Introduction
Hover Card is another powerful widget by Xpro that improves the performance of your Elementor page builder. It offers incredible layouts that allow you to create an engaging hovercard that enhances the appearance of your website. Make an eye-catching hovercard to display information or products.
Hover Card for Elementor features 15 layout styles, each with its own unique appearance. The widget includes several customization options, including the ability to add fascinating animations, overlays, and blur effects to the hovercard. With the CSS filters, you can adjust the brightness, blurriness, contrast, and much more for hover effects.

How to Install Hover Card Widget
Requirement
You need to install and activate the pro version by Xpro Elementor Addons to use this amazing widget. If you already have the plugin installed, just ensure the Hover Card Widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
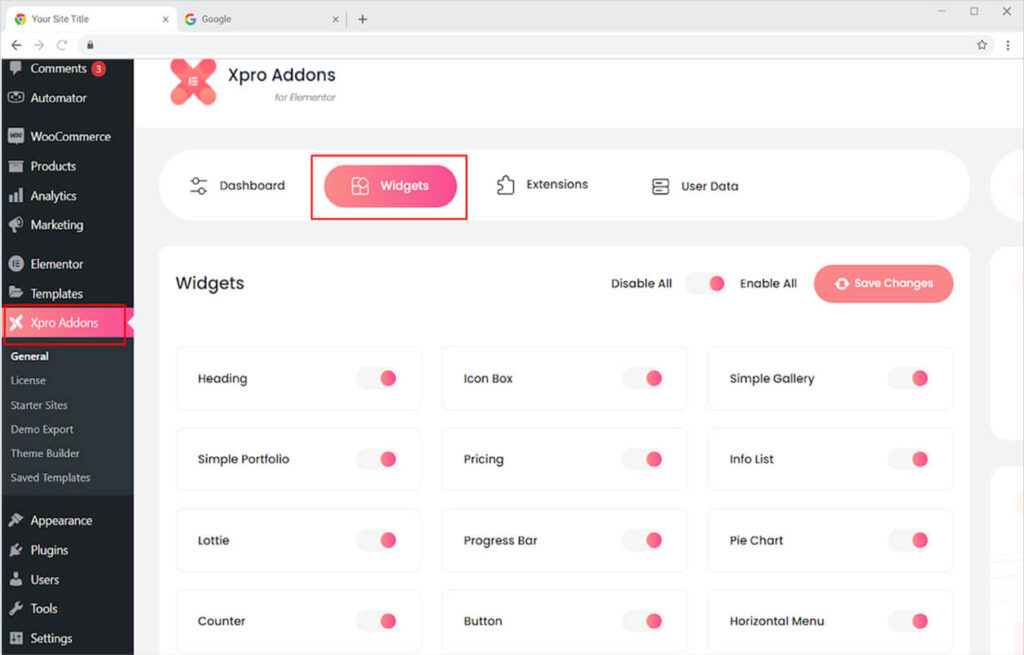
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
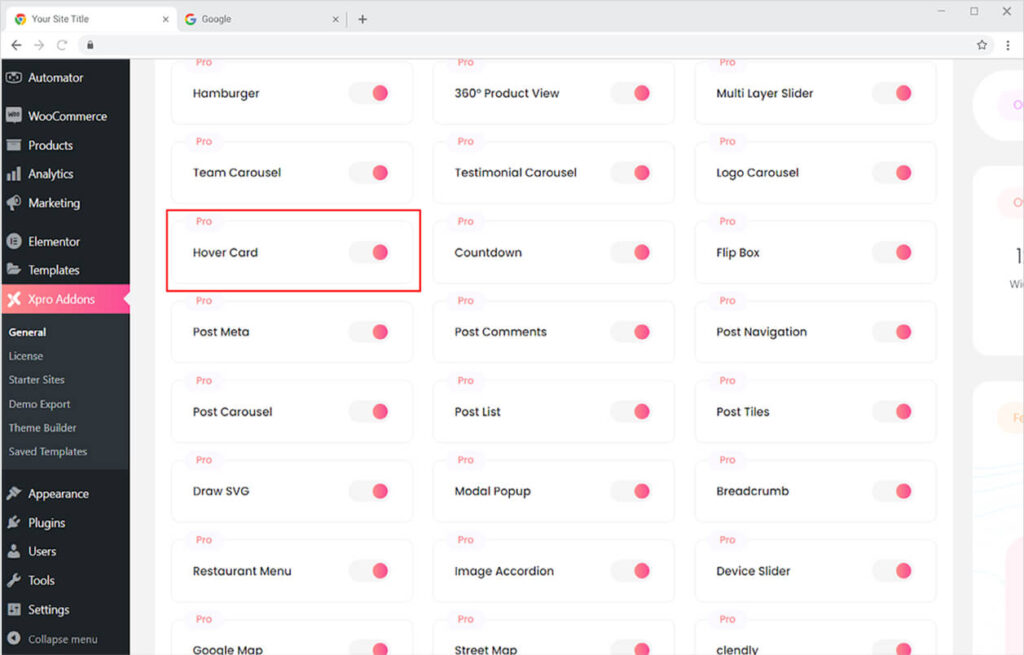
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Hover Card widget, and finally, toggle the button ON to enable it.

