Introduction
The Breadcrumbs widget for Elementor allows you to showcase the hierarchy of user movement on the website pages. It makes it easier for users to navigate the website pages and be aware of their presence. Display the track of each page viewed by the visitor along with the hierarchy of the current page.
The Elementor Breadcrumbs by Xpro comes with multiple customizations and design options to make the display attractive for your website visitor. Add normal and hover effects as well as design the normal and current page navigation display. The premium widget by Xpro Elementor is easy to use that allows you to create a navigational display with no effort.

Requirements
You need to install and activate the Pro version of Xpro Elementor Addons in order to use our Breadcrumbs widget. If you already have the plugin installed, just make sure the Breadcrumbs Widget is ‘Enabled’ from the plugins section of Xpro Dashboard, so you can find & use the widget in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
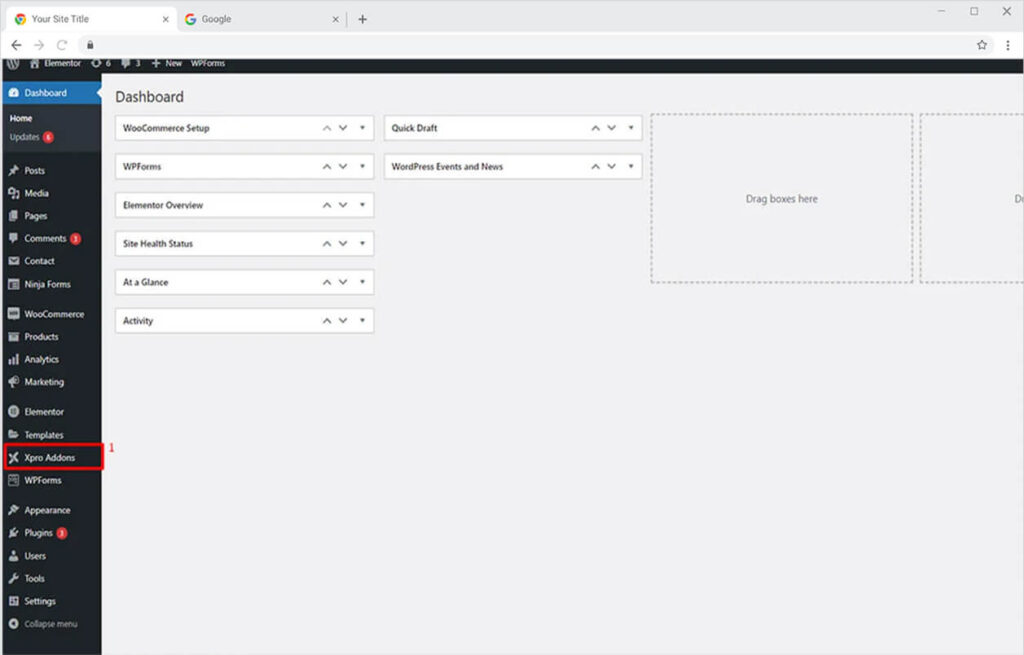
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
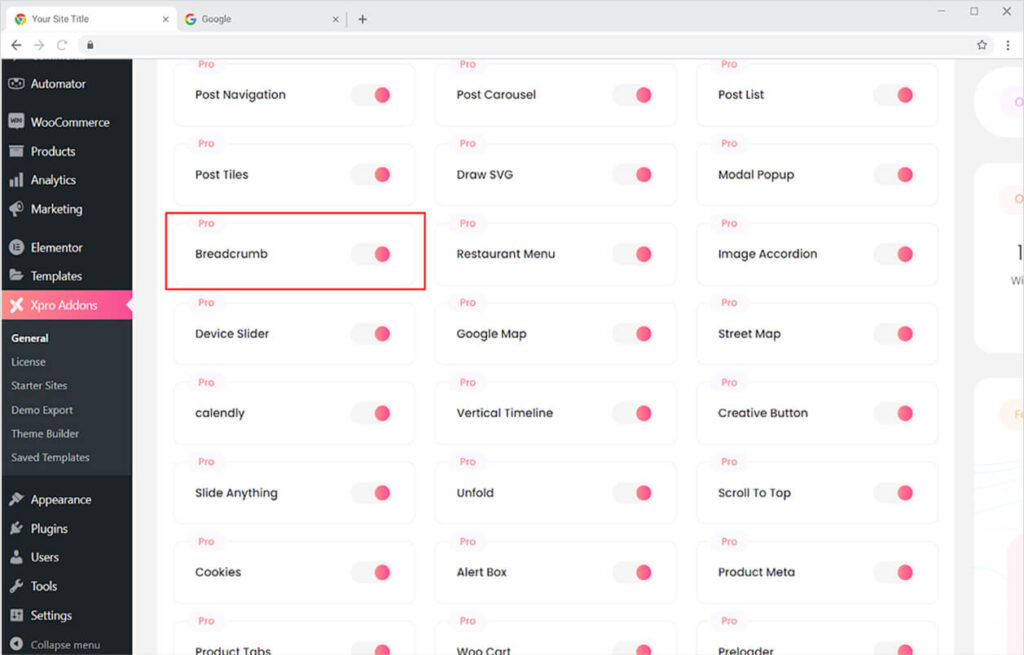
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Breadcrumbs widget, and finally, toggle the button ON to enable it.

