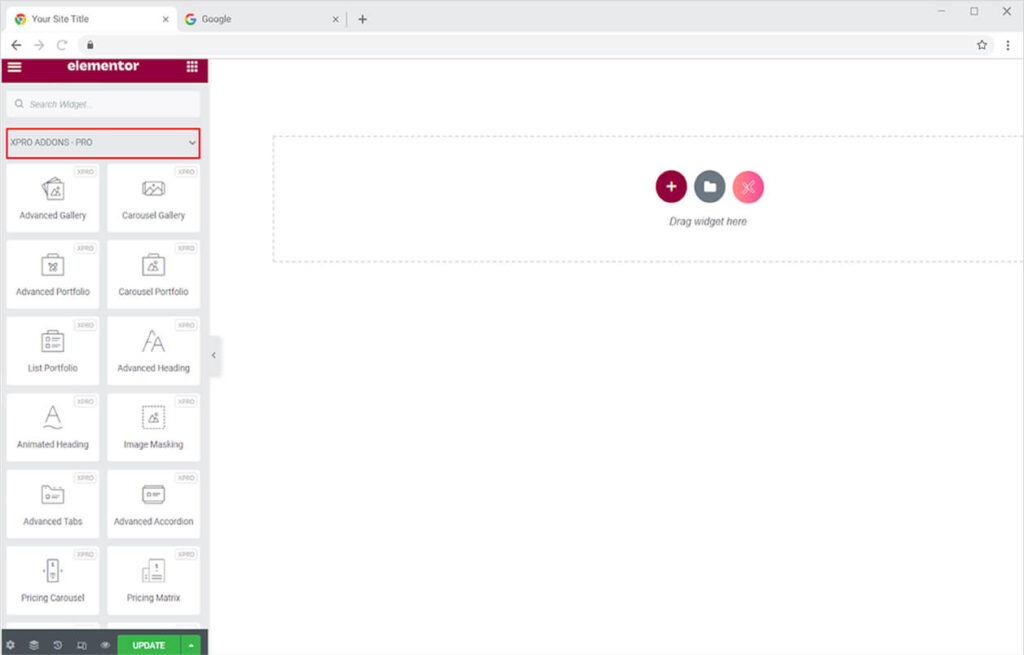
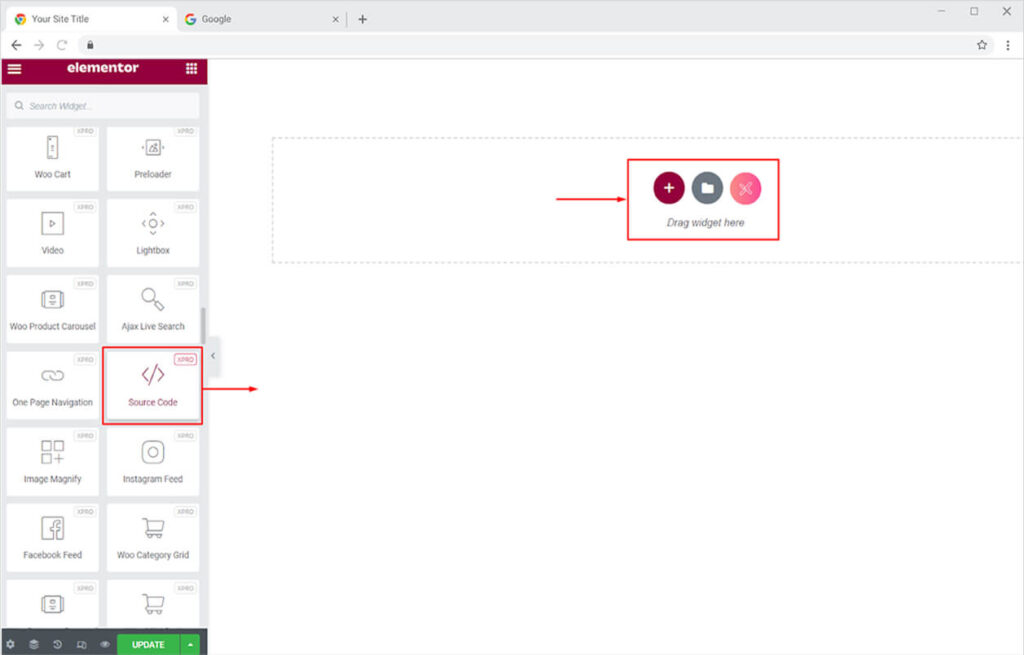
Click on the Xpro Addons-Pro section available in the Elementor Editor.