How to Use Hover Card Widget
The Xpro Hover Card widget can be used for a wide range of purposes. If you own a business that sells technical products, this widget can assist you in both displaying and adding descriptions of your product. Add company or service information by adding an explanation in the hover effect.
The stunning layout of this Elementor widget will give visual appeal to your site. Showcase your product, ideas, portfolio, team, and so on in a spectacular way. Let’s talk further about how you can utilize this powerful widget.
Step 1
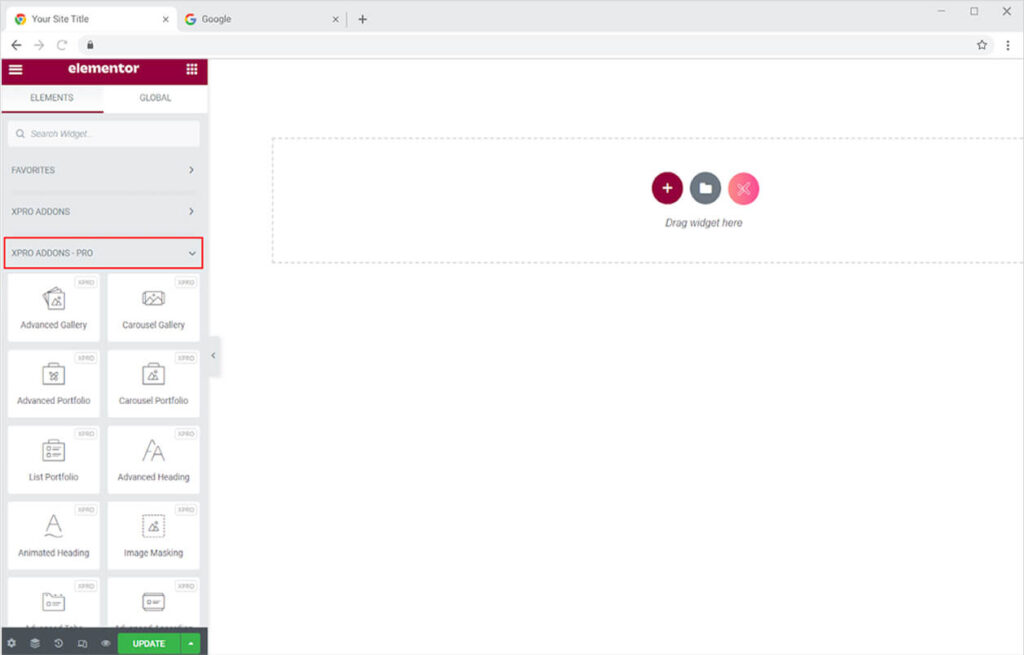
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
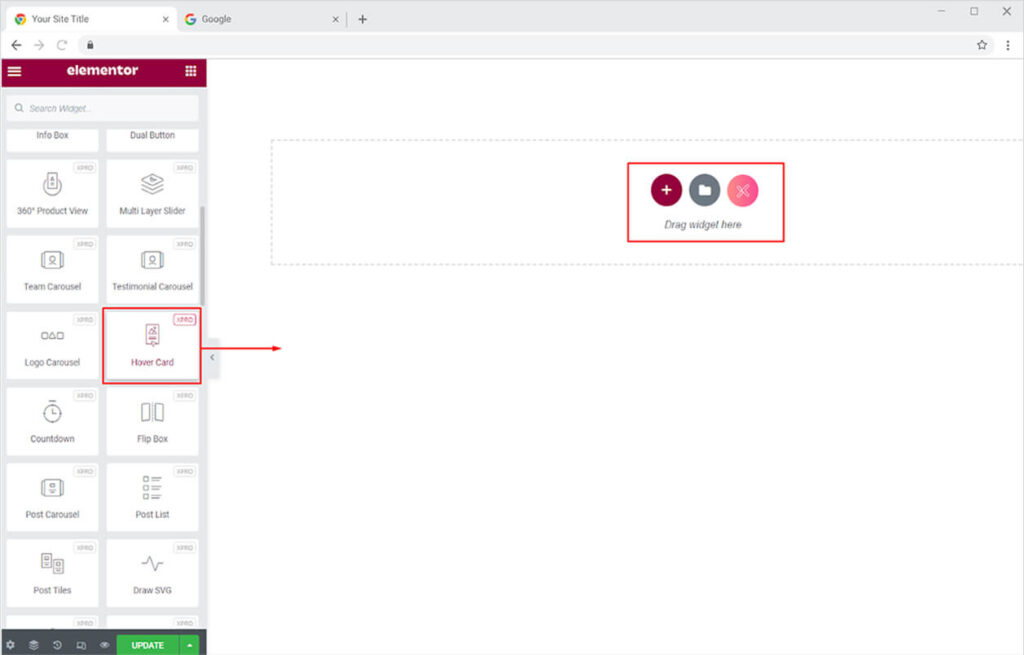
From the Xpro Addons section, find and simply drag’n’drop the Hover Card widget on your desired page location.

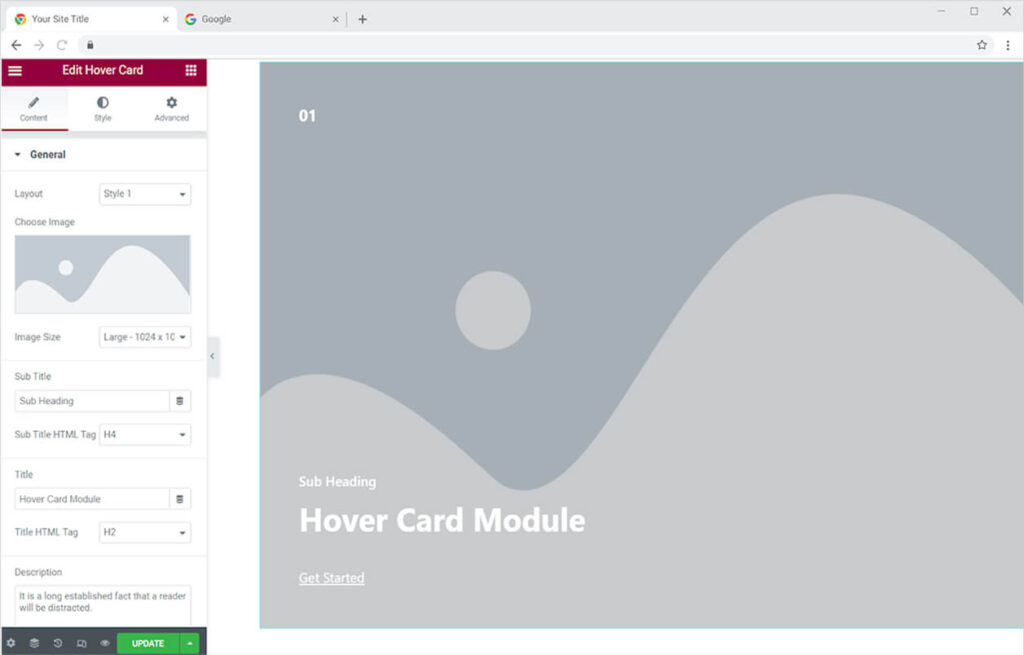
The default view of this widget looks like this

