Xpro One Page Navigator Widget for Elementor
Just like the name suggests, the One Page Navigation widget for Elementor is used for the purpose of allowing visitors to access different parts of a single page with just a click on the button. The widget helps engage users and assist them in searching for what they are looking for. Help the users to easily navigate a piece of content on a single page.
The Xpro Elementor Single Page Navigation widget helps users to navigate your webpage with a navigation bar. Make and set the position of the widget. Do not make the user drag all the way down and search for content, instead take them to the section where they want to go. Customize the display by changing its color and background, add amazing hover effects, display in multiple layouts, and much more.
How to Install Xpro One Page Navigator widget for Elementor
Requirements
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just ensure the One Page Navigation Widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
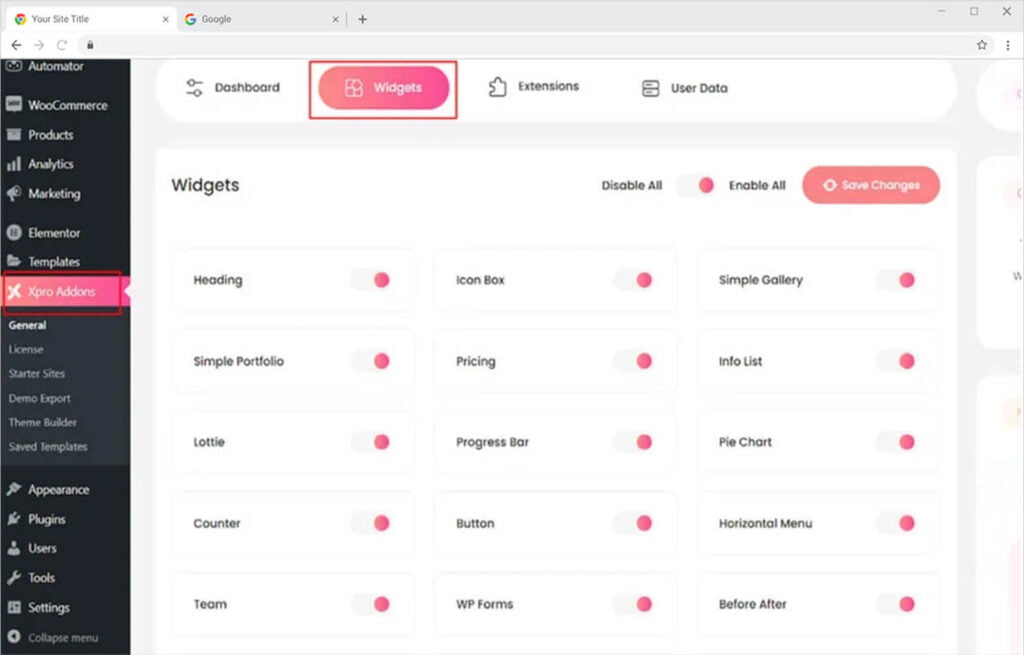
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
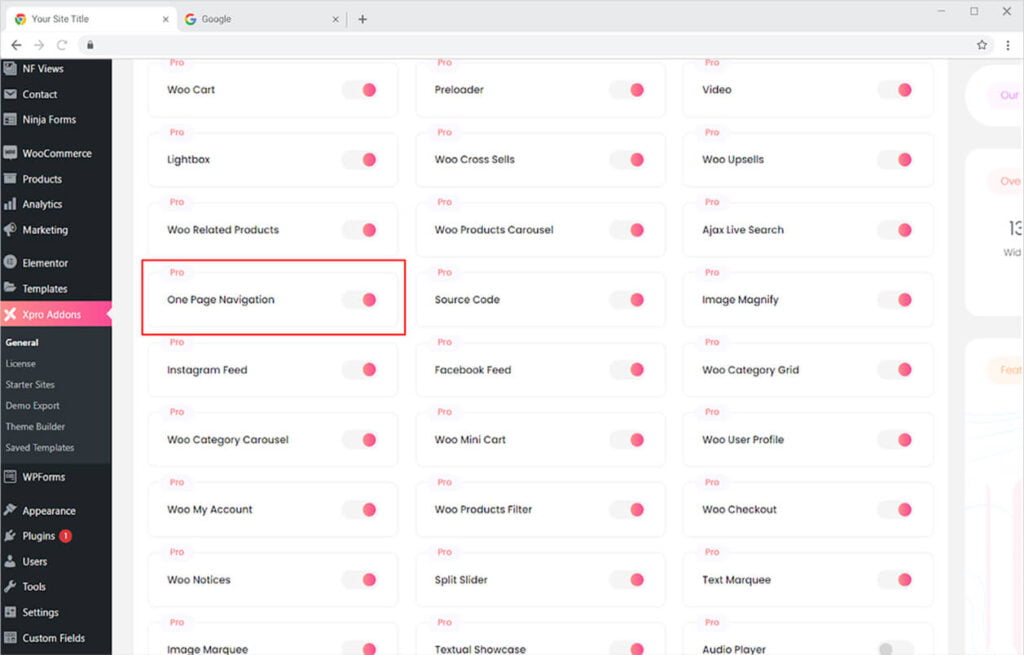
From the Xpro Addons Dashboard, click on the Widgets Tab, find the One Page Navigation widget, and finally, toggle the button ON to enable it.

