How to Install Elementor Advanced Gallery Widget
The Xpro Elementor Advanced Gallery widget is a superior pro widget that is perfect for making attractive gallery layouts for your websites in minutes. You can make amazing layouts for your gallery items with the use of more than 10 hover effects and 20+ unique filter animation effects. You can either make a simple gallery or album gallery for your different items. The Load More Button helps you in adjusting the layout in a user-friendly way.
So, you can make the most attractive layouts with the combination of these amazing hover effects, filter animation, and more. Moreover, you can use 4+ unique Pop up styles to highlight every detail of your gallery item. Our Advanced Gallery widget for Elementor is fully responsive on all display devices and you can style the responsive layout too. Let’s check out these remarkable features and how you can fully utilize them for your website.

Requirement
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Advanced Gallery Widget is ‘Enabled’ from the Xpro Dashboard, so you can find the widget in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
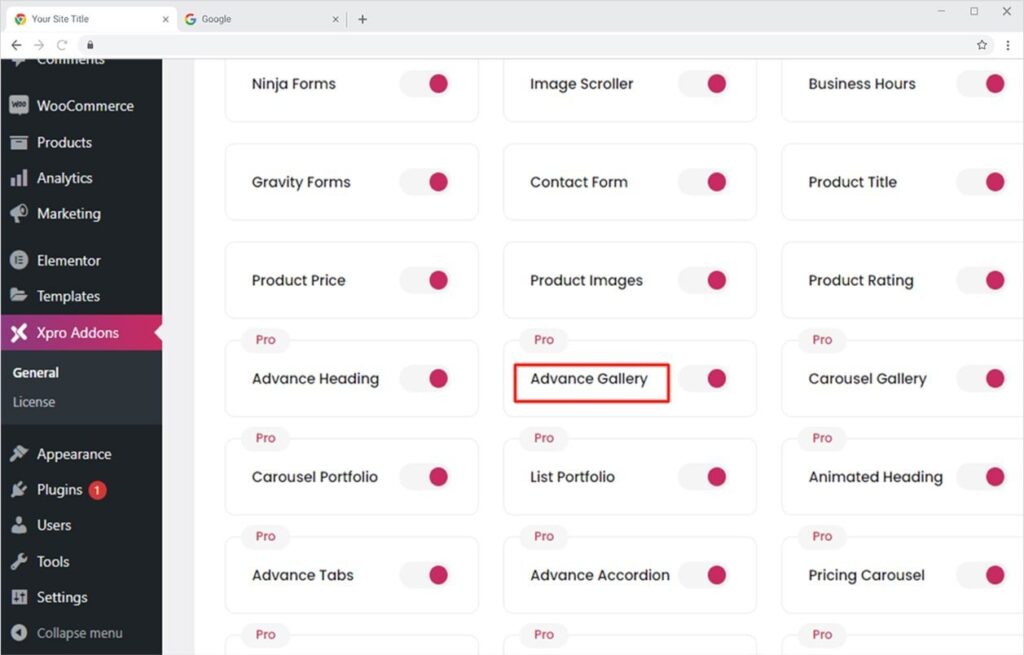
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Advanced Gallery widget, and finally, toggle the button ON to enable it.

How to Use Xpro Advanced Gallery Widget for Elementor
Using our Xpro Advanced Gallery widget, you can perfectly highlight your gallery items on your website. You can use the combination of amazing animation filters, hover or pop-up effects, and much more to create the most captivating content to grab the attention of your site visitors. It’s the most effective way to let your audience notice your work and take action. You can present your work in multiple eye-popping gallery items and categorize them for easy navigation. It’s unique, fun, and time-saving! Here’s how to use this amazing Elementor Advanced Gallery widget.
Step 1
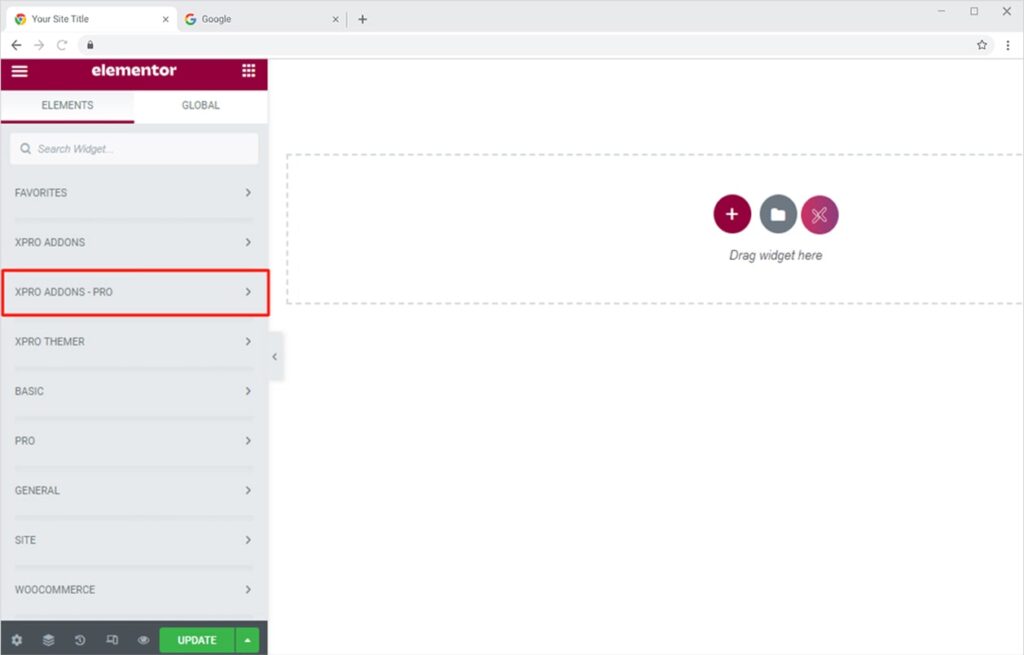
Click on the Xpro Addons-Pro section available in the Elementor Editor.

Step 2
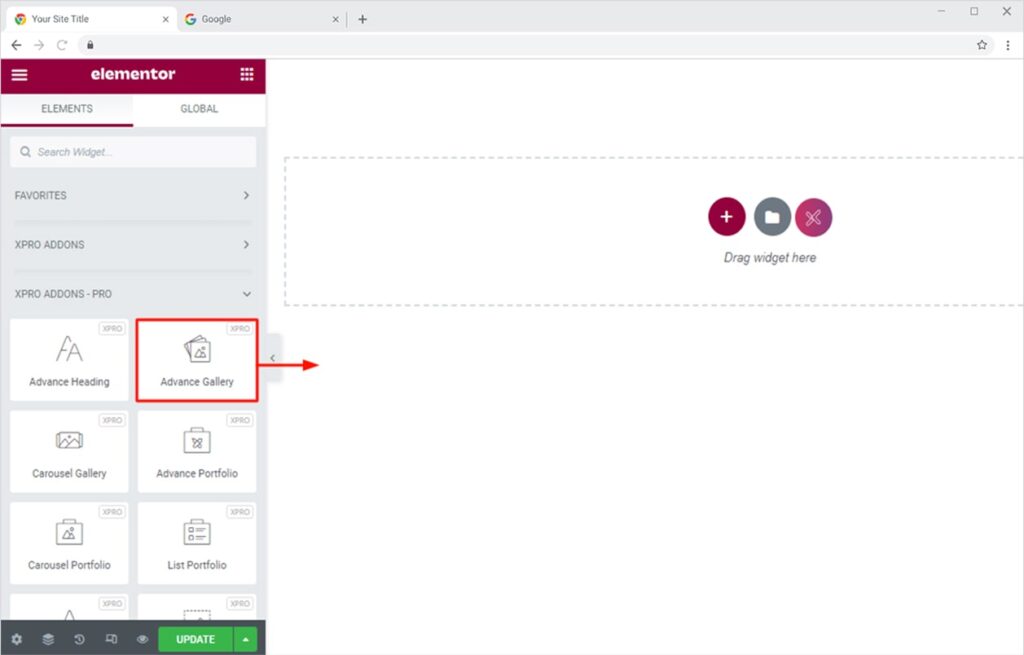
From the Xpro Addons-Pro section, simply drag’n’drop the Advanced Gallery widget on your desired page location.

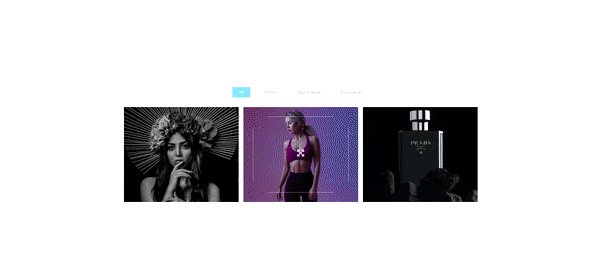
This is the default view of the Xpro Advanced Gallery widget once you drop it at your desired location.