How to add Image in Hover Card Widget
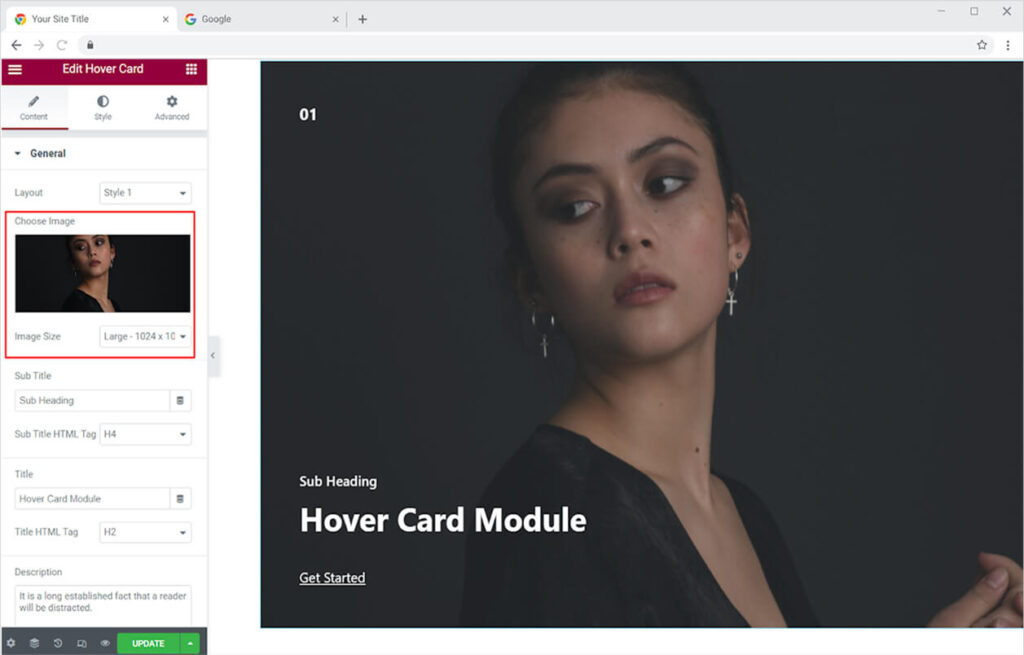
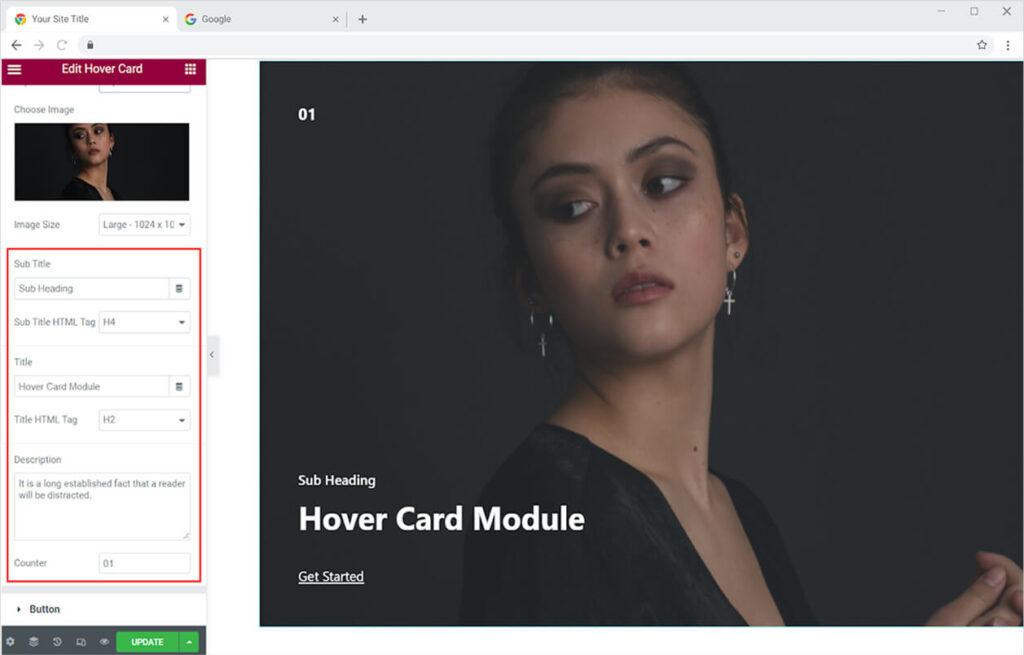
After dragging and dropping the hovercard widget onto the desired page, choose any image from the media library or upload it directly from your computer. Click on Choose Image to select a picture. You can also change the image size from the Image Size option.

