Introduction
Ajax Live Search for Elementor page builder is a powerful tool developed by Xpro Elementor to assist users in finding what they are looking for. Typing in the widget allows the user to find the product, post, or page on your website that they want to see.
Although Elementor Ajax Live Search is a complicated tool, Xpro Elementor makes it easy for you to include this amazing feature with minimal effort. The premium widget includes a variety of customizations that allow you to design a layout appropriate for your website theme.

Requirement
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Ajax Live Search is ‘Enabled’ from the Xpro Dashboard, so you can find the widget in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
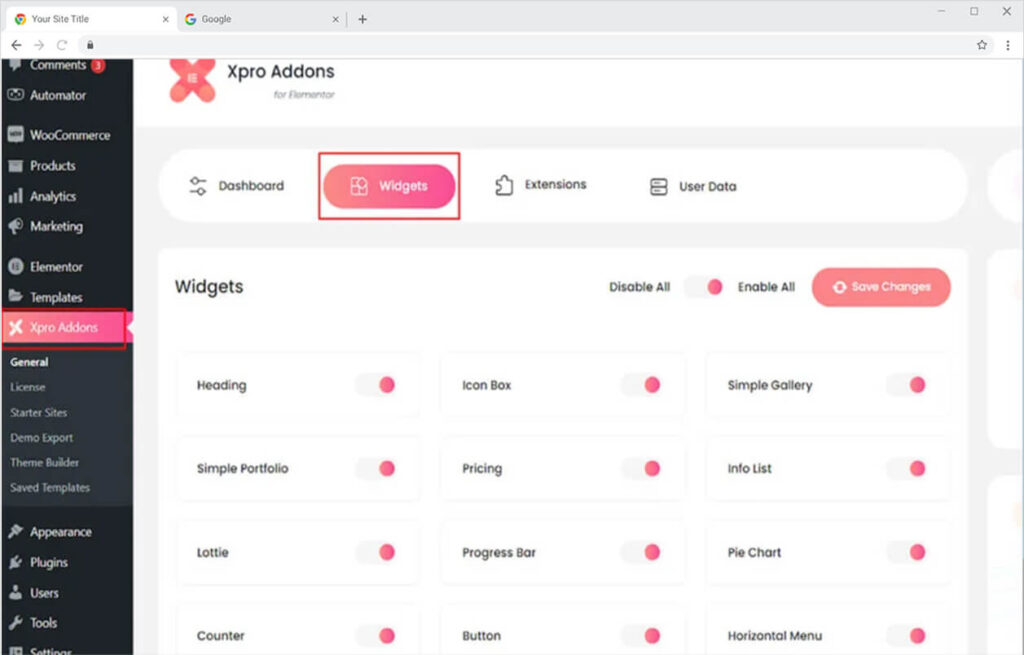
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
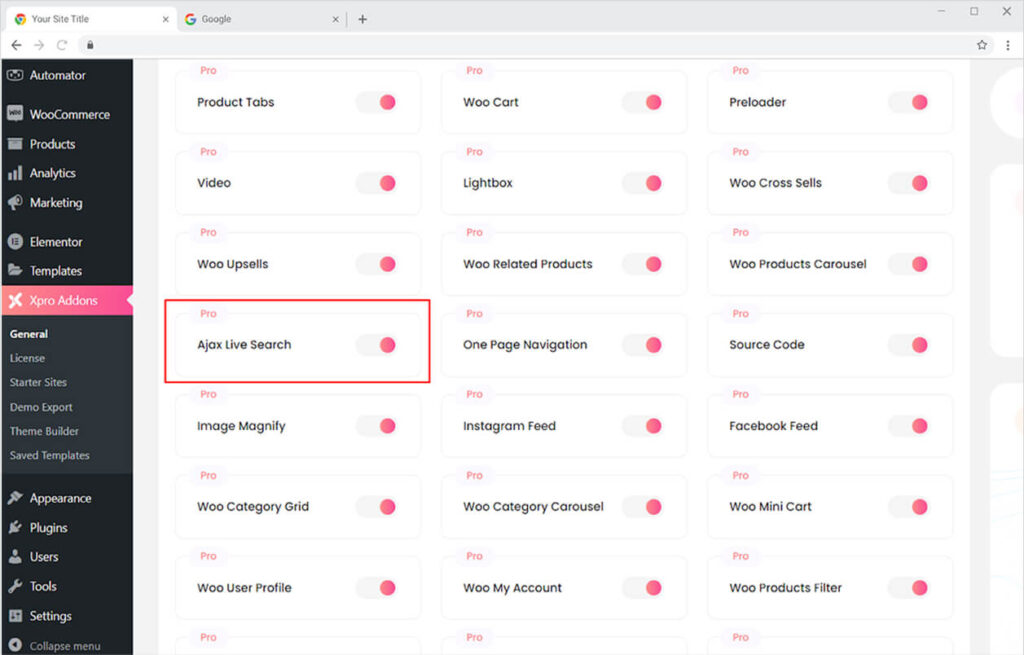
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Ajax Live Search widget, and finally, toggle the button to enable it.

How to Use Xpro Ajax Live Search Widget for Elementor
Xpro Ajax Live Search widget for Elementor just to help you to enhance the performance of your website but also help you to increase its appearance with its multiple styling options. Furthermore, its advantages extend beyond the developer to assist website visitors in finding the pages or posts they seek.
Xpro Elementor Ajax Live Search comes with stunning layouts to select from. The page builder consists of all the editing options you need to create a layout of your choice. Let’s discuss how you can utilize this powerful widget and develop an attractive website.
Step 1
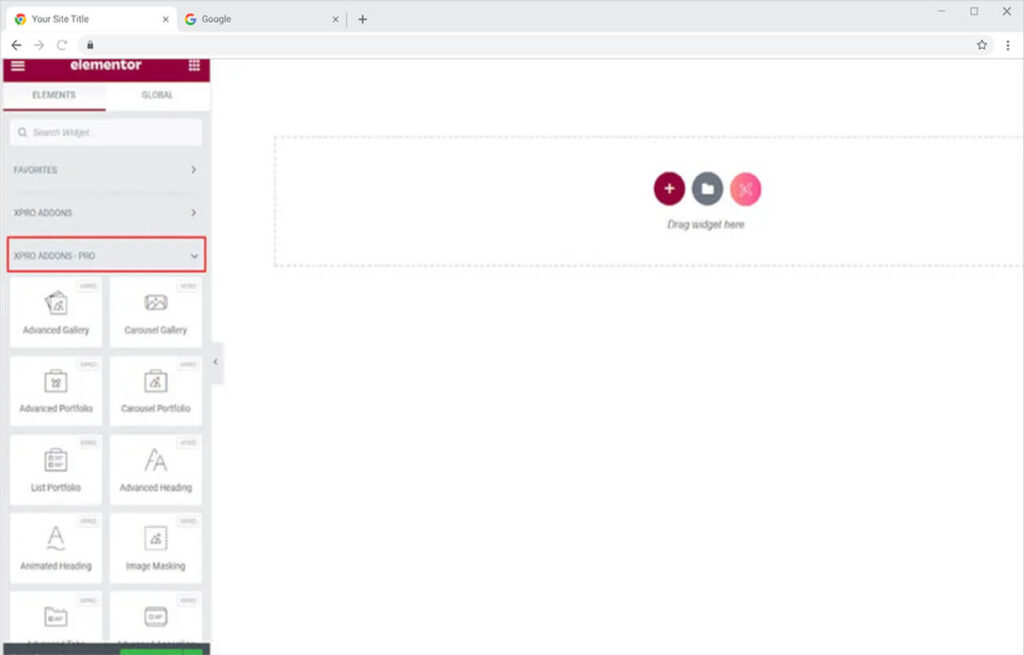
Click on the Xpro Addons-Pro section available in the Elementor Editor.

