Introduction
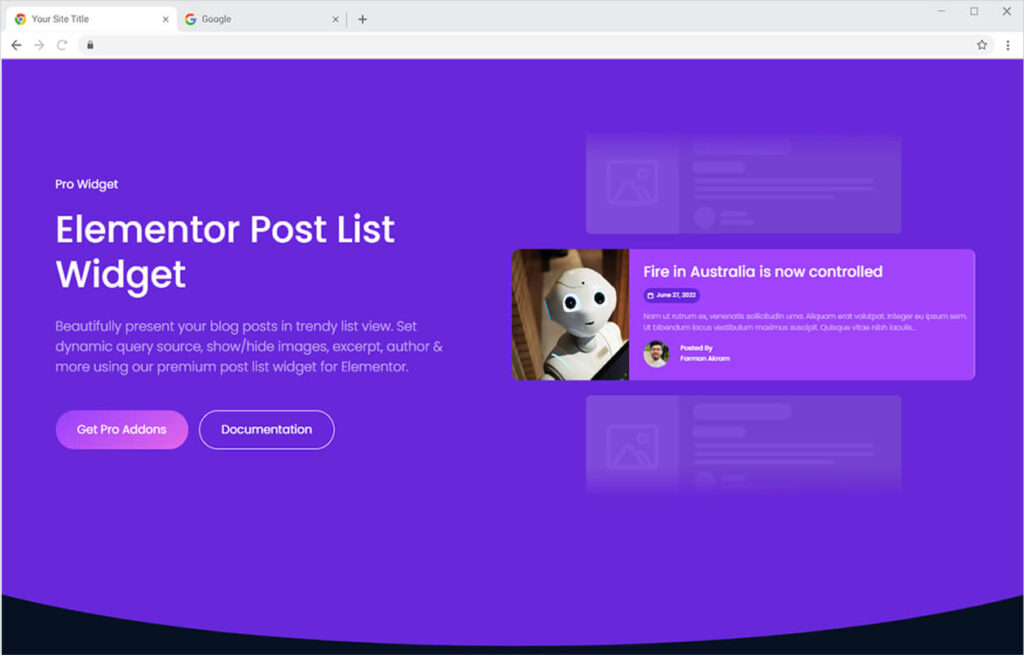
Post List is another premium offer by Xpro Elementor that allows developers to present website posts in an attractive way. Create a trendy list of posts to allow users to understand your latest posting.
The Post List widget for Elementor comes with a huge range of customizations to help you create the best-looking layout. Display a beautiful post list by using a dynamic query and customizing the description, title, and author.

How to Install Xpro Post List widget for Elementor
Requirements
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Post List Widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
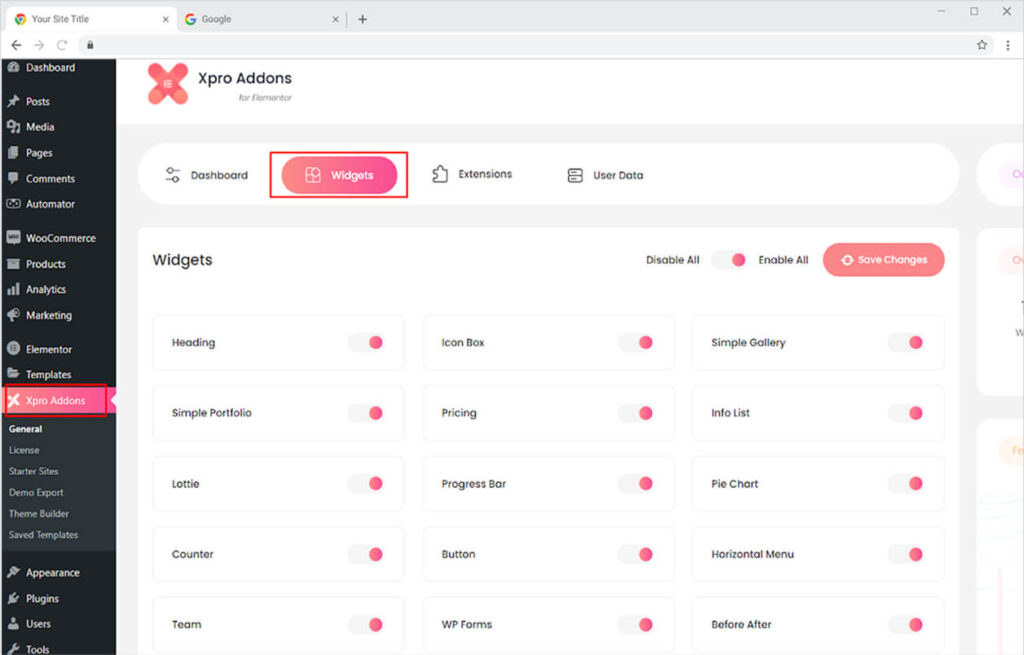
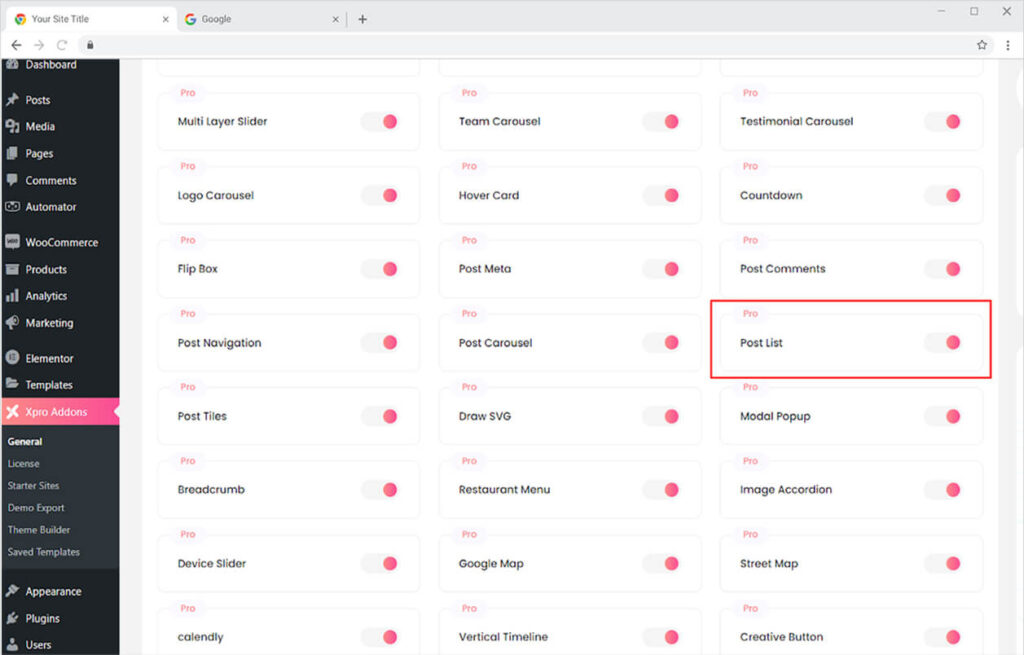
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Post List widget, and finally, toggle the button ON to enable it.

