How To Configure And Style Animated Headline Widget For Elementor?
Are you bored of using the same bland headings on your Elementor website? Now you can create awesome animated headlines with hundreds of effects/features using the Animated Headline widget for Elementor. Create highly engaging headings and immerse your audience in a unique experience. The widget lets you add image or GIF masking, 23+ animations on your titles, add icons, dual colors, gradient fills, separators, shadow text, and much more. There’s no end to the creativity you can push using your Animated Headline widget. Leave an amazing impact on your site visitors and stand apart from the rest of the competition by distinguishing punch lines and titles of your website.

Requirement
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Animated Headline Widget is enabled so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
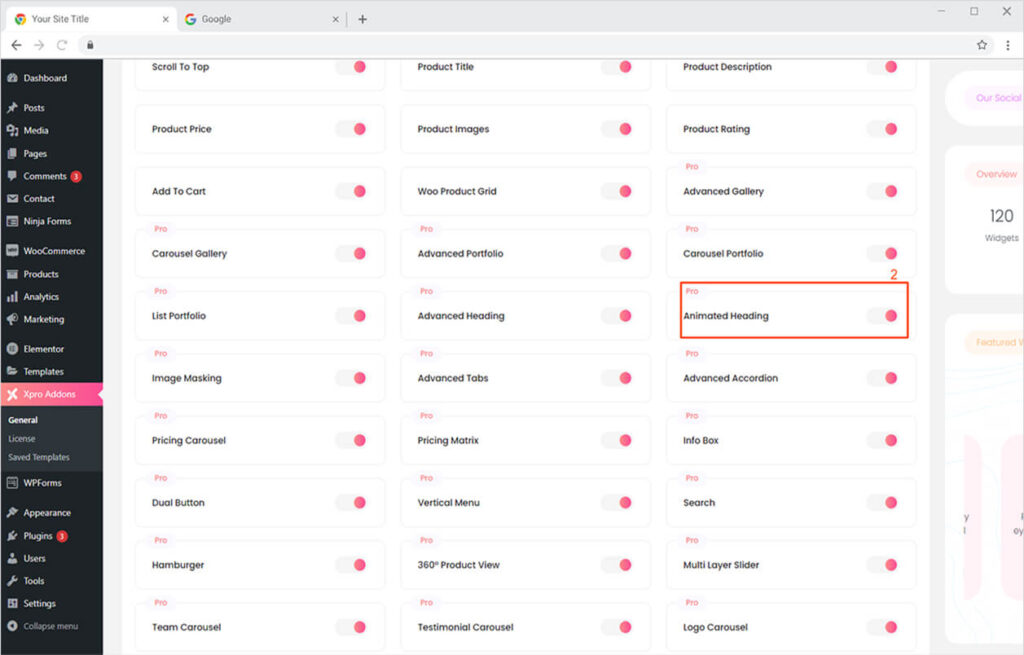
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Animated Headline widget, and finally, toggle the button ON to enable it.

