How to install Device Slider Widget for Elementor
The Device Slider widget for Elementor page builder is an excellent tool for creating an appealing layout to showcase images or videos. The Device Slider widget, as the name implies, provides 15 alternative device layouts from which developers and designers can choose the appropriate design to display business information. This premium widget from Xpro can be used to visually present your business project, data, ideas, or services in a much more attractive way.
The Elementor Device Slider by Xpro provides additional customization to make the theme more relevant to your website. You can add as many items as you want. Add further effects and change the color background to make the widget more attractive. The widget is extremely easy to use and you can create an impressive company representation in no time.
Let’s see how you can use this widget.

Requirement
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Device Slider Widget is ‘Enabled’ from the Xpro Dashboard, so you can find the widget in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
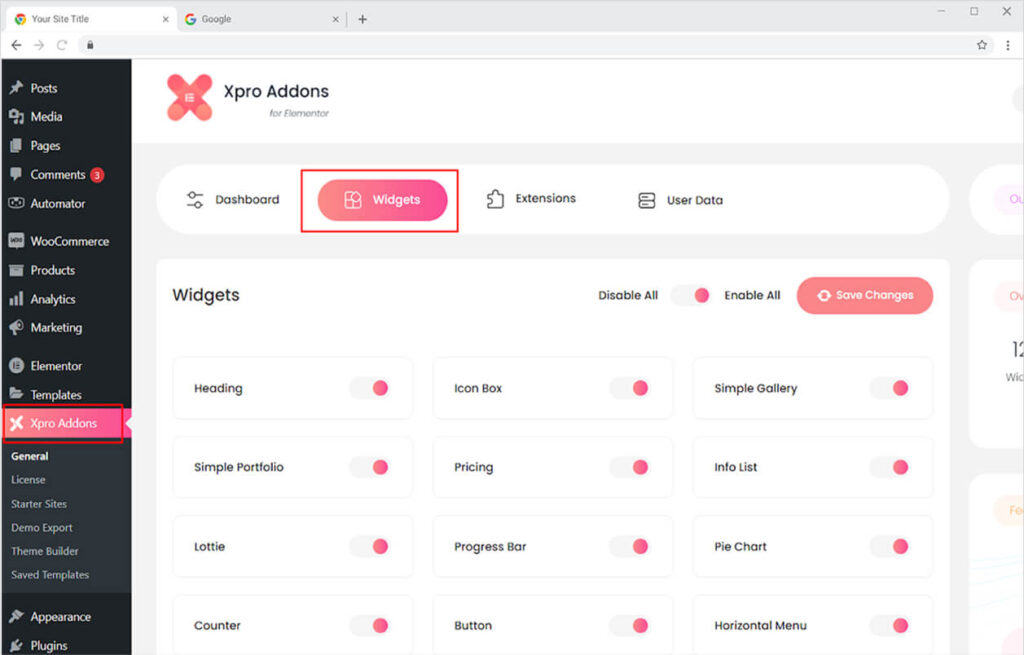
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
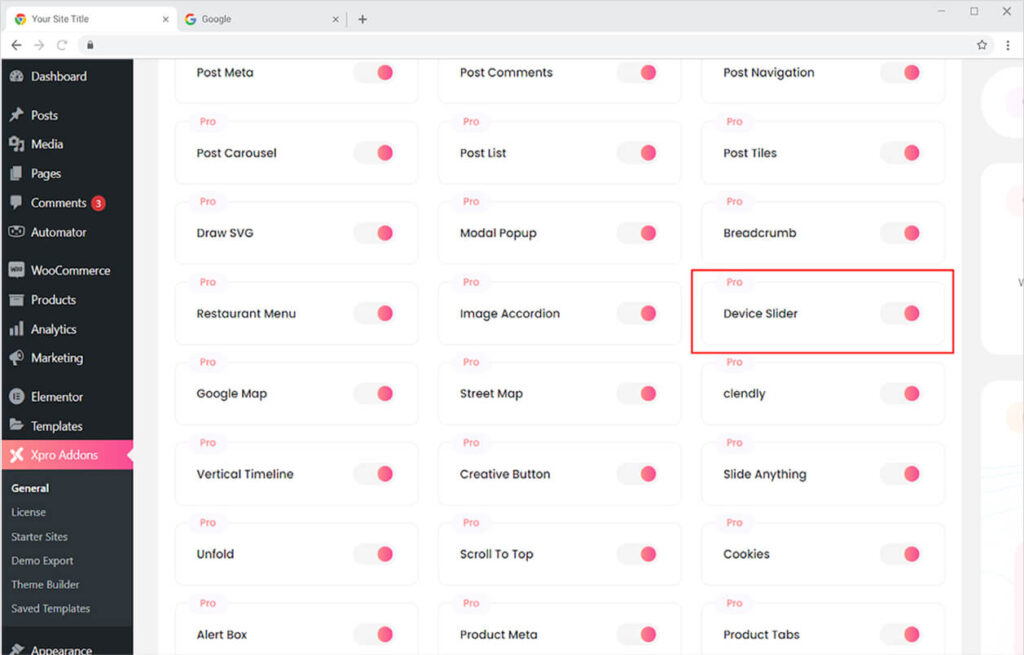
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Device Slider widget, and finally, toggle the button ON to enable it.