How to Use Xpro One Page Navigator widget for Elementor
This powerful widget by Xpro Elementor is actually extremely easy to use. You can set this navigational widget with minimum effort. Add a tooltip for every option to make the user understand where the navigational button will take you. Customize icons and change color for backgrounds. Let’s go over how to use this widget with Elementor in more detail.
Step 1
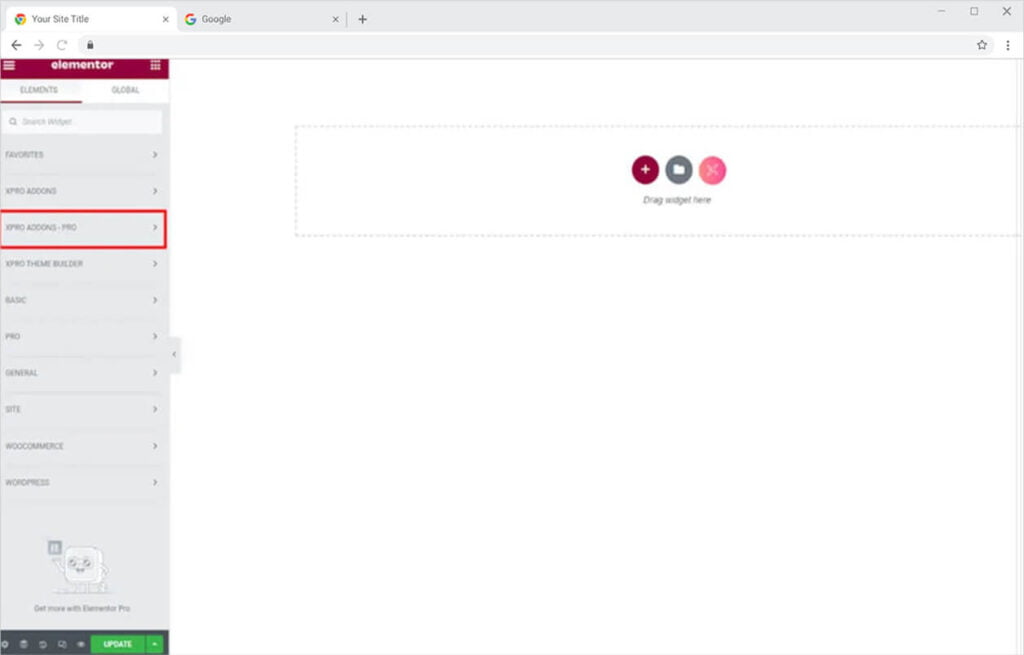
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
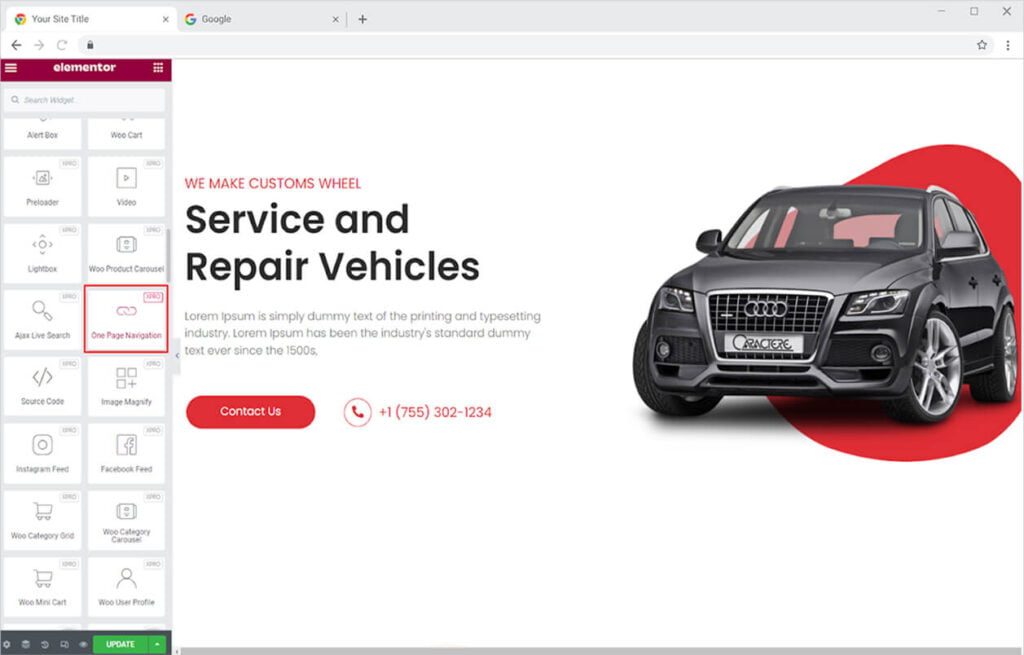
From the Xpro Addons section, find and simply drag and drop the One Page Navigator widget on your desired page location.