Step 2
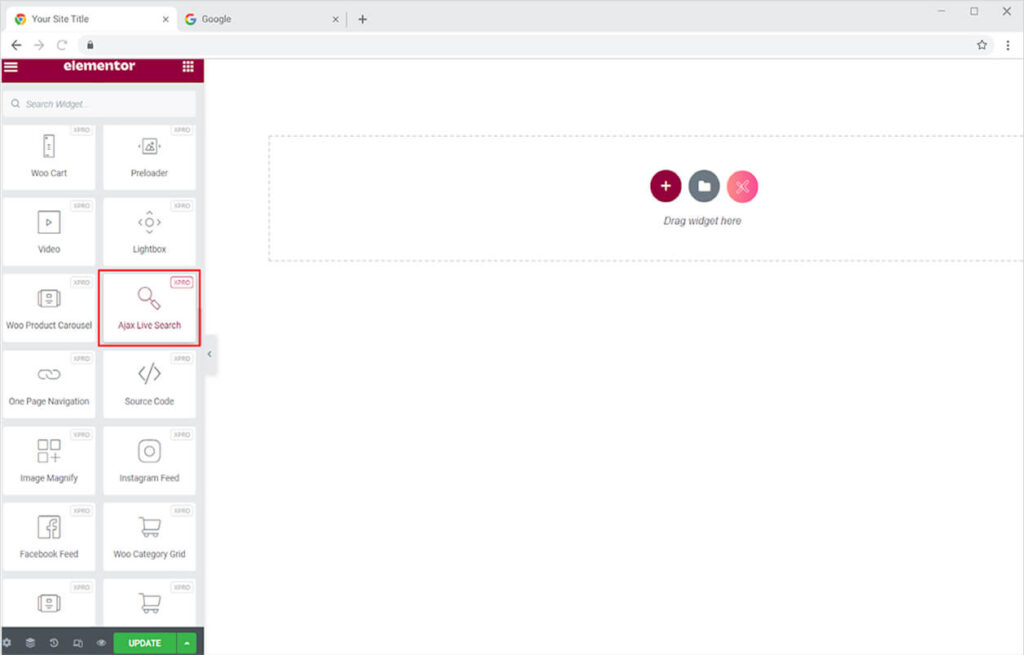
From the Xpro Addons-Pro section, simply drag & drop the Ajax Live Search widget on your desired page location.

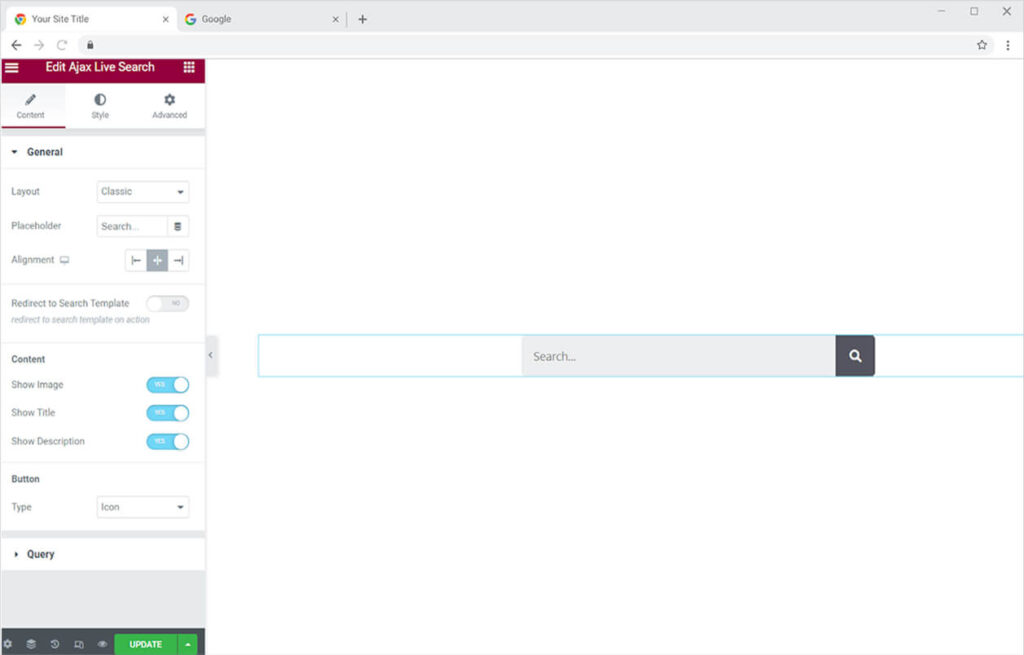
This is the default view of the Ajax Live Search widget when you drop it to the desired location in the Elementor page builder.

