WooCommerce Product Filters
As your WooCommerce store expands, the number of products on your website also increases, making it challenging for customers to locate the products they are looking for. Simplify this search process by implementing an efficient solution such as the WooCommerce Product Filters widget for Elementor which shows products according to customer requirements.
Utilizing the Elementor Product Filters widget enhances customer experience because it allows customers to easily accessible to their preferred product. The widget filters the products based on price, colors, categories, ratings, etc.
The Elementor Xpro Addons offers stunning WooCommerce widgets in their Addons collections that help the developers create a highly attractive and engaging WooCommerce Store. The premium Product Filter widget is powered by Ajax which improves the user-friendliness of the filter sidebar for WooCommerce.
How to Install Xpro Woo Product Filters widget for Elementor
Requirements
Using Xpro Woo product widgets requires the installation of the WooCommerce plugin. You need to install and activate the Pro version of Xpro Elementor Addons in order to use our Woo Product Filters widget. If you already have the plugin installed, just make sure the Woo Product Filters Widget is ‘Enabled’ from the plugins section of Xpro Dashboard so that you can find & use the widget in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

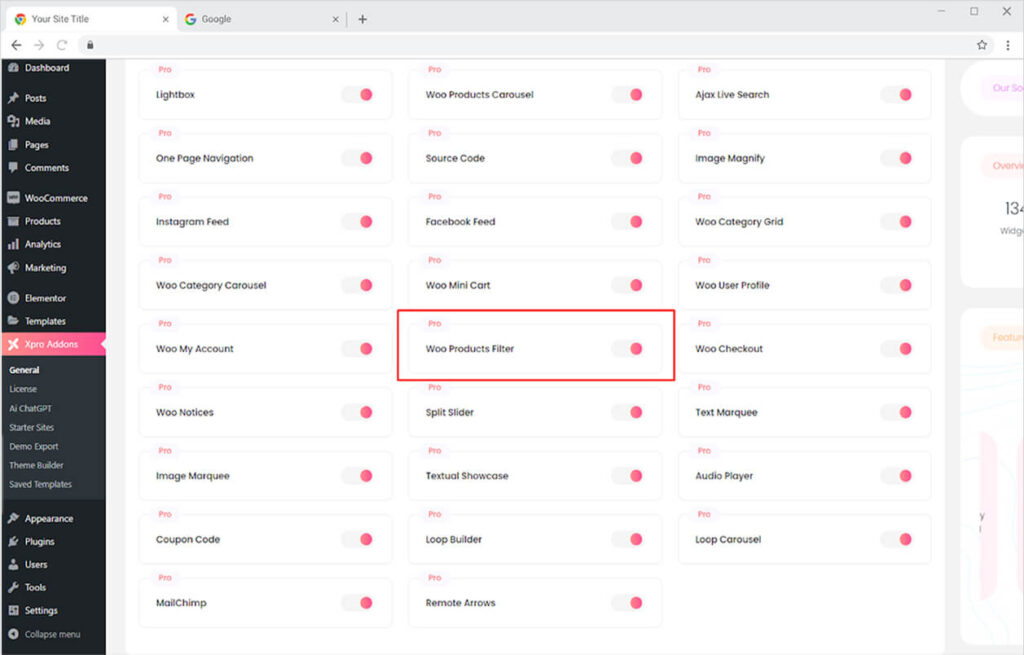
Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Woo Product Filters widget, and finally, toggle the button ON to enable it.

How To Use Elementor Woo Product Filter Widget
The priority of every e-commerce website should be to provide a wonderful shopping experience to its customers. An attractive website combined with user-friendliness has a higher chance of driving traffic and conversion. The WooCommerce Product Filter widget is one of those features that enhance the user experience and boost your sales.
The Xpro Product Filter is a theme builder widget that can be used to create a products page theme and provide you with dynamic control over the display. The filter widget is totally customizable allowing you to personalize typography, colors, border, and so much more. Let’s discuss in length how you can use this widget.
Step 1
Click on the Xpro Theme Builder menu on the Elementor Page Builder.

