Remote Arrow Widget
The Elementor Remote Arrow widget is a new addition to the Xpo Addon pack which seamlessly syncs with any slider or carousel widget and controls its movement. The widget allows you to display navigational arrows or buttons which are linked to the slider to help website visitors change or scroll through slides.
Improve the user experience of your webpage by implementing an interactive slide navigation feature that allows visitors to scroll through the content slider with a single click. Makes it easy for website users to navigate your site content with clear representation of arrow buttons. The Xpro Remote Arrow widget for Elementor is fully customizable allowing you to style position, arrows, typography, and more in any way you like.

How To Install Elementor Remote Arrow Widget
Requirement
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Remote Arrow Widget is ‘Enabled’, so you can find it in the Elementor editor.
Step 1
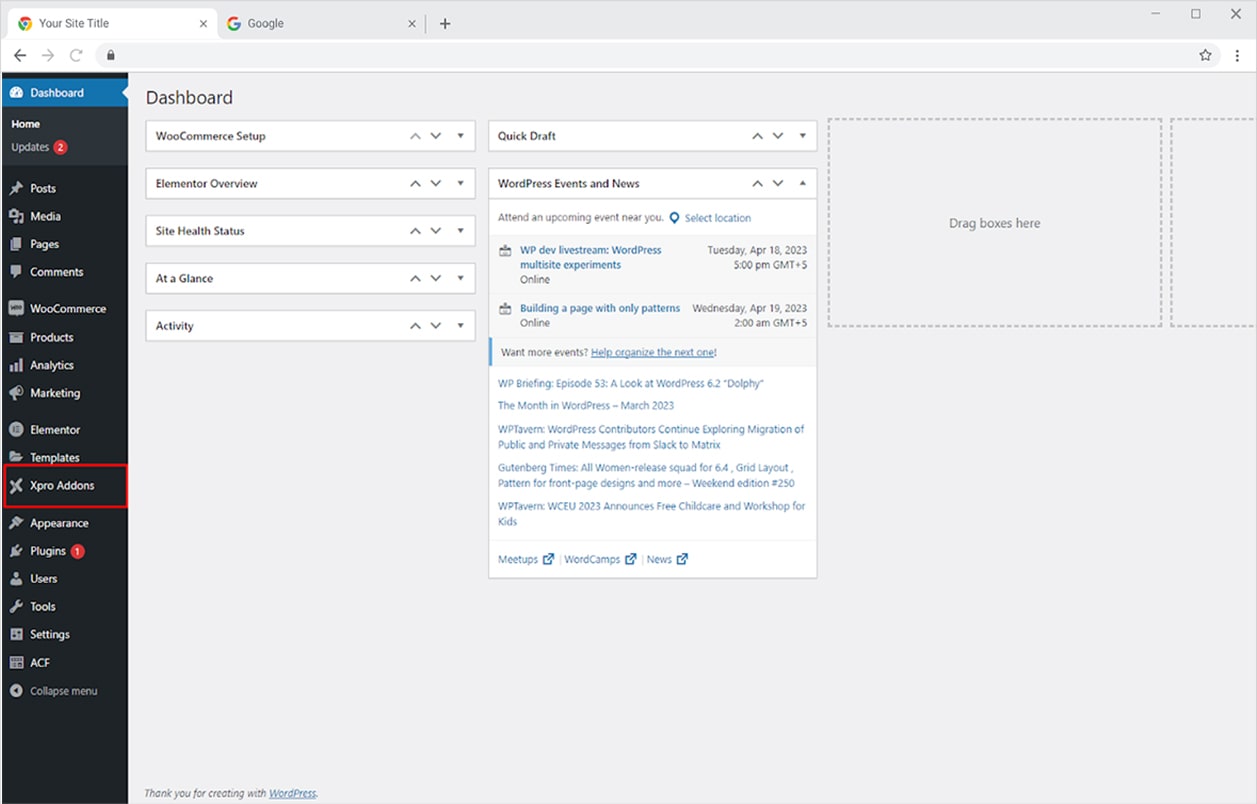
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
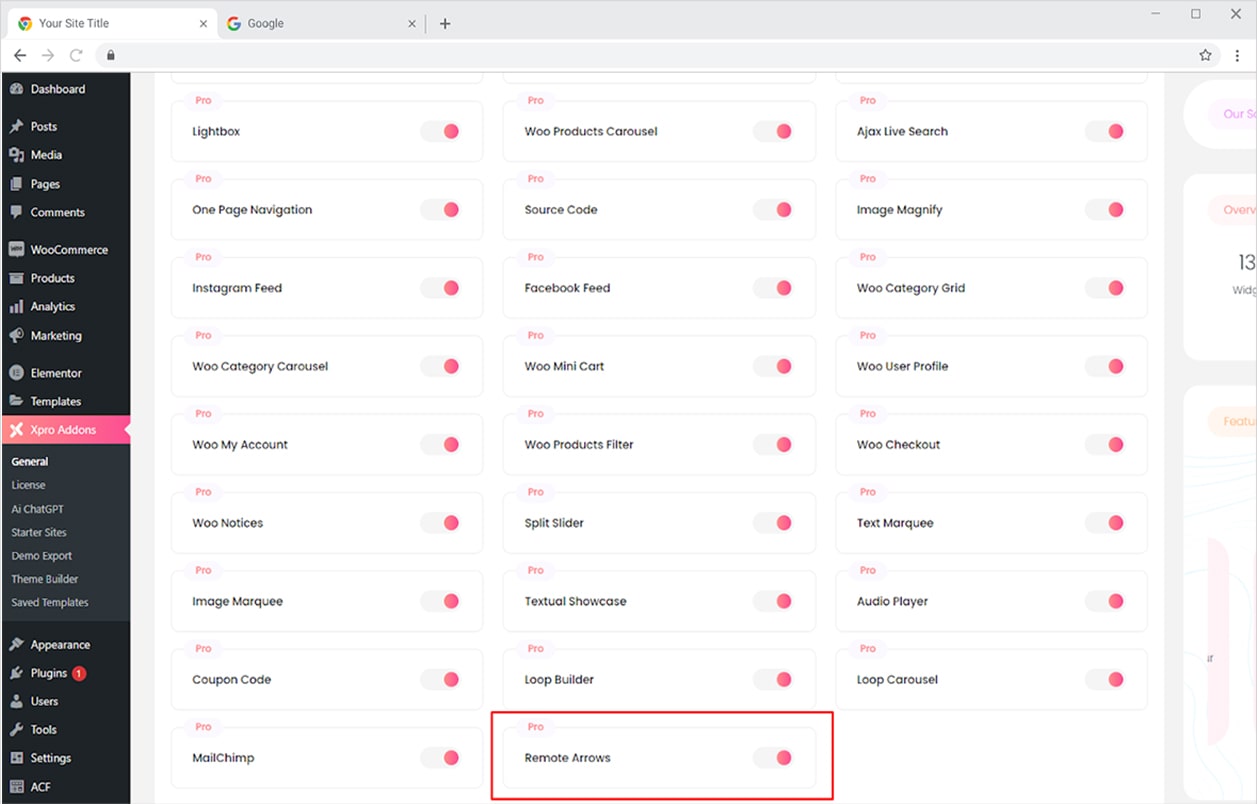
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Remote Arrow widget, and finally, toggle the button ON to enable it.