How to use Device Slider Widget
This premium widget will assist you in creating a professional-looking website. Display your company information to your customers in a visual way that is attractive and easy for users to understand. Using our Xpro Device Slider widget you can create an amazing gallery of images or videos that grab the attention of visitors.
Let’s see the amazing features offered by this widget to help you create the best site.
Step 1
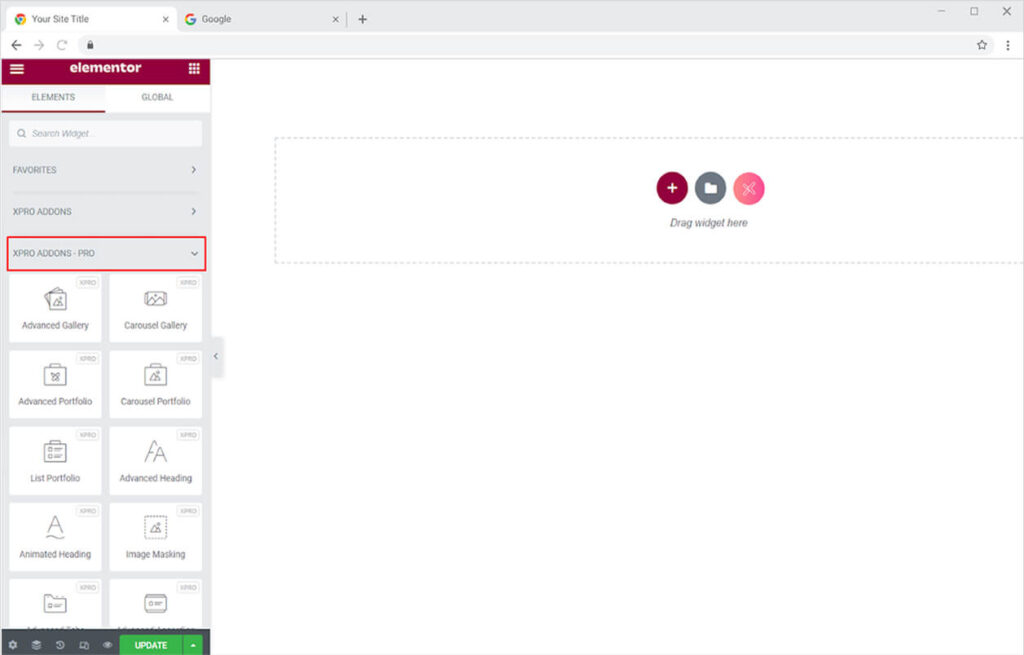
Click on the Xpro Addons-Pro section available in the Elementor Editor.

Step 2
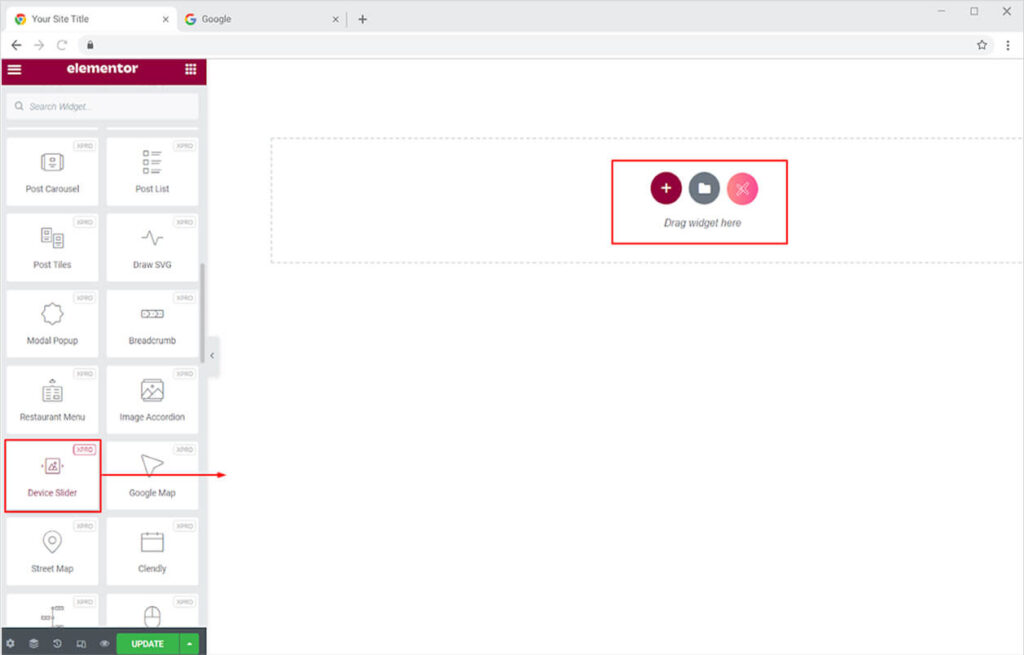
From the Xpro Addons-Pro section, simply drag and drop the Device Slider widget on your desired page location.

