Introduction
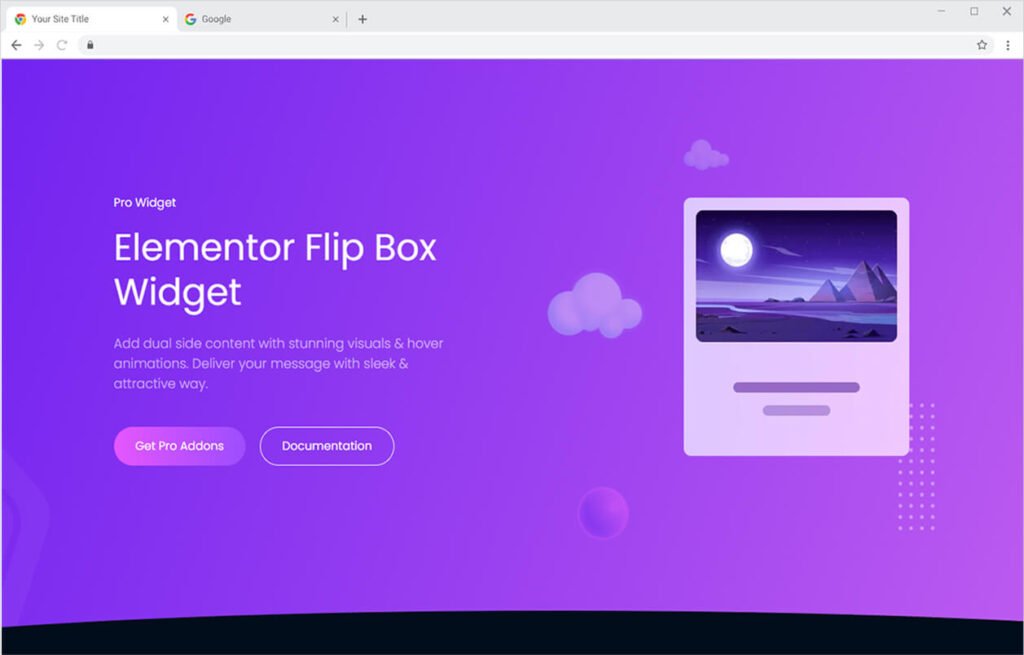
The Flip Box widget for Elementor is yet another fantastic addition to the Xpro Elementor Addons collection that brings your website to life with spectacular layout animations. Create a visually appealing layout to improve the user experience of the website.
Xpro Flip Box widget for Elementor flips a content box to display the backside, that consists of other content. The widget flip and shows the other side when the user hovers over it. This makes the content more interactive and interesting for website visitors.

How to Install Xpro Flip Box Widget for Elementor
Requirement
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Flip Box Widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
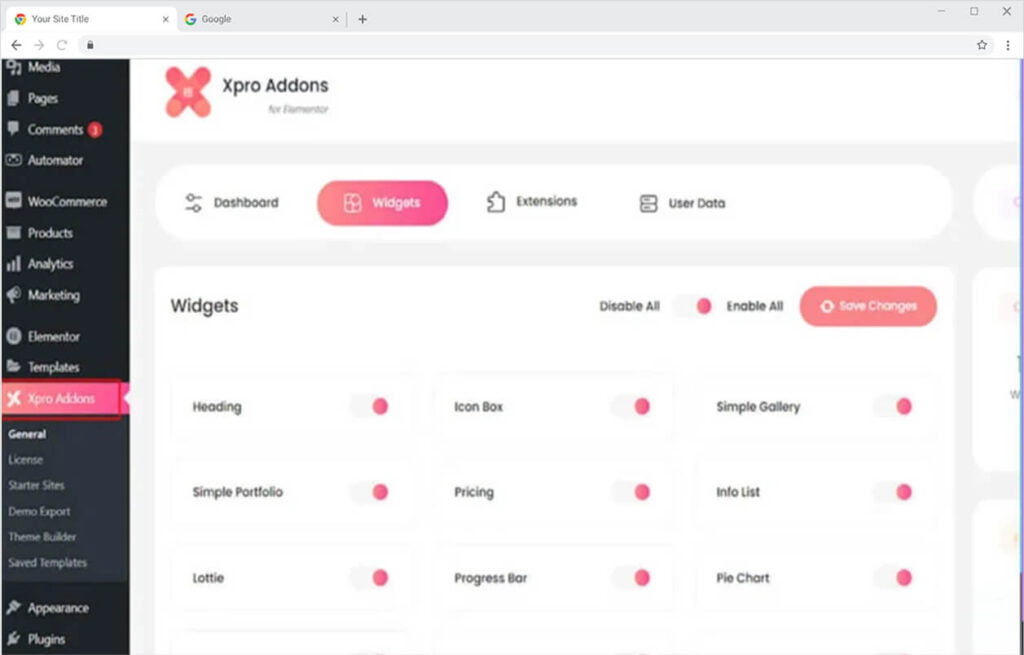
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
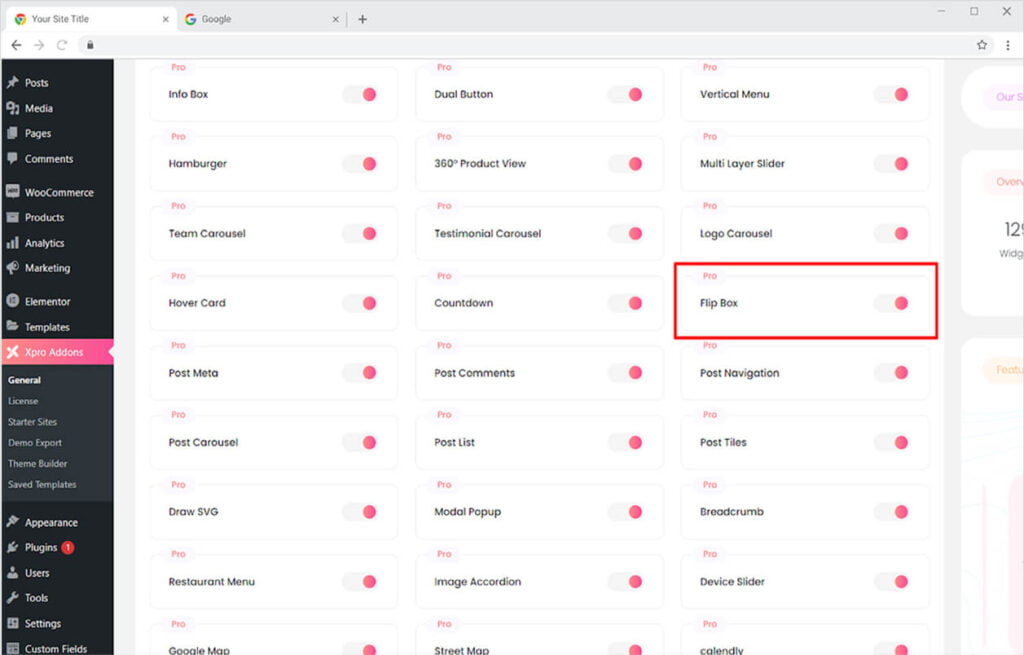
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Flip Box widget, and finally, toggle the button ON to enable it.