How to Select Layout
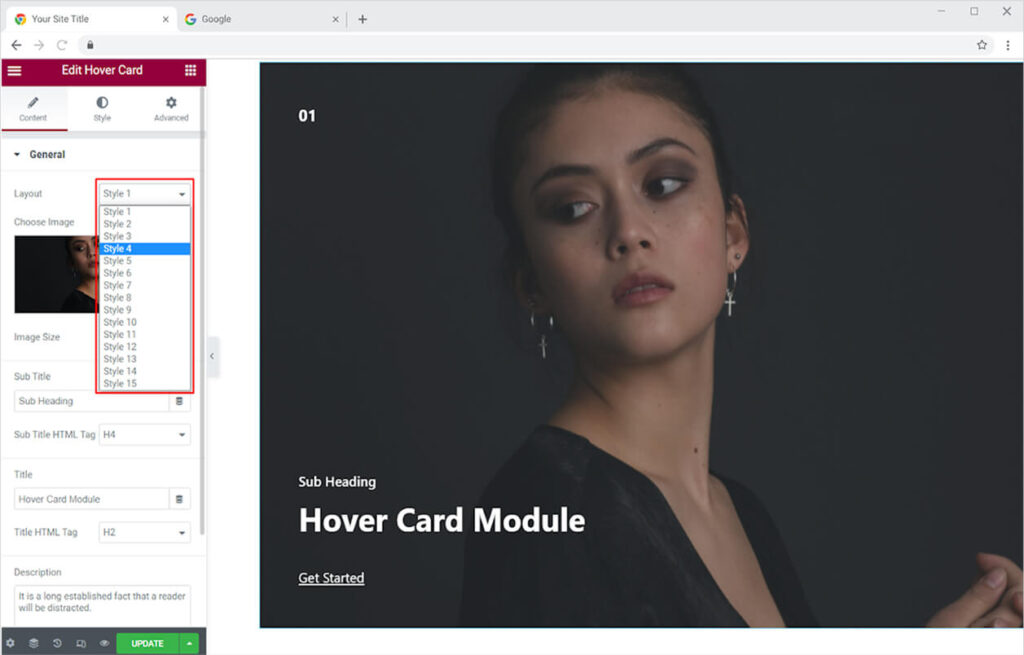
Hover Card for Elementor comes with 15 different layout variations to choose from. Choose any style from the layout drop-down menu.

How to Add content to the Widget
Add heading, subheading, and description from the boxes below for each option. As you fill in the boxes, the content will be updated. Edit the HTML tags for the title and subtitle.

How to Add more Hover Card Widget
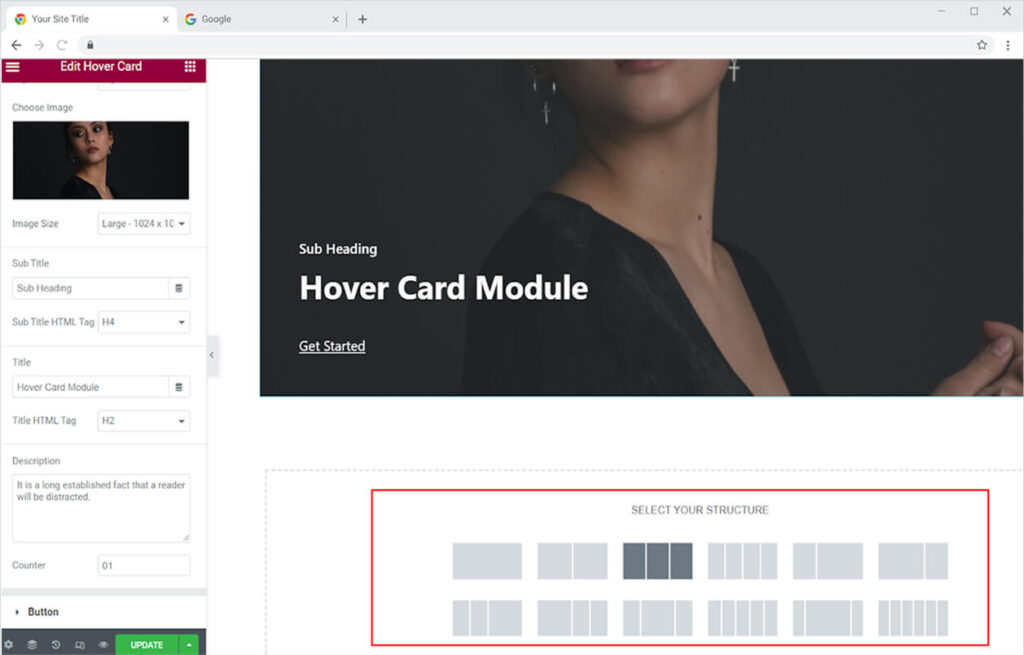
Drag down on the Elementor page builder and select the option with the symbol “+”. Select the structure on how many layouts you want. Style each image individually.

