How to Install Elementor Advanced Portfolio Widget
Xpro Advanced Portfolio Widget is the most powerful portfolio widget for Elementor. A premium widget that lets you create awesome portfolios in no time. It’s modern, robust, and offers tons of customization options thus helping you portray the best of your work in front of the whole world. You can create multiple portfolios for your Elementor website based on layouts like Grid, Mosaic, and Masonry. Add enchanting titles, buttons, icons, premium ‘Load More’ feature, and more. You can play around with your creativity by applying 12+ Hover Effects, 20+ Filter Animations, and a lot more. Our Elementor Advanced Portfolio widget for Elementor is fully responsive on all display devices and you can style the responsive layout too. Let’s check out the advanced features and how you can fully utilize them for your website.

Requirements
You need to install and activate the Pro version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Advanced Portfolio Widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
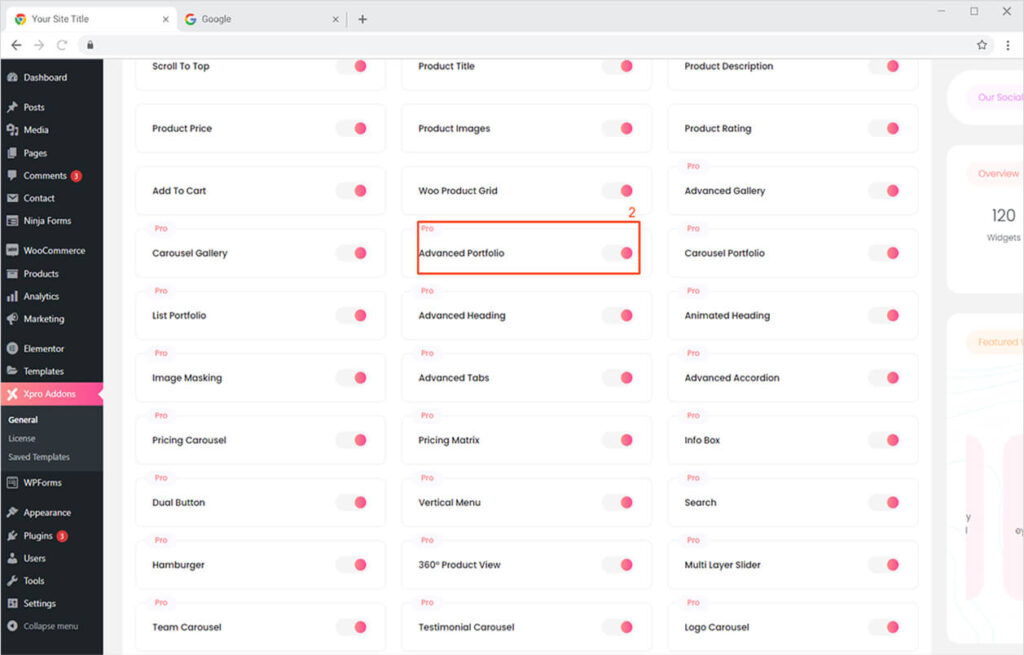
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Advanced Portfolio widget, and finally, toggle the button ON to enable it.

How to Use Xpro Advanced Portfolio Widget for Elementor
With Xpro Advanced Portfolio, you can easily create a professional portfolio on your website. A clean and detailed Portfolio is the most effective way to let your audience engage with your content and take action. You can present your work in multiple eye-popping portfolio layouts like grid, masonry, and mosaic. Categorize your portfolio items into different categories/filter groups for detail-oriented & easy navigation. Our widget is feature-rich, fun, and time-saving! Here’s how to use the amazing Elementor Advanced Portfolio widget.