How to Use Remote Arrow widget for Elementor
The widget functionality is user-friendly and automatically synchronized with the slider when added to the same section. However, you have the option to manually link arrows with the slider to facilitate user movement between sections.
Step 1
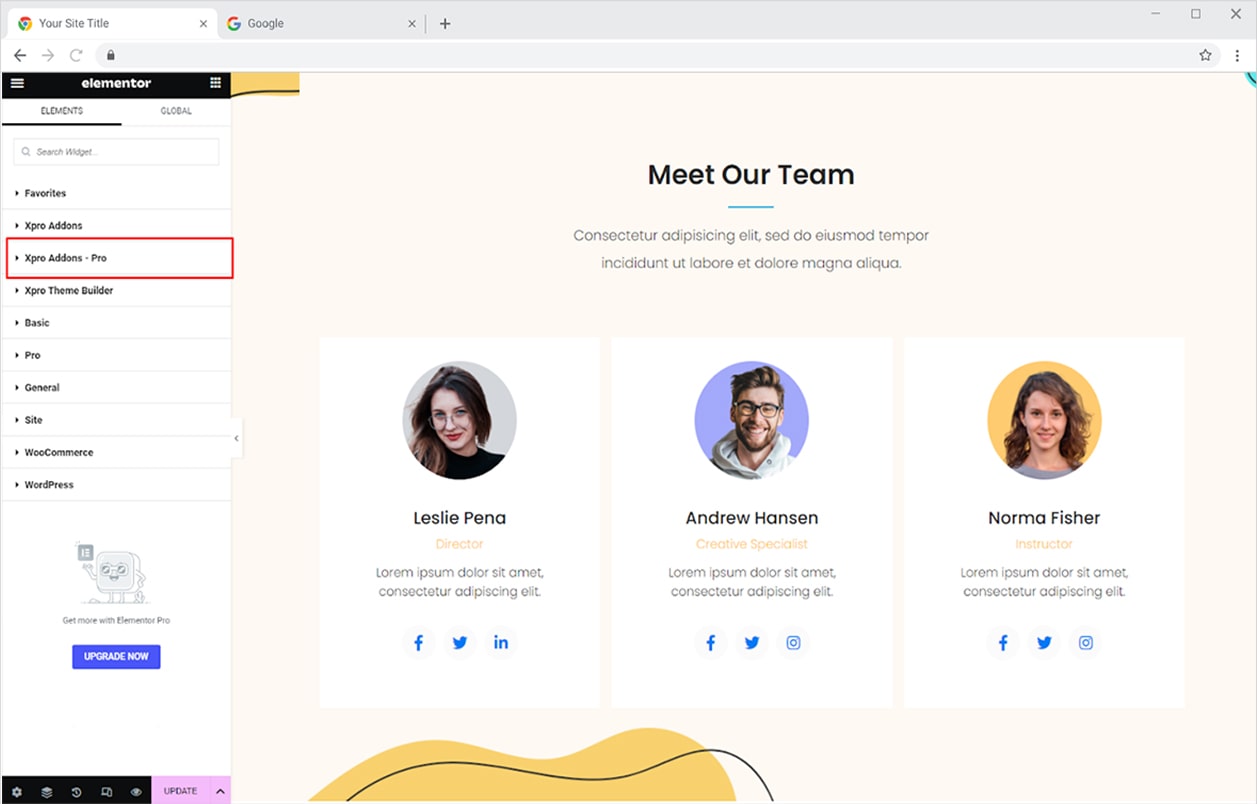
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
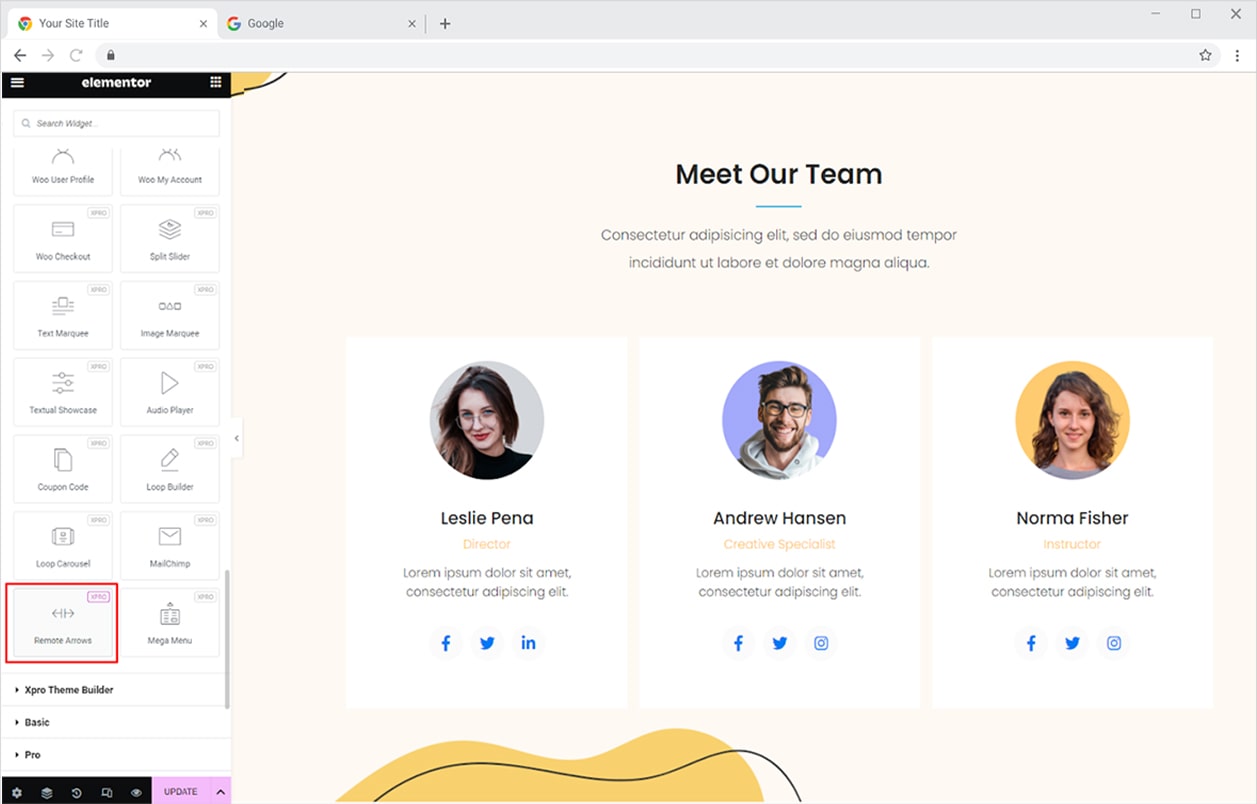
From the Xpro Addons – Pro section, find and simply drag’n’drop the Remote Arrow widget on your desired page location.

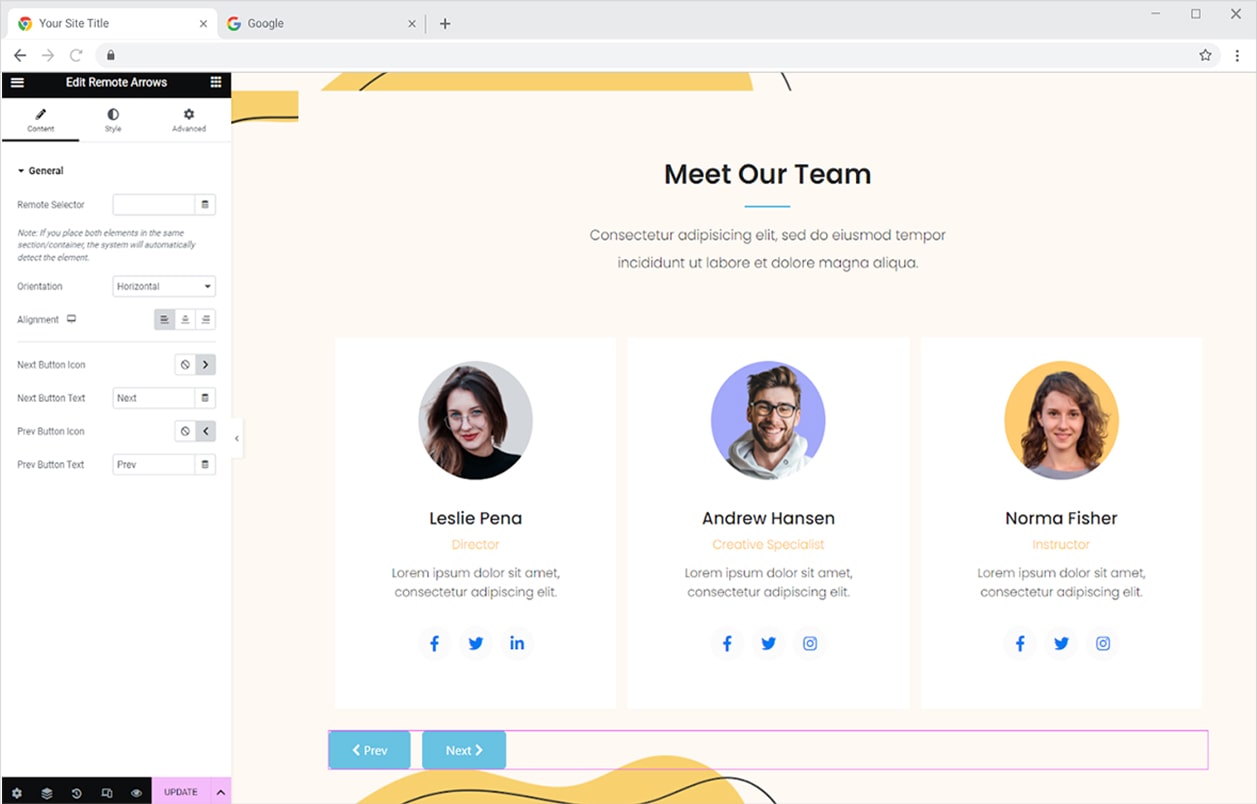
This is what the remote arrow default view will look like after you drop it into the slider.

How to Connect Remote Arrow with Slider
You can connect the Remote Arrow widget with any interactive slider widget such as a post grid, carousel, gallery, and more. For this example, we are using the Team Carousel widget.
When adding the widget into the same section as the slider, the widget automatically links it and you can easily change the slider. However, you can connect it manually by defining their CSS class in case you are using it in different sections.
