Scroll To Top
Enhance the appearance and performance of your website by adding amazing widgets that make it easy for visitors to use your website. Do not make the users drag the cursor to the top, instead make their work easy and include Scroll To Top widget for Elementor. A simple click on the Scroll to Top button allows visitors to move back to the top of the page.
The Scroll To Top widget by Xpro Elementor allows the user to move to the top of the page just by clicking on the widget. Include this widget when the page is long so that users do not have to drag the sidebar to move at the start of the page. Include a beautiful display of the widget for user engagement and improve user experience.
How to Install Xpro Scroll To Top for Elementor
Requirement
You need to install and activate the pro version of Xpro Elementor Addons. If you already have the plugin installed, just ensure the Scroll To Top Widget is ‘Enabled’ from the Xpro Elementor Addons dashboard so you can find it in the Elementor editor.
To enable the widget, follow these steps:
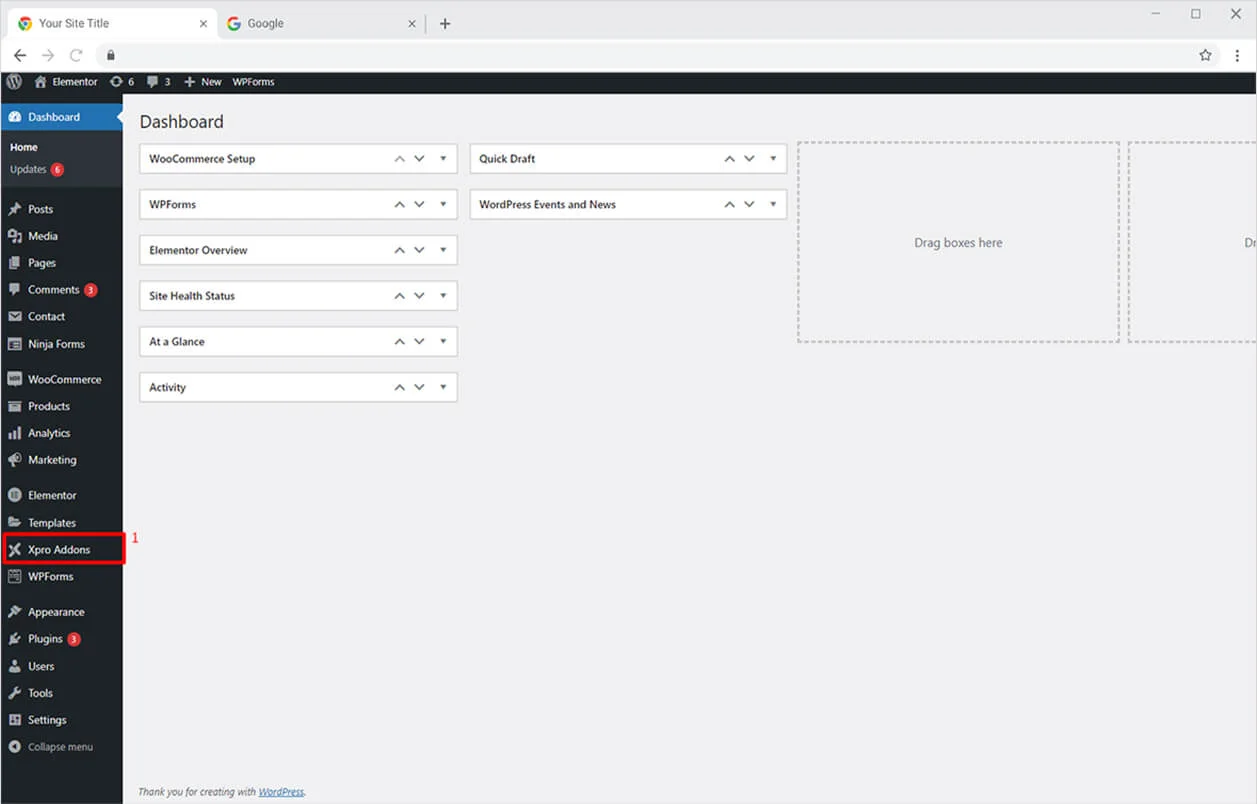
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

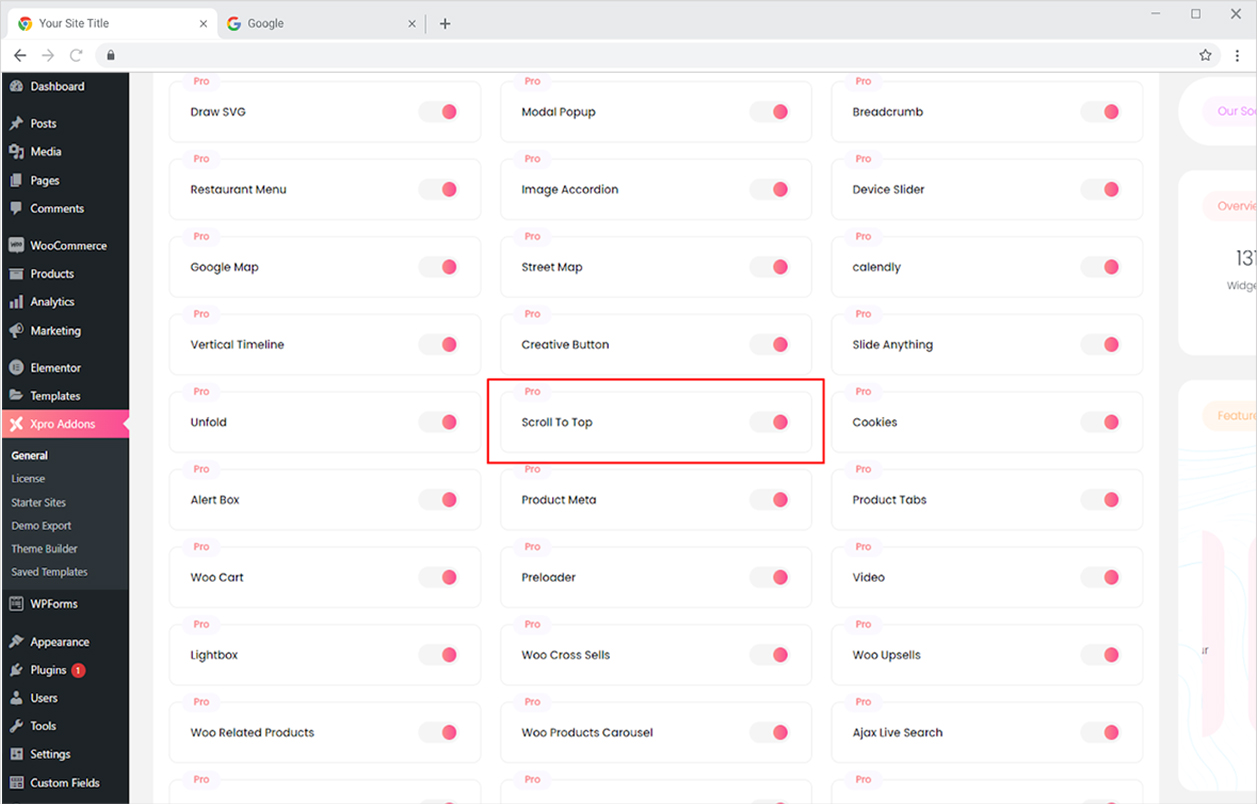
Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Scroll Top Top widget, and finally, toggle the button ON to enable it.