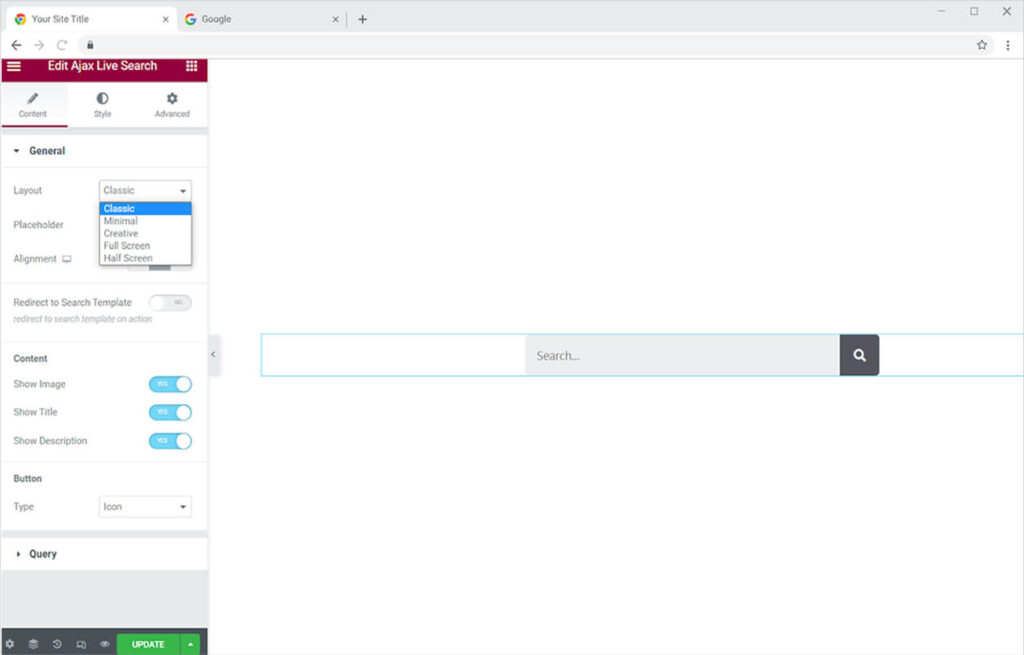
How to Change the Layout of the Elementor Ajax Live Search
The Ajax Live Search widget for Elementor comes with five amazing widgets to select from. In order to change and select a different layout for your search box, click on the bar beside the layout to select any of the available alternatives.

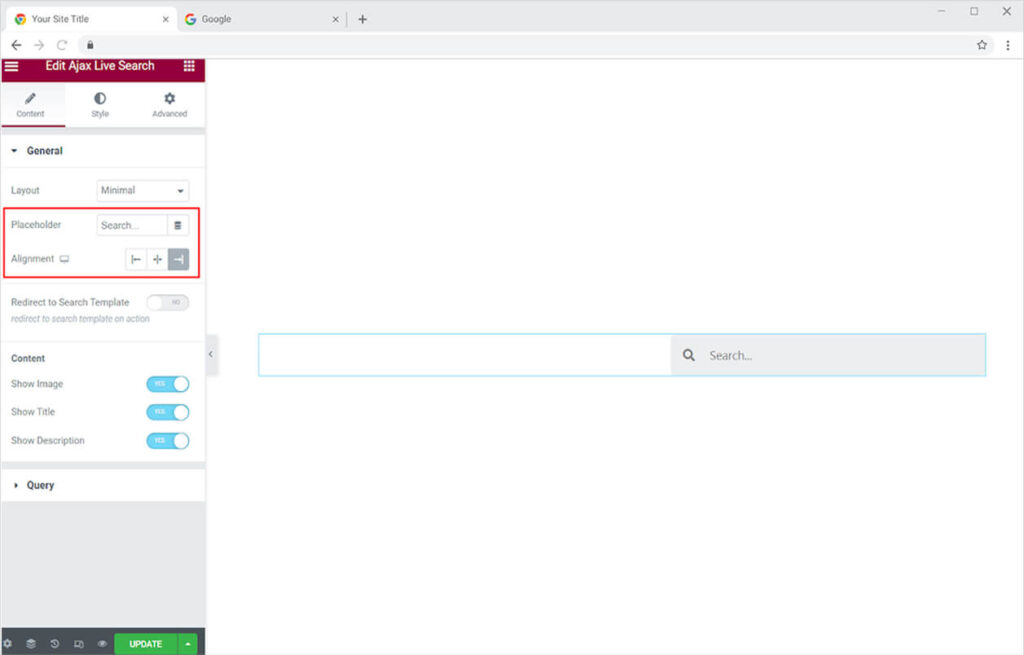
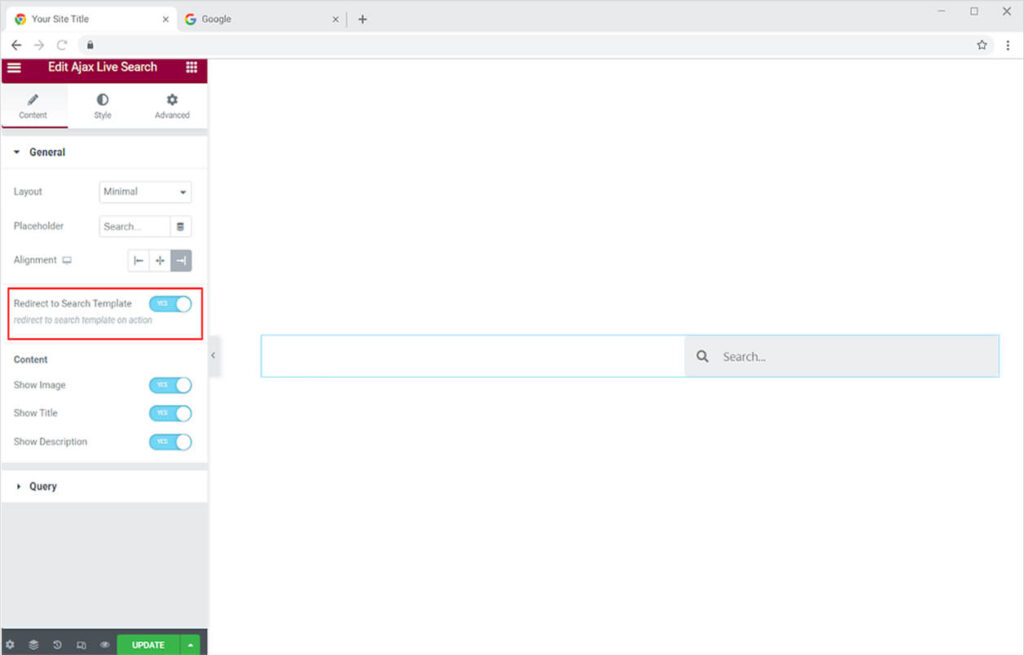
Edit the text in the box to guide users on what this box is about. Usually, the box contains the search, however, you can change the text from the placeholder bar. Moreover, adjust the alignment of the widget display to left, right, or center.

Allow the widget to access your WordPress pages in order for it to offer relevant options when a user searches for a query. Enable the Redirect to Search Template so that when a user types in the search bar, the relevant pages or articles show.