Step 2
From the Xpro Addons-Pro section, simply drag’n’drop the Source Code widget on your desired page location.

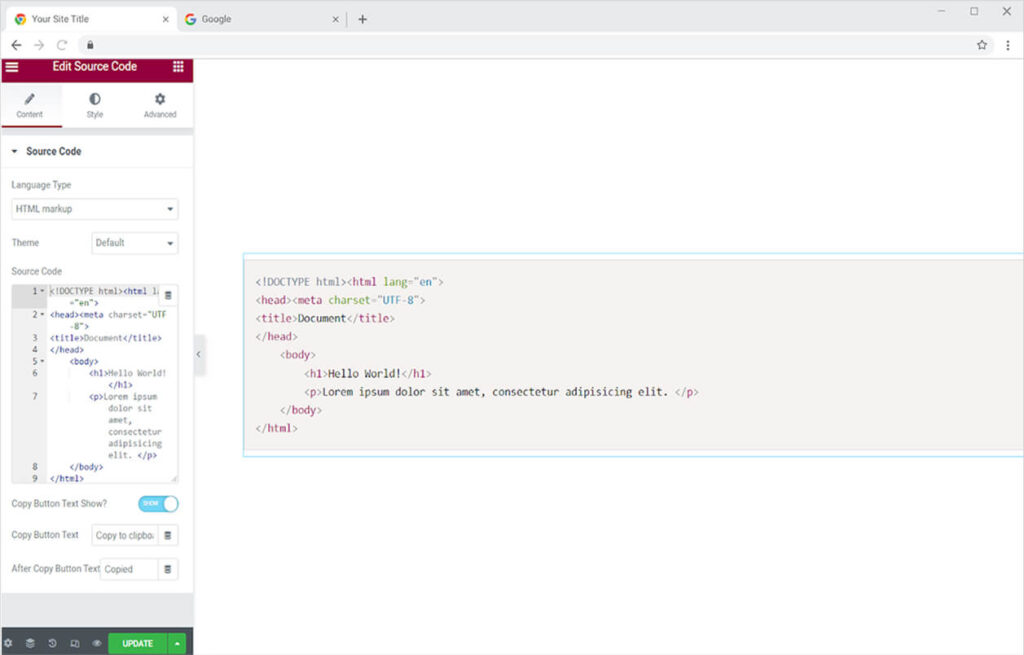
The default view of the widget as you drop it to the desired location

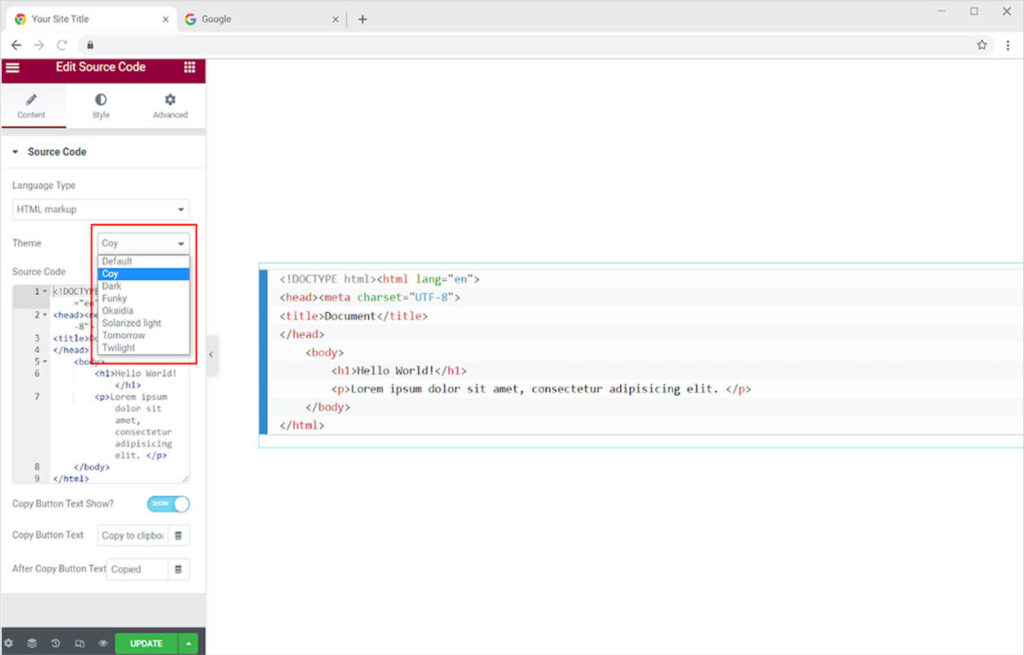
How to Change the Theme in Source Code Widget for Elementor
