Woo Category Grid
Elementor Woo Category Grid widget is another amazing offering by Xpro from its WooCommerce widgets collection. Display the categories of products that you have to offer to your customer. Makes it easy for the user to understand what he/she can expect to find on your website and also help them locate what they are looking for.
Xpro Elementor Addons consist of a wide range of widgets and features that allow developers to create an appealing site easily. Xpro understands the value of an online business and provides a wide range of Xpro WooCommerce widgets for Elementor so businesses can create an effective online website.
The Xpro Woo Category Grid widget for Elementor is a user-friendly tool that makes it easy for anyone to create a product category grid display. Customization options like typography, border, colors, and much more allows you to create the layout according to your choice. In order to use Xpro WooCommerce widgets, you must have a WooCommerce plugin installed in your WordPress.

How To Install Xpro Woo Category Grid Widget for Elementor
Requirement
Download and activate the WooCommerce plugin. You need to install and activate the Pro version by Xpro Elementor Addons. If you already have the plugin installed, just make sure the Woo Category Grid Widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
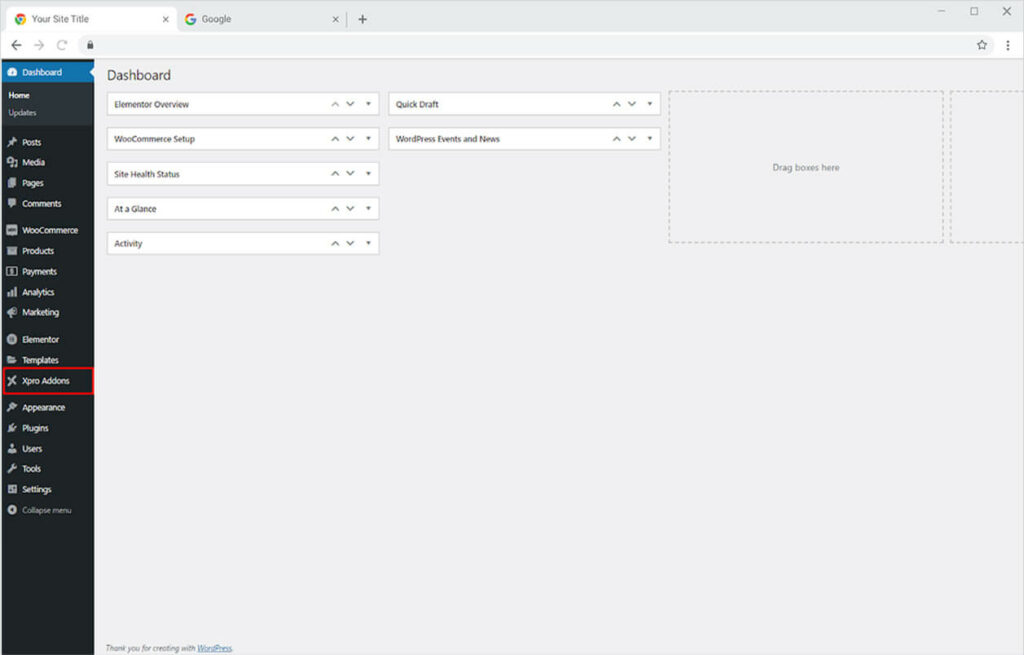
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

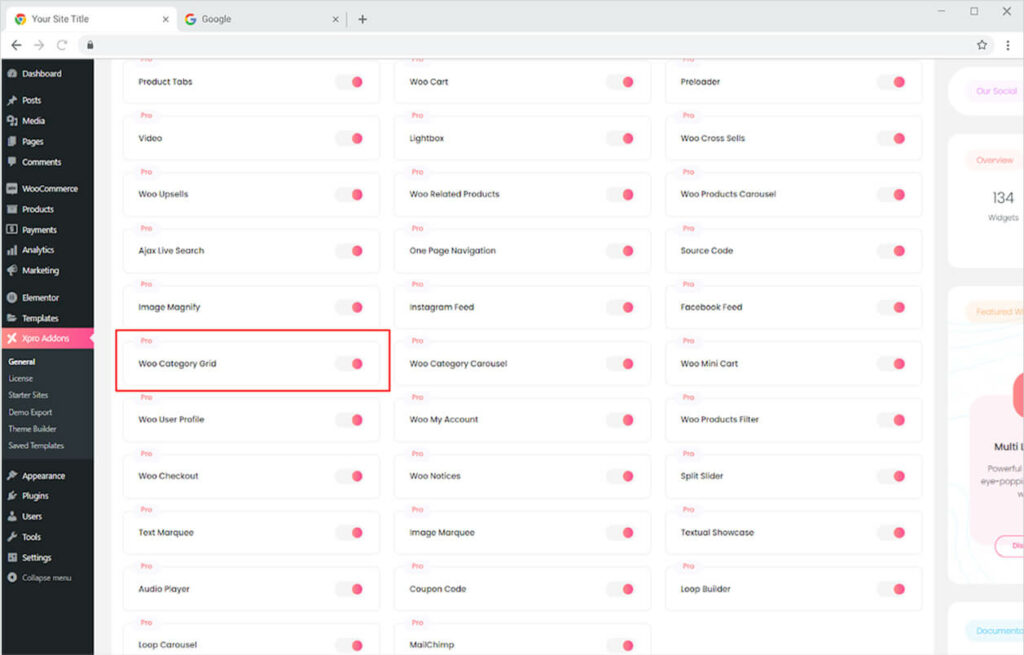
Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Woo Category Grid widget, and finally, toggle the button ON to enable it.