How to Use Xpro Animated Headline Widget for Elementor
You can create amazing animated headlines for your websites in minutes with our Animated Headlines Widget. Grab your site visitors’ attention and get instant engagement on your content. It’s simple, fun, and time-saving! Here’s how to use our modern Animated Headlines Widget for Elementor.
Step 1
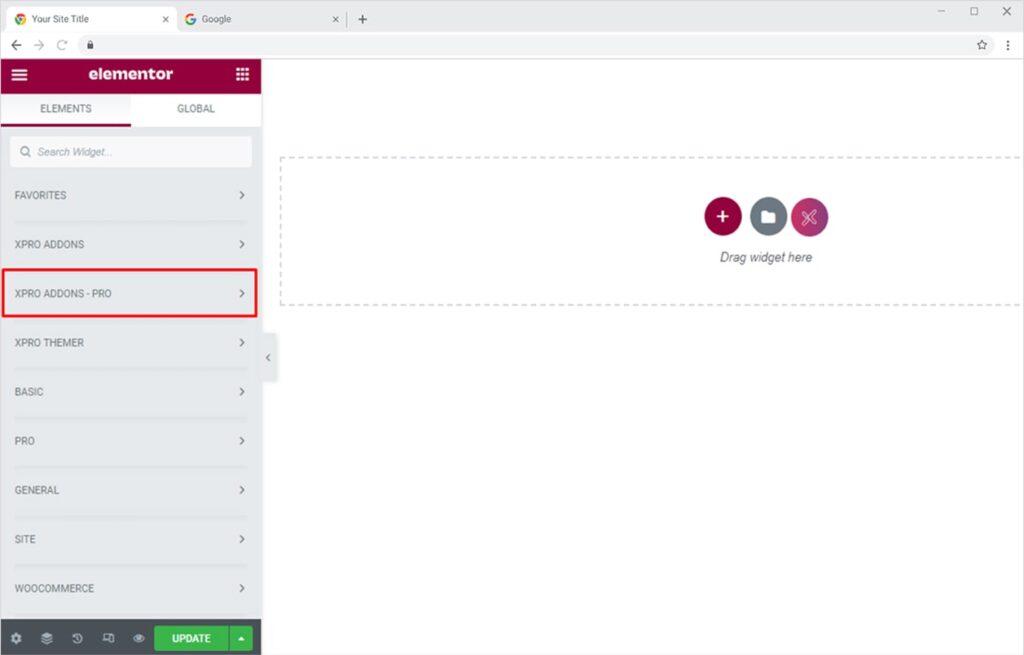
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
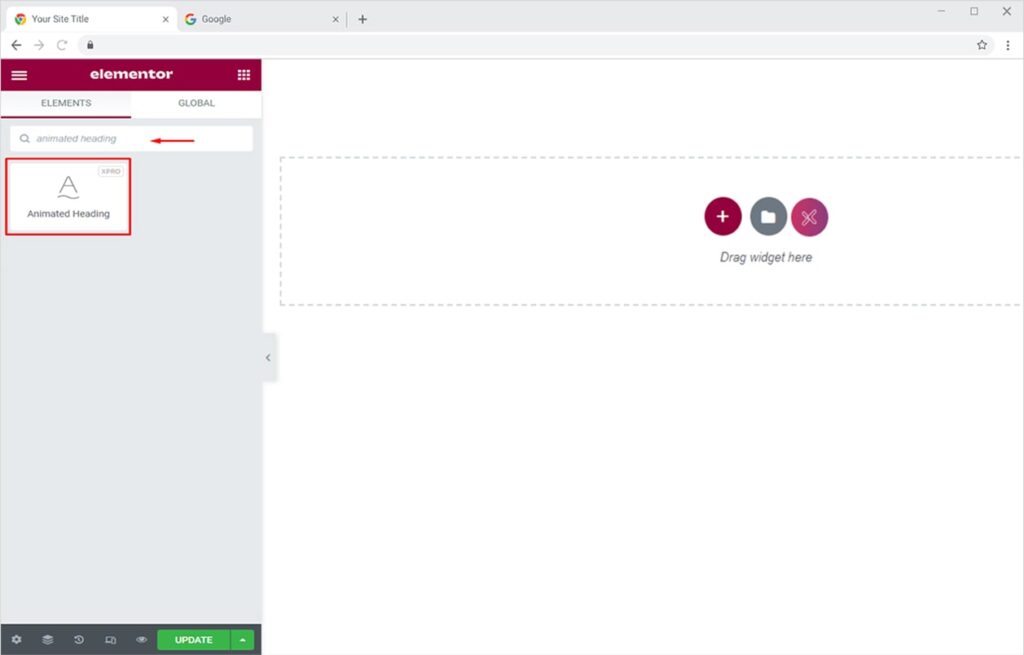
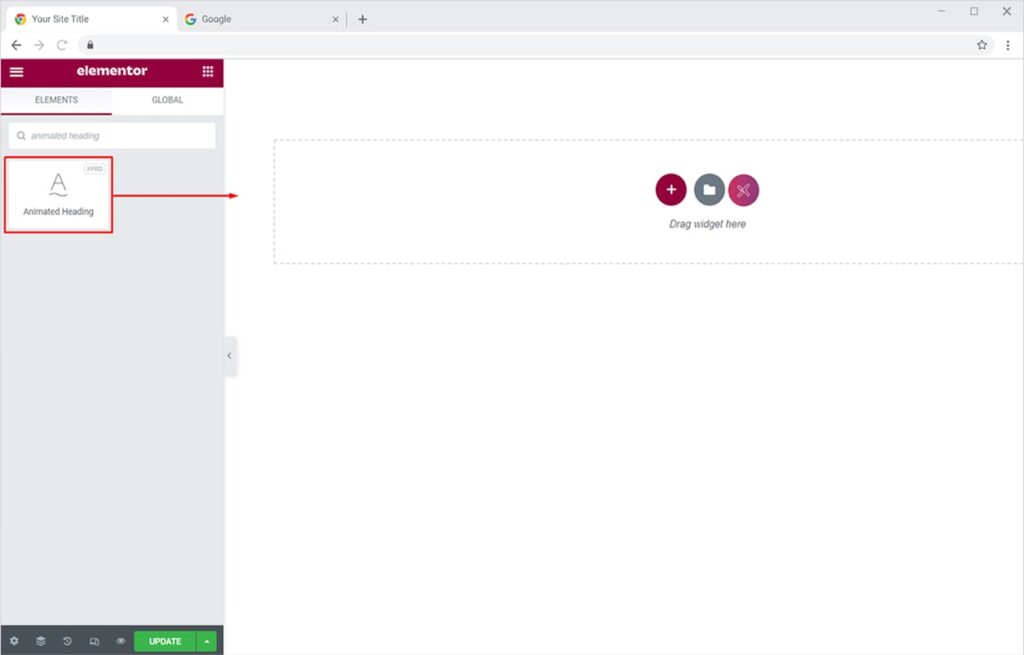
Search for Animated Headlines in the search bar and drag’n’drop the widget to your desired page location.

How to Add & Style Heading Titles using Xpro Animated Headlines Widget
Our Animated Headlines widget for Elementor gives you the freedom to design awesome heading titles exactly the way you want. You can create highly engaging headings by using advanced features of the module. Let’s try those features!
Step 1
Drag and drop the Animated Headline widget on the desired page.