This is the default view of the widget after you drag and drop it into the Elementor Page.

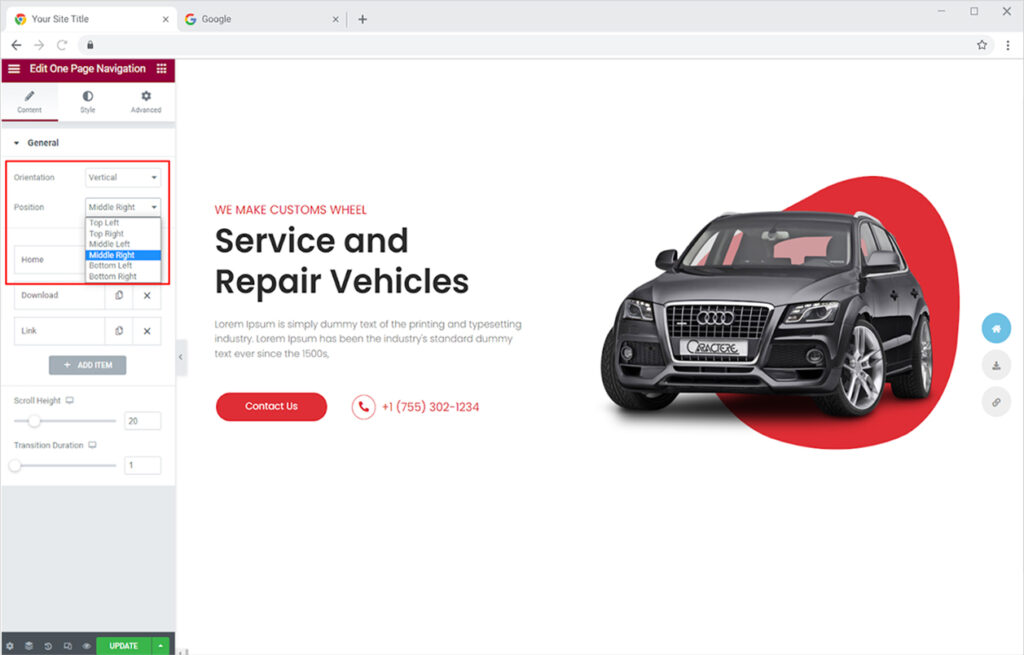
Set the position and alignment of the widget. Set the orientation of the widget to horizontal or vertical. Position the widget at any corner of the page.

How to Add content to the Xpro One-Page Navigator Widget
You can view the bars below for each navigational option. Click on the bar that you want to edit. You can add as many navigational buttons as you want from the “+ Add Item” below.