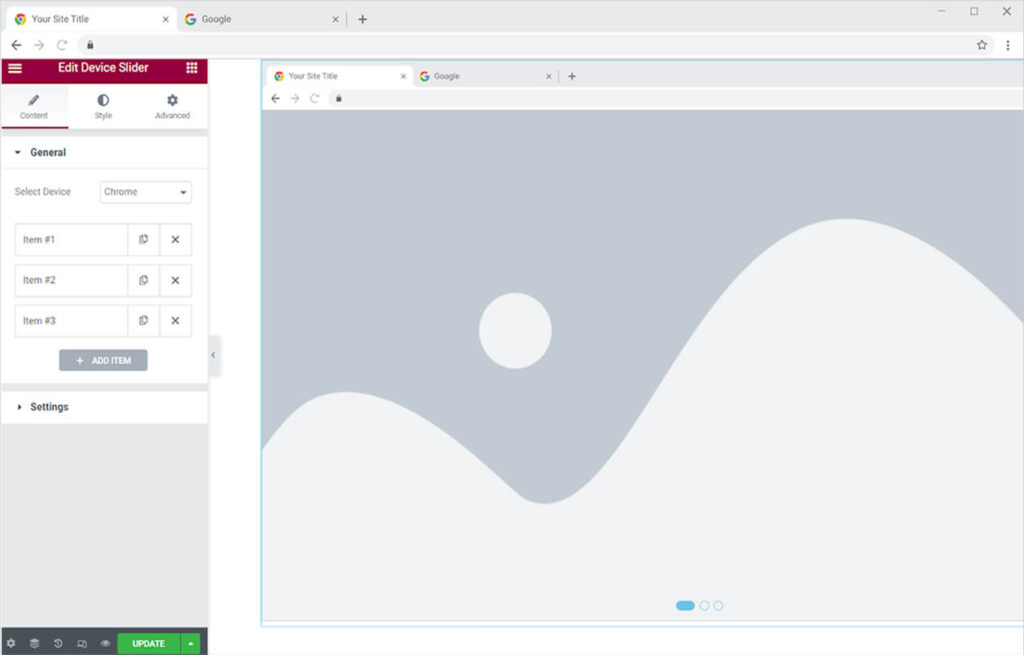
This is the default view of the Xpro Device Slider widget once you drop it at your desired location.

How to Change Device Slider
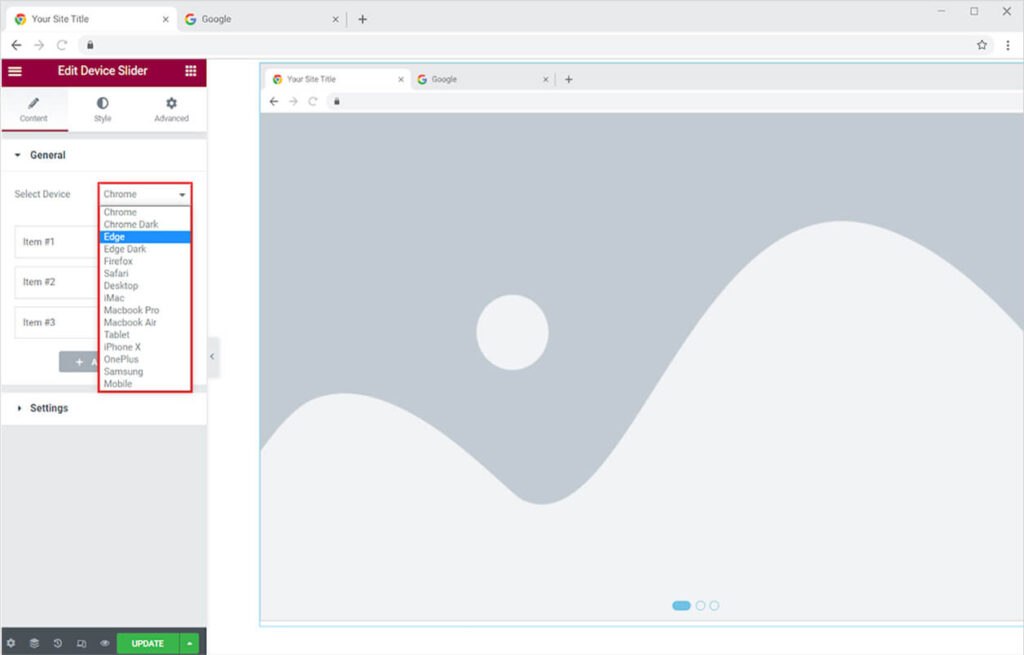
The default view of Device Slider shows a Chrome display. You can change this layout by simply clicking on the select device option in the general setting of the content section. A drag-down bar will display that shows the option of 15 different devices.

