Introduction
Tired of static graphics? Try our Draw SVG widget for Elementor to make your website stand out with attractive animations. It’s a premium widget that adds visually appealing animated SVGs to your website, making it more engaging and dynamic. Additionally, using animated SVGs can create eye-catching animations and interactive elements that can highlight key features and improve the user experience.
The Xpro Draw SVG widget for Elementor is an easy-to-use widget that allows you to quickly create amazing animation. It provides a variety of animation options such as hover, reverse, and loop.

How to install Draw SVG for Elementor
Requirements
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Draw SVG Widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
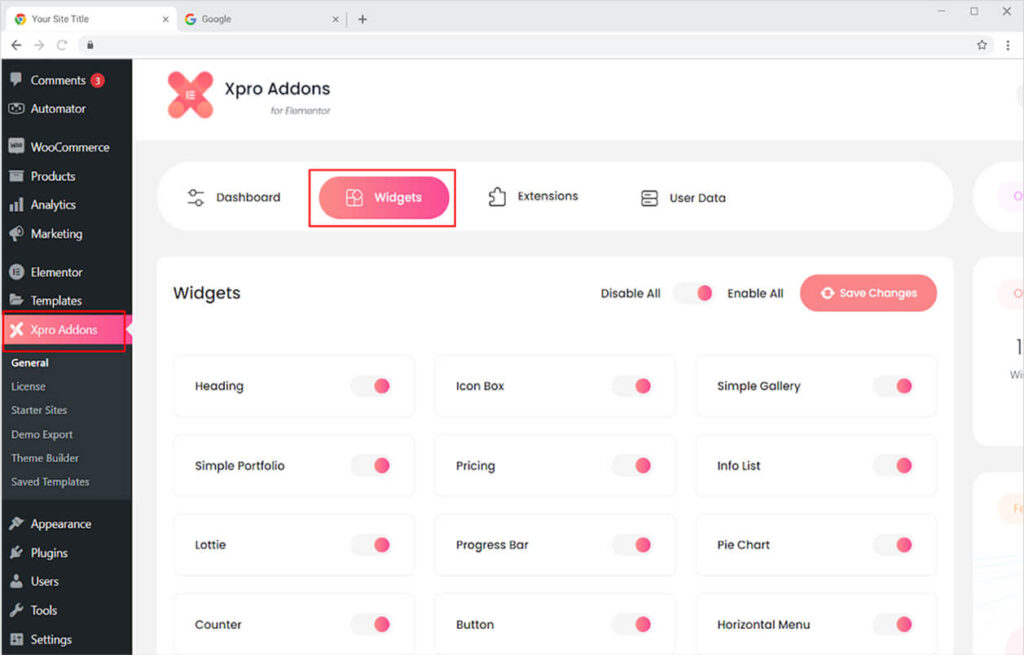
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
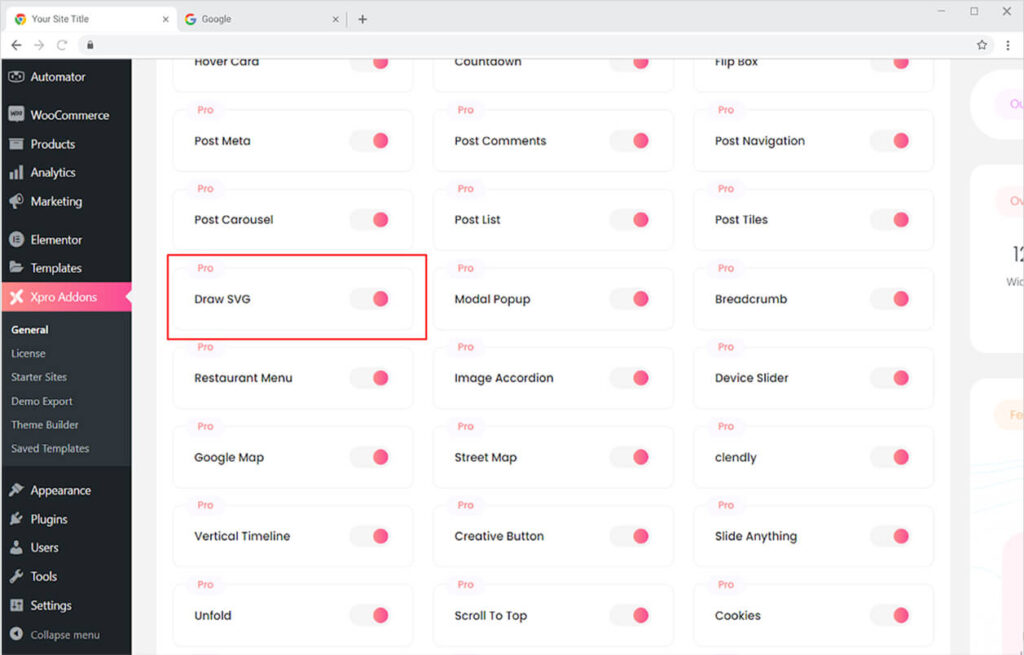
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Draw SVG widget, and finally, toggle the button ON to enable it.