How to Use Xpro Woo Category Grid for Elementor
The majority of customers visiting a business website already have a product or category in mind that they want to explore or purchase. If your website is not well optimized in a way that the customer can not find what they are looking for, they will probably leave. Use the Xpro Woo Category for Elementor to organize your category offerings. Display categories in the grid by customizing it the way you want and making it easy for customers to explore your products.
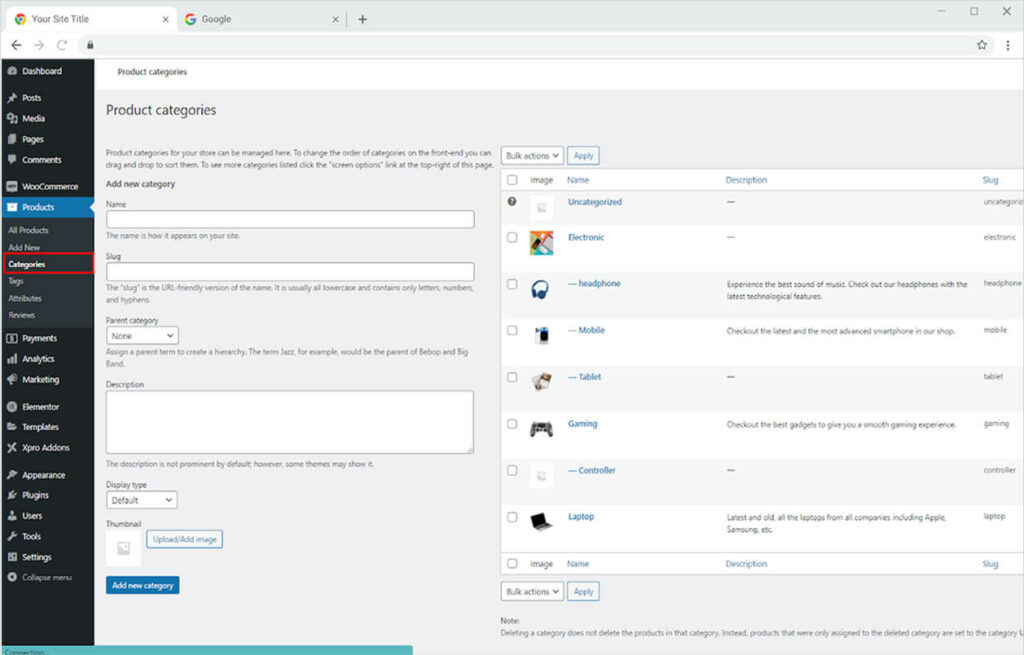
Step 1
Create categories from the WordPress Dashboard > Product > Categories Tab.

Step 2
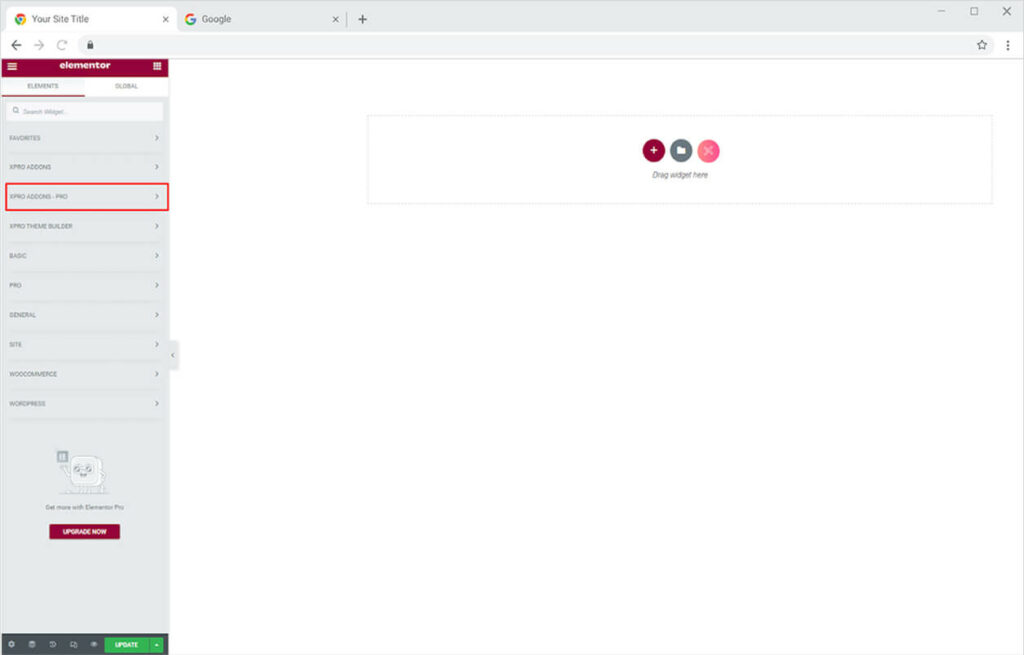
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 3
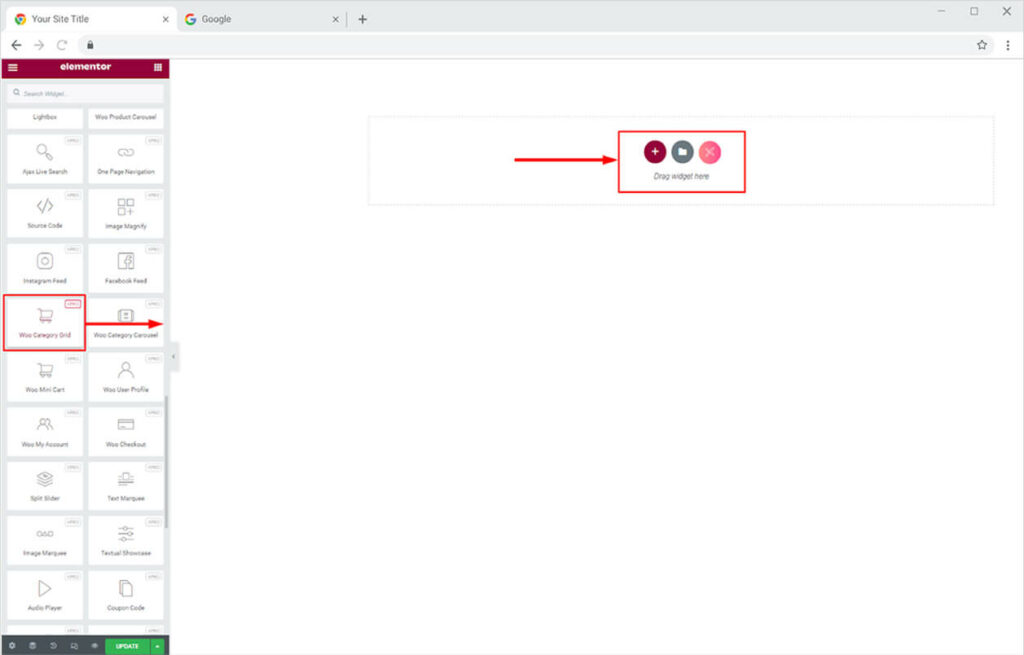
From the Xpro Addons section, simply drag’n’drop the Woo Category Grid widget on your desired page location.