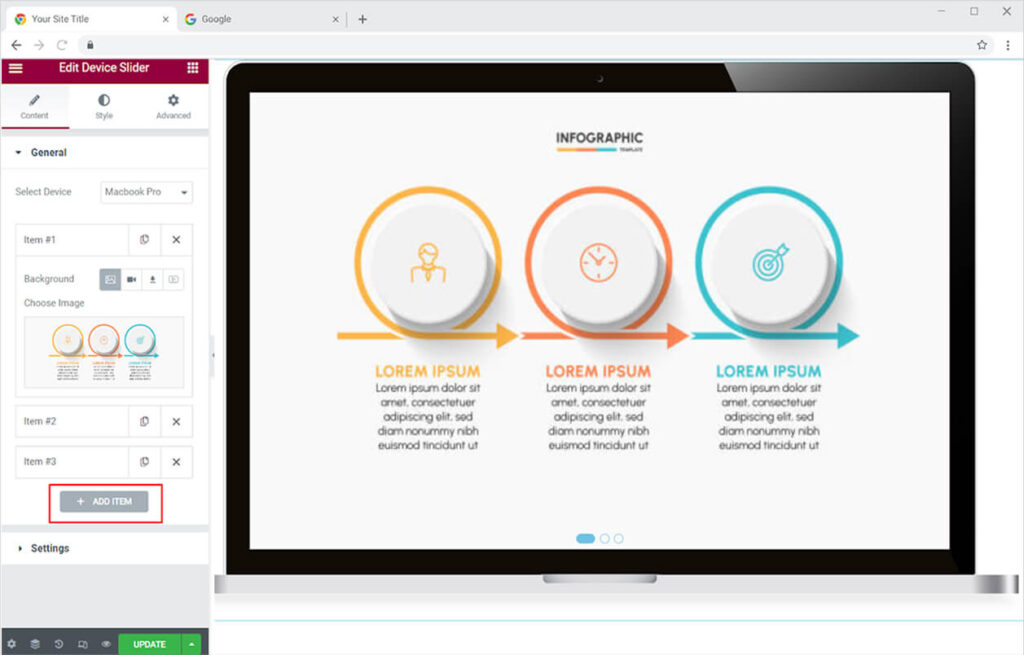
How to Add Content in Device Slider
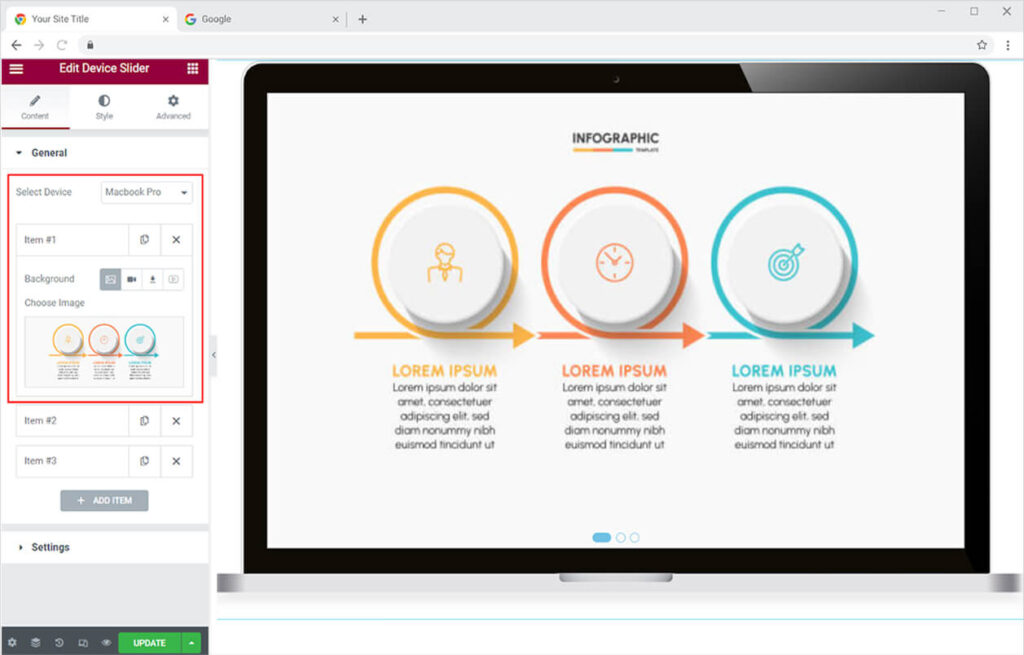
Just simply click on the “Item #n” and a box will display from where you can add content. Not only does it gives you the option of adding images but you can also put up a video from a desktop or YouTube.

The default display shows you the option of adding up to 4 images or videos on the Xpro widget. You can add more than 4 images or videos by simply clicking on the Add Item button at the bottom. Keep adding as many items as you want.

