Introduction
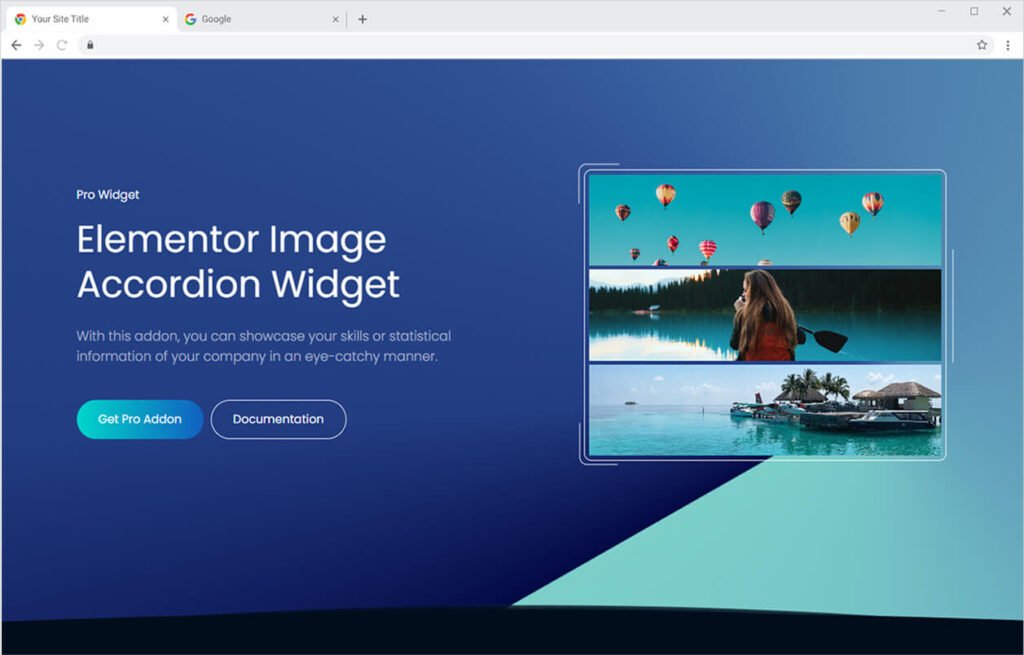
Xpro Elementor Addons is filled with amazing and interactive widgets that not only enhance the appearance of the website but also improve the user experience. The Image Accordion widget by Xpro Elementor is one example of those stunning widgets. The widget allows you to showcase your skills or statistical information about your company in an eye-catchy manner.
Xpro Image Accordion is one of the tools that attract users and increase user engagement. Implement horizontal or vertical layout effects and add a CTA to guide the user to the desired page. Customize the widget layout and the content from the style menu.

How To Install Image Accordion Widget
Requirement
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Image Accordion is ‘Enabled’ from the Xpro Elementor Addons dashboard. , so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
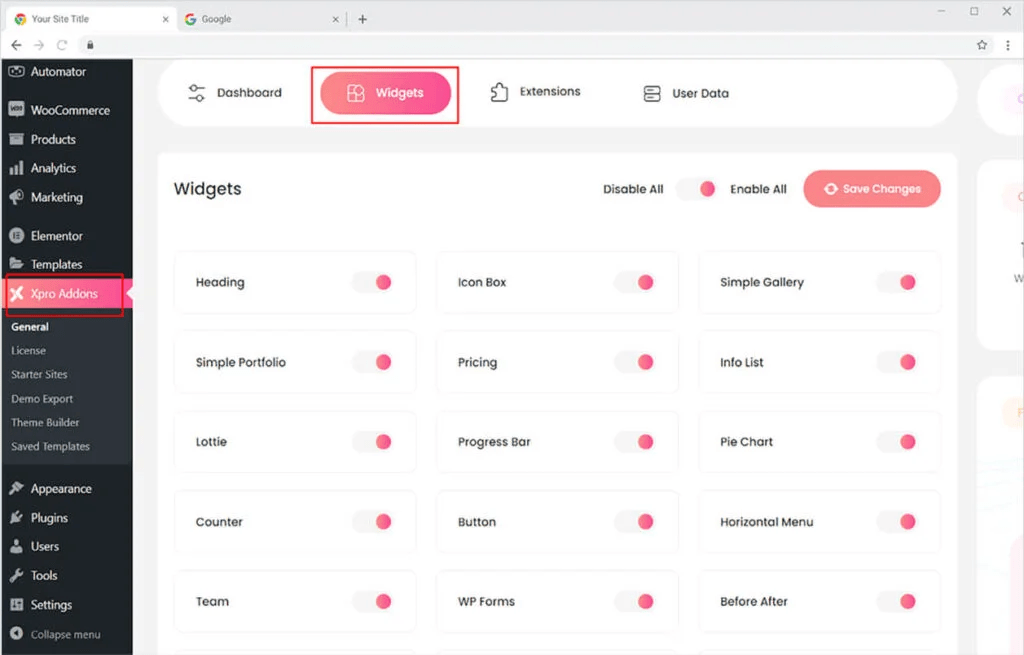
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
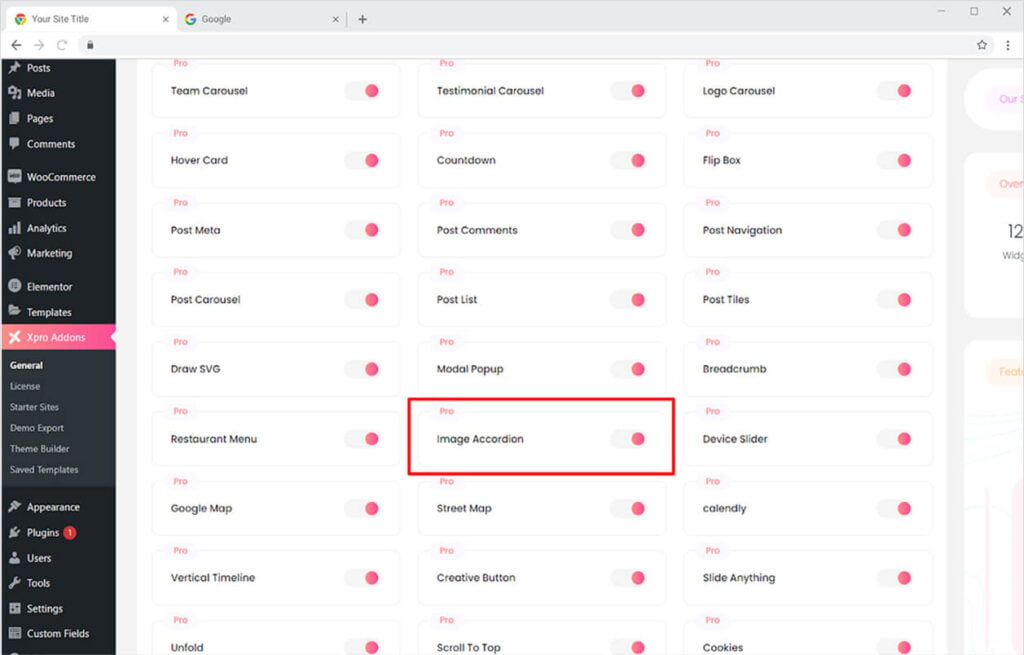
From the Xpro Addons Dashboard, click on the Widgets tab, find the Image Accordion Widget, and then toggle the button ‘ON’ to enable it.