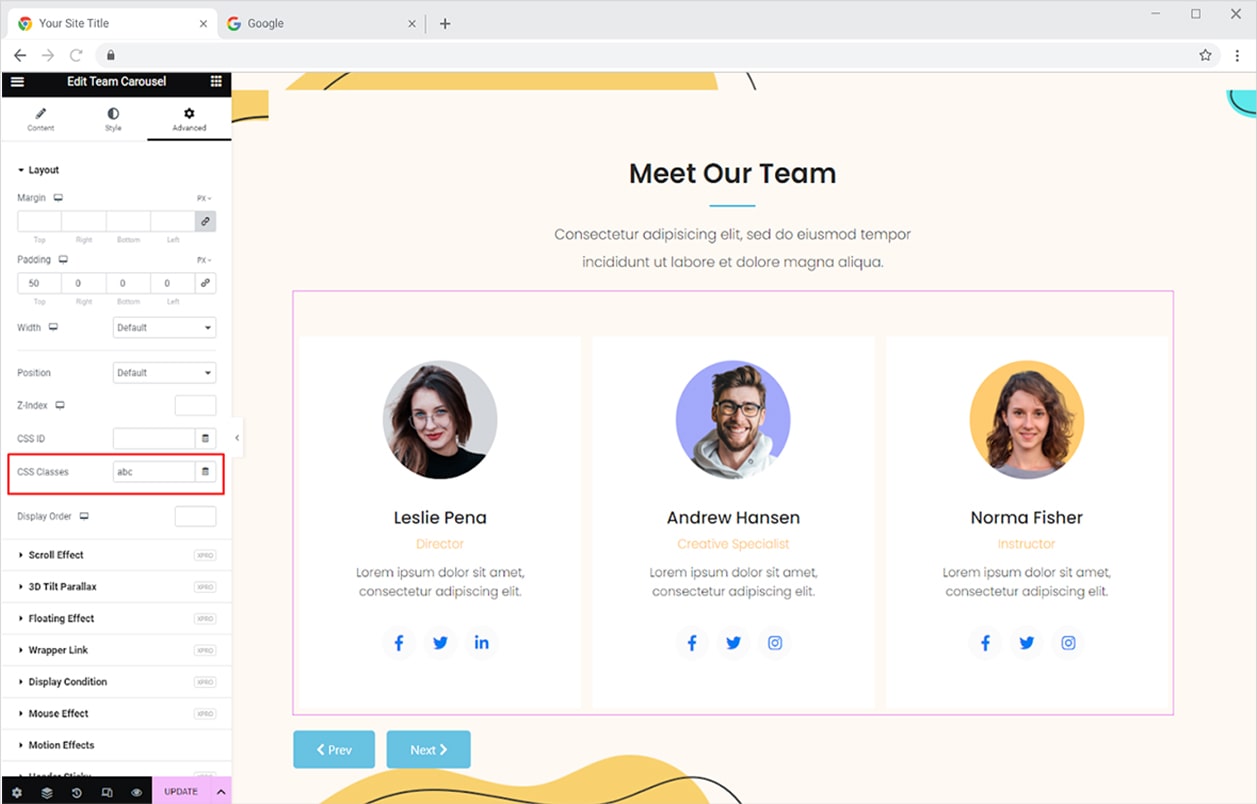
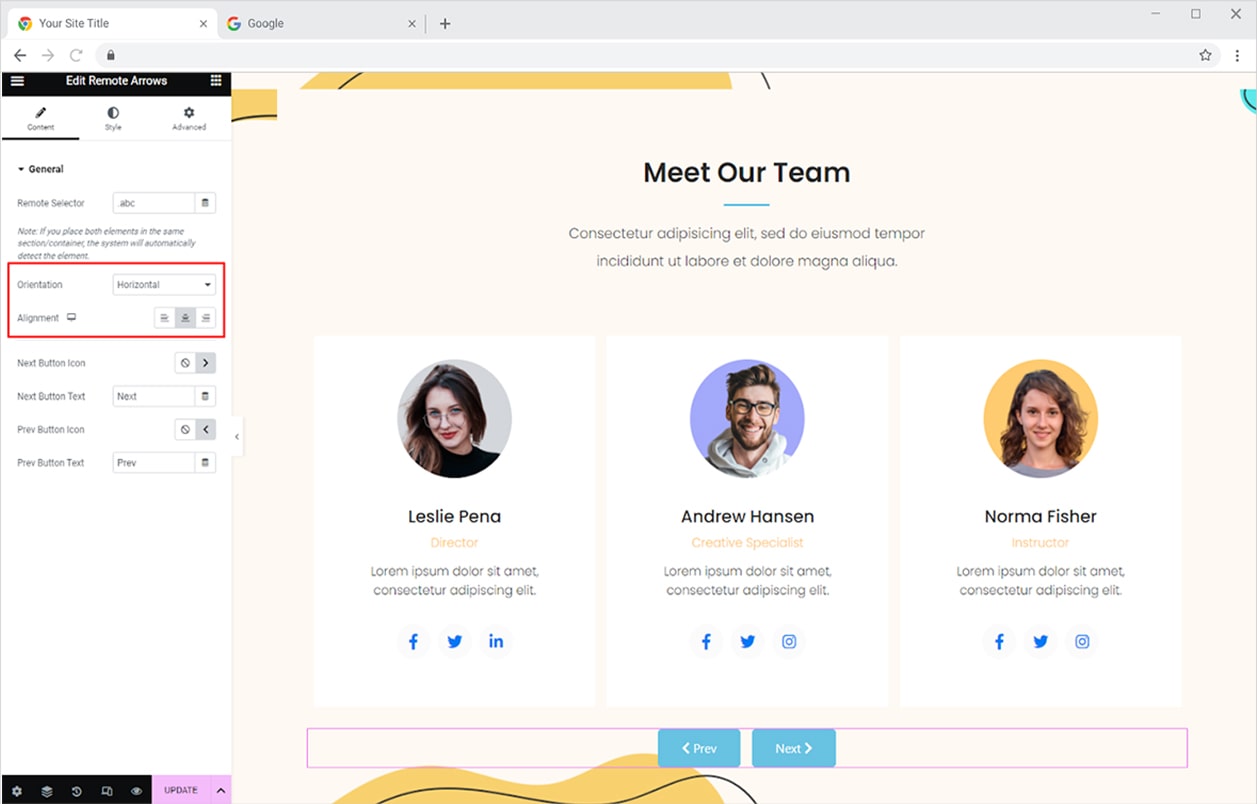
Select the slider and go to the advanced tab. Add a unique text in CSS Class.