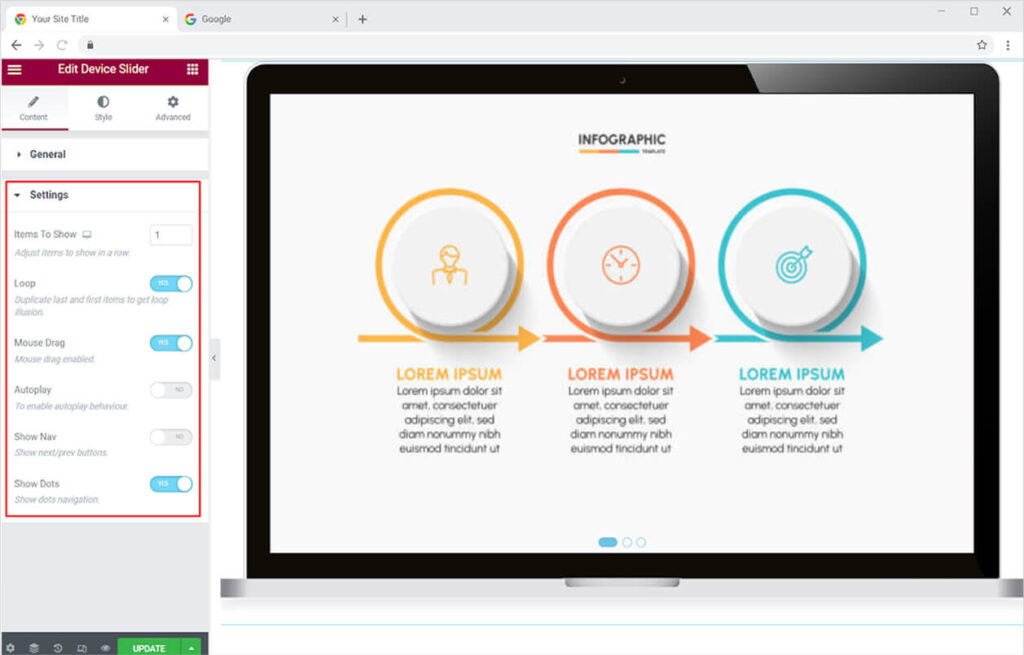
Settings
In the settings section under general, you can set the display and use of the device slider. When clicking on the settings, a menu of a different setting shows from where you can edit.

From here, you can modify the widget to enhance the usage of the add-on. The following are some of the features available.
- You can change the number of items displayed on a single screen by using the Items to Show option.
- Set up a loop so that the first item appears after the last item.
- When the Mouse Drag option is enabled, visitors can alter items by clicking and dragging their mouse.
- The autoplay options enable the elements to change after a few seconds.
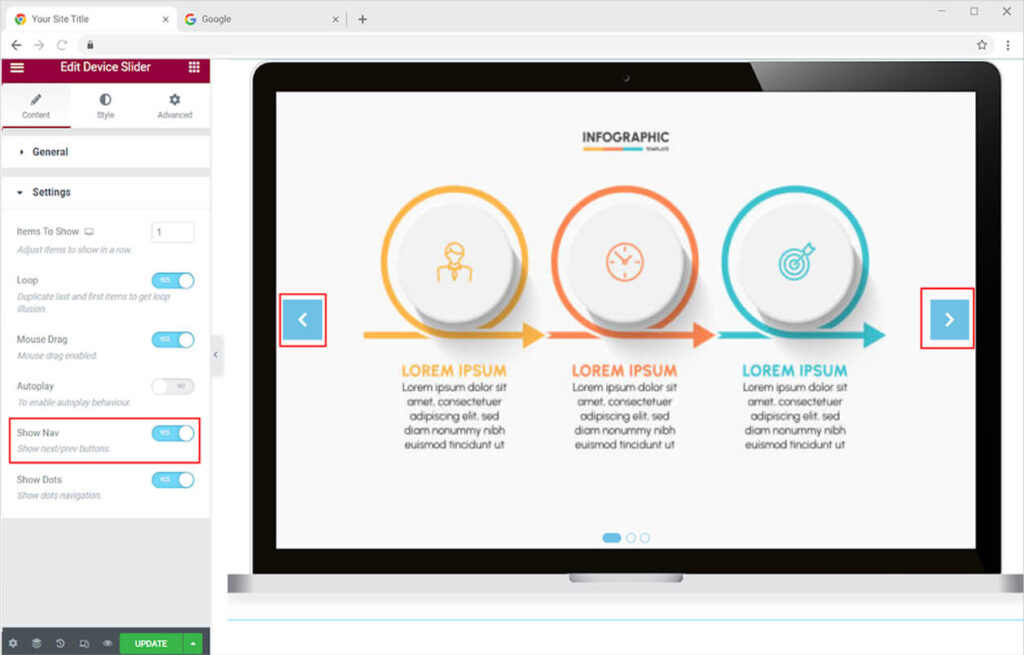
- When Show Nav is enabled, navigational indications will appear on the left and right sides of the screen, from which users can alter the contents.