Step 1
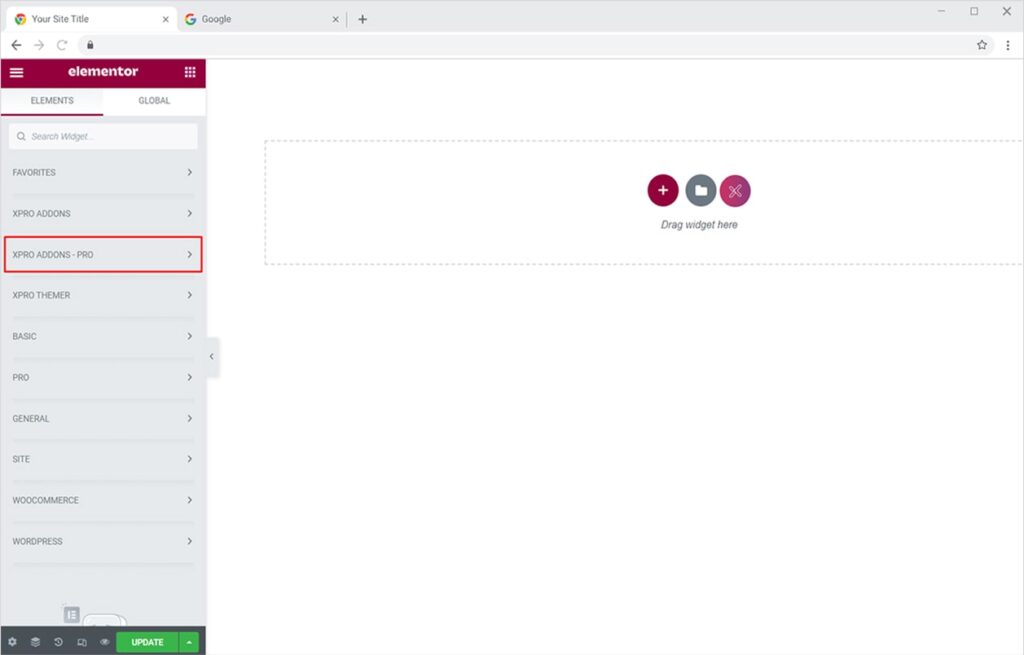
Click on the Xpro Addons – Pro section available in the Elementor Editor.

Step 2
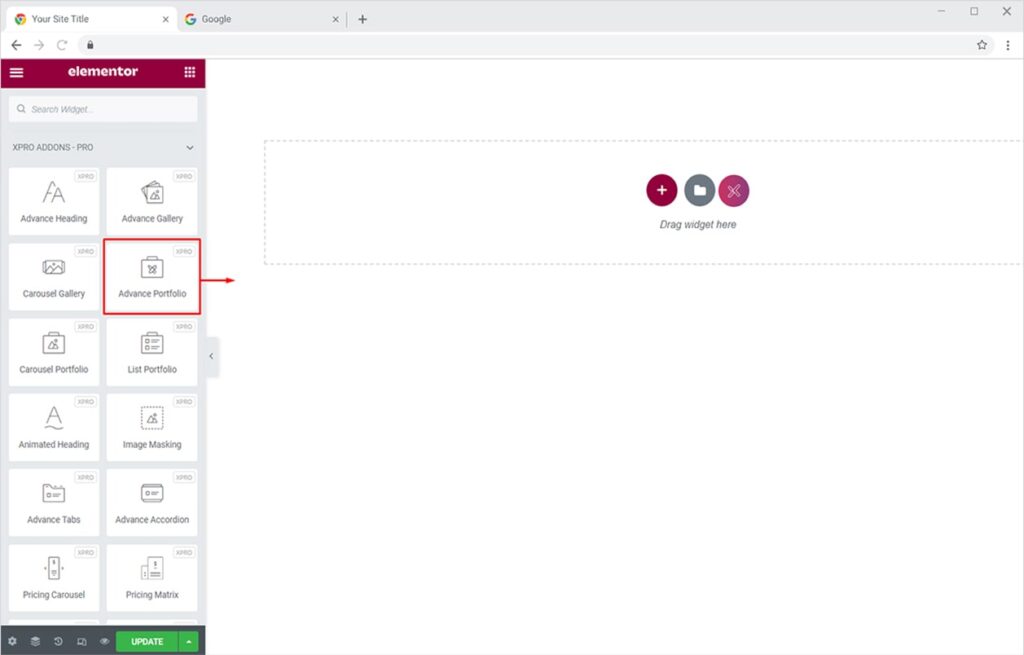
From the Xpro Addons – Pro section, find and simply drag’n’drop the Advanced Portfolio widget on your desired page location.