How to add a Button in the Hover Card Widget
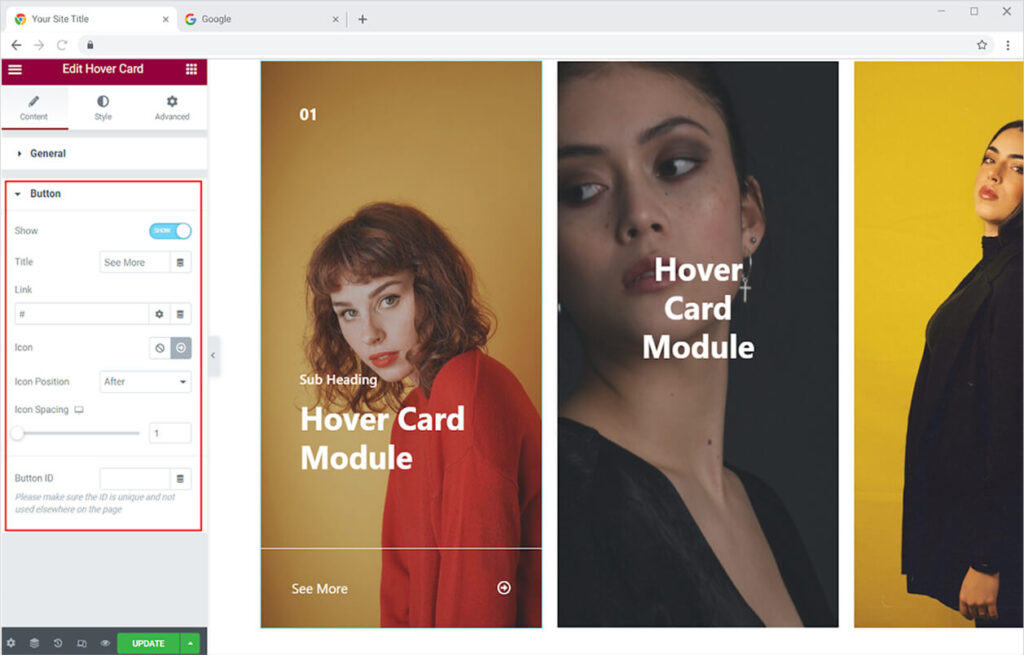
Add a button in the widget if you want to add a button with a link to the desired page where you want your visitors to go. Drag down to the content section to reveal the button’s menu. Turn on the button and add a link. From the title box, change the title of the button. You may also include an icon with the title to make it more visually appealing. Choose an icon from the icon library or import one from your Desktop computer.

Style Section
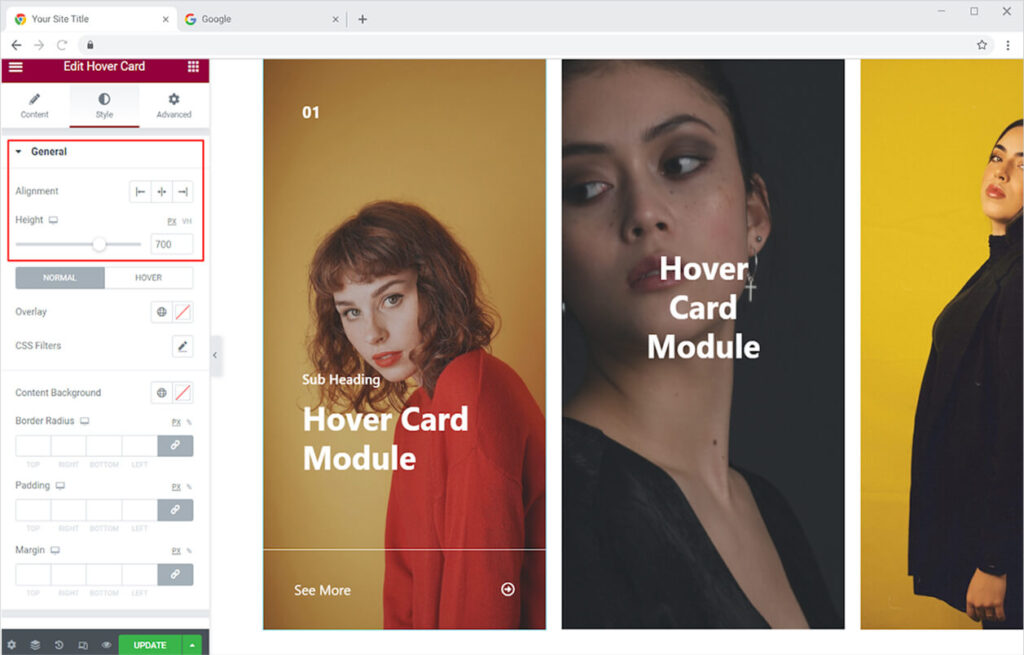
In the style section, you can additionally customize and design the display as you like. Set the alignment of the image to left, middle, or right. Adjust the height of the image which looks appropriate to your theme.

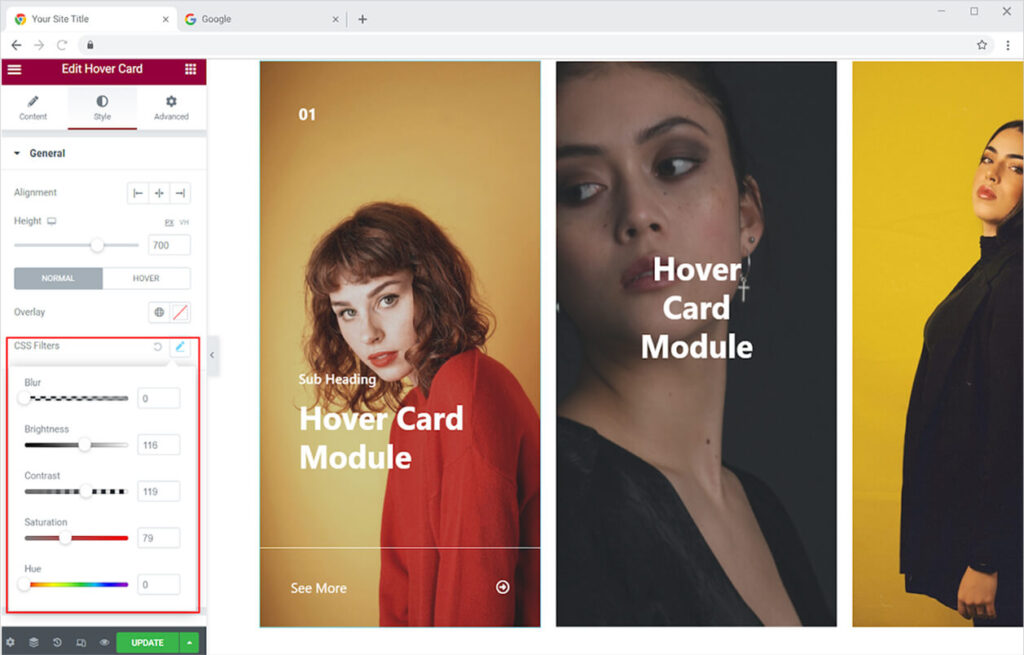
If you want to put a color in the Hover Card then from overlay you can select a color for normal and hover. However, for image editing, you can choose the option of CSS Filters which allow the following editing for normal and hover effects.
- Blur
- Brightness
- Contrast
- Saturation
- Hue

