How to Install Elementor List Portfolio Widget
Xpro List Portfolio Widget is a unique portfolio widget that comes with 2 modern layouts. You can add as many portfolio items as you want and style them. Our powerful Elementor List Portfolio widget for Elementor lets you present your work in the most distinguished way possible. You can style the item names as you want and there are tons of typography options available as we as color customization options for hove/active mode. The widget is fully responsive on all display devices too. Let’s see how you can fully utilize Xpro List Portfolio and outstandingly present your work.
Requirements
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the List Portfolio Widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
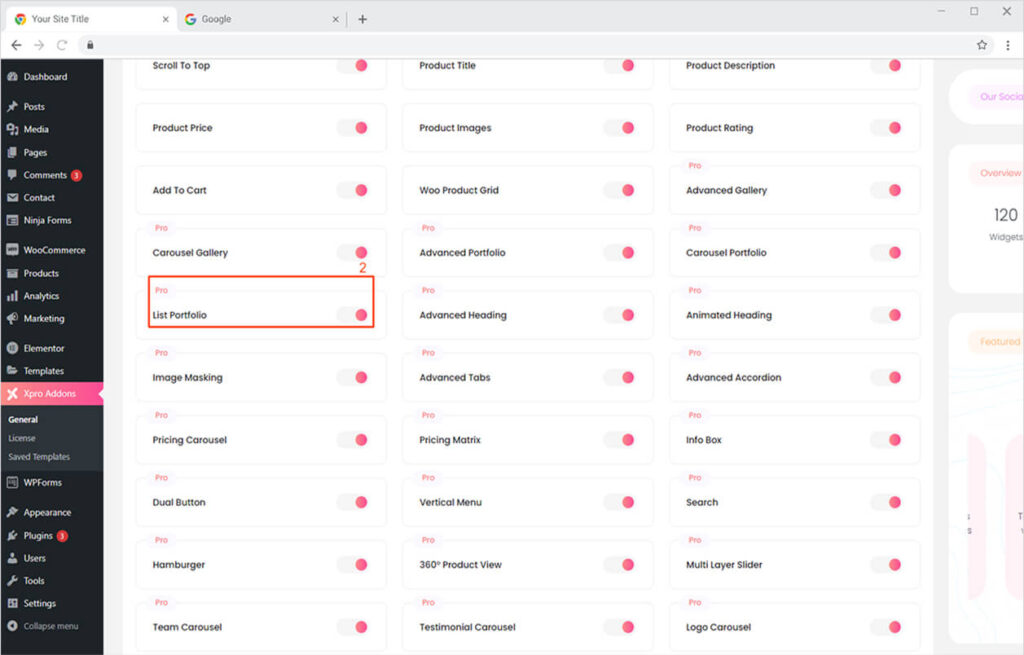
From the Xpro Addons Dashboard, click on the Widgets Tab, find the List Portfolio widget, and finally, toggle the button ON to enable it.

How to Use Xpro List Portfolio Widget for Elementor
With Xpro List Portfolio, you can easily create stunning list portfolios on your website. List portfolios are the easiest way to let your user quickly navigate and engage with different items in your portfolio. You can present your work in 2 eye-popping portfolio layouts and add any of the 10 modern preview pop-up layouts. This list portfolio widget is fun to use! Let’s check out the features of the amazing Elementor List Portfolio widget.