How to Use Xpro Draw SVG Widget for Elementor
The Xpro Draw SVG widget for Elementor is a premium widget that grabs your visitors’ attention and keeps them engaged longer.
You can use this widget to show off your company logo, highlight important messages, display your social media links, and much more. It’s perfect for adding a creative touch that leaves a good impression on your visitors.
Let’s dive into how you can use this widget
Step 1
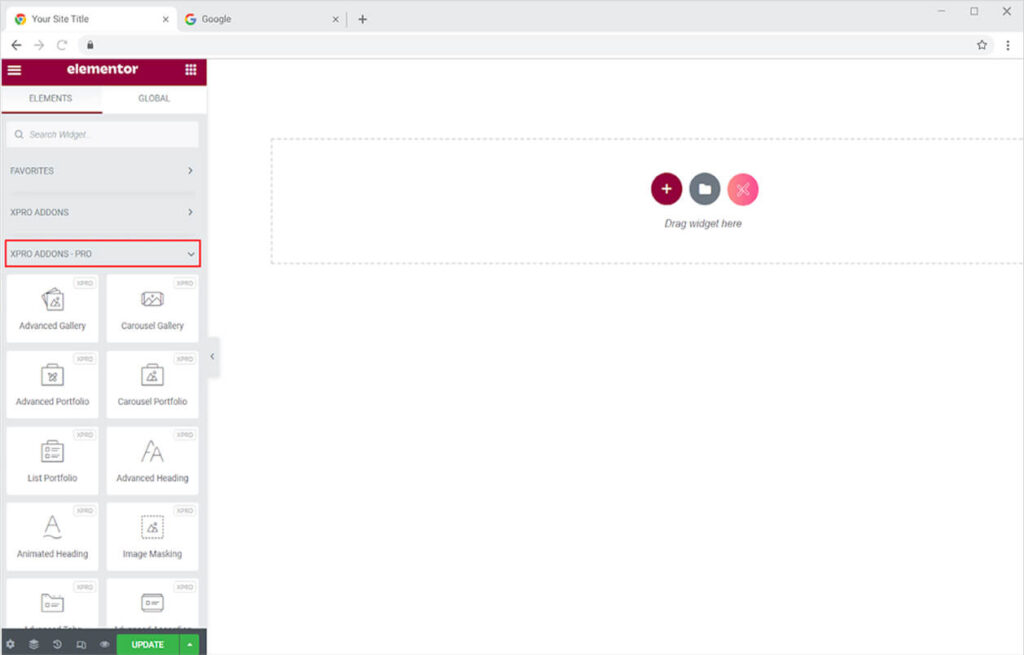
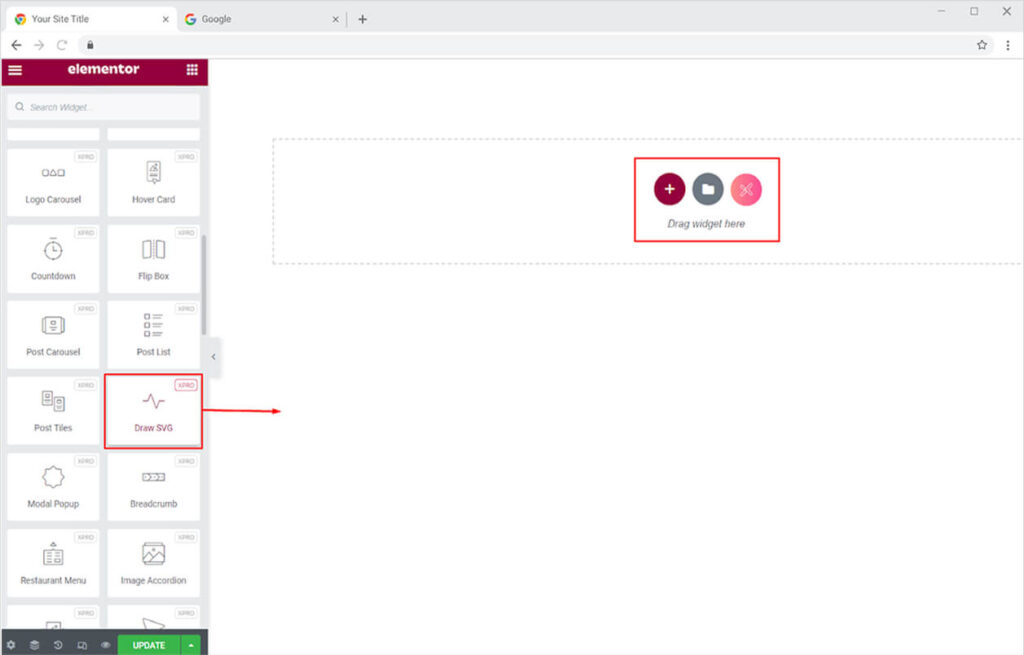
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
From the Xpro Addons section, find and simply drag and drop the Draw SVG widget on your desired page location.