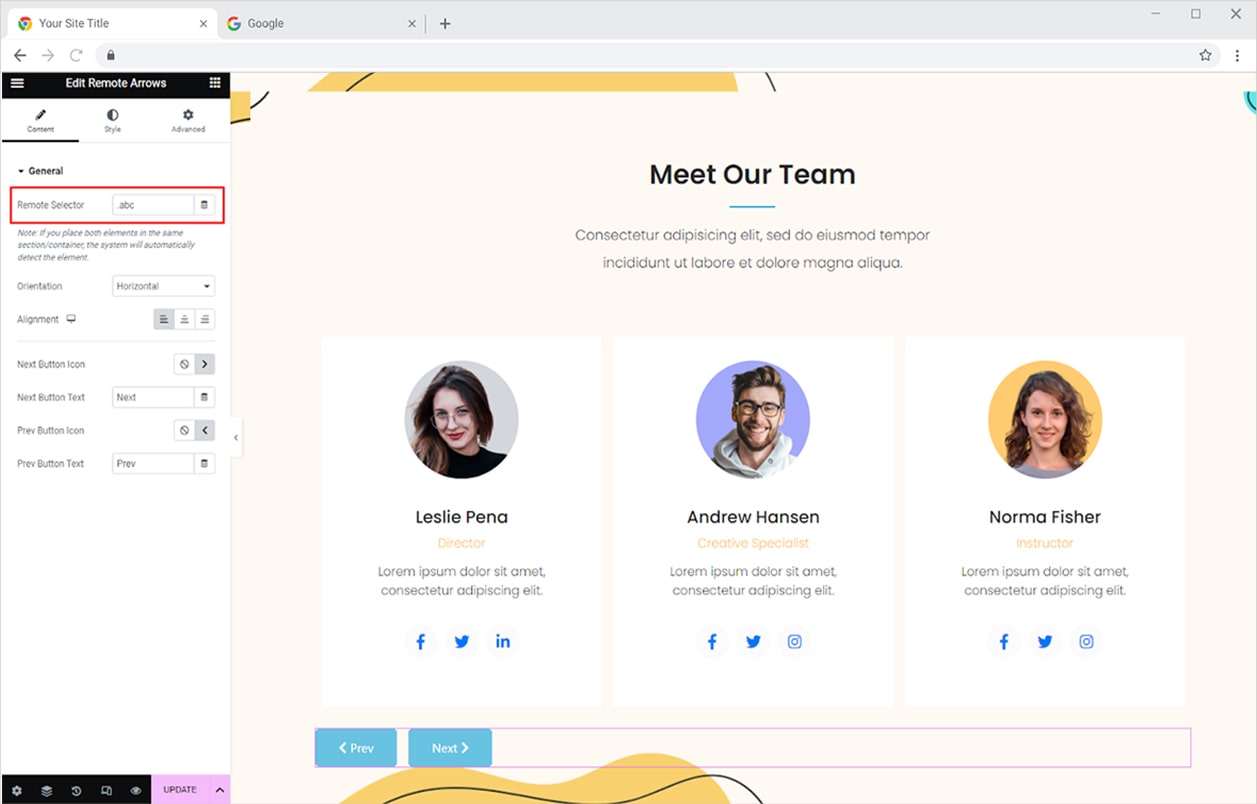
Copy and paste this text to the Remote Selector and remember to add a dot first.

Furthermore, you can adjust the arrangement of the arrows to vertical or horizontal orientation and set their position to left, right, or center.

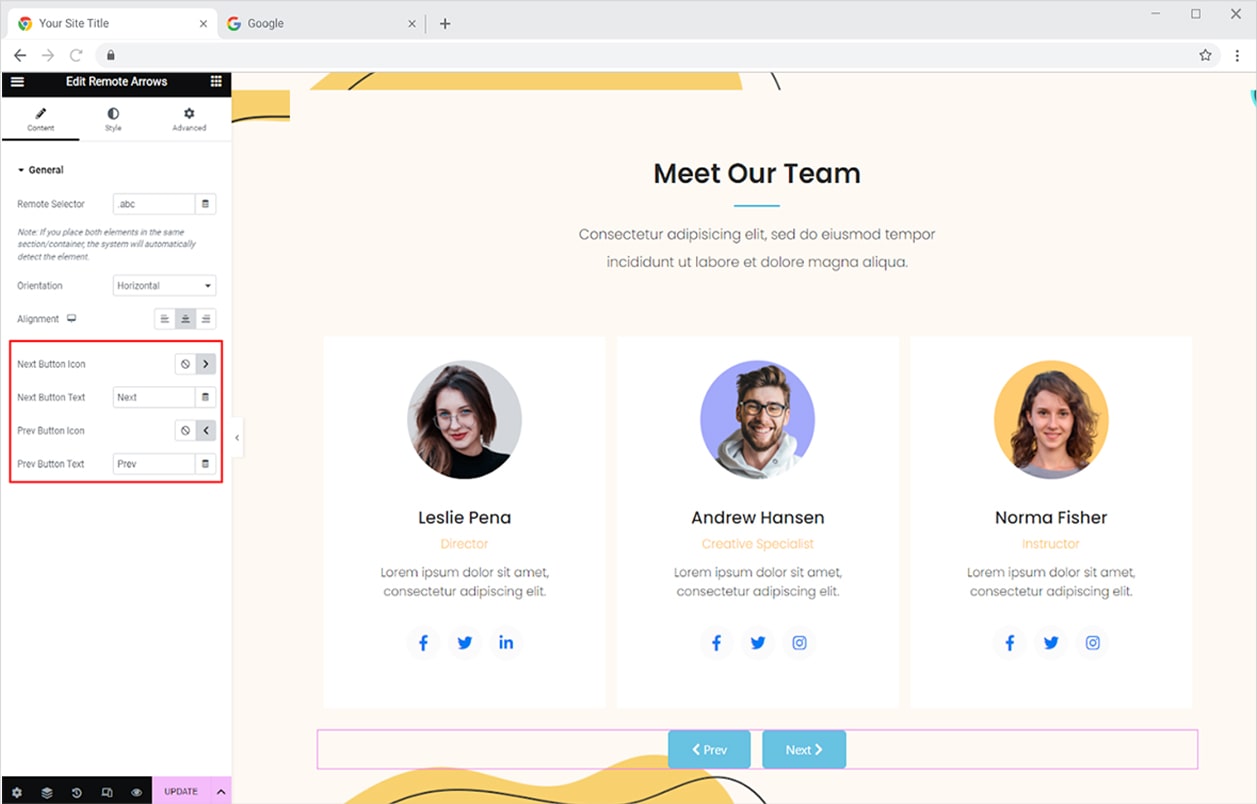
How to Change Button Text and Icons
You can change the icons and text in the remote arrow widget to your choice. Click on the icon library to choose an icon and type in the text to the text bar.