How to make Simple Gallery using Xpro Advanced Gallery Widget
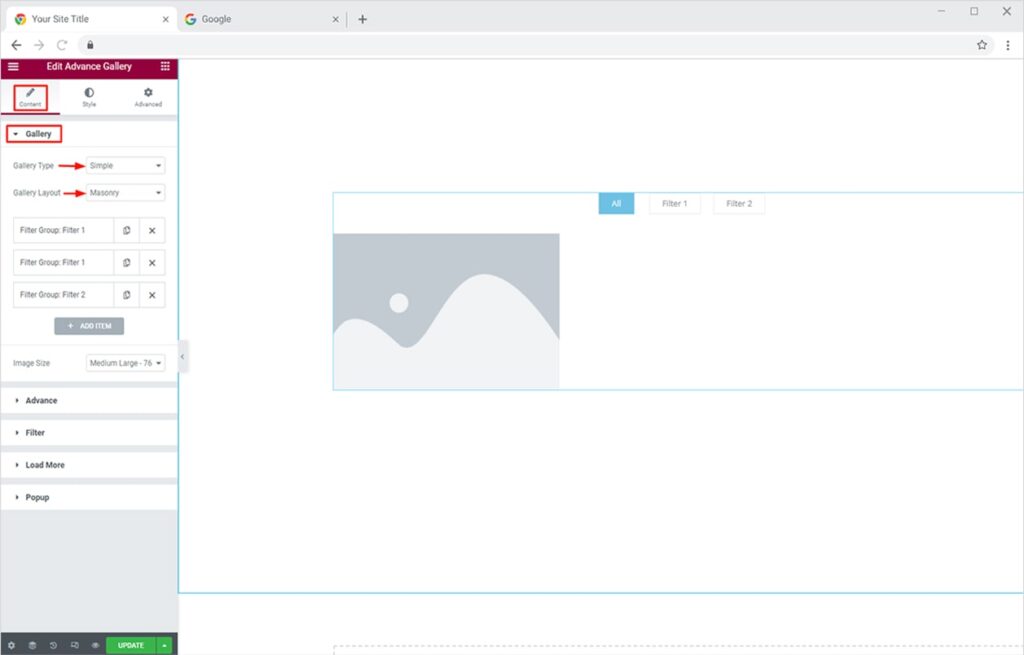
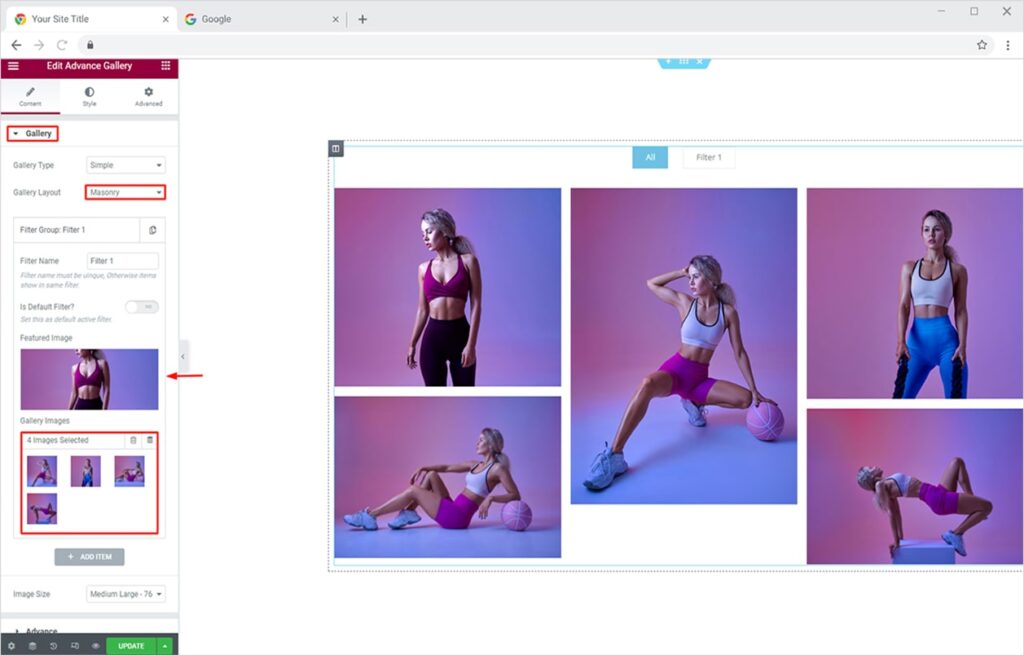
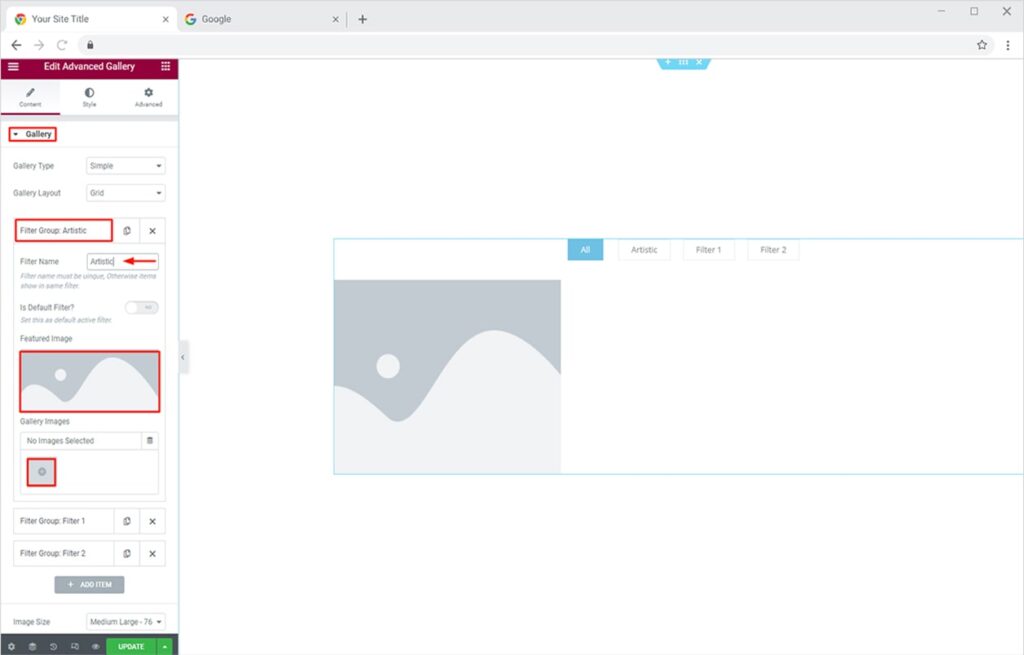
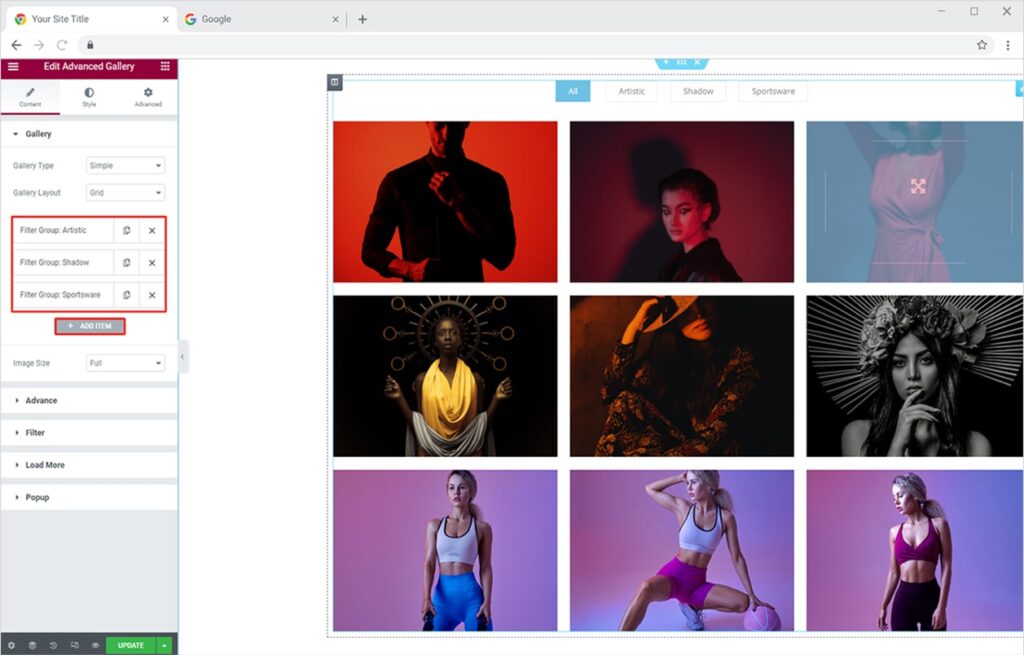
Adding a gallery with a unique & perfect layout instantly attracts and engages your audience with your site. You can create an amazing Simple Gallery with our Xpro Advanced Gallery Widget in a moment of time. Start from the Content Tab and click on the Gallery Section. Select the Simple Gallery from gallery type. Moreover, you can also select from any of the three layouts: Grid, Masonry, and Mosaic.