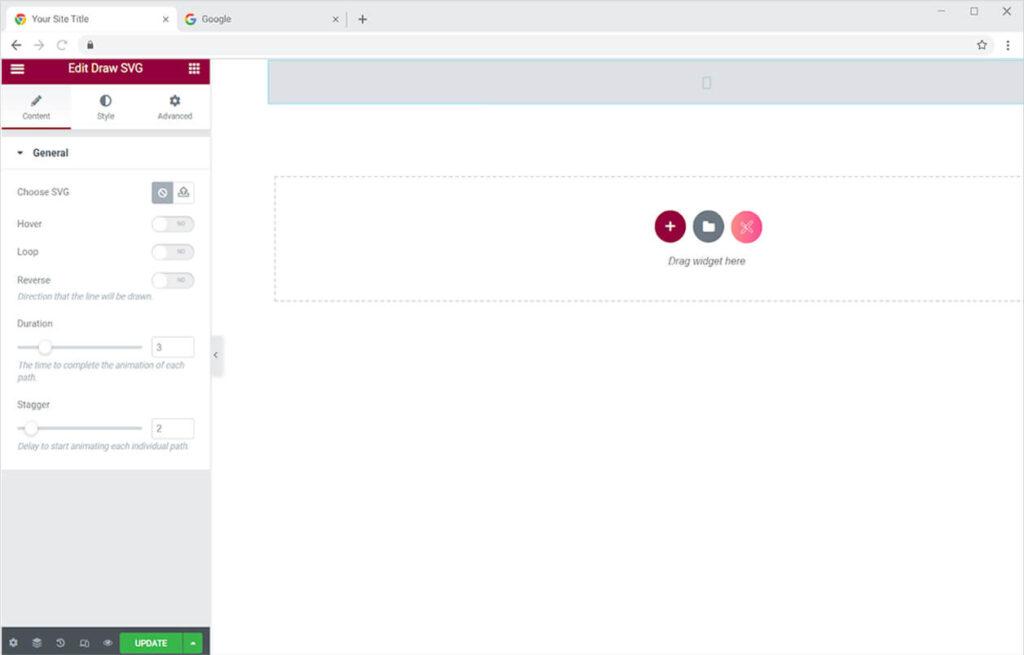
The default view for this widget will not show anything unless you upload any SVG file from your desktop to the Elementor page builder.