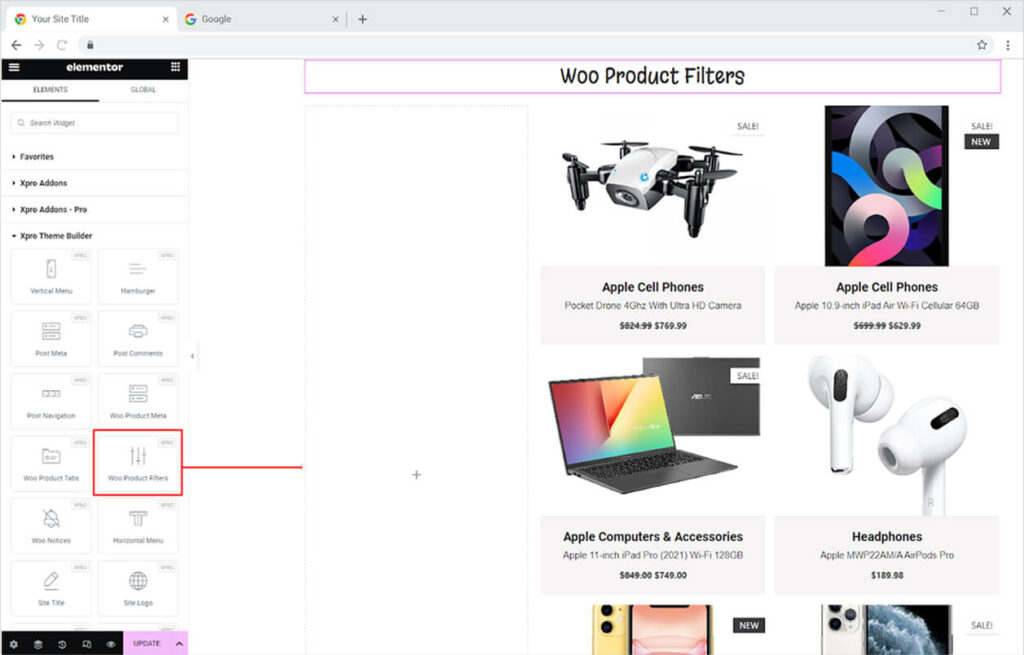
Step 2
Find or search for Woo Product Filter and Drag’n’Drop the widget into the desired page location.

To streamline your work process with the product filter widget, adding the Elementor Product Grid widget or Carousel widget is recommended. Using this approach will allow you to showcase all your WooCommerce products and automatically connect them to the Woo Product Filter widget.
You do not need to do any work as the widget dynamically connects with products and displays all the necessary filters in its default view.

