How to Install Elementor Image Masking Widget
Are you tired of boring, traditional image design on your website? Don’t worry; make your web design stand out and more appealing than the others using the Xpro image masking widget for elementor. It comes with 55+ different preset masking shapes and 25+ hover animations to make sure your web images become more interesting for site visitors. You can add hue, saturation, and blur effects to your images. You can also apply different animations using this widget. Our Xpro Elementor Image Masking widget for Elementor supports all types of image formats, like JPG, PNG, GIF, and WEBP.

Requirement
You need to install and activate the pro version by Xpro Elementor Addons to use this amazing widget. If you already have the plugin installed, just make sure the Image Masking widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
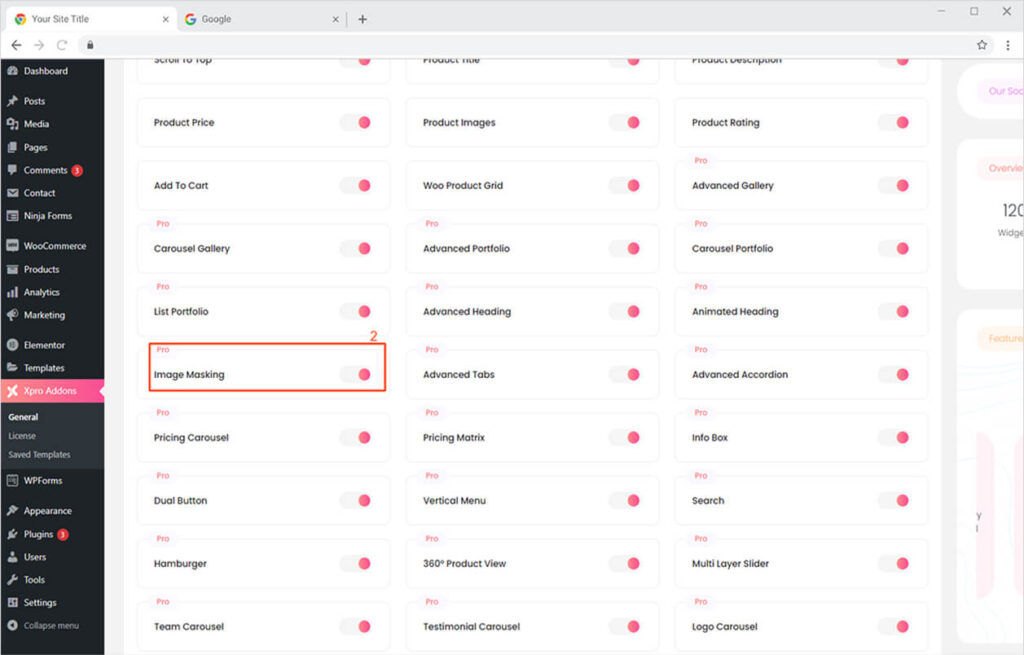
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Image Masking widget, and finally, toggle the button ON to enable it.

How to Add Image & Style using Xpro Image Masking Widget
Our Image masking widget for Elementor allows you to add your favorite images and style them the way you want. You can instantly transform the images into highly engaging and appealing content.
Let’s get started!
Step 1
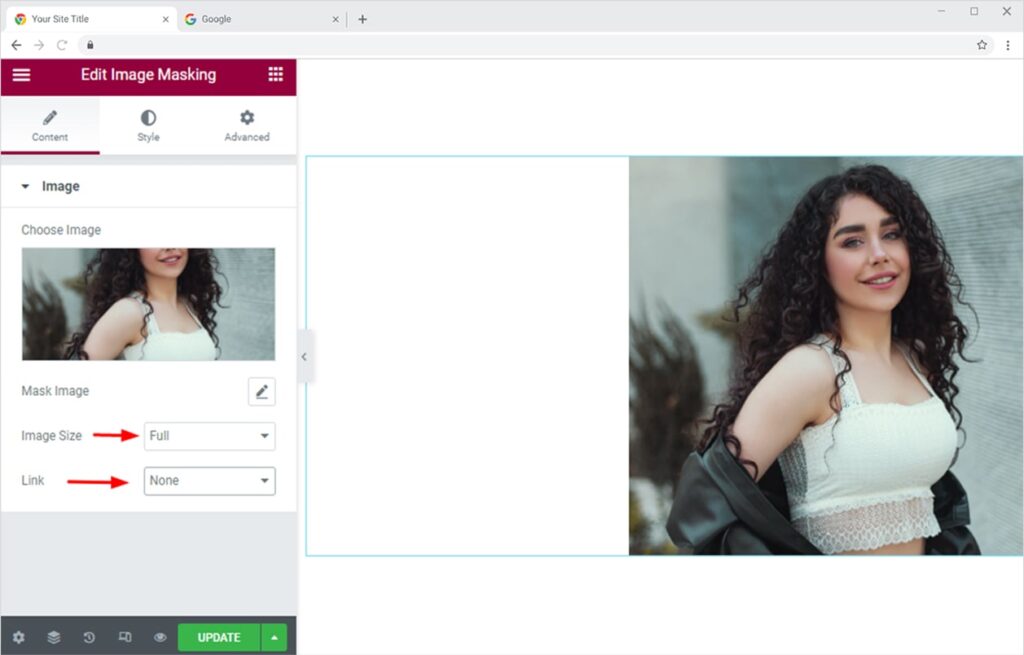
Once you drag and drop the Image masking widget on the desired page. Choose your image from the media library or you can directly upload it from your desktop. You can also change the image size and add a link to your image using the highlighted options.