Xpro Elementor provides you with 8 unique themes for displaying programming codes including dark, funky, coy, and much more.

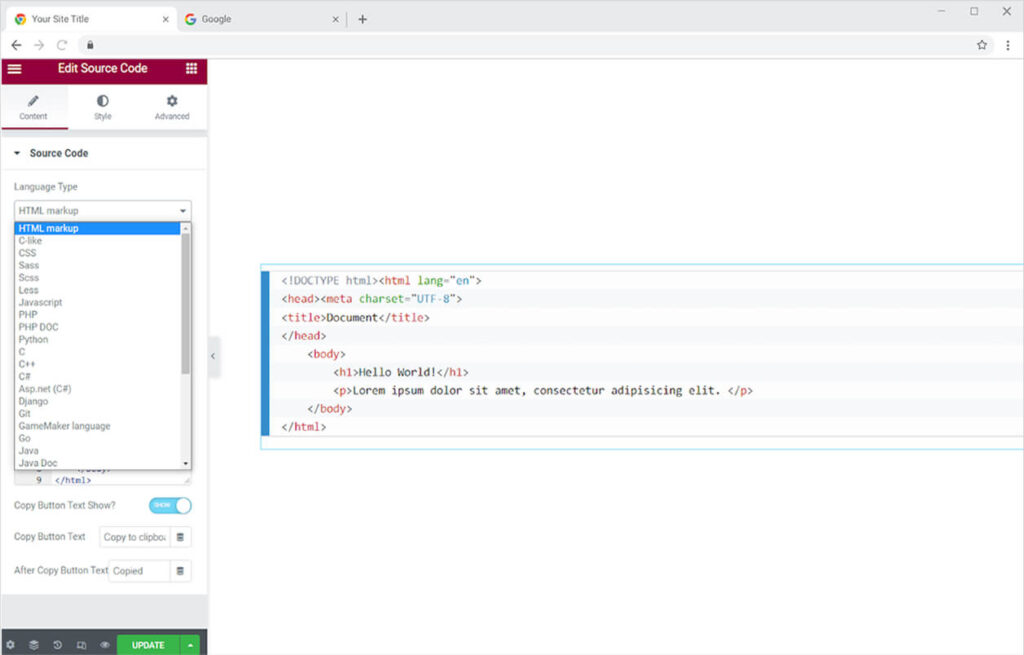
How to Change the Programming Language in Source Code Widget
There are around 35 different programming languages from which to choose, allowing the developer to add any code to the website display.