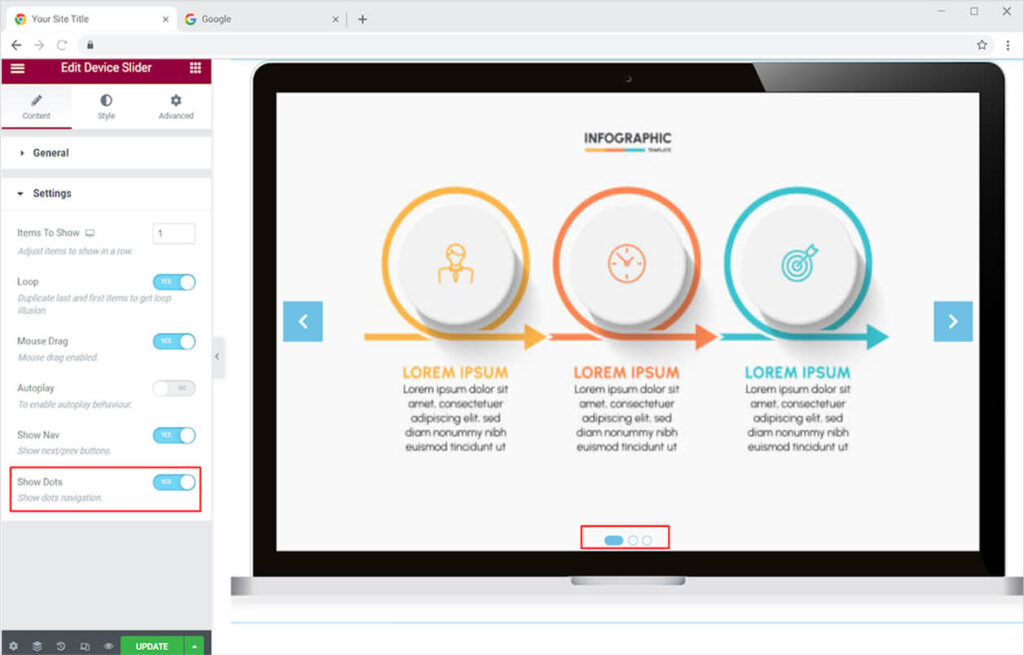
- From the Show Dots option, you can enable or disable the appearance of dots at the bottom of items.

Style Section
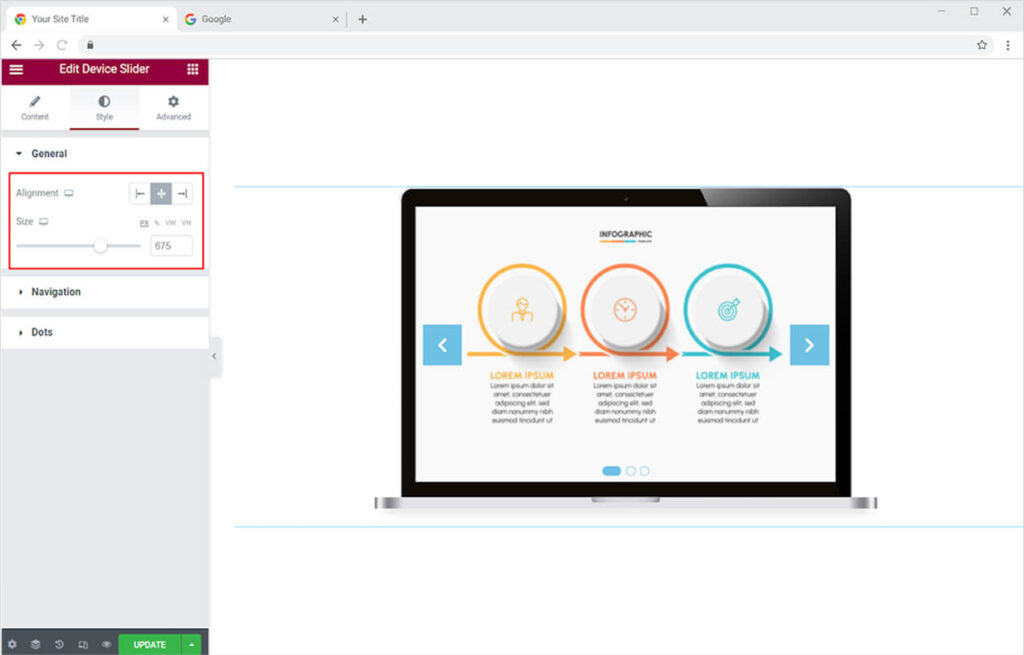
Coming to the style section, here you can enhance the design of the widget and make it look more visually attractive for your visitors. Set the alignment of the widget as you want. Place the widget at the left, right, or middle of the screen. Also, set the size of the widget according to your requirements.

