Introduction
Another great offering by Xpro Elementor is the Preloader widget which displays an attractive loading screen to keep the visitors waiting until the page is loaded. Delight viewers by including amazing animations on the loading screen.
The Elementor Preloader widget by Xpro comes with 10 unique layouts. You can select any of the given layouts and further customize the background and loader color. This premium widget by Xpro Elementor is easy to use and will construct an amazing loading page in no time.

How to Install Preloader widget for Elementor
Requirements
You need to install and activate the Pro version of Xpro Elementor Addons in order to use our Preloader widget. If you already have the plugin installed, just make sure the Preloader Widget is ‘Enabled’ from the plugins section of Xpro Dashboard, so you can find & use the widget in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
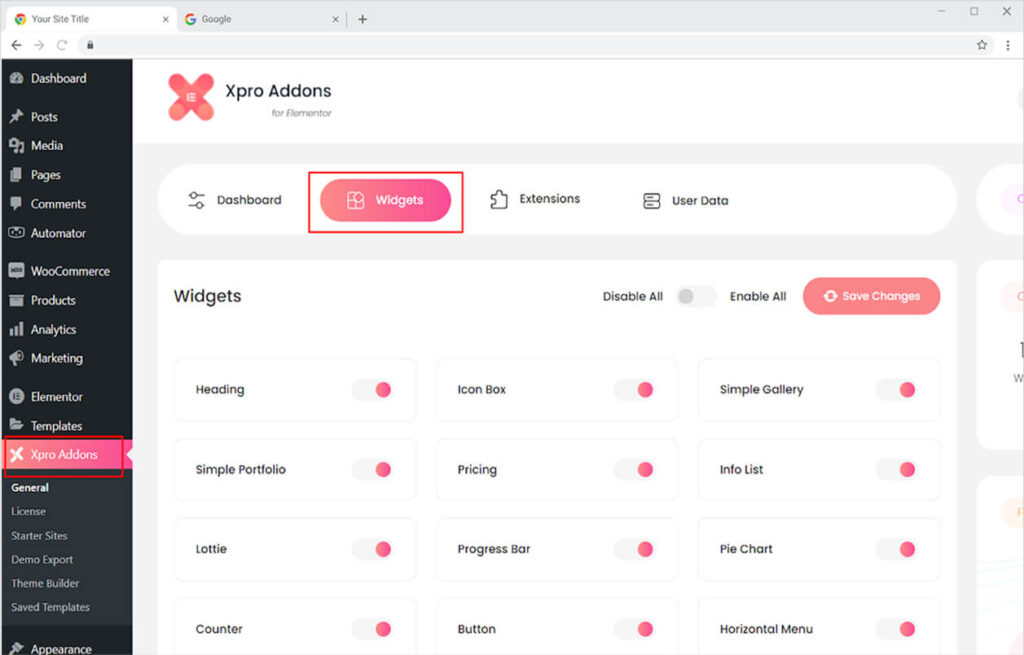
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
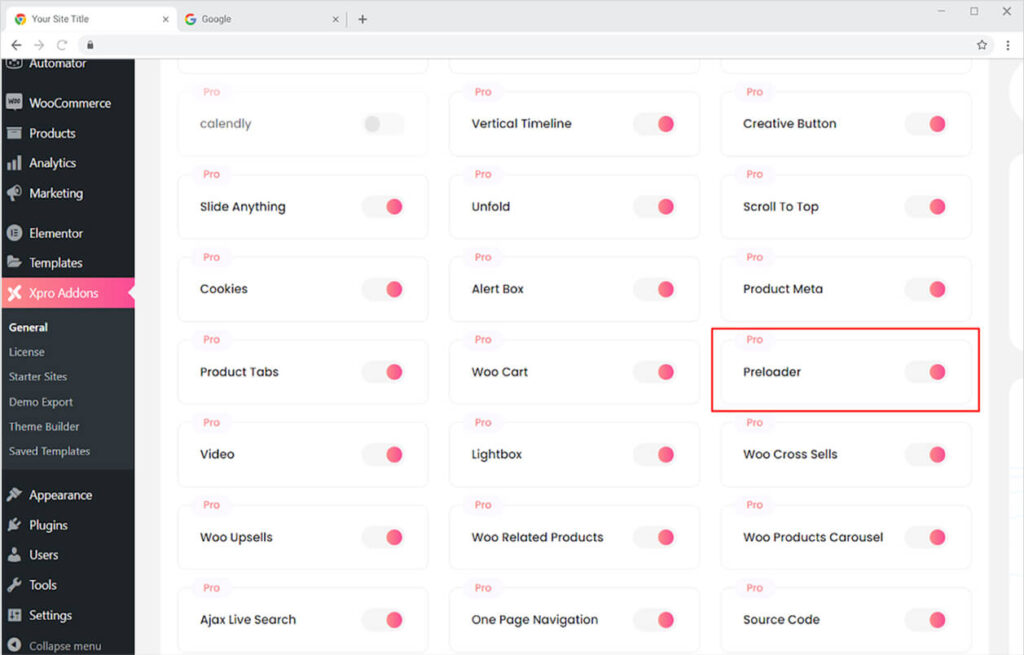
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Preloader widget, and finally, toggle the button ON to enable it.