How to Use Breadcrumbs widget for Elementor
The Breadcrumbs widget by Xpro Elementor is a premium widget that comes with a wide range of functionality and customization to make your display appealing to the users. The widget lets you add icons and separators of your choice. Color and adding a background to the display and much more.
Step 1
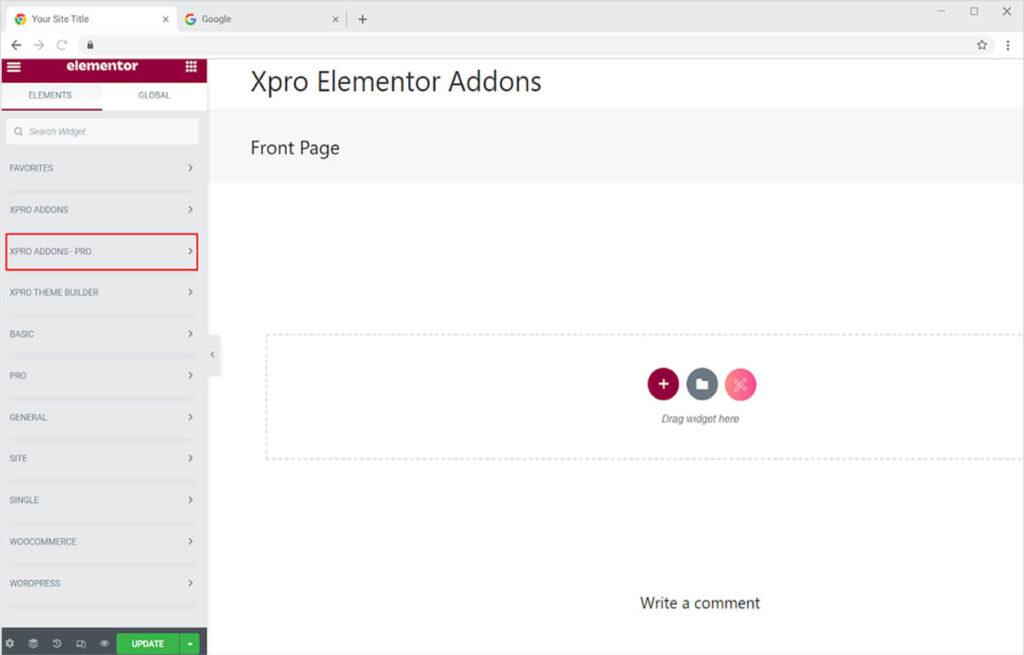
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
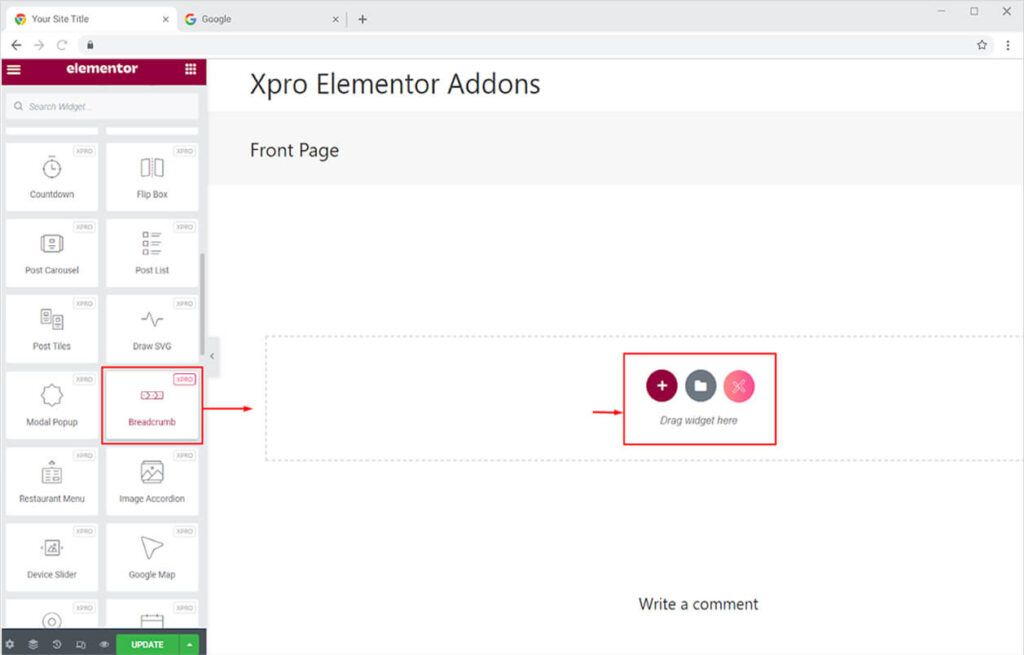
From the Xpro Addons – Pro section, search for ‘Breadcrumbs’ in the search bar and simply drag’n’drop the widget to your desired page location.