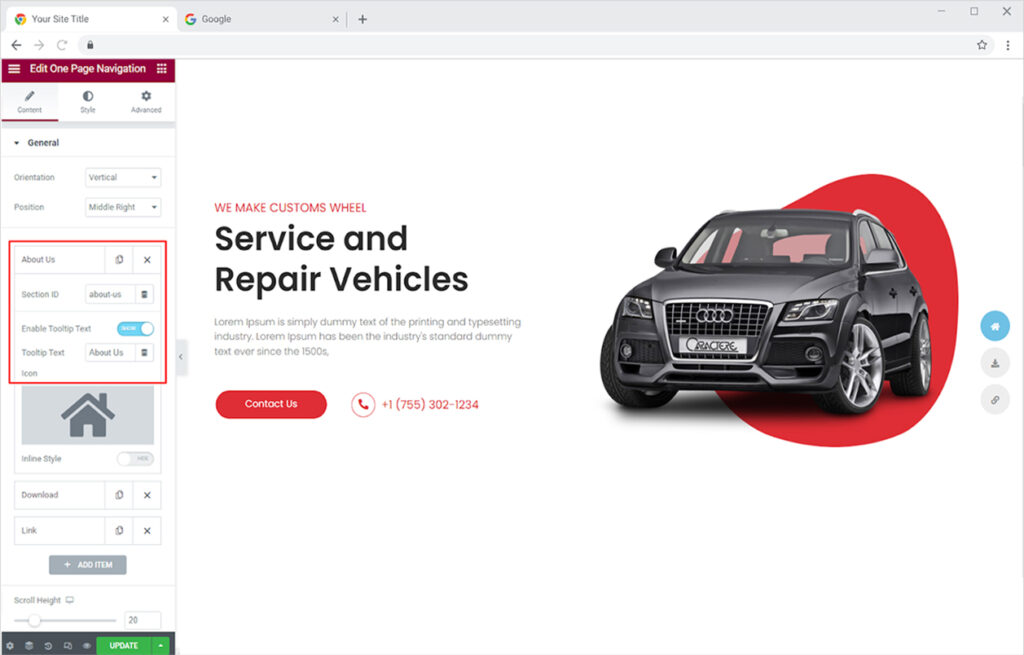
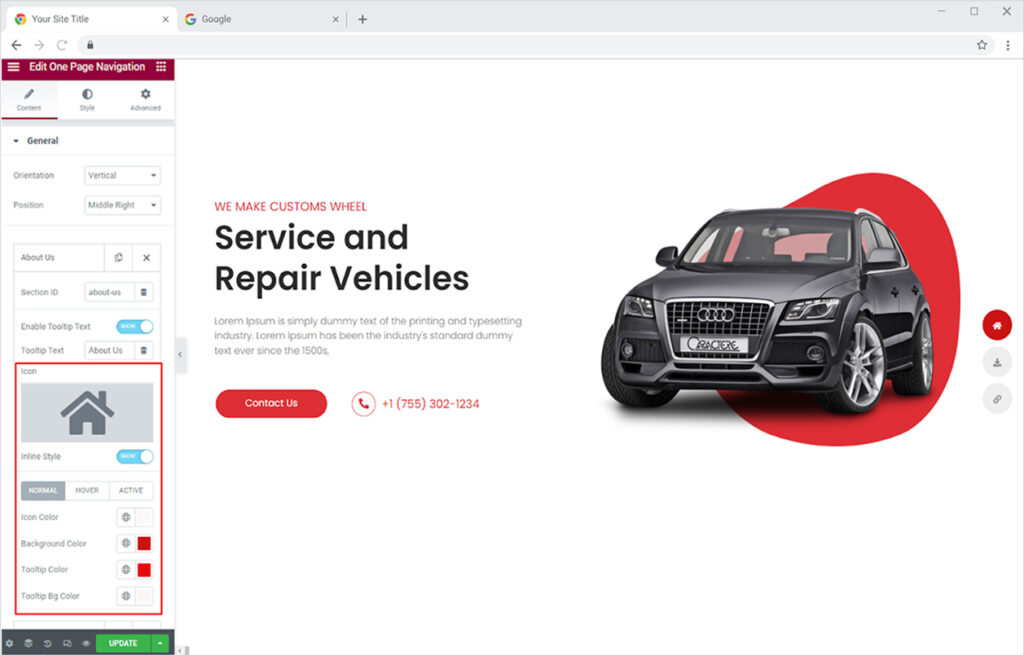
When you click on the bar, a menu for adding content appears. The first option requires you to enter a Section ID. This is where you will enter an ID that will assist the system in identifying what will be displayed when the user clicks on this specific button. Enable and add tooltip text which will appear as the user hover it.

Choose an icon or SVG that will be showcased in the navigational button. Customize that icon by enabling the “Inline Style”. A styling menu will open that allows you to add colors to the widget display. You can add color to the icon, icon background, text in the tooltip, and tooltip background. Color all these elements for their normal display, hover state, and when someone clicks and activates the navigational button.