Step 1
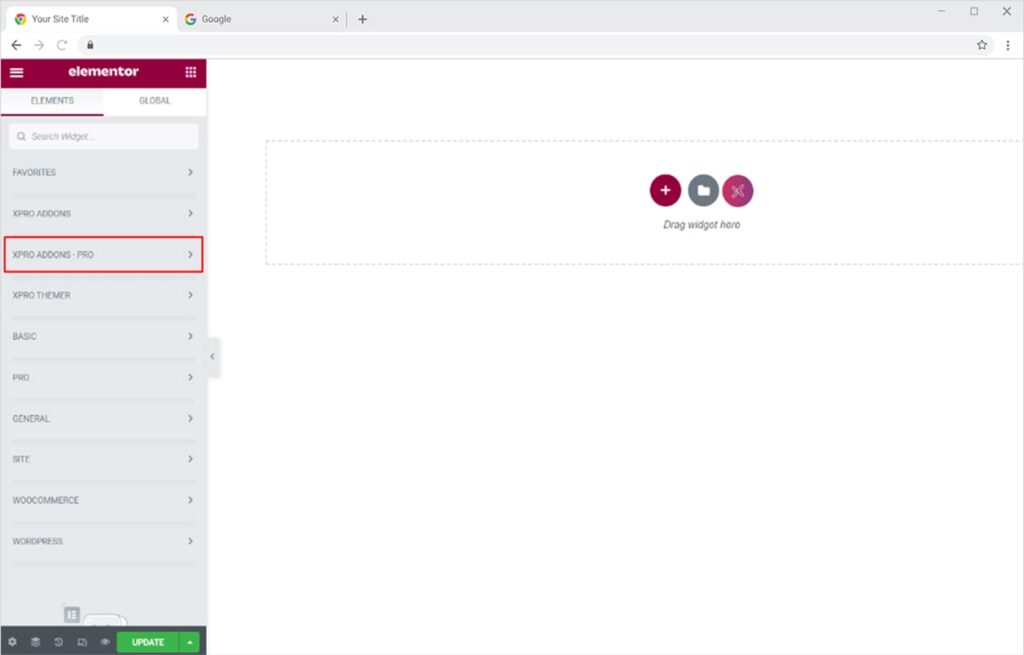
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
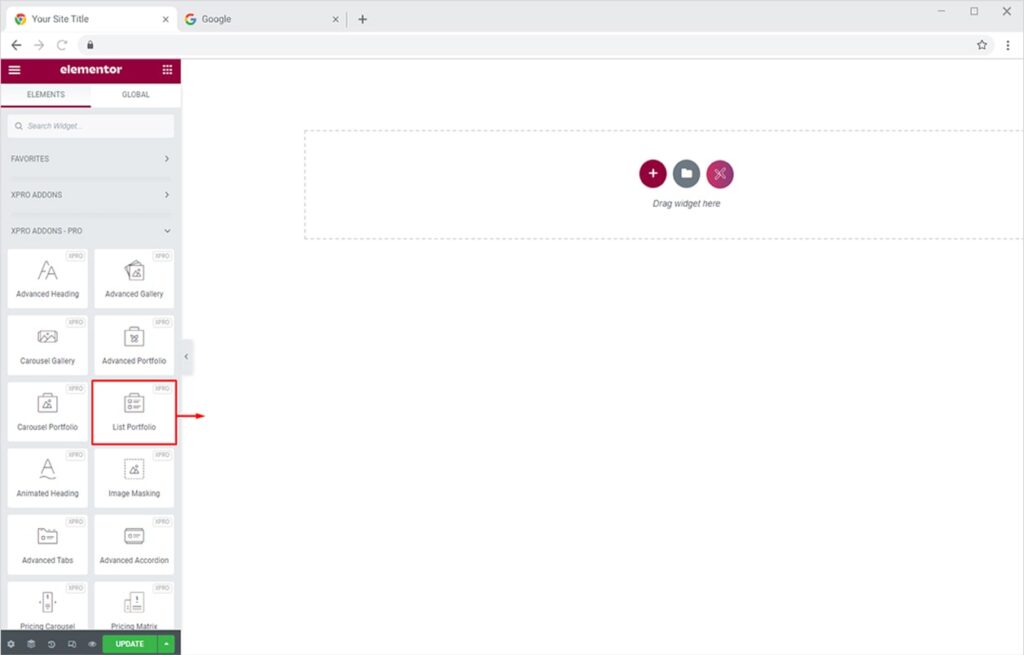
From the Xpro Addons – Pro section, find and simply drag’n’drop the List Portfolio widget on your desired page location.