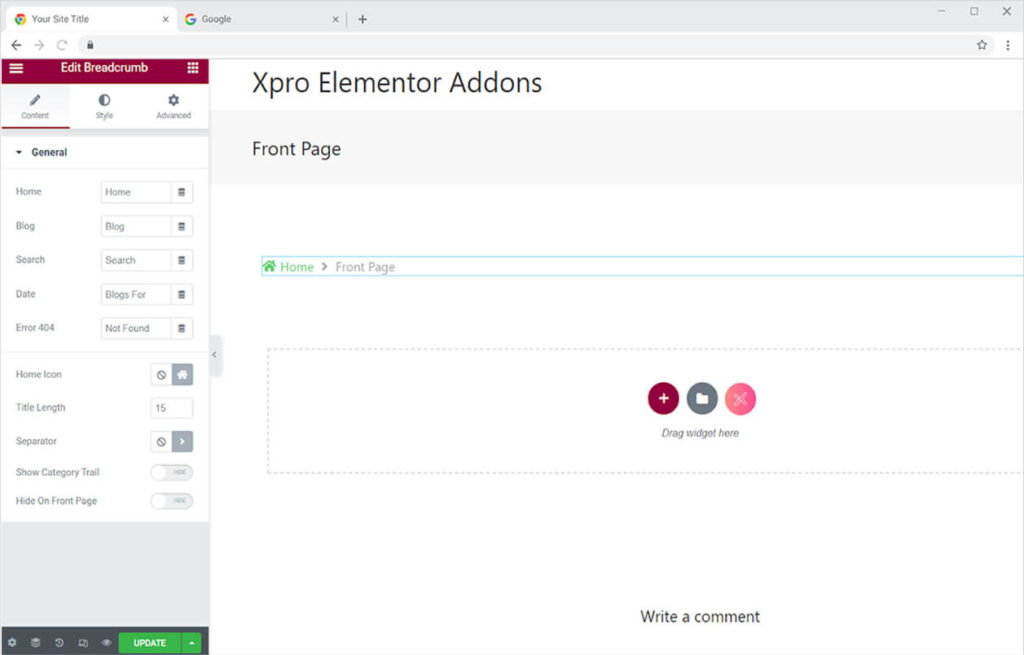
The default view of the widget displays the page location where you add the widget.

How to Change the Text in the Breadcrumbs widget for Elementor
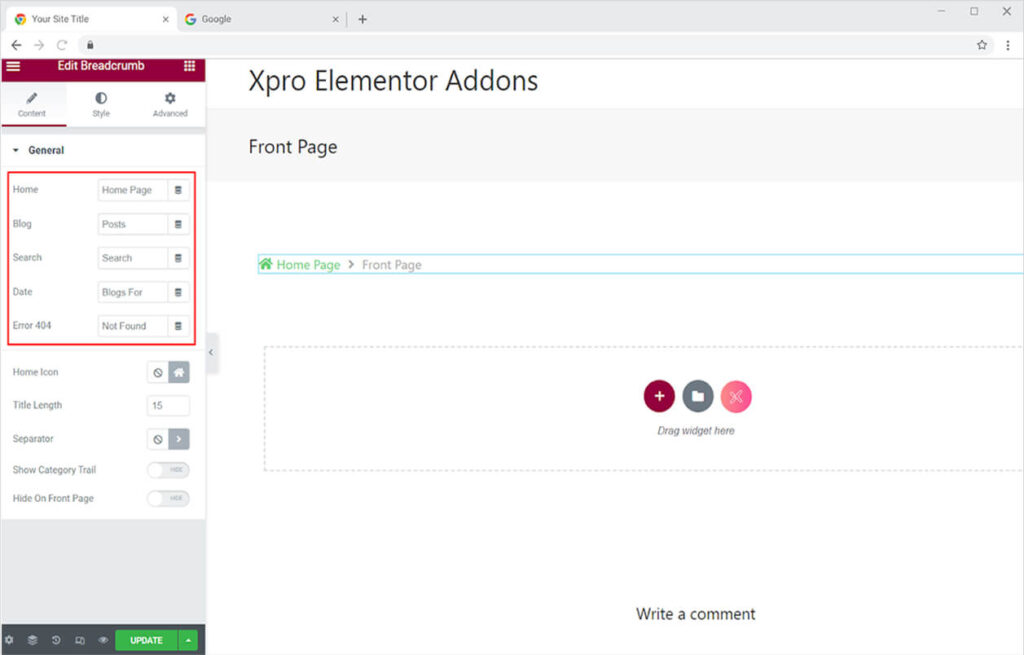
From the general setting of the content section, you can change the text of the page to specify the user of their presence on your website. Simply click on the bar beside each page to edit its content.