How to Use Xpro Post List Widget for Elementor
The Elementor Post List widget is a useful tool for displaying your blog posts on your home page or anyplace else you desire. Tell the visitor coming to your site about your latest blog posts. Showcase the important posts of your site to your website visitors.
Select the posts you want to include in the Post List and modify each section in the list display separately. Through their section, style the title, description, and author. To improve their appearance, add a background and shadow.
Step 1
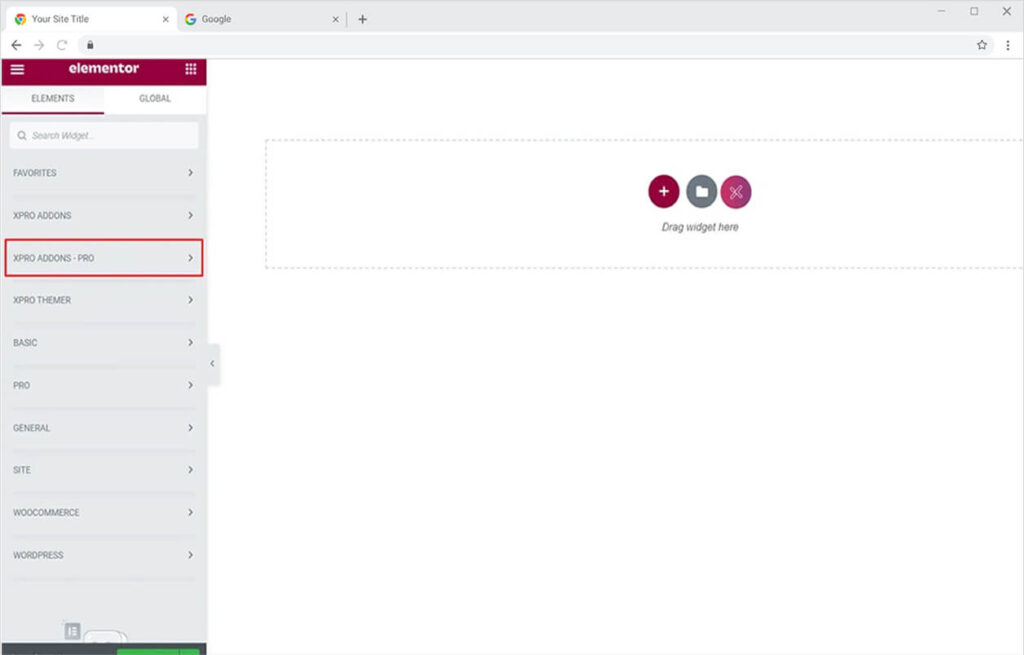
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
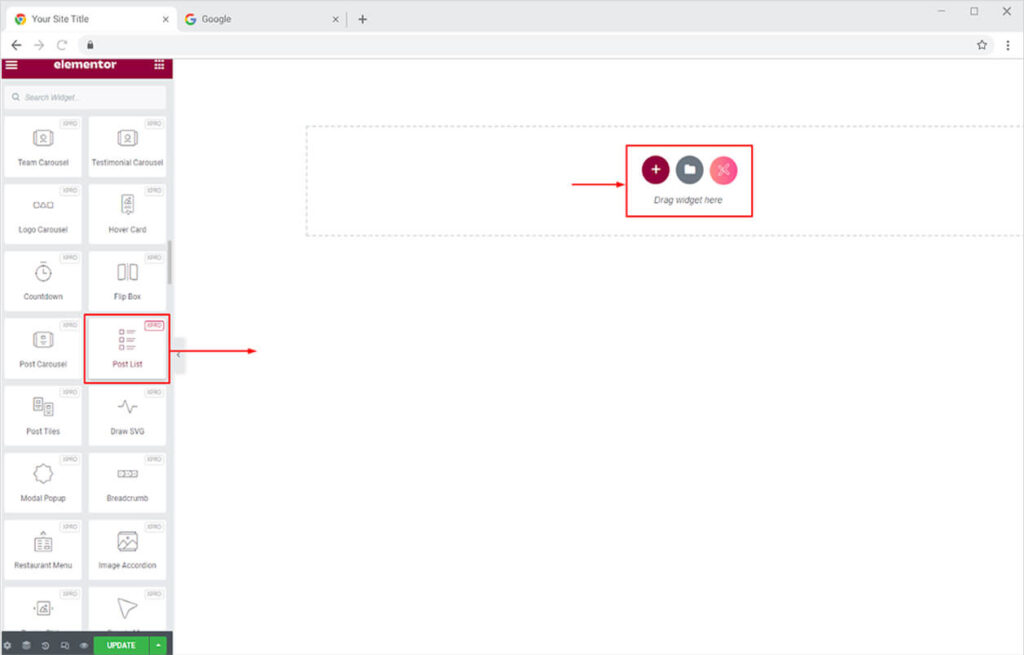
From the Xpro Addons section, find and simply drag and drop the Post List widget on your desired page location.

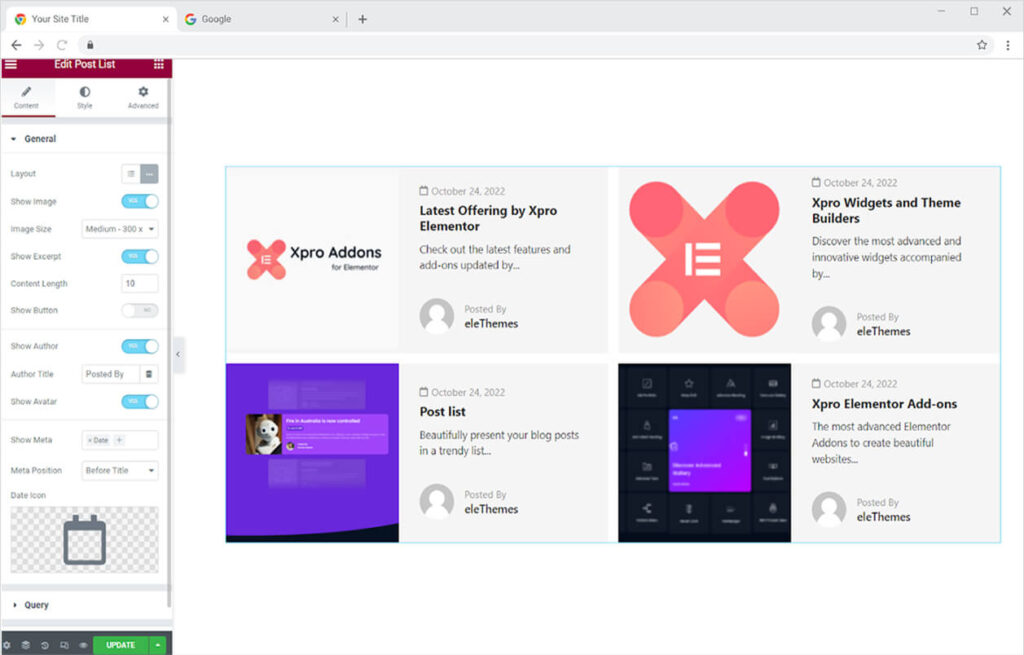
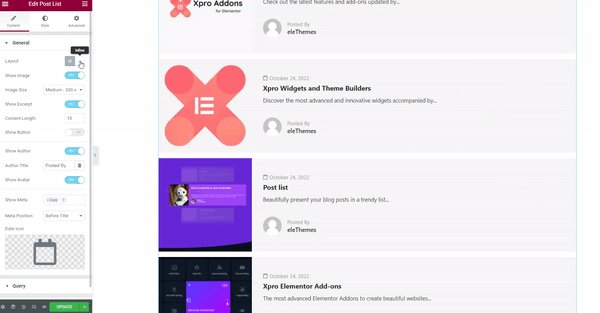
This is the default view of the widget as you drop it into the page builder. This will first show blogs posted by you on your website.

How to Change the Layout for the Post List widget
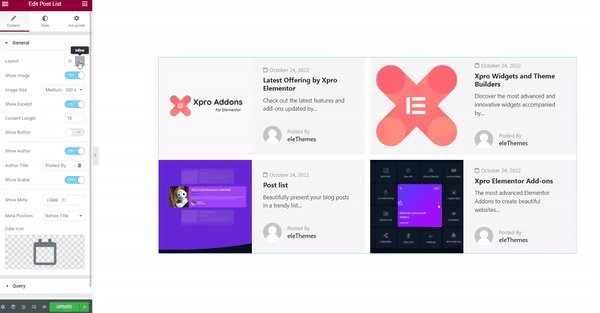
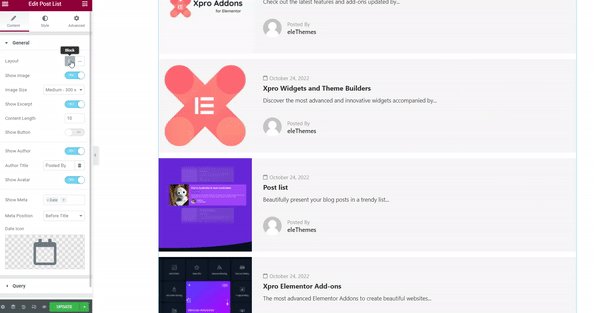
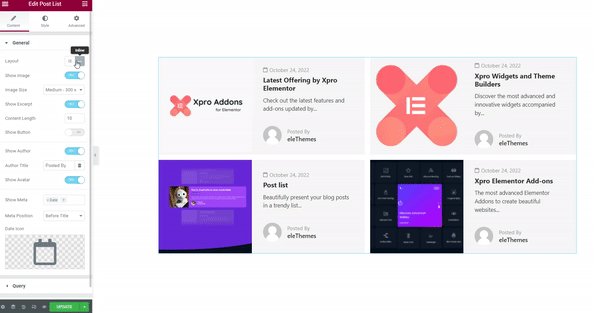
You have the option to either display the Post List in Blocks or Inline. Select the display from the Layout option.