How to Use Xpro Flip Box widget for Elementor
Instantly grab the attention of your website visitors by creating an attractive and interactive Xpro Flip Box. Present your products, services, or any important information in a creative manner. Add content for the front and back sides of the box. Customize the widget with your website theme with our wide styling options.
Step 1
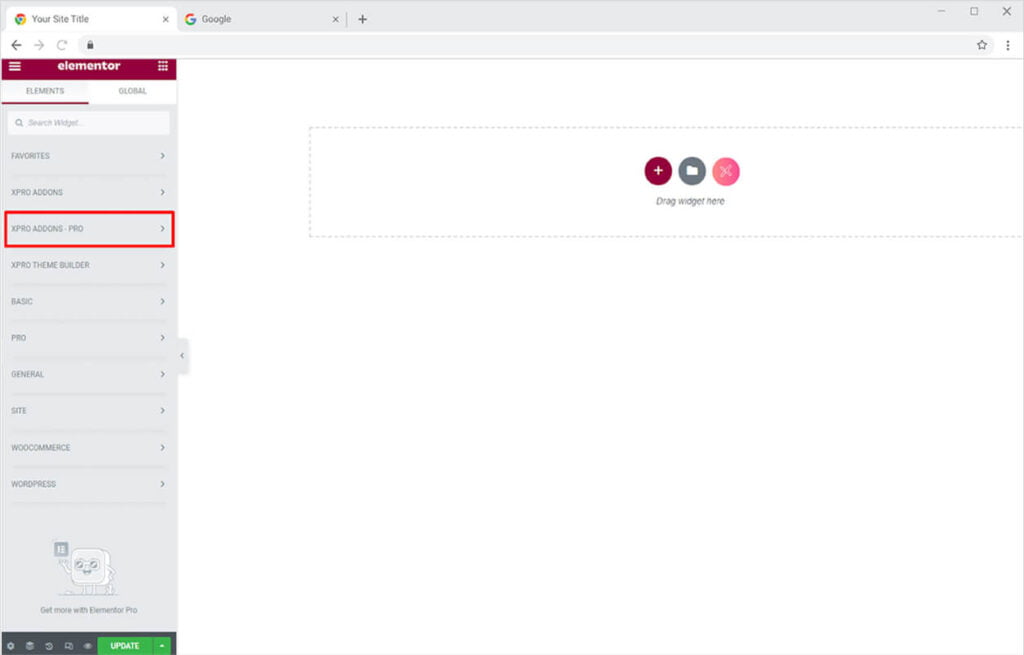
Click on the Xpro Add-ons Pro section available in the Elementor Editor.

Step 2
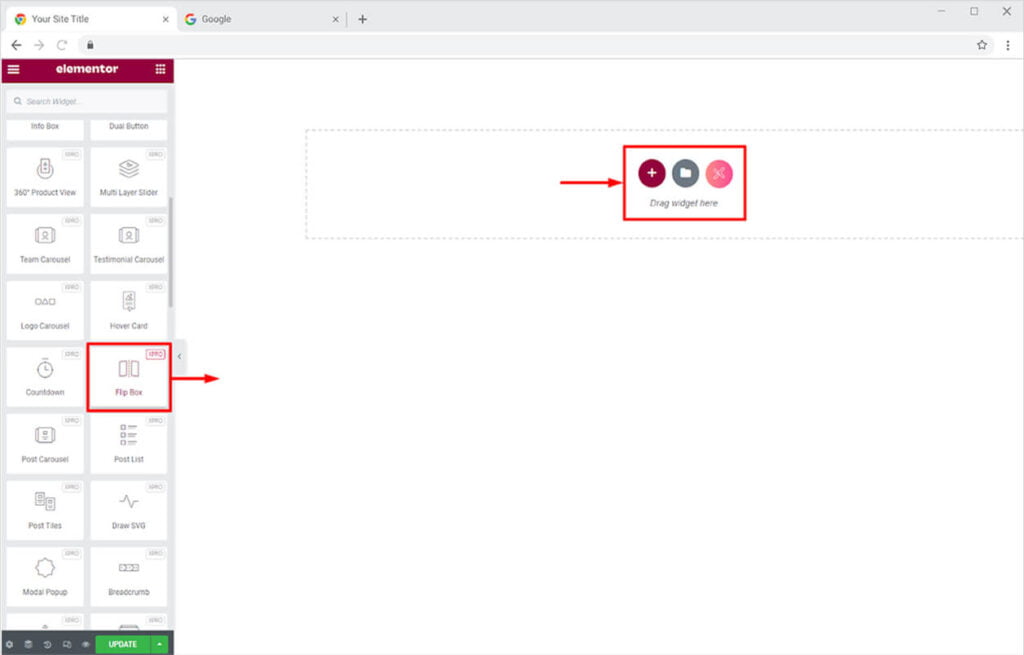
From the Xpro Add-ons Pro section, find and simply drag and drop the Flip Box widget on your desired page location.

This is the default view of the widget when you drag and drop it into the page.

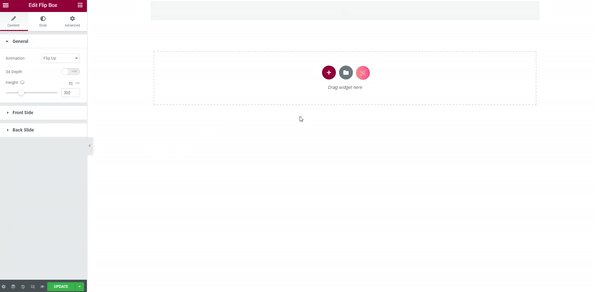
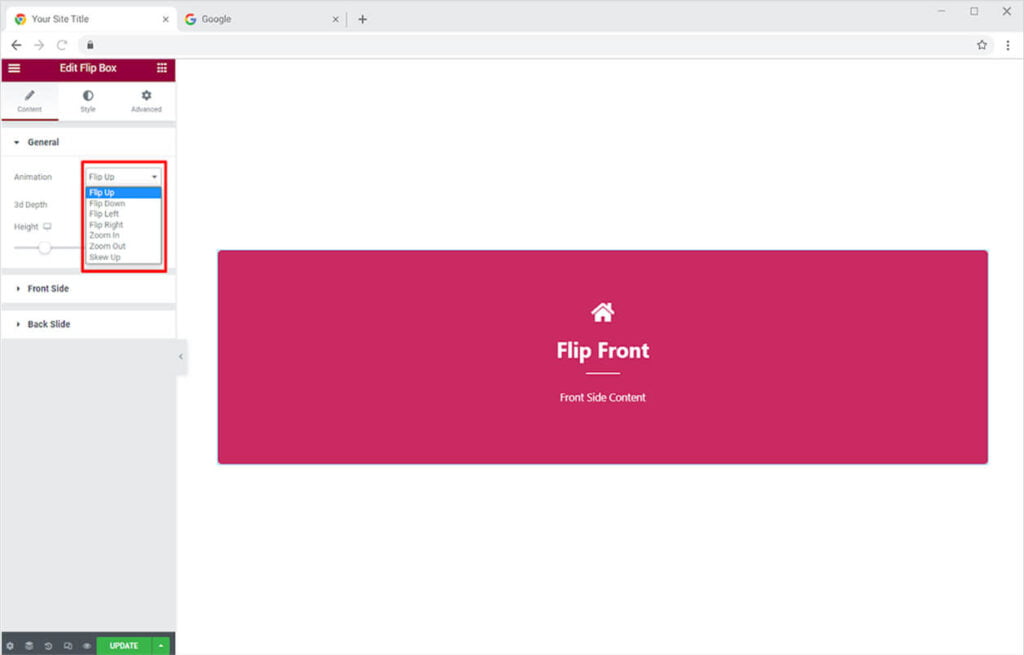
How to Change the Animation of the Xpro Flip Box Widget
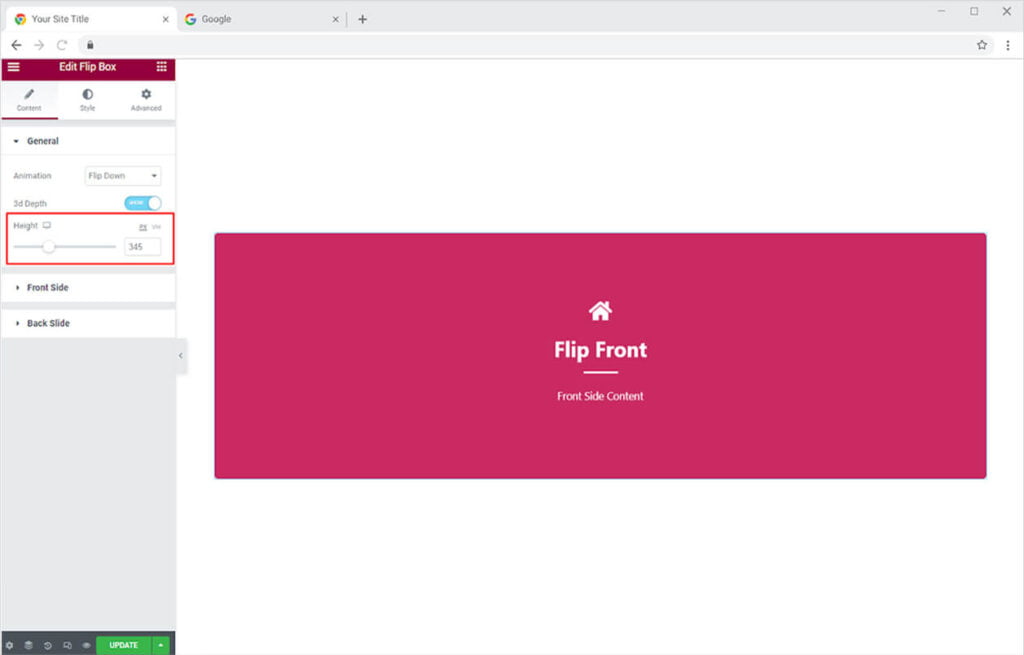
Xpro Elementor offers seven different stunning animations that can increase the UI and UX of your web page. Select the animation which you believe will look perfect with your content.