How to Use the Xpro Image Accordion widget for Elementor
Elementor Image Accordion by Xpro is an amazing tool to display your business data, work portfolio, or any other information. Choose to active image accordion with a click or hover. Add an attractive effect to the content in the image. Let’s talk further about how you can utilize this amazing widget.
Step 1
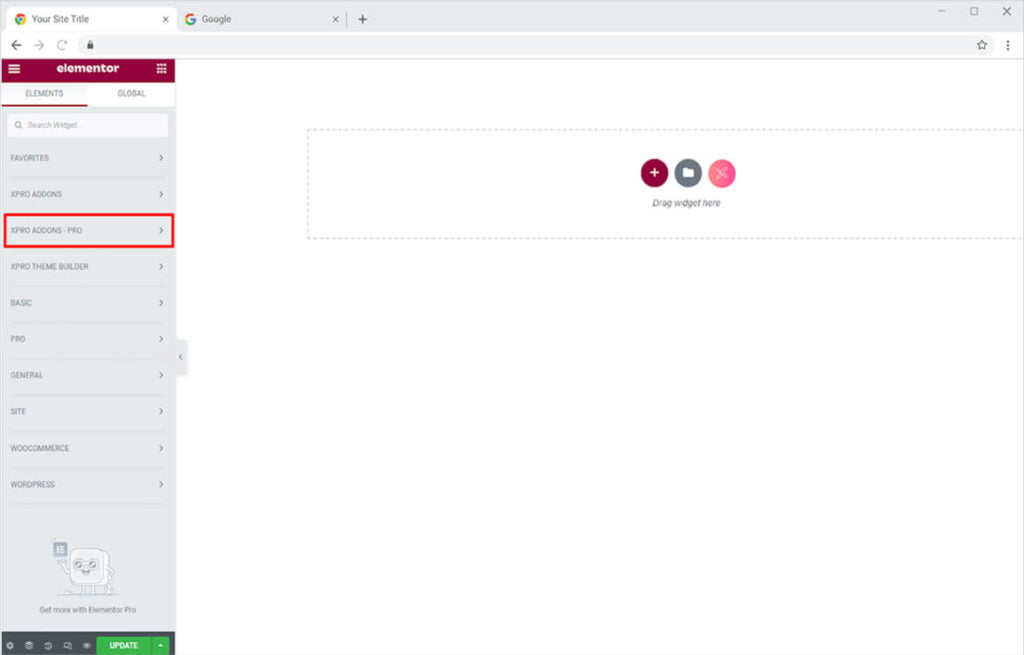
Click on the Xpro Addons-Pro section available in the Elementor Editor.

Step 2
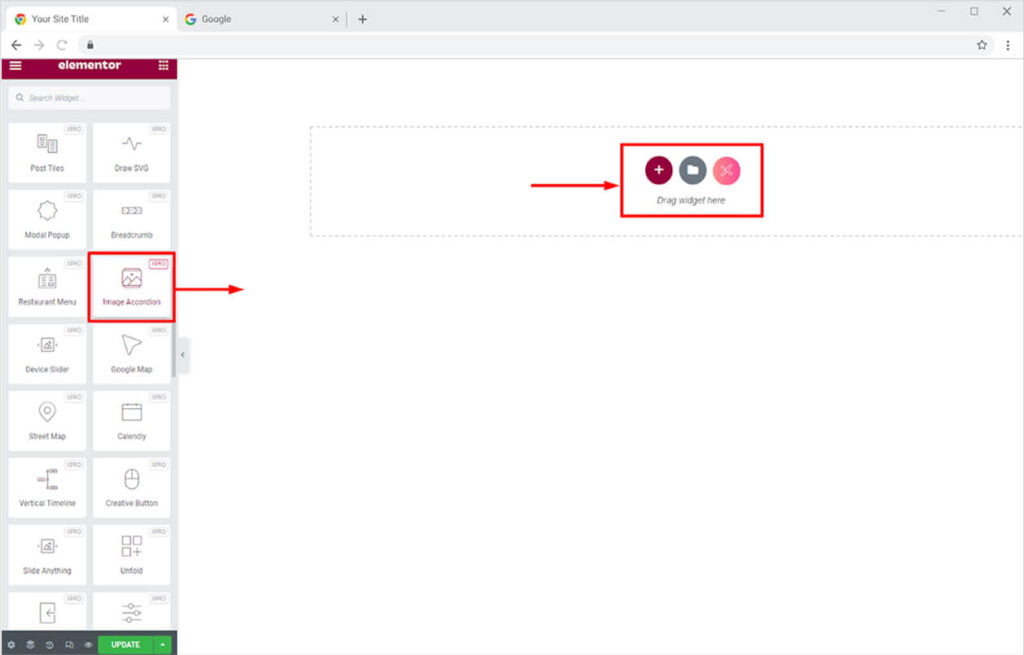
From the Xpro Addons-Pro section, find the Image Accordion widget, and simply drag’n’drop it to your desired page location.

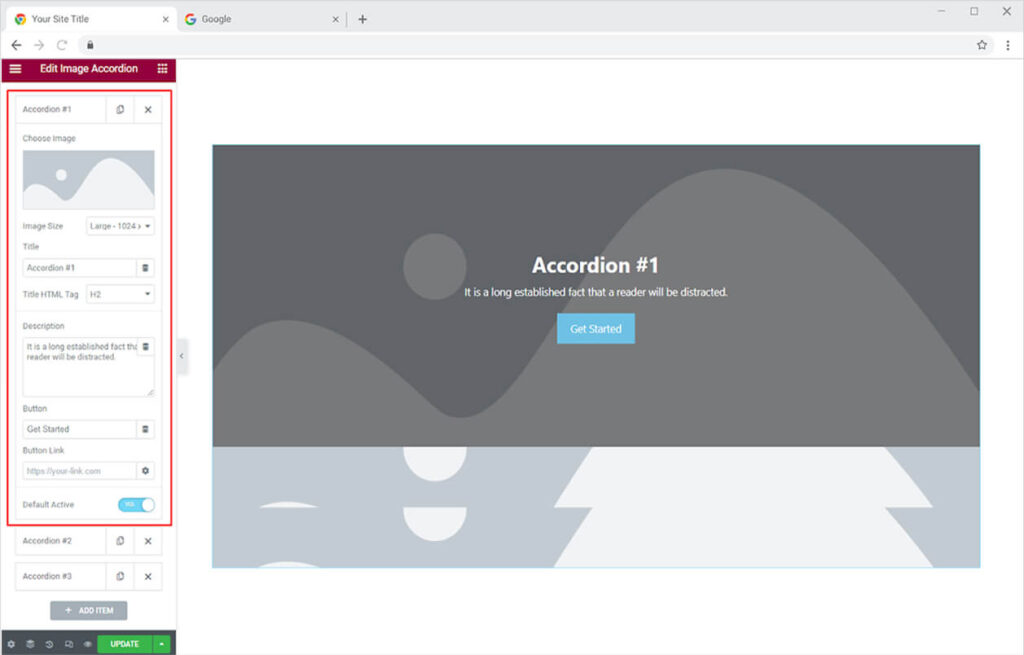
This is the default view of the widget when you drag and drop it into the desired location on the page.