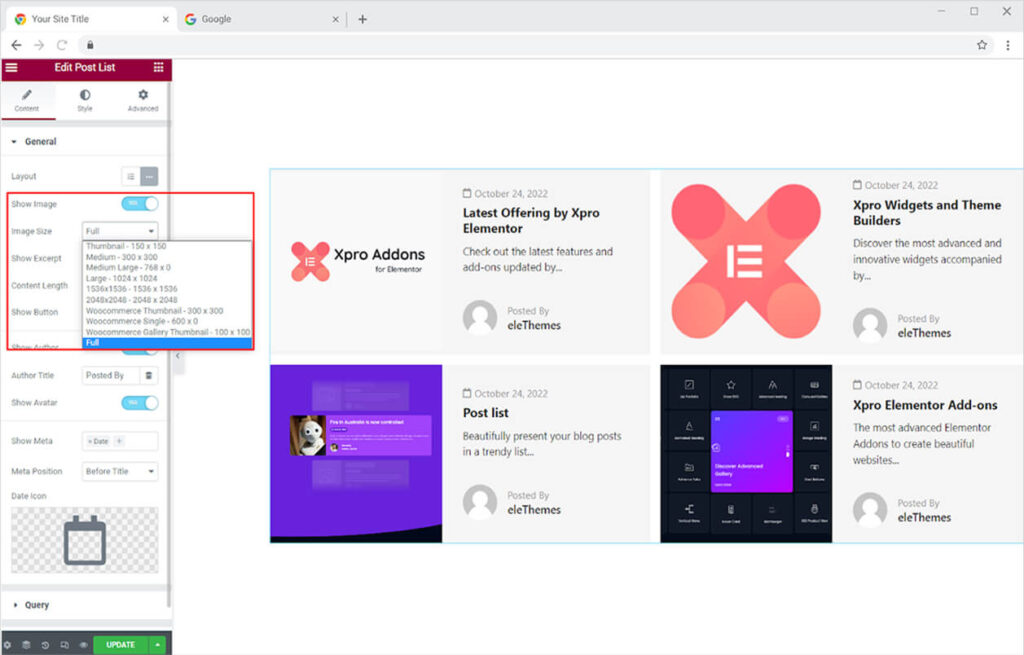
Enable or disallow the widget to show the image for the blog post. If you have selected the image to be shown in the widget then you can adjust its size.

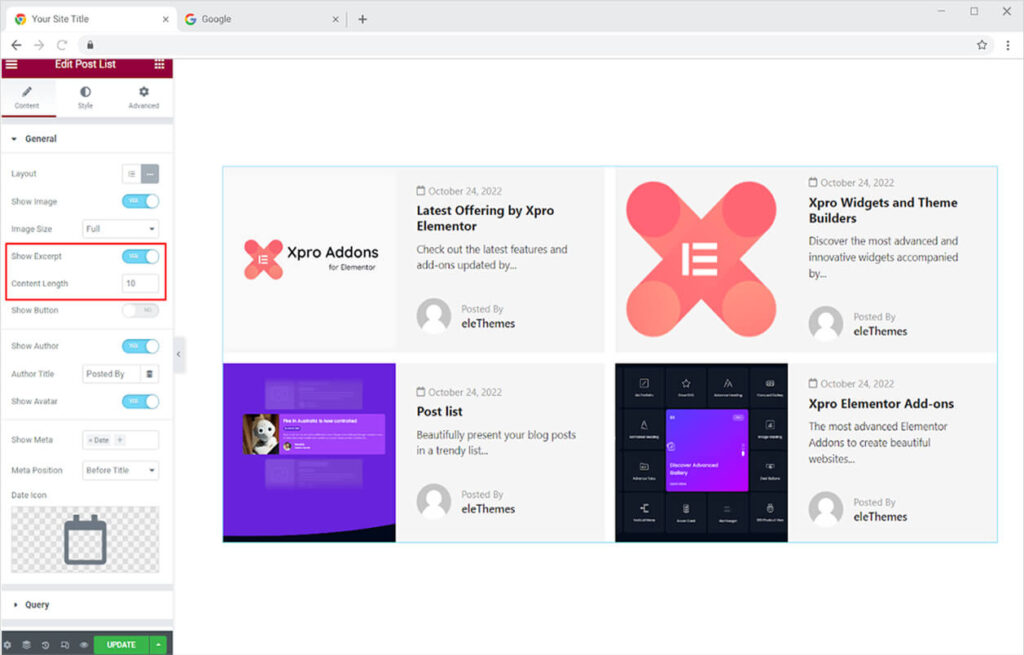
Enable the excerpt of the blog post to show a little description of the posts in the Post List widget. After allowing to show an excerpt, you can adjust the length of the content.

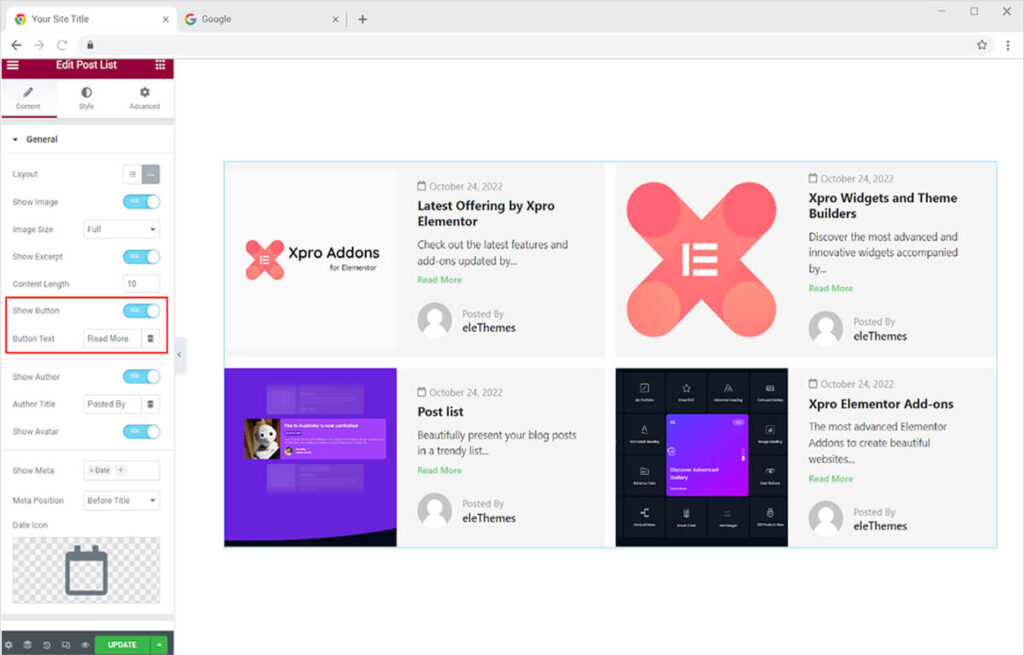
Moreover, you have a choice to add a button in the widget. Enable to show the button which will direct the user to the blog post. Edit the content for the button as well.

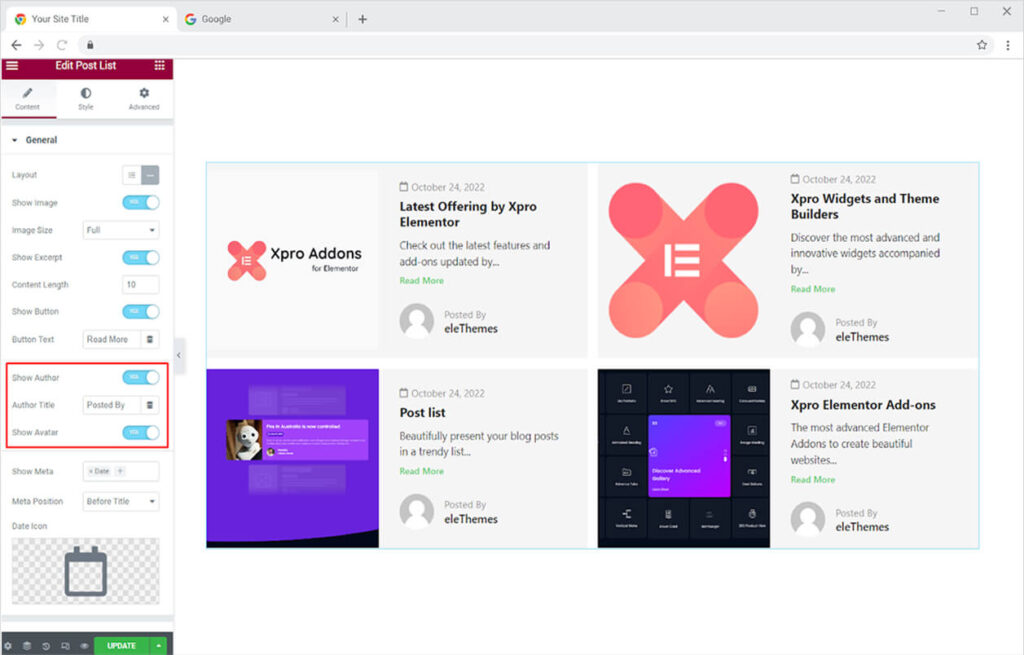
Give the blog author credit by acknowledging him or her in the post list. Allow the author’s information to be displayed in the widget. Give it a title and choose whether or not to display the author’s avatar.