How to Use Scroll To Top Widget for Elementor
Xpro Elementor Addons are an incredible tool to make your site appealing and efficient. Include a scroll button and make it easy for visitors to look at your site. Add icons and text in the button and customize the layout according to your preference. Let’s further discuss how you can use Scroll To Top widget.
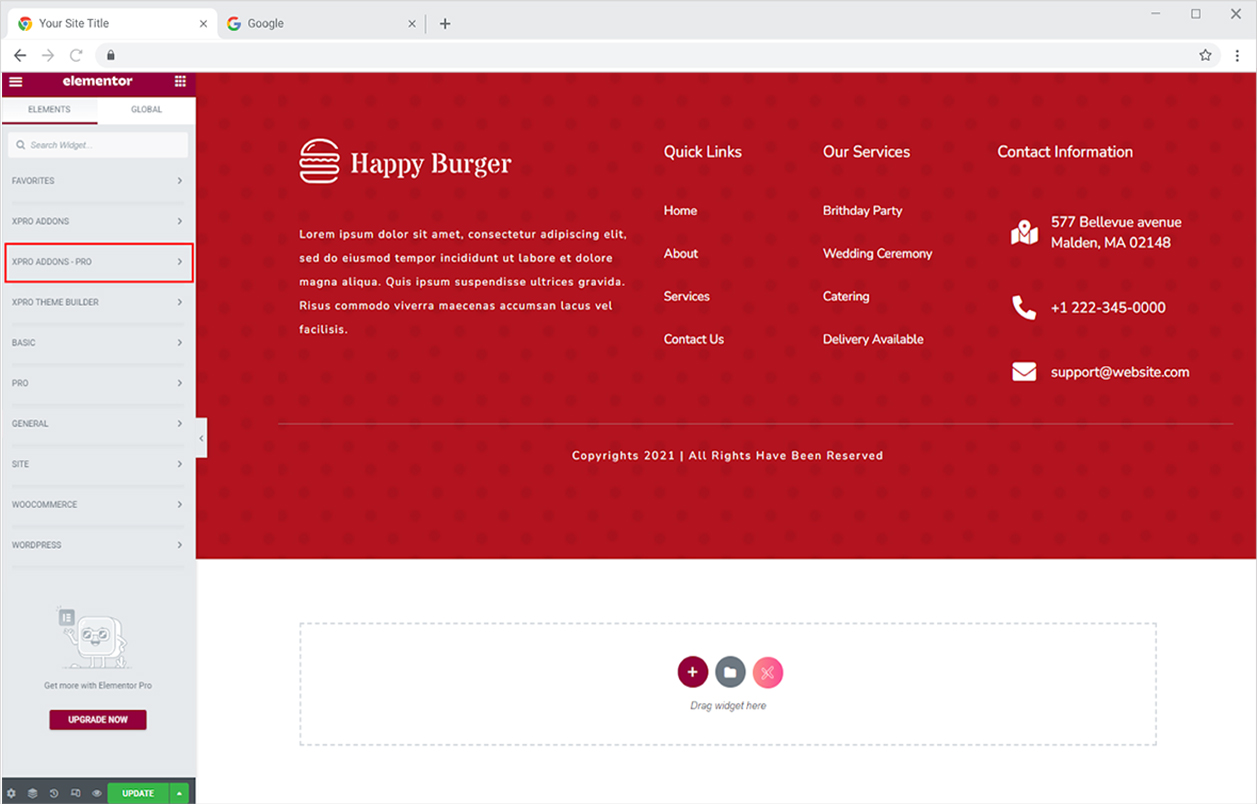
Step 1
Click on the Xpro Addons – Pro section available in the Elementor Editor.

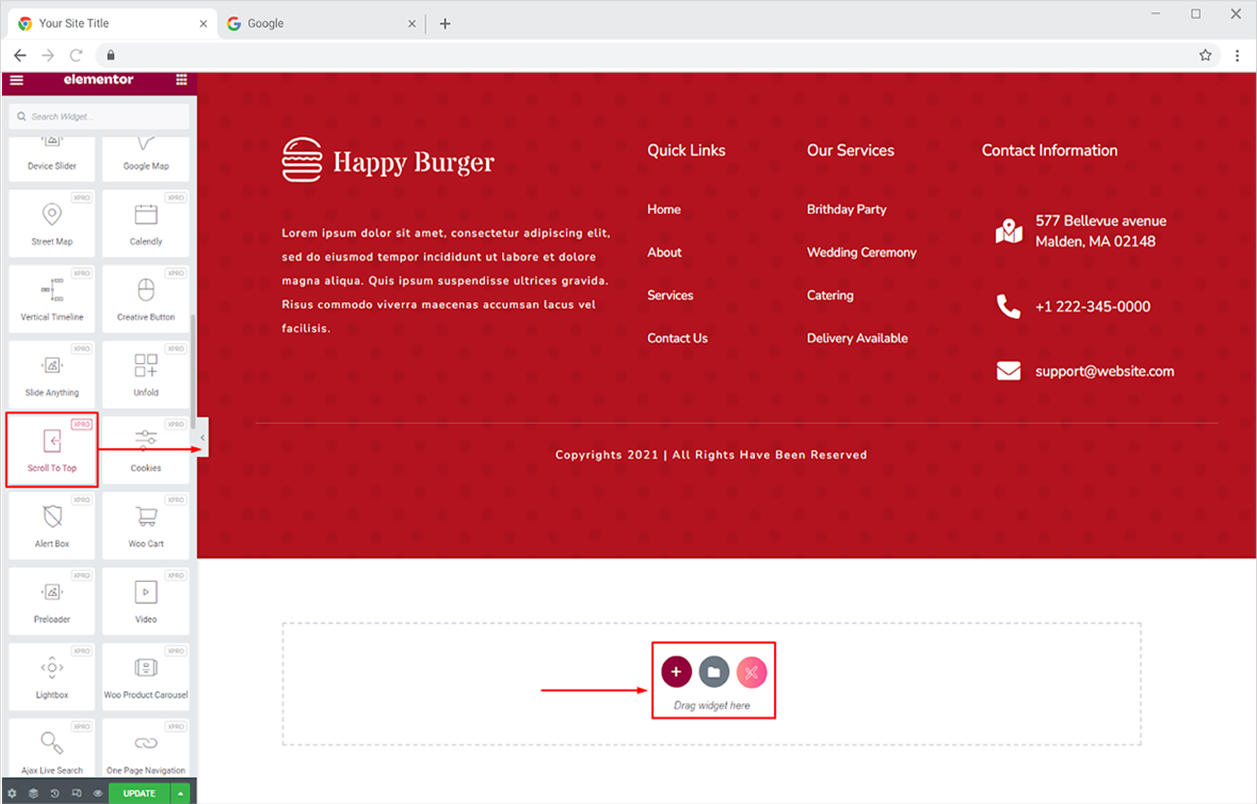
Step 2
From the Xpro Addons – Pro section, search for ‘Scroll To Top’ in the search bar and simply drag’n’drop the widget to your desired page location.