How to Upload an SVG File
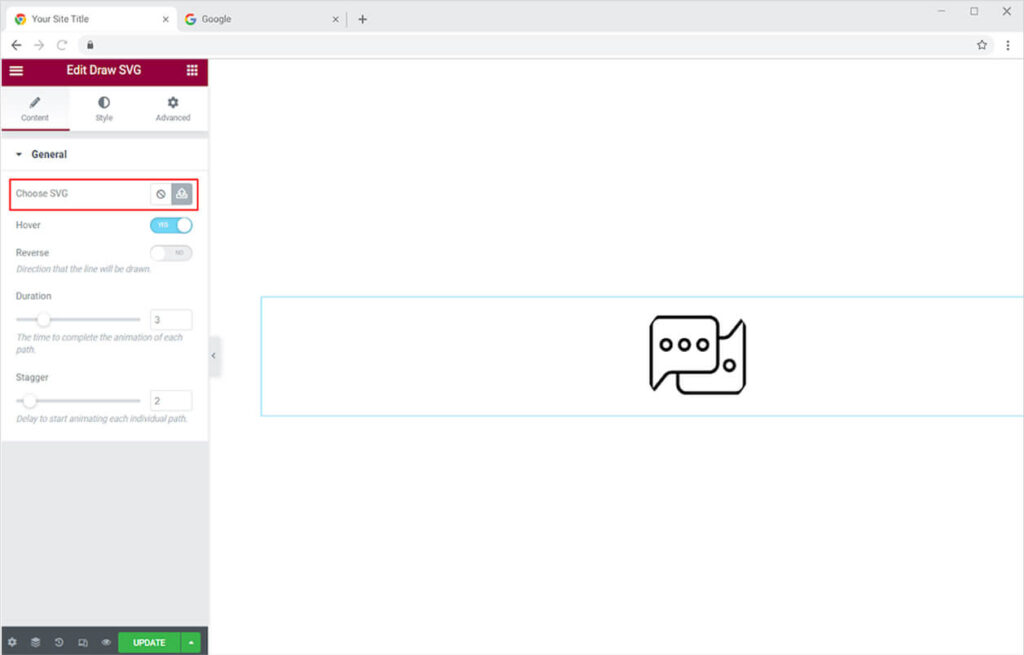
First, go to the General Settings in the Content section. You’ll see a drop-down menu that says ‘Choose SVG.’ You can upload a file from your desktop or select one from the media library.

After you upload an SVG file, you can add different effects like Hover, Reverse, and Loop. To use the Hover effect, just flip the switch to turn it on.

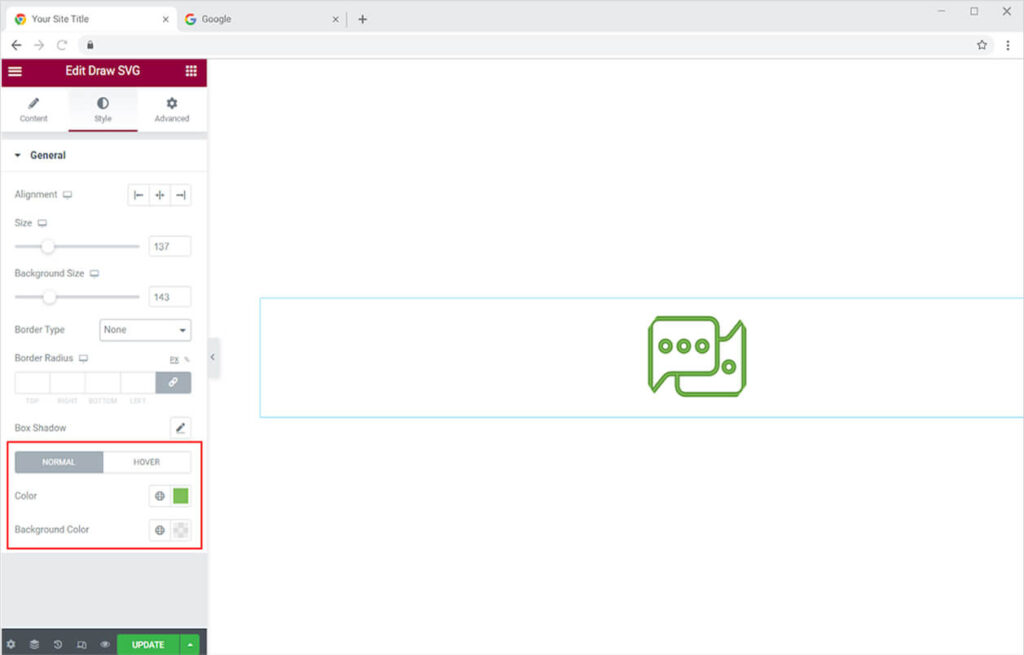
However, simply activating the Hover effect will have no results. To enable the hover effect, go to the Style Section and change the icon and background colors. You can also change the color of the normal widget and hover. This will allow the colors to change when you drag the mouse on it.