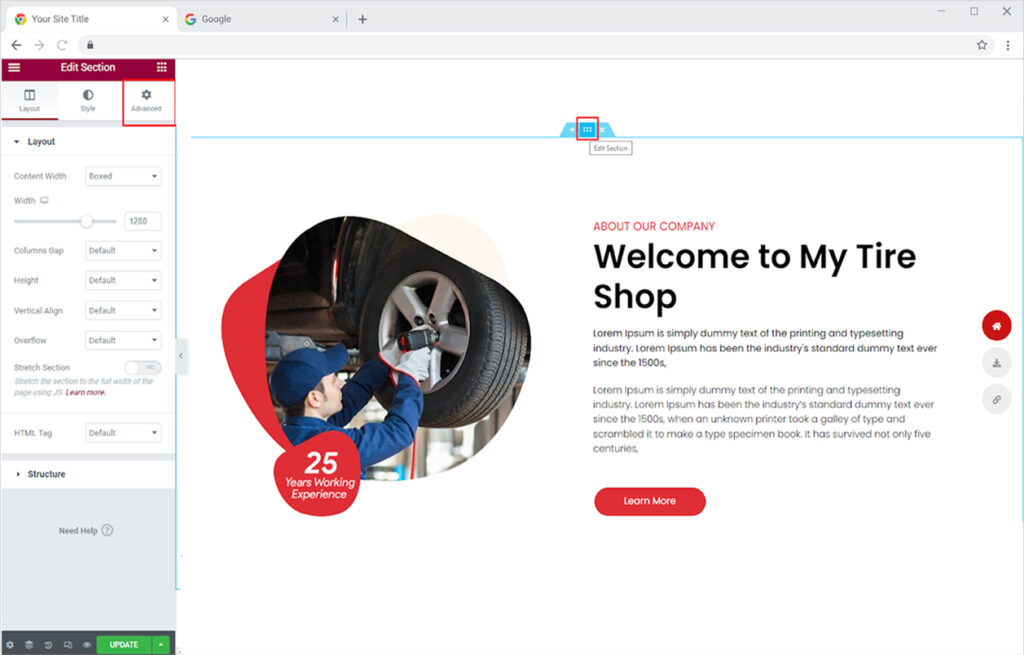
You must be wondering how to assign a particular navigational button to a specific section on the webpage. Click and select the section, widget, or content that you want to show up when the user clicks on a specific button and goes to the Advanced Tab of that section.

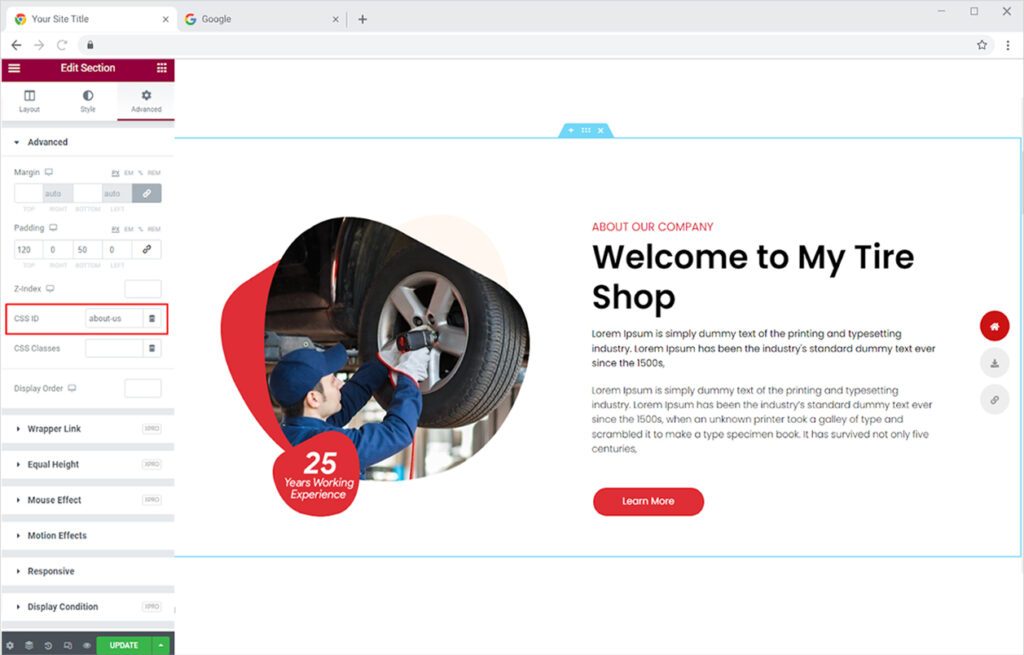
In the advanced setting of the Advanced Tab, you can see an option for Class ID that consists of a text bar. Write the Section ID that you previously wrote in the navigational button bar.

After you add the same text in the Section ID of a navigational button and to the Class ID of any section, widget, or content, it will show that specified content when someone clicks on that particular navigational button.