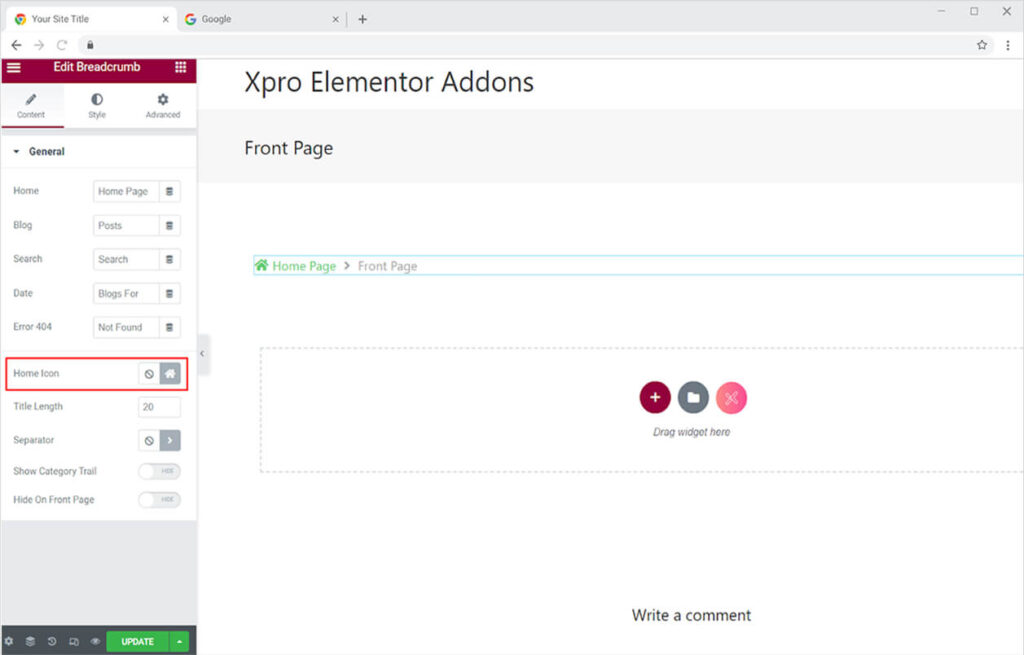
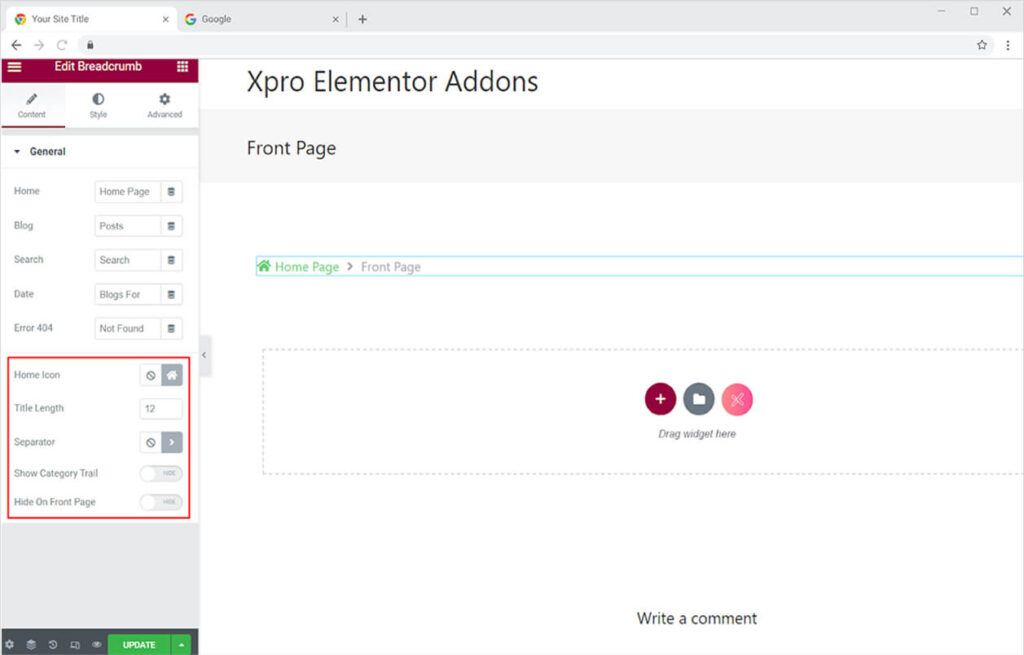
The default view of the wight already includes an icon for the home page. If you want to remove or add an icon of your choice then you can do it from the home icon option below. Simply click on none to remove the icon or click on the icon library to add another icon from the icon library or upload it from your desktop.