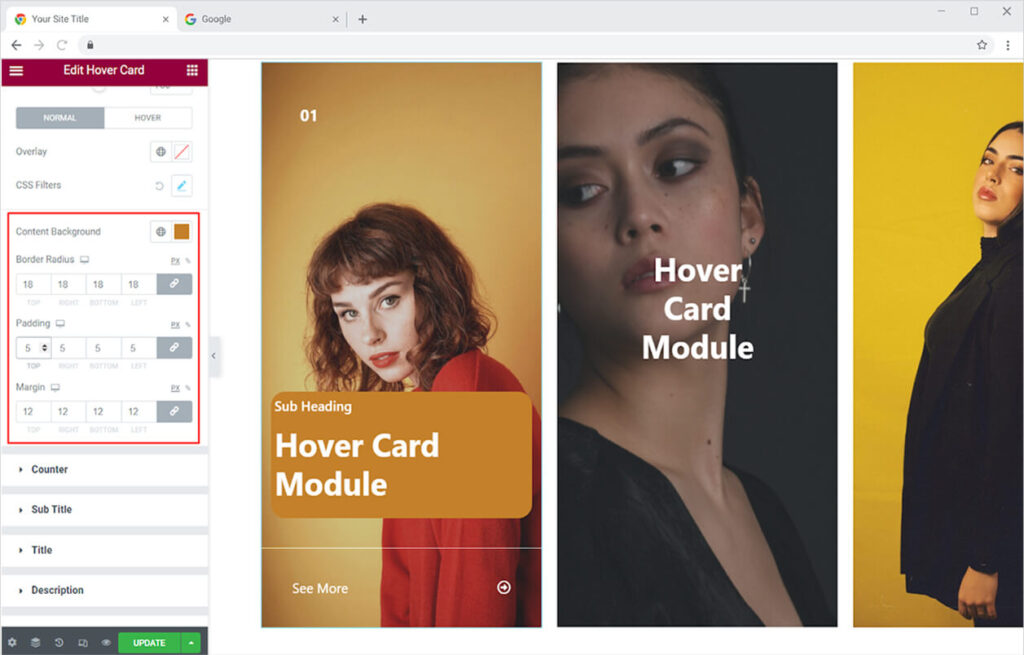
You can also add a background to the content from the content background section. Add color and adjust the border of the background. Edit the border radius, padding, and margin that look suitable to design.

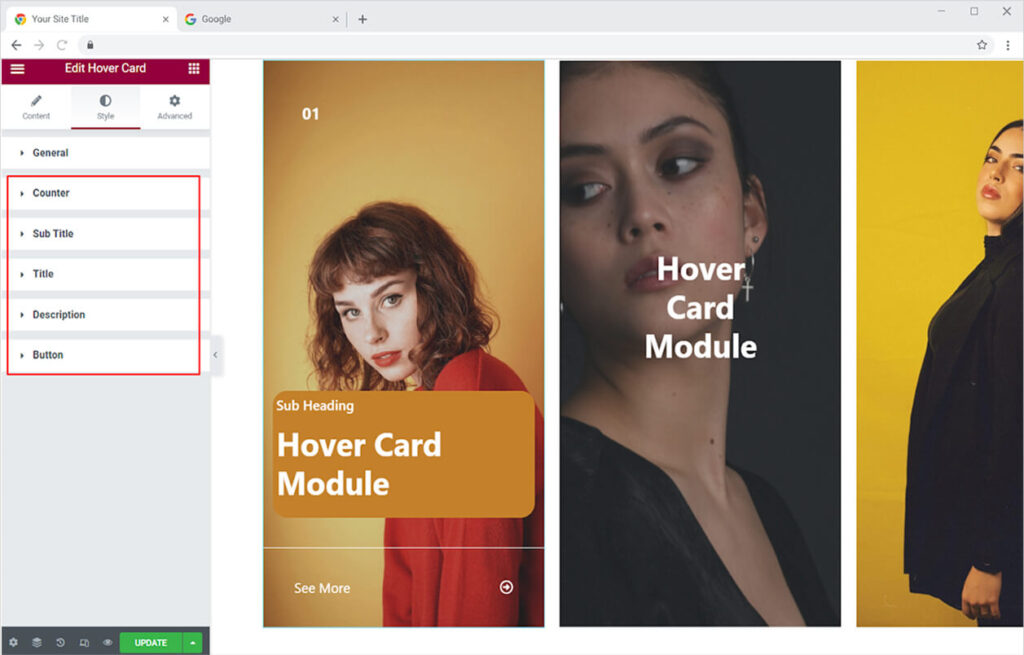
How to Style the Content in The Hover Card Widget
You can also edit the content in the widget individually. Drag down to see the content options for the title, subtitle, description, button, and counter. Select the content option you want to change.