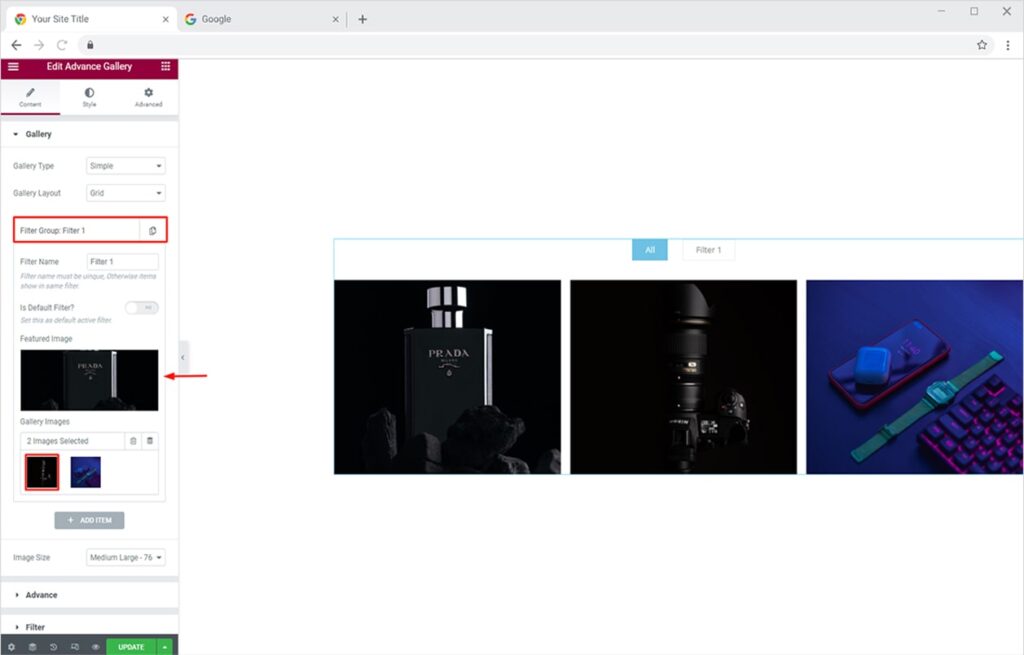
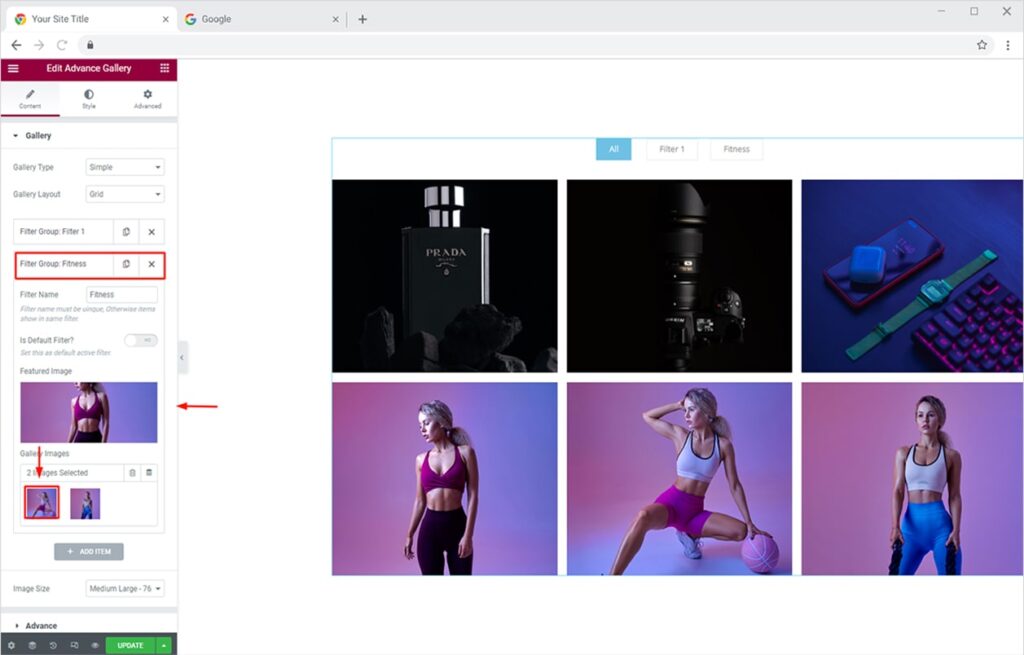
After selecting your gallery and grid style. Below that you will see multiple filter groups by name (default). Click on any filter and name it as you like. To set the featured image, click on the Featured Image option and choose any image of your choice from the media library or upload it from your PC. You can also select multiple items under one filter by clicking the section under gallery images.

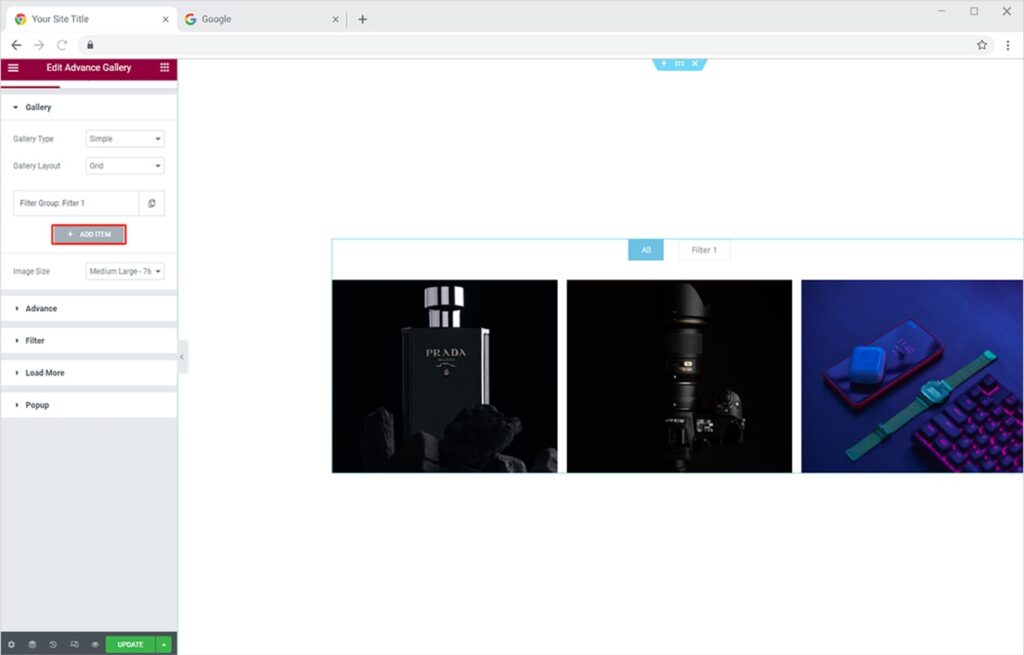
You can even assign gallery items to more than one filter by giving a different filter name for those items. Click on the Add Item button and rename the default filter group.

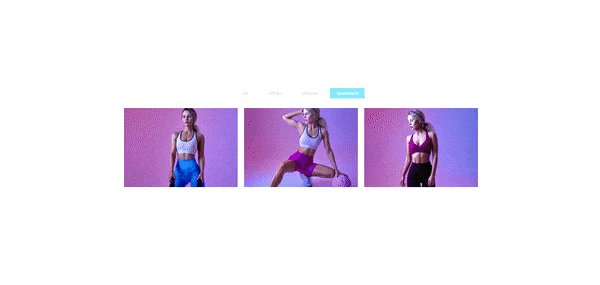
Similarly, add the featured and gallery images. The result will look something like this.