How to Use Preloader Widget for Elementor
Instead of keeping your guest waiting on a dull blank screen, provide them with a wonderfully designed preloader screen. Include eye-catching movements and colors that will not cause the visitor to leave. Let’s talk further about how you can utilize this amazing tool.
Step 1
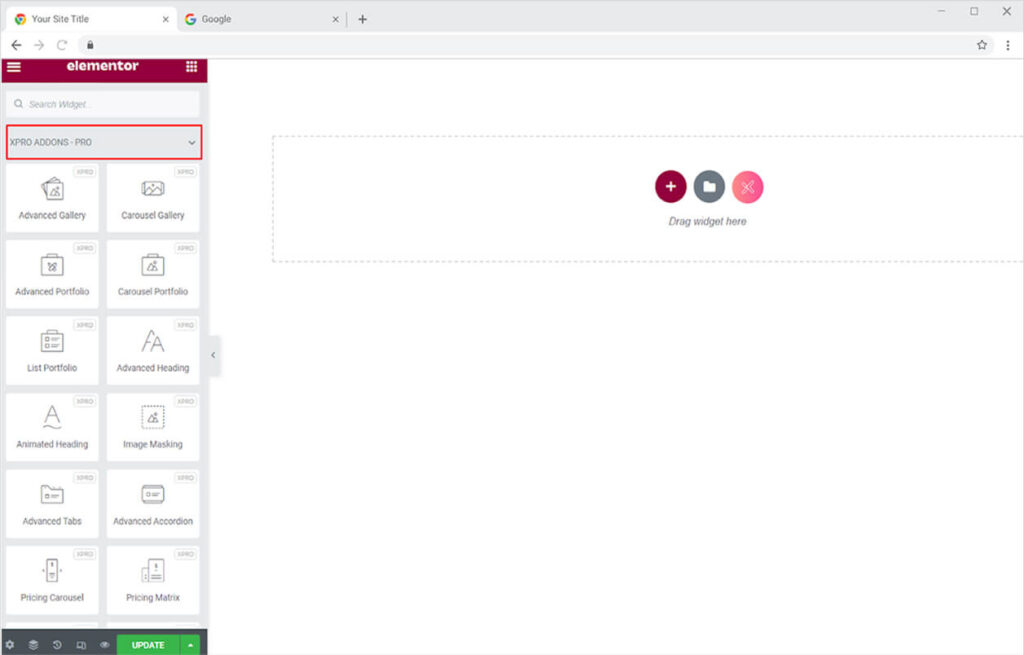
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
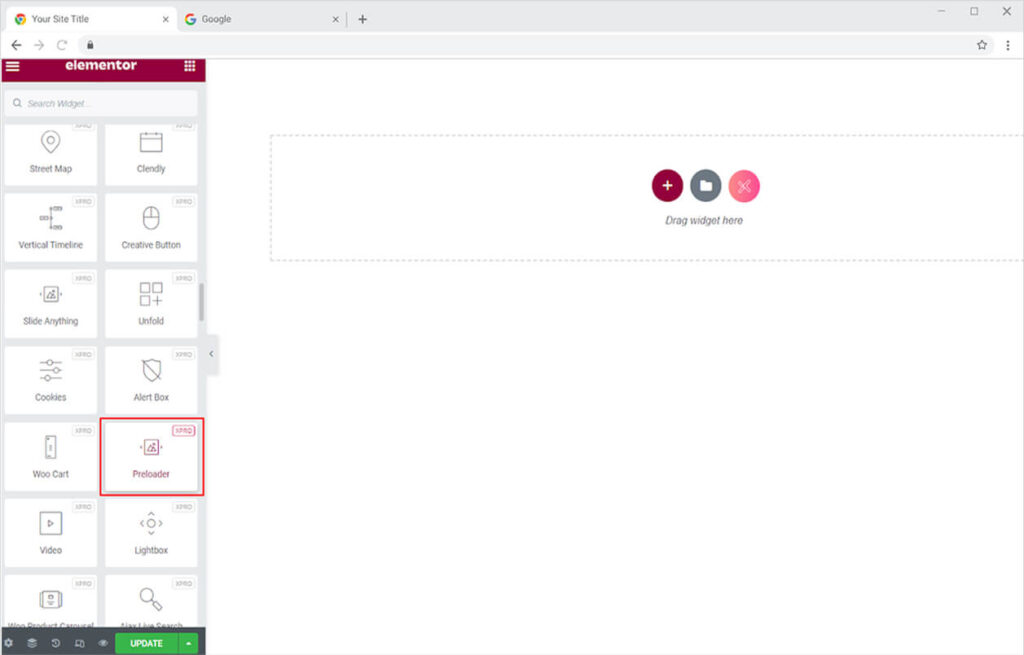
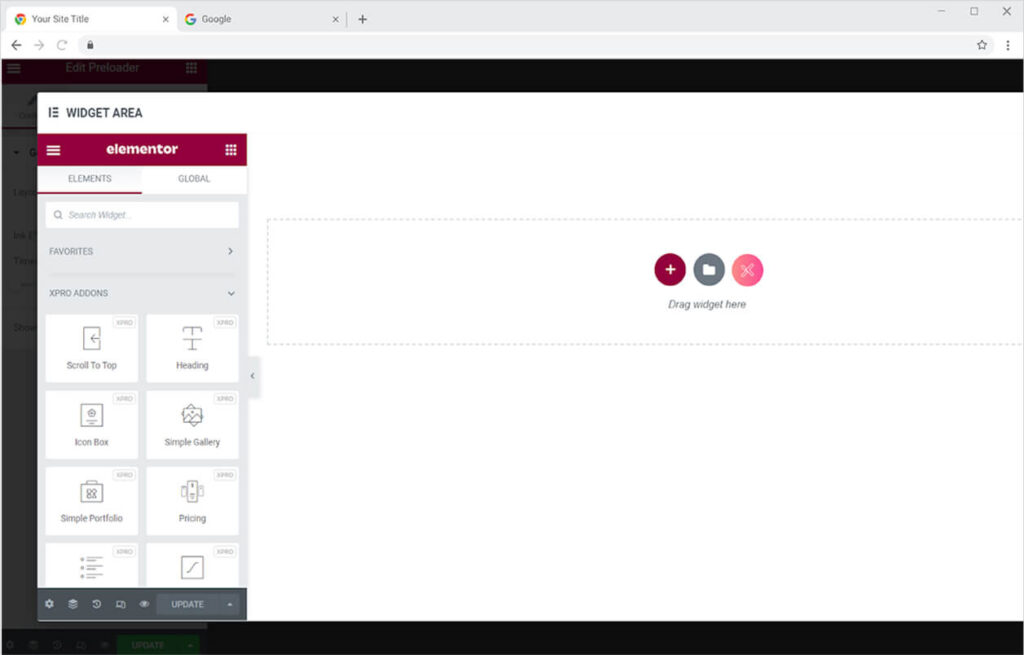
From the Xpro Addons – Pro section, search for ‘Preloader’ in the search bar and simply drag’n’drop the widget to your desired page location.