After editing, the result can look like this:

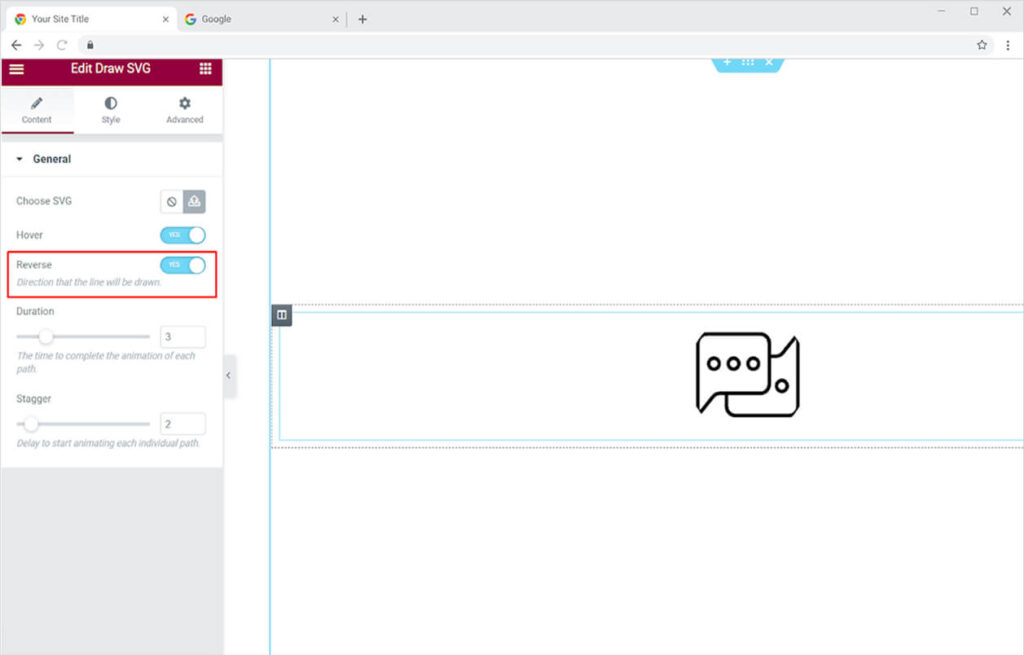
You can also enable the Reverse effect, which will draw the lines in the reverse direction. Enabling the reverse option can display your SVG like this

Adding a loop allows the lines to be redrawn after the operation is completed. You can also select to include a reverse effect in the loop. The result will look like this.

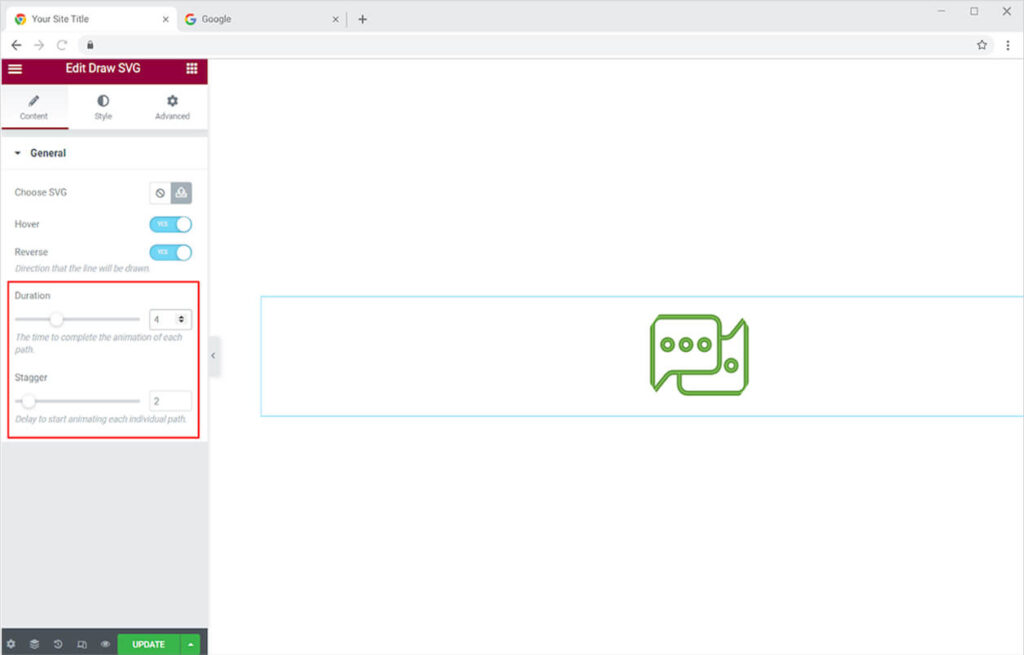
How to Adjust the Duration of SVJ Animation
You can also adjust the time it takes for the animation to complete. After adding the hover, reverse, or loop effect, come down to set the duration.