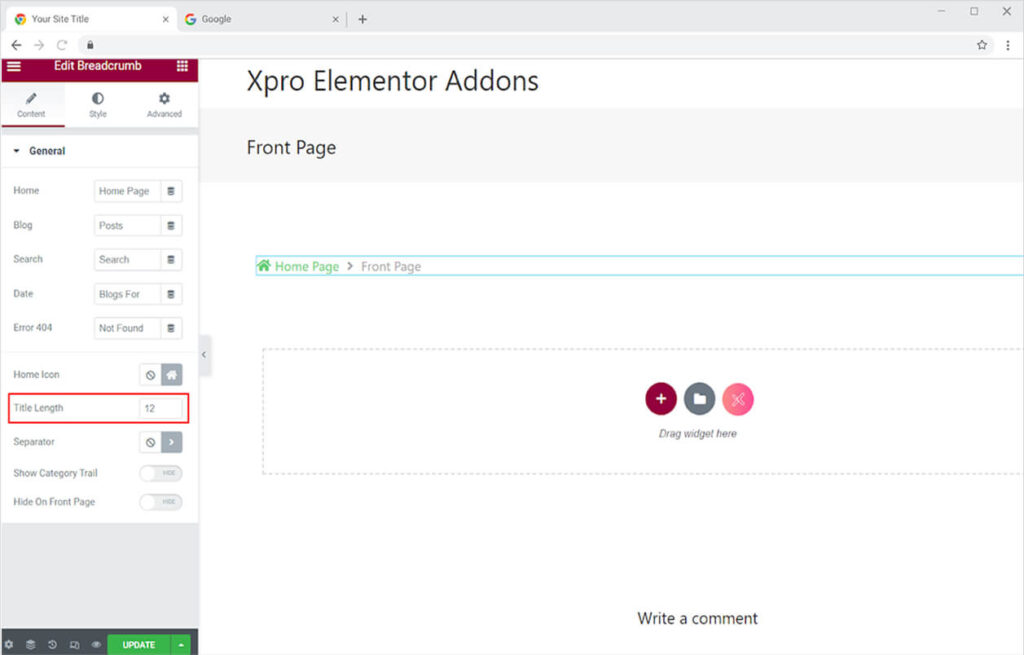
From the Title Length, you can adjust how many characters you want to display on the Breadcrumbs widget. After the completion of the maximum length set by you, three dots will be displayed to tell the user that there is more.

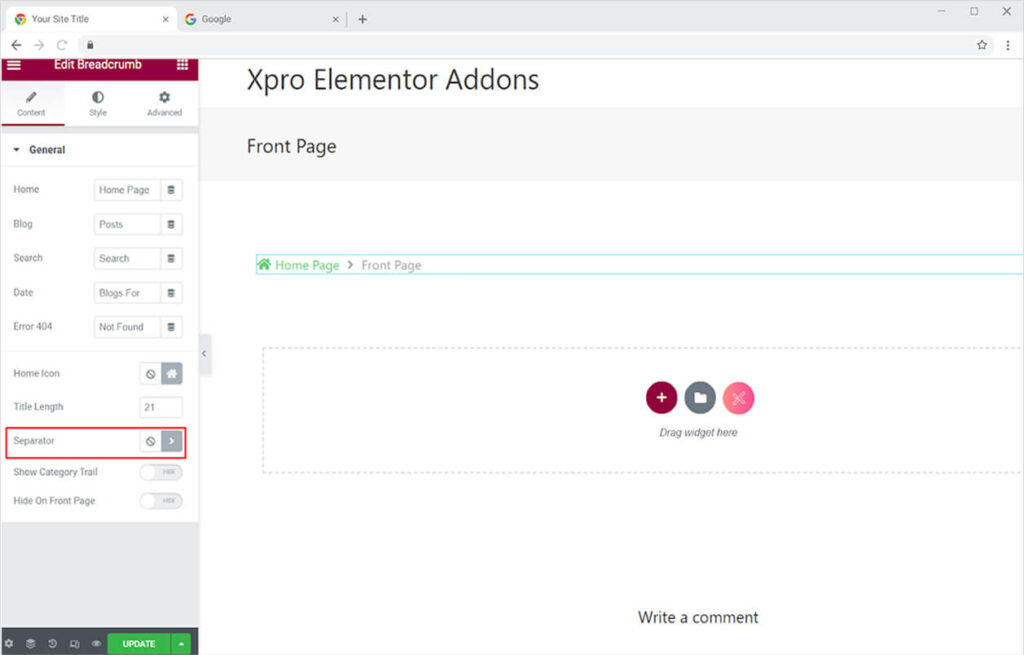
Just like the icon for home, you can also change or remove the separator that divides the page titles from each other. Add a separator symbol of your choice to guide visitors to their website position.

Enable or disable the widget with the ability to show a category trail, which monitors the user’s movement and includes website categories. Moreover, you also have the option to enable or hide the widget on the front page of your website.