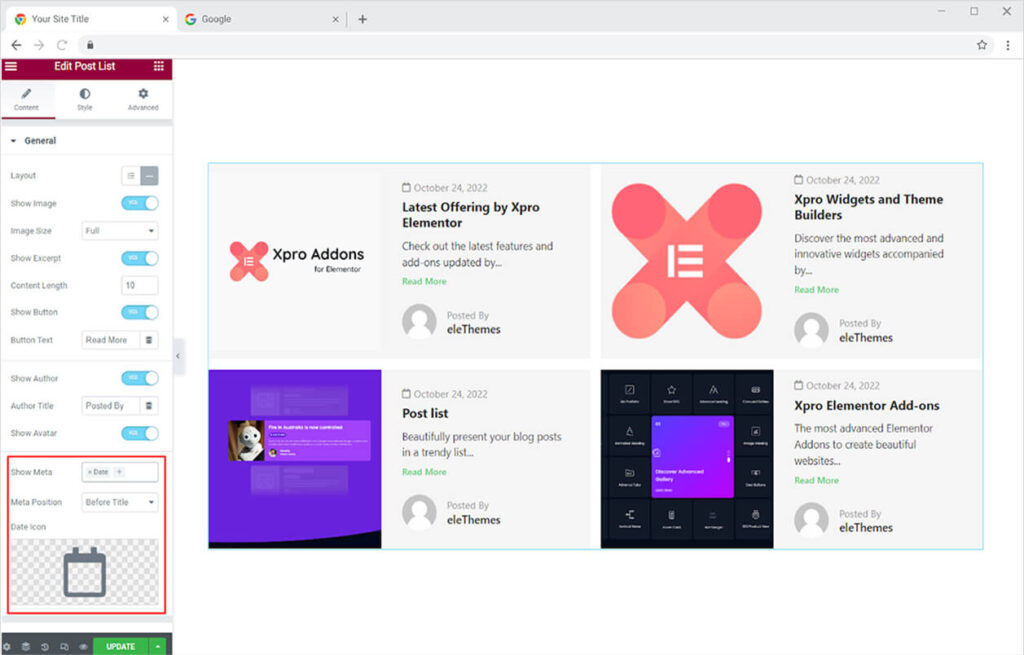
Allow the meta to be displayed in the widget, which displays information about when entries were posted to the website, the blog’s category, and comments. Moreover, you can select the position of the meta before or after the title and add an icon with the information.

How to Select the Posts to Add in the Post List widget for Elementor
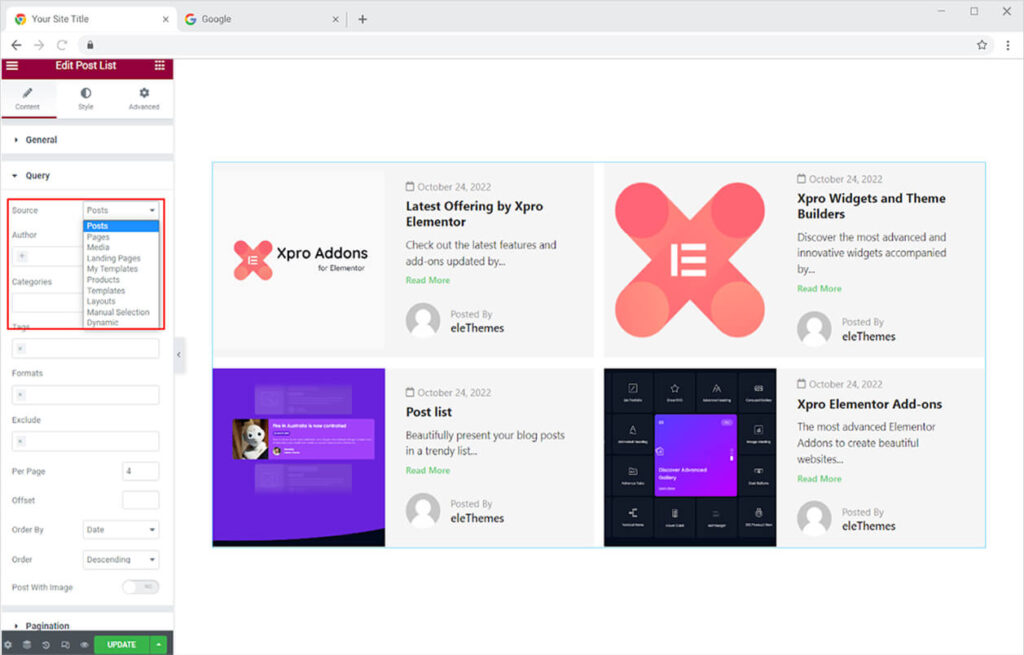
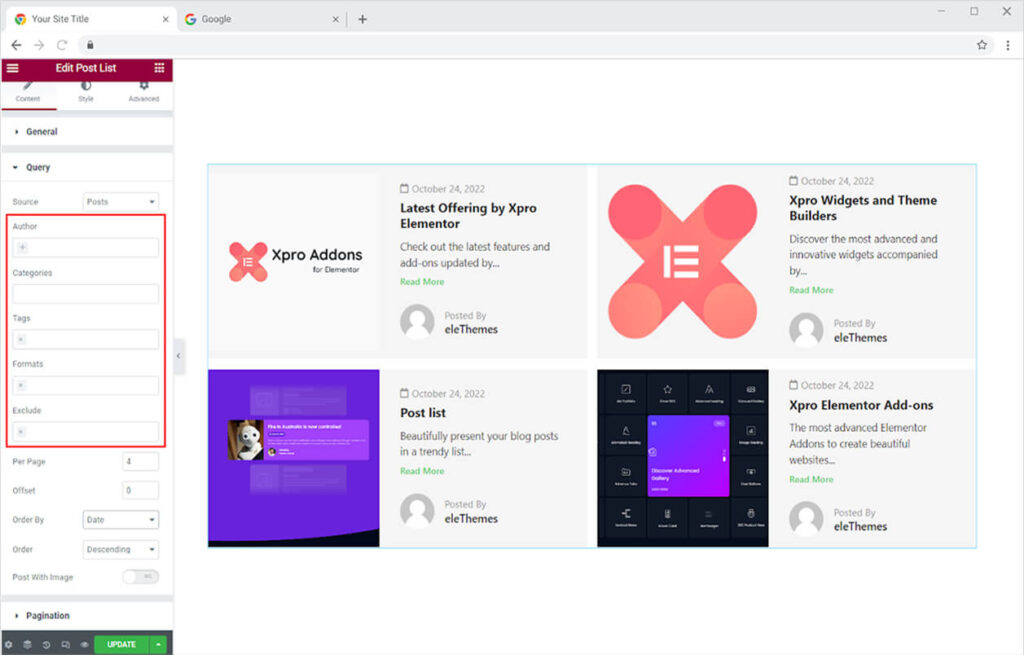
Select the query to be added to the post list from the Query section. Select the source from where you want the posts to be shown.

Author: Select the author whose posts you want to include in the post list widget.
Categories: Select the categories of posts to be included in the widget.
Tags: Include the tags that you want to be shown in the display.
Format: Adjust the format of the blog display.
Exclude: Disallow any posts to be shown in the post list widget display.

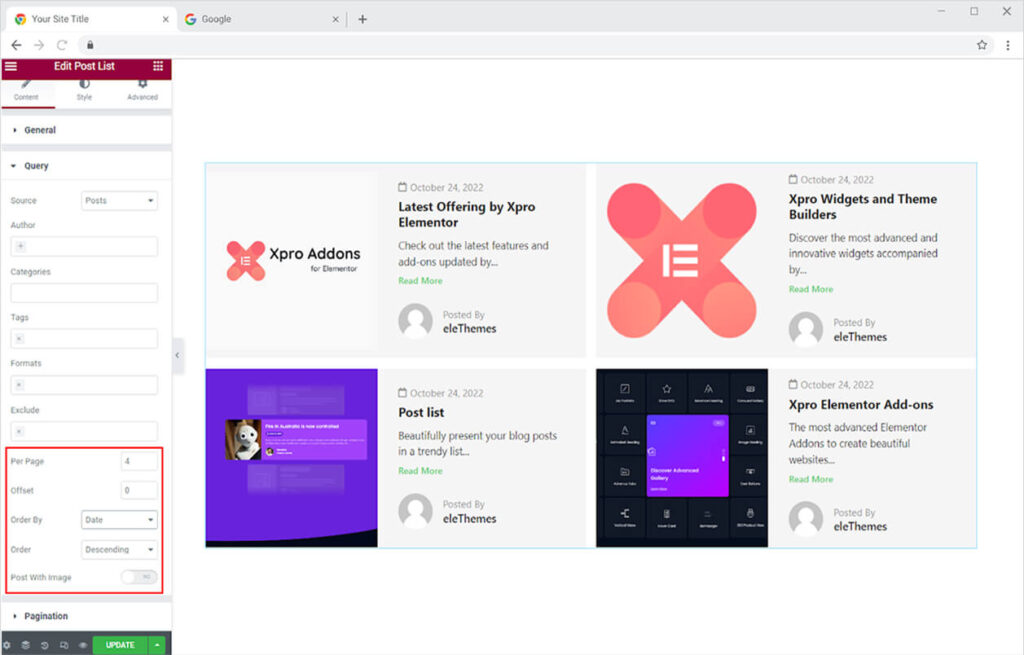
Manage how many posts are to be shown in the display from the Per Page option. Moreover, from the offset option, adjust which posts should be included. Order the display of the blog post by selecting the options available. You also have the option to only include blog posts that consist of an image.