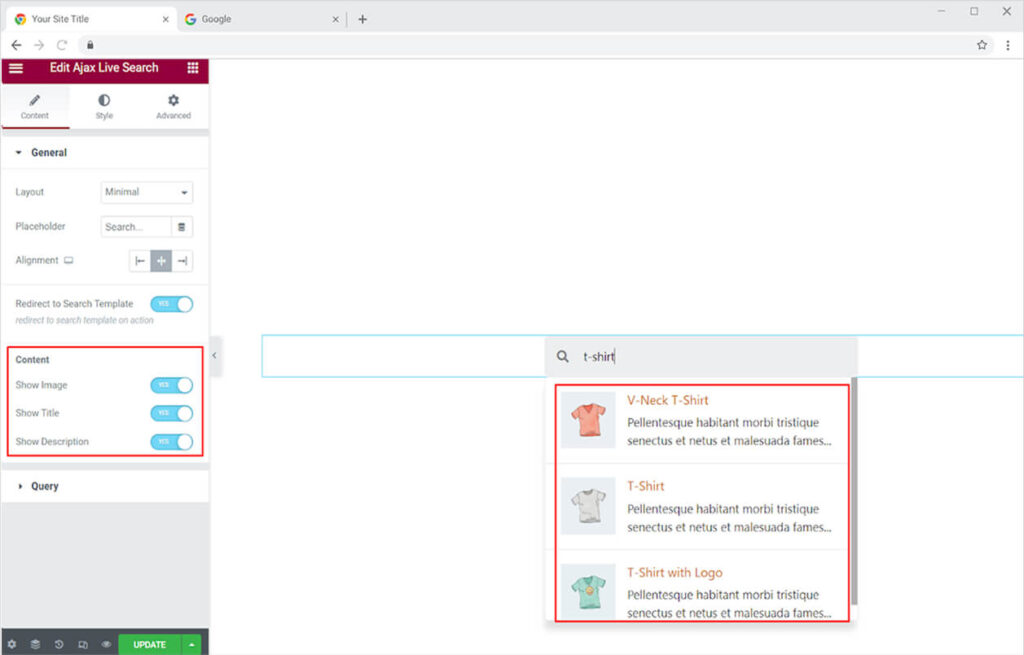
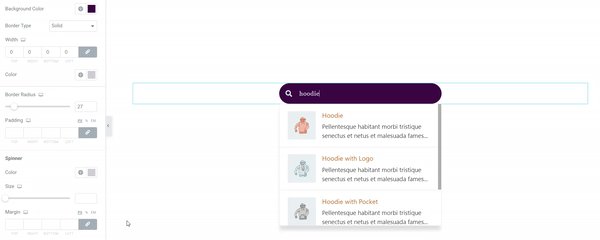
From the content section below, you can select what does appear in the drag-down menu as the user type in the search bar. The widget allows you to add images, titles, or descriptions or you can add all of them in the result.

How to Set the Query in Ajax Live Search widget for Elementor
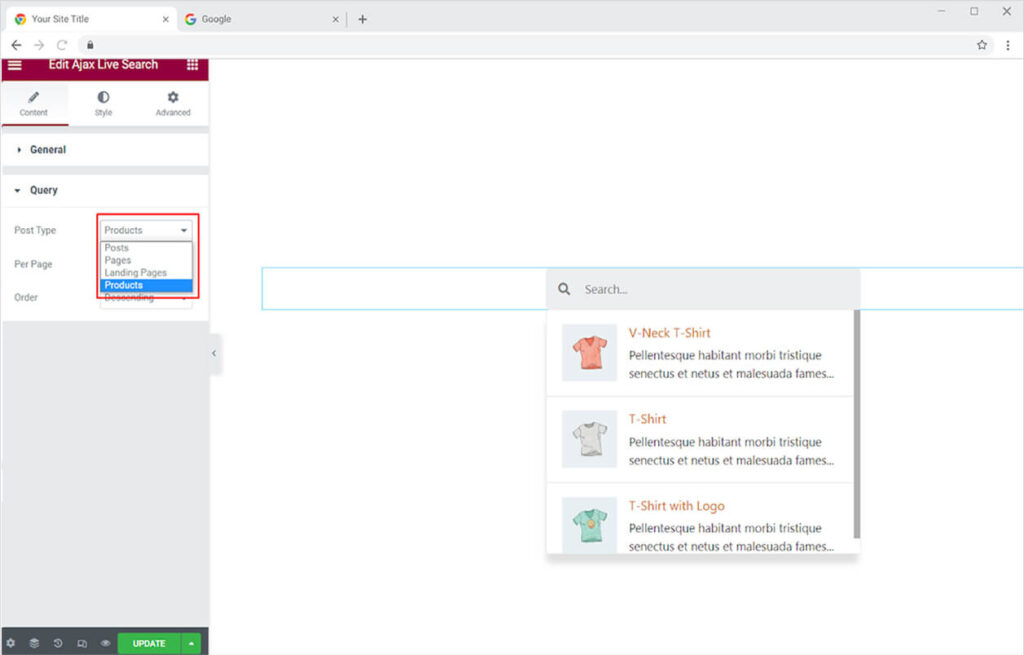
From the Query menu, you can select what does appear in the search menu. You can select any category that you want your users to see as they type in the search bar. Save your website visitor from viewing irrelevant website content by selecting the post type.

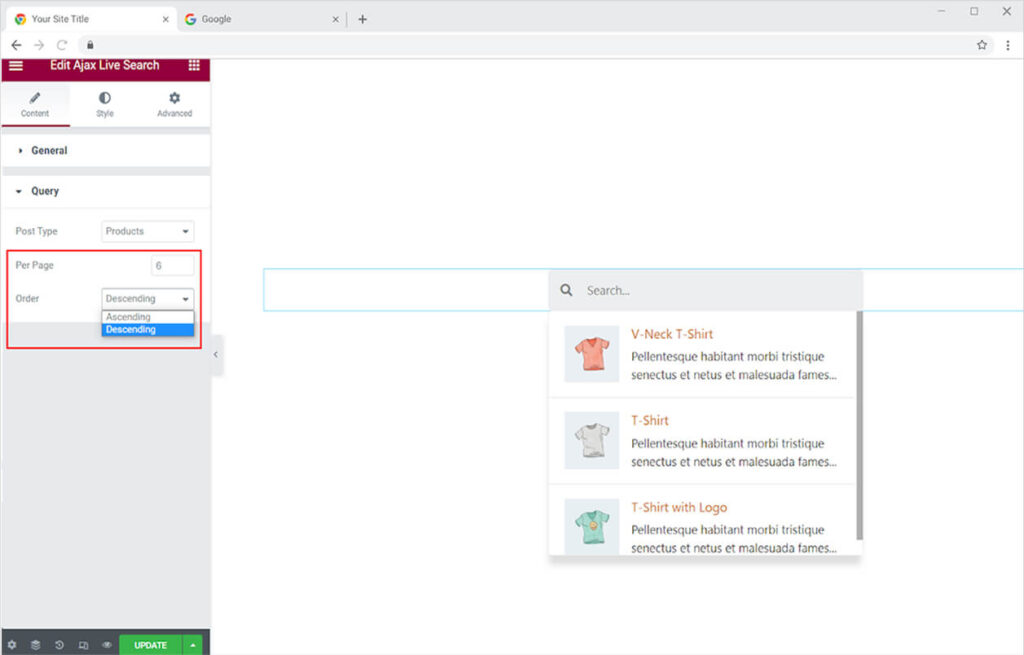
From the per pages option, you can limit the results that will appear on the screen. Furthermore, you have the option of setting the order of the result between ascending or descending.