Enable the 3D depth option which gives 3D effects to your content in the box when the user hovers the mouse to flip it.

Furthermore, you can adjust the height of the widget by dragging the height bar.

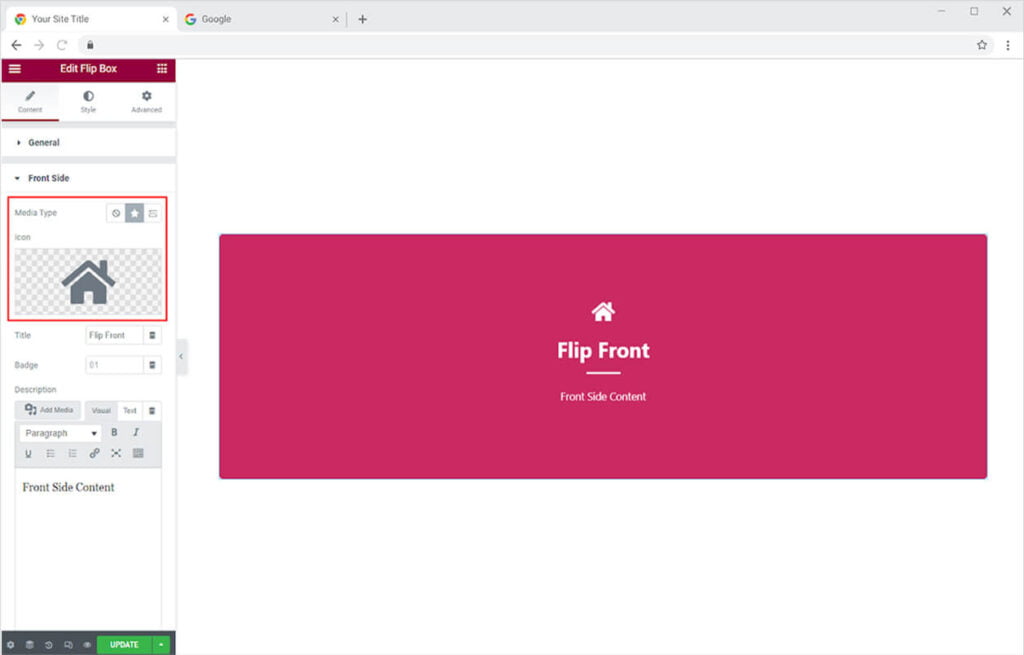
How to Add Content in the Front Slide in Xpro Flip Box Widget
You have the option to include an icon, SVG, or an image in the box. Select the option that you want to include.

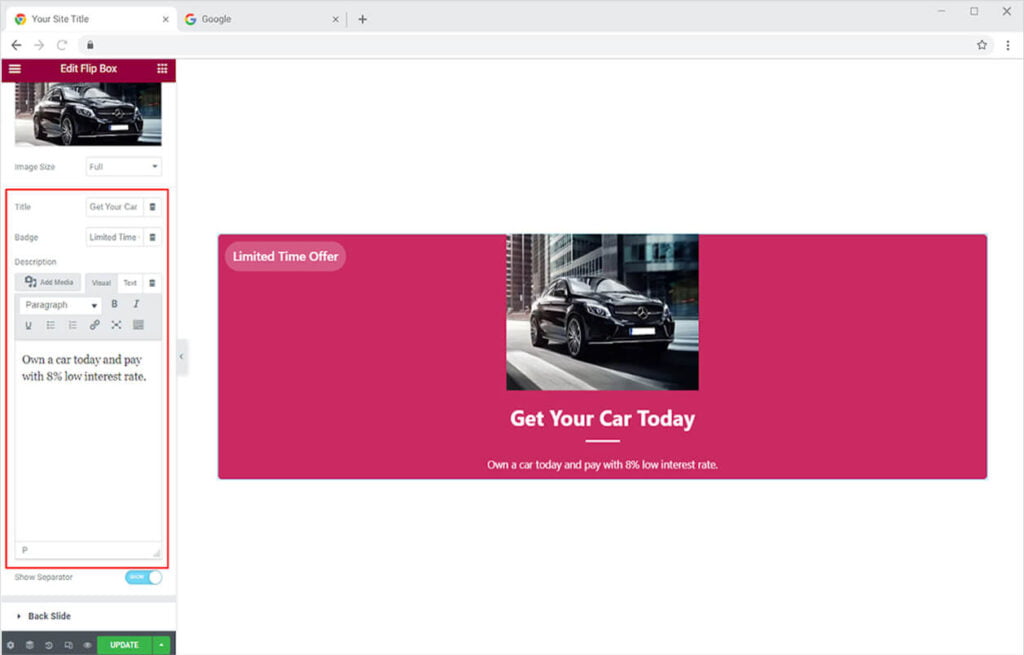
How to Add Content in the Flip Box
Add a title to the Flip Box by adding text in the Title field. You have the option to include a badge by adding text in the badge bar. Add a description as well, write content in the description field, and style it as well.