How to Add Filters in the Product Filter Widget
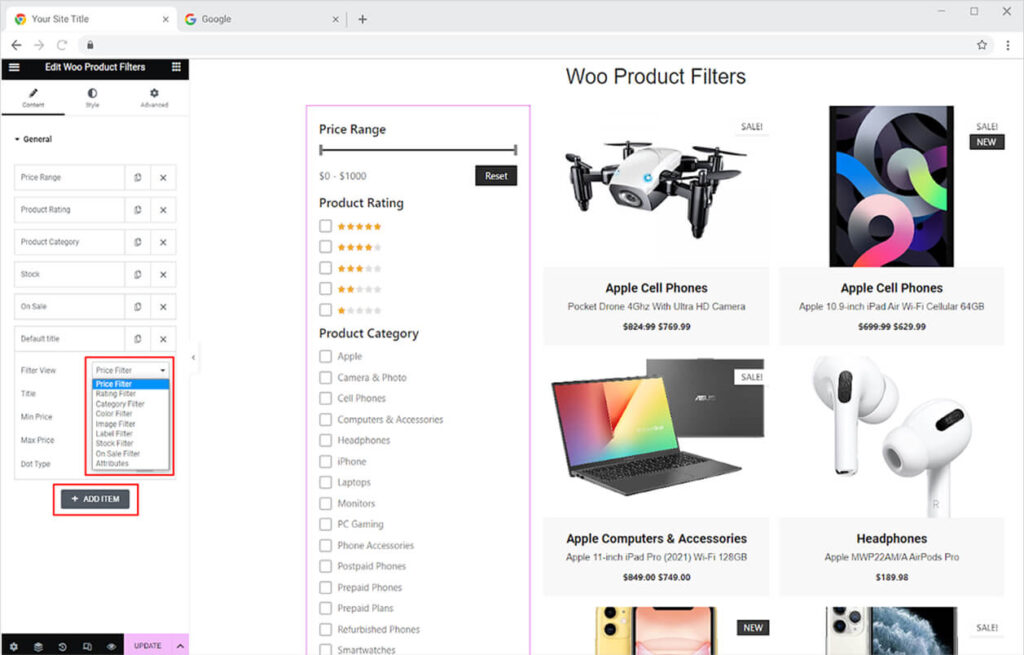
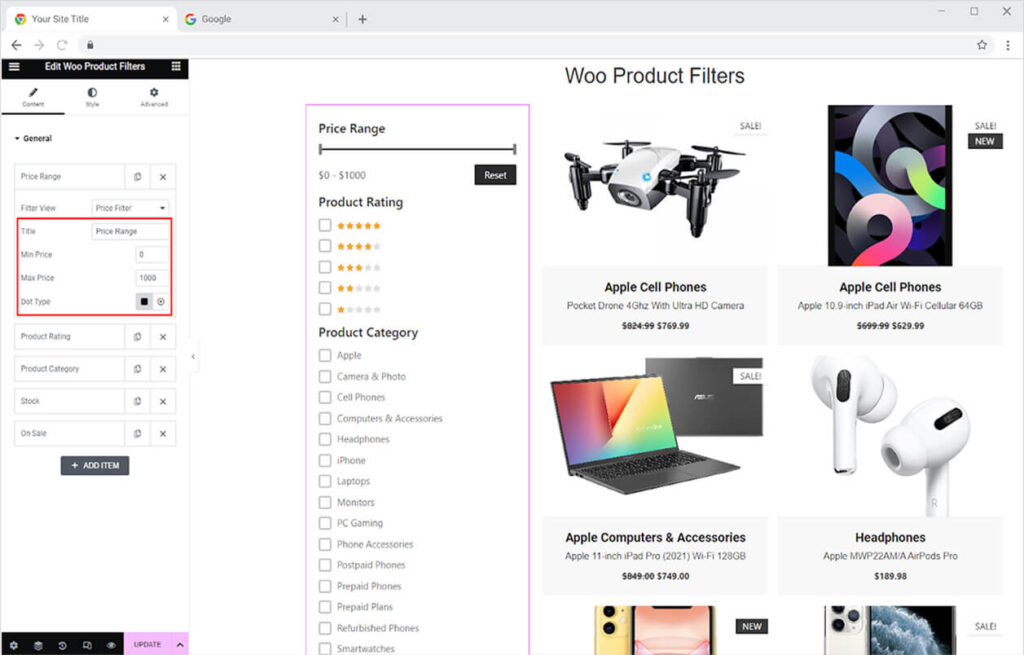
The default view of the widget already shows the price range, product rating, product category, stock, and on sale. However, you can remove and add other filters such as color, image, label, and attributes. To add new filters, click Add Item and select filter type from Filter View Option.

For every filter, you are provided with the option to add a title and relevant settings.