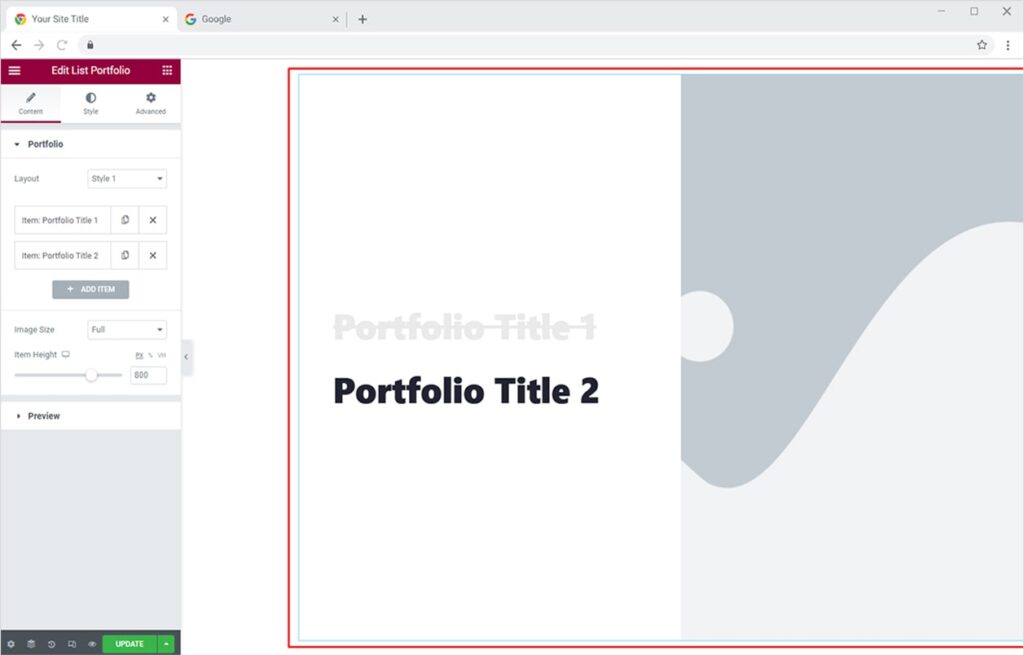
This is the default view of the widget:

How to Add & Style Portfolio Items using List Portfolio Widget for Elementor
Portfolio items are the soul of any list portfolio. They instantly attract and engage your audience with your content. You can add as many items as you want in your list portfolio and style them. Let’s see how we can do that!
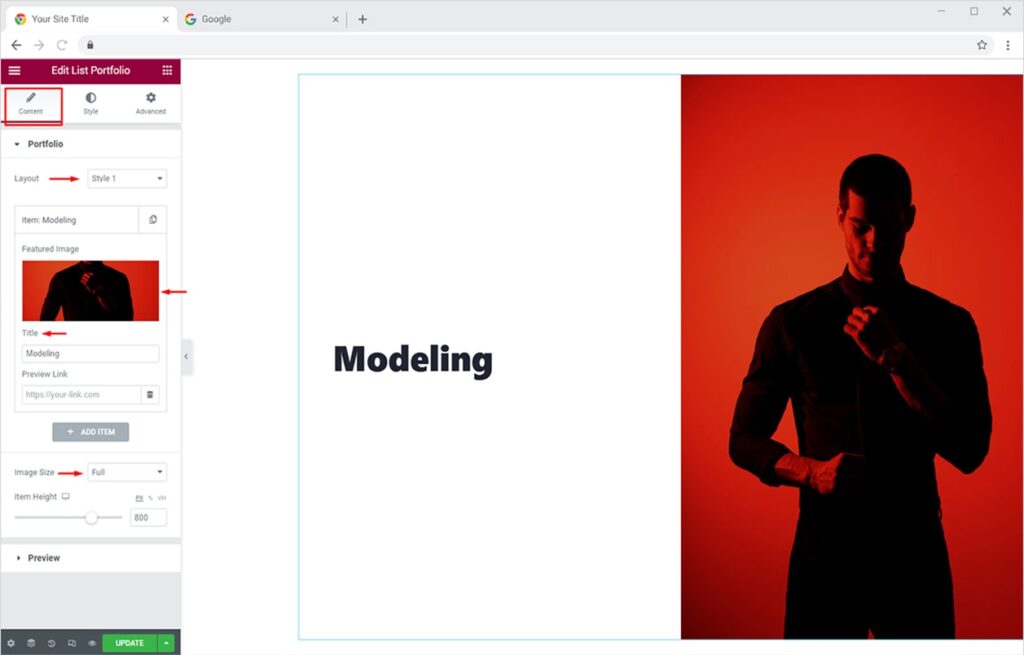
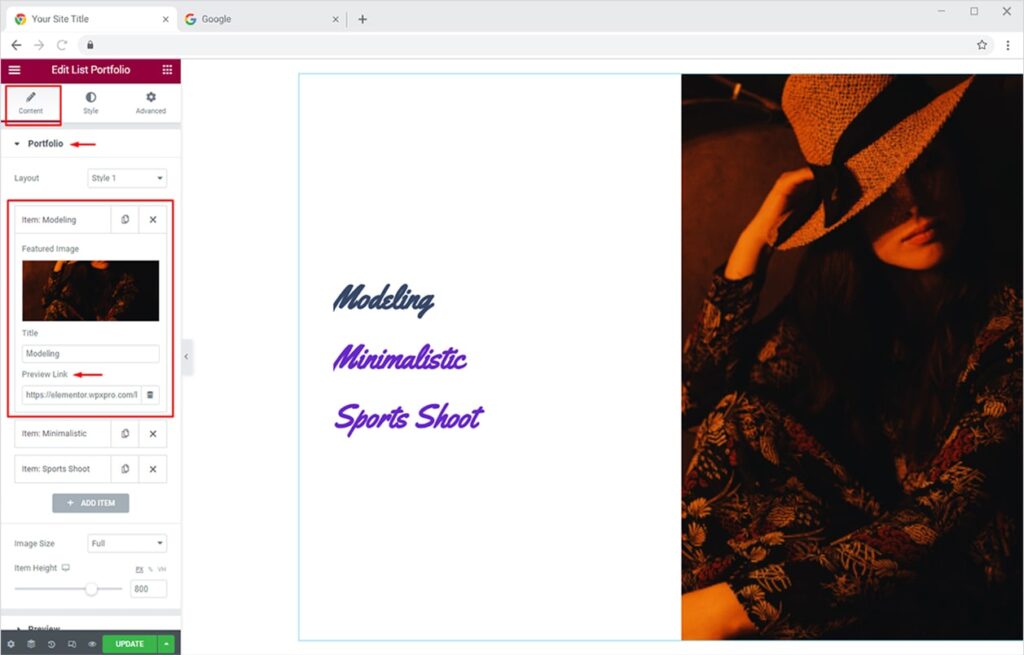
From the Content Tab, click on the Portfolio section. You will see default portfolio items with names. Now, you can add your portfolio items and choose any of the 2 style layouts for your list portfolio. Here we will try Layout Style 1. Add your featured image by clicking the Featured Image option, you can upload a new image or choose from the media library. Now add the name of your item in the Title field. You can also resize your image from the Image Size option.