How to make Album Gallery using Xpro Advanced Gallery Widget
This widget also allows you to create an Album Gallery in which you can make separate layouts for every different set of items in each different filter. This allows you to make a unique layout for your different categories. Let’s see how to do that.
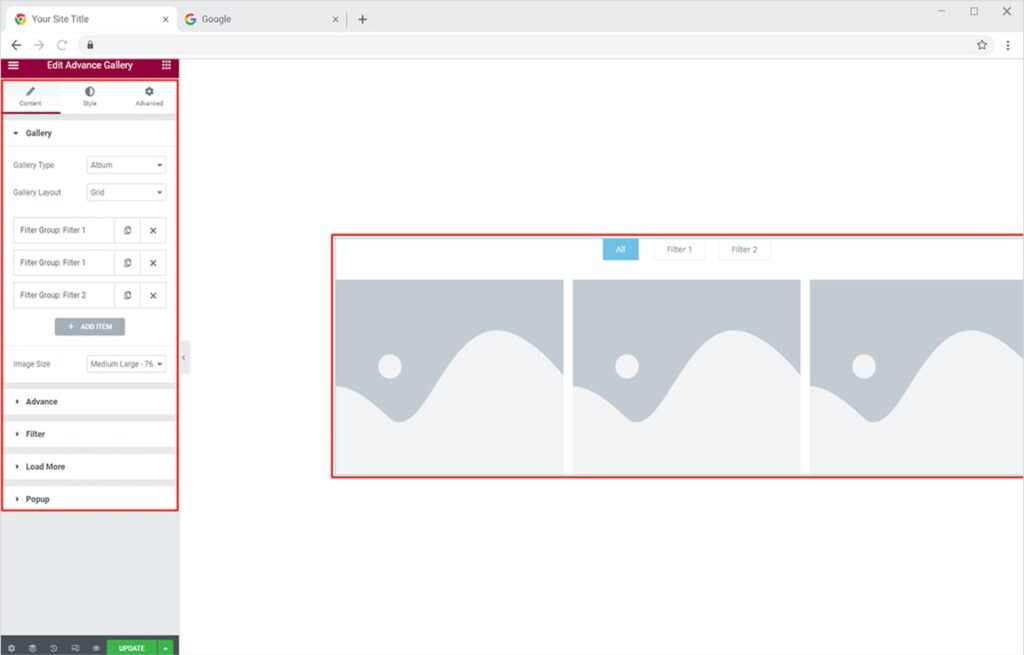
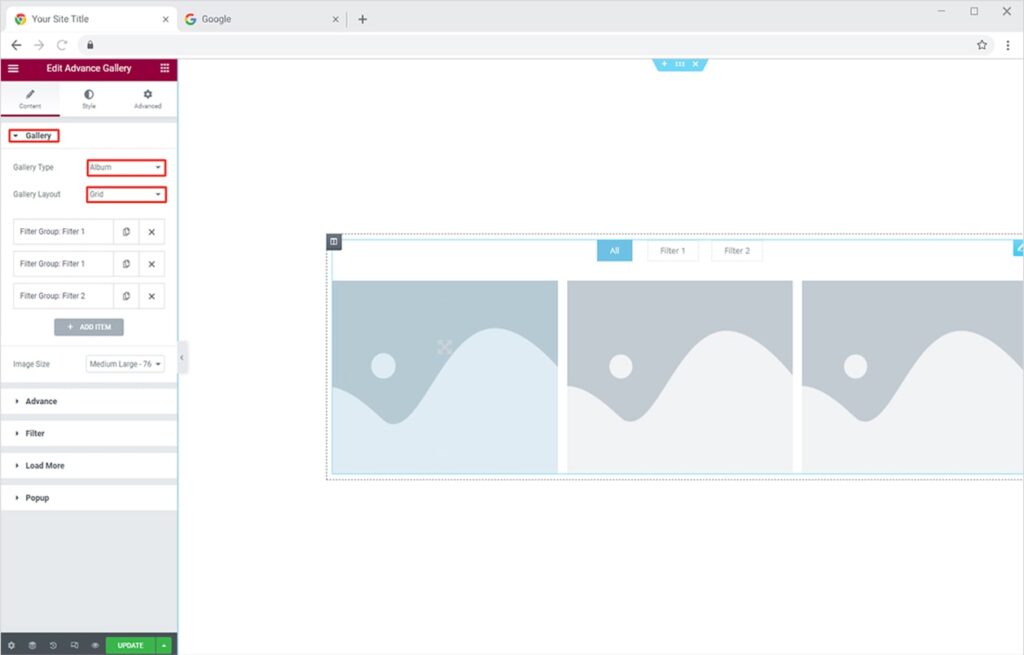
Click on the Gallery Section under the Content Tab. Select the Album Gallery from gallery type. Same here you can also select from any of the three layouts: Grid, Masonry, and Mosaic.
This is also the default view.

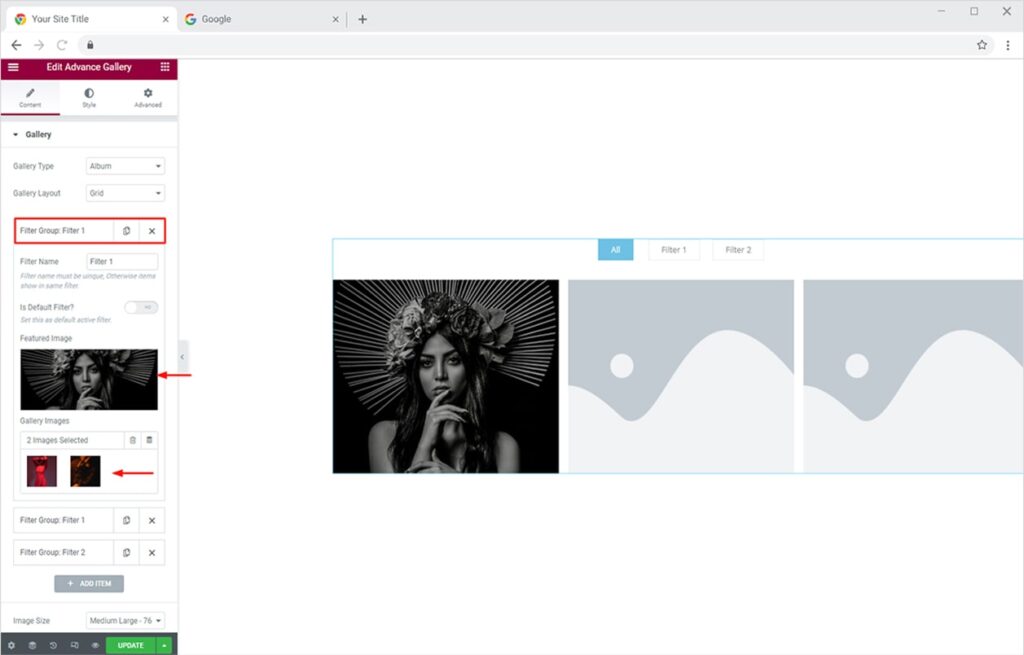
Now same as we have done in the simple gallery. Select any one of the default filters and then add a featured image and your gallery items.

Similarly, you can add a feature and gallery images to multiple filters. Here I am using 3 different filters for 3 different sets of images. You can even rename the filters according to your categories.
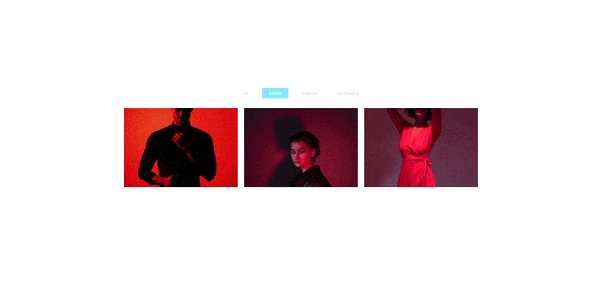
The result will look something like this.

How to create Masonry Layout in Advanced Gallery
A Masonry layout optimizes the use of space inside the web page by reducing any unnecessary gaps. Unlike other grid layouts, it doesn’t have fixed-height rows. The good thing about this layout you don’t require any restrictions to maintain the structure of the layout as it doesn’t consider the size of the item. Let’s see how easily you can make this amazing layout using our Xpro Advanced Gallery Widget. You can use this layout for both your Album Gallery and Simple Gallery.
Here I am using a simple gallery. Just click the Gallery Section under the Content Tab. Select the Masonry layout from the Gallery Layout Section and just add the featured and gallery images the way we did above for Simple Gallery.

How to create Mosaic Layout using Xpro Advanced Gallery Widget
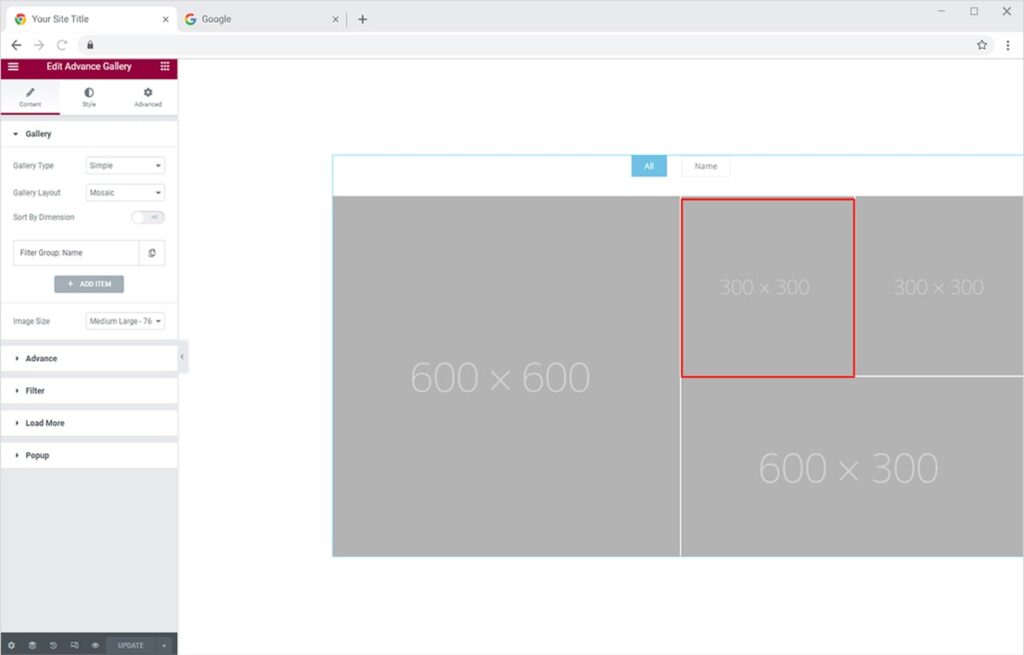
A Mosaic portfolio for your Elementor website is something you must have been asking for so long! Our powerful Advanced Gallery widget lets you create the most accurate and astonishing mosaic layout in no time! The mosaic layout is attractive, random, and provides an artistic look for your portfolio. Firstly, you need to understand how Mosaic Layout works. A mosaic layout is a set of images where the item of the smallest resolution is considered as 1 column. To make a perfect mosaic layout is important to figure out the total resolution of the set of images. Adjust the rest of the gallery items based on the first item’s resolution.
For a Better understanding let’s look at the example given below. Here I have used the 300×300 as the smallest resolution image.