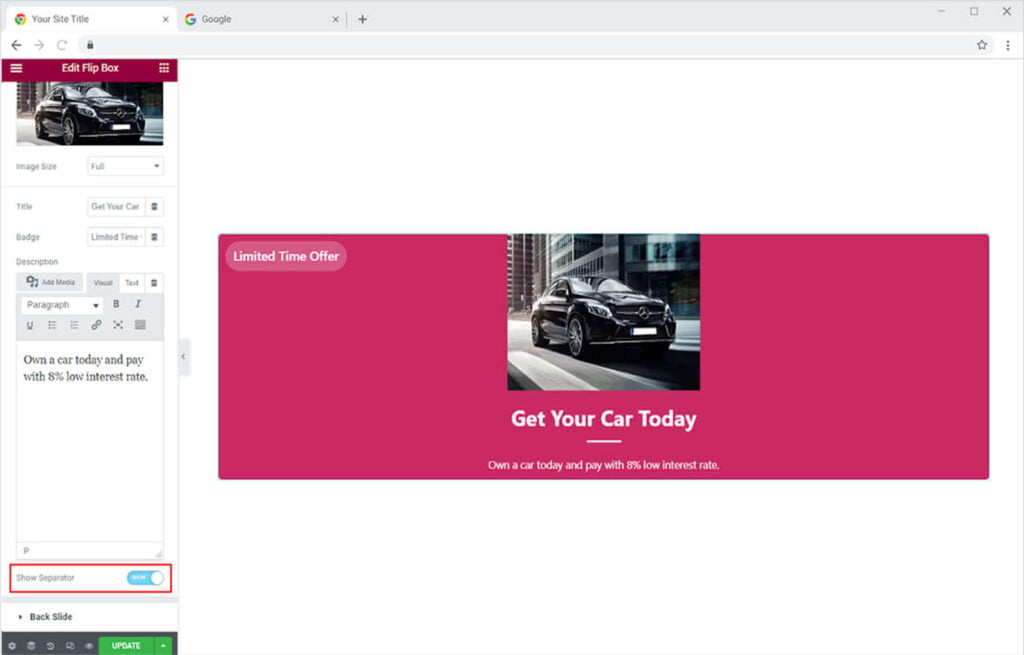
Enable or disallow the option to include a separator between the title and description.

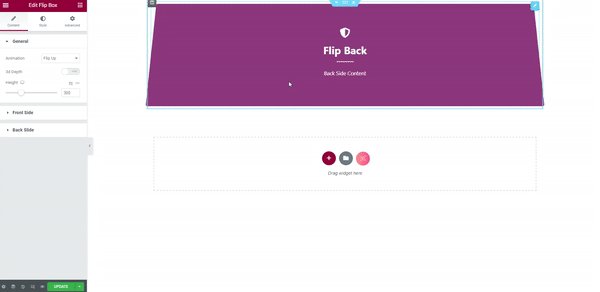
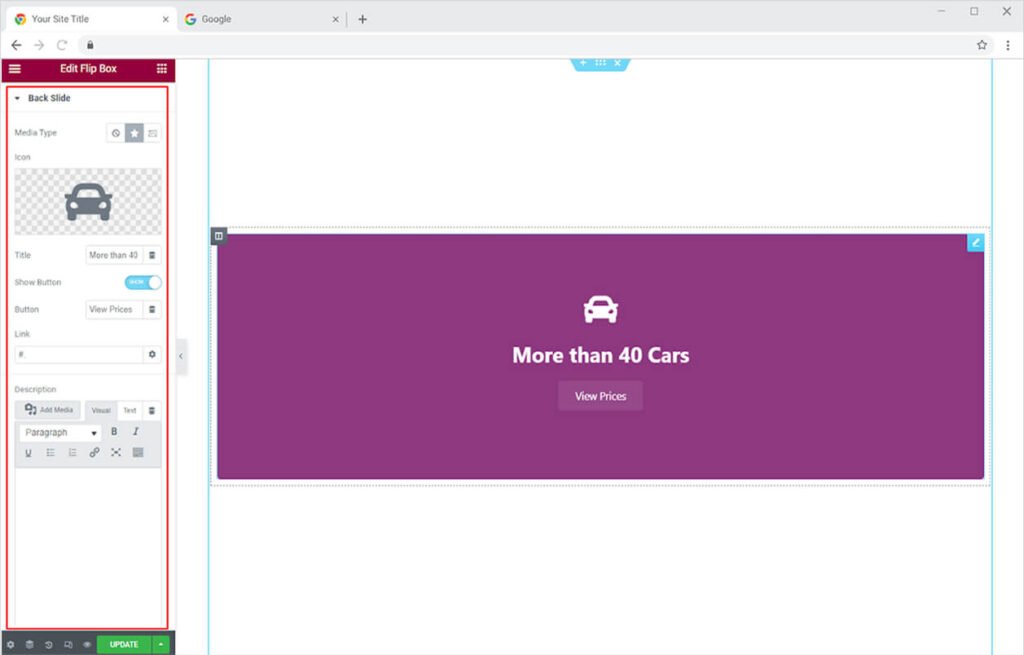
How To Add Content in the Back Slide in Xpro Flip Box
In addition to the above-mentioned content inclusion, you can also add a button on the back side of the flip box. Just like the front slide, you have the option to include an icon, SVG, or an image to the slide. Write the title and description and choose to include a separator.

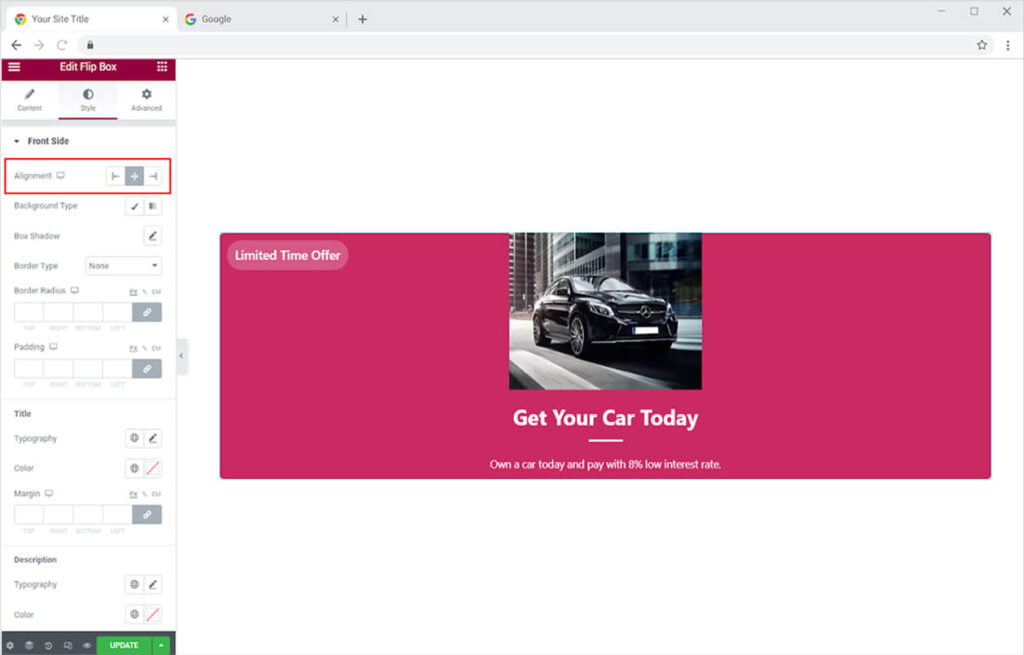
How To Style Xpro Flip Box widget for Elementor
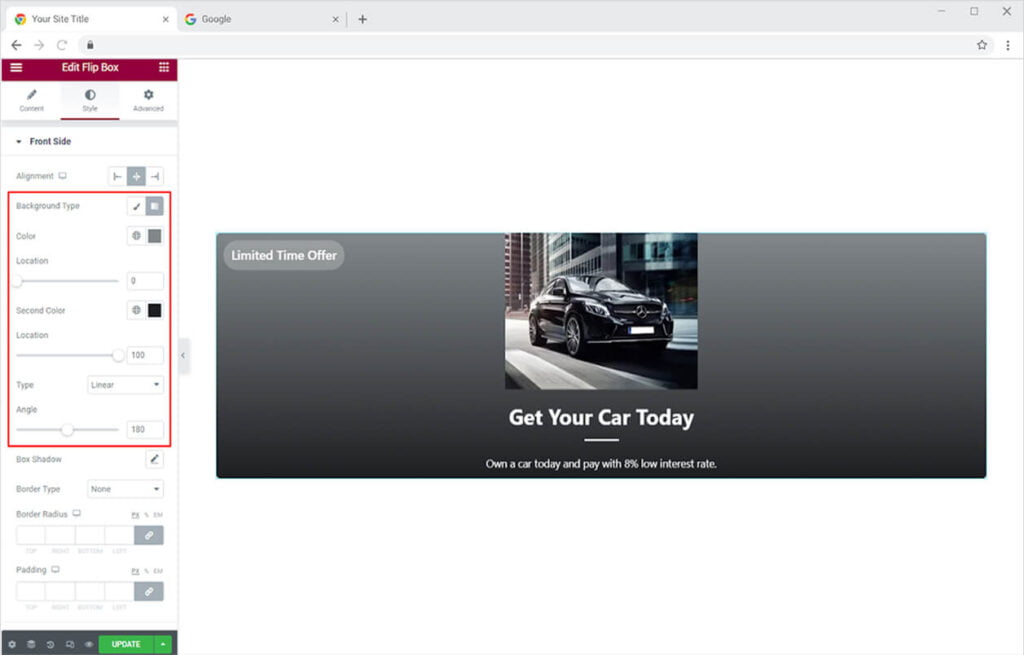
Xpro Elementor provides a huge range of customization for Flip Box styling. Test your creativity and design a good-looking layout. Set the alignment of the content to the left, right, or center of the box.