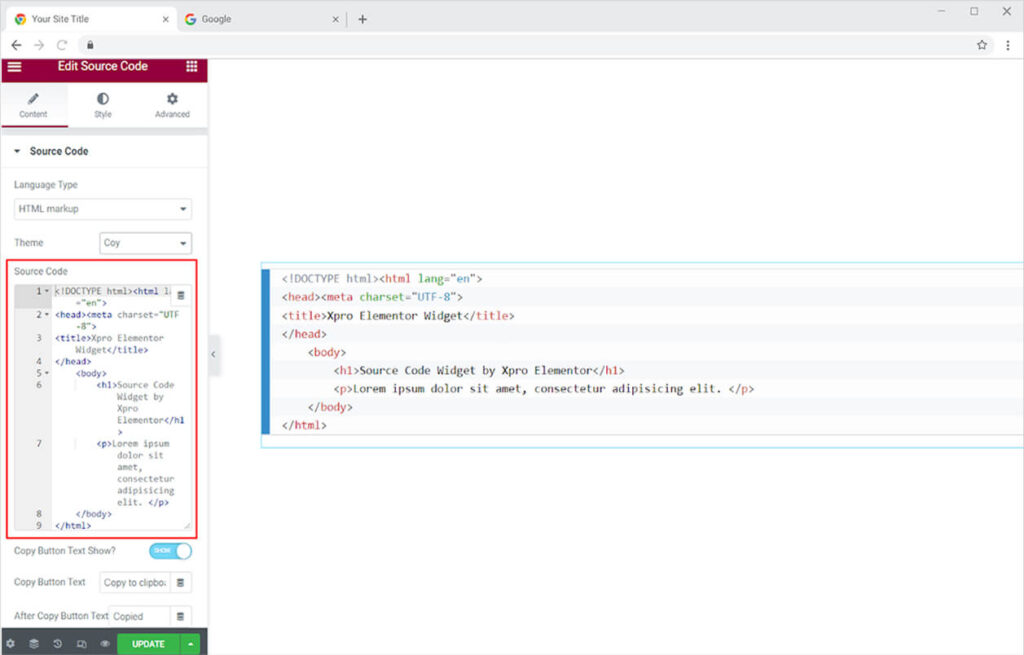
How to Edit Code in the Source Code Widget for Elementor
From the source code box in the content section, you can write the code that you wish to display on the screen.

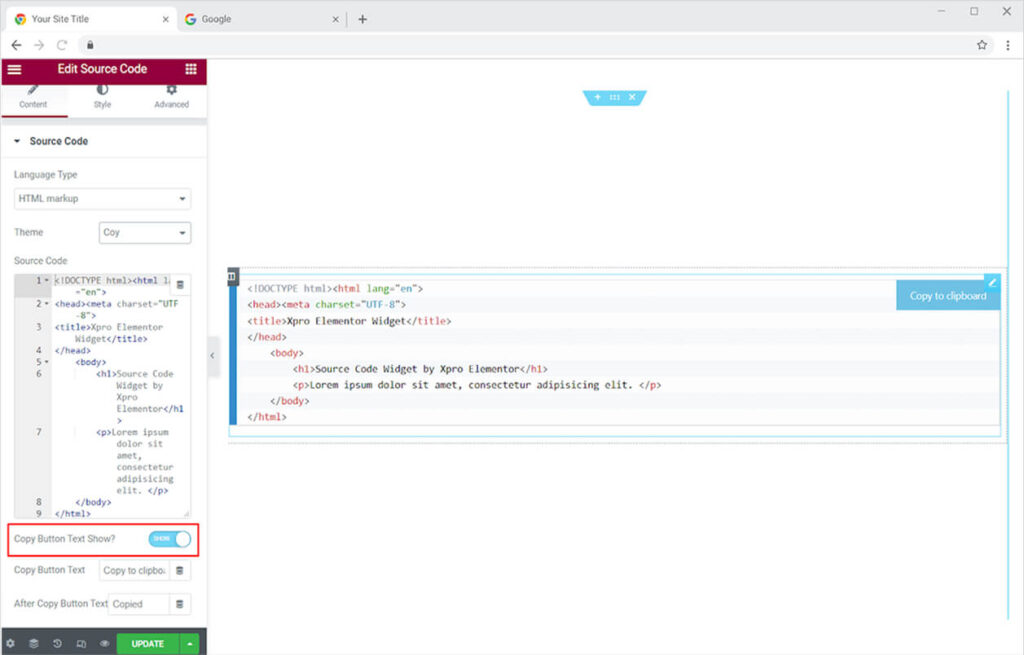
Enable the option to show a button on the widget display so that the visitor can copy the provided code and use it for their work.