Now add some attractive images the same way we did above for Simple Gallery at the Start. Just make sure to add images according to the sizes mentioned above.
The final result will look something like this.

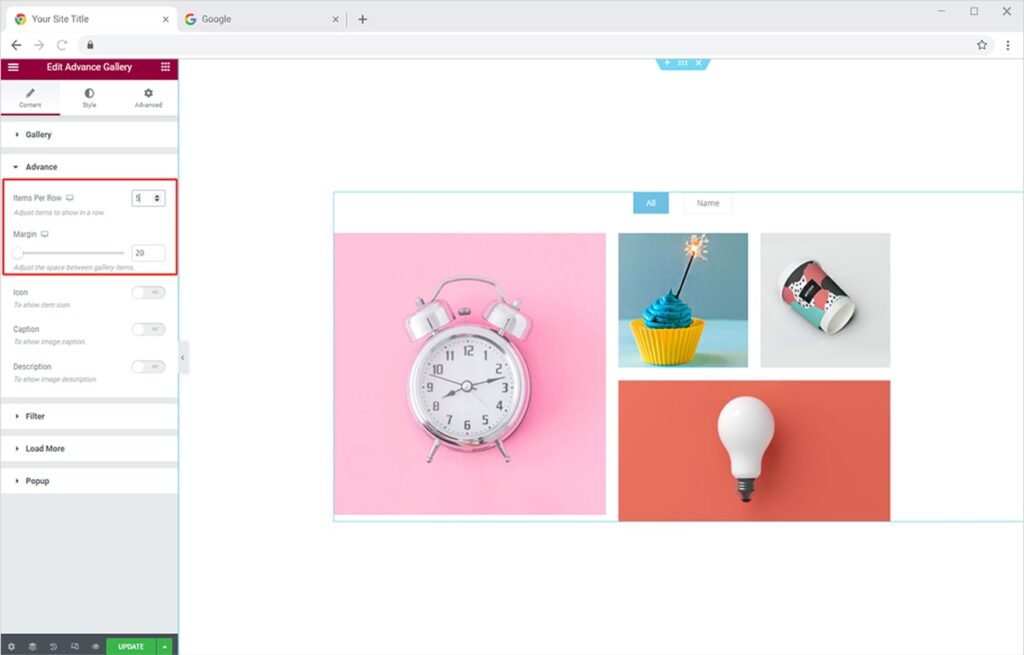
How to Adjust the Layout of your Gallery
Start by clicking the Advanced Section in the Content Tab. Here you can adjust the layout of your gallery according to your desired design. You can adjust the number of items per row as this is the best way to make a perfect mosaic or masonry layout just as mentioned above. Moreover, you can scroll the Margin sliders to adjust the margin between the items in the Gallery.

Design custom header and footer templates using our free Elementor theme builder.
By Xpro Elementor Addons
How to Add & Style Filters in Xpro Advanced Gallery
You can add multiple filters to make your gallery stand out. Let’s get started.
Just click on the Gallery Section in the Content Tab and click on the default filter 1. You can rename the filter or make it your default filter if you are going to add multiple Filters. Just click on Feature image to add feature image and then click on add Image option under Gallery Images to insert your gallery items.

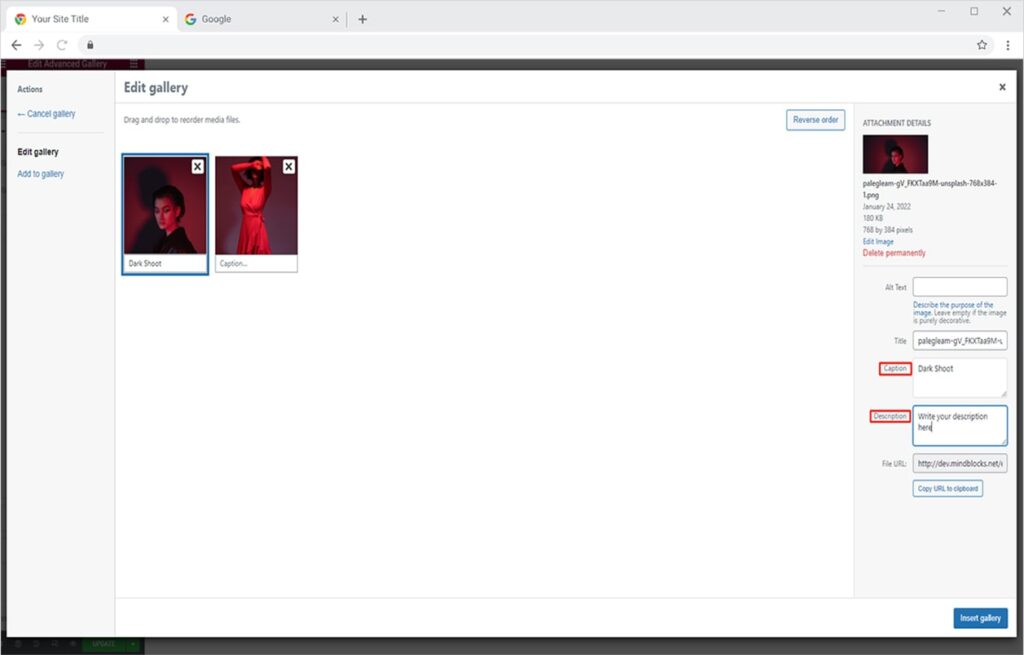
You can either choose from the Media Library or upload directly from your desktop. After selecting your desired images you can even add different Icons, Captions & Descriptions to each image you have inserted.

Similarly, you can add your gallery items to other default filters or rename them as well. You can even add more filters by clicking the Add Item option in the Gallery section. Moreover, you can also change image size for making the best layout for your Gallery.

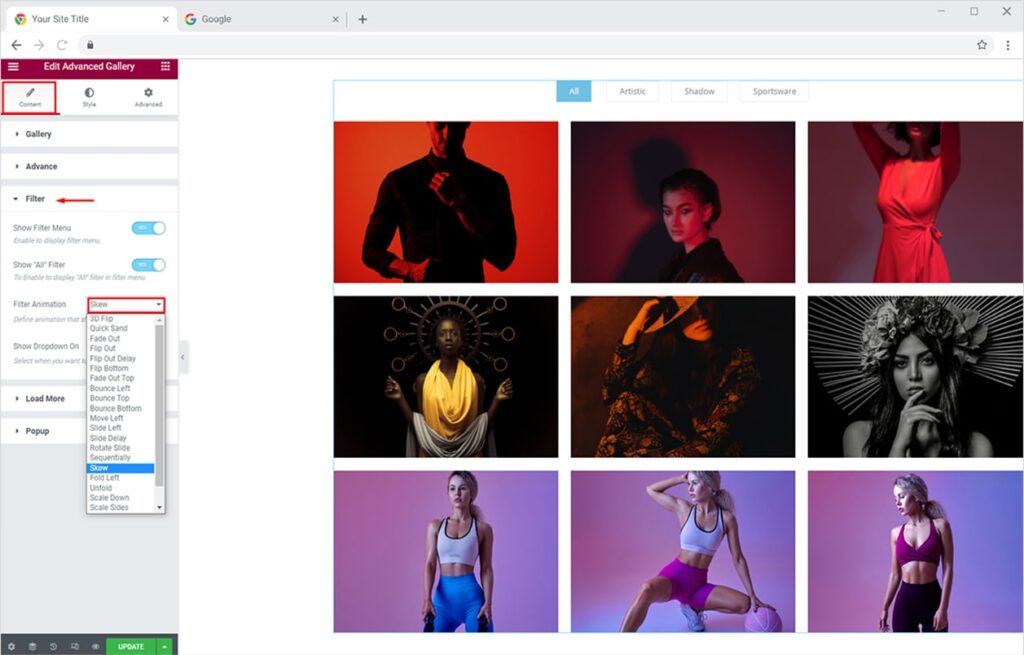
Now let’s add animation to your Gallery filters in Elementor. From the Filter section, select from more than 20 amazing filters animation. Here we will try the ‘Skew’ animation.