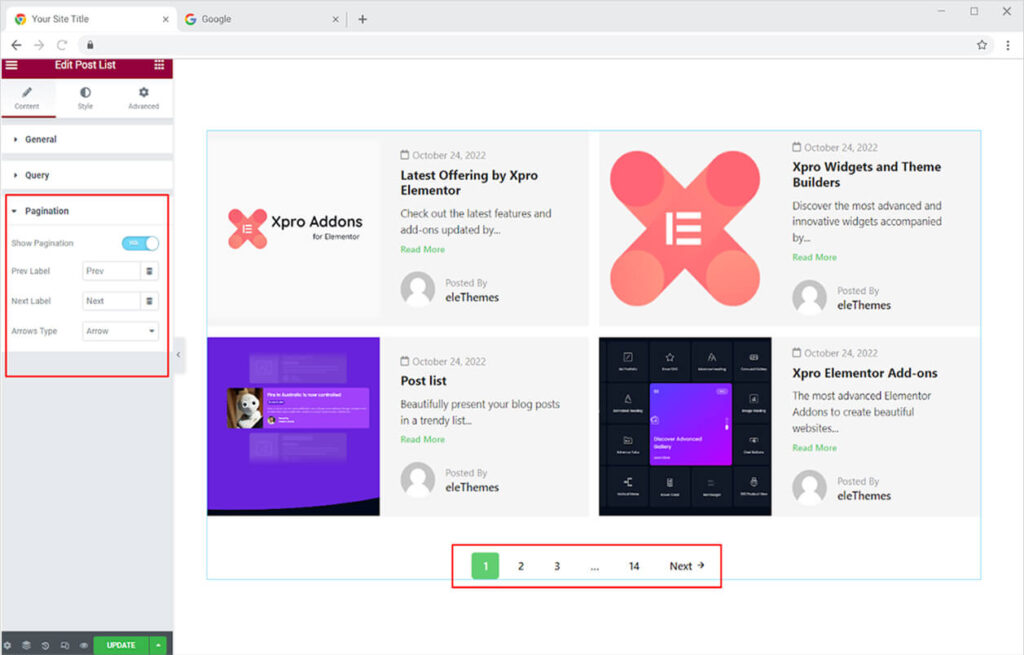
Additionally, you can add pagination from where users can move forward or backward to select the posting page they want to see.

How to Style the Post List widget for Elementor
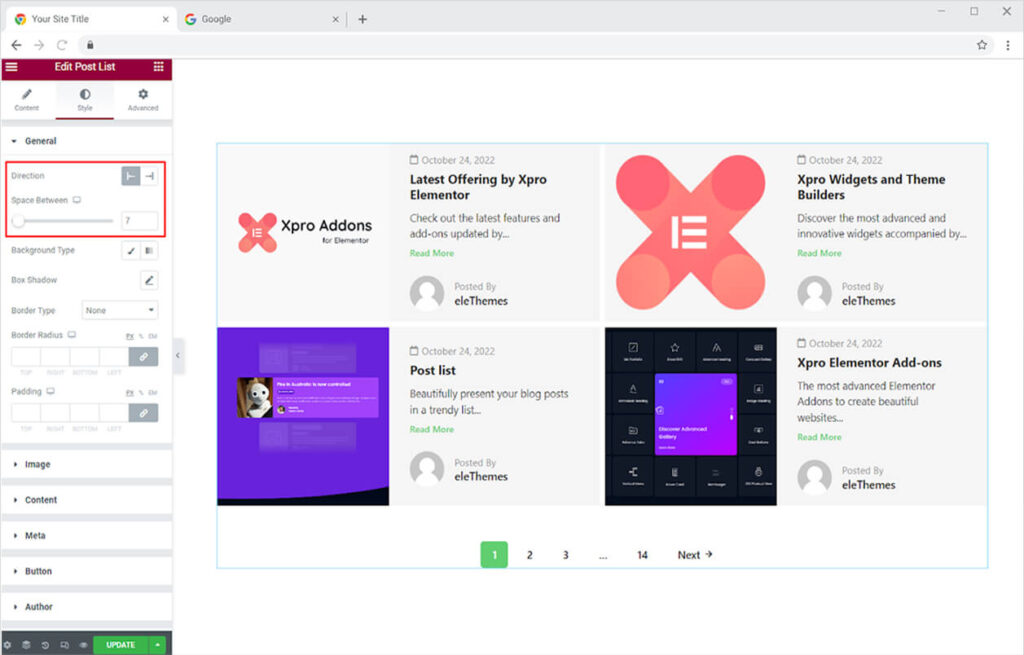
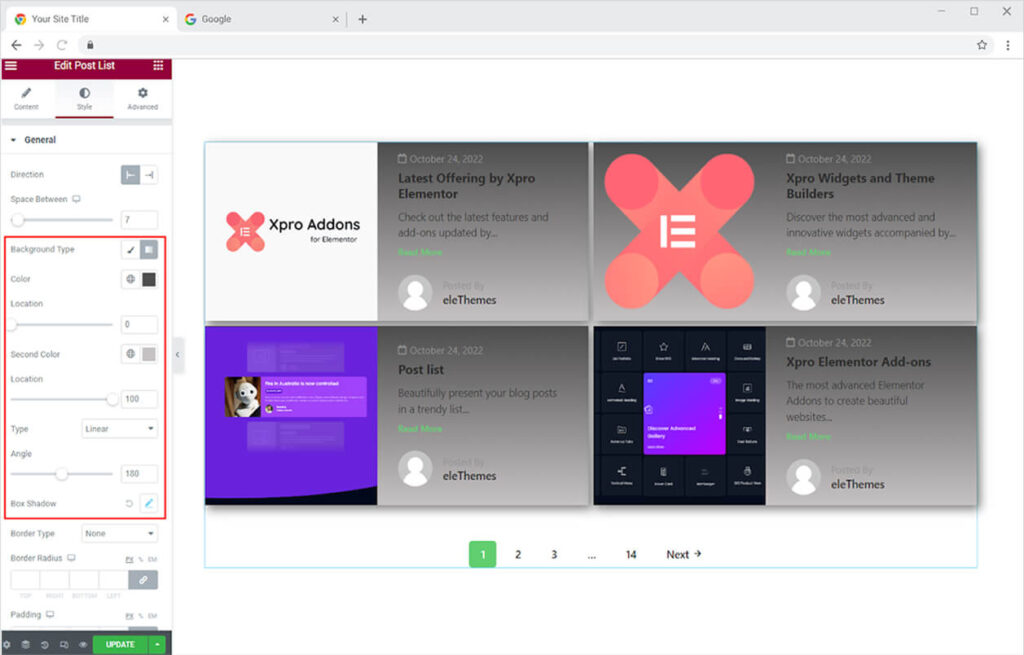
Position the direction of the display to left or right. Furthermore, adjust the space between each post from the Space Between option.

Add a background color to the display from the background type option. You have the choice to either add classic or gradient colors to give two shades of colors. Furthermore, you can improve the appearance of the display by adding a shadow to each post display.