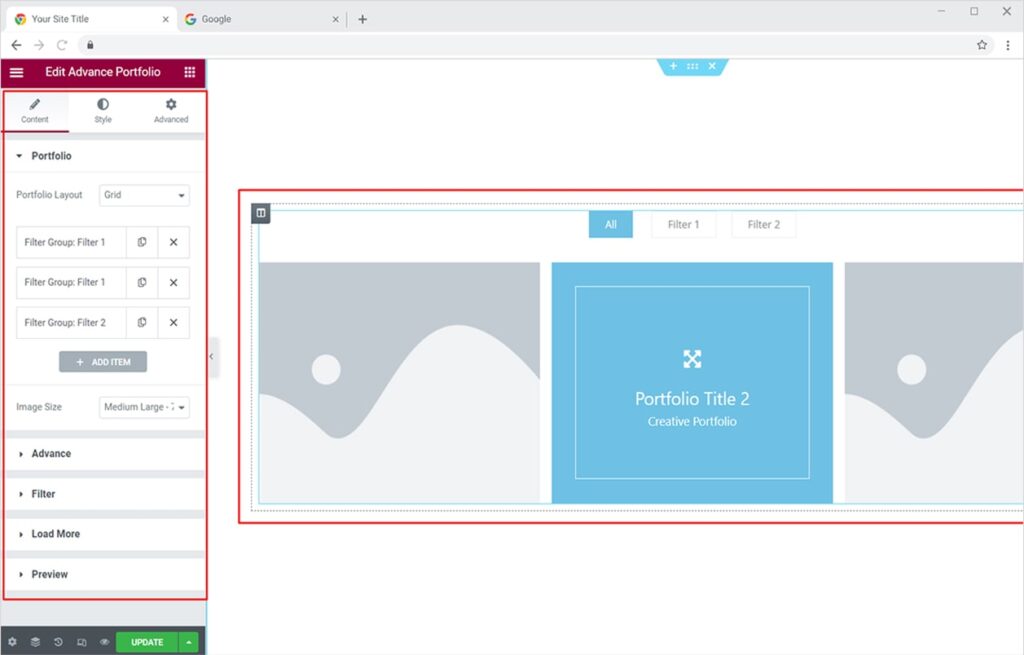
This is the default view of the widget:

How to Create a Masonry Portfolio using Xpro Elementor Advanced Portfolio Widget
A Masonry portfolio instantly gives an elegant touch to your website. Masonry layouts are attractive and they lure the visitors to engage with your portfolio. Let’s see how you can create a spectacular masonry portfolio for your Elementor website. Moreover, you can add one or multiple portfolio items in 1 filter and change the name of the filter group. Let’s see how to do that!