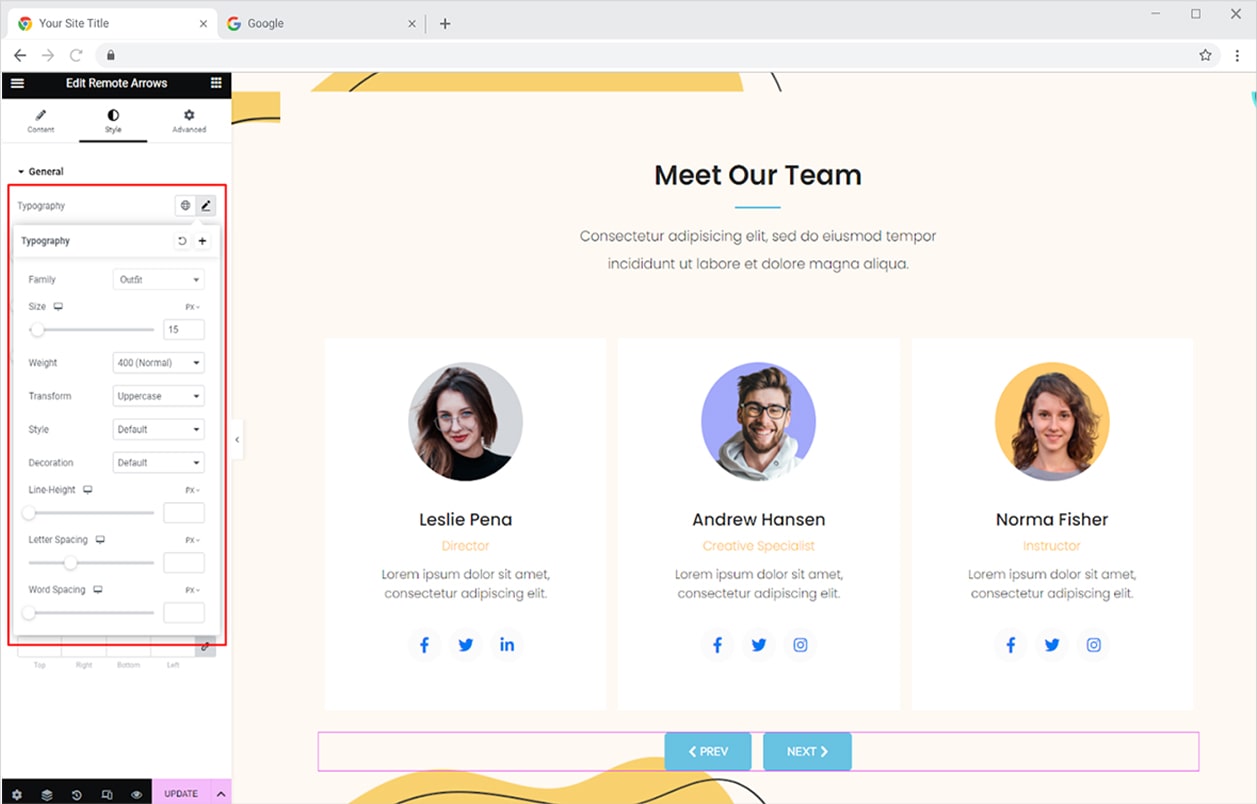
How to Style Elementor Remote Arrow Widget
Perform multiple customizations to every element of the widget design to make it more suitable with your page theme. Style the typography of the text by changing its font, size, weight, spacing, and much more.

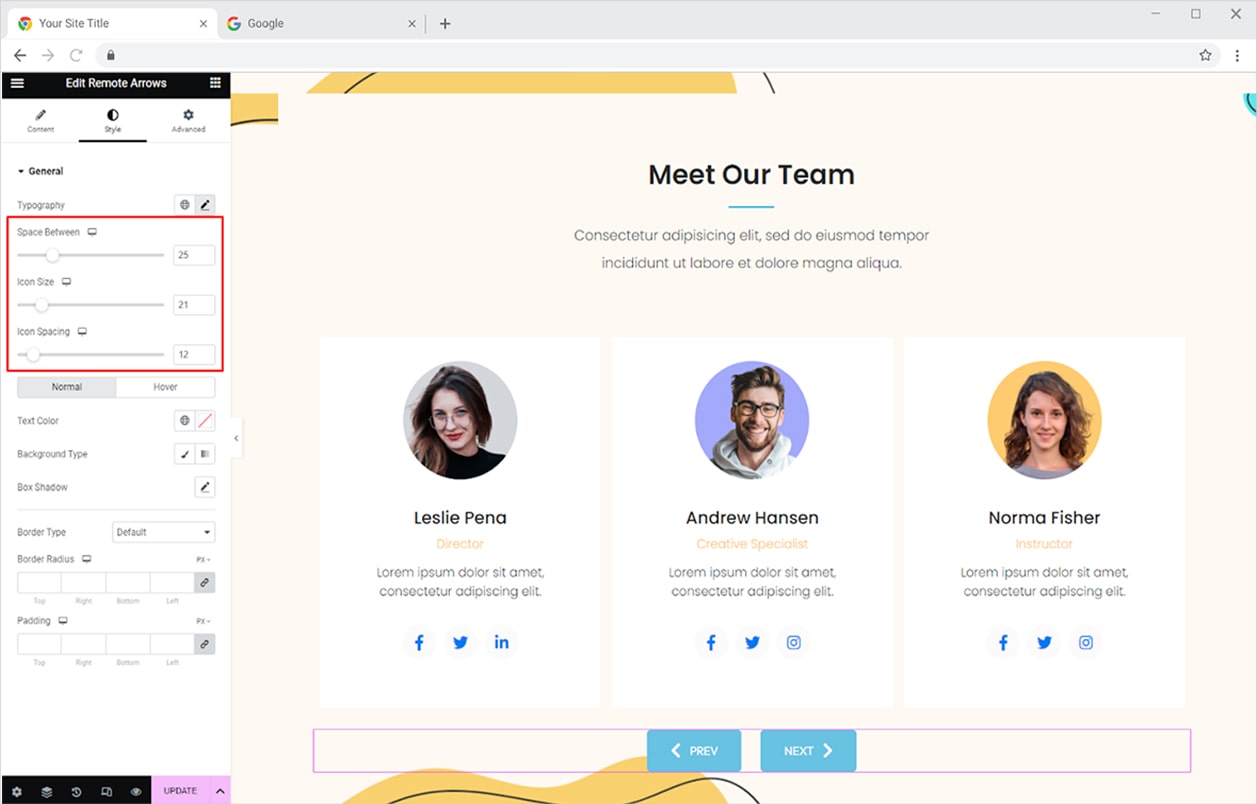
Moreover, manage the appearance of the button by adjusting button space, icon size, and icon spacing.