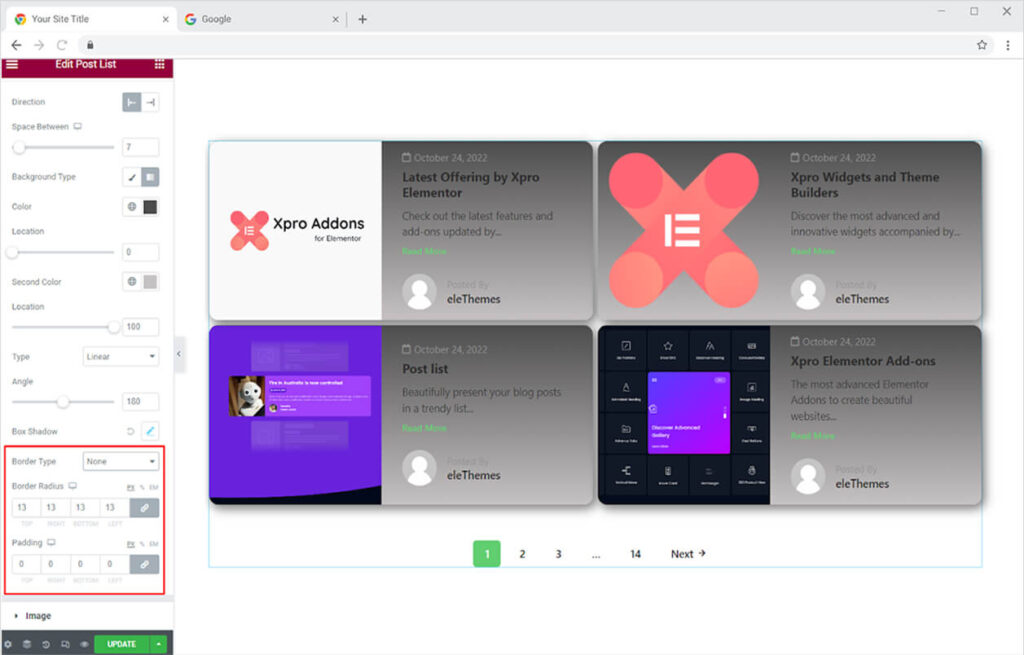
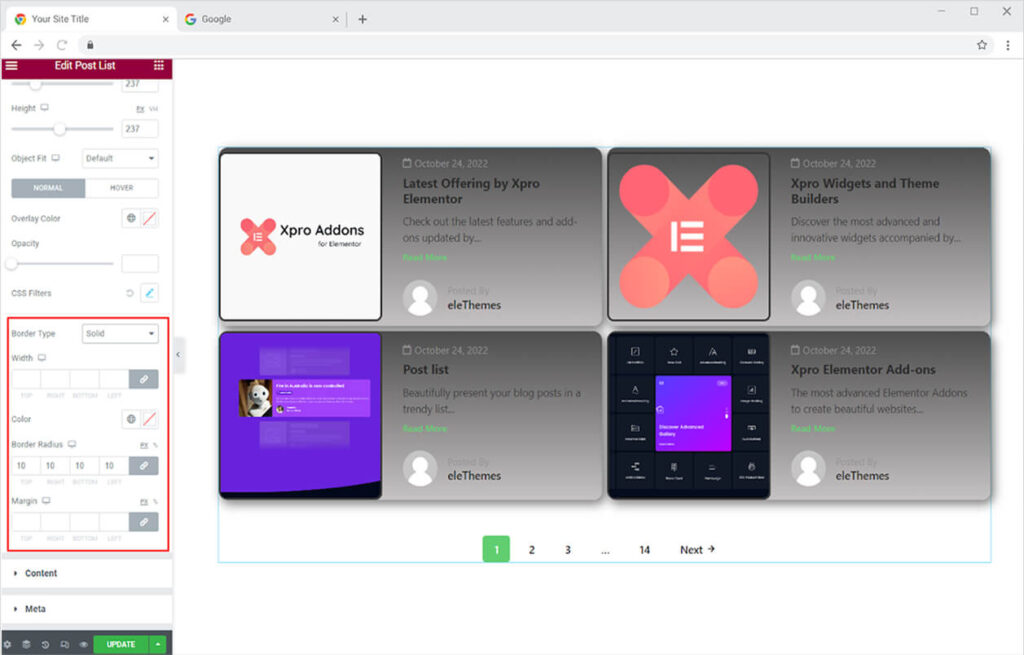
You have a choice to add a border to each post display. Simply click on the border type to select between the given option. You can select any border from the following; solid, groove, double, dotted, and dashed. Change the width, radius, and padding of the border as well.

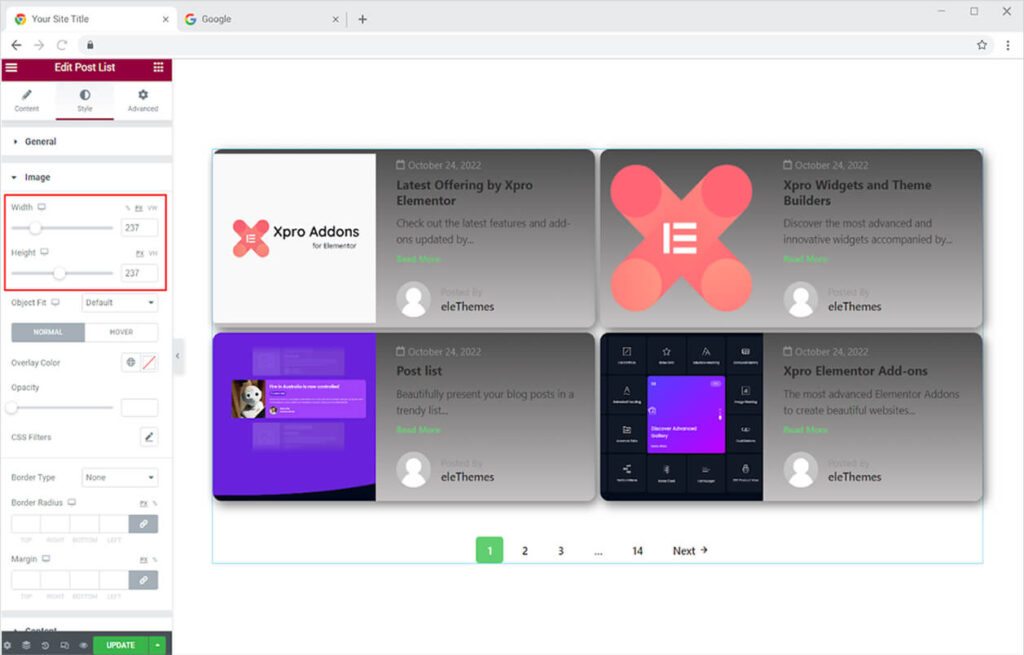
How to Style the Image in the Post List widget
Starting with the basics, you can adjust the size of the image by dragging the mouse to increase or decrease the width and height of the picture.

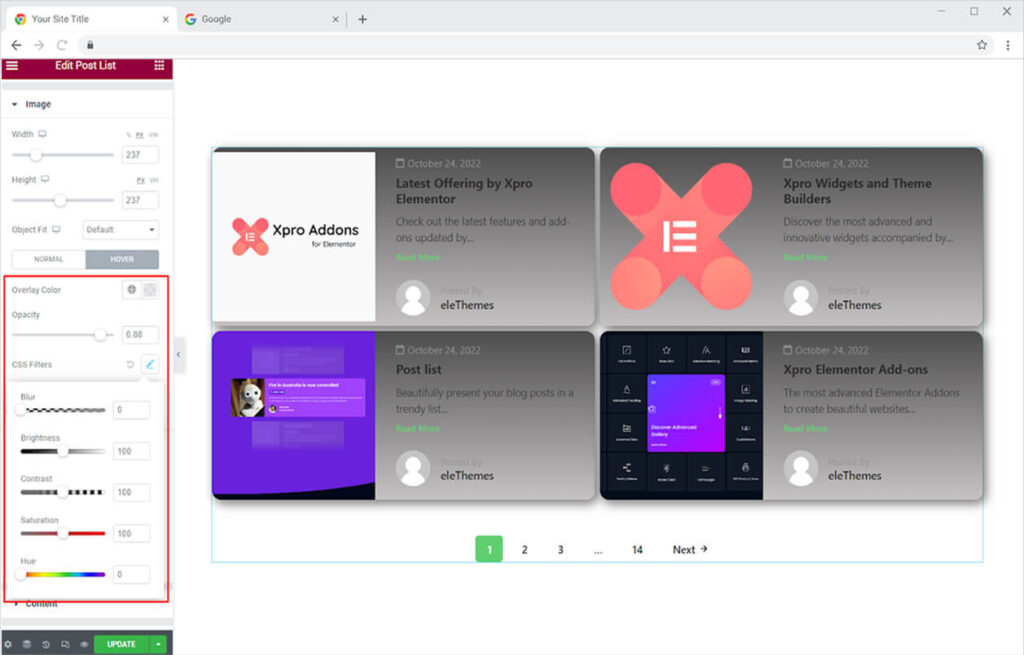
You have the option to put an overlay color, set the clarity, and put CSS filters on the image. You can perform all these functions for normal and hover effect so as the user drag the mouse above the picture it changes its appearance. From the CSS filter option, you can adjust the brightness, blurriness, contrast, saturation, and hue of the image.

In further editing, you have the option of choosing between solid, double, dotted, dashed, and grove border types. You can change the color, radius, and margin for the border.