Now whenever someone switches between your gallery filters, a unique animated transition will happen just like the following:

Once you are done with adding a filter, you can get even more creative and style your gallery filters using our Xpro Advanced Gallery Widget for Elementor.
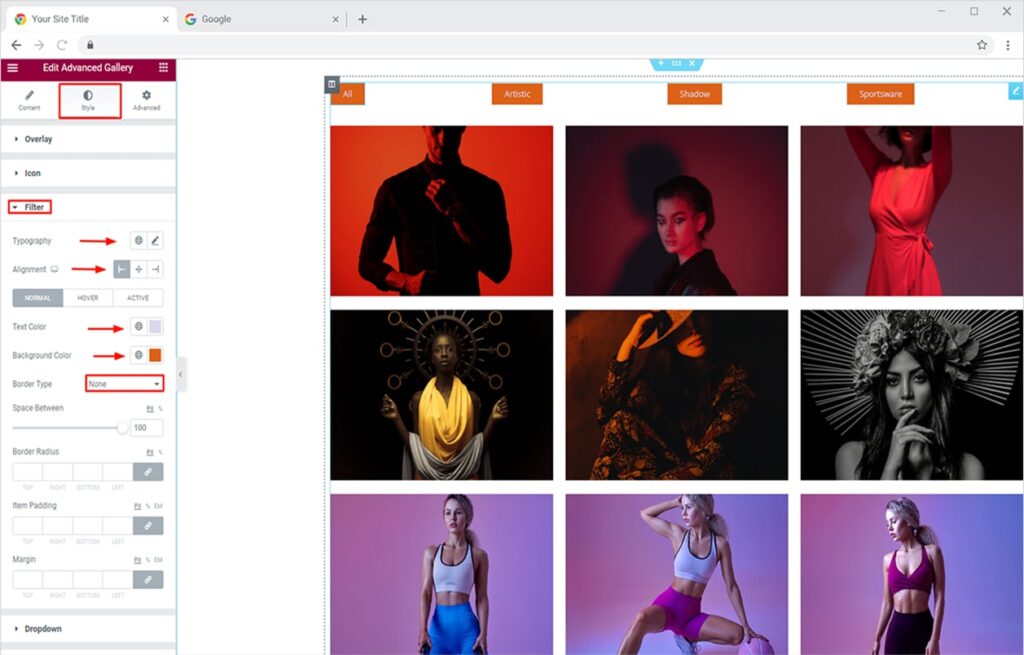
Click on the Style Tab and open the Filter section. From here you can change the typography of the filters and set alignment as left, center, or right. Moreover, you can add a border to your filters, add color to the border, and adjust the space between them to create a pleasant-looking filter section for your portfolio. You can also customize the borders radius, padding, and margin for filters.

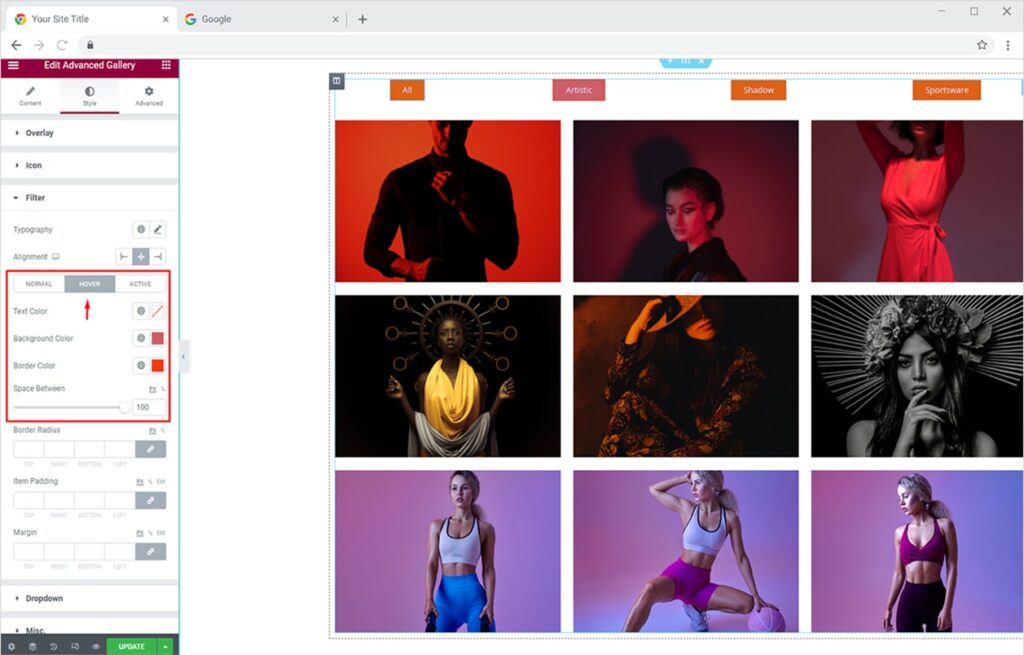
Similarly, you can customize the filters for the ‘Hover’ mode. From the Filter section, click on the Hover option. Here you can change the color scheme for filter text, background, and border.

How to Add & Style Icons to your Gallery Items
Add Unique Icons to your images in the gallery. Toggle ON the slider in front of the Icon option. Now a default icon will appear on your gallery item.

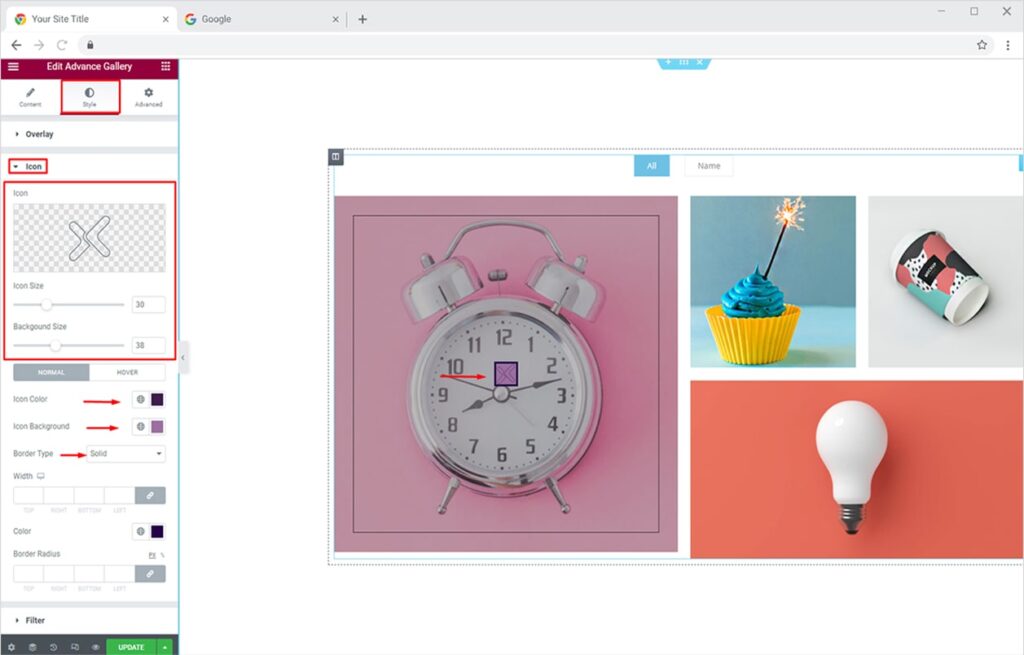
Once you have activated the icon option, you can toggle to Style Tab to add or change icons on your item. You can use the Icon Sections to add icons from the icon gallery and can also upload a custom SVG from your Pc. This feature also allows you to change the size, background, and color of an icon. You can also adjust the size & color of the background of the icon as well. Moreover, you can even add hover effects to your icon.

How to Add & Style Captions or Descriptions for your Gallery Items
Add Caption & Descriptions to your images in the gallery. This is another amazing feature you can use while using our Xpro Advanced Gallery Widget. Adding captivating captions to your images will surely make them more appealing and engaging for the visitors of the site. Moreover, you can add a Description that will help you to give a brief statement about your image when they bring a slider on your gallery item.
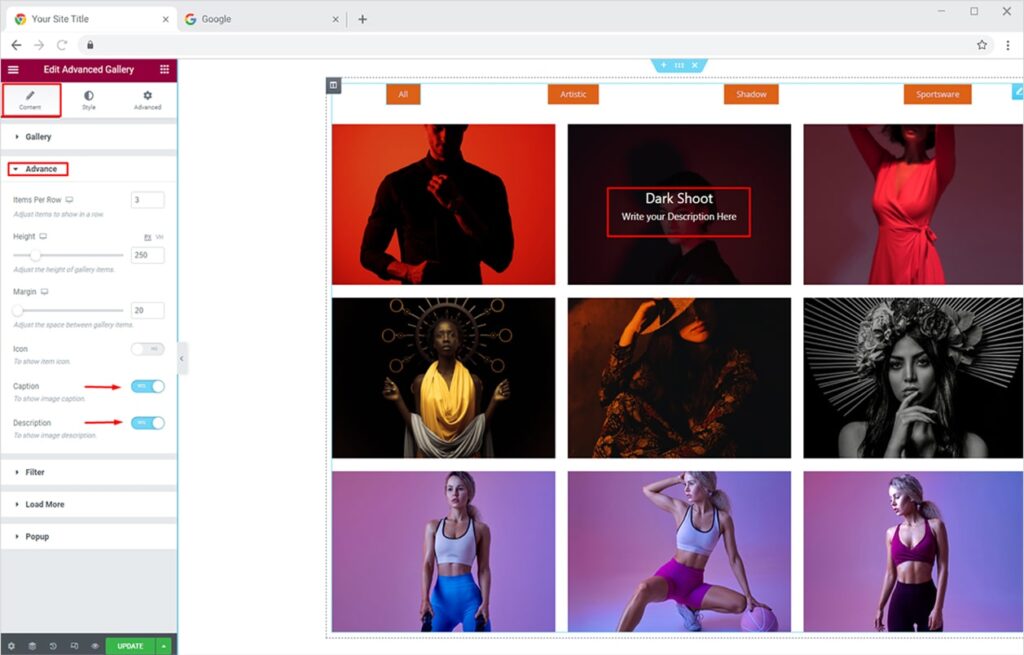
Click on the sliders in front of the Caption & Descriptions Options in the Advanced section this will make them active and they will appear on your images. The final result will look something like this:

How to Add & Style Load More Button in Gallery
Adding a Load More Button allows you to optimize the content on your page. This becomes helpful to highlight other main features on your page. Your user can easily access the load more by clicking or scrolling by using our Xpro Advanced Gallery Widget.
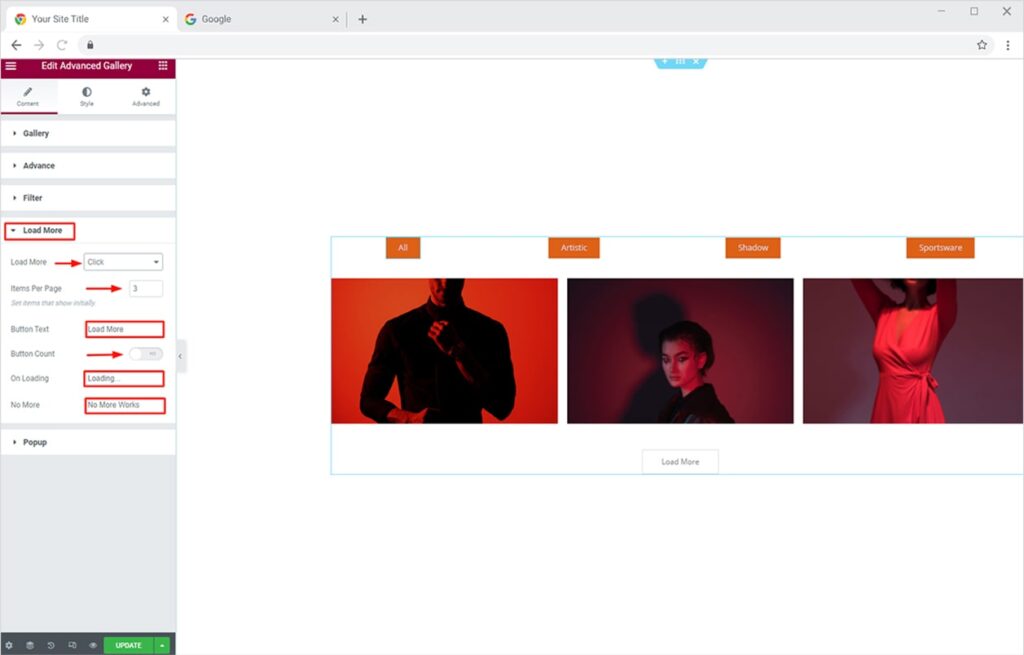
Head over to the Load More section in the Content Tab, you will see this default view.

Now you can change the Load More Option from none to any of these ( Click, Scroll, Custom). After selecting your desired option, you can set the items per page. You can even change the name of default options according to you and can add numbering for gallery items remaining for being displayed.

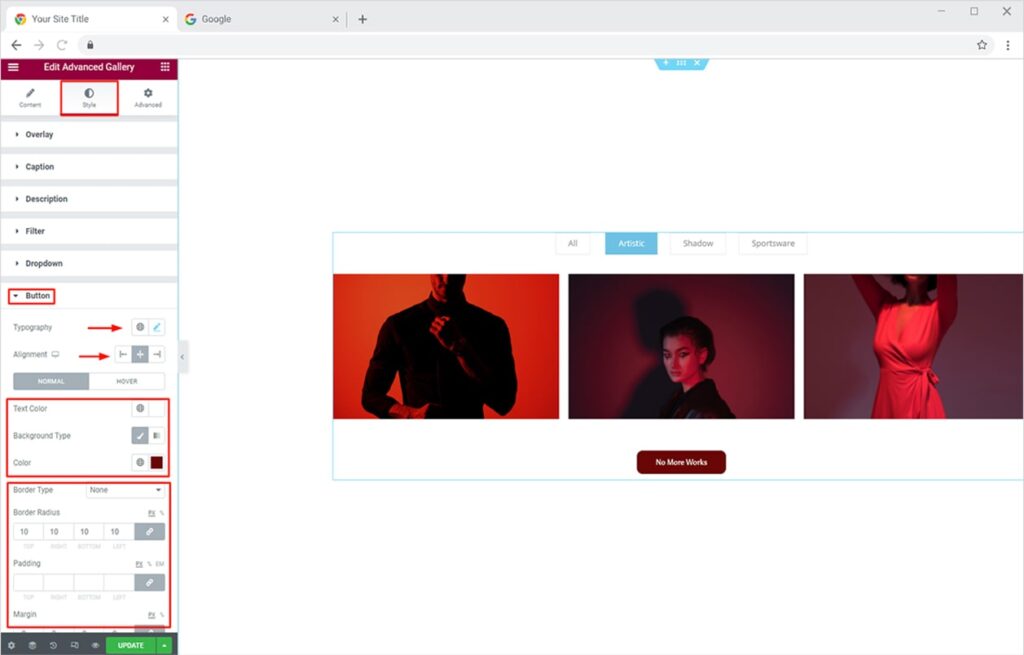
Once you have enabled the Load More Button, you can even style it from the Button section under the Style Tab. Here you can change the typography, alignment, text color, and background color of your button. Furthermore, you can add borders and customize the borders radius, padding, and margin. This will make the button more visible and attractive according to the theme of your site.

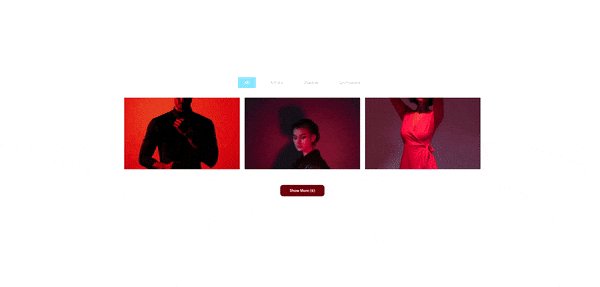
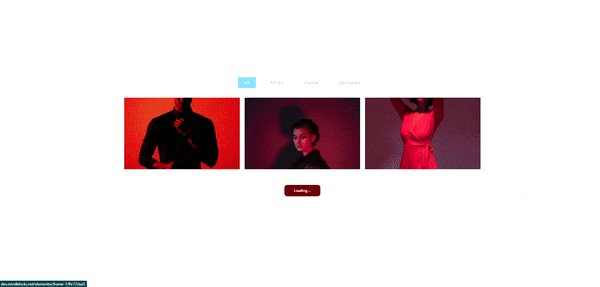
Let me also show you an attractive preview of this as per our requirements. Here I am using the click option, set to display 3 Items per page, and enabled the Button Count option. I have also renamed the button text to Show More and designed it from the Style Tab.

How to Add & Style Preview Popup of Gallery Items in Elementor
Now that everything is set up nice and stylish for your gallery items. You surely want to highlight every detail in a presentable way to your site visitors once they click on any of your gallery items. Using the Pop-up feature you can attract a lot of potential users because you are showing them every single detail about your Product/Service. Enabling this feature will help you highlight all the details of the item.
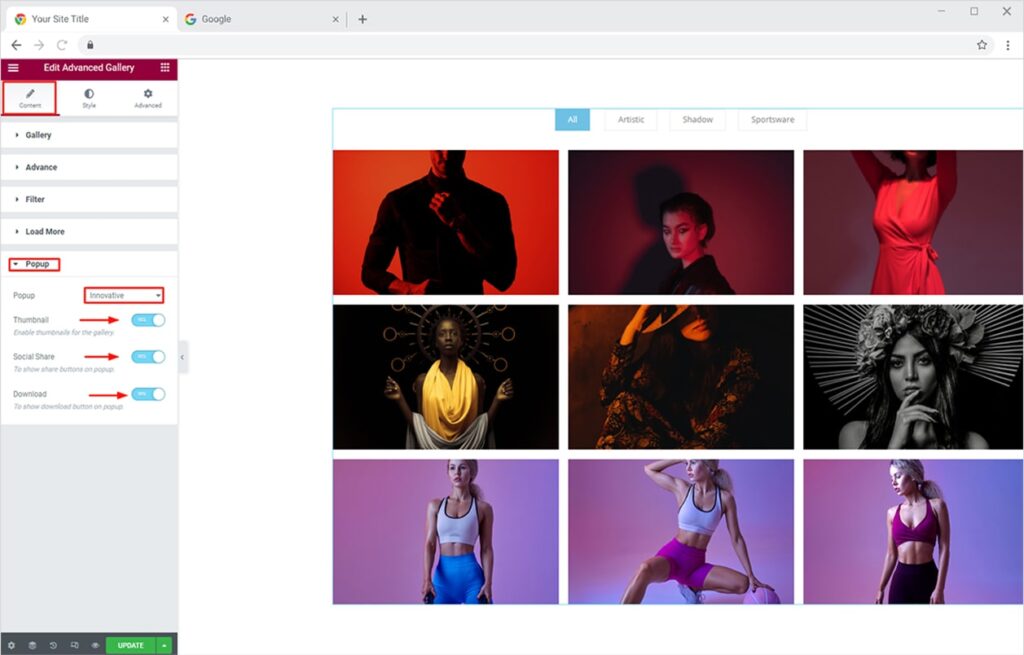
Just move towards the Pop-up section in the Content Tab and change the options in front of the pop-up menu from default to any of these (Classic, Creative, Innovative, Minimal, or even None). Moreover, you can show the thumbnails of other gallery items in the Pop-up Section. You can also activate an icon for download and social sharing of your gallery item.