How to Style the Navigation Sign
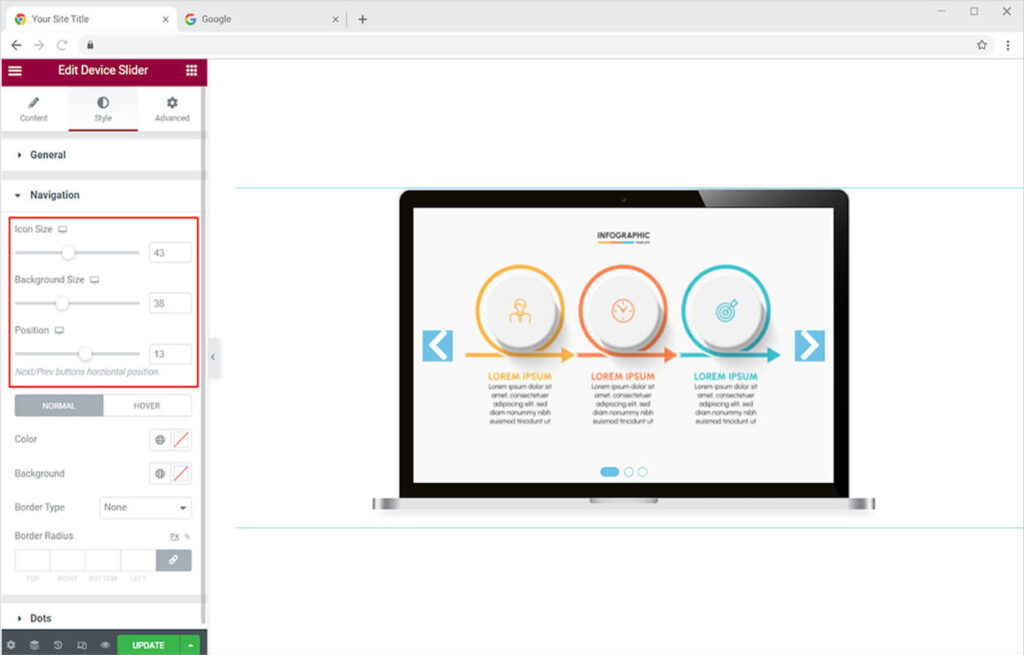
Style the navigation sign by adjusting the size of the icon, background, and position. Make this look more appropriate and attractive according to the layout and theme of your site.

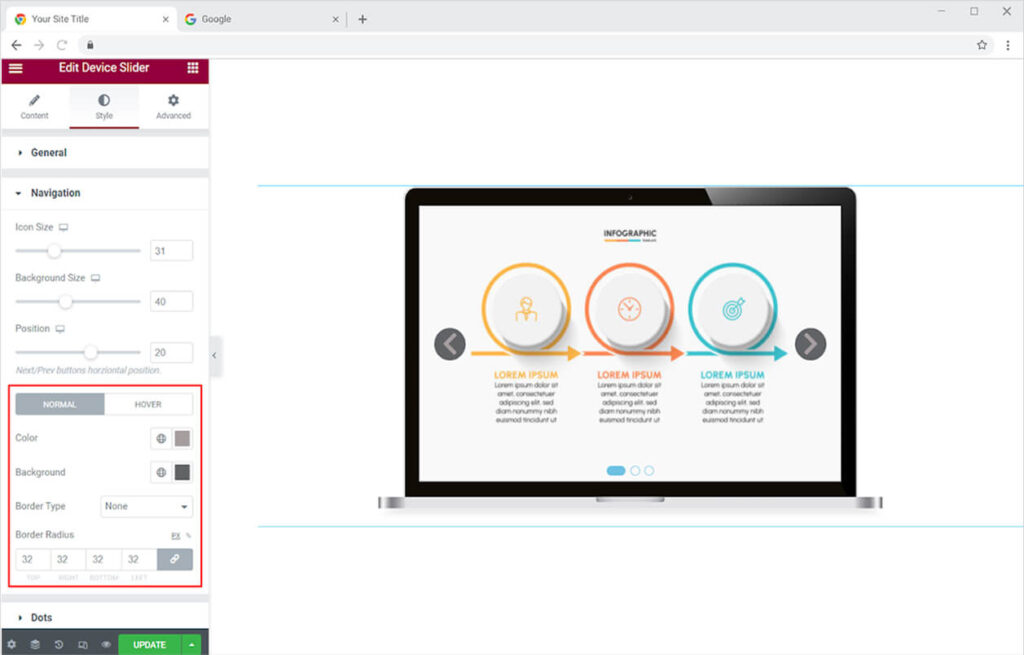
Change the color of navigational icons and backgrounds to fit the theme of your website. You can change the border type and radius. You can customize the icons and backgrounds for normal and hover modes separately. Simply choose Normal or Hover to edit the color, background, border type, and border radius separately.