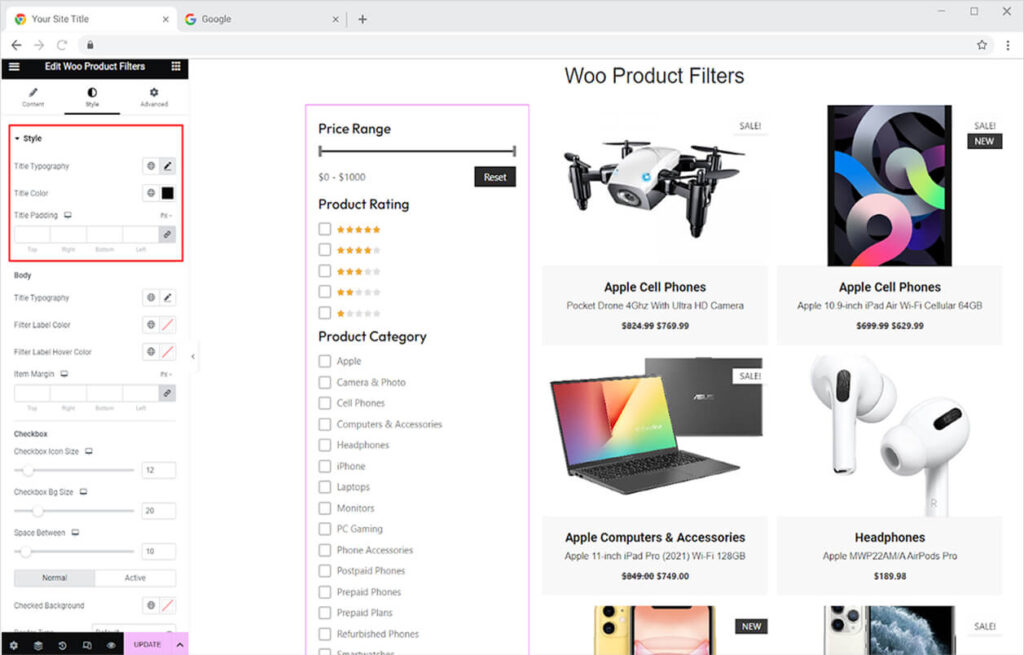
How to Style Woo Product Filter Widget for Elementor
Style every element of the widget from the Style Tab. Start by personalizing the typography of the title which allows you to change the font, size, weight, spacing, and other text customizations. Add text color and set its position with padding.

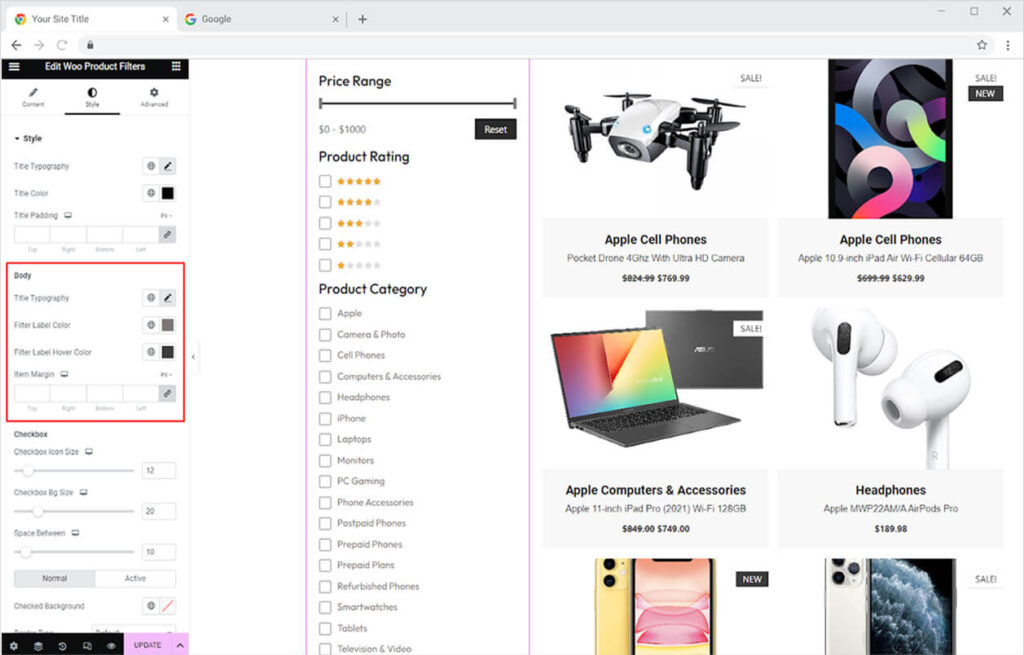
Just like the title, customize the body content of the product filter with typography, text color, hover text color, and margin.