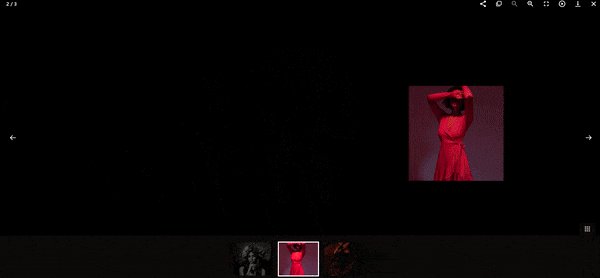
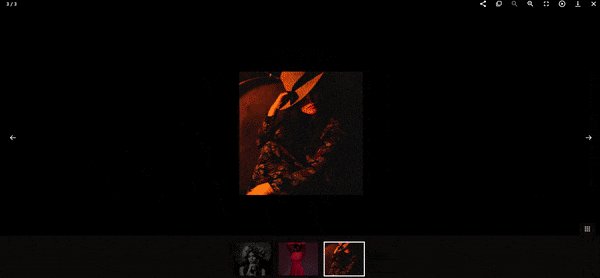
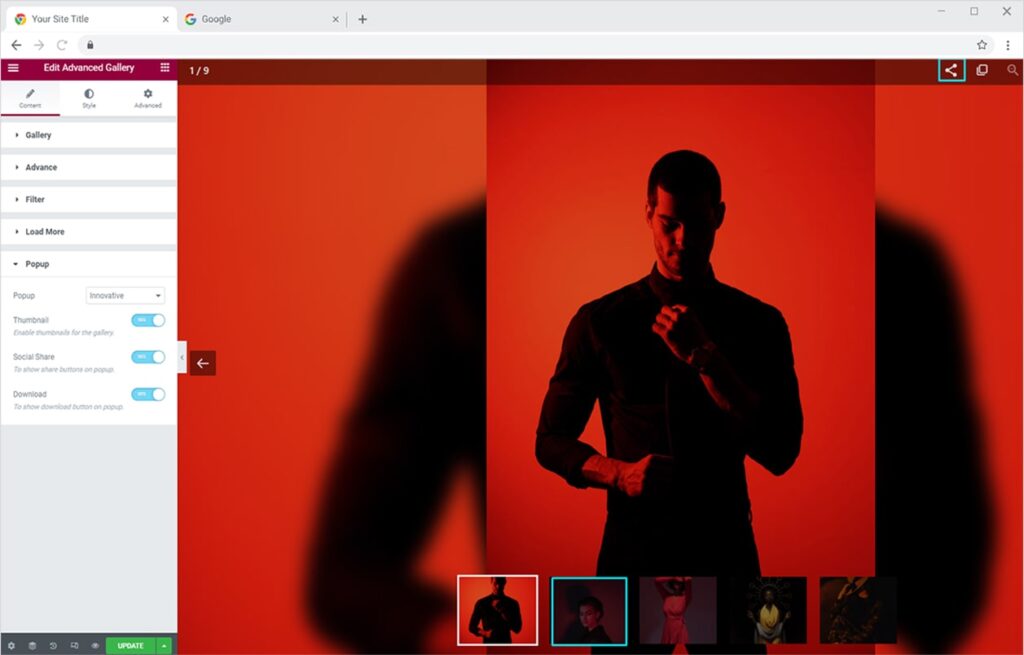
Let’s see a preview with the innovative popup effect. I have also highlighted the thumbnail, download, and share icons.

How to Add & Style Hover Effects for your Gallery in Elementor
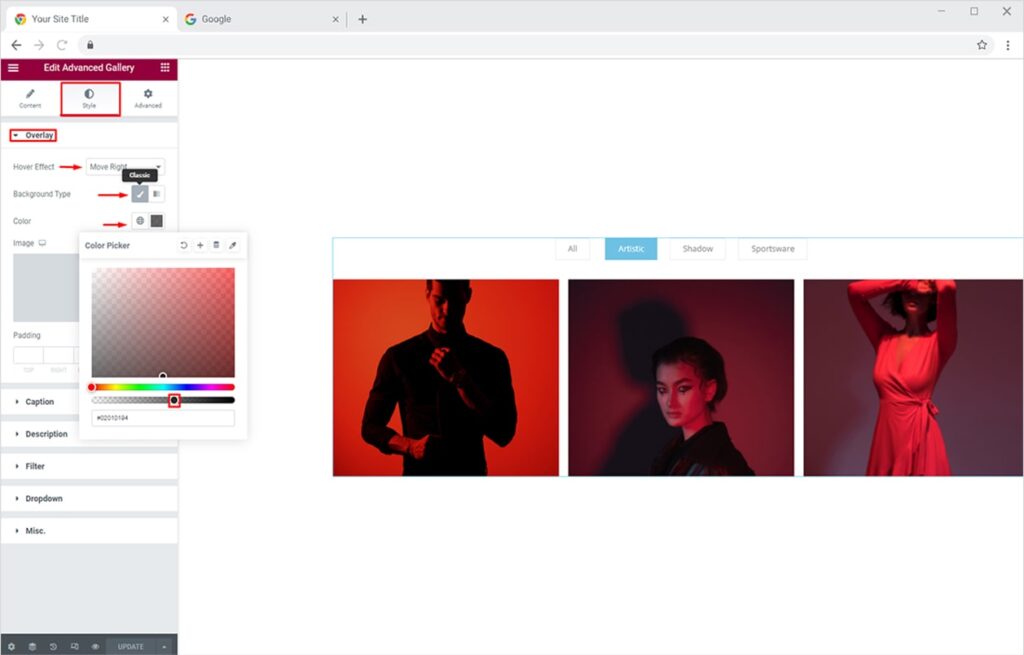
You can add appealing hover effects to your gallery items within minutes. Let’s design them to instantly attract your site visitors. Go to the Style Tab and click on the Overlay section. In our Xpro Advanced Gallery Widget, you can choose from 10+ amazing hover effects. To make your hover effect more appealing you can also set a solid color as a background type. To do this, select the Classic option from the Background Type section, set the color of your choice, and give it the opacity you want.

Your gallery items will look like this with the ‘Move Right’ effect when the user hovers on your gallery items

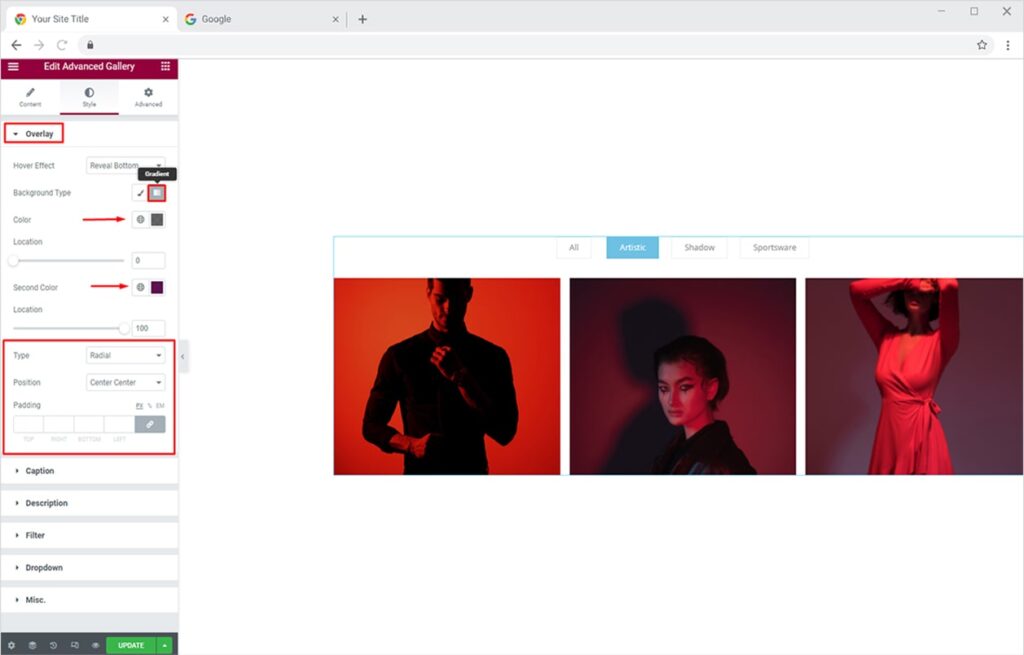
You can also style a gradient background in the Overlay Section with a combination of 2 colors. Just select the gradient background option with either linear or radial type. Select the best position for the gradient as you like.

The final output will look like this with the ‘Reveal Bottom’ hover effect.

Best Advanced Gallery Widget for Elementor
This is all from our Xpro Advanced Gallery Widget for Elementor. I hope now you have a better understanding of how to fully utilize every section of the Content & Style Tab of our amazing gallery widget. So, now you can create an amazing and engaging Simple Gallery or even Album Gallery for your website. Simply, with the use of multiple filter animation and hover effects given in our Xpro Advanced Gallery Widget for Elementor.
If you’re looking for a quick gallery then try our FREE Elementor Simple Gallery widget for Elementor. Moreover, if you want to create a more attractive gallery with sliders then head over to our Xpro Elementor Carousel Gallery widget documentation right away. Add a featured image to your page with the Elementor Featured Image widget.
Xpro provides a huge range of addons for Elementor that include stunning widgets, features, and theme pages. Get the best Elementor Addons to design your WordPress website.