Step 2
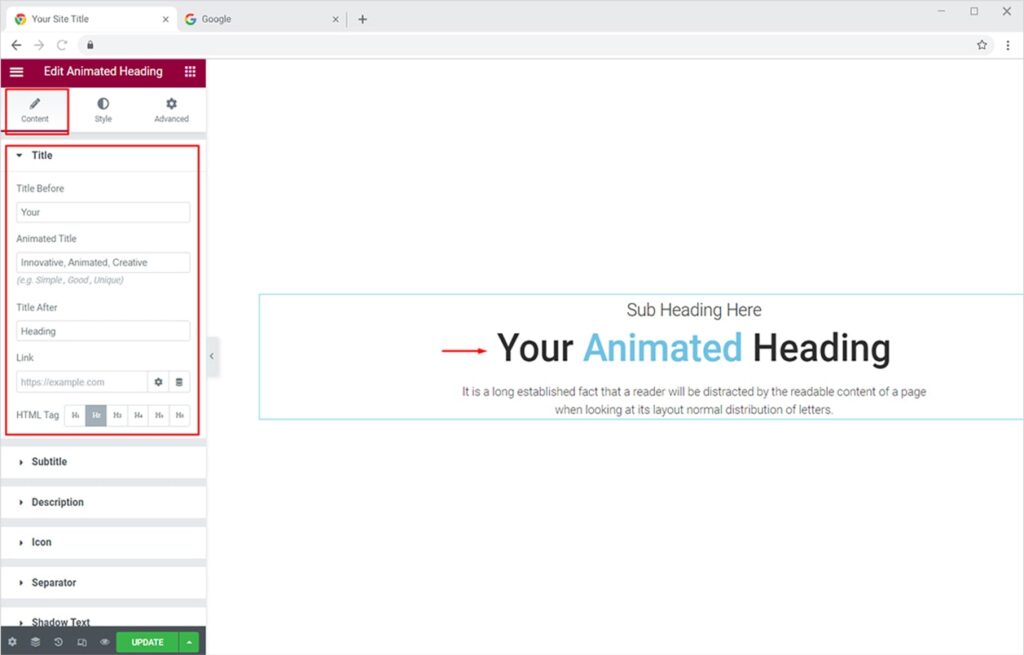
Go to the Content Tab and enter your pre-title text in the Title Before field. This text cannot be animated so enter any punchline you want to appear before the animated text. In the Content section, you can set the Title text in three different fields (before, animated, after). We will try the Animated Title later on. You can also add up a Link to your heading and set an HTML Tag for your heading, by default, it is set as H2. The heading alignment option is available in the Style tab under the General section.

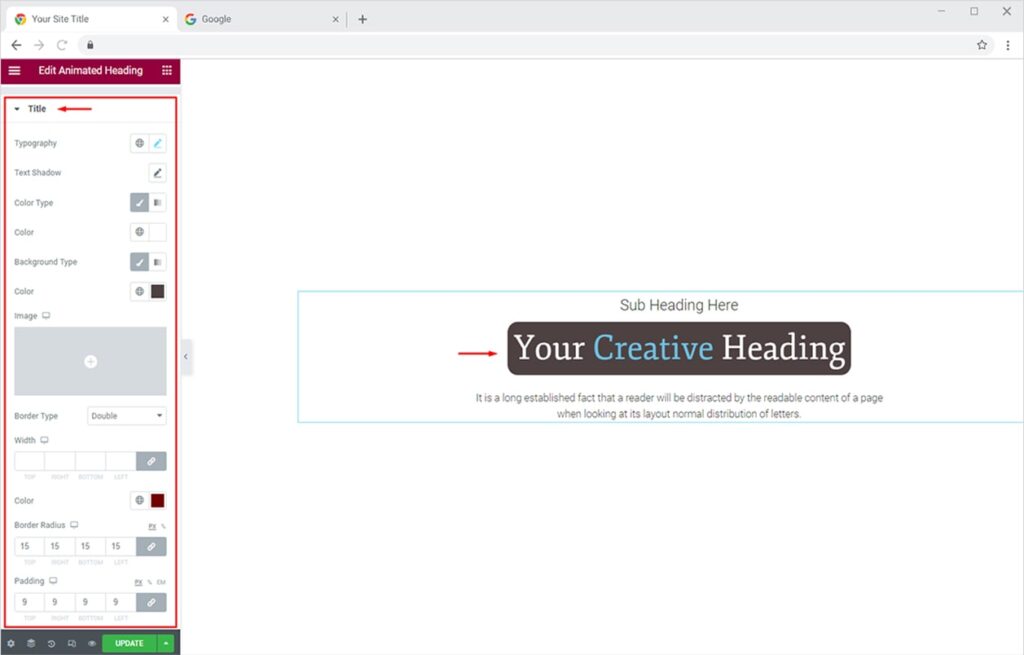
Now click on the Style tab and design your heading title the way you want. From here you can change the typography of your title, add text shadow, set the text color of your choice, and more. You can also add a nice background & border to glamorize your heading title and make it more prominent.