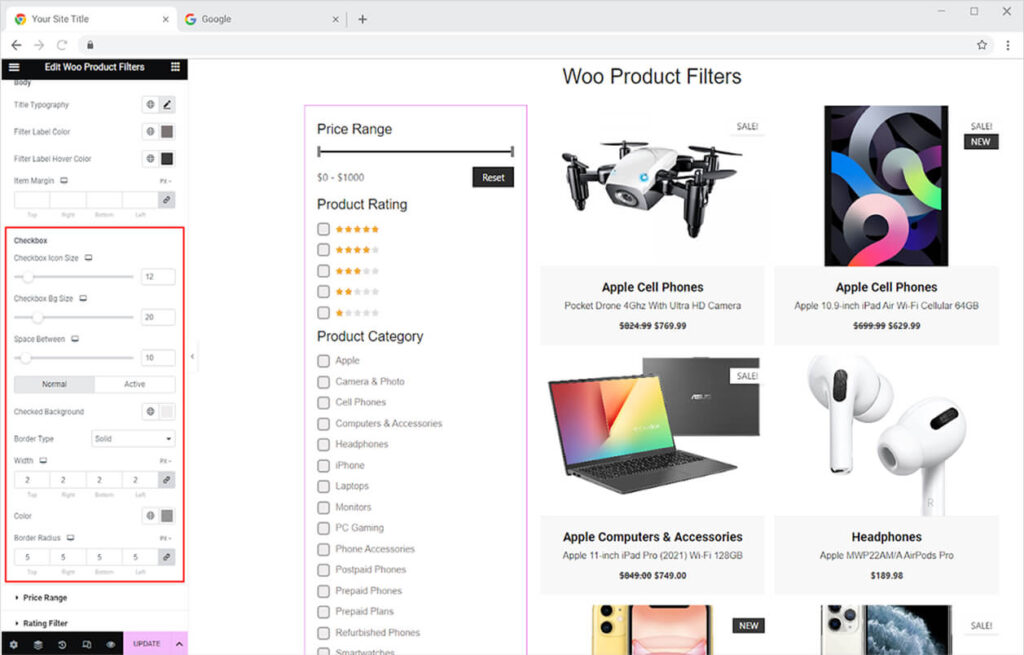
How to Style Checkbox
From the checkbox section, you can adjust the size for the icon, background, and gap between each option. Furthermore, you can choose a color for the background of the normal and active checkboxes. Moreover, you can make a border around boxes by selecting a border type between solid, double, dashed, dotted, and grove. After selecting a border type you can adjust its radius, width, and add color.

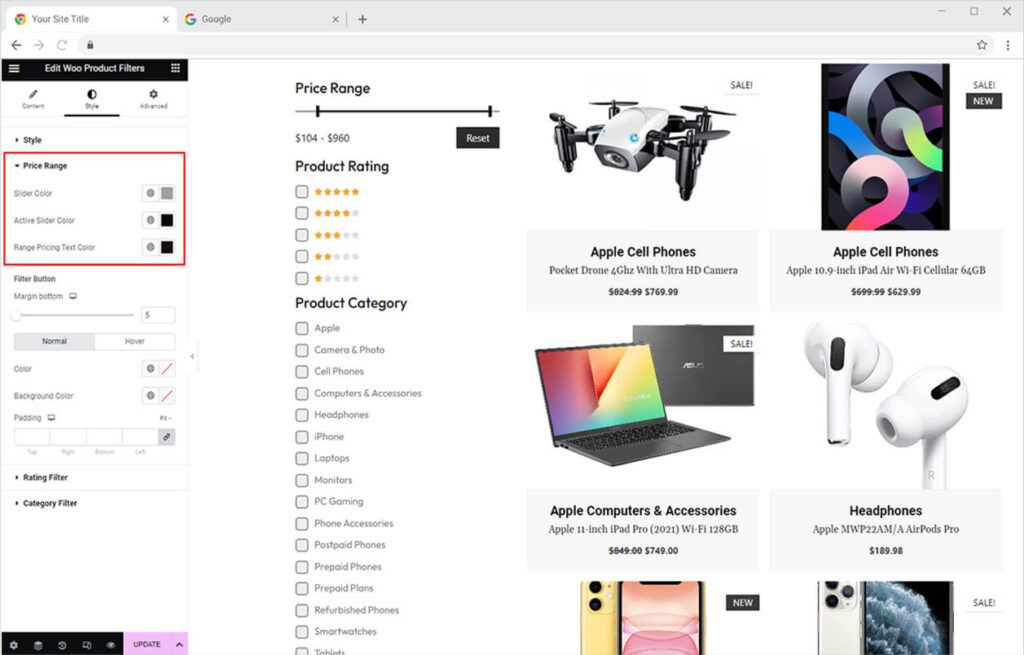
How to Style The WooCommerce Price Range Filter
For the WooCommerce Product Price filter, color the range slider, active slider, and text.