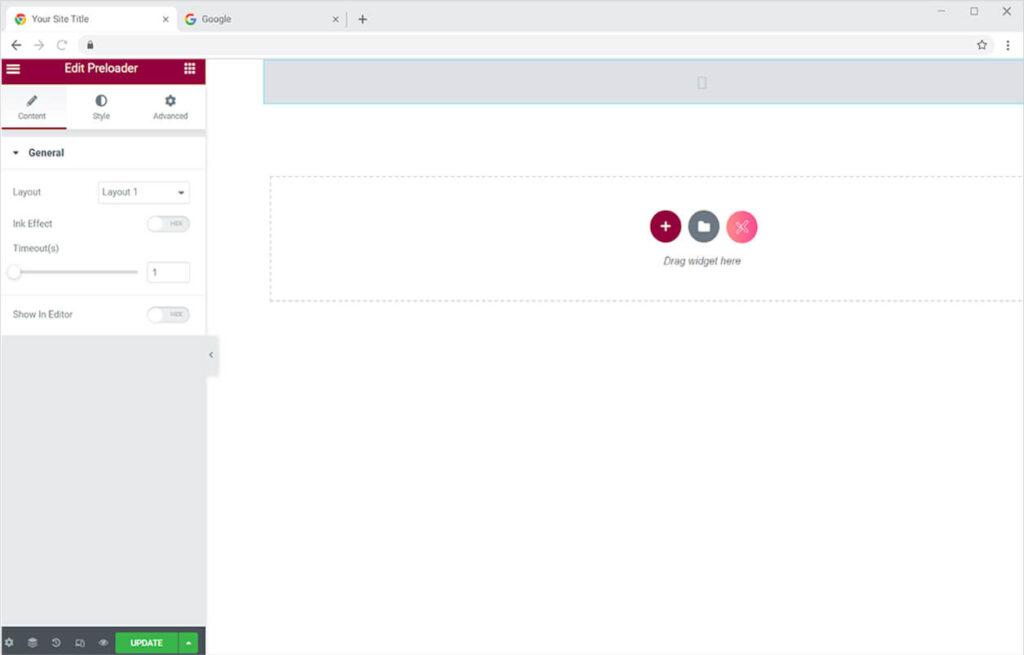
This is the default view of the Preloader widget in the Elementor page builder.

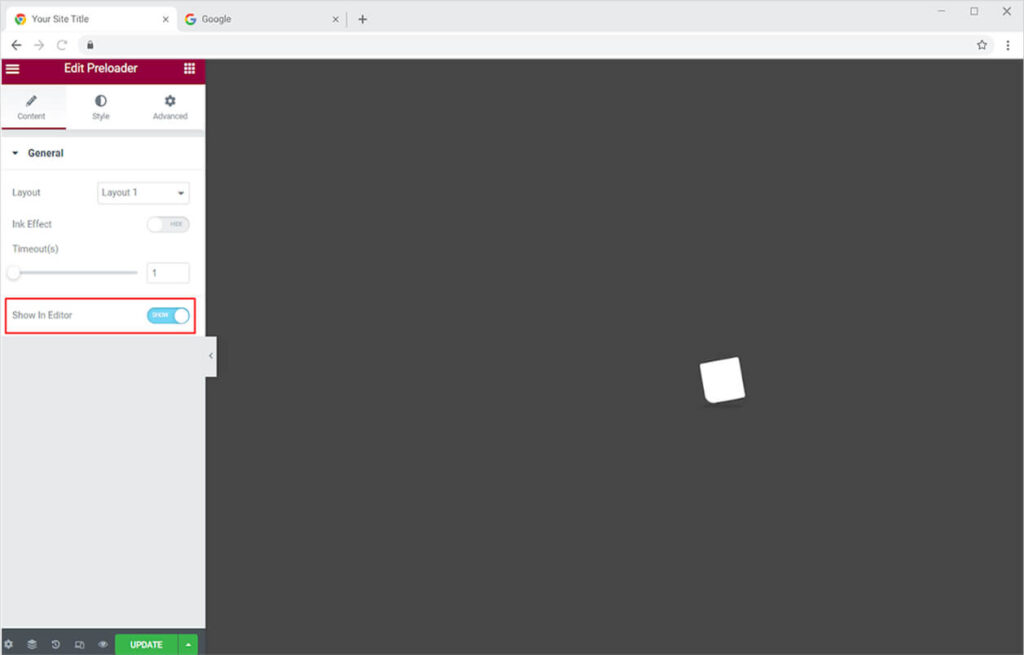
Enable the option of “Show in Editor” which display the loader so you can better style and manage the widget.