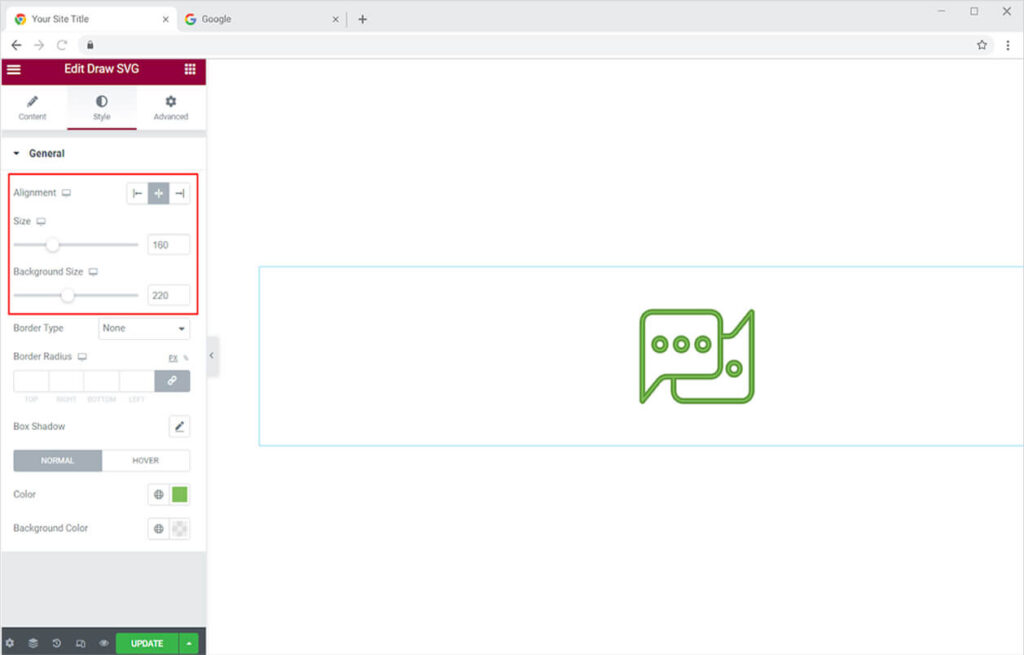
Style Section
You can customize the widget by moving it to the left, middle, or right using the alignment option. Adjust the size of the SVJ animation and if you added a background then you have the option to edit the size of the background as well.