Color the background through the Background Type option. Include classic or gradient colors and make the widget match your site theme.

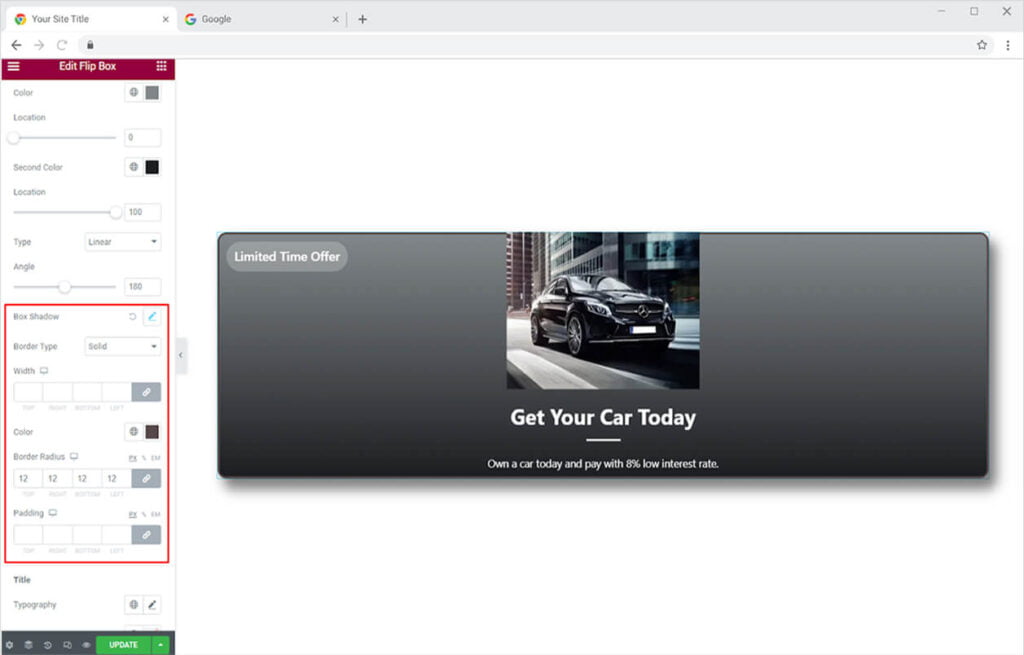
Give a shadow to the flip box from the Shadow Box option. Manage the shadow’s horizontal and vertical position as well as its clarity. Make a border for the widget box. Choose a border style from the following options: solid, double, dotted, dashed, and grove. You can also customize the border’s color, padding, and radius.

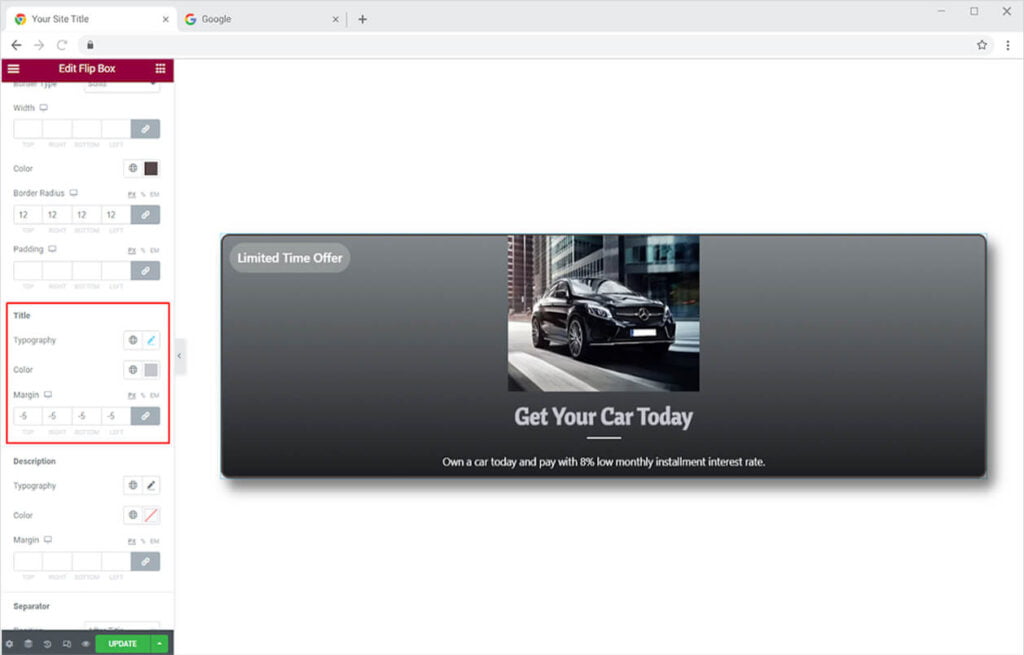
How to Style the Title on the Front Slide of the Flip Box Widget
Style the typography of the text in the title where you can change the font, size, spacing, and much more. Color the text and adjust its margin.