Step 2
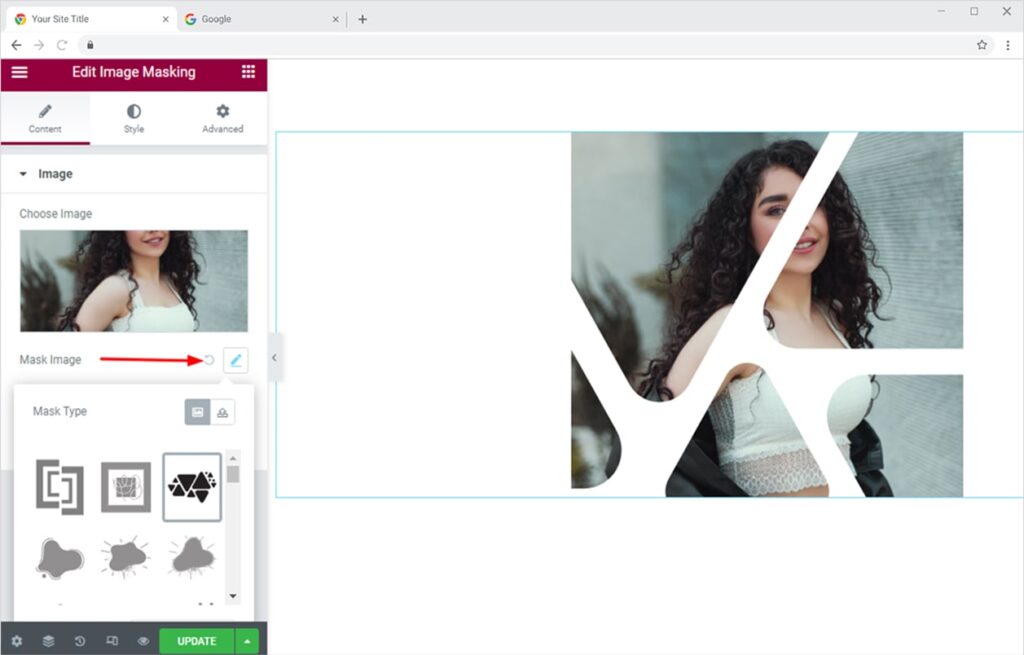
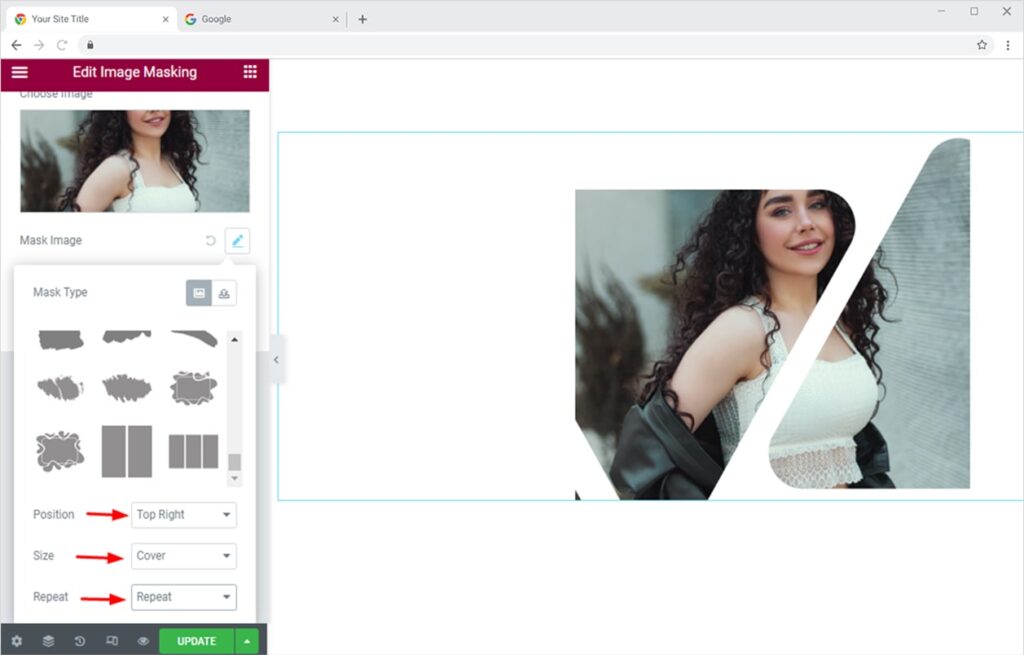
Now move to the content section and click on the mask image option. This is where the fun begins. Here, you can choose your favorite masking shape from 55+ pre-built vector shapes.