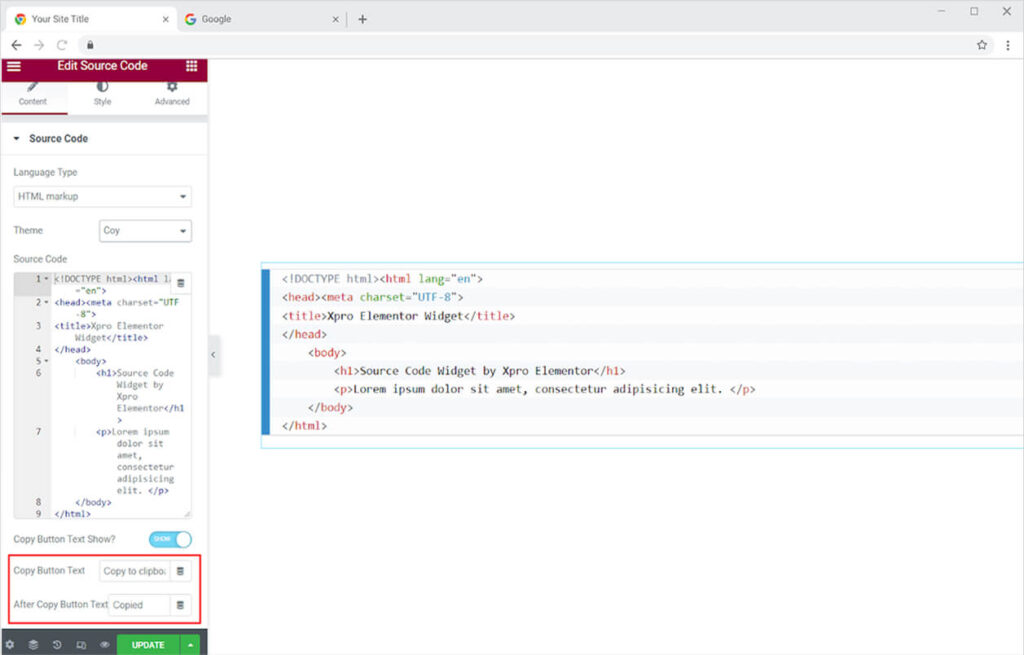
From the Copy Button Text option, you can edit the text of the button that will be displayed before the visitor click on it. From the After Copy Button Text option, you can edit the text that will be displayed after the visitor clicks on it.