This is the default view of the widget after you drag and drop it into the page.

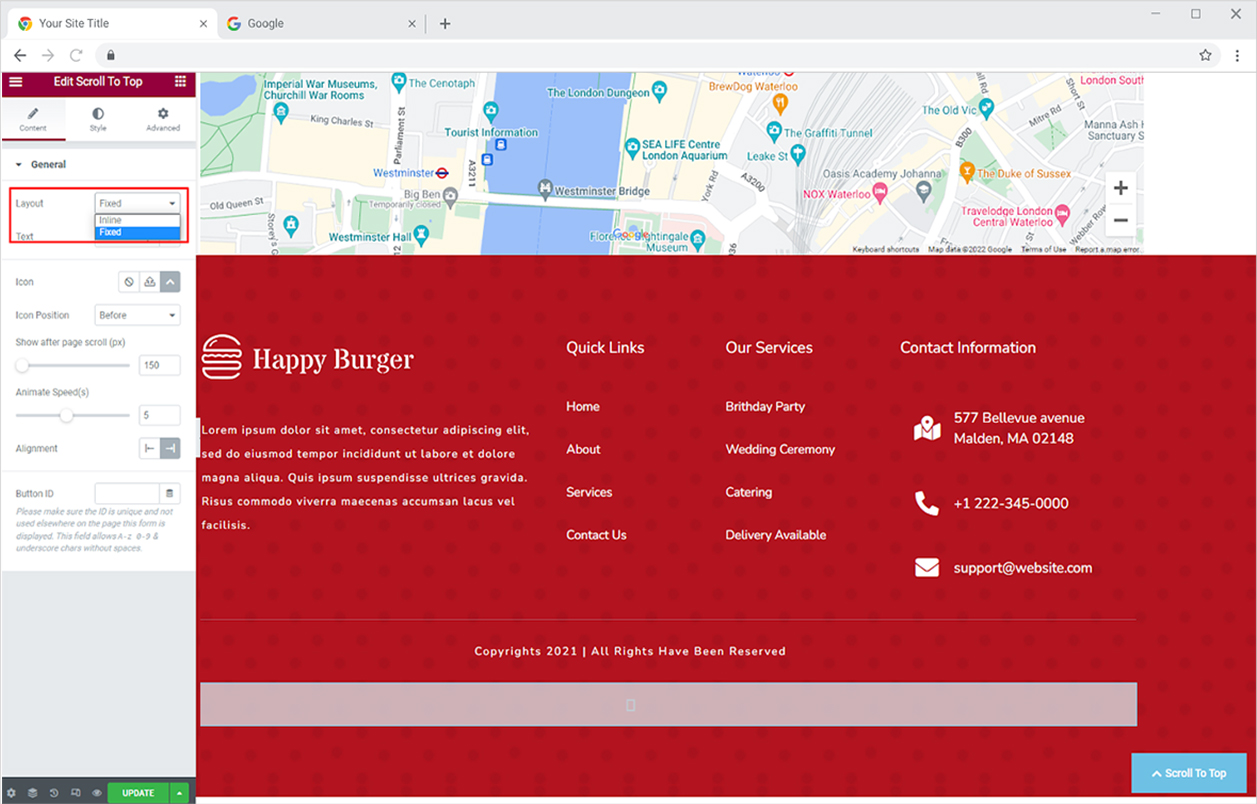
How to Change the Layout of the Scroll To Top Widget
You can select the layout for the widget from the Content Section. You have the option to select either an inline or fixed layout. The inline layout allows you to add the widget anywhere in the app. On the other hand, a fixed layout will show up at the bottom of the screen as you drag down at a fixed position.

Edit the text for the button and write it in the text box.