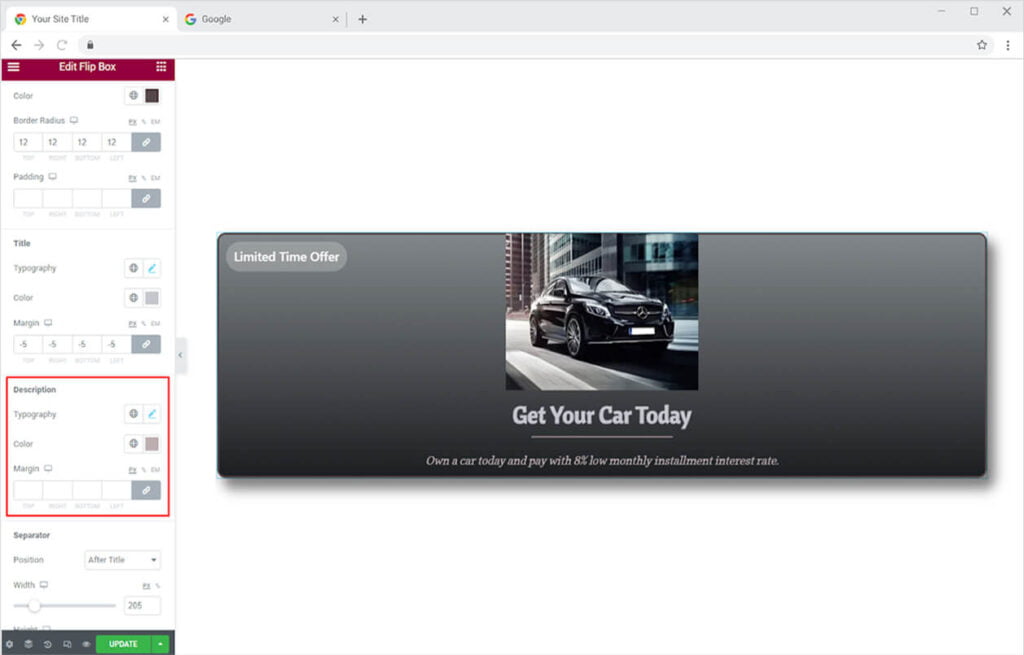
Just like the title, you can style the description with the same styling options.

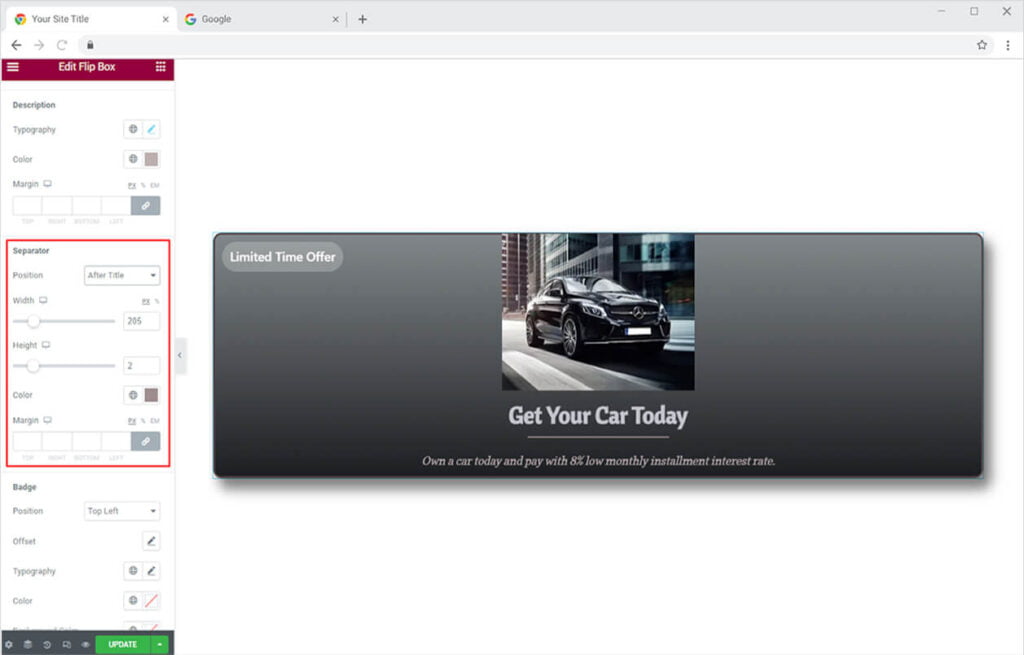
Style the separator by setting its position before or after the title. Adjust the width and height of the line and color it as well.

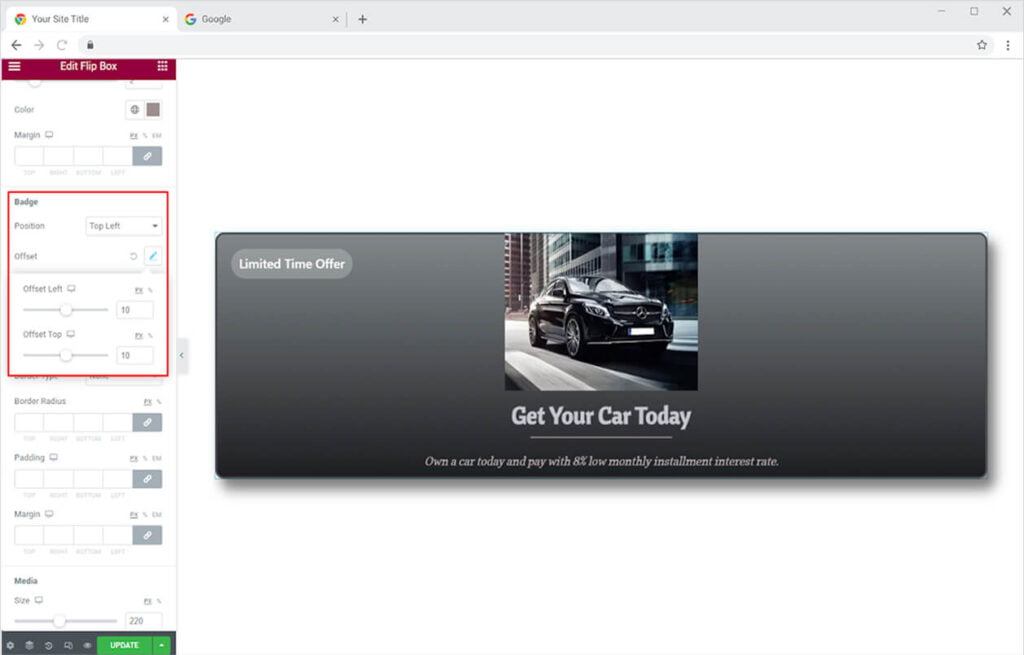
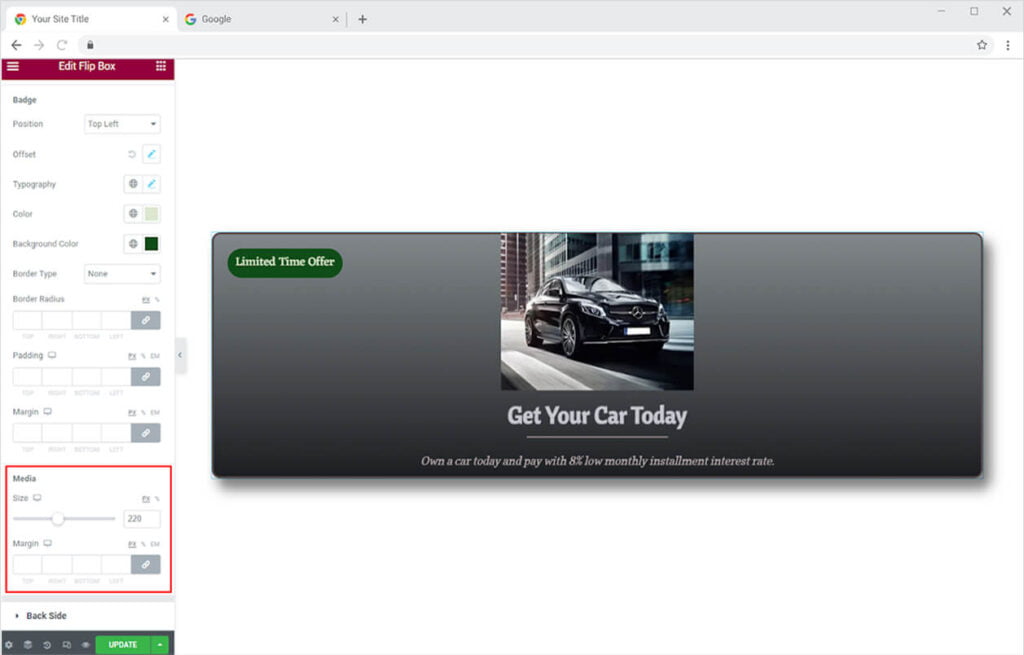
Style the badge by managing its position. You can set the position for the Offset option which allows you to move the box up and down.