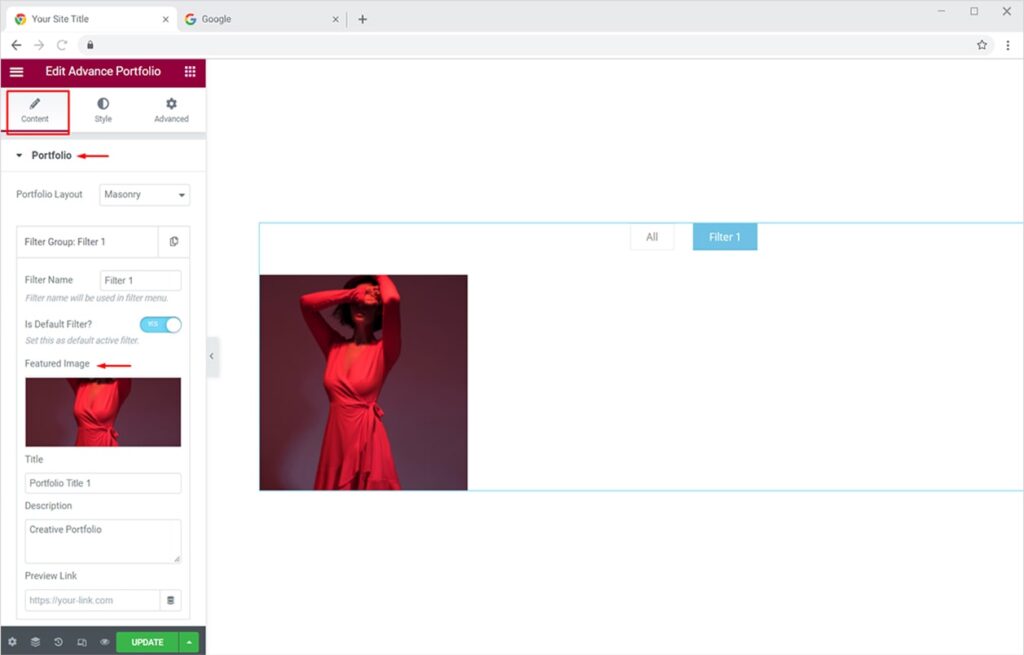
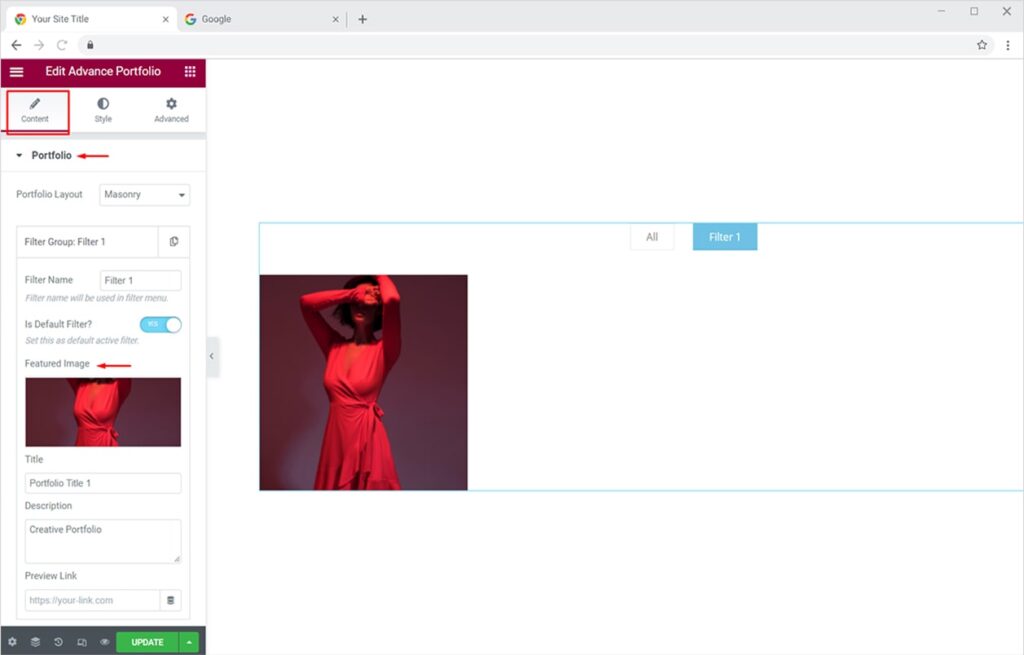
From the Content Tab, click on the Portfolio dropdown. Select Masonry from the Portfolio Layout option. Now you’ll see multiple filter groups by name (default). Click on any filter and rename it as you like. You can also set a filter as a default one for your portfolio. To set the featured image, click on the Featured Image option and choose any image of your choice from the media library or upload it from your PC.