How to Style the Dots
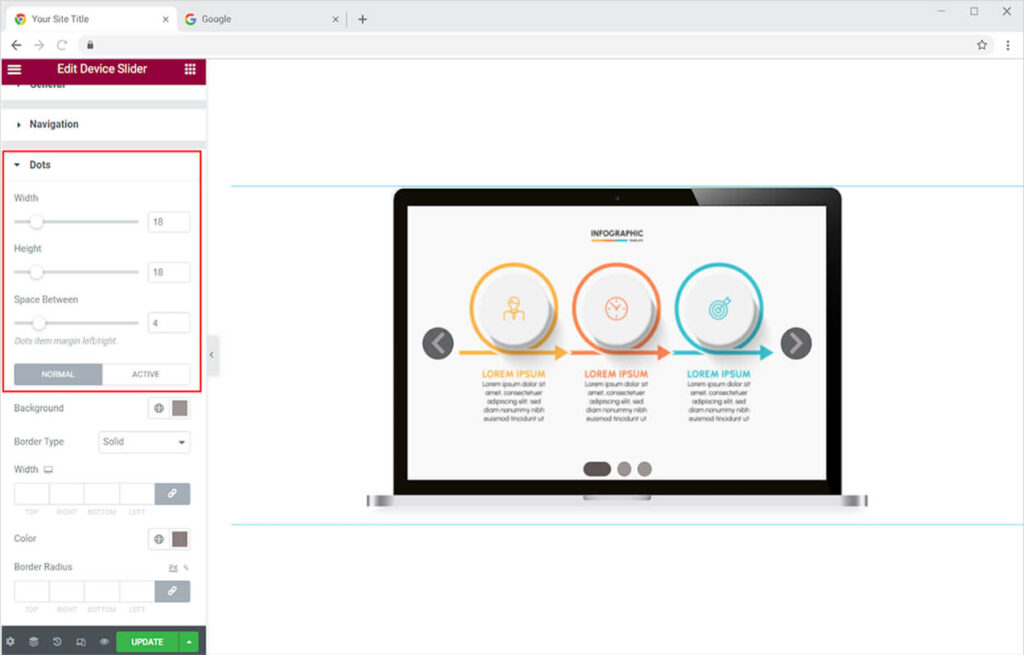
You can also edit the style of dots which appears at the bottom of the slider. Click on the Dots option at the end of the style section and open the dots edit menu.
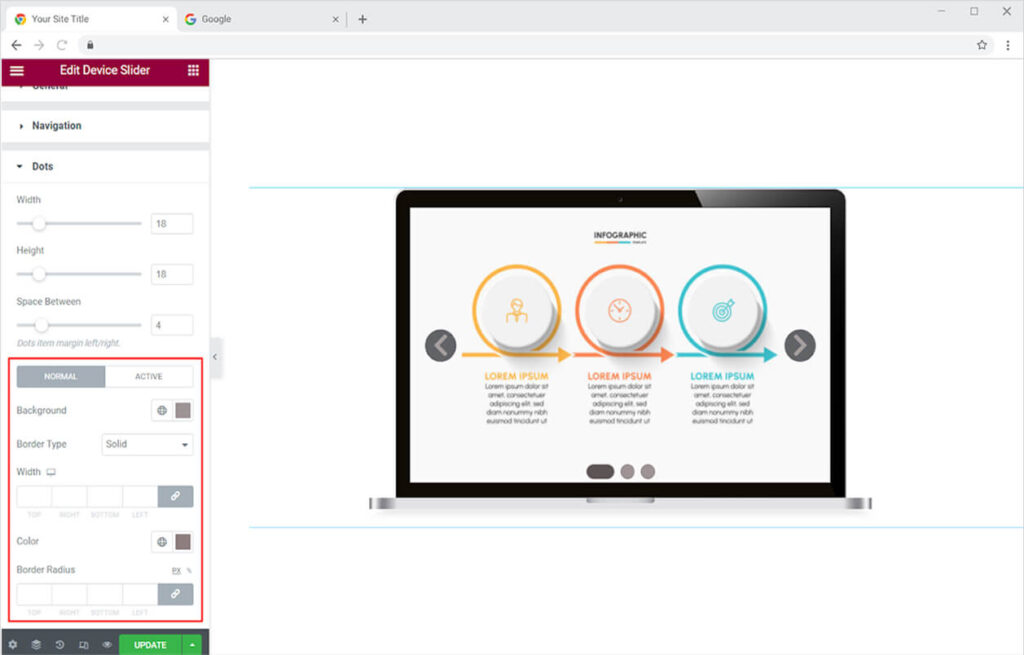
At the start of the dot menu, you will view the width, height, and space between options from where you can adjust the size of these dots.

Edit the dots’ color and border for normal and when the dot represents the item. From the Active option, you can edit the color, border type, and border radius dot of the current item and from the Normal option, you can edit the rest.

Best Device Slider Widget for Elementor
This was all from the Elementor Device Slider widget by Xpro. We hope that you fully understand the uses and features of this add-on. Make an incredible display using the Device slider.
If you want to explore for more appealing best Xpro widgets for Elementor, take a look at our Pro widget list. Xpro also provides the best free Elementor widgets to help you build a beautiful website. Check out our 50+ free Elementor widgets to create a stunning WordPress website. If you want to explore and add more attractive Elementor widgets, check out our full range of Pro Elementor widgets and download our Pro Elementor addons right away.