Content Section
How to Change the Layout of the Xpro Image Accordion Widget
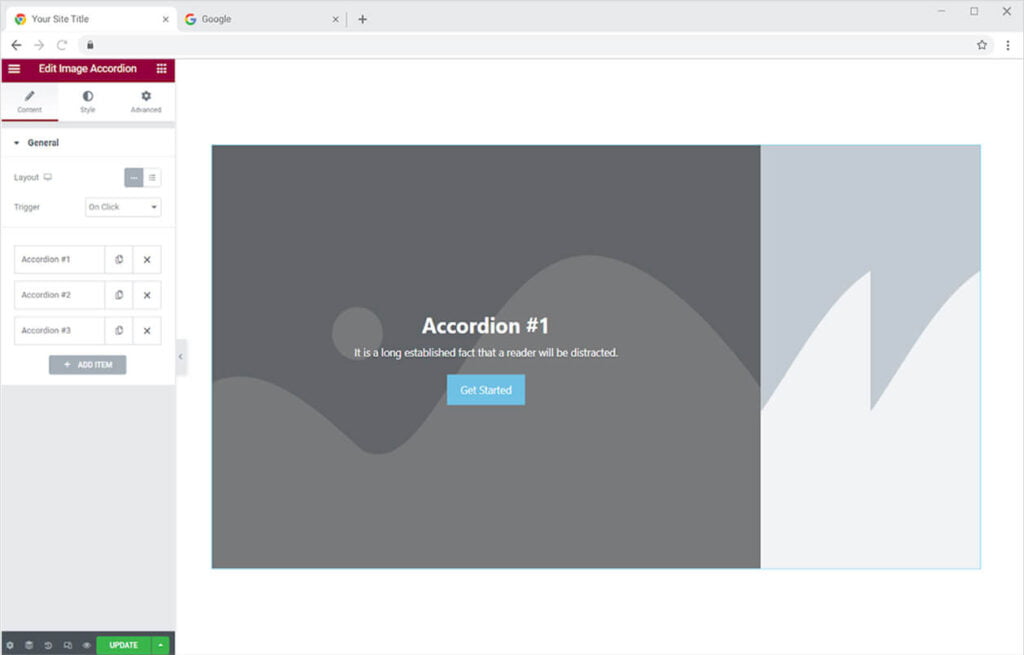
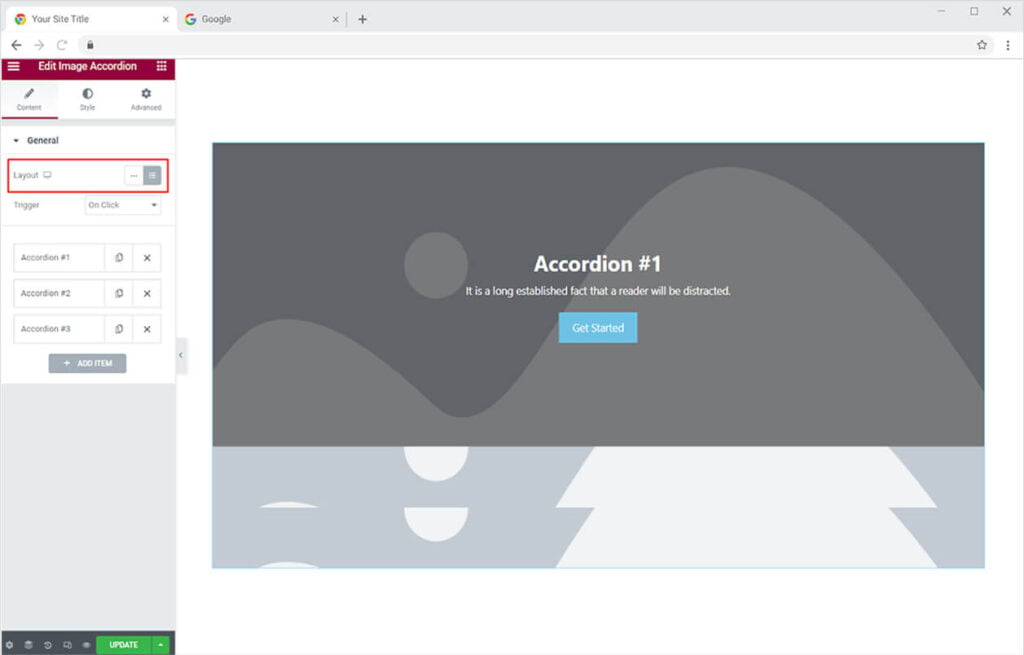
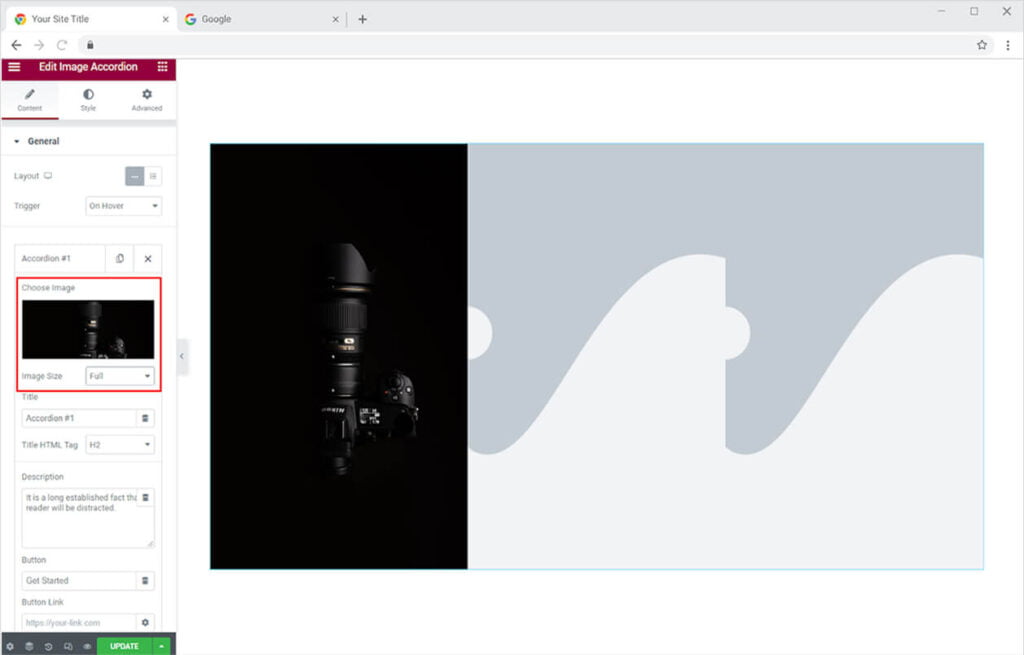
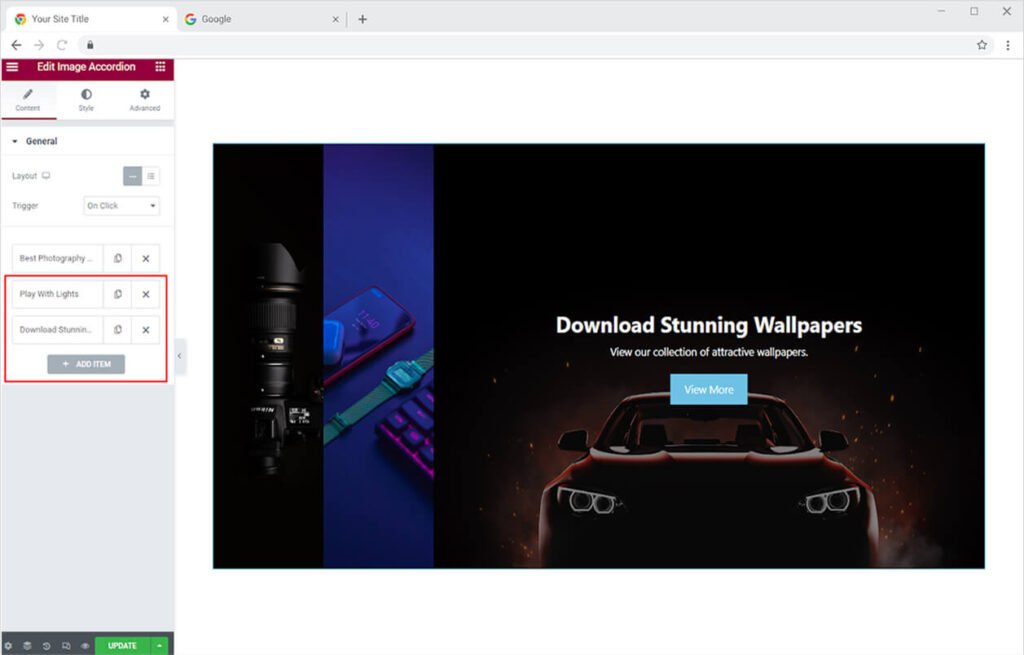
From the General Section in the Content Section, the first option you can view is to change the layout of the widget to horizontal or vertical. Choose the layout that you believe will look good with your website.

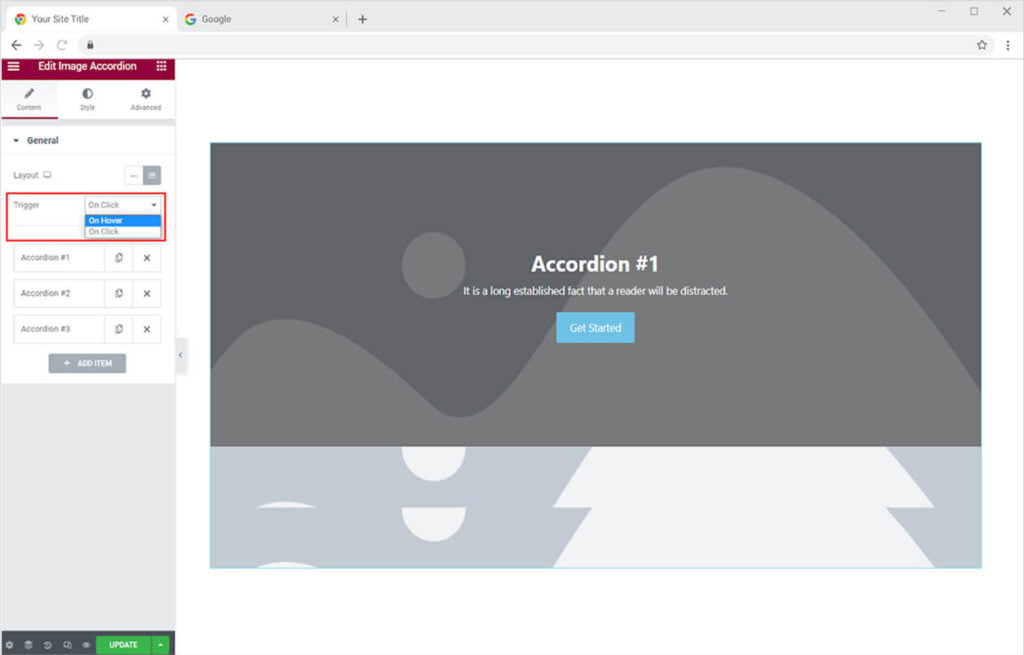
Select how you want the image to be shown to your website users. You have the option to allow the image to open when the user clicks on that section. And the other option is the picture will be displayed as the user hover the mouse above it. The program will trigger and show the image to your site visitors.

How to Add Content to the Xpro Image Accordion
Below you can see the bars with the Accordion number. Click on each of them to add content to each section separately. A menu section to add content will appear as you click on the bar.

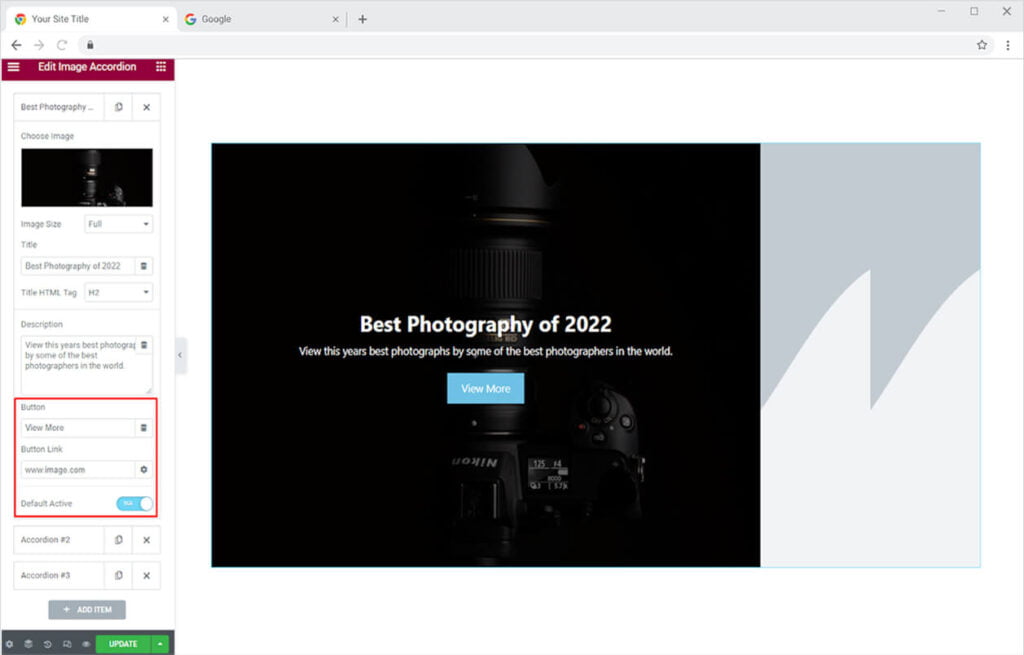
Add an image from the Choose Image option. Select the image size in which it appears good to you.

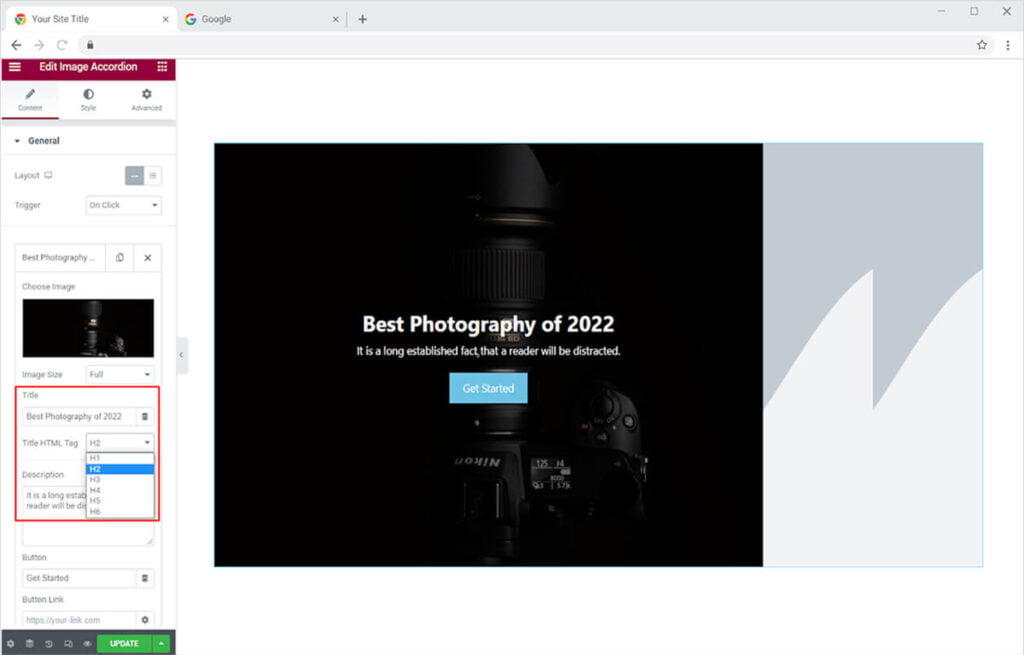
Give a title to the image by adding text in the title bar. Give your title an HTML header tag from the below option.

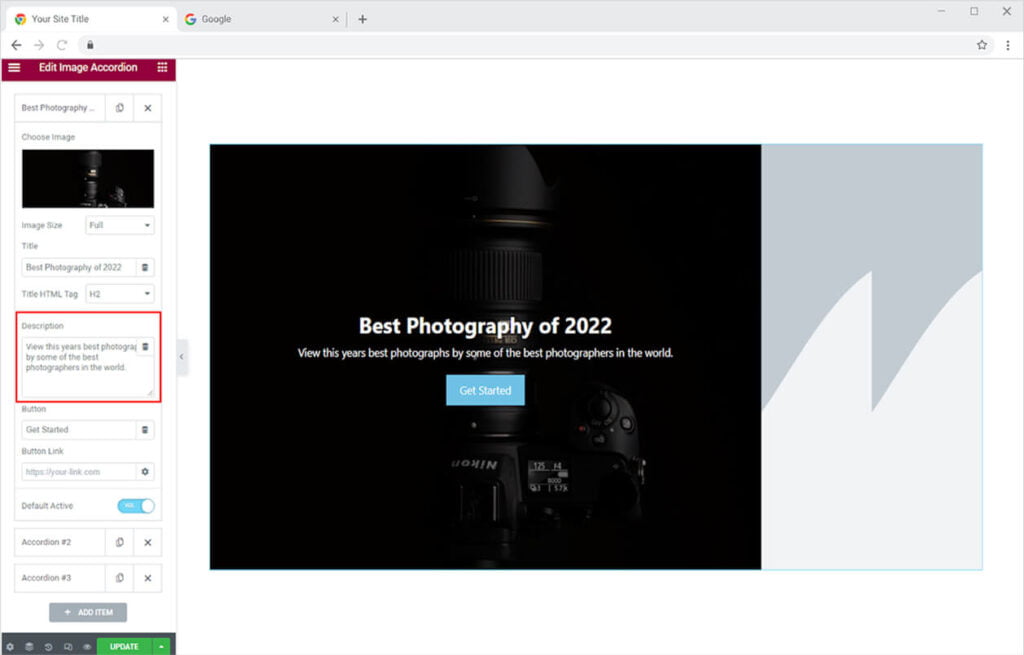
Include a description to guide your viewers on what your post is about. Add creative texts to make the site’s users move to the page you intend them to see.

Add a text for the button to guide the users on where to click to view more about the section. Add a link to the button so that your visitor directly to the page after they click on the button. If you want this section to be presented first then enable the Default Active option.

Just like that add content to each section. If you want to include more images then click on the Add Item button below. You can add as many items as you want.

How To Style the Xpro Image Accordion widget for Elementor
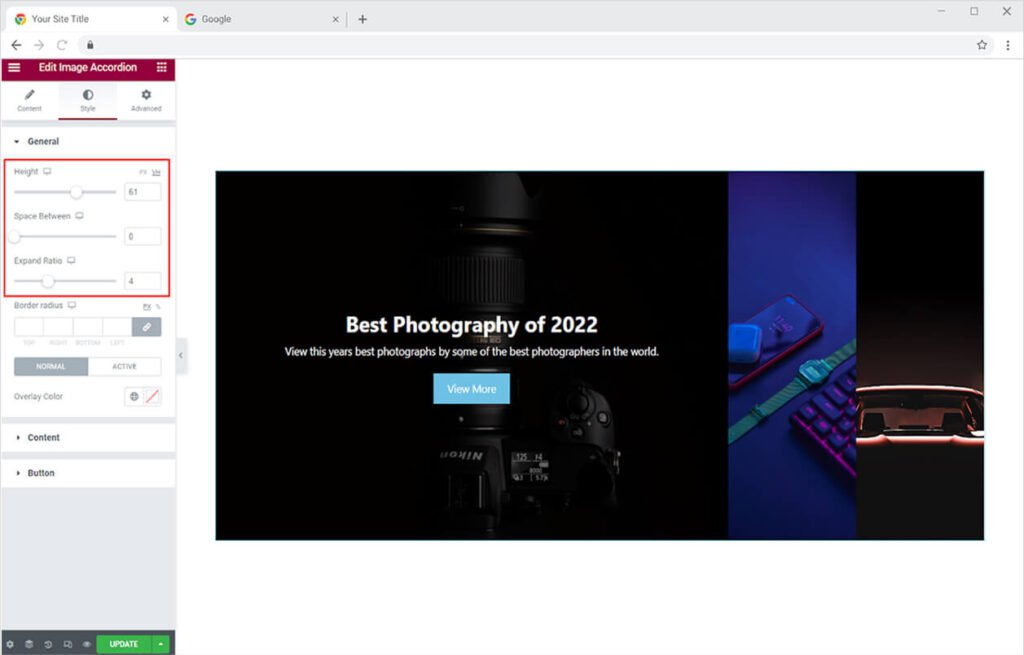
Start with styling, and adjust the size of the display from the height option. Make space between each slide if you want. Expand the opened image from the Expand Ratio option.

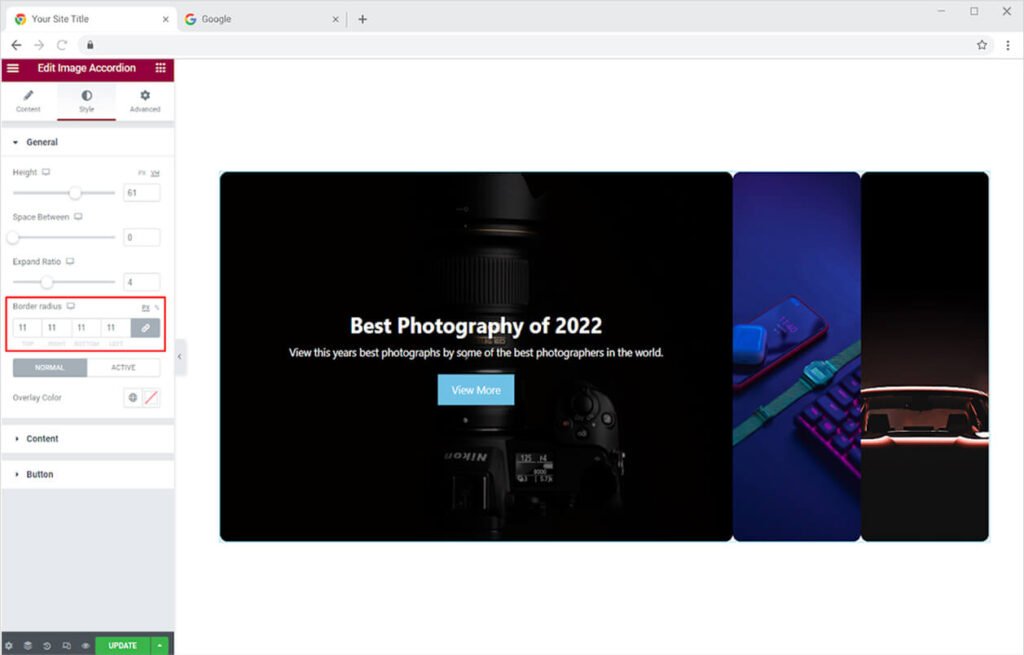
You have the option to adjust the border radius of the image. As you increase the border-radius ratios each image will radius will modify.

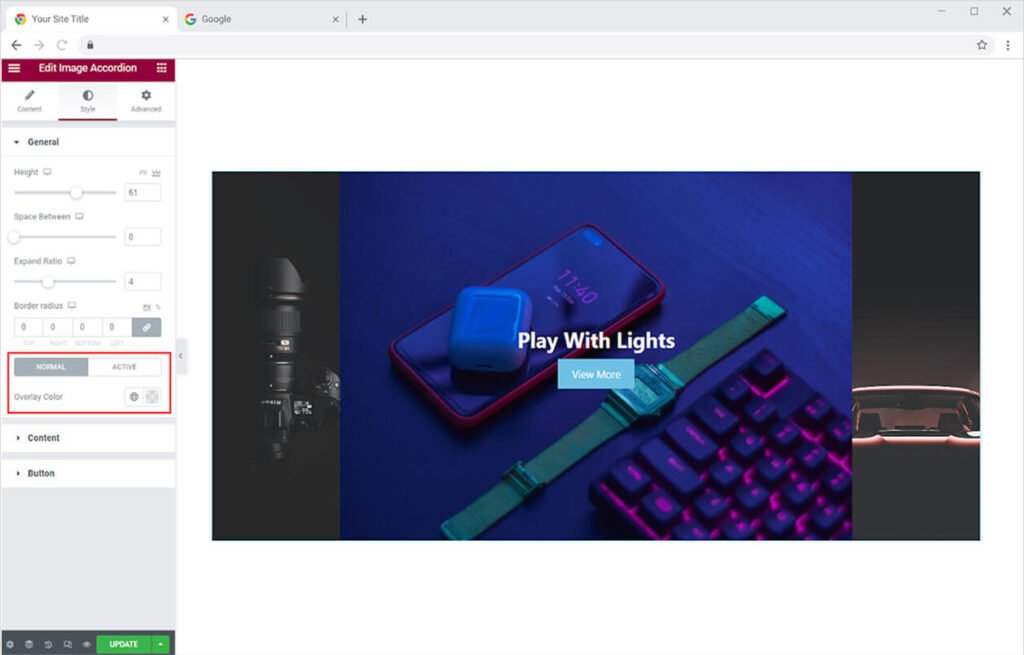
Below you have the option to include an overlay color for the normal image display and active image.

How to Style the Content in Image Accordion Widget
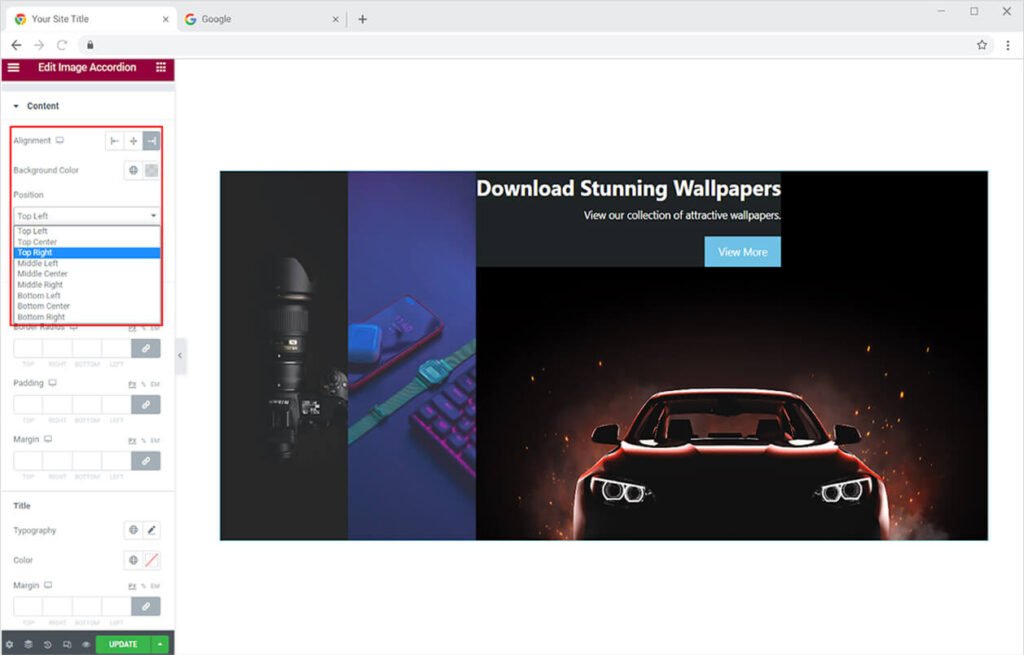
Set the alignment of the content to the left, right, or center. You have the option to include a background to the content. You can set the position of the content anywhere in the image through the Position option.

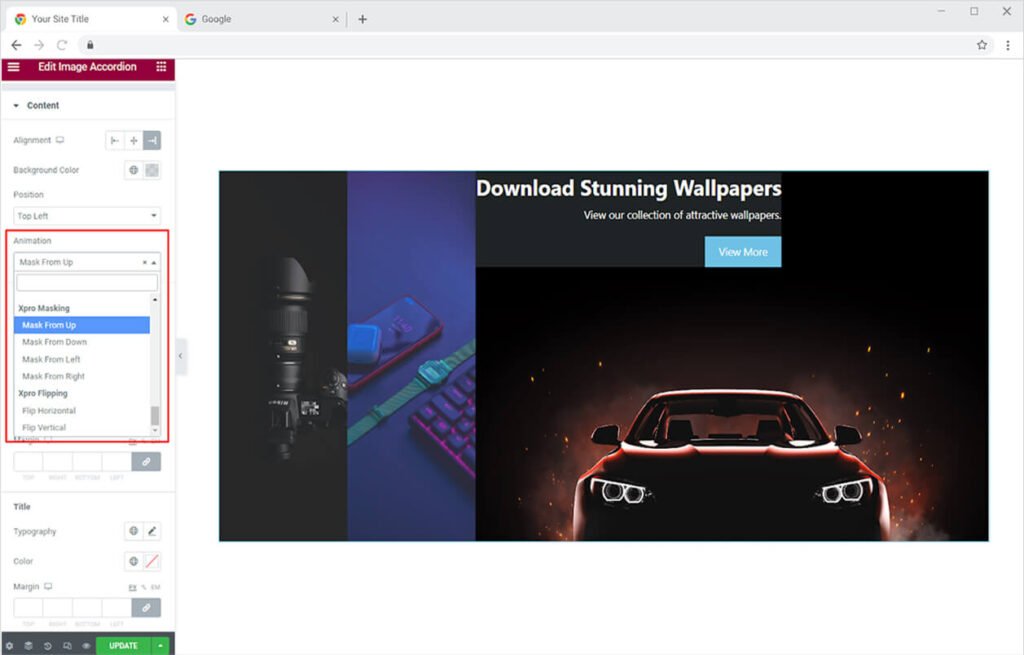
Make the content appear on screen with stunning animation. Select the animation which you believe will look perfect and grab the attention of the user.

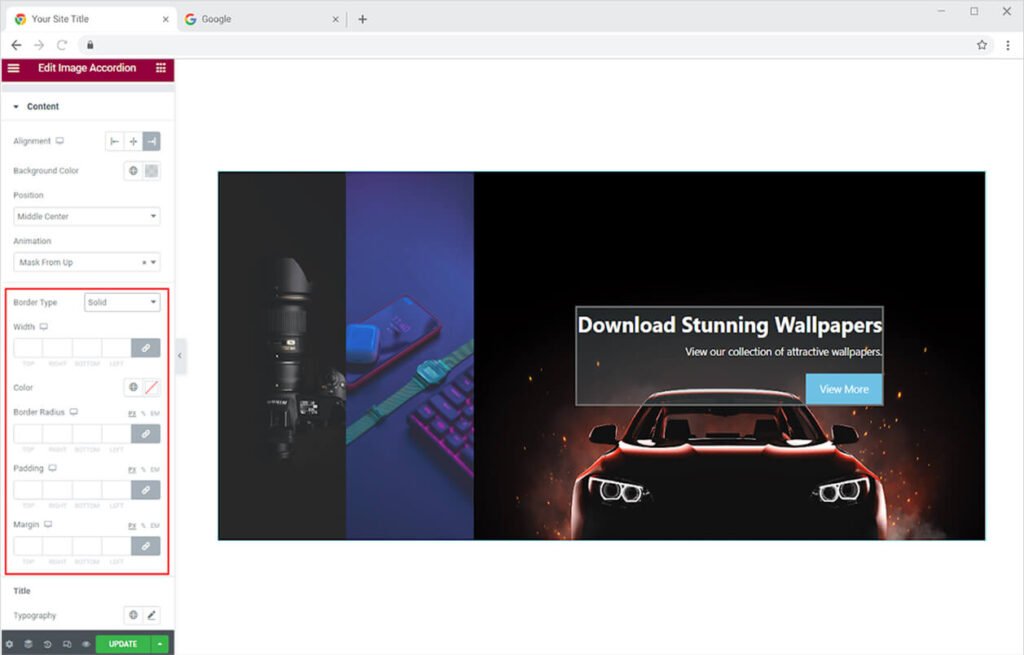
By selecting the border type, you can also create a border for the content. You can choose from five different types of borders. The border styles available are solid, dashed, grooved, dotted, and double. Change the color, width, and radius of the border as well.

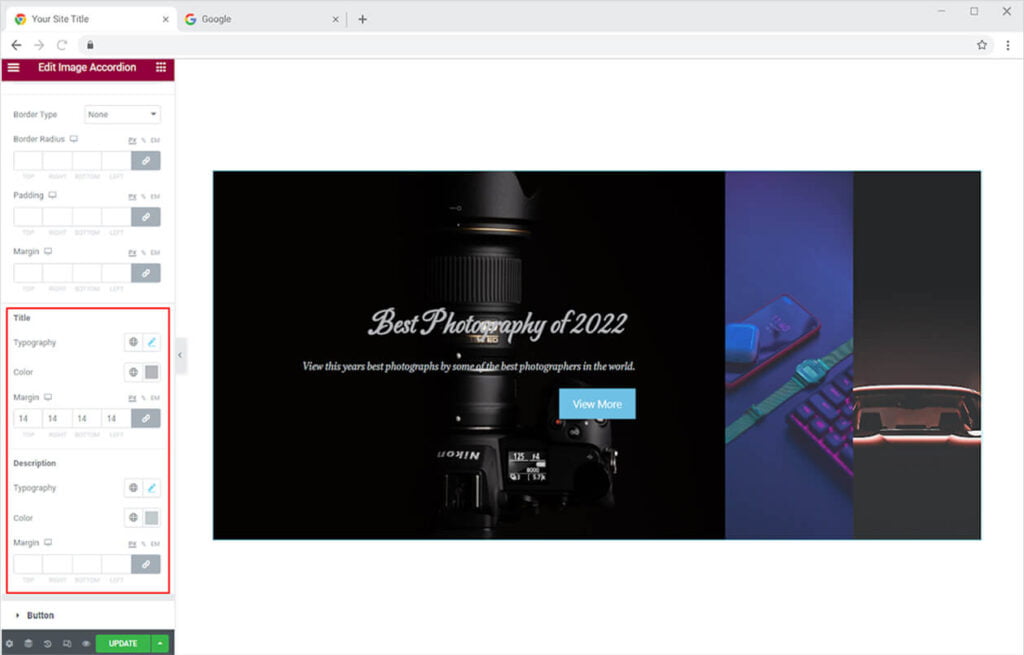
Style the title and description by changing its typography where you can change its font, size, word spacing, and much more. Select the color of the text and adjust the margin.

How to Style the Button in the Image Accordion Widget
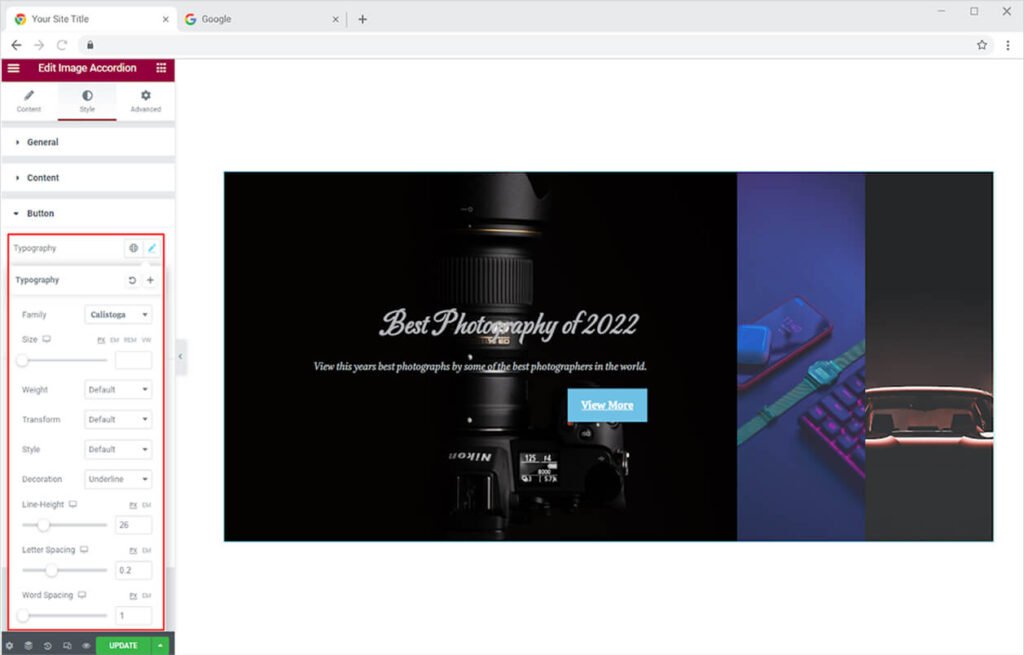
Edit the typography of the button text by clicking and opening the typography menu. Change the font and size and make it look suitable to your layout. Adjust the weight, letter spacing, and word spacing. Perform styling that enhances the appearance of the button.

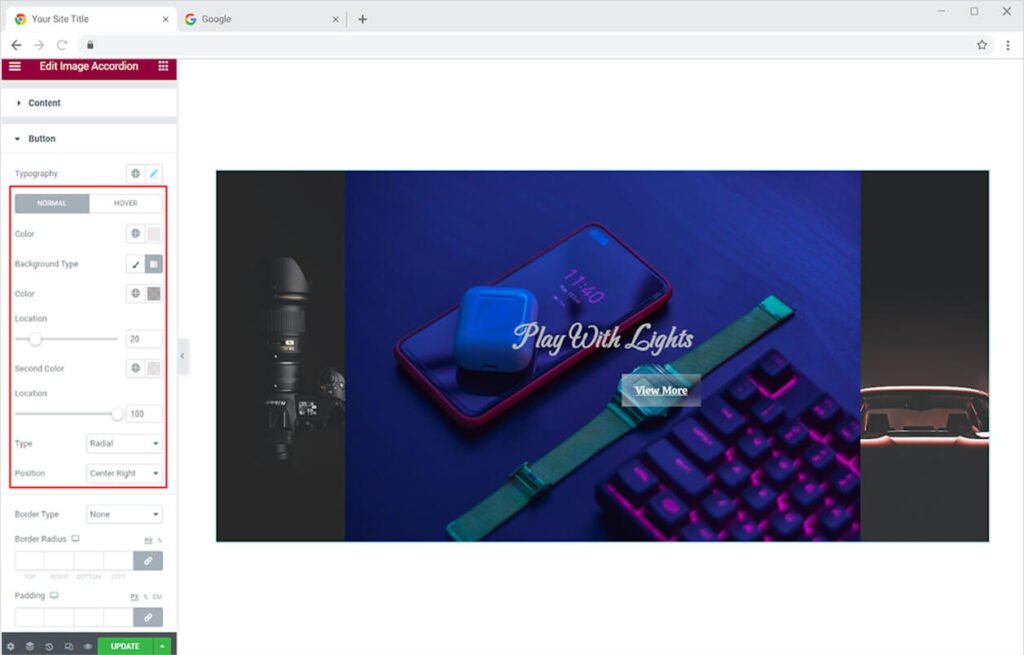
Color the text in the button as well as the background for normal and hover displays. You can add classic or gradient colors for the background.

If you want you can include a border to the button. You can choose from five different types of borders. The border styles available are solid, dashed, grooved, dotted, and double. Change the color, width, and radius of the border as well.
Best Image Accordion Widget for Elementor
This is all from the Image Accordion widget for Elementor by Xpro. We hope you fully comprehend the uses and functionality of this fantastic widget. Utilize this powerful widget to create the best-looking website. Check out our Elementor 360 Product View widget, which allows you to showcase your product from all angles.
Xpro Elementor is filled with amazing Elementor Addons to help you create a fully functional WordPress website without any prior knowledge of coding. If you want to see more widgets like Image Accordion then check out the Xpro Slide Anything widget for Elementor that let you add a slider to the webpage.