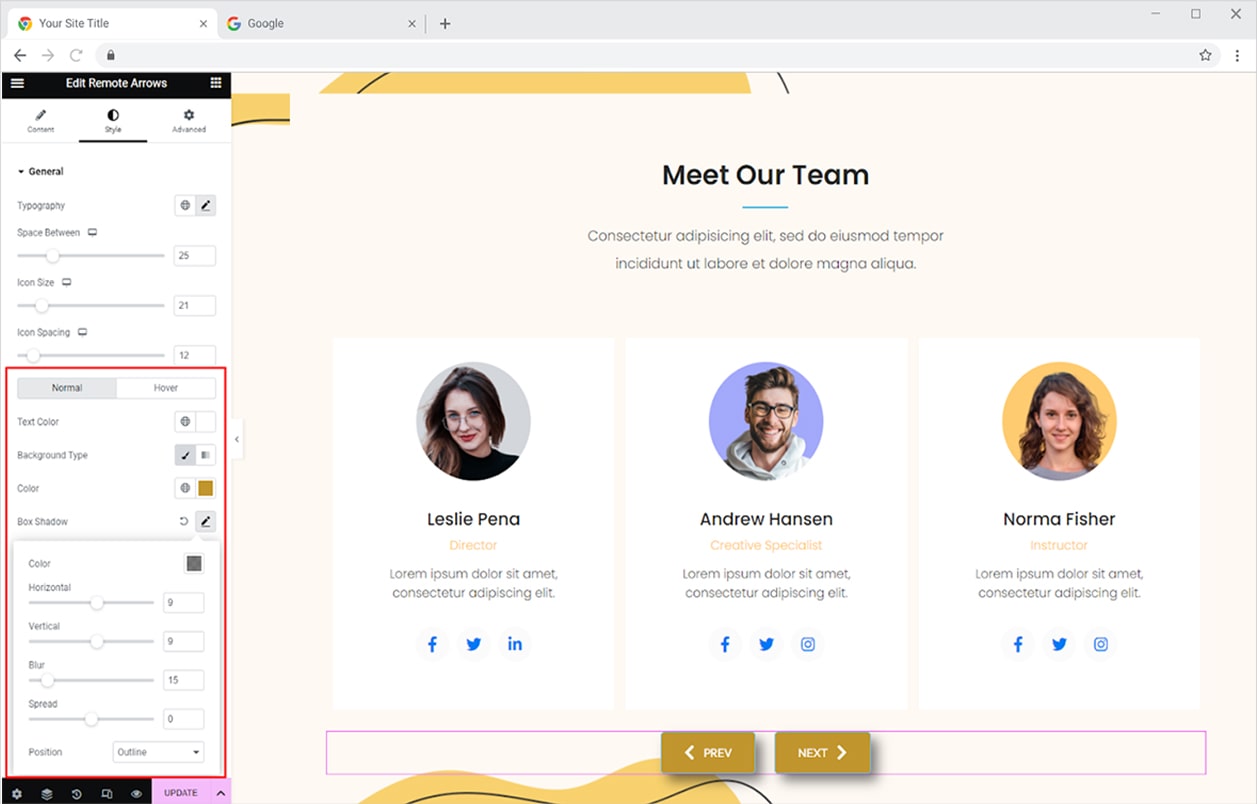
Customize your button by choosing a color for the text and background. Choose from classic or gradient colors to create the perfect look for your button. To add depth and dimension to your button, give it a shadow using our shadow box feature. You can change the shadow’s horizontal and vertical position, as well as its appearance, to make your button stand out even more.