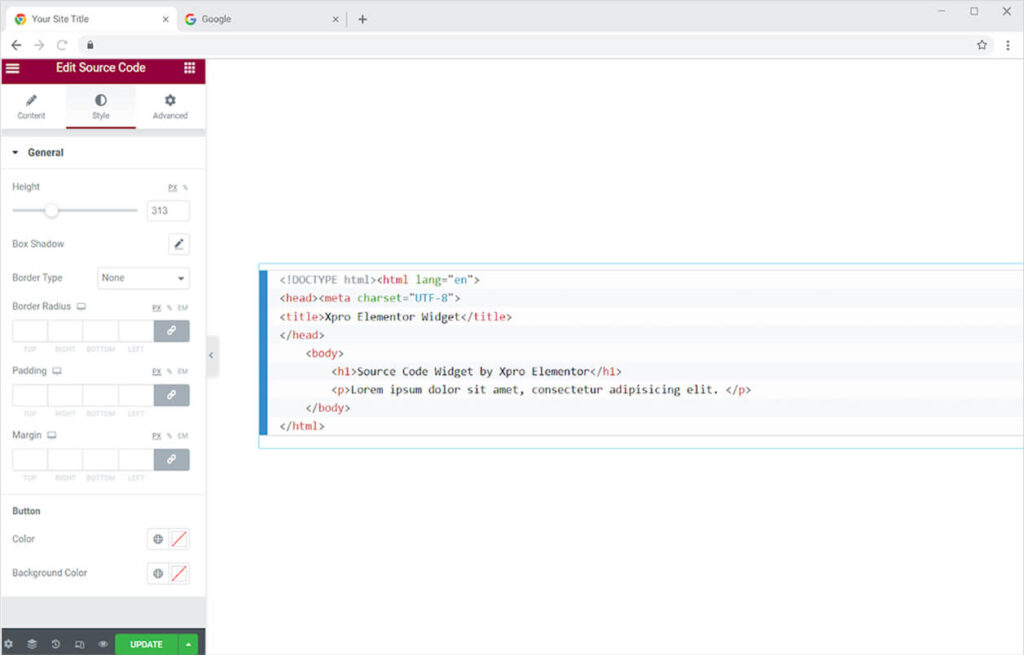
How to Style the Source Code Widget for Elementor
From the style section, you can perform multiple customizations to the widget to make it look suitable to your website theme and layout. Adjust the height of the widget display from the height option.

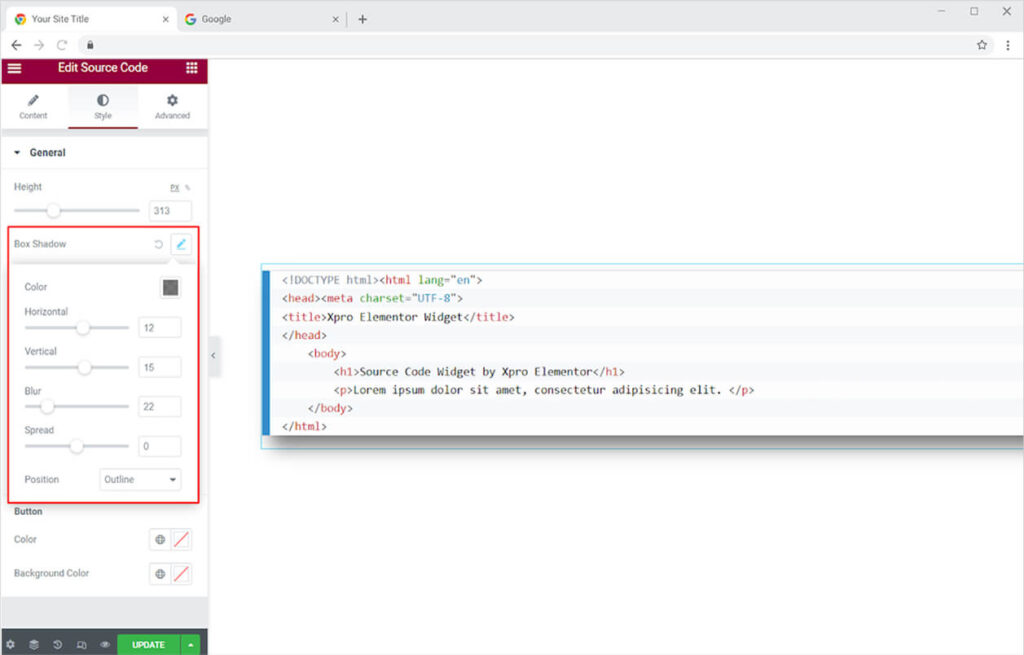
You can add a shadow box to the widget which might enhance the appearance of the display. From the shadow box option, you can add a shadow and further customize it.