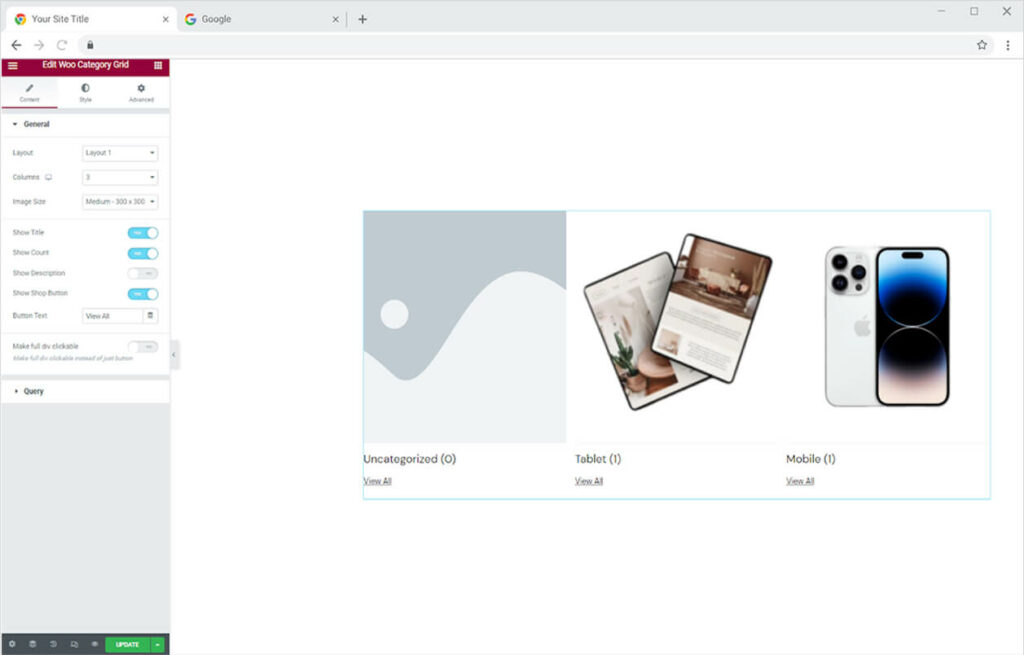
The default view of the widget will dynamically fetch the latest categories from your WordPress.

Content Section
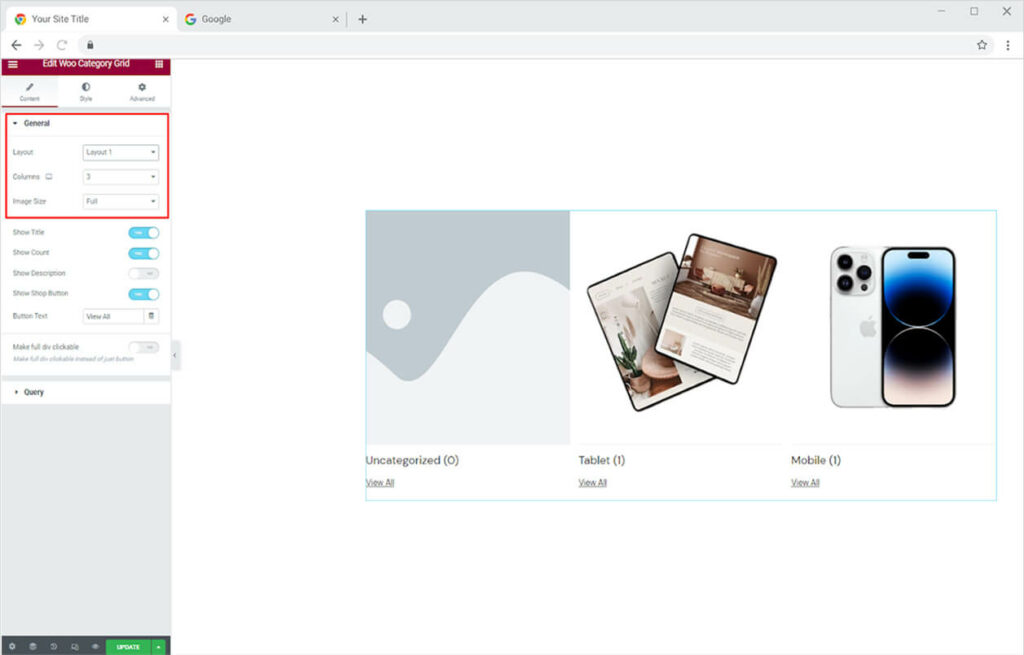
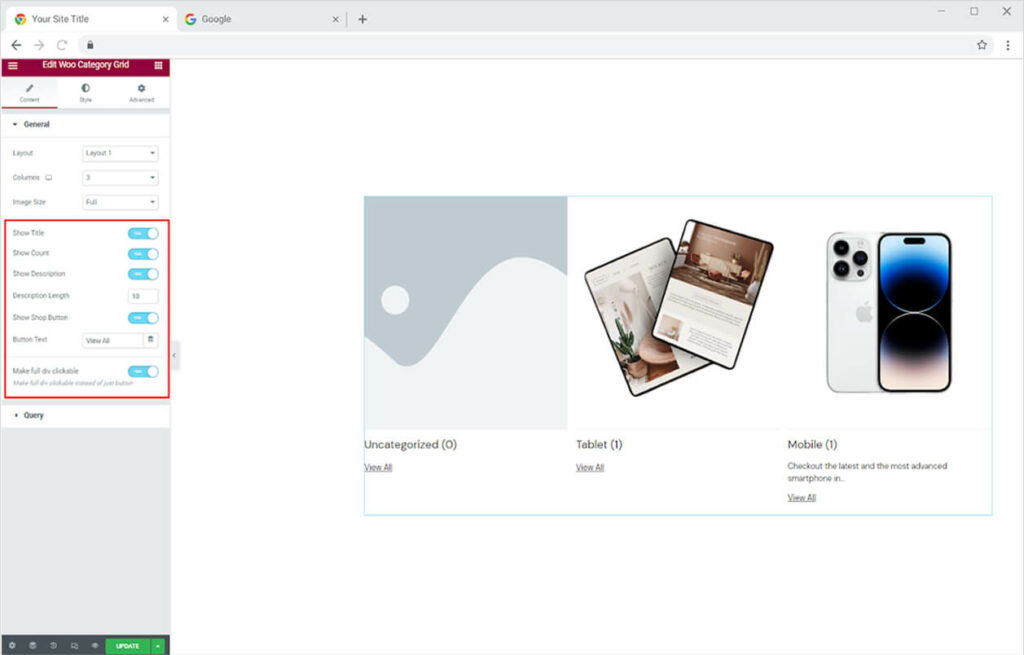
Open the general menu under the Content Tab to change the layout of the grid between ten choices. You can further choose how many columns to display in the grid and manage the image size.