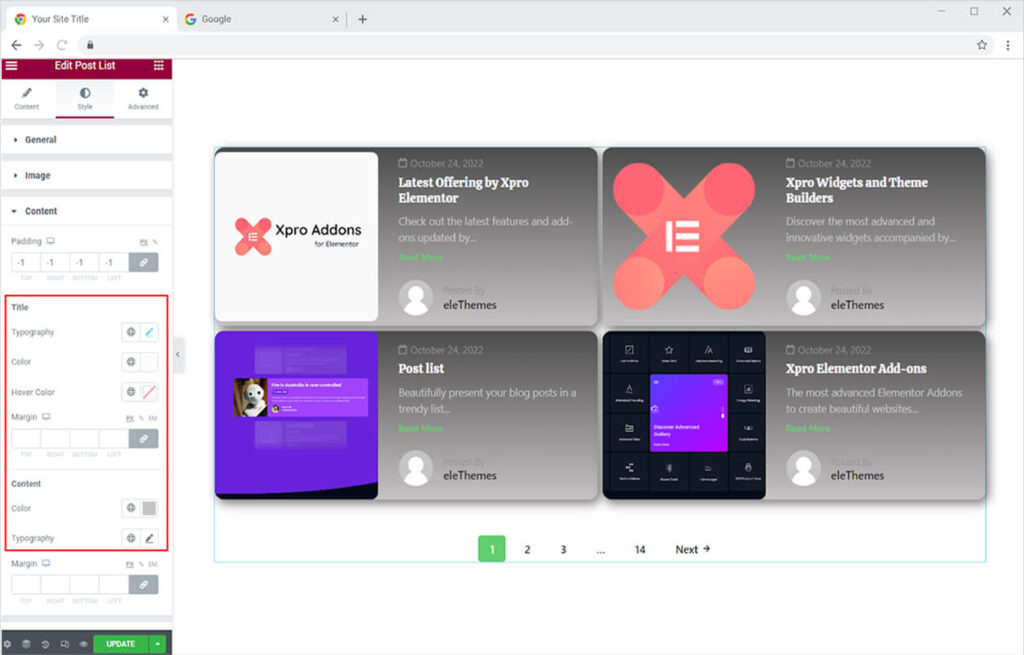
How to Style the Content in the Post List Widget
Style the title and description that is written in the post list widget from the content section. Change the font, size, and style from the typography option. Change the color of the text and for the title, you can add a hover color for the text as well.

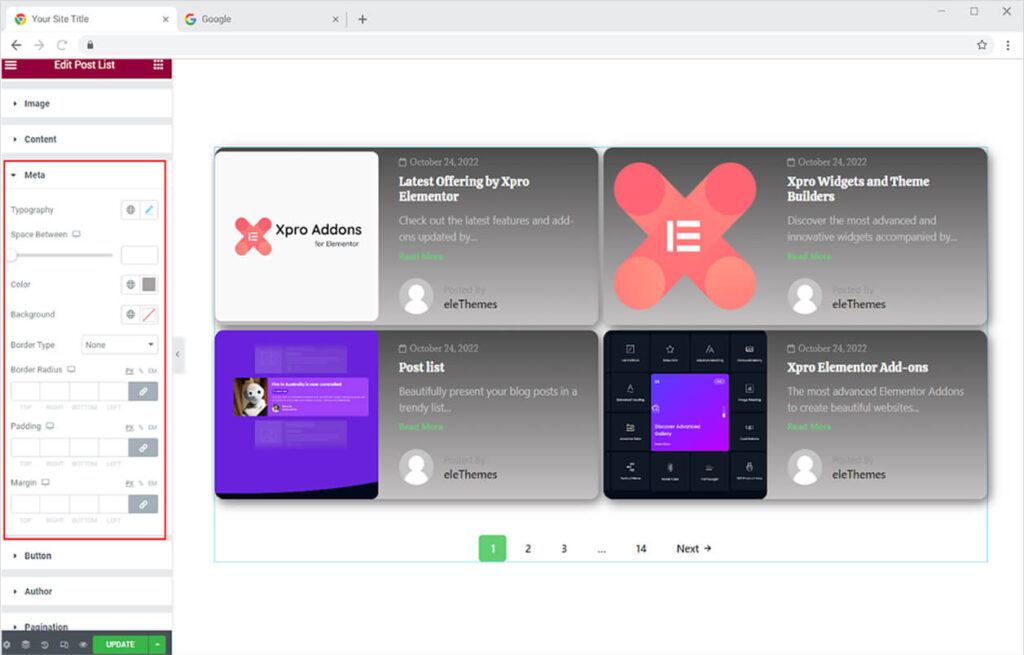
How to Style the Meta in the Post List widget
If you have chosen to include meta in the widget then you have the option to style it as well. Other than basic typography and color editing, you can perform advanced editing like setting space between icons and text and also including a border.

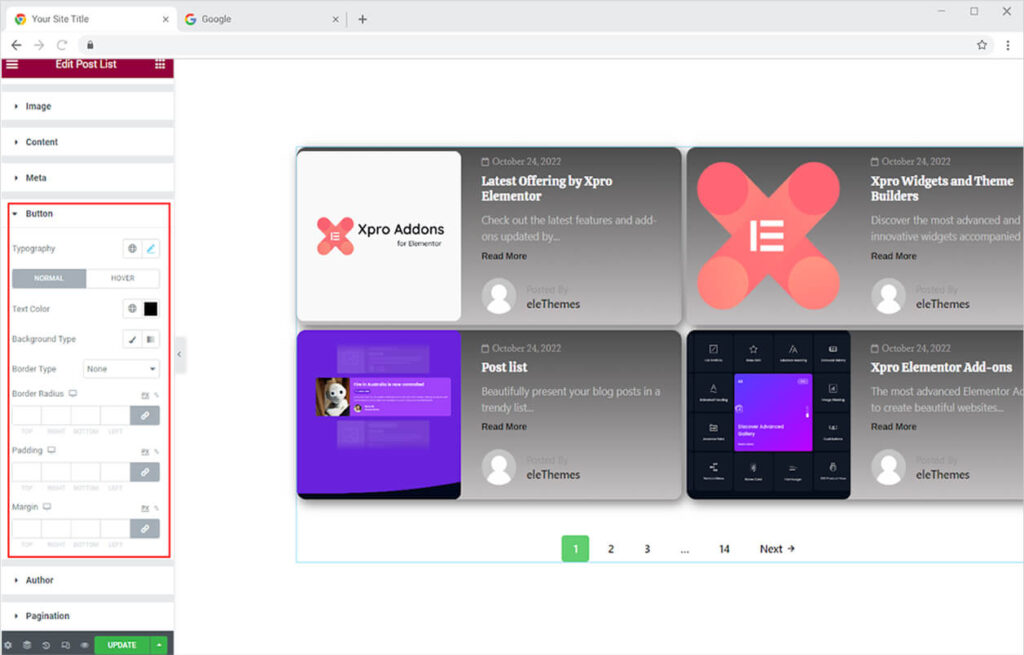
If you have chosen to include a button in the widget, you can also customize it. You may apply the same styling to the button that you did in meta, moreover, you can include a hover effect to the text color as well.

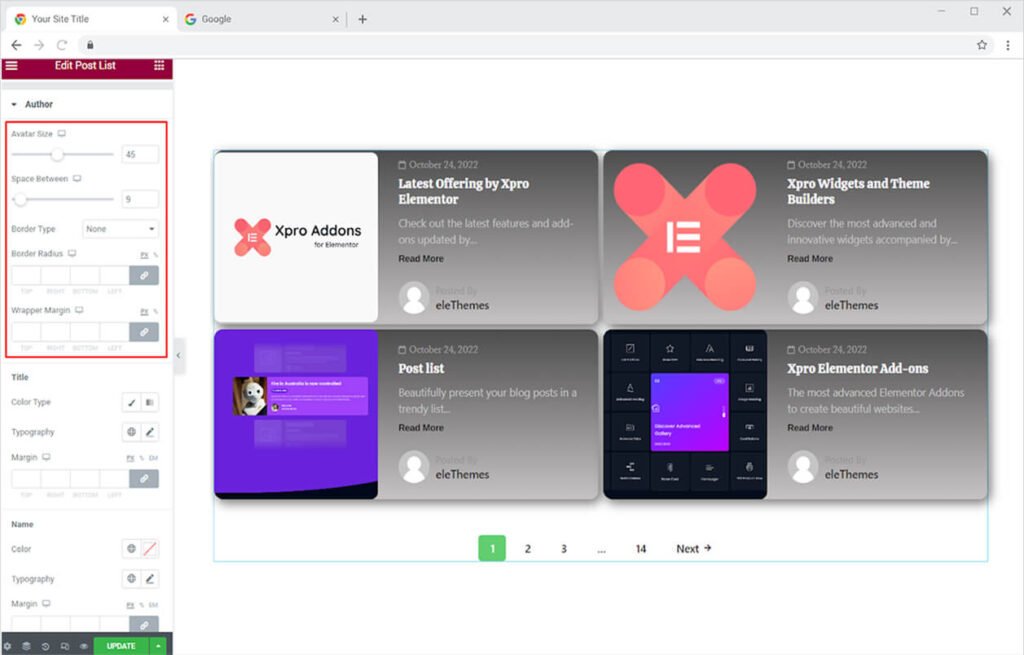
How to Style the Author in the Post List widget
For the Author styling, you can style it from its given section. There you can perform multiple customizations like adjusting the size of avatar and the space between image and text. In further editing, you have the option of choosing between solid, double, dotted, dashed, and grove border types. You can change the color, radius, and margin for the border.