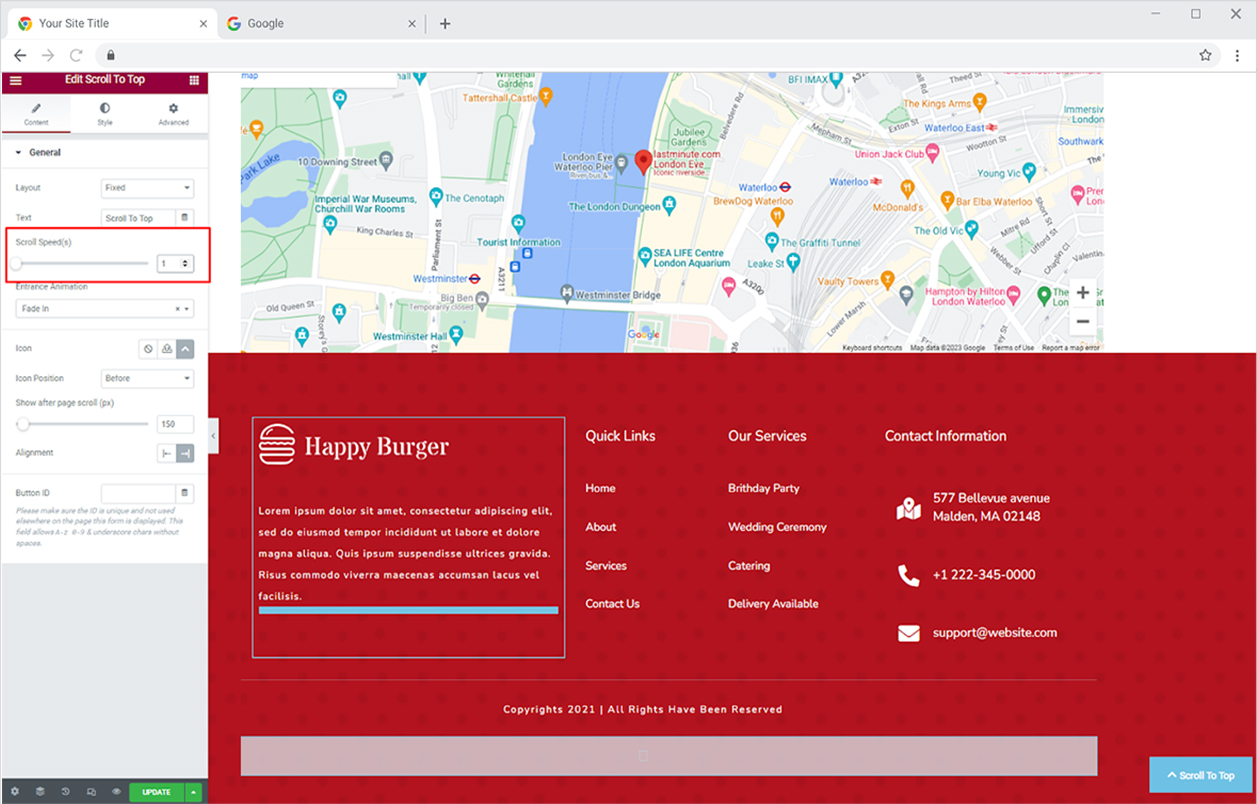
You may customize how quickly the user scrolls to the top after clicking the button. The lower the value, the faster the scrolling up.

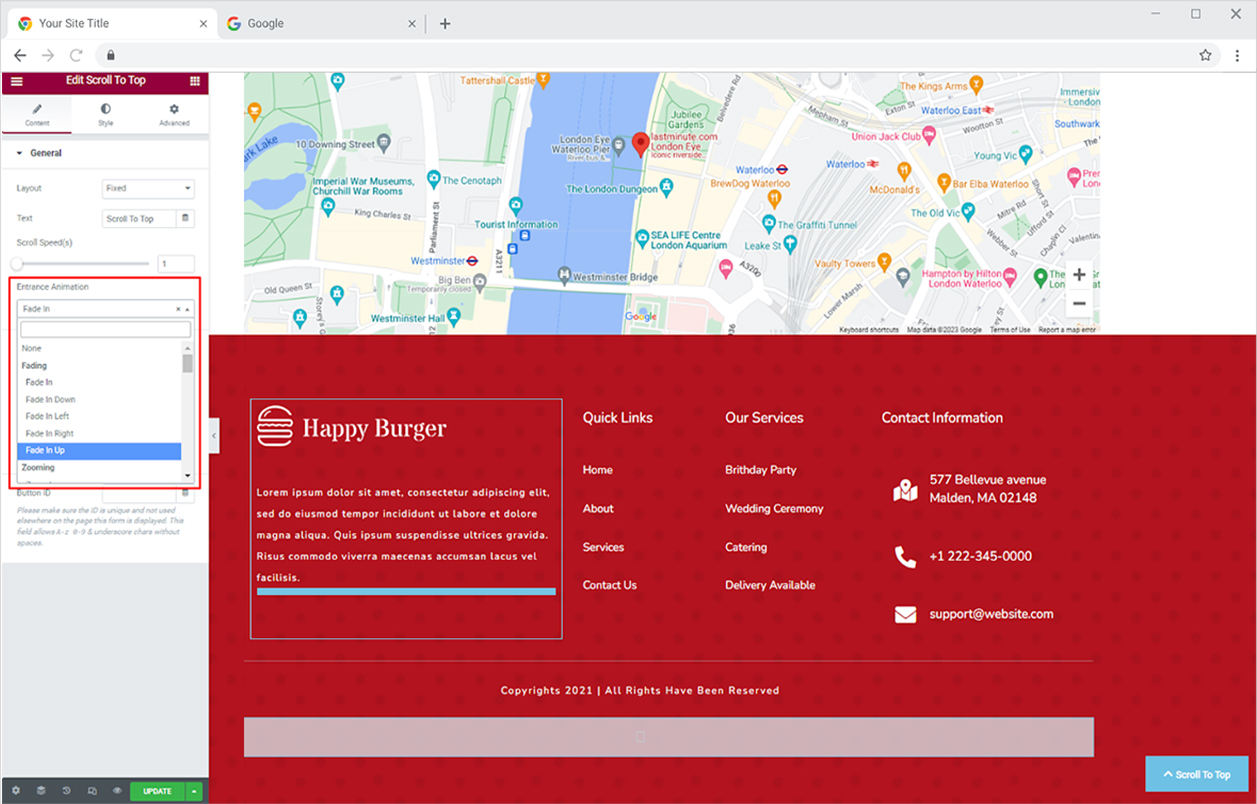
Add some entering effect for the scroll-up button so it appears on screen with a visual effect.