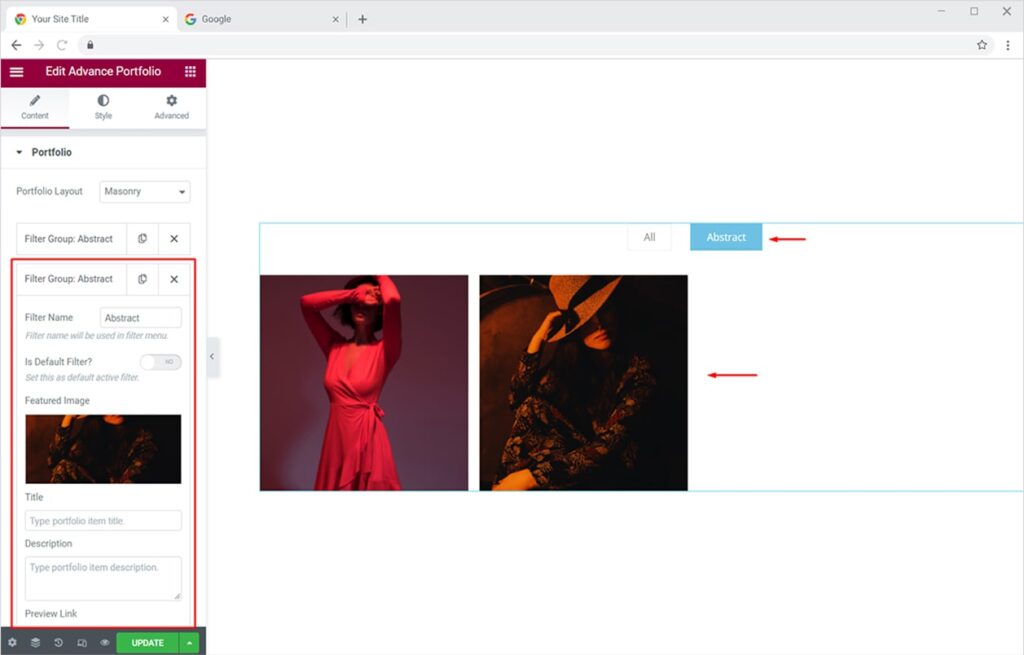
Now to create a beautiful Masonry portfolio, you need to assign multiple portfolio items to one filter by keeping the same group name for those items. Click on Add Item button and enter the name of the desired filter group. Similarly, add