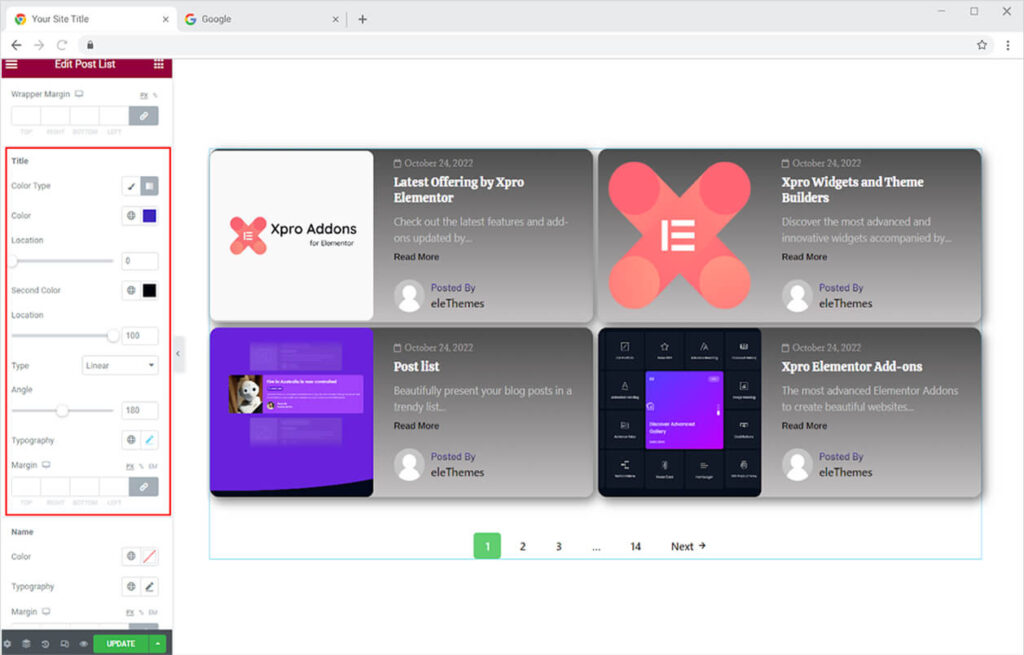
For the title in the author, you can color the text by either classic or gradient. Personalise the content by changing its font, size, spacing, and much more from the typography section. Also, set the margin of text.

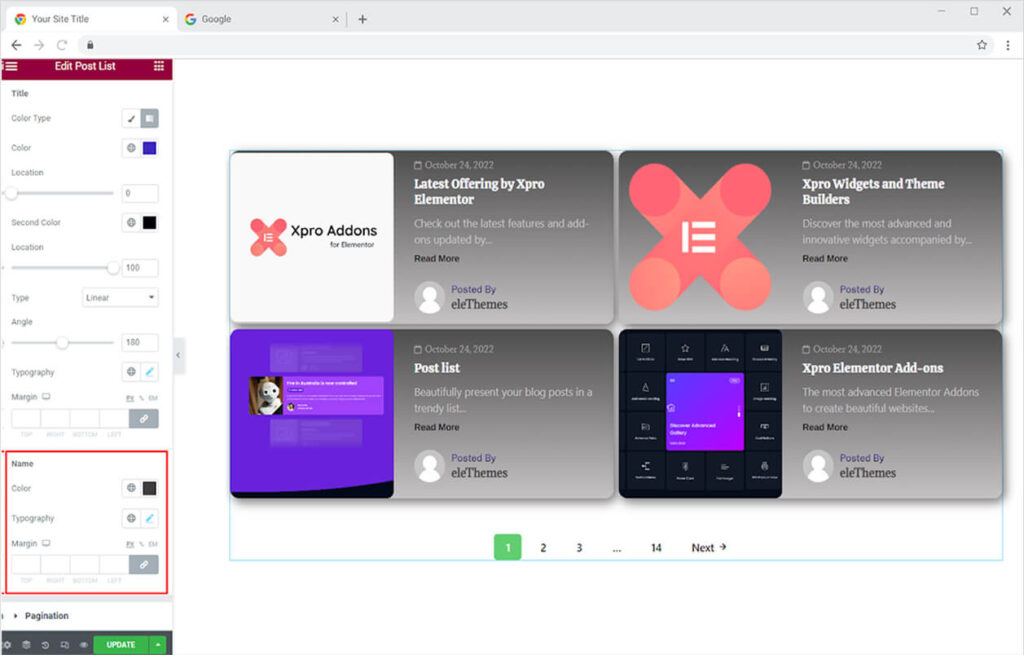
Just like title, you can make styling for the name text in the author section. You can perform all the customization options as done previously in title except for gradient color.

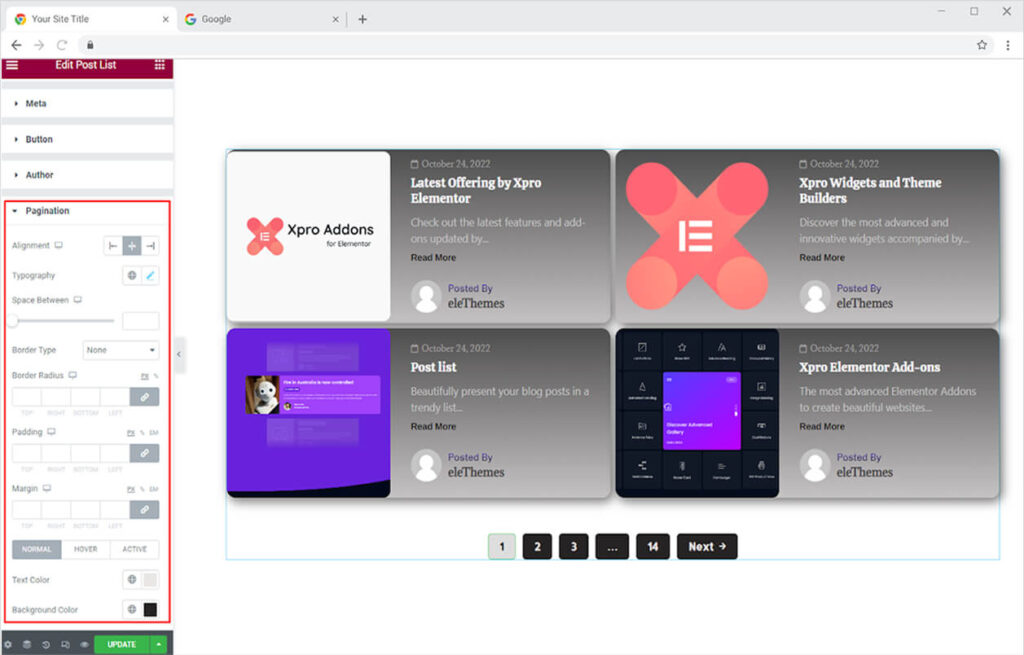
How to Style Pagination in the Post List widget
At last but not least, you can perform multiple styling for the pagination below to make it look suitable with your website theme. Starting with the basic customizations of setting alignment, typography, and space between to more advance styling. You have the choice of setting up a border around each number. Additionally, you can color the background and text for normal, hover and active numbers.

Best Post List widget for Elementor
This was all from our Post List widget by Xpro Elementor. We hope you completely understand the functionality and feature usage of this powerful Xpro Elementor widget. Make full use of this widget to create a beautiful post list and gather more visitors. Check our premium Elementor Post Carousel widget to create attractive post view on your website. Combine this Post List widget with our Info List for Elementor and instantly drive more traffic.
Xpro Elementor Addons offer a wide range of widgets, Elementor templates, and blocks that help designers develop an attractive site. Xpro Elementor Theme Builder can help you easily create a theme page. Check our 50+ free Elementor Addons which are enough to create a professional WordPress website. If you want to explore and add more attractive Elementor widgets then check our complete list of Pro Elementor widgets and download our Pro Elementor addons right now.