Just like that add content to other bars and connect them to the section or content which you want to be shown. You can expand the navigational widget and add more items as well.
How to Style Xpro One Page Navigation widget for Elementor
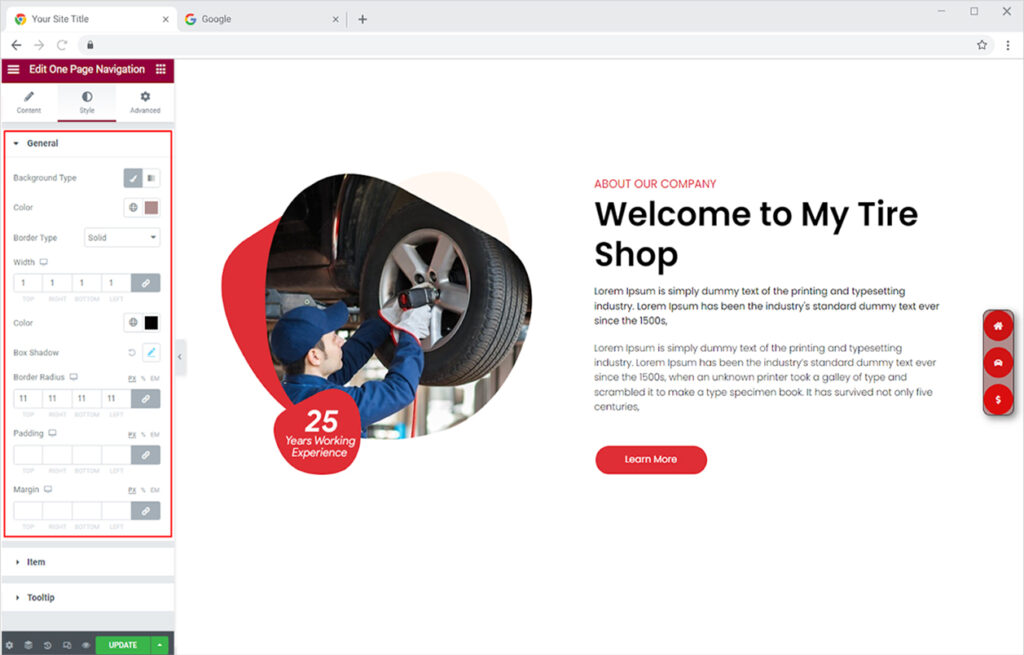
From the Style tab, you can perform multiple styling to personalize the widget display. You can add a background color to the widget and give it a border as well. Select a border from the given choices of solid, double, dotted, dashed, or groove. In further editing, you can customize the border width and radius. You can also add a shadow by the shadow box and manage its appearance and position.

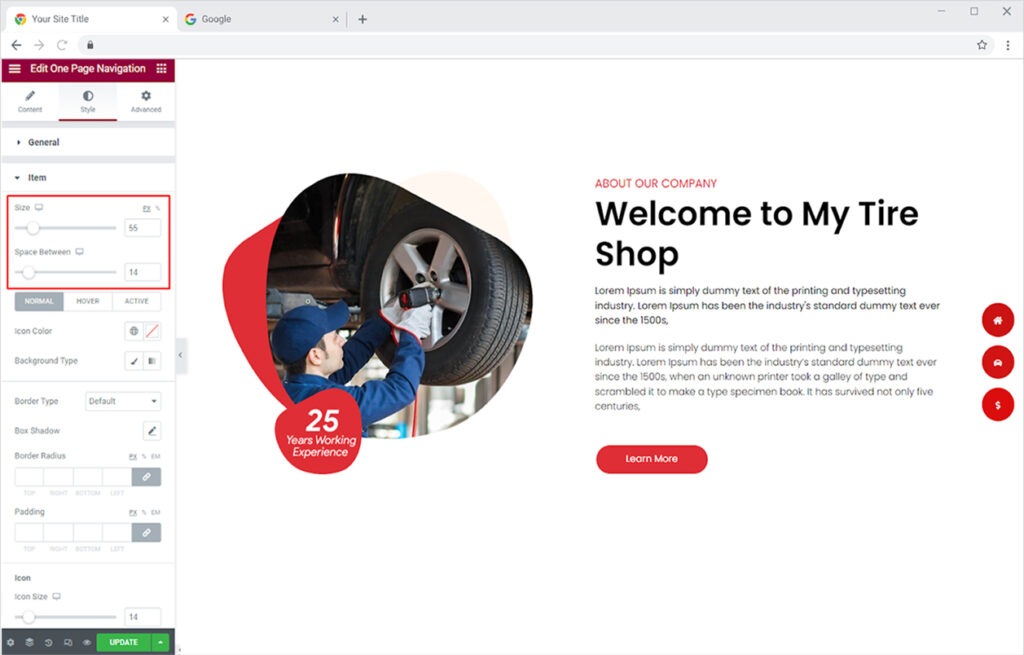
In the below menu of items, you can adjust the size of the button and the space between each of them.