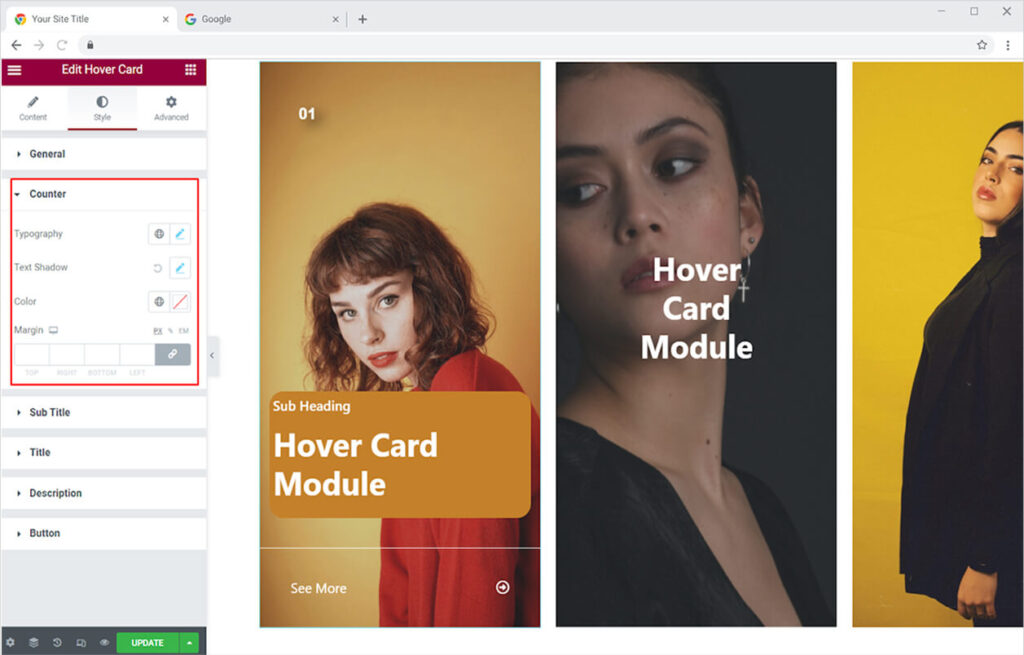
In the counter option, you have the choice to change the font, set a shadow, color the text, and adjust the margin of the counter in the widget.

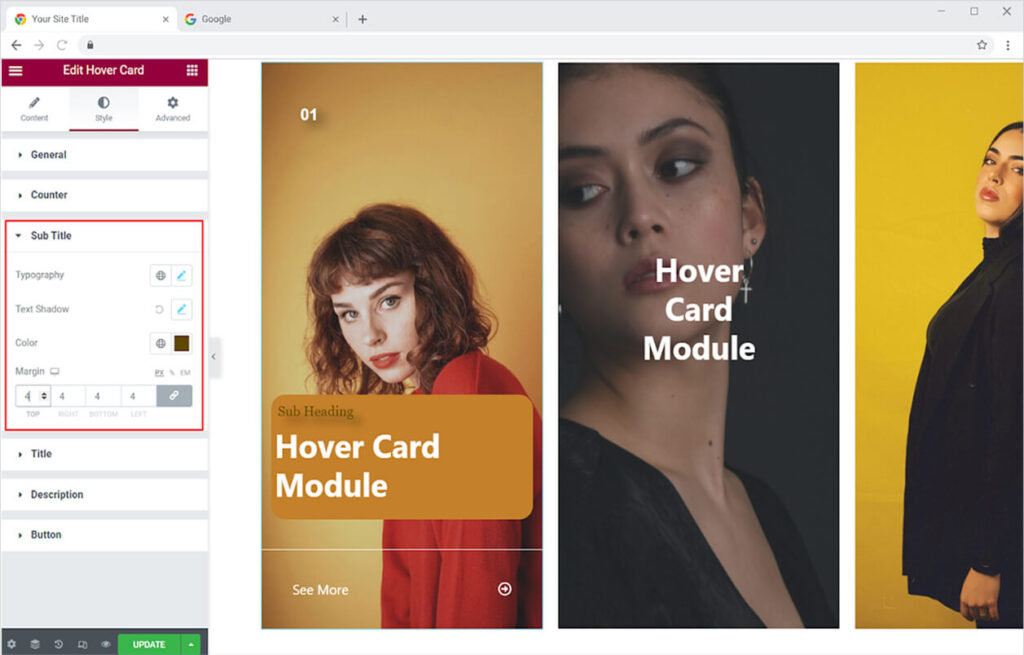
In the Sub Title menu, choose the typography, set up a text shadow, change the color of the text, and set the margin for the content in the subheading.

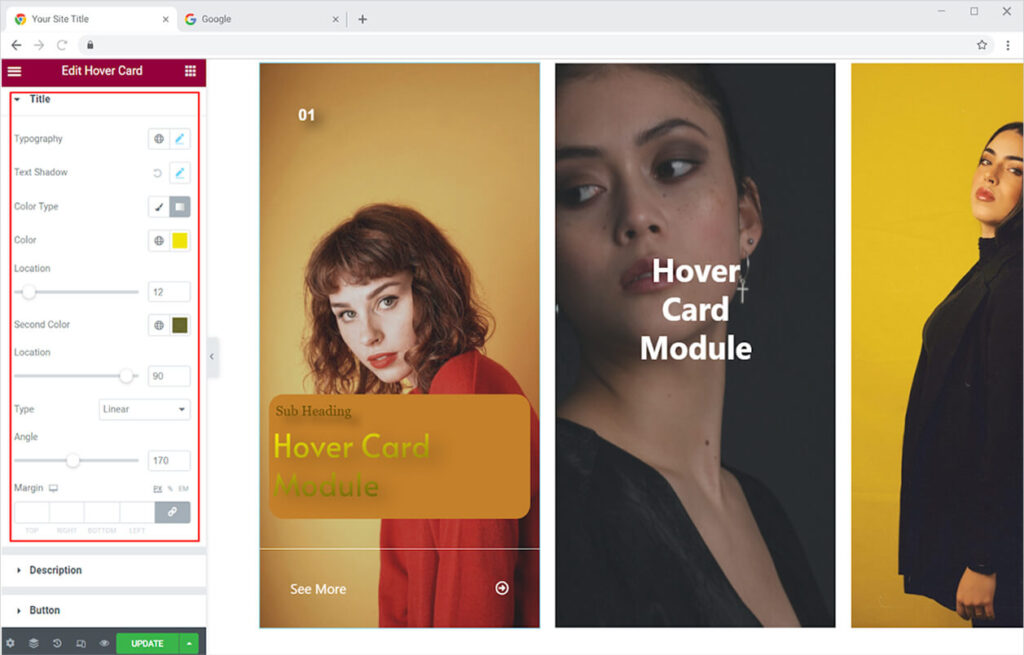
In the Title Section, you can perform multiple customizations and make the content look suitable for your theme. In the typography option, change the font of the content, adjust the size, style the content, and much more. Add a text-shadow and enhance the appearance of the content. Add two layers of colors and show it from a unique perspective.