Enable the following options to make it display in the widget display.
- Show Title: Display the name of the category.
- Show Count: Display the number of available product offerings in that category.
- Show Description: Enable to show a description of the category and adjust its length.
- Show Shop Button: Display a button at the end to direct customers to that category page.
You have the option to change the text for the button. Simply write the text in the Button Text bar. Furthermore, allow users to move to the category page by clicking anywhere on the display instead of just the button.

How to Manage the Query in Xpro Woo Category Grid Widget
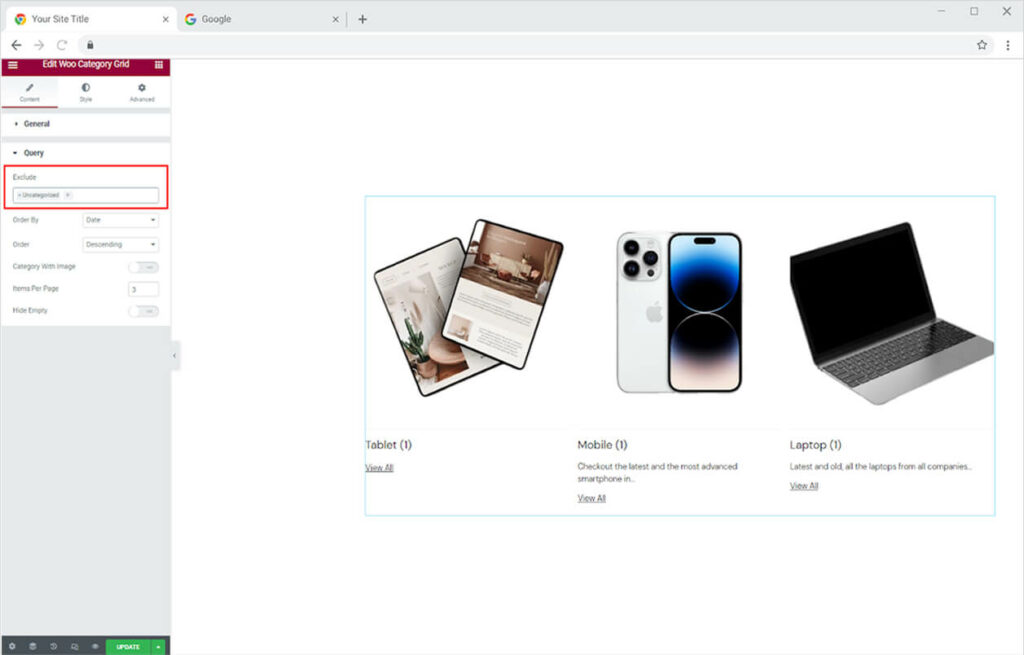
From the Query menu, you can specify which categories to display and which not to display. Simply enter the name of the category you don’t want to show in the exclude field to easily exclude it.