Step 3
You can also use the position and size option to make your image more prominent to users. If your image is smaller than the mask shape you are using, you can use the repeat option to make it more visible.

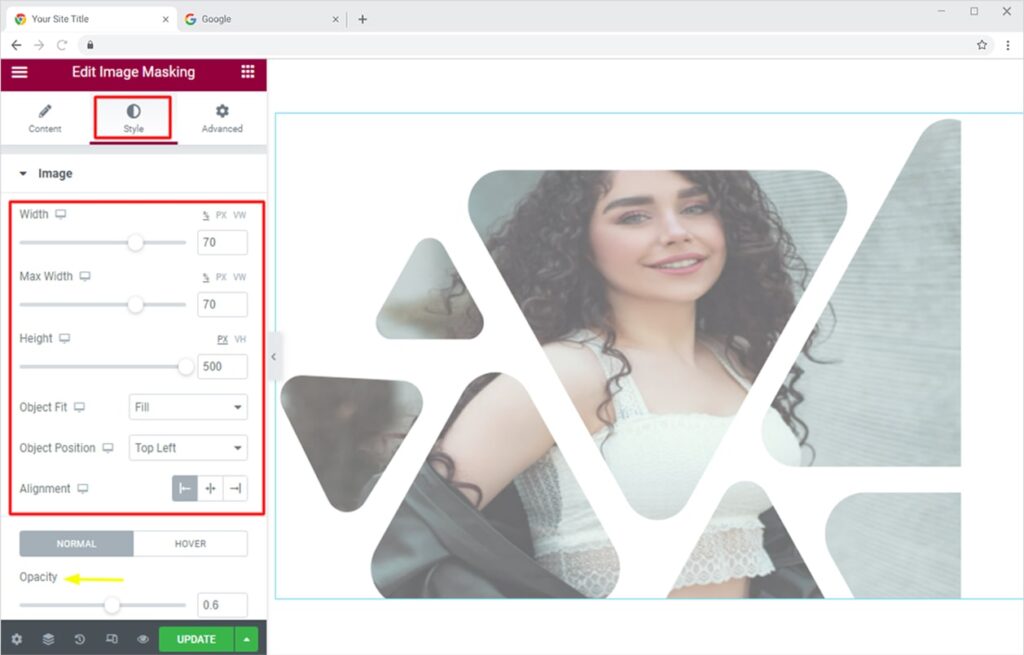
Step 4
Now, you can go to the Style Tab to add additional highlights to your image. You can change the length, width, and alignment of the image. You can also add a blurring effect by changing the opacity to make it more efficient according to the size and design of your website.

Useful Links: Free Theme Builder for Elementor – design customized templates for header, footer, single page, single post, archives, 404 pages, search result pages, and much more.
By Xpro Elementor Addons
How to Add Animation to the Image in Elementor
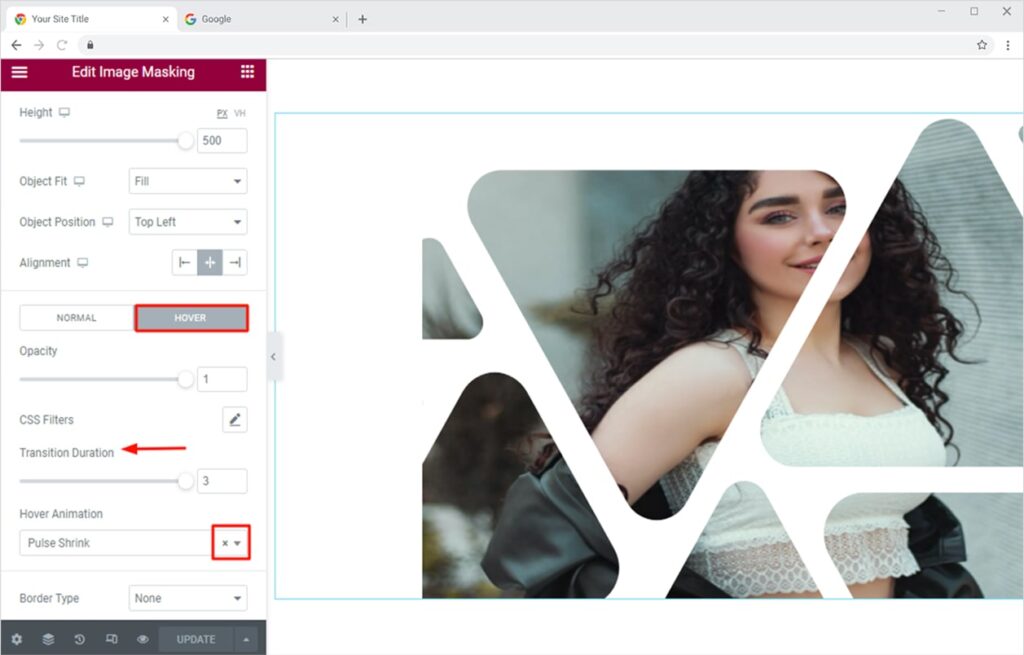
Now, if you want to add an animation or present your image as a GIF, you can toggle from the normal to the hover option.
Here, you can select the transition time by scrolling the bar. Select the type of Hover Animation from the drop-down menu.