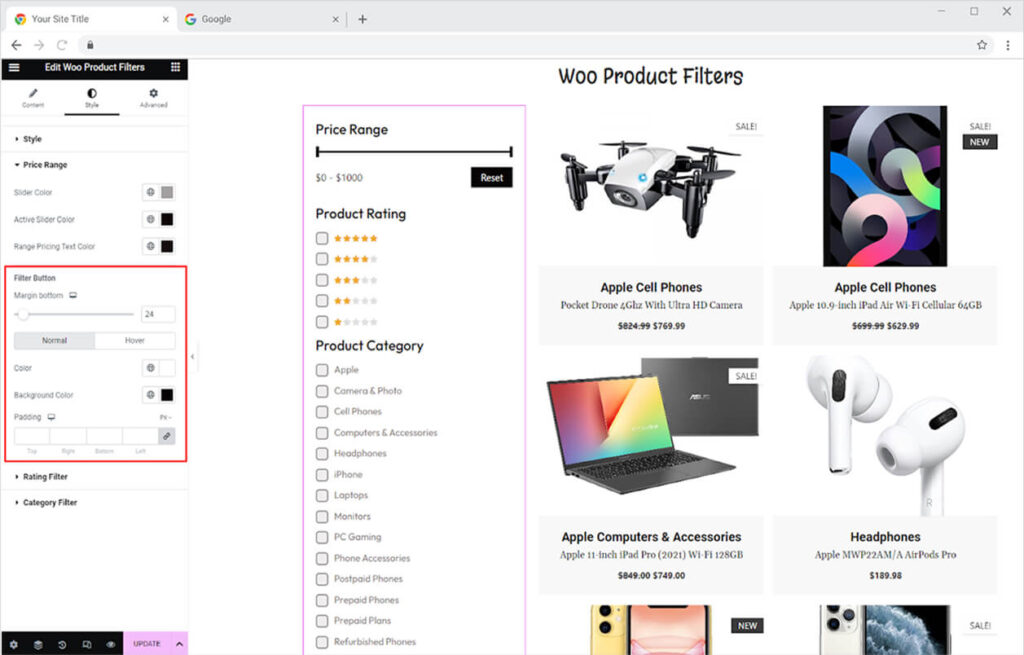
Customize the reset price filter button by adjusting its margin to the rest of the filters. Add color for the text and background for their normal and hover state.