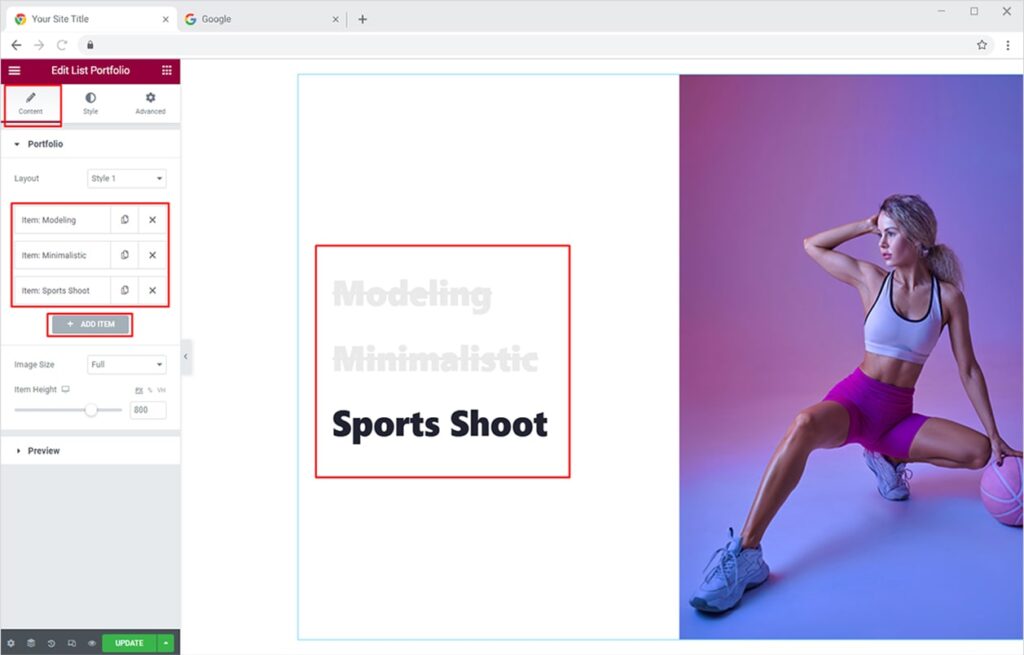
Similarly, you can add multiple items by clicking the Add Item button. You can also adjust the position of items as you like.

Similarly, you can add multiple items by clicking the Add Item button. You can also adjust the position of items as you like.

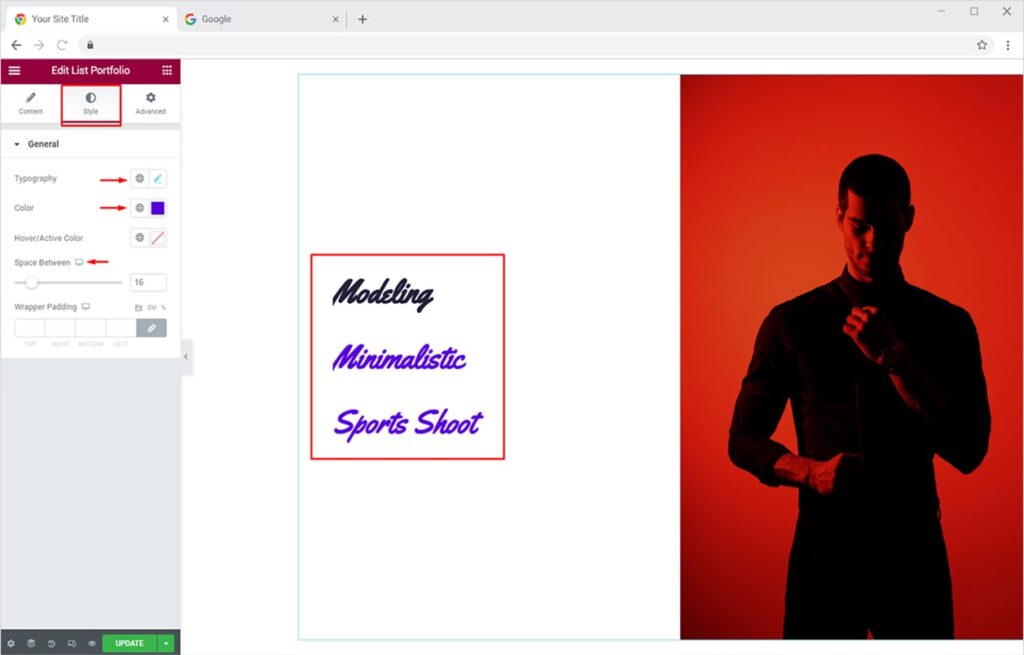
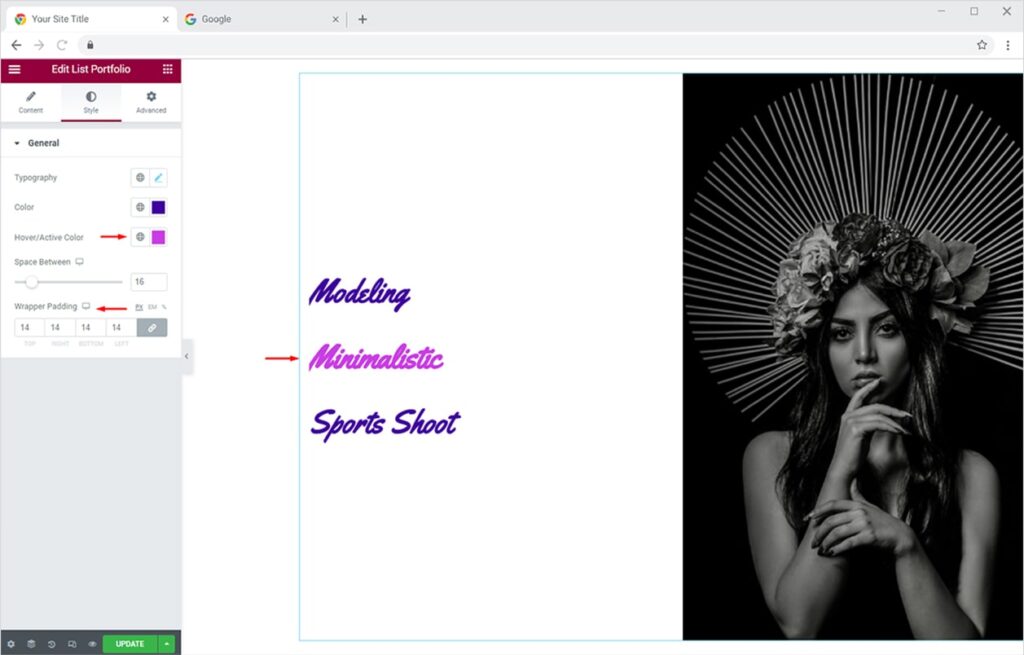
You can also customize padding for titles from the Wrapper Padding option. Finally, you can change the color of the item titles on active & hover mode.

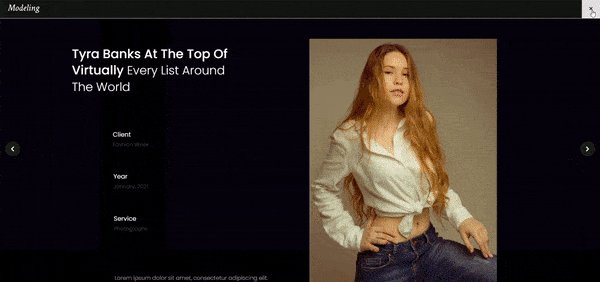
After playing around with your creativity, the list portfolio will look something like this.

Customize header, footer, WooCommerce product and category templates using our free theme builder for Elementor. Get it now and enjoy the freedom of theme customization.
By Xpro Elementor Addons
How to Add & Style Preview Popup for Portfolio Items using List Portfolio Widget
Now that everything is set up nice and stylish for your portfolio items. You surely want to redirect your site visitors towards a detailed page once they click on any of your portfolio items. You have 2 options to preview your portfolio (Popup and External Link). Firstly, open the portfolio item whose preview you want to show. For this, go to the Content Tab and open the Portfolio section. Click on the desired portfolio item and add your link in the Preview Link option.