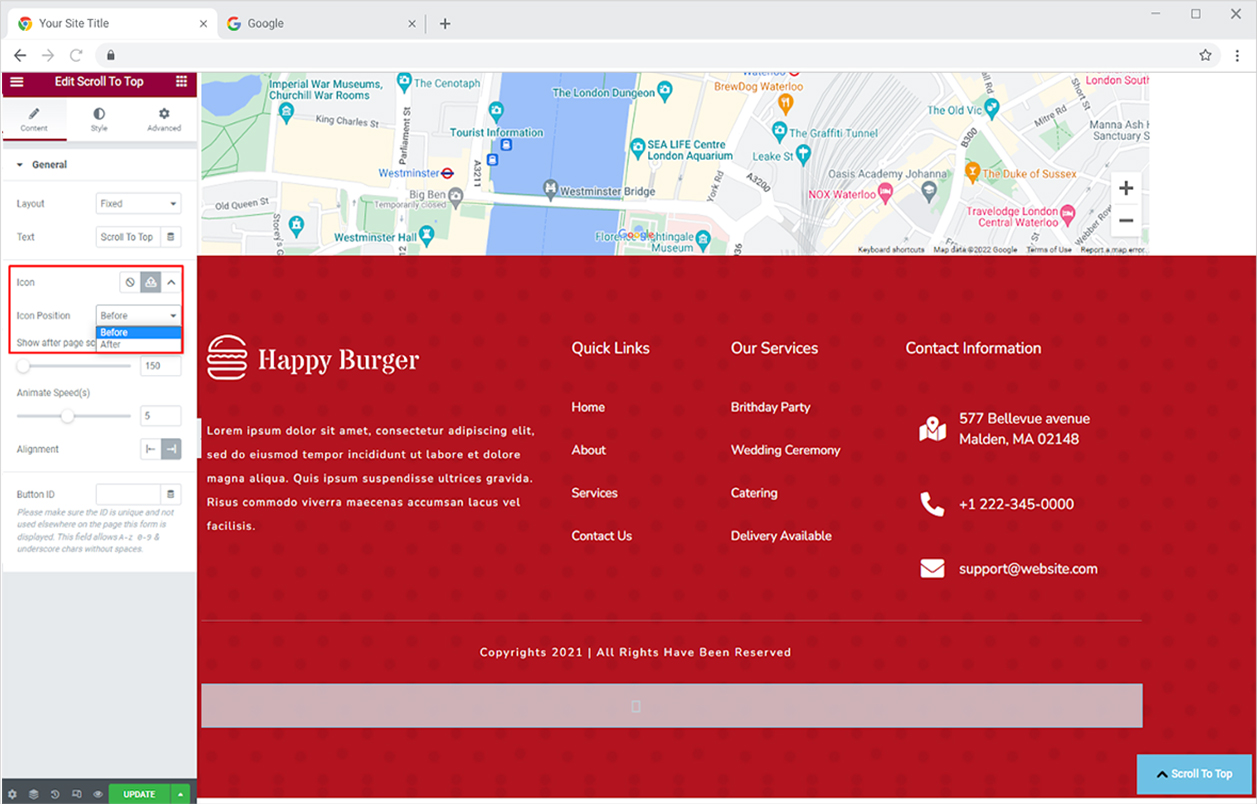
Add an icon or an SVG and adjust its position to the left or right of the content.

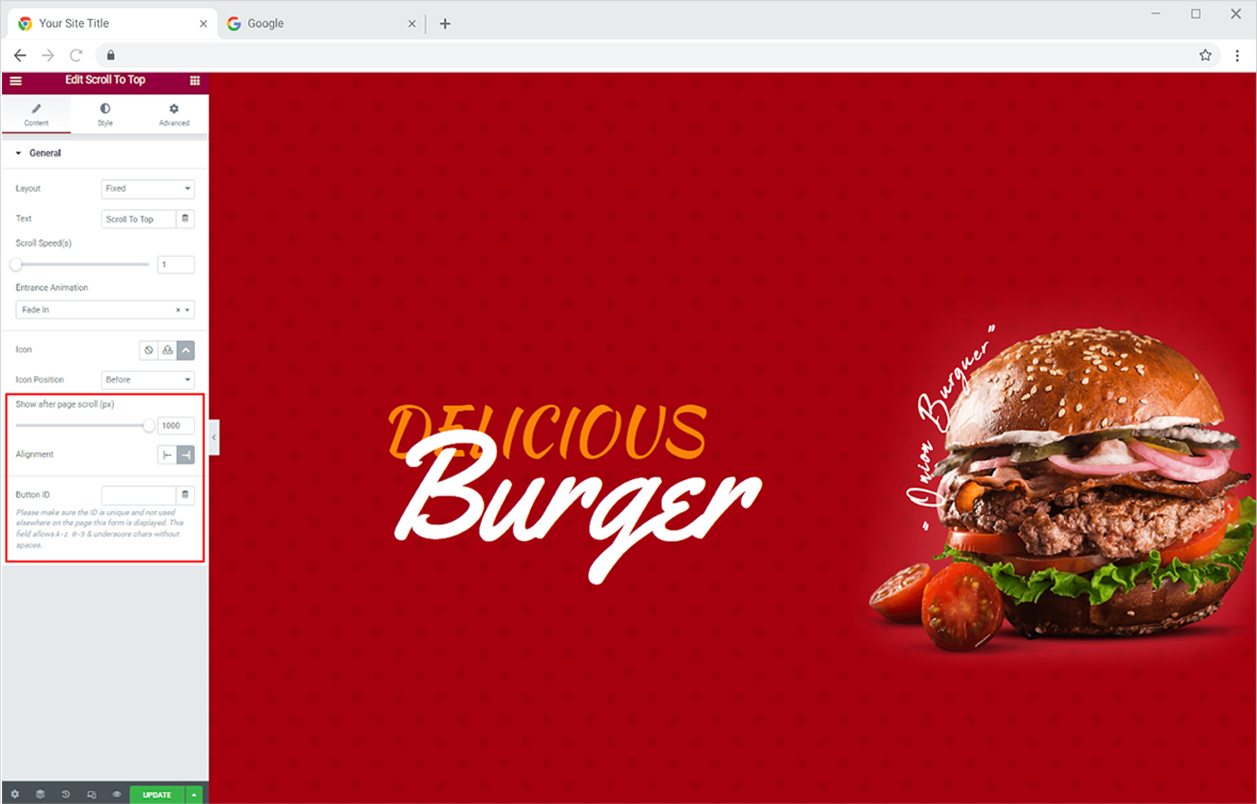
Change the position of the button to the left or right side of the screen, as well as the delay it takes for the button to show as the user scrolls down. Furthermore, assign an ID to the button and make sure it is unique and not used anywhere else on the page.