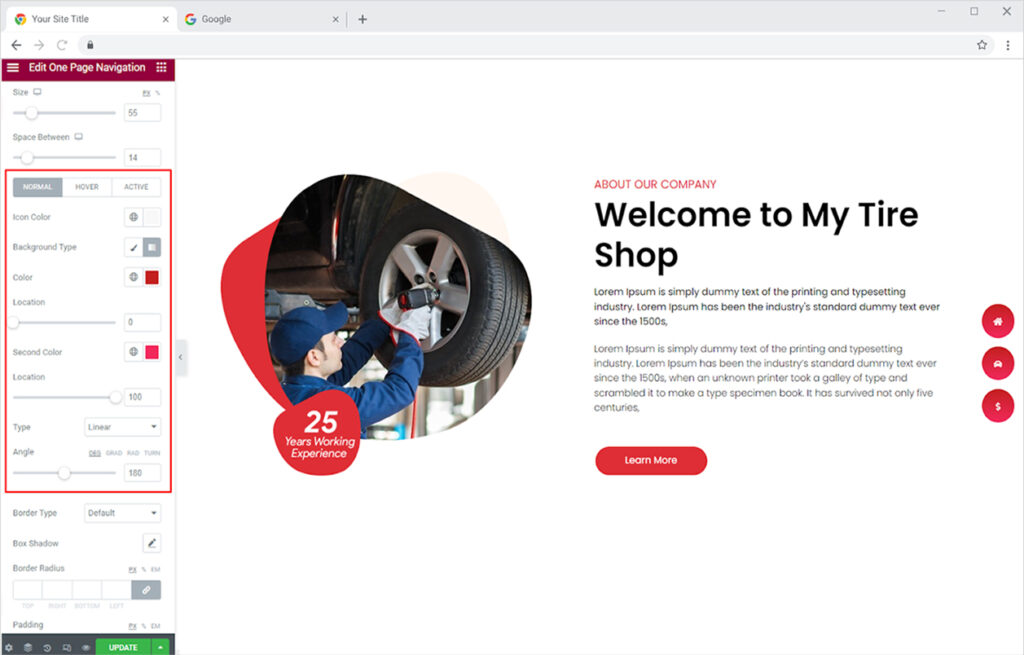
Previously, you could color each button separately from each navigational bar. If you want to color all of the buttons the same color, you can perform it from here. Choose a color for the icon’s and background’s normal, hover, and active states.

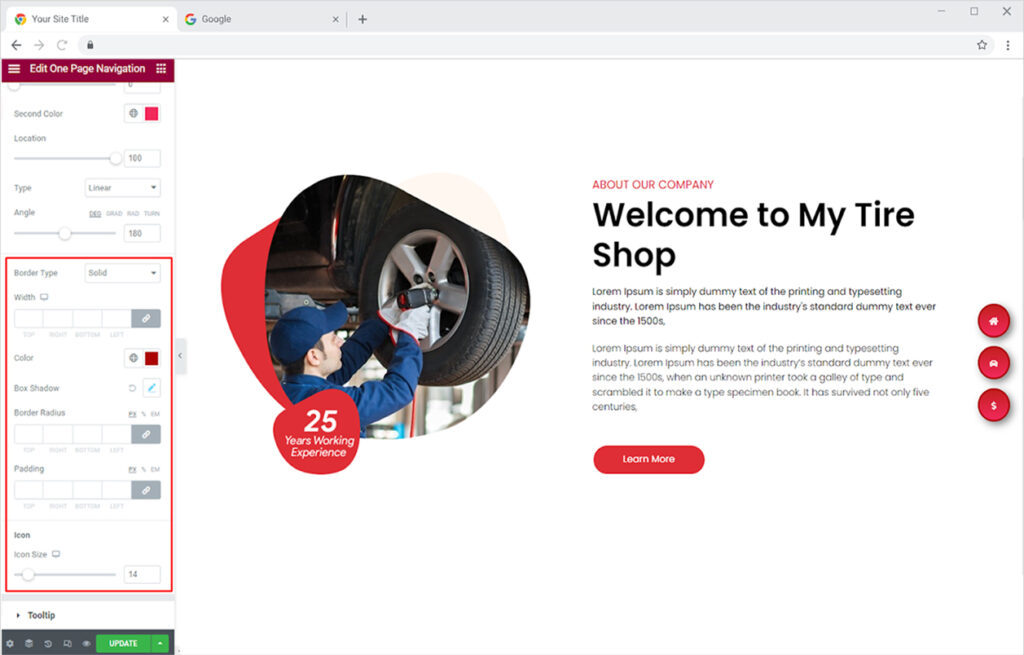
Select a border type to add a border to the button. Adjust the width, radius, and padding for the border. Select a color and you also may add a shadow. Adjust the icon size as well.