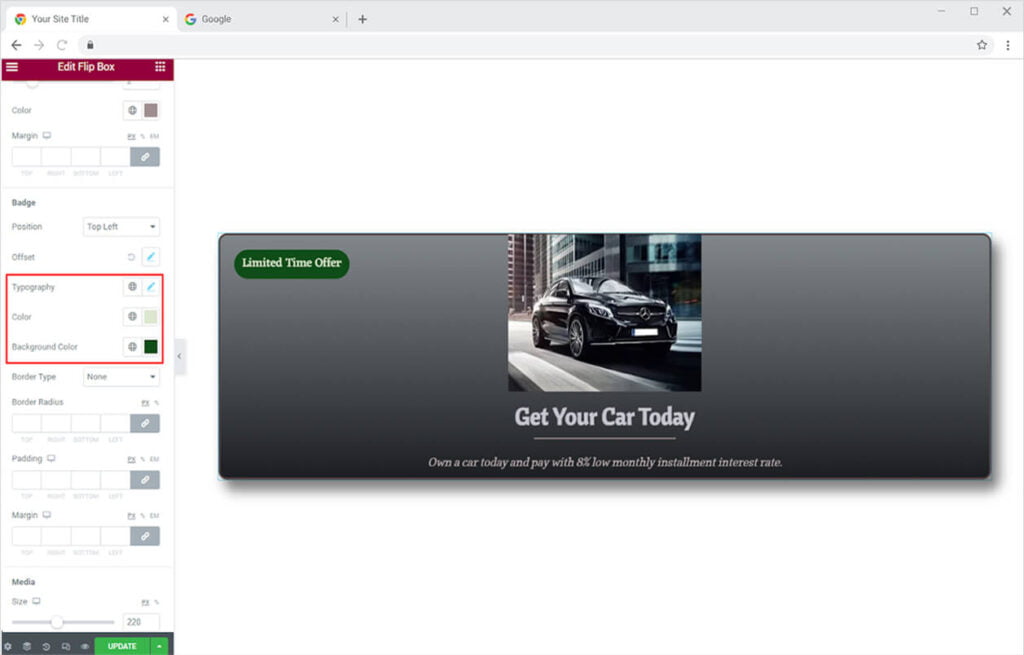
Style the Typography of the badge and color the background and the text.

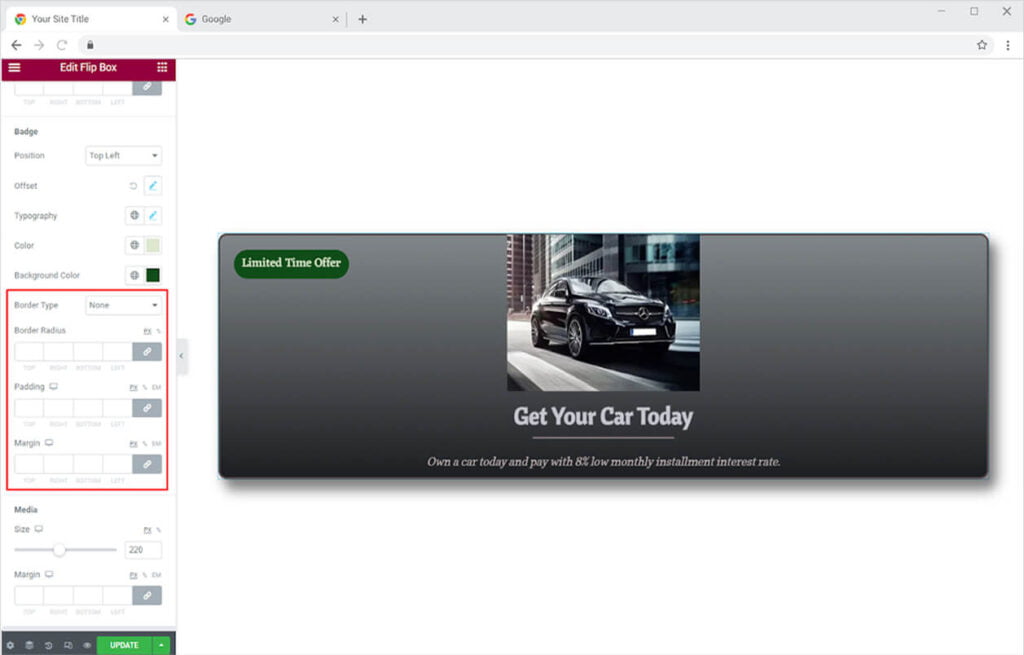
Make a border for the badge box. Choose a border style from the following options: solid, double, dotted, dashed, and grove. You can also customize the border’s color, padding, and radius.

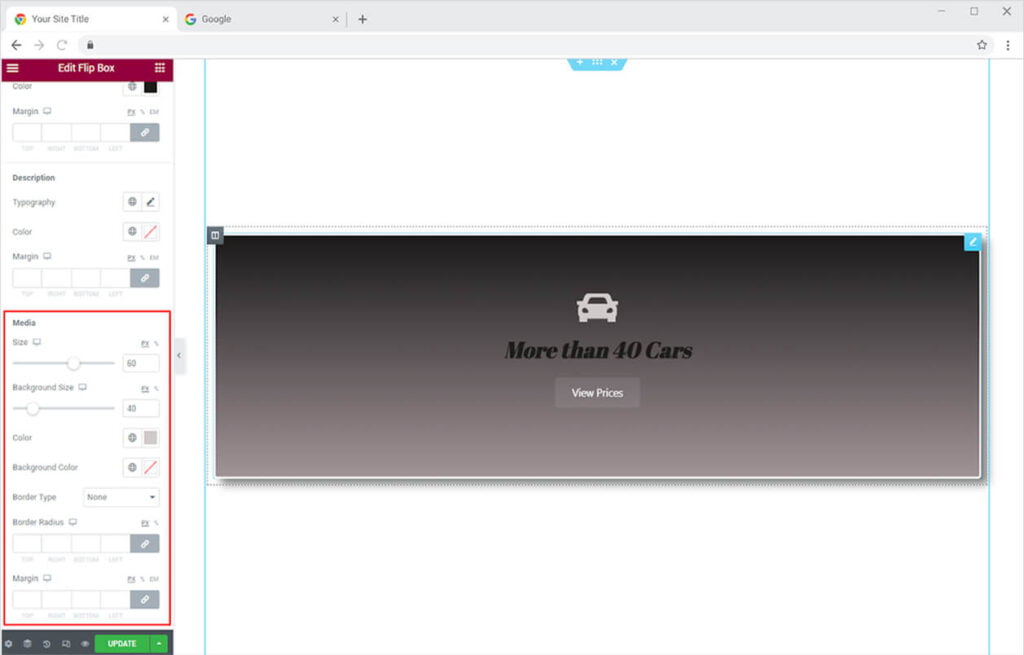
Adjust the size of the media that you included in the flip box. Change the size of the image or icon and adjust its margin to the content.