How to Add & Style Animated Headline in Elementor
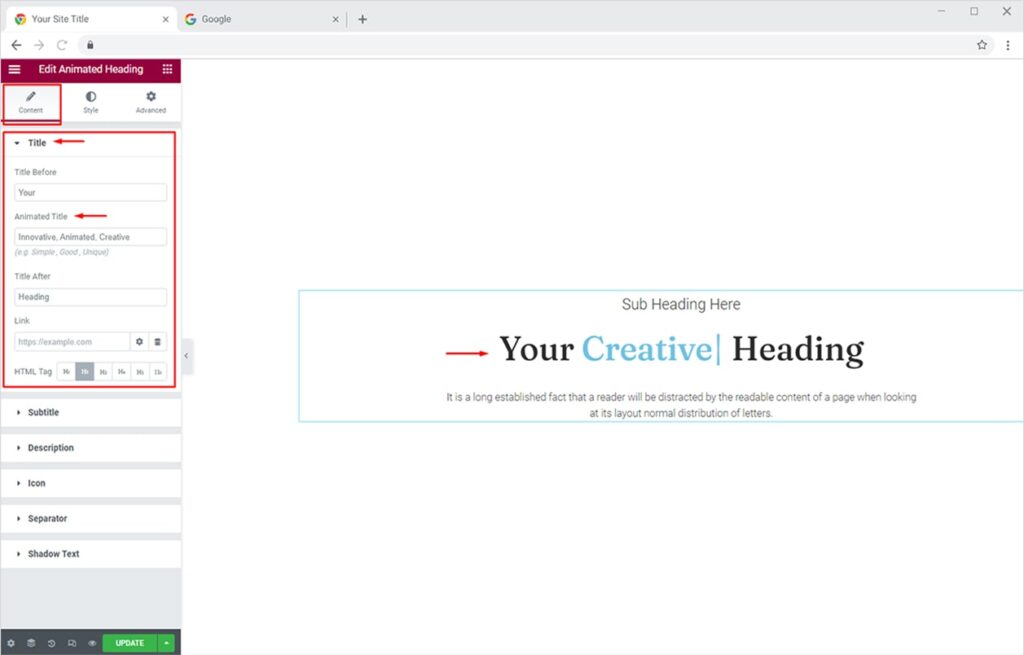
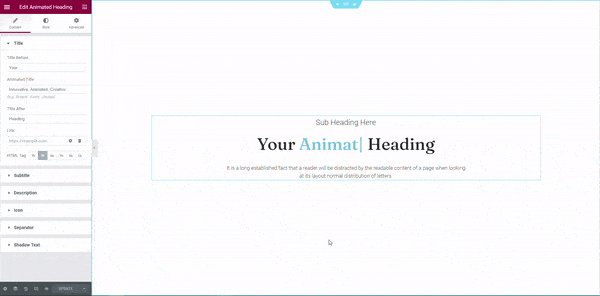
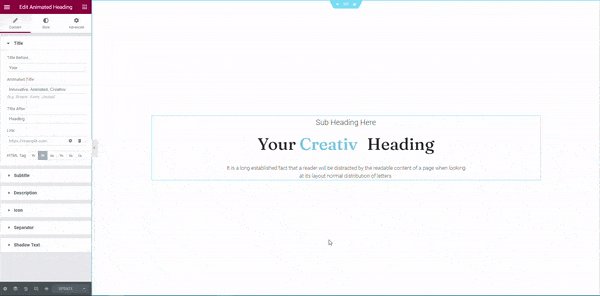
Once you’ve entered the word in the Animated Title field under the Title section, you can now design it from the Style section. You can play around with your creativity and add slick animations to your titles to make them more attractive to site visitors. In the Content section, you can set the Title text in three different fields (before, animated, after). Now enter the text you want to animate in the Animated Title field. Now pay attention, if you want multiple words to appear one by one in your animated headline then you need to separate the words by a comma “,” in the Animated Title field. Otherwise, if you want to animate a single word then enter that word in the Animated Title field.

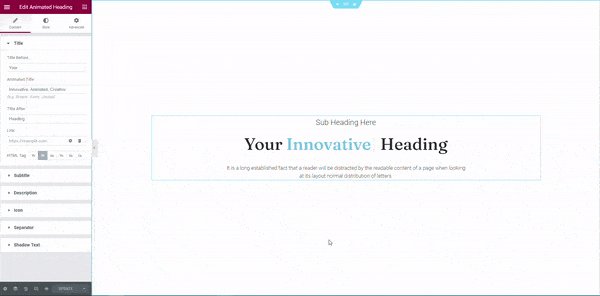
With comma-separated words, your animated title will appear like this:

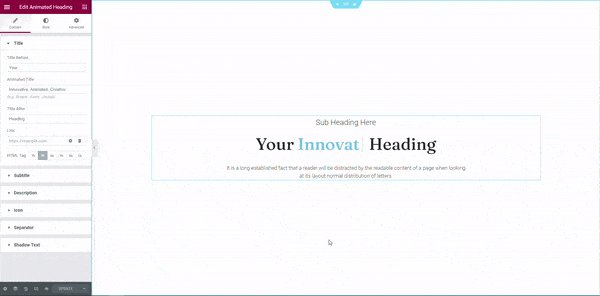
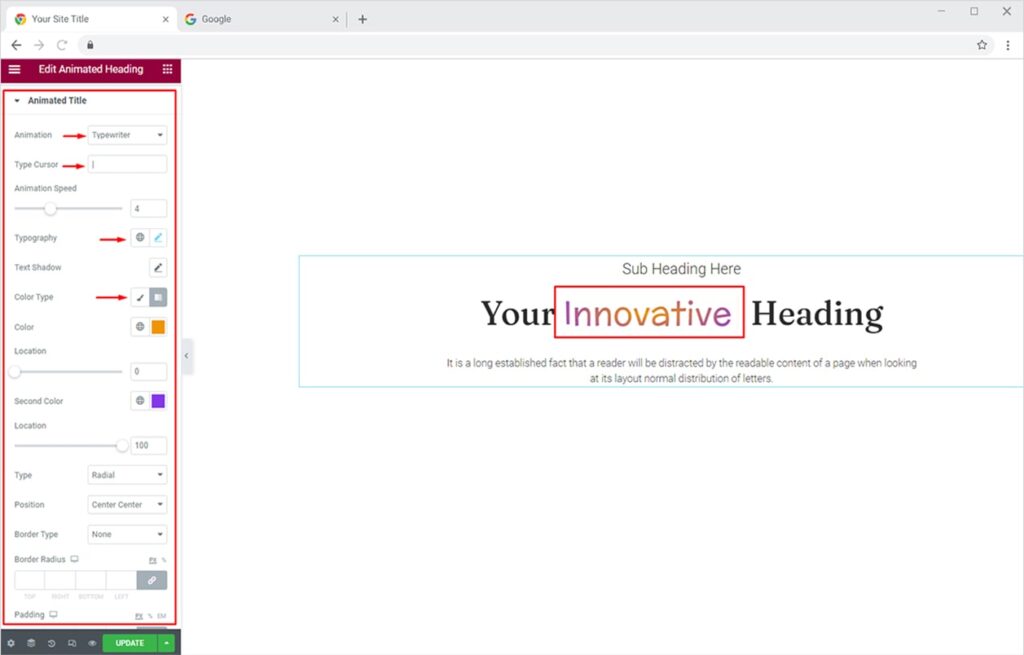
Now let’s design your animated headline. Click on the Style tab and open the Animated Title section. Here you will find exciting options to turn your boring headings into memorable ones. You can choose from 20+ Text Animations, add a type cursor you want, change the animation speed, and much more. Similarly, you can change the typography, and add shadow, border, and background to your animated titles just like we did above with the heading title.

After designing your animated headline title according to your desired colors, a nice eye-popping animated title will be created just like this:

Try the best Elementor theme builder to customize header, footer, singular, and archive templates of your WordPress theme.
By Xpro Elementor Addons
How to Add Icon & Set Alignment in Animated Headline Widget
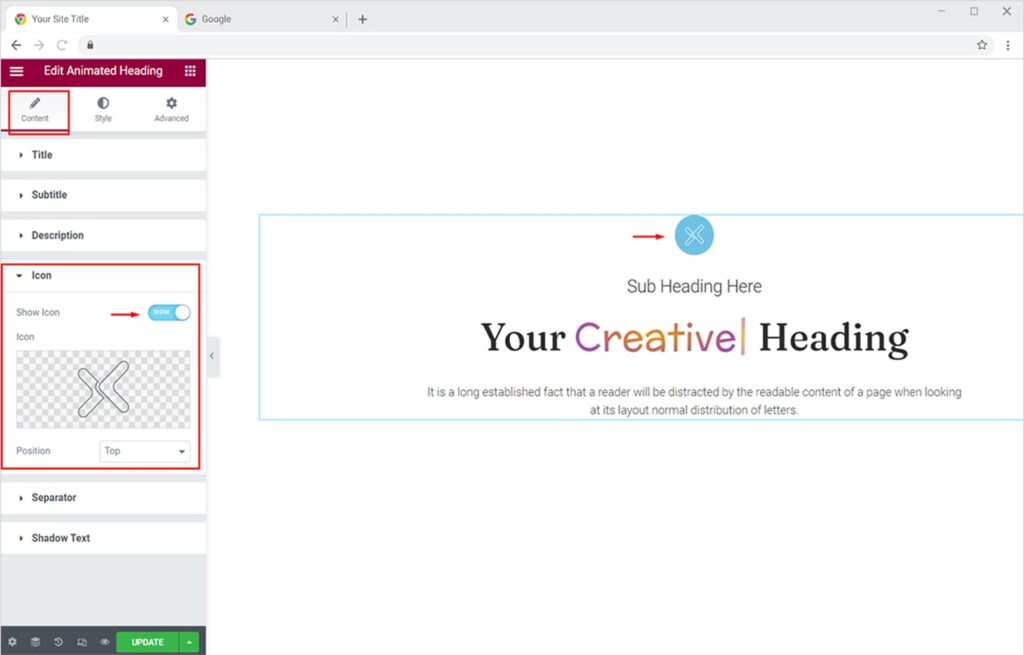
Add an interactive icon to your headings and explain more with fewer words. An icon can convey a meaningful message to your site visitors about your content. To do this, first, you need to toggle the icon option to Show.
- Go to the Content Tab and find the Icon section in the dropdown menu.
- Turn the ‘Show Icon’ button ON
- Choose an icon from the default Elementor library or Xpro Icons. You can also upload your own SVG.
- Set icon position as top, float, inside, or behind.