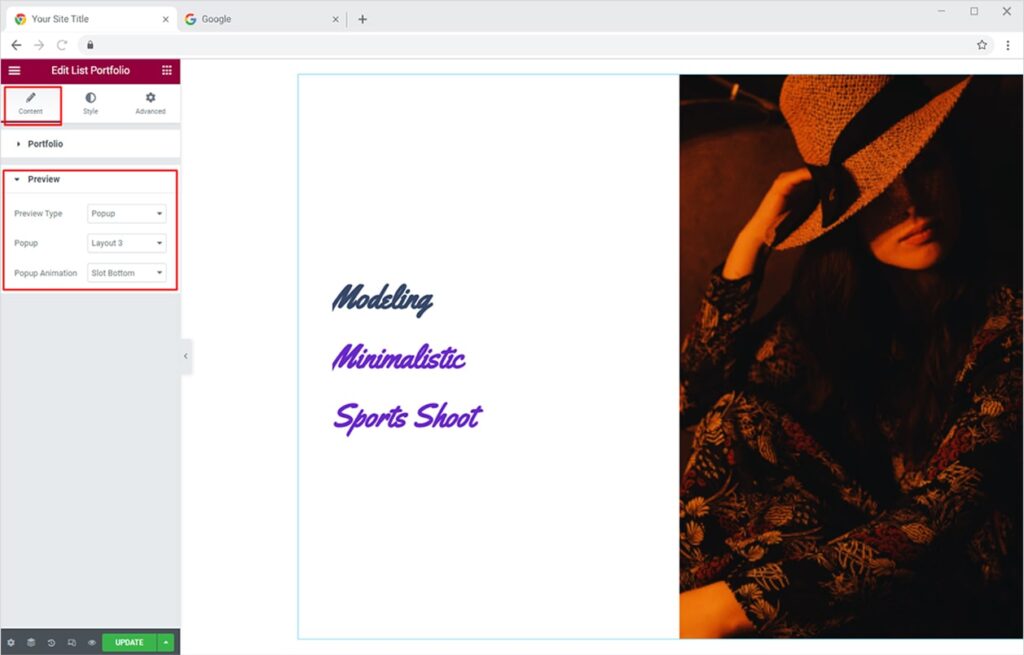
Now click on the Preview section under the Content tab and choose the preview type you like. Here we will try the Popup preview. You can choose from the 10 premium layout available and add a nice popup animation to it (8 animations available).

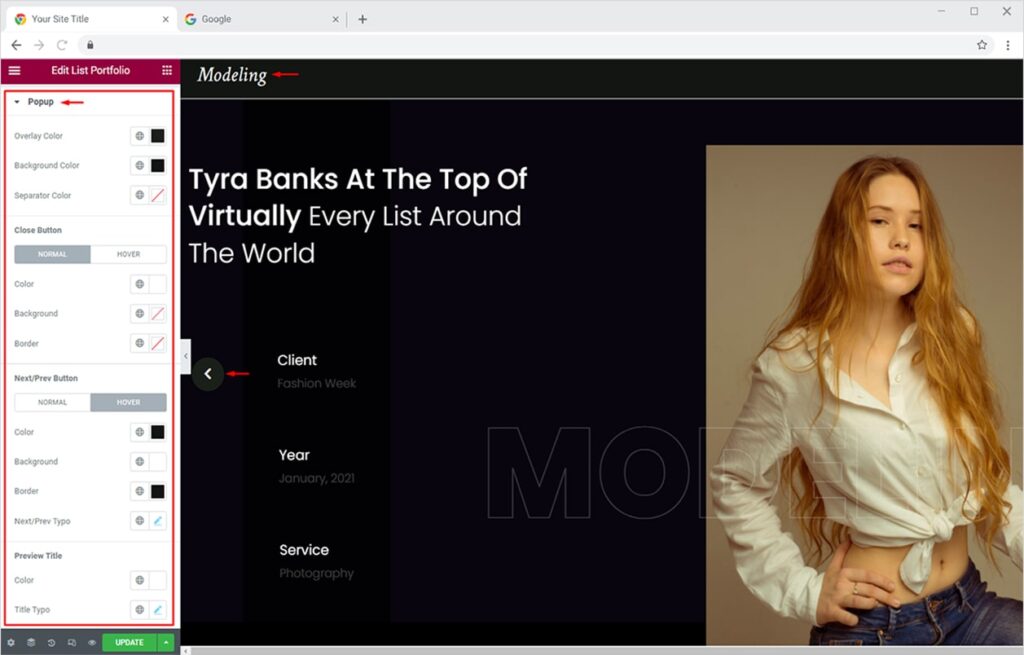
Now let’s style your preview popup from the Style Tab. Click on the Popup section to find design options for each element of your preview popup. From here, you can set custom colors for popup overlay, background, and separator. Similarly, you can set colors of your choice for the Close and next/Prev buttons for both modes, Normal and Hover.