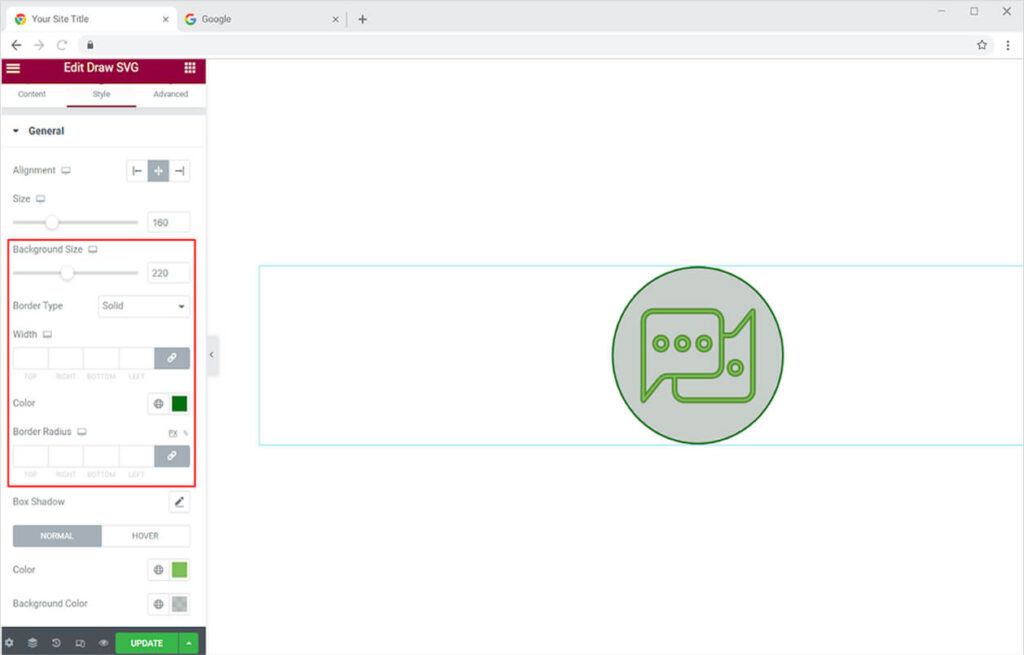
If you add a background to the animation, you can choose Border Type from solid, double, dotted, dashed, and groove borders. You can also adjust its radius and size to suit your needs. Change the color of the background to look appropriate to your website.

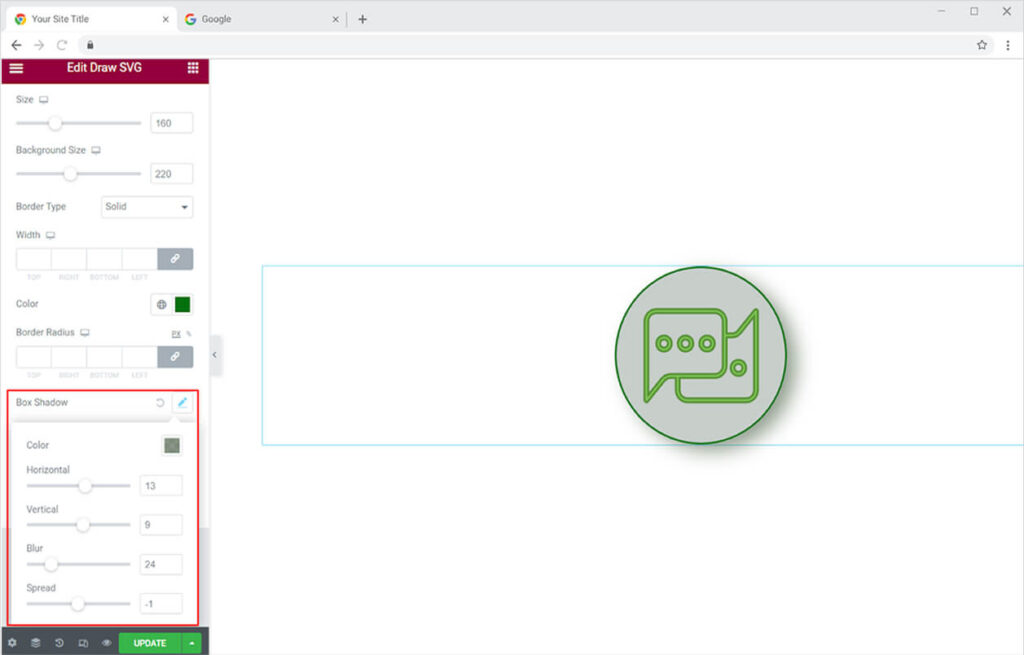
How to add Shadow to the Widget
Add a shadow to your widget by Shadow Box. The features give you multiple customizations to set amazing shadows to give it an attractive appearance.

Best Draw SVG widget for Elementor
This was all done with Xpro’s Draw SVG widget for Elementor. We hope you have thoroughly grasped the concept of this incredible Xpro widget and will be able to provide the greatest outcomes. Create a gorgeous website with this eye-catching widget that will help you attract people to your site.
If you are looking to add animation to your heading, then check out our Advance Heading widget for Elementor. This widget lets you design creative headings and it comes with tons of customizations.
Xpro Elementor Addons offers a wide range of widgets, features, Elementor templates, and blocks that help designers develop an attractive site. Check out our free Elementor widgets, which are enough to create a professional WordPress website.