How To Style the Ajax Live Search for Elementor
The styling options provide you with unlimited customization capability to design the best-looking outcome. From content editing to the background color, everything is managed from here.
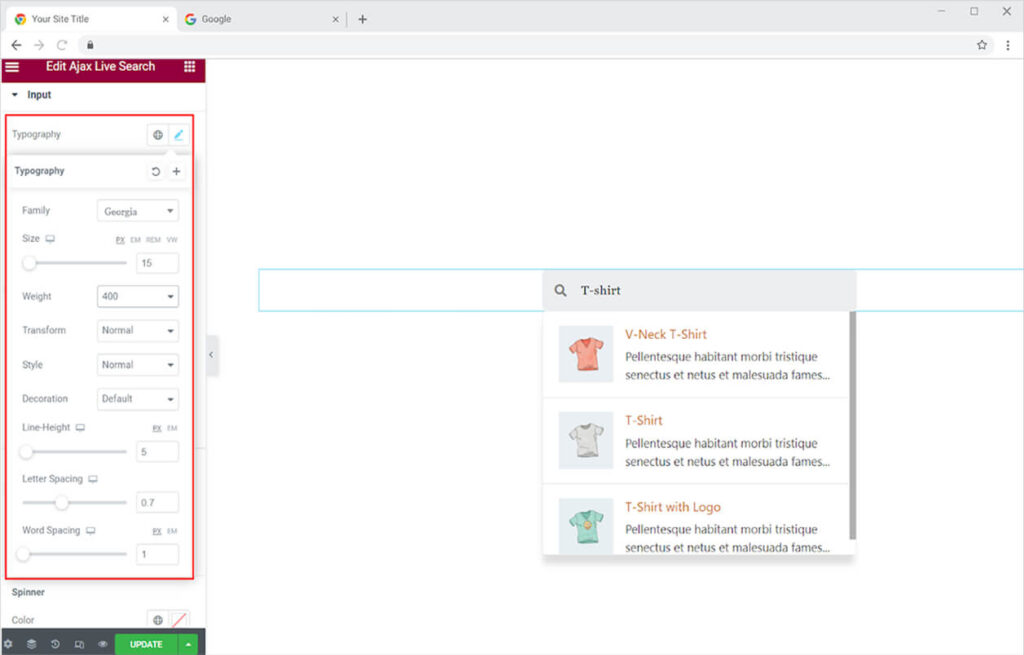
Set the typography of the text will be entered by the users. The typography provides you with typical text editing options including font change, size, bold, italic, and much more.

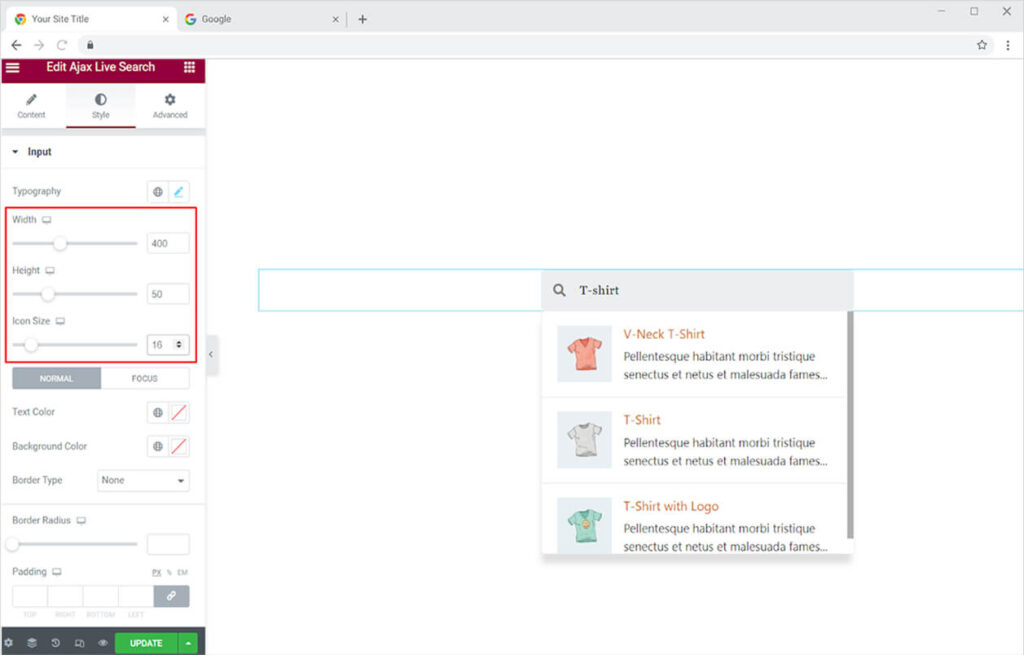
Adjust the size of the search bar according to your requirements, and change the width and height of the bar from the width and height option. Additionally, adjust the size of the icon displayed in the widget.

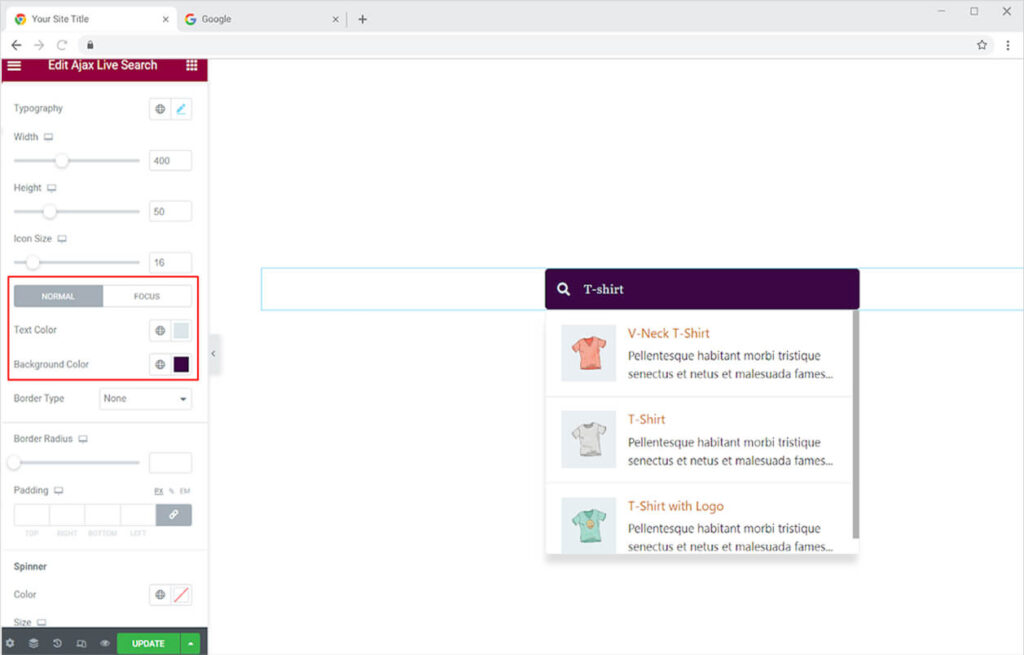
Add a background color as well as the text color in the widget to improve its appearance and make it look suitable to your theme. Select different colors for Normal and focus as well.