How to Style the Breadcrumbs widget for Elementor
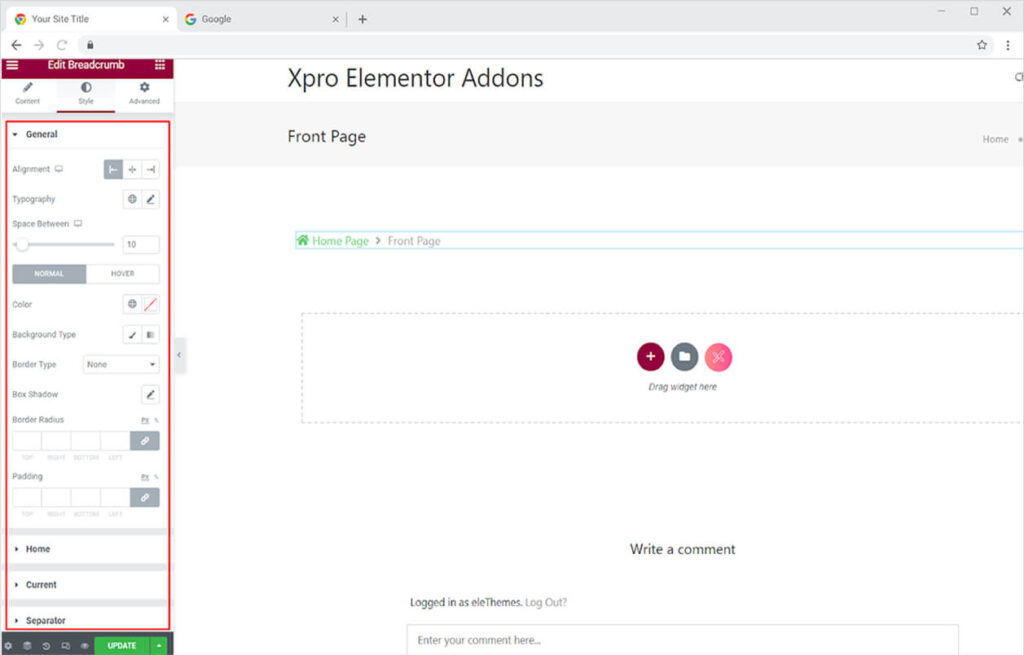
From the style section, you can perform multiple customizations and styling to the widget. The general setting menu allows you to perform basic styling to the widget like adjusting alignment, typography, space between, and much more. However, you can style each component separately from its own menu panel.

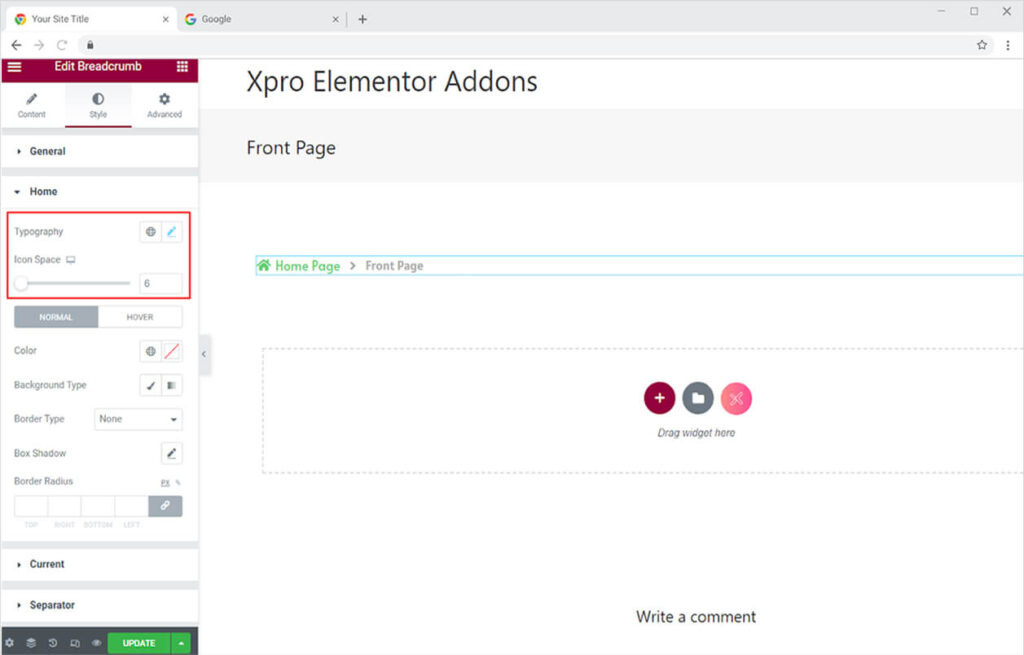
You can either use the same font for all of the text in the widget or apply distinct styling to each navigational page content. From the home menu, the typography option allows you to change font, size, and weight, add a line, and much more for only the Home text. Moreover, you can adjust the space between text and icon.