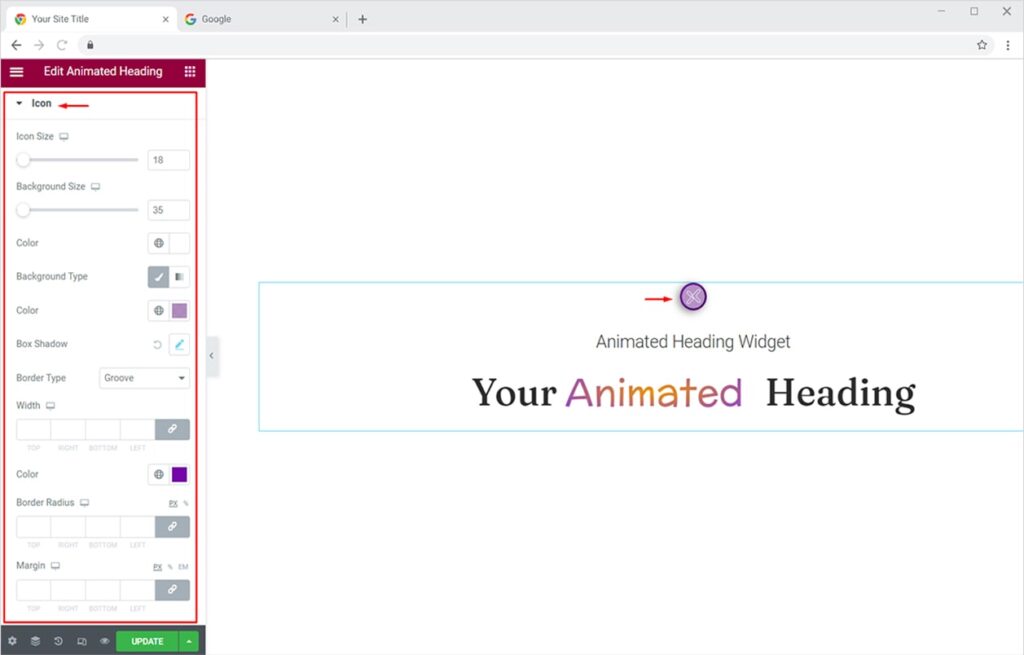
Once the icon is added, go to the Style tab to design your icon beautifully. Set the custom size and color for the icon and the icon background. You can also add gradient on the icon background and a box shadow too, just like we did here:

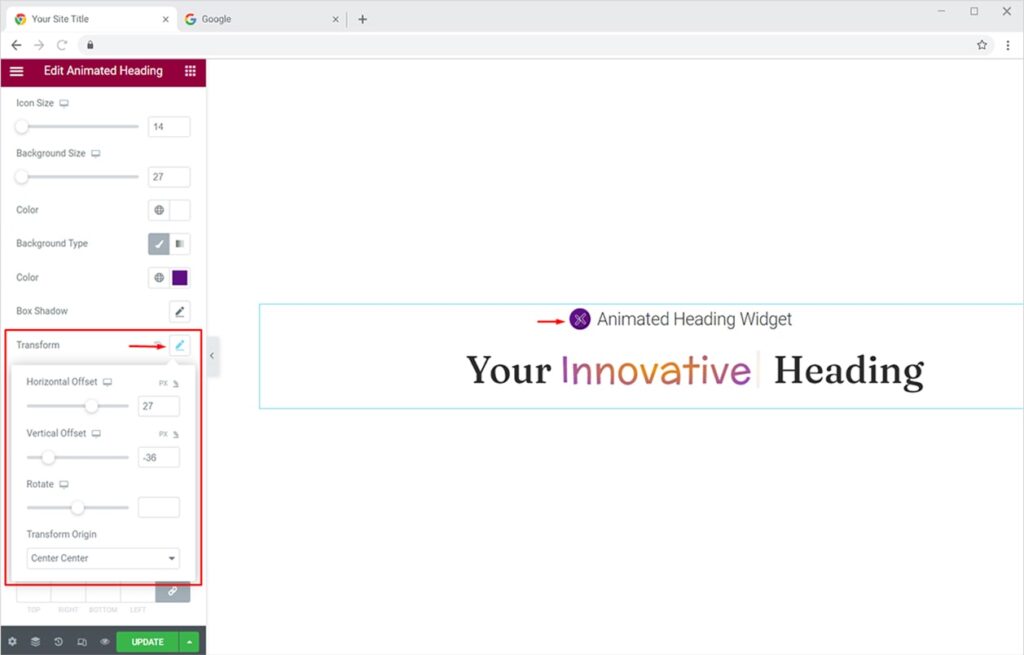
You can play around with your creativity by perfectly aligning the icon with your heading. To do this, first, you need to go back to the Content tab and change the position of the icon to Behind.
Now go to the Style tab and click on the edit icon in front of the Transform option under the Icon section. Here you can set transform-origin, rotate the icon, and set horizontal & vertical offset to perfectly align your icon with your heading!