How to Change the layout of the Preloader Widget for Elementor
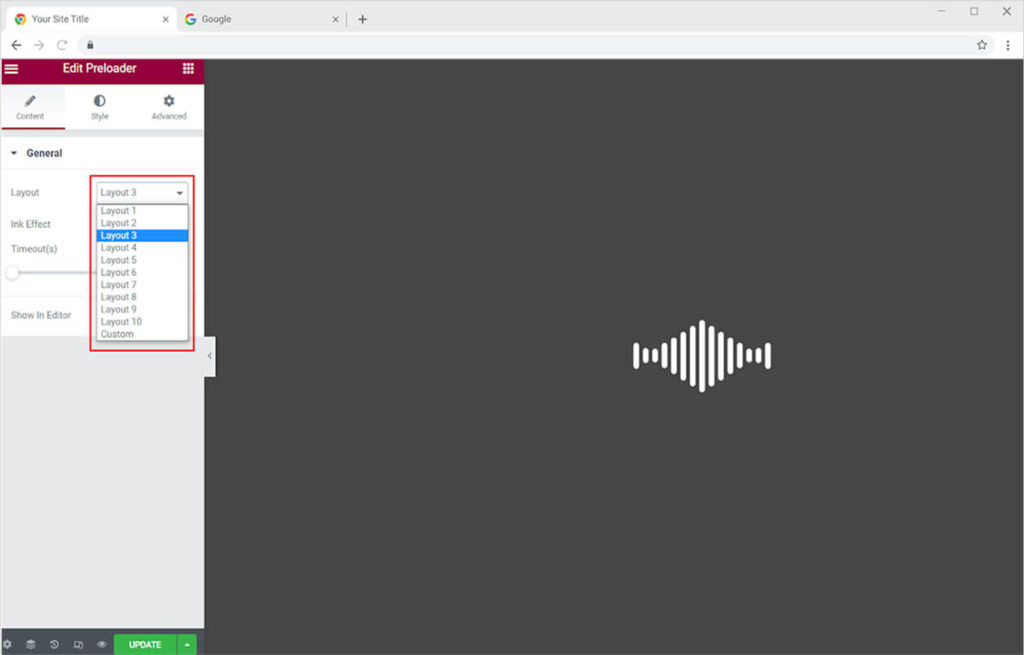
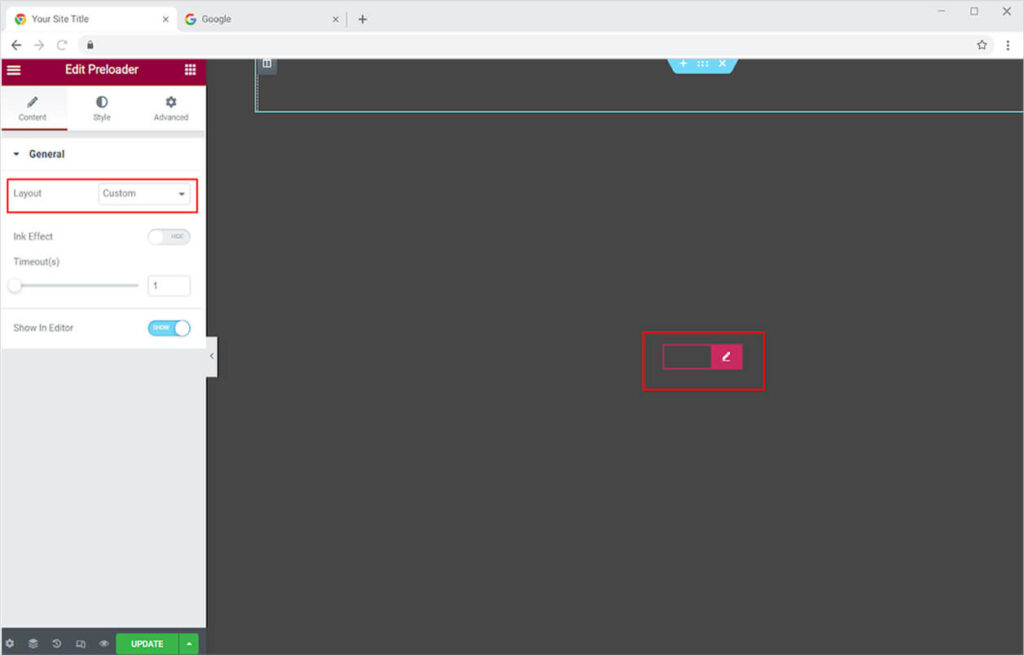
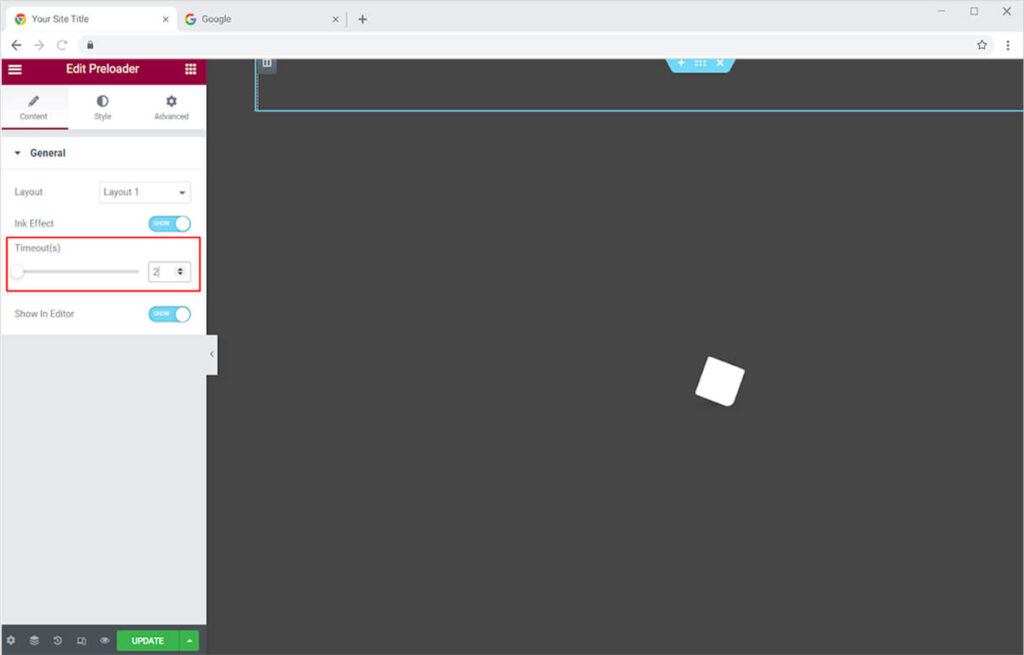
From the general setting in the content section, you can change the layout of the screen. Choose any of the 10 pre-build amazing loader screens to immediately add to your webpage.

Make the best use of these amazing features. You have the options to include any of the supercool layouts or make your own loading page by custom option.

The custom option gives you unlimited options to add a loader of your choice. Click on the edit option after choosing custom to open Elementor builder. From here you can include anything to the loading page.


Set the timer for the loader to run on the screen before the website page is displayed on the viewer screen.