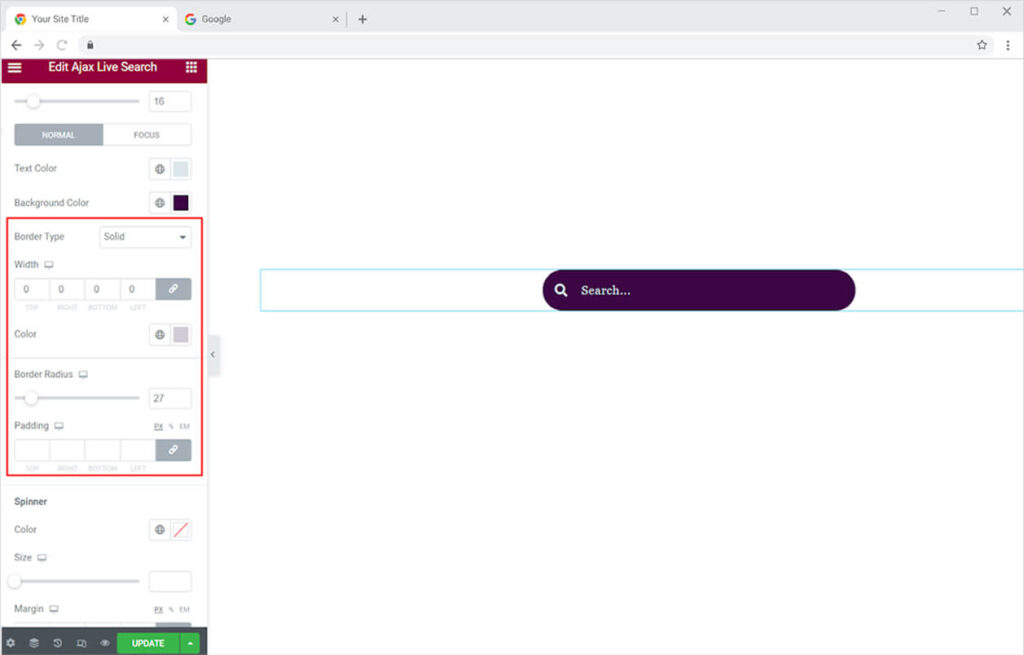
Include a border to the search box if you want. Add a border type from any of the following; solid, double, dashed, dotted, or groove. Set the width, radius, and padding of the border.

The widget also includes a spinner that appears between the time when the user enters a search query and the result is shown. This feature allows users to understand that the system is working and find a relevant result to their keyword. Edit this feature by changing its color, size, and margin.

How to Style the Content in the Ajax Live Search widget for Elementor
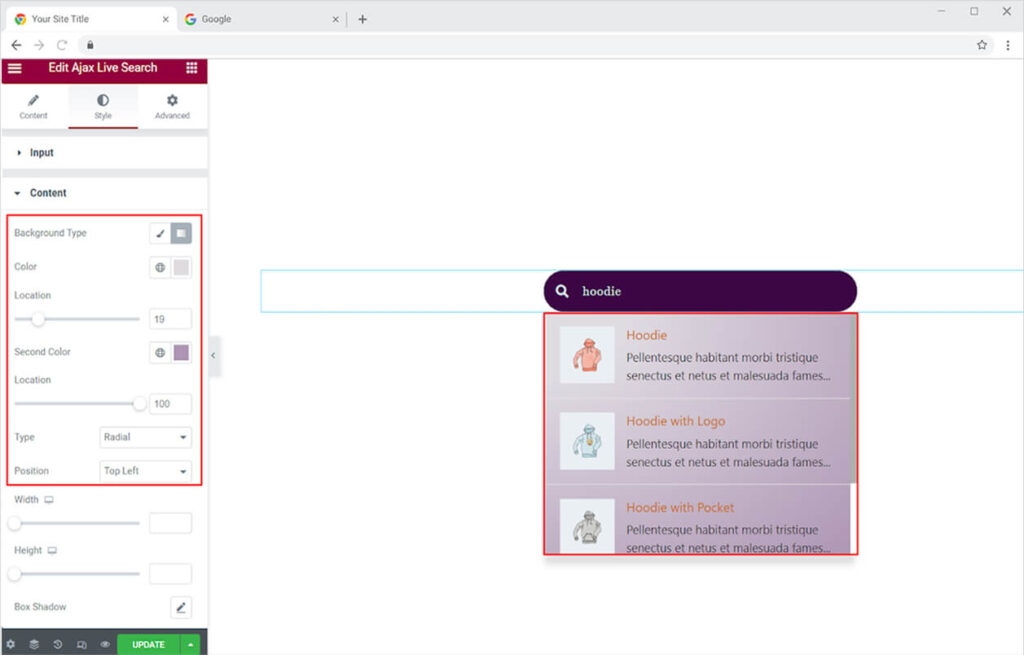
Edit the display of the result by changing its background color. You have the option to either add a classic color or gradient colors.