How to Style Scroll to the Top Widget
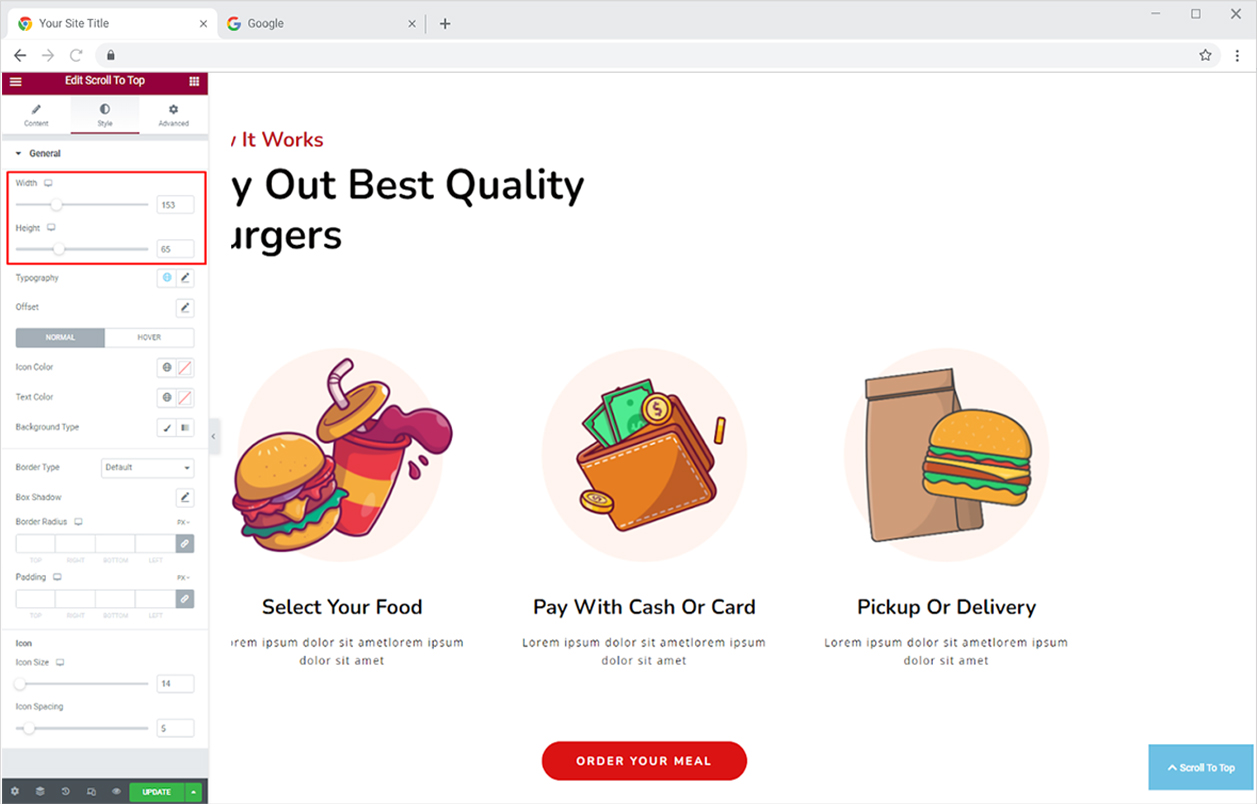
Adjust the size of the button display from the height and width options. Write a number or drag the circle to find the size to your requirement.

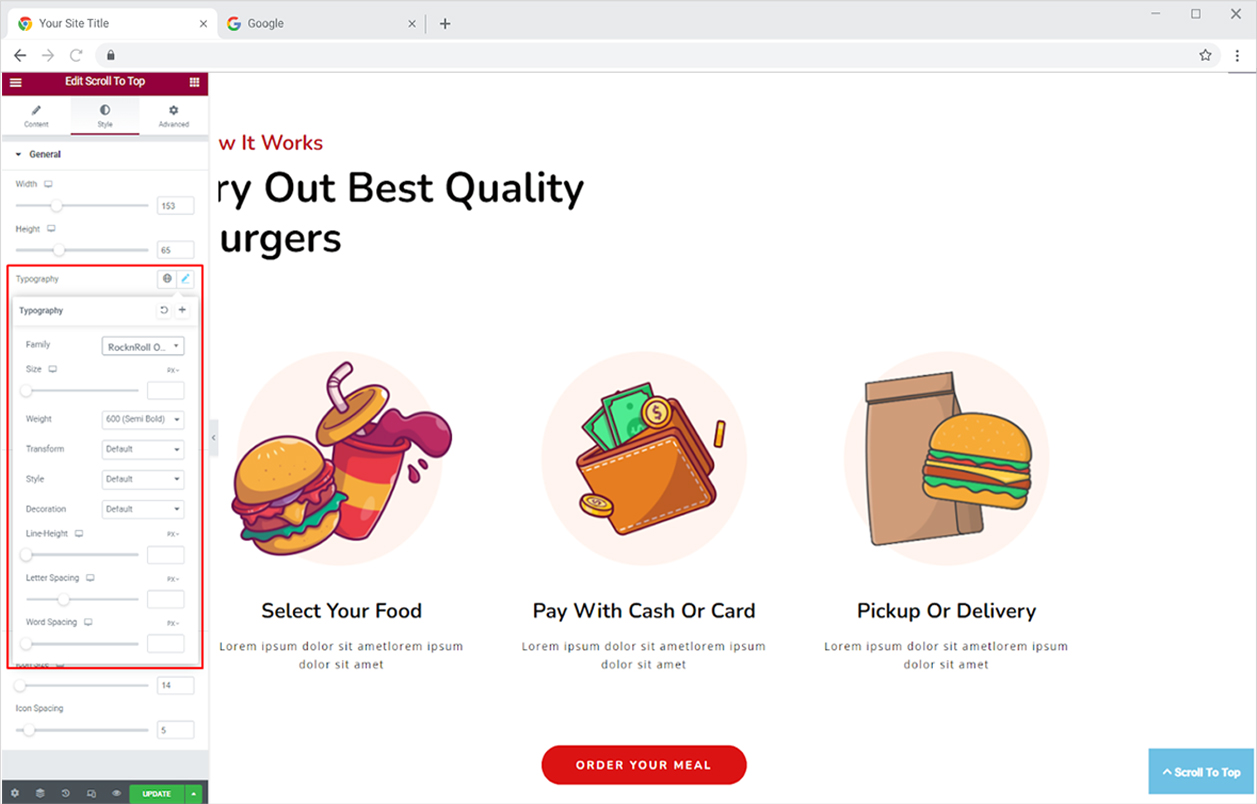
If you have added text to the scroll button then you can style the typography from its specified option. The typography box allows you to choose the font style, adjust the size, increase or decrease weight, and some other text customizations.