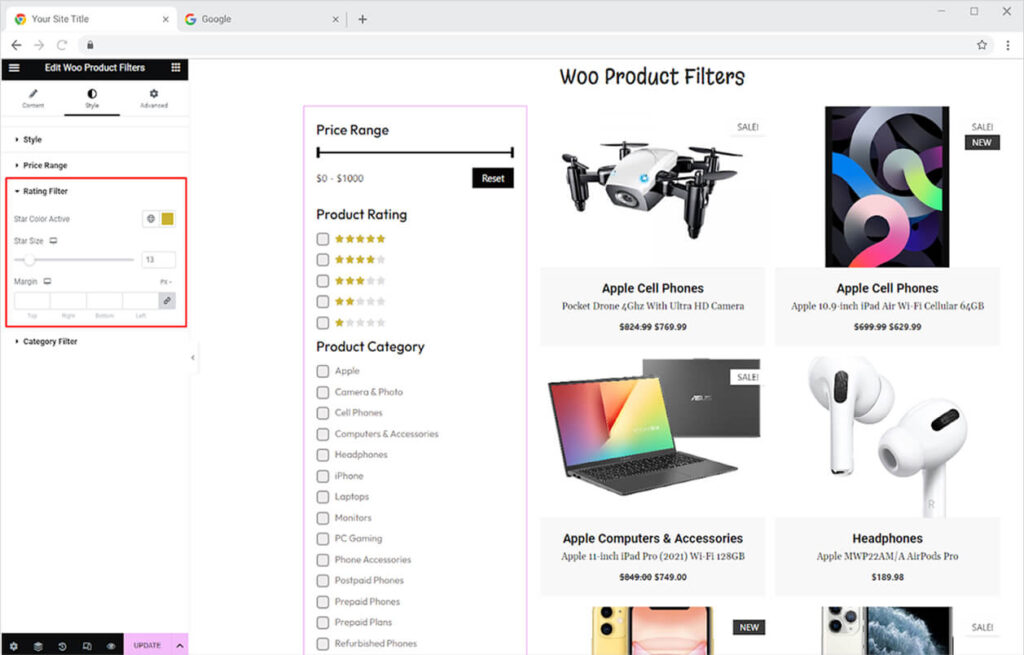
How to Style WooCommerce Rating Filter
Style the rating filter by adding star colors and adjusting star size.

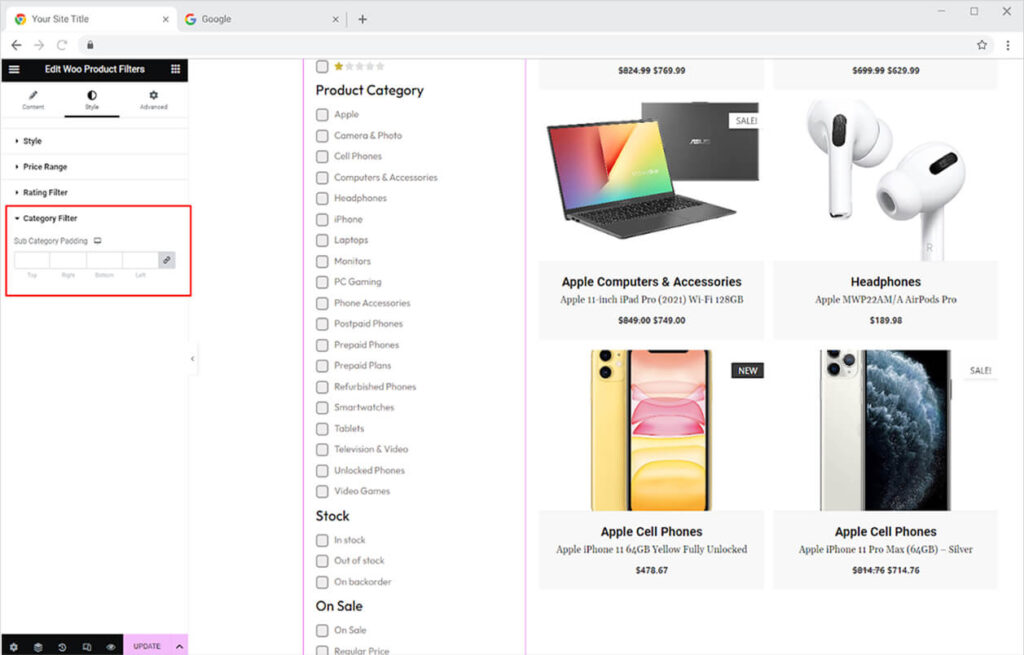
From the WooCommerce Product Category filters, you can adjust the padding of each category to the title.

Best Woo Product Filter widget for Elementor
This is all from the powerful Elementor WooCommerce Product Filter widget. Apply the widget to your online store to enhance the user experience and engagement. View our full collection of Elementor WooCommerce widgets and create a stunning business website.
The Xpro Elementor Addons consist of a large collection of widgets, extensions, and theme templates. Download our Free Elementor Theme Builder to create an archive and singular pages for your WordPress site.