How to Add Hover Effect in the Button
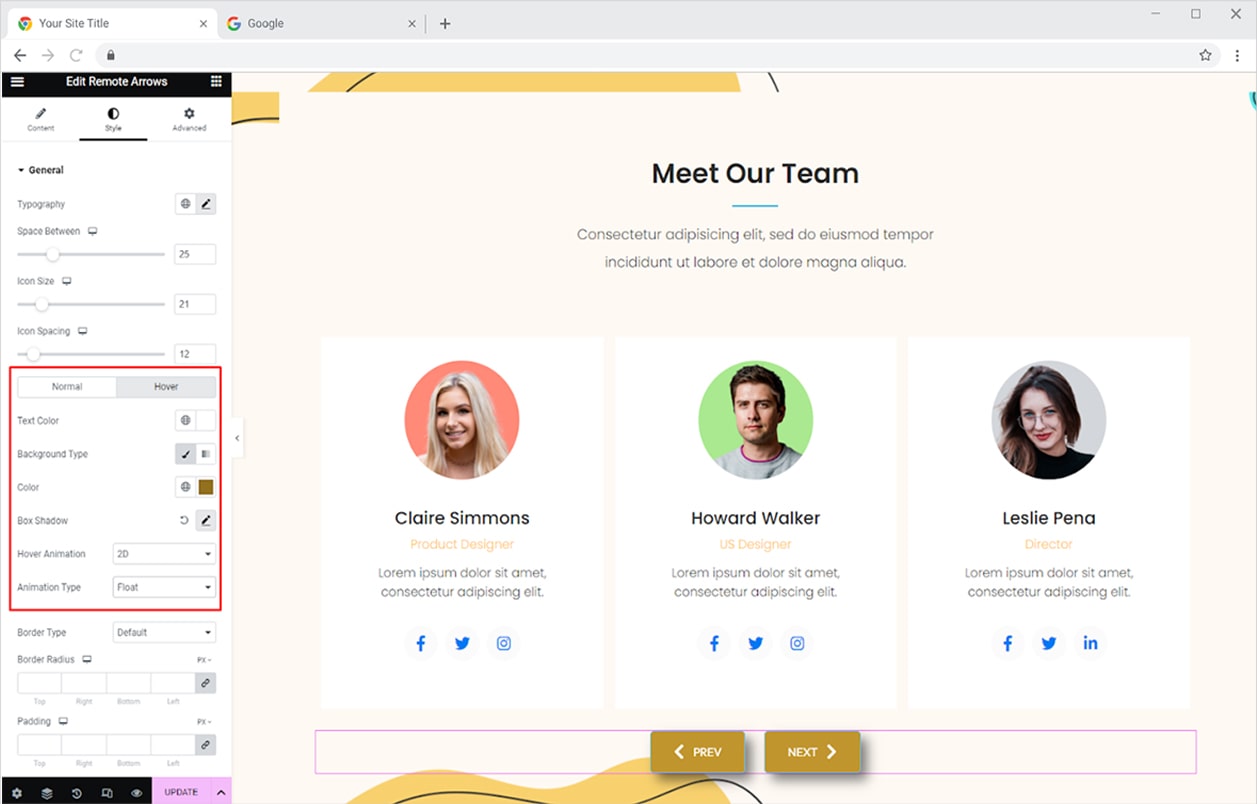
Add hover color and animations to the button to enhance its visual as well as user engagement. Click on the hover to add hover text and background color. Select Hover Animation and follow on with selecting Animation Type. You can also add different shadows for the button normal and hover state.

How to Add a Border to the Remote Arrow Widget
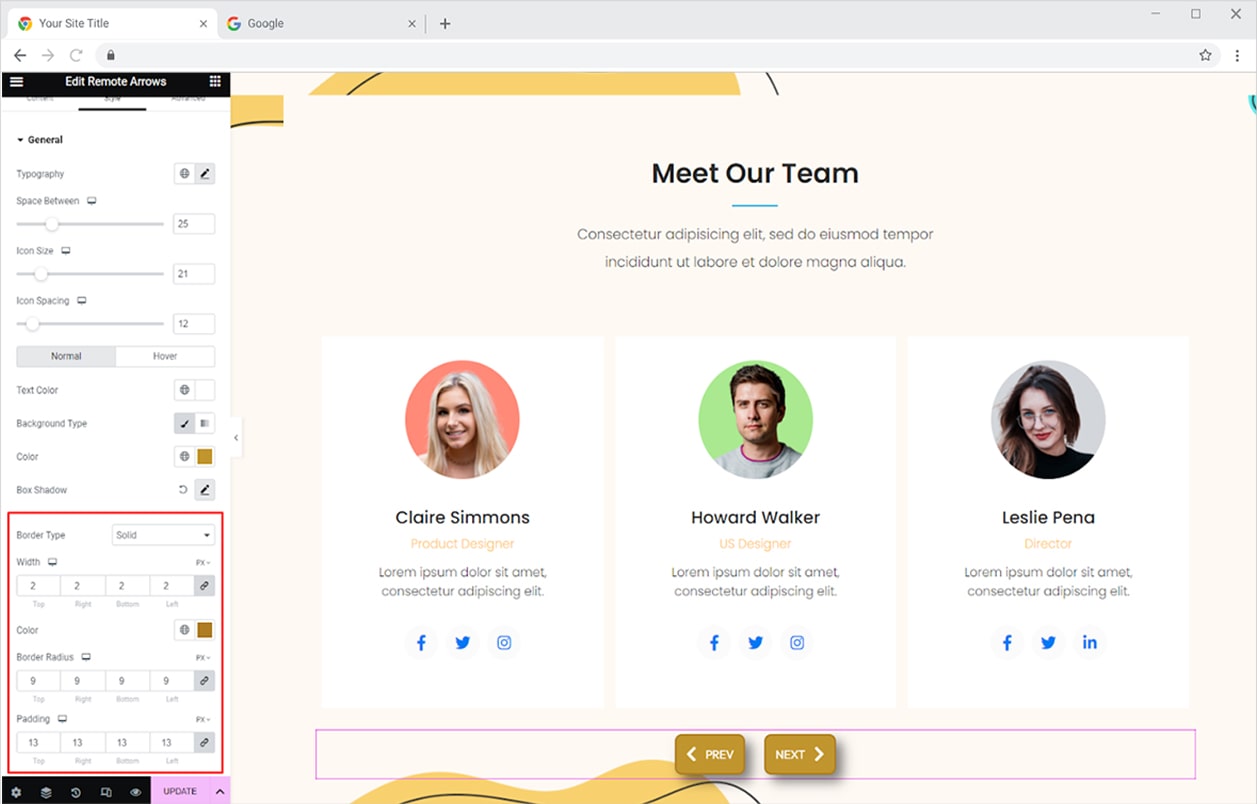
Add a border around the navigational arrow buttons by selecting border type between solid, double, dashed, dotted, and groove. Furthermore, you can customize the border appearance by adjusting its width, radius, padding, and color.

Best Remote Arrow for Elementor
This is all from the Elementor Remote Arrow widget. Utilize this widget for better slider navigation and user experience. Combine this widget with Elementor Slide Anything widget and instantly enhance your website visual appeal.
Xpro Elementor Addons consist of one of the best widgets, extensions, and theme templates to allow users to develop a professional website without the need for coding. Create your website and manage website themes with dynamic capabilities with the Elementor Theme Builder. View our list of FREE Elementor widgets and experience an effortless website building experience.