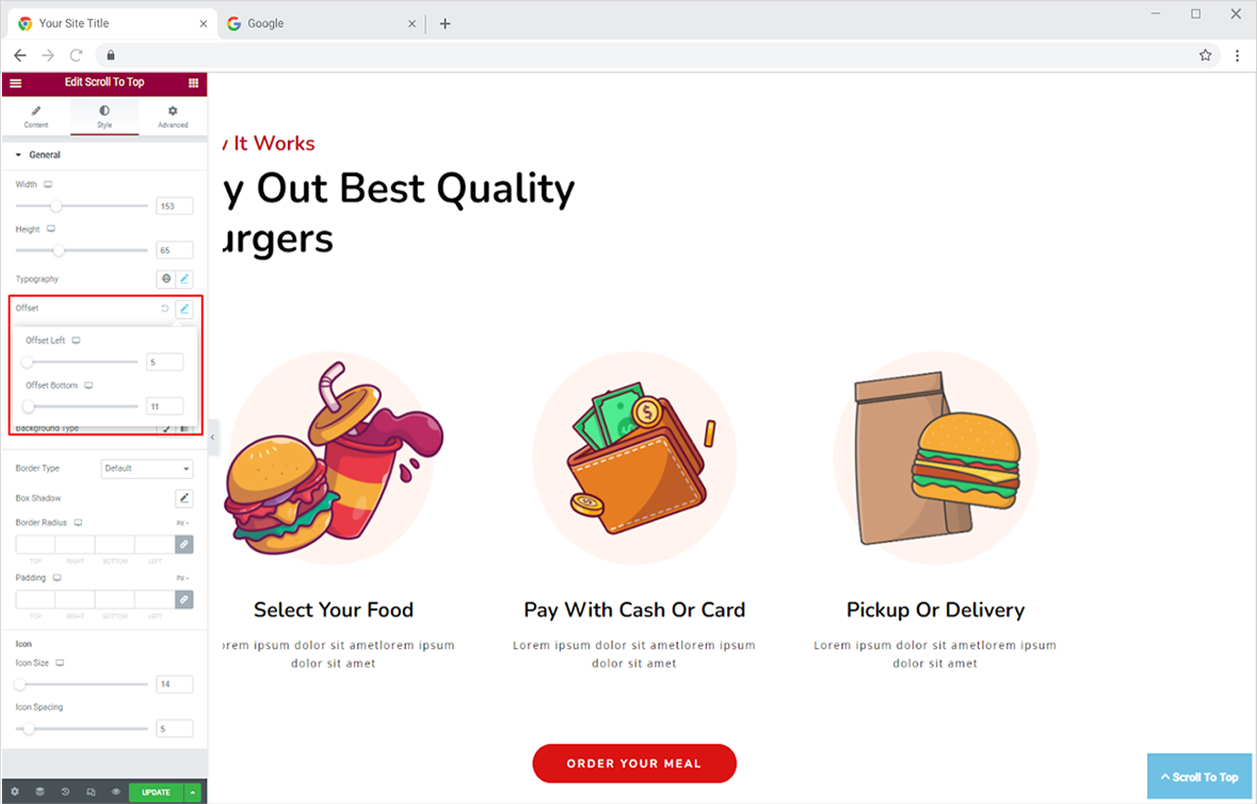
Change the position of the scroll button using the Offset option, which allows you to move the indicator to the left or bottom.

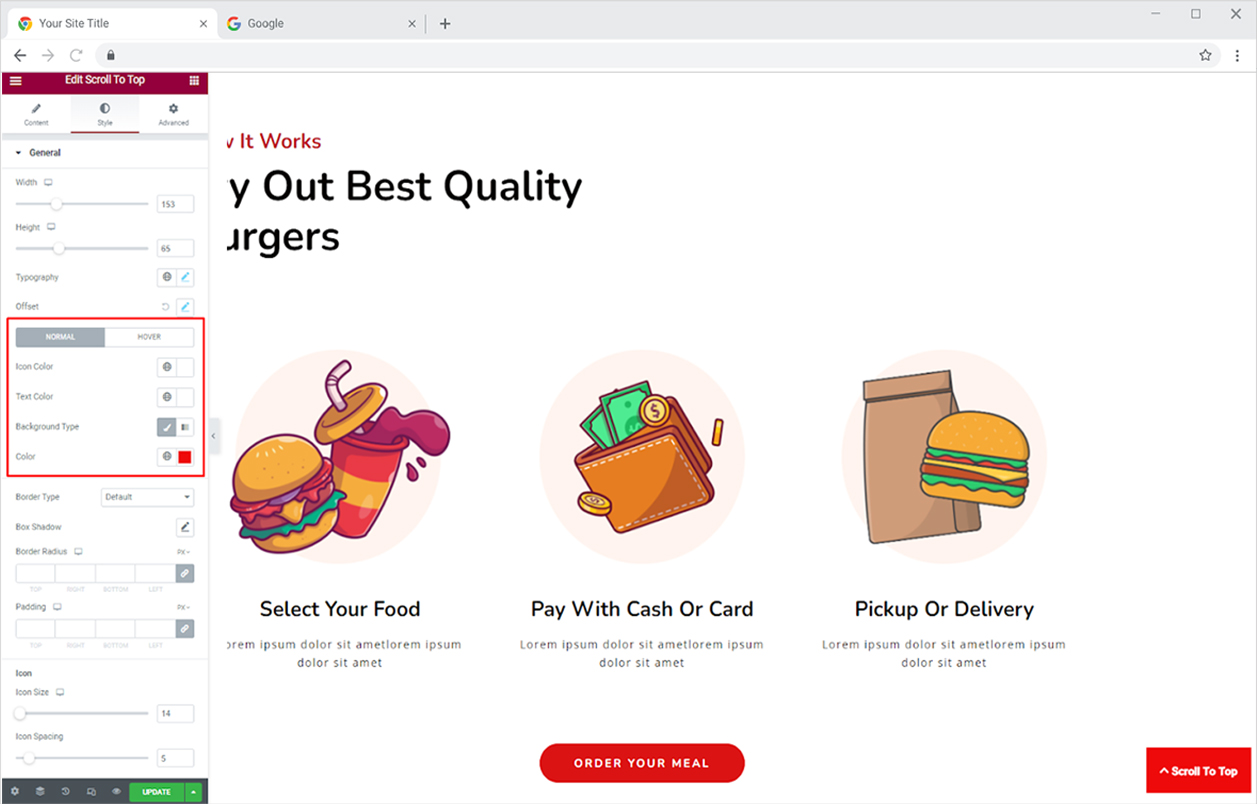
Colorize the icon, the text on the button, and the background using classic or gradient colors. You have the option to assign different colors for the hover effect.