Your icon will look pretty good if you adjust it accordingly like this:

How to Add & Style Separator for Your Elementor Animated Headline
Give a sleek look to your headings by adding a Separator to them. Distinguish the content with an elegant separator, you can choose from 8 styles including our four pre-defined shapes and any icon from our library. You can also set a simple text or double-lined separator. First, you need to toggle the separator option to Show. For this, go to the Content Tab and find the Separator section in the dropdown menu.
Now, turn the ‘Show Icon’ button ON and choose a separator of your choice from the Style option (choose from 4 unique shapes, simple text, icon, or simple/double dashed). Here I’ll try ‘Shape 2’. Position the separator as per your liking (before or after the title)
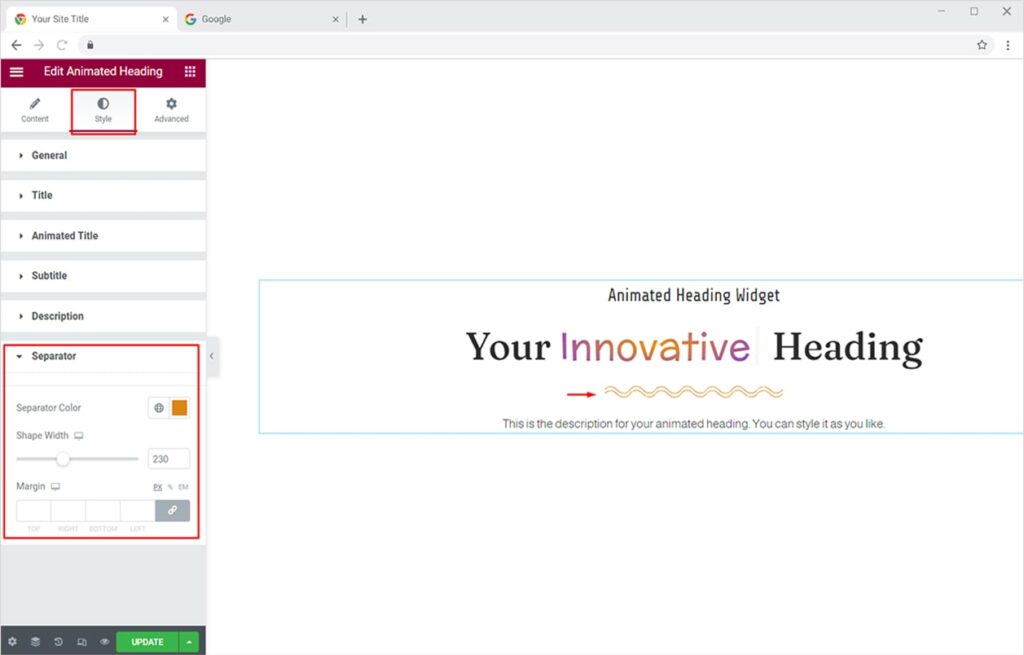
Once the separator is set from the Content tab, you can then fully design it from the Style tab. Under the separator dropdown, set the size and color for the shape as you like. You can also adjust the margin too.

How to Apply Image / GIF Masking to Your Animated Headline
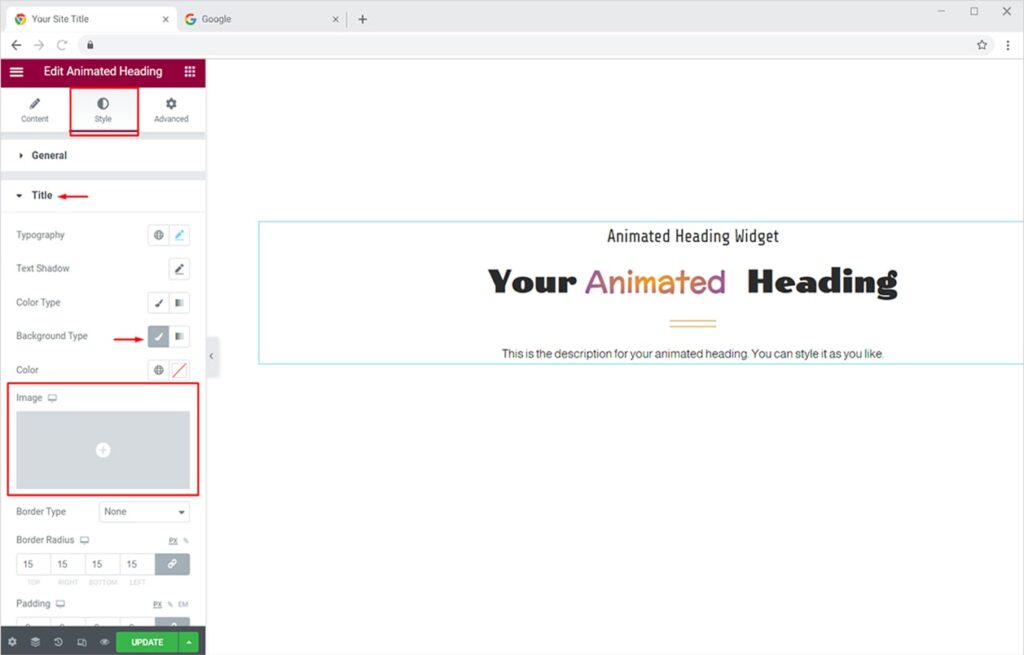
One of the coolest features of the Xpro Animated Headline Widget is the masking option. This awesome feature lets you add an interactive image or GIF to your heading as a mask. Let’s get to know how you can add image or GIF masking to your heading. Click on the Style tab and go to the Title section. Set the Background Type as classic and upload your desired image or GIF. In this demonstration, I’m going to add a GIF for masking purposes.