The results will look like this, I made this animation using a 3-second transition time and pulse shrink animation from the drop-down menu of Hover Animation. You can use your favorite according to the requirements of your site.

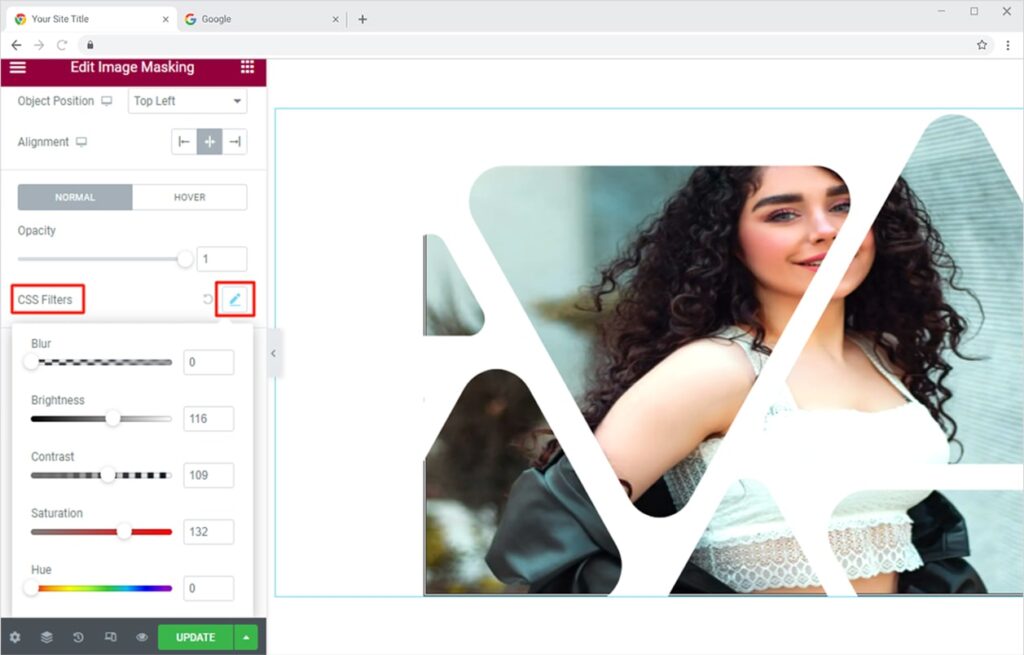
How to Add Blur or Hue Effects to the Image in Elementor
While using this amazing widget, you can even add your custom filter to the images. By clicking the CSS Filters, a drop-down menu will appear. Here, you can use the options to add blur, hue, and saturation effects. You can use these features to make your object more glowing or dark, according to the theme of your design.

How to Apply Elementor Floating Effect on Your Images
Xpro Elementor Addons lets you add floating effects on almost all widgets. Head over to our detailed guide on how to add a floating effect for your WordPress websites.
How to Apply Elementor Scroll Effect to Your Images
Add a beautiful scroll effect on any Xpro Elementor widget. Head over to our detailed guide on how to apply the scroll effect on your WordPress websites.
How to Apply Elementor Mouse Effect to Your Images
Xpro Elementor Addons lets you add mouse effects on almost all widgets. Head over to our detailed guide on how to add a mouse effect to your WordPress websites.
Best Image Masking Widget for Elementor
That’s it from the Image Masking Widget. Head over to Elementor List Portfolio widget for Elementor and explore more exciting features/effects for the images of your website. Also, try our premium Elementor Carousel Gallery widget to create stunning galleries on your WordPress website. You can display a product from all angles with our Elementor 360 Product Viewer.
Xpro Elementor provides more than 50 free Elementor addons that can help you create a good-looking site. Get our premium Elementor Addons to create the best-looking website.