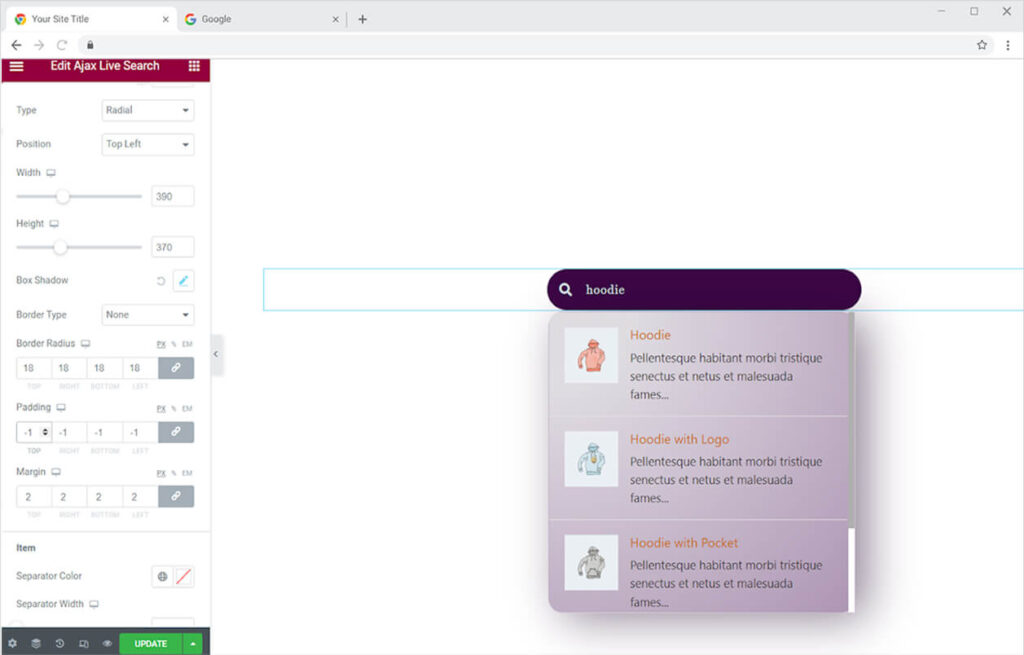
Adjust the height and width of the widget from their respective options. Include a shadow to the result box to enhance its appearance.

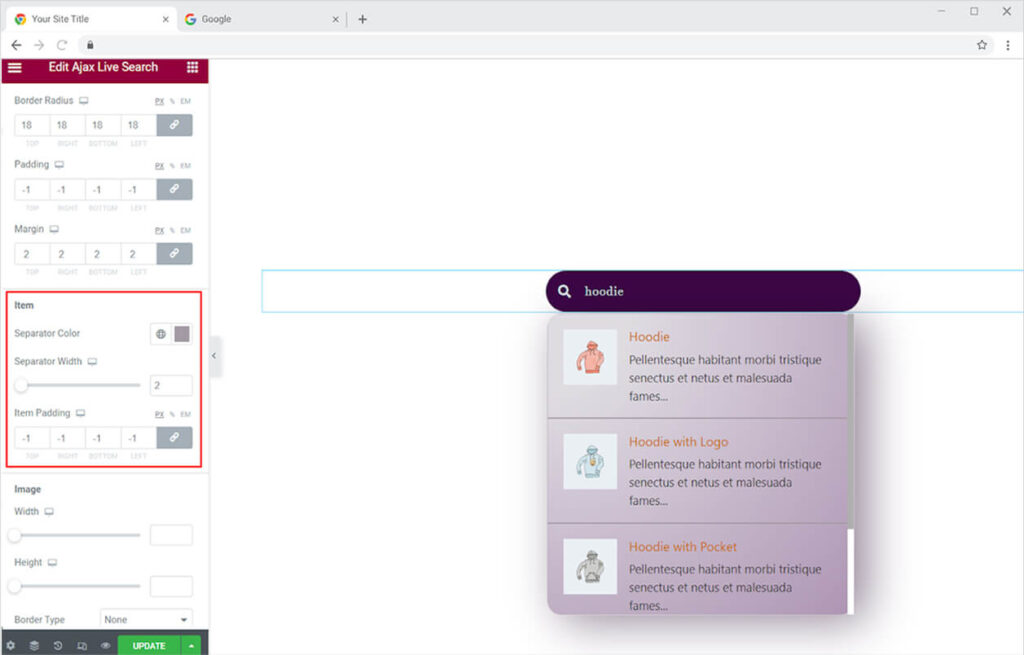
Style the separator that divides the result into sections. Edit this line according to your requirements by managing its color width and padding.

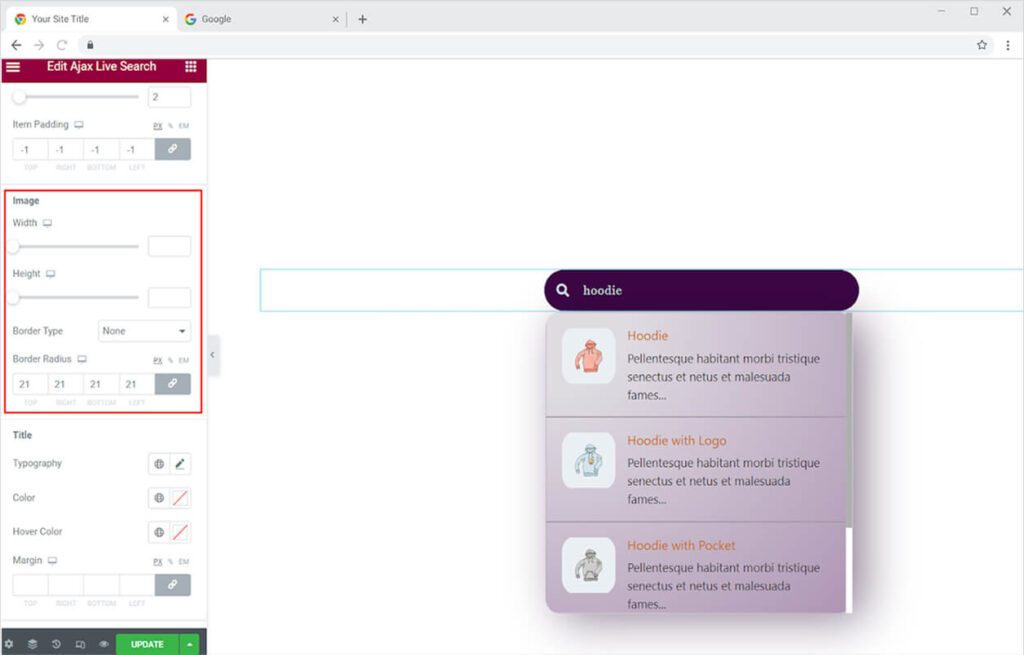
If you have included the images in the drag-down search result then you can perform styling to it as well. Set the height and width of the widget. And furthermore, set a border type and adjust its radius.