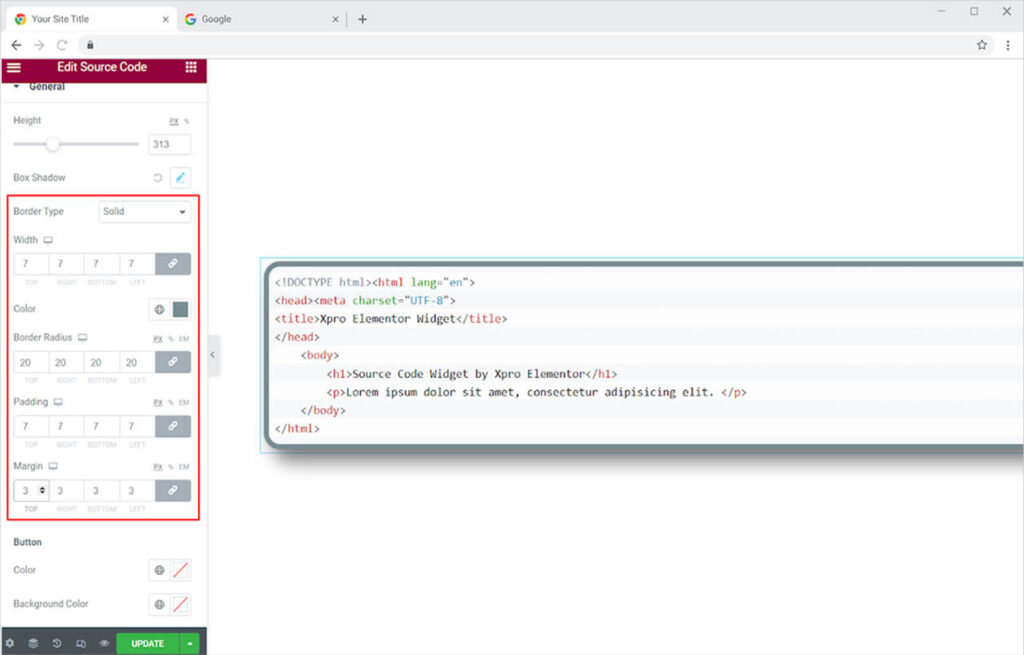
Select the border type if you want to add a border to the box. You can select any of five different borders including solid, double, dashed, groove, and dotted. You can further set the border radius and width according to your requirement. Set the display by setting the padding and margin to the content.

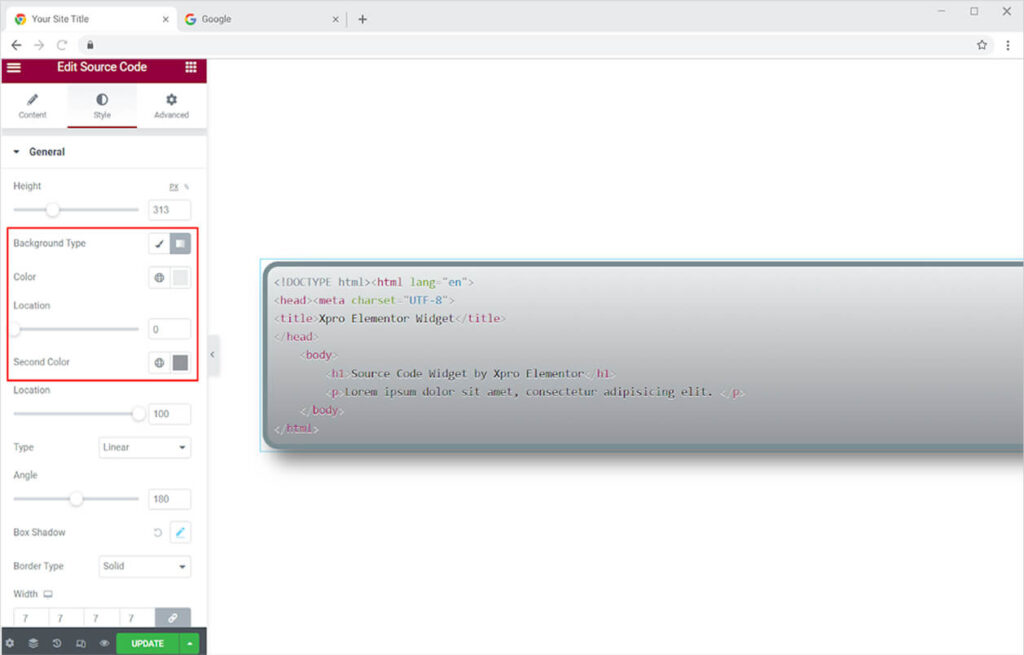
Setting the widget theme at default allows you to add a background color to the display. You can add classic or gradient colors to the display.