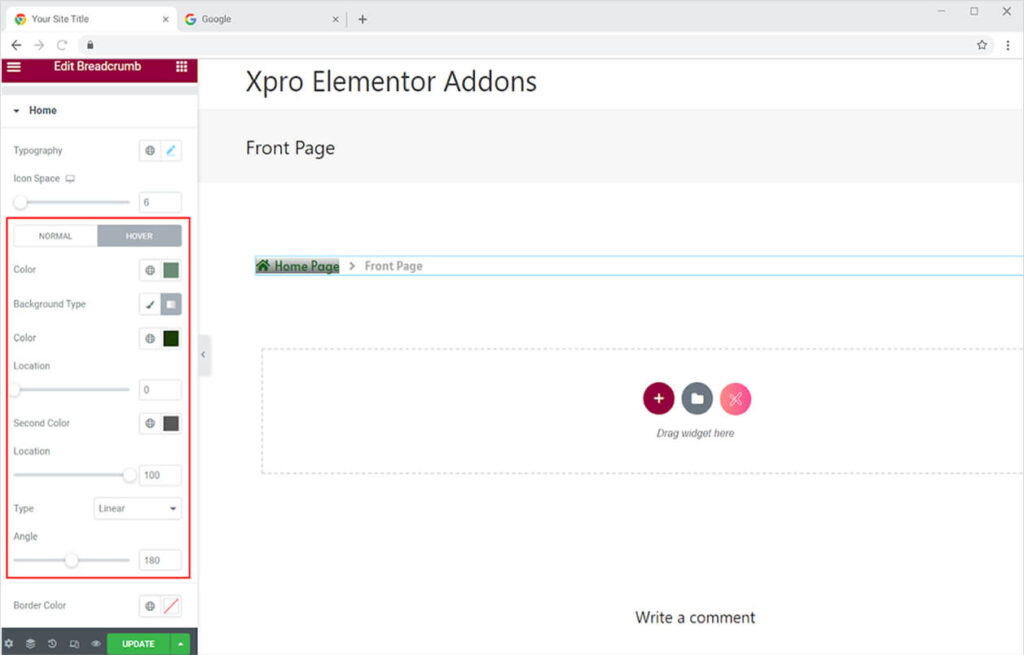
You may apply color to the font and background for normal and hover effects separately so that as the user drags the mouse above it changes color. Add this feature to your site to improve user interaction.

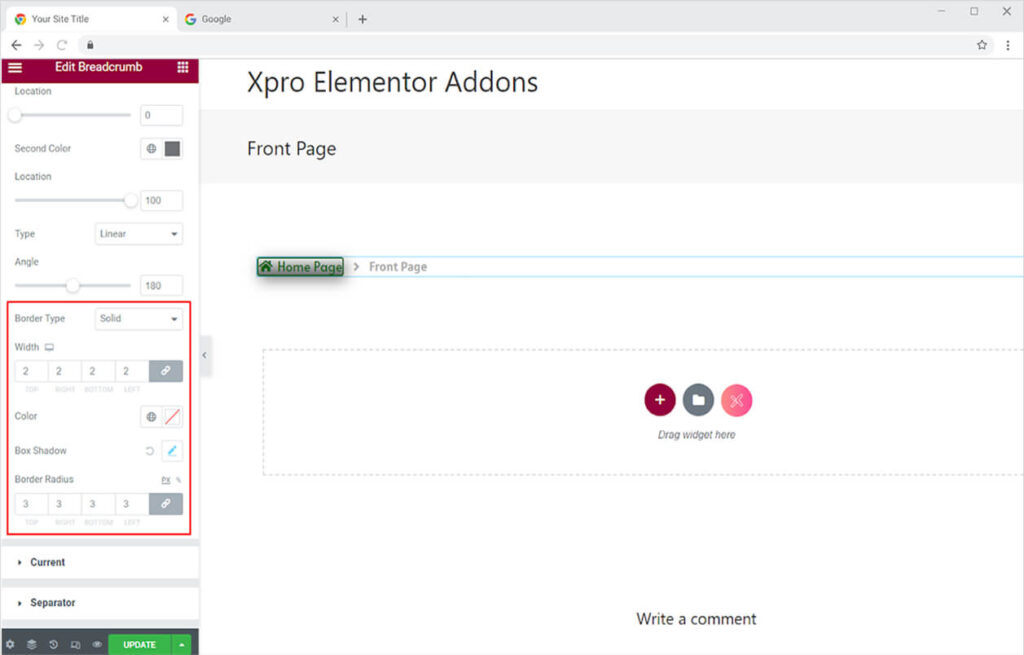
Add a border to the text and change its width and radius according to your requirement. Color the border from the color option. Furthermore, you can add a shadow from the shadow box as well. Use all these features to produce the best result.