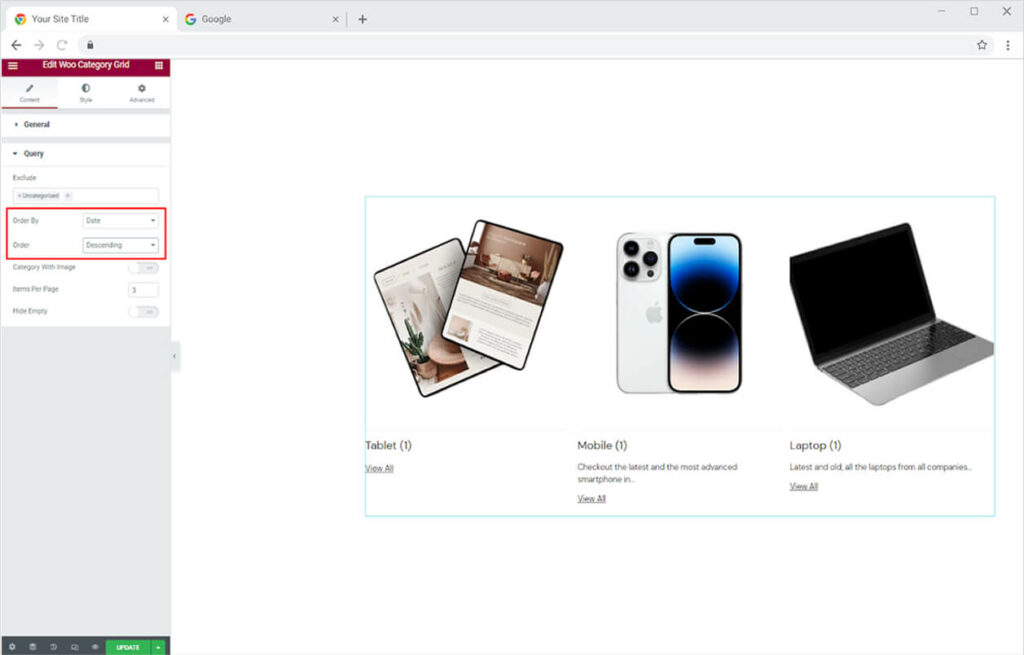
Set the order of the category display from the Order By and Order option. From the Order By option, you can adjust the order in Date, Post Id, Title, etc. The Order option allows you to arrange data in ascending or descending order.

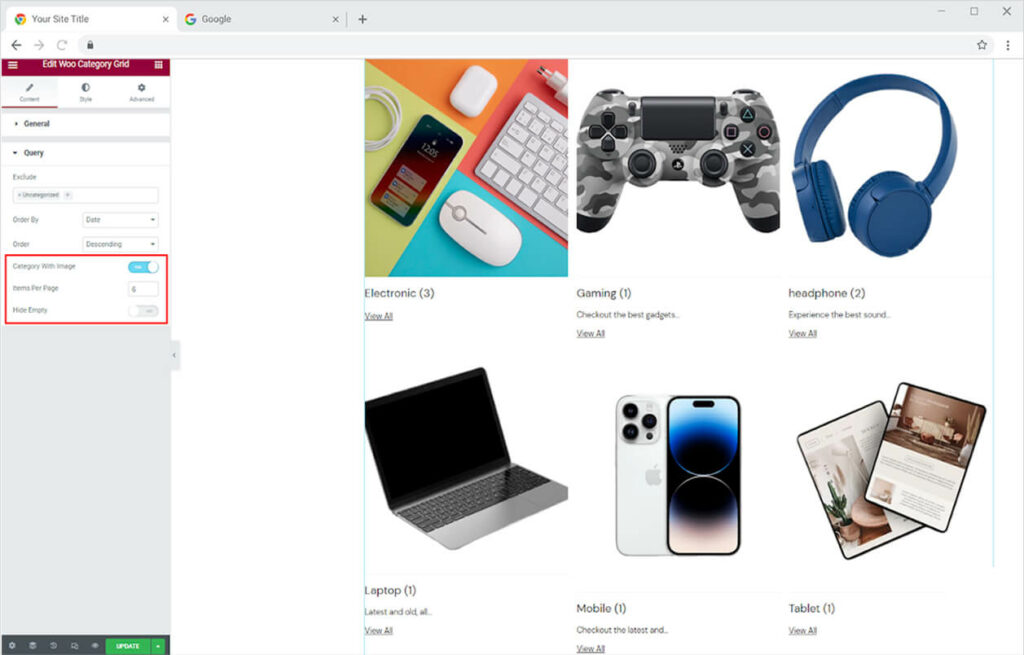
Allow only the category with images to show in the display. Mage the items that will be shown on one page. Furthermore, hide the empty space to make the display look better.

How to Style Xpro Woo Category Carousel Widget for Elementor
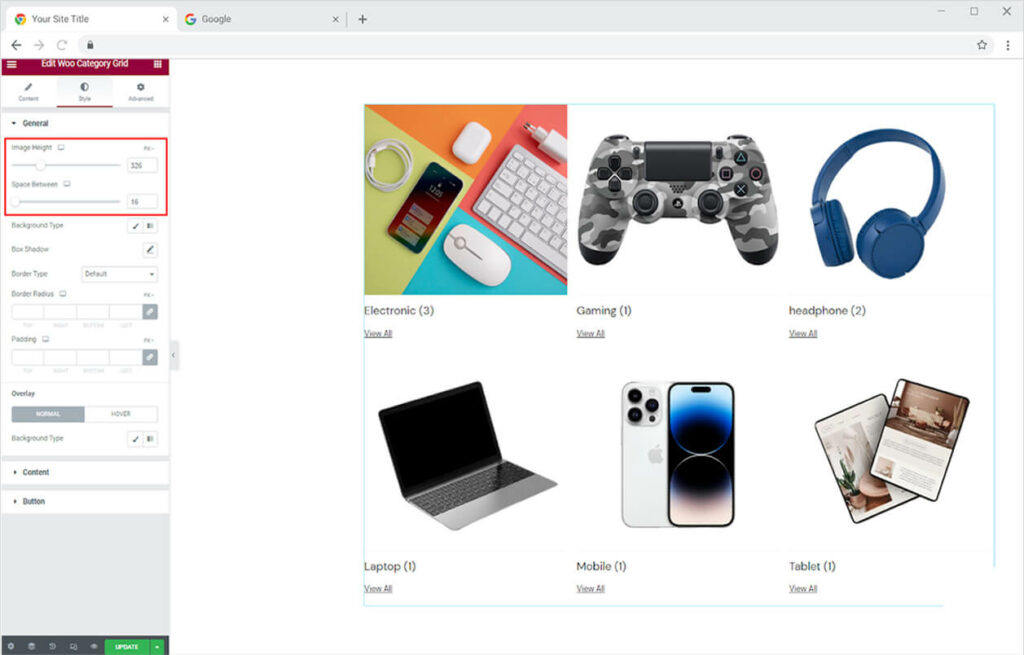
Adjust the height of the image and the space between each item from its specified option.