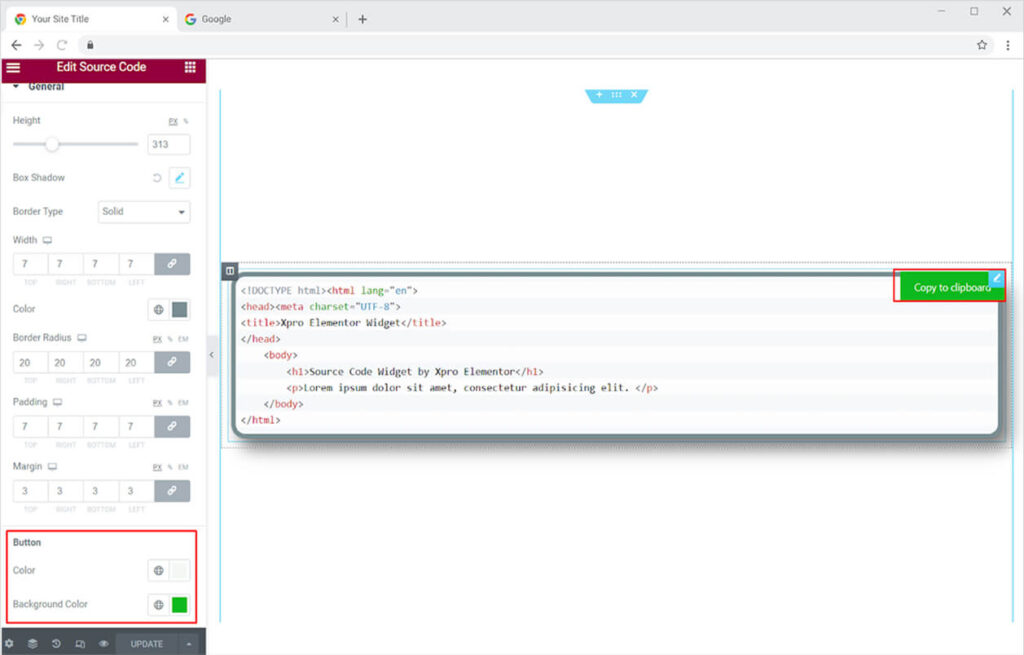
Furthermore, you can also edit the button in the widget by changing the color of the text and also the background which you think look perfect with the widget.

The Best Source Code Widget for Elementor
This is all from the Elementor Source Code widget. We hope that you fully understand the uses and functionality of this powerful premium widget.
Xpro Elementor offers a wide variety of amazing add-ons to let you create a fully functional website without the need for any coding. If you want to explore more widgets like Source Code then check out the Step Flow widget for Elementor that allows you to display the step flow of any project on the webpage.