the featured image as we did above.

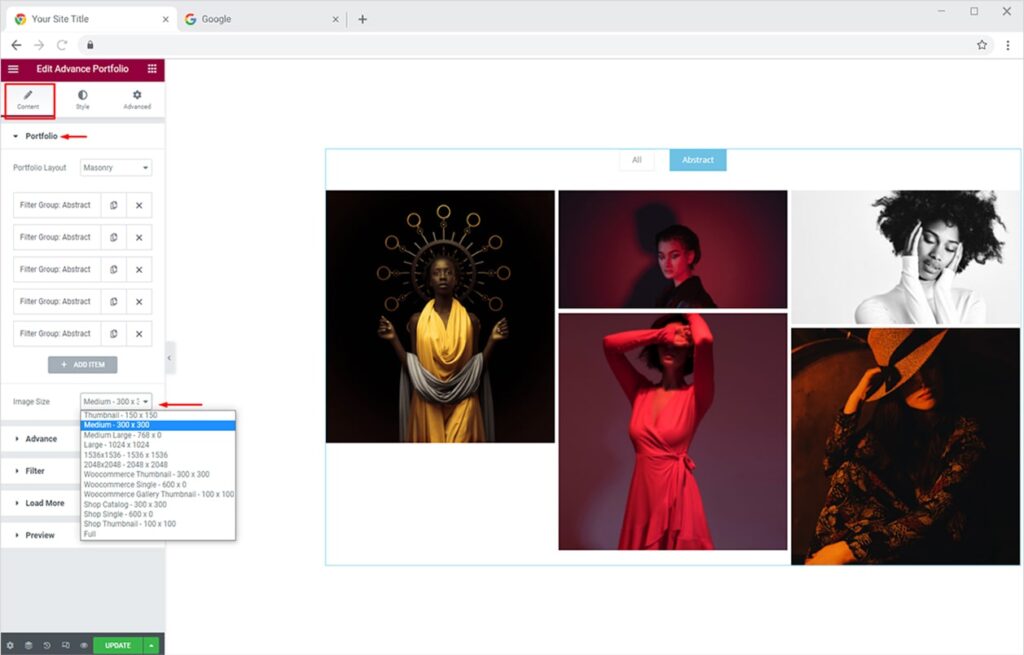
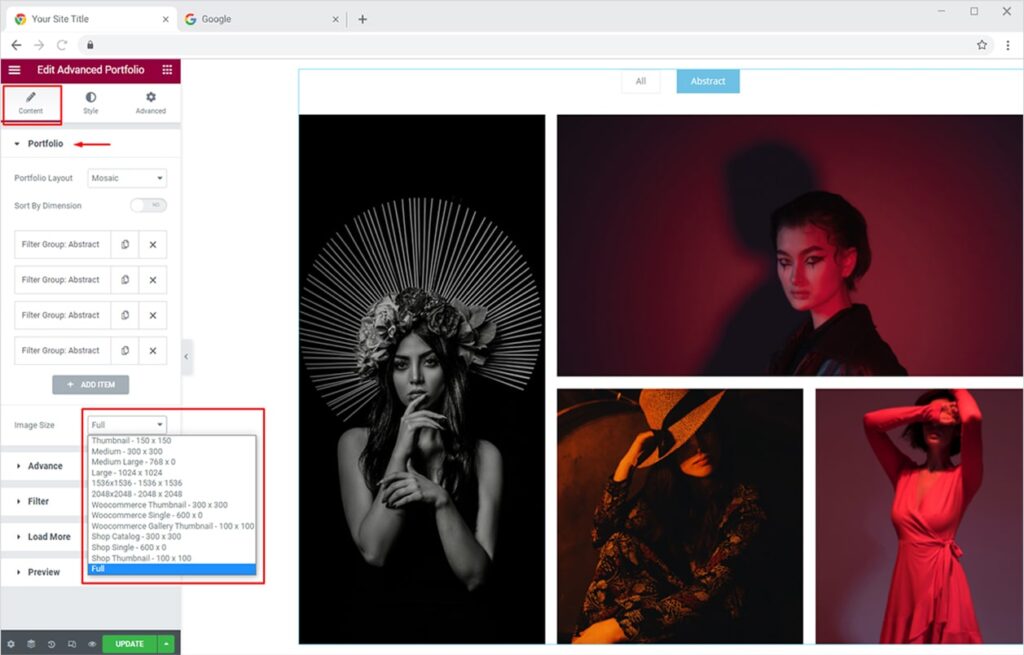
You can always adjust the size of the images from the Image Size option under the Portfolio section.

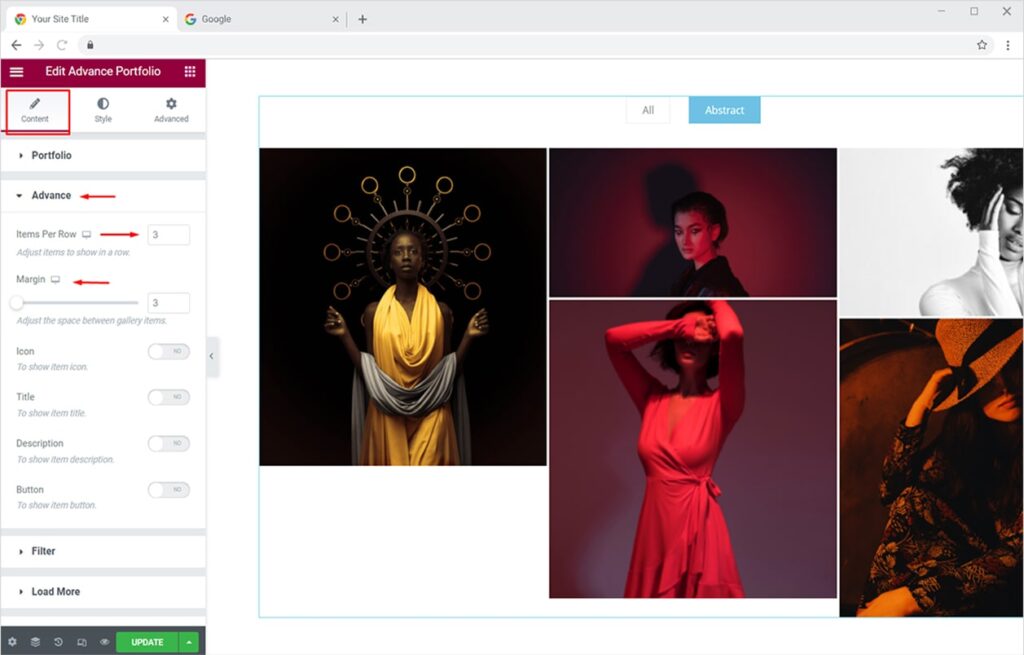