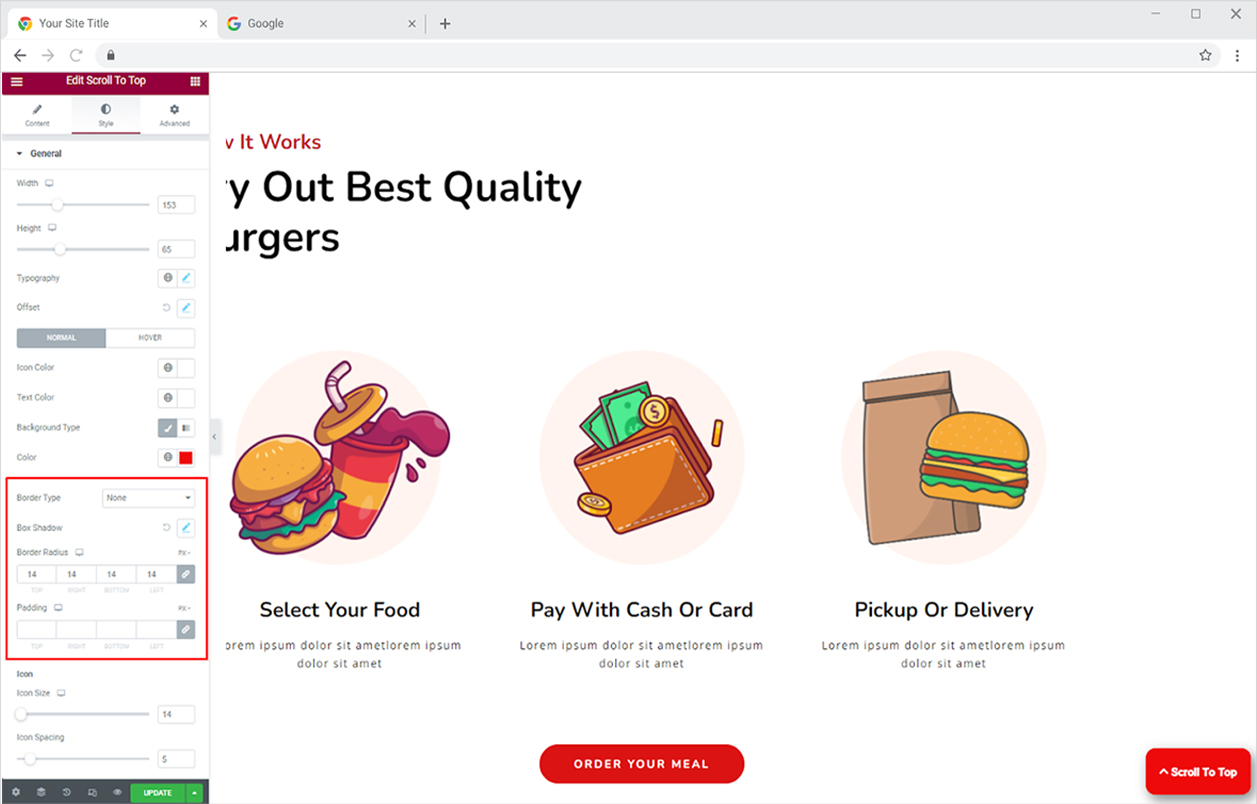
You can apply a border to the button in the following styles: solid, double, dotted, dashed, and groove. Moreover, you can customize the border width, radius, and color. Furthermore, you can make a shadow from the shadow box and adjust its appearance.

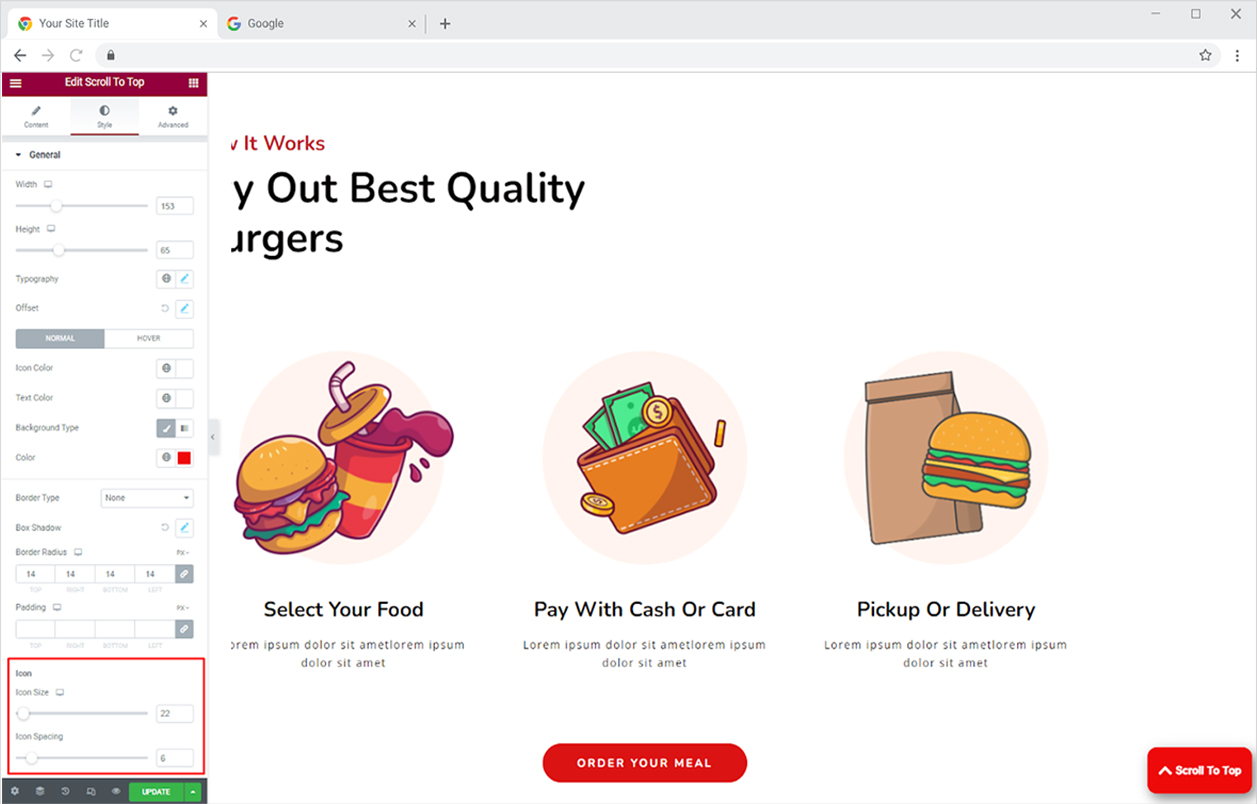
How to Style Icon in Scroll to Top Widget
Increase or decrease the size of the icon as well as the space between the icon and the text.

Best Scroll to Top Widget for Elementor
This is all from the Elementor Scroll to Top widget. We hope you understand the functionality and uses of this useful widget. Enhance the user experience by displaying this feature and utilizing it when the content on a page is long. Enhance the user experience by including interactive widgets like the taxonomies widget for Elementor that shows and assist with page navigation.
Xpro Elementor Addons consist of a large collection of amazing widgets, extensions, and template sections that assist a user to create a website without any need for technical coding. Download and experience more than 50 FREE Elementor widgets. If you like it then check out our premium Addons for Elementor.