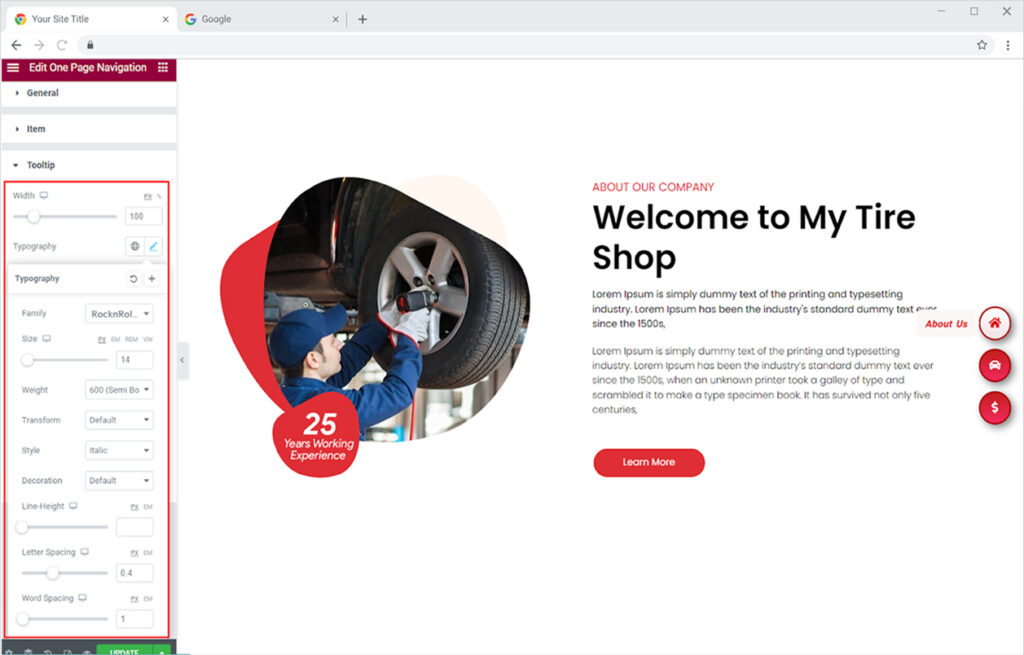
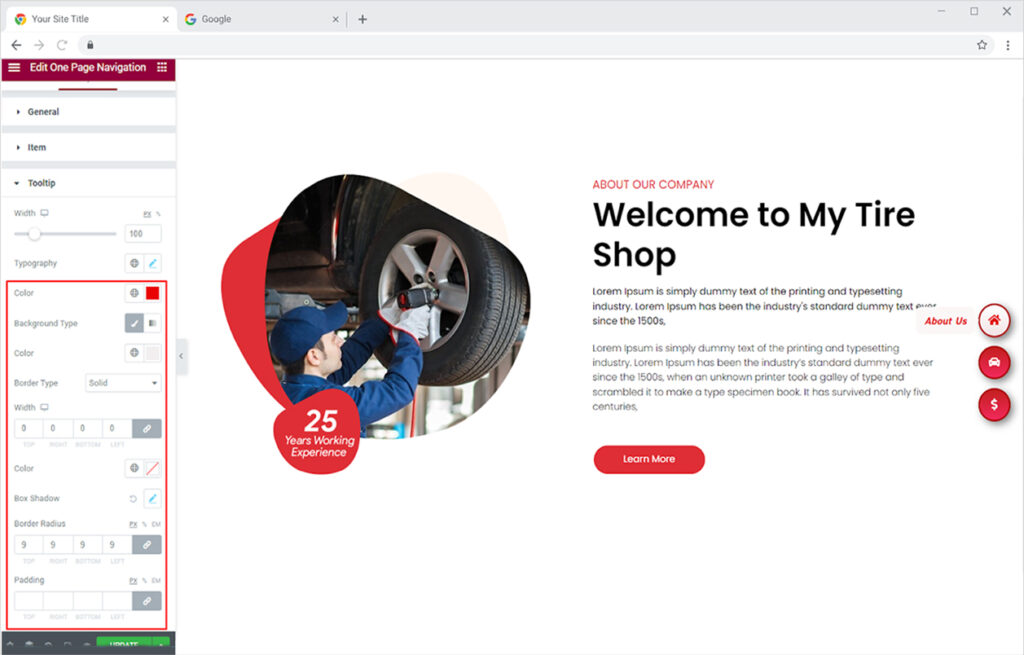
How to Style the Tooltip in Elementor One Page Navigation widget
Adjust the width of the tooltip content bar. Click on the Typography box to edit the font, size, spacing, styling, etc for the text.

Color the text as well as the background in the tooltip. Make a border around the tooltip box and adjust its width and radius. You can also color and make a shadow for the box as well.

Best One Page Navigation Widget for Elementor
This was all from our Elementor One Page Navigation widget. We hope you completely understand the functionality and feature usage of this amazing Xpro Elementor widget. Make full use of this widget to create a beautiful One Page Navigation widget display and take your visitors to the desired content. If you want to check more widgets like Elementor One Page Navigation then check out Breadcrumb widget for Elementor that guide users with the pages they move and help in navigation.
Xpro Elementor Addons offer a wide range of widgets, Elementor theme builders, and templates that help designers develop an attractive site. Check our 50+ free Elementor widgets and Elementor free Theme Builder which are enough to create a professional WordPress website.