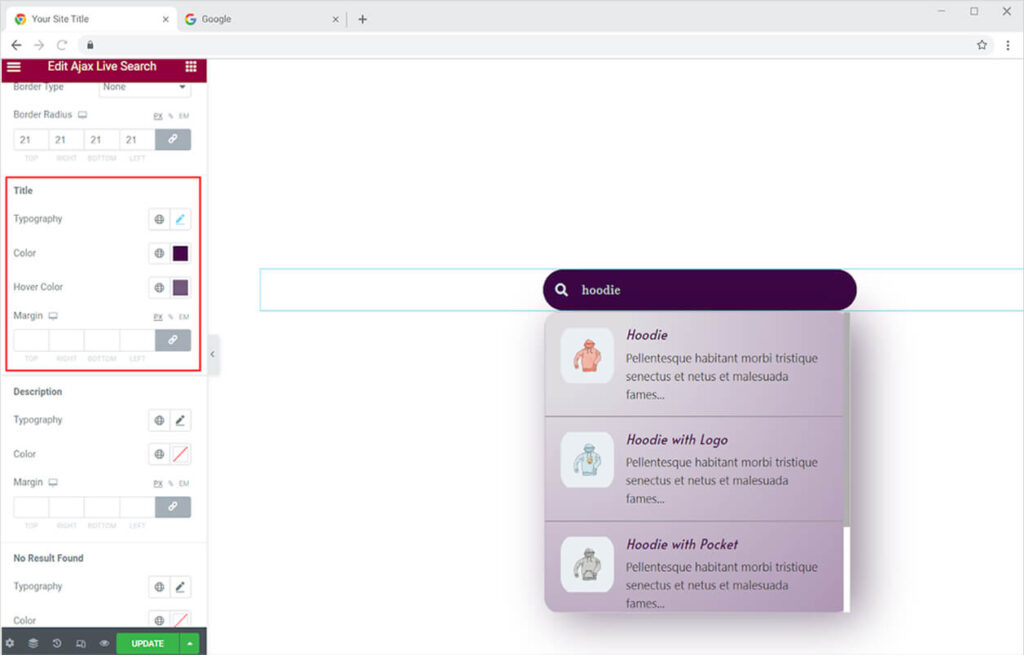
Make the title of the page or post in your result display according to the theme of your layout This section of the title provides you with all the styling options to manage and create the best-looking title. Change the font, size, style, and much more from the typography option. Add color to the text as well as Hover text.

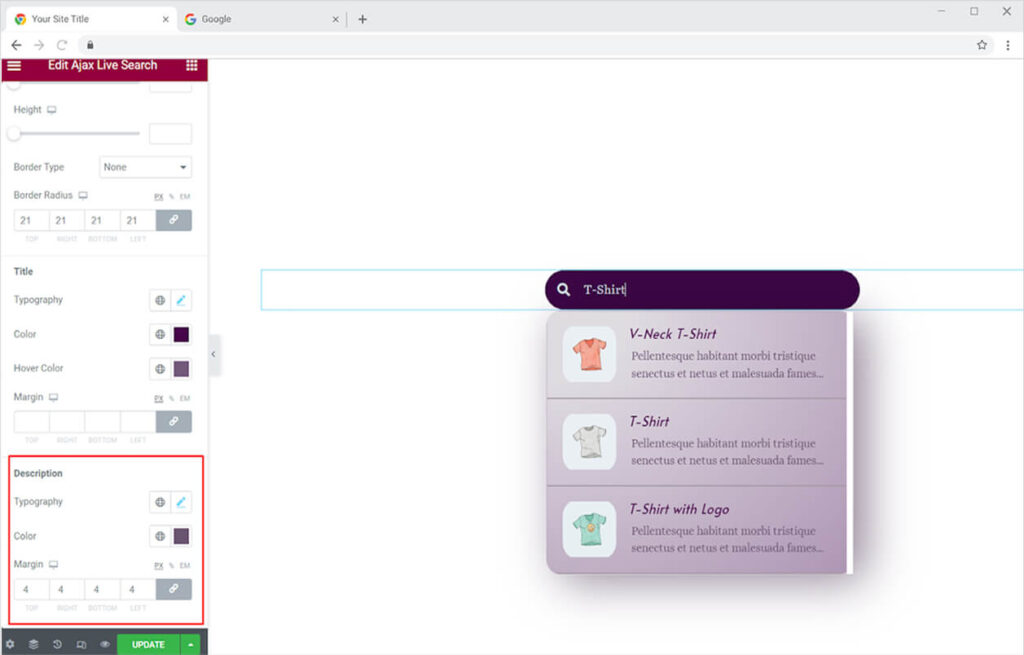
Just how you style the title, you can perform the same styling options, except for the Hover color, on the description. Set the typography, color, and margin.

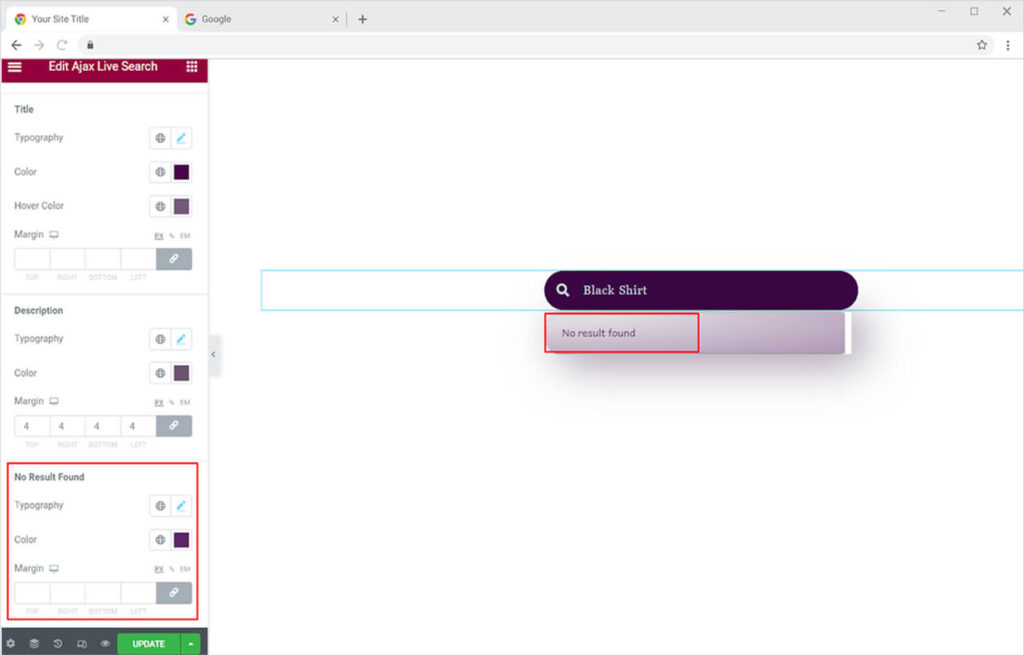
It is possible that you do not have the page or post that the website user requires. In case the visitor enters a word in the box with no result then the no result found option will show up to tell users that you do not have what they want. Edit this text message as you styled the text in the description. Set the typography, color, and margin.

Best Ajax Live Search For Elementor
This was all from the Xpro Ajax Live Search for Elementor. We hope that you fully understand the functionality and applications of this powerful tool. Use this amazing widget to make it easy for your visitor to find the stuff they looking for and enjoy your website.
Xpro provides over 120 widgets for the Elementor page builder, including over 50 free add-ons. You will undoubtedly discover some outstanding features that will set your site apart from the competition. If you want to explore more creative widgets then check out the Product View 360 widget for Elementor.