How to Style the Preloader Widget for Elementor
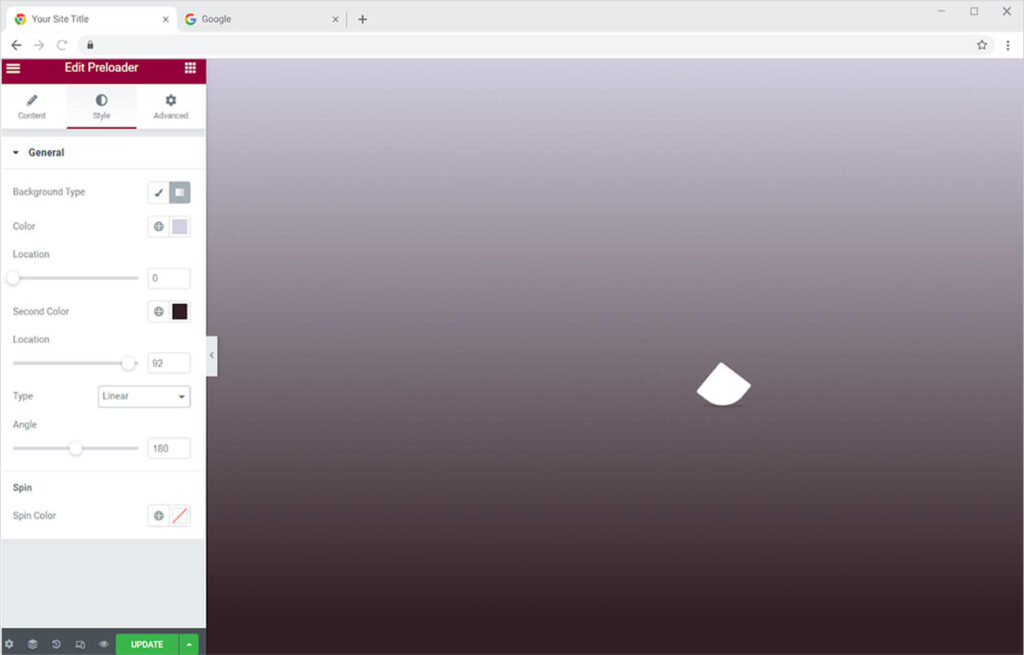
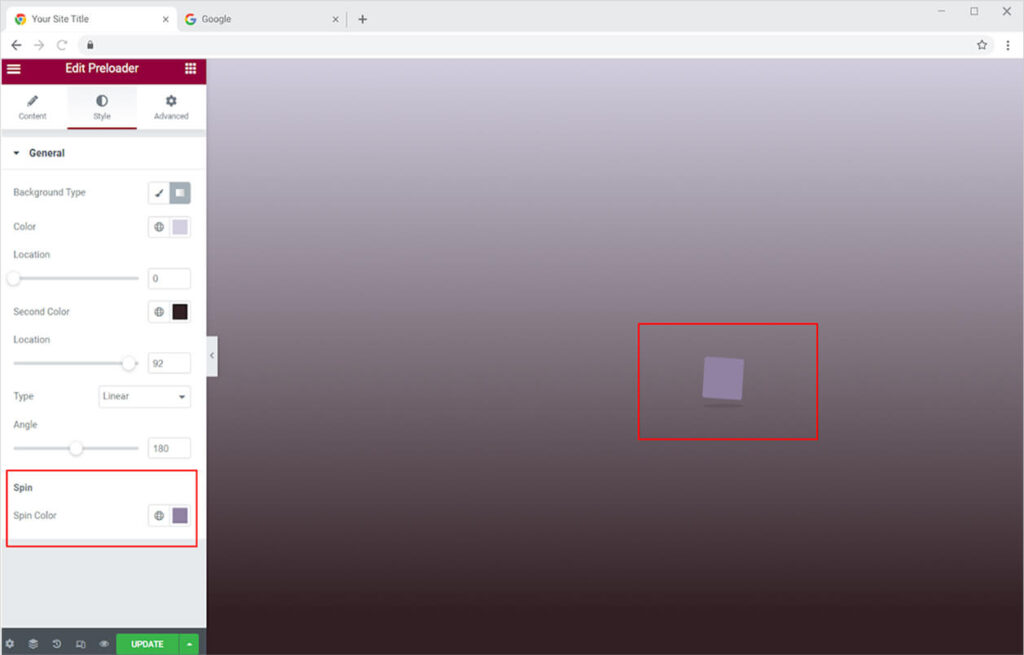
From the style section, you can perform multiple styling to the layout and design it to your need. Personalize the preloader by selecting the background color from classic to a gradient.

Style the spinning icon by adding colors that best suit the theme of your website.
For a layout with multiple spinning icons, you can edit each spinning object separately.

Best Preloader for Elementor
This is all from the Preloader widget for Elementor. We hope you fully understand the functionality and implications of this superb widget and will be able to construct a fantastic loading page.
Xpro Elementor offers a wide range of widgets to help you create a fully functional website without any need for complex coding. Check out the Countdown widget for Elementor that let you specify the create a countdown on your page to indicate the validity of an offer.