The popup will look like this whenever your visitors will preview any of your portfolio items.

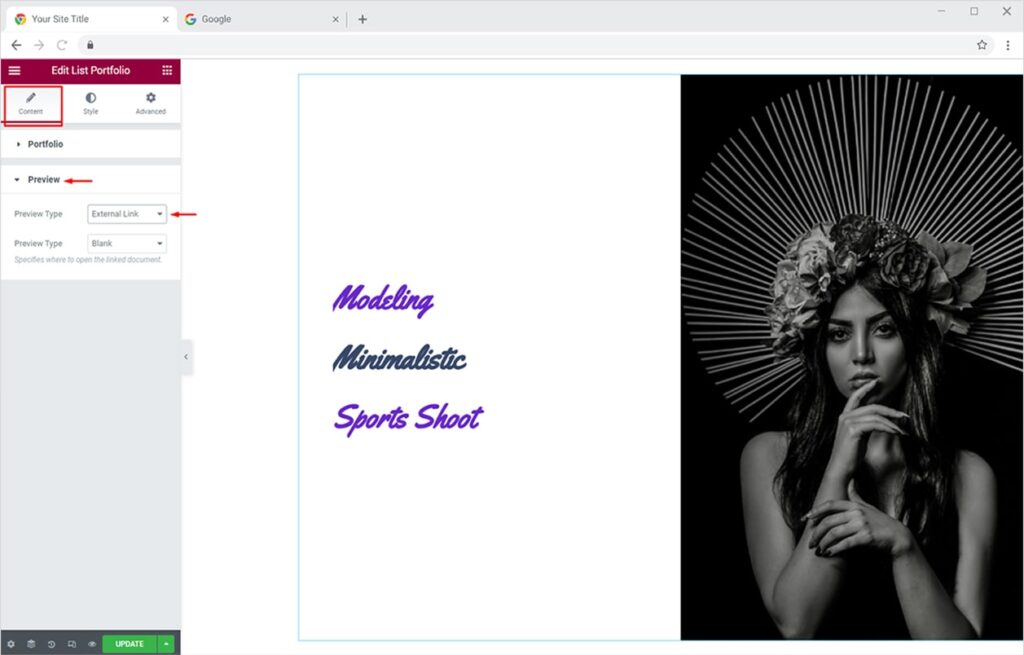
Similarly, you can let your site visitor open preview popups in the external tab. To do this, simply change the preview type to External Link from the Preview Type section under Content Tab. Set the Target to either Blank (new tab ) or Self (same page).

Best List Portfolio Widget for Elementor
This is all from our List Portfolio Widget for Elementor. I hope now you have a better understanding of how to fully utilize our amazing portfolio widget and create amazing list portfolios for your websites. If you want to explore and add more attractive features then head over to our Xpro Elementor Advanced Portfolio widget and Elementor Carousel Portfolio Widget documentation right away.
Xpro Elementor is packed with stunning Elementor Addons that include widgets, features, and theme pages. Get the best Elementor Addons for your WordPress website.