How to Style the Back Side of the Flip Box Widget
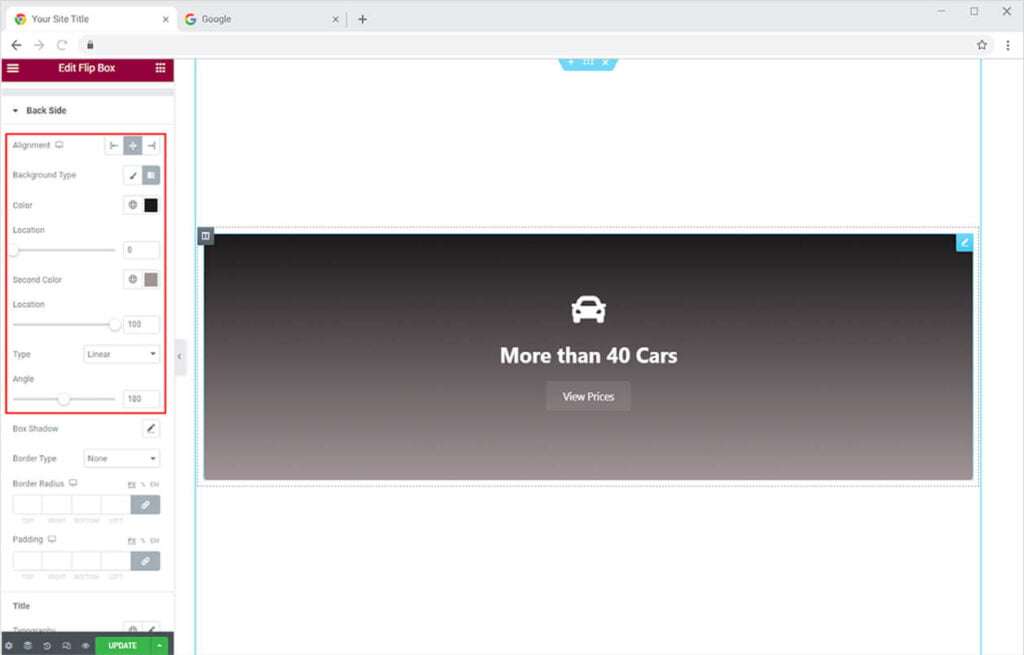
You can apply the same styling to the back side of the flip box as you did with the front side. Set the position of the content to the left, right, or center with the alignment option. Color the background with a classic or gradient color.

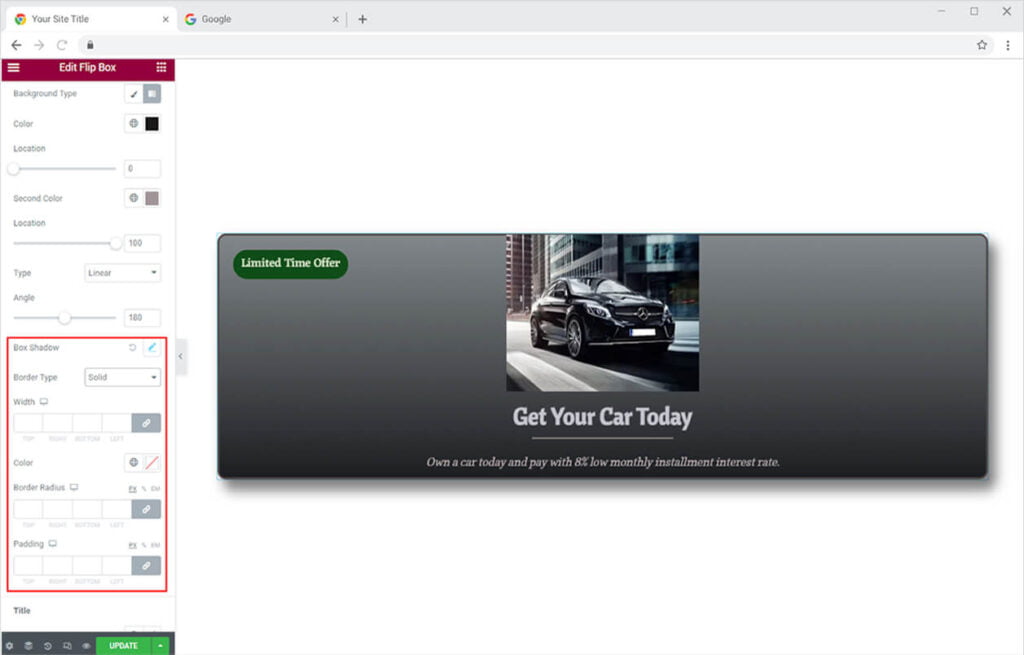
Just like we did previously for the front slide, you can also include a shadow for the back slide. Moreover, add a border to the box and adjust its width and radius.

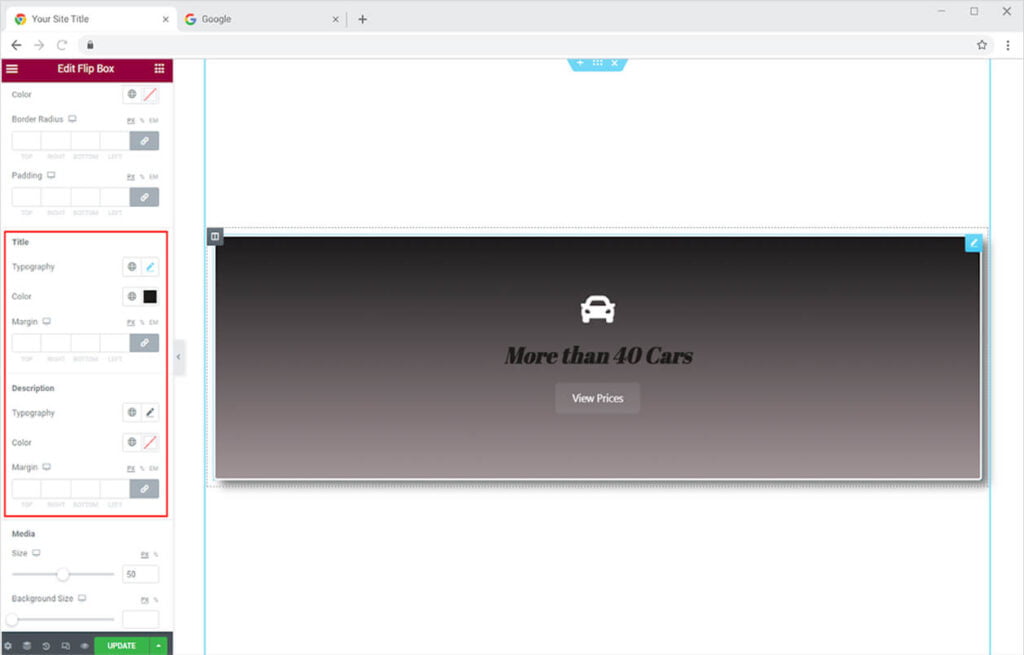
Change the font, size, spacing, style, and much more of the title and description in the slide. Color the text and adjust the margin.

The media in the slide will also be customized with the same styling options as before. Change the size and color of the icon. Include background to the media and adjust its radius and margin and apply color to it.

Best Flip Box widget for Elementor
This is all from the amazing Flip Box widget by Xpro Elementor. We hope that you have fully understood the functionality and complexity of this powerful tool. Utilize this widget to create the best-looking website.
Xpro Elementor Addons offers a wide range of widgets, theme templates, and box template for Elementor that helps you create a fully functional website without any need for coding. If you want to know more about amazing widgets like Flip Box then check out the Xpro Lightbox widget for Elementor. Check our 50+ free Elementor Addons which are enough to create a professional WordPress website. If you want to explore and add more attractive Elementor widgets then check our complete list of Pro Elementor widgets and download our Pro Elementor addons right now.