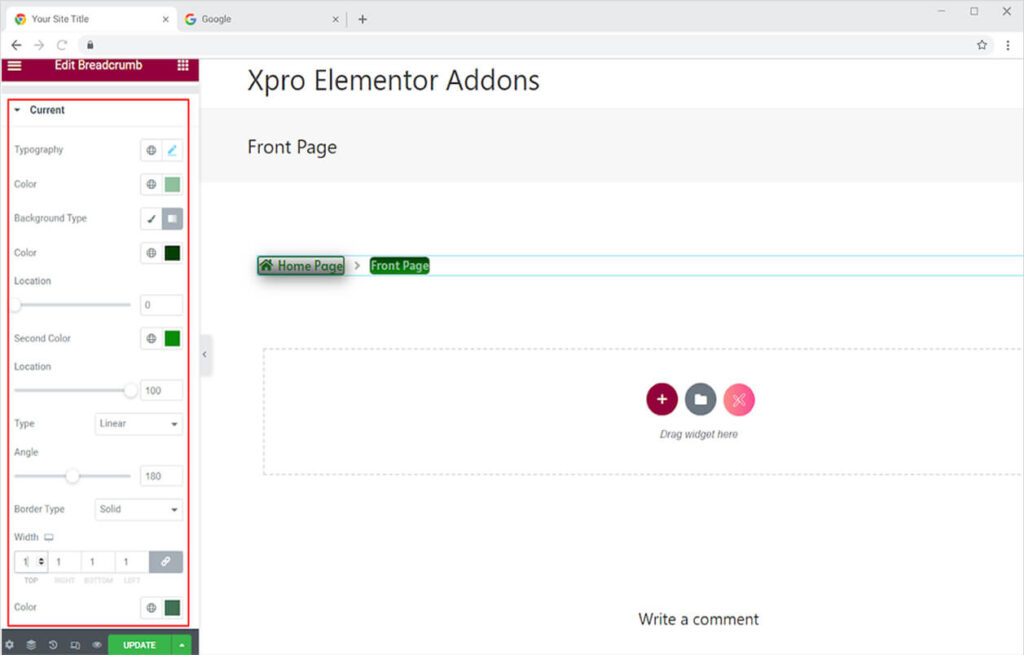
You can style the current page’s content in almost the same way that you style the home page. Style the typeface, apply color to the text and background, and make the text bordered.

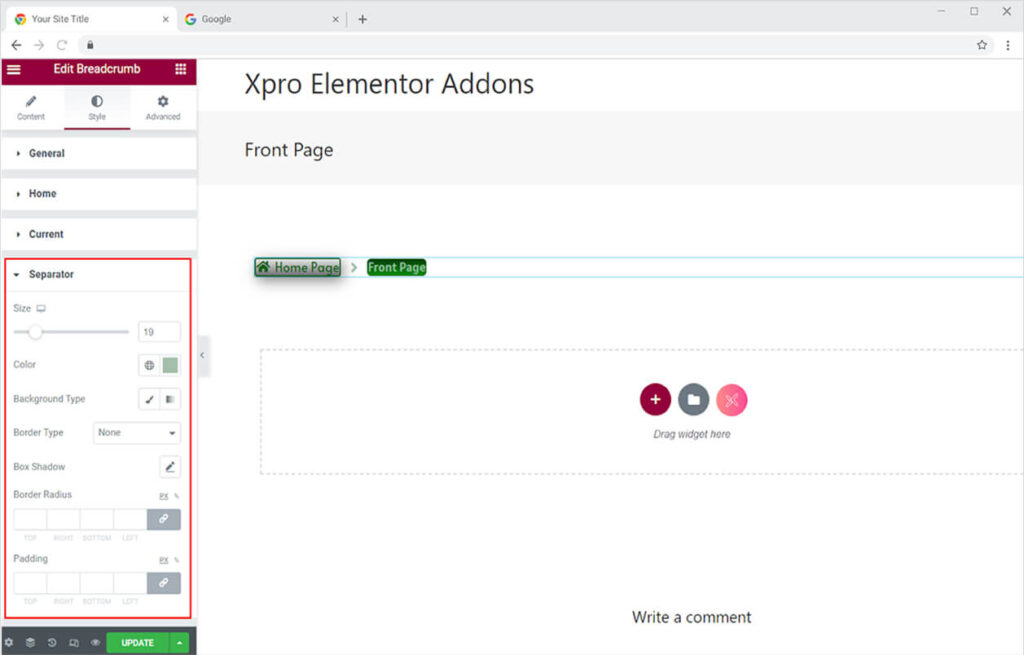
Finally, style the divider that separates each page’s navigational text. To improve the appearance of the separator, change its size and color. You can also choose to add a background if you want.

Best Breadcrumbs widget for Elementor
This is all from the powerful Xpro Breadcrumbs widget for Elementor. We hope you fully comprehend the functionality and applications of this incredible tool. Make the best use of this widget to produce the best result.
Xpro Elementor Addons offers a wide variety of widgets and theme builders for their customers that are the best Elementor Addons in the market. Using these features allows you to create a fully functional website with no need for coding. Xpro also offers over 50 free Elementor widgets. Check out the Preloader widget for Elementor, which allows you to create eye-catching loading animations for your page.