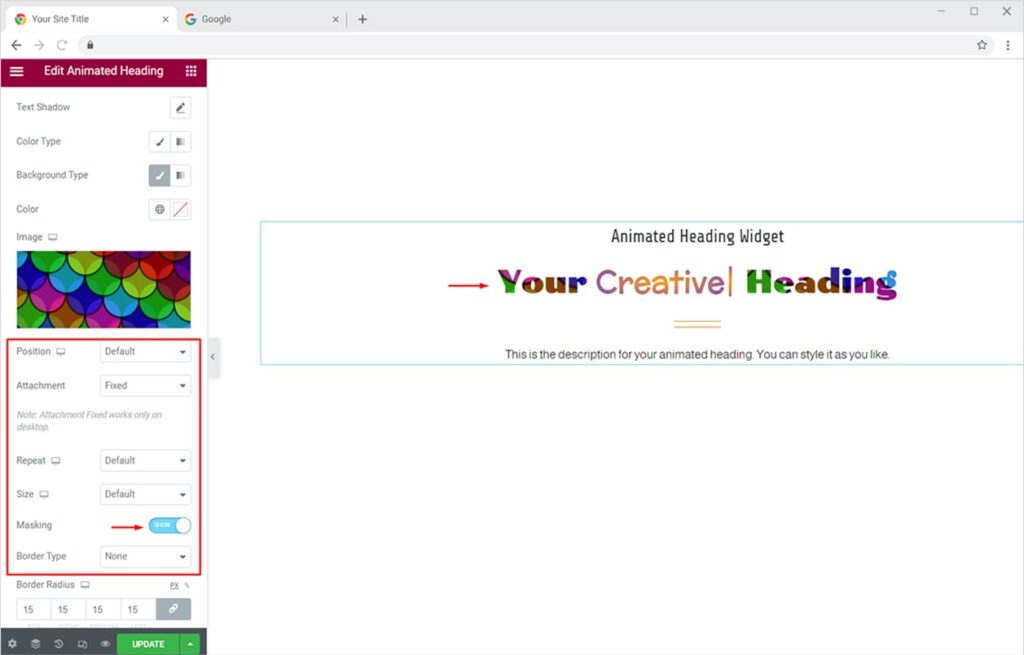
Once the Image/GIF is uploaded, turn the Masking Option ON, and set the position, attachment, and size of the image/GIF.

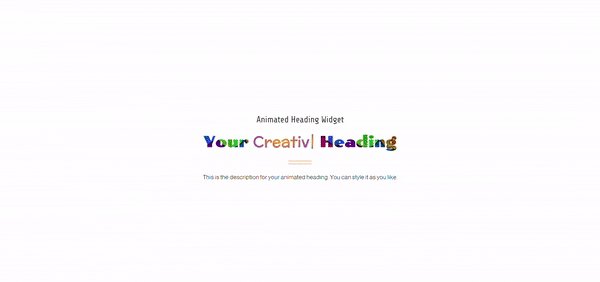
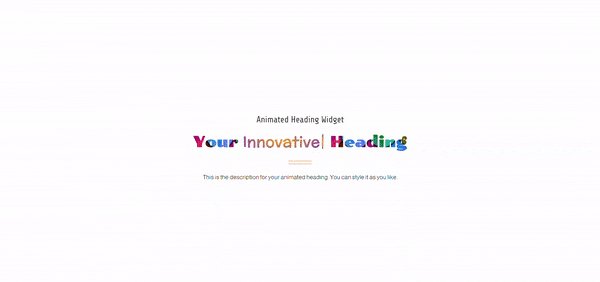
The final output will be an amazing heading like this:

Best Elementor Animated Headline Widget
That’s it from the Animated Headline widget. Head over to the Elementor Advanced Heading widget for Elementor and explore more exciting features/effects for your website headings. Also, try our Elementor Portfolio widget to create stunning portfolios on your websites.
Xpro Elementor Addons offers a wide range of widgets, theme templates, and box template for Elementor that helps you create a fully functional website without any need for coding. Get the best Elementor Addons for your WordPress website.