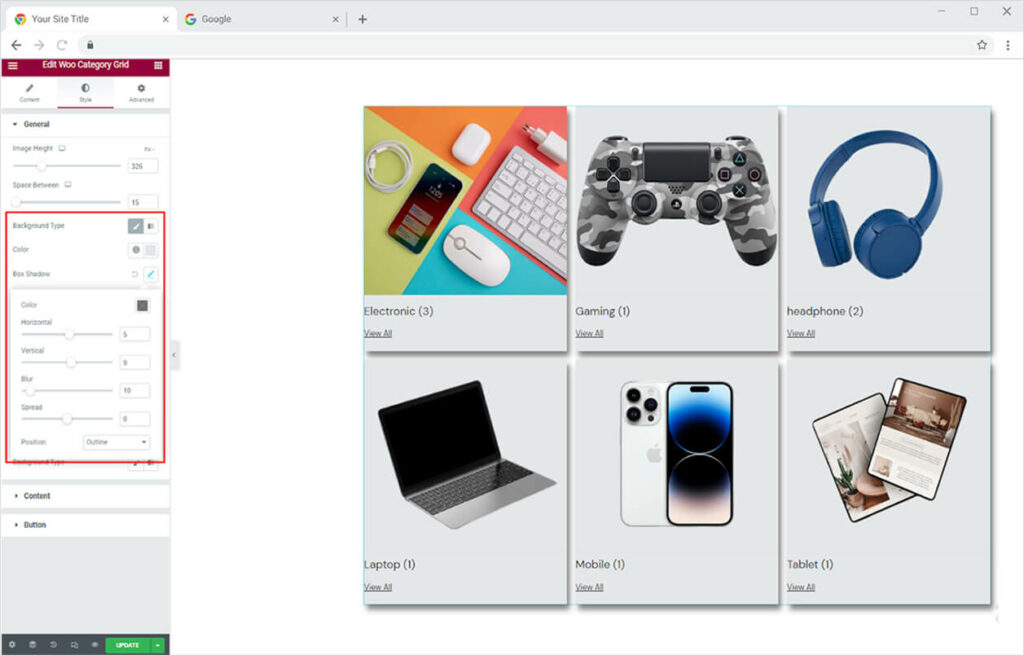
Color the background with classic or gradient colors. Make a shadow from the shadow box and its appearance horizontal and vertical.

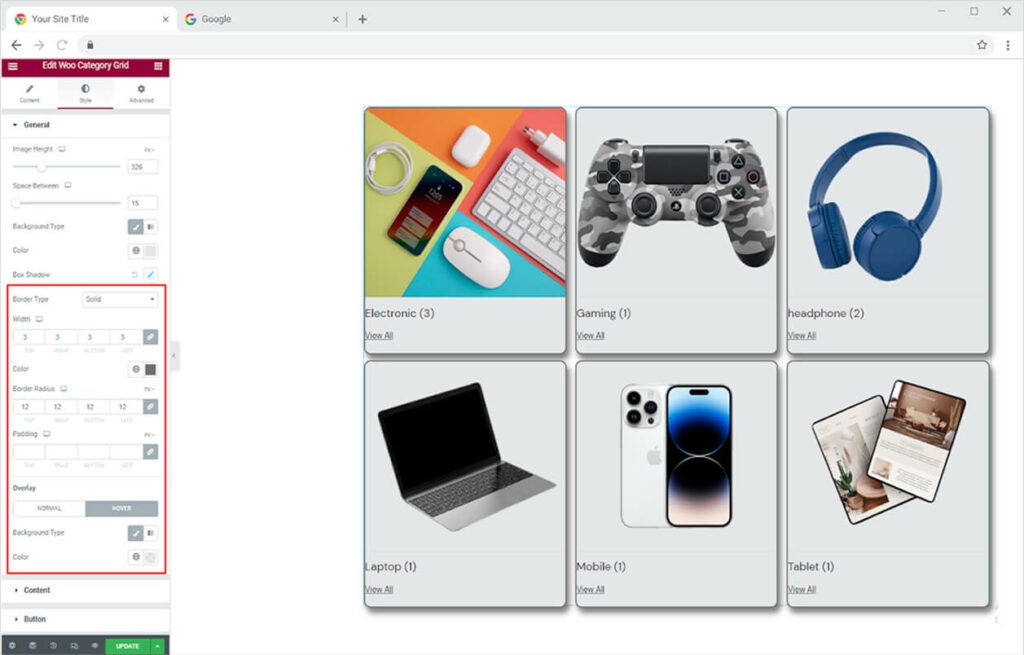
You can also change the border of the boxes to make them more visually appealing. You can choose from five different types of borders.
- None
- Solid
- Double
- Dotted
- Dashed
- Groove
Change the width and radius of the border to match your preferences. You can also change the border color. Furthermore, select an overlay color for normal and hover states.

How to Style the Content in Woo Category Carousel Widget
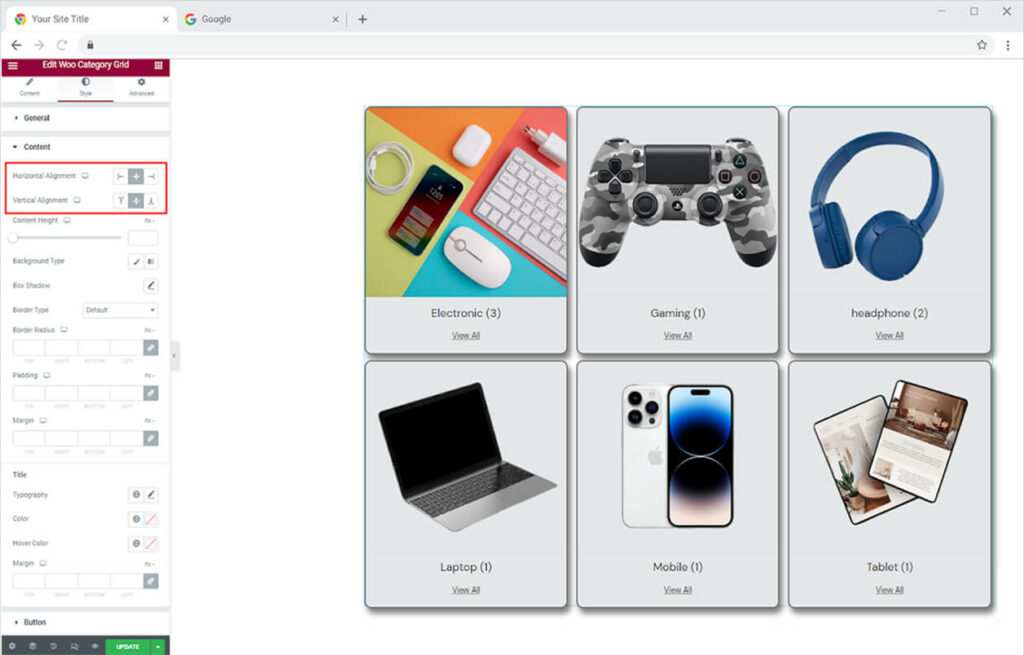
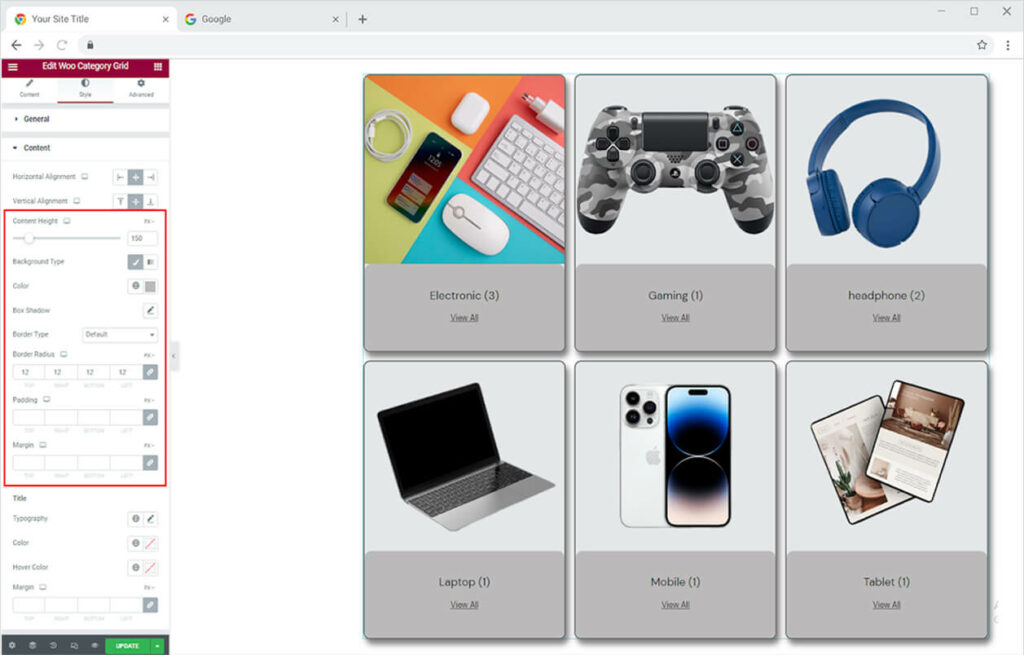
Set the alignment of the content for its vertical and horizontal display. Position the content to left, right, and center of the box.

Change the content height from the available option. You can also give the content background a different color and add a shadow and border to the content box.

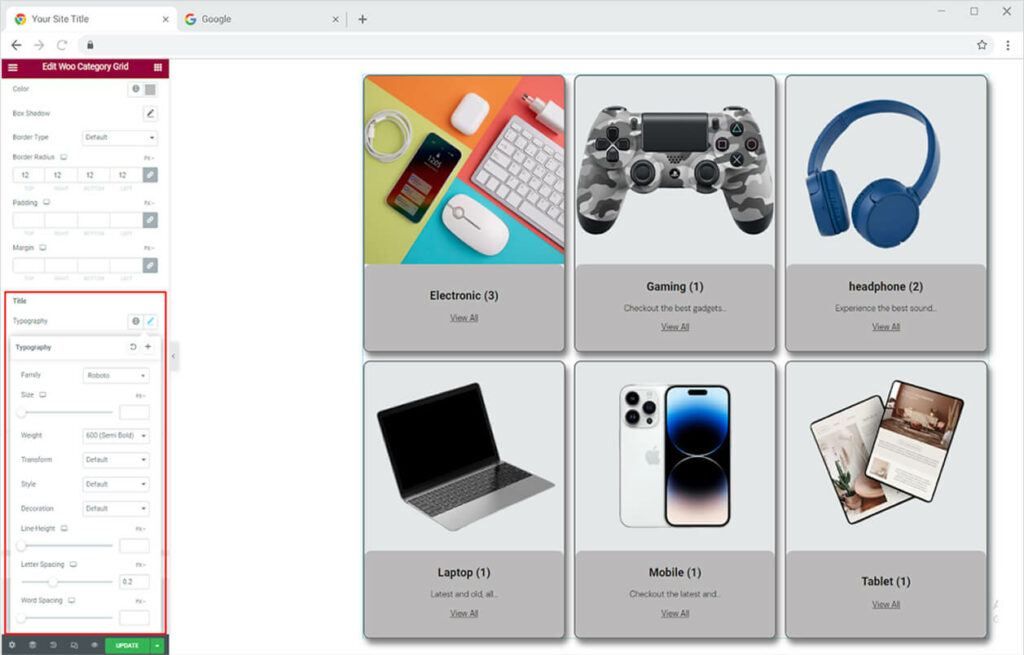
How To Style Title and Description in Category Carousel Widget
Customize the text display in the title and description by styling its typography. From the typography box, you can change the font, size, weight, spacing, and other text customizations.

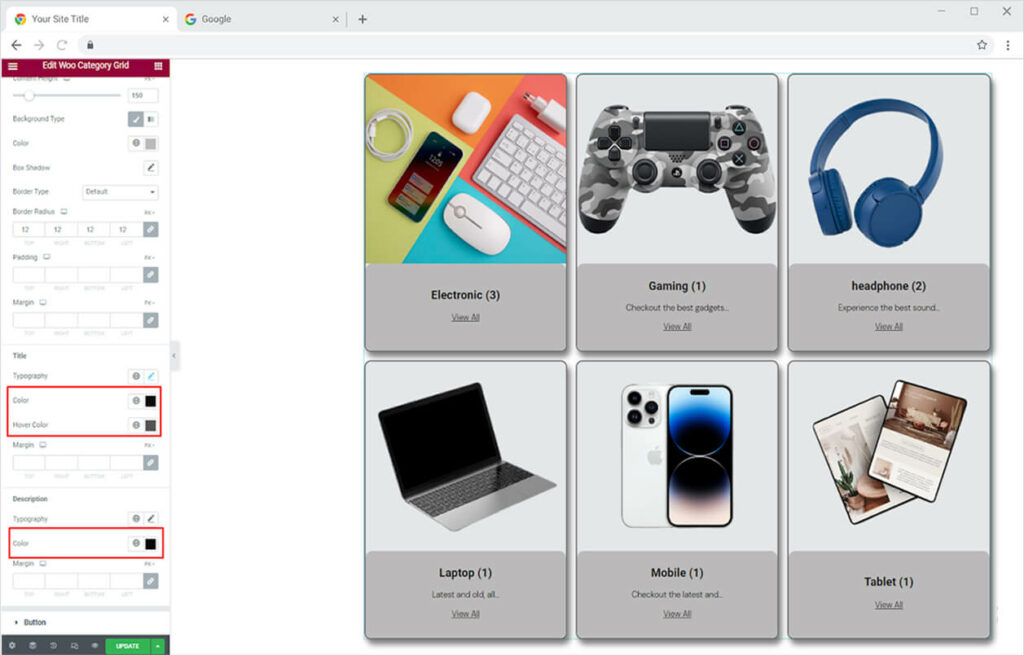
Further, you have the option to color the text and you can also set a hover text for the title.

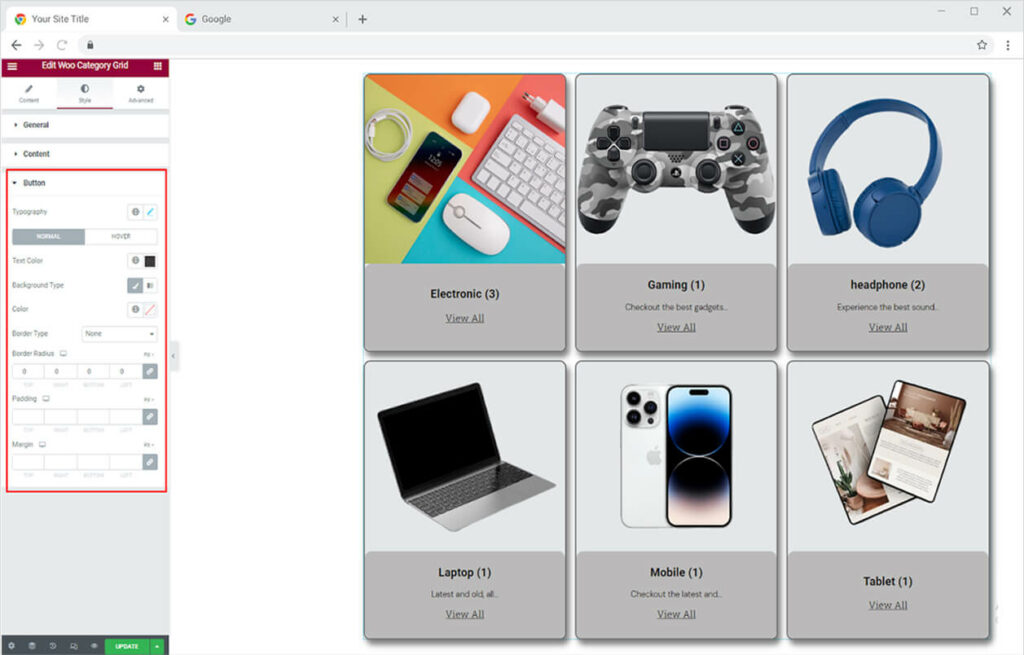
How to Style Button in Xpro Woo Catagory Carousel Widget
Style the button display from the button menu. Click and open the button menu to style the typography of the text. You can color the text and background for normal and hover displays. Furthermore, make a border and adjust its width, radius, and color.

Best Woo Category Grid Widget for Elementor
That is all from our Elementor Woo Category Grid Widget by Xpro. I hope now you have a better understanding of how to fully utilize our easy-to-use Category Grid widget by Xpro and create a good-looking product category display. This widget allows you to showcase your important categories and allow users to easily access them.
If you want to explore and add more attractive Elementor widgets then check our complete list of free Elementor widgets and download our free Elementor addons now. Moreover, check out our other promising Woo widgets like the Woo Product Grid widget for Elementor, Woo Add to Cart Elementor, Woo Mini Cart for Elementor, and Elementor Woo Product Tab. You will be surprised how easily you can customize Xpro Elementor Addons for your WordPress websites.