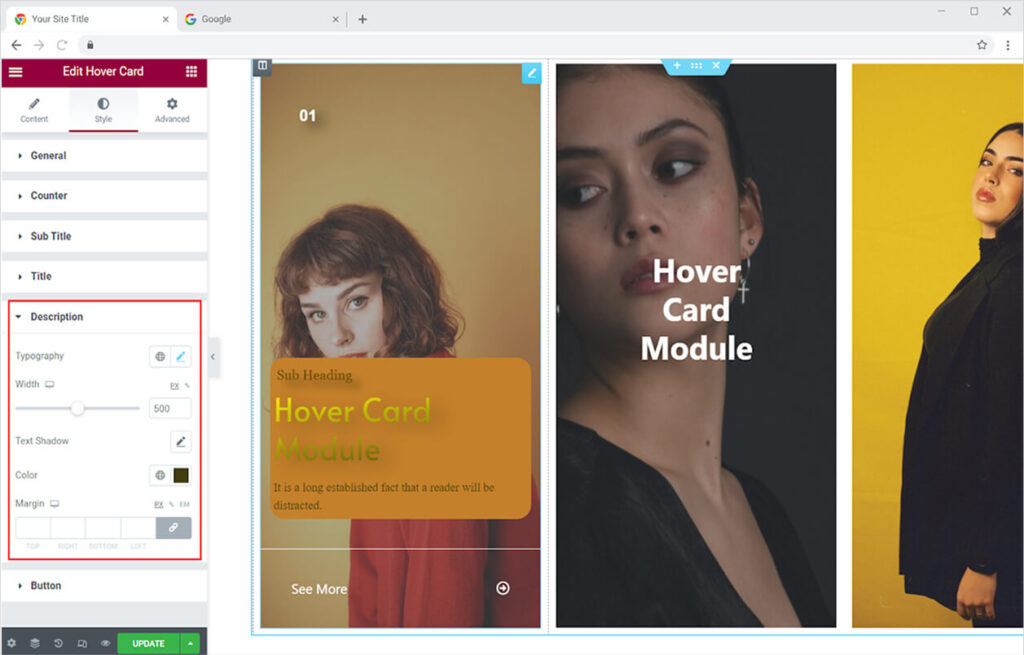
In the description section, edit the content for the description. Change the font from typography, adjust the size, and style the content. Just like the rest, you can also put a show to the text and color the text.

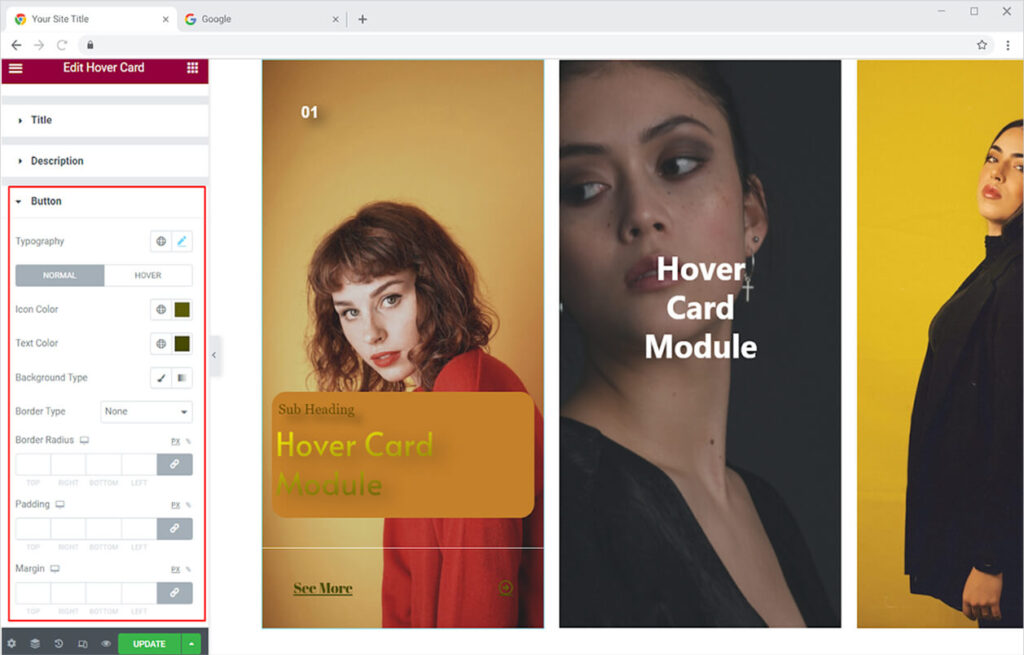
Last but not least, the button section offers a huge range of customization options. Other than simply editing the font and color of the text, you can add a hover effect. Utilize these amazing features which engage the users with your offerings. You can also put a background and edit it to enhance the appearance.

Best Hover Card for Elementor
This is all from our Xpro’s Hover Card for Elementor. We hope that you fully understand and will be able to utilize this amazing widget. If you want to explore more and add more attractive features then check our Image Masking for Elementor widget.
Xpro offers a wide range of widgets, themes, and blocks that help developers in develop an attractive site for their users. Check our free add-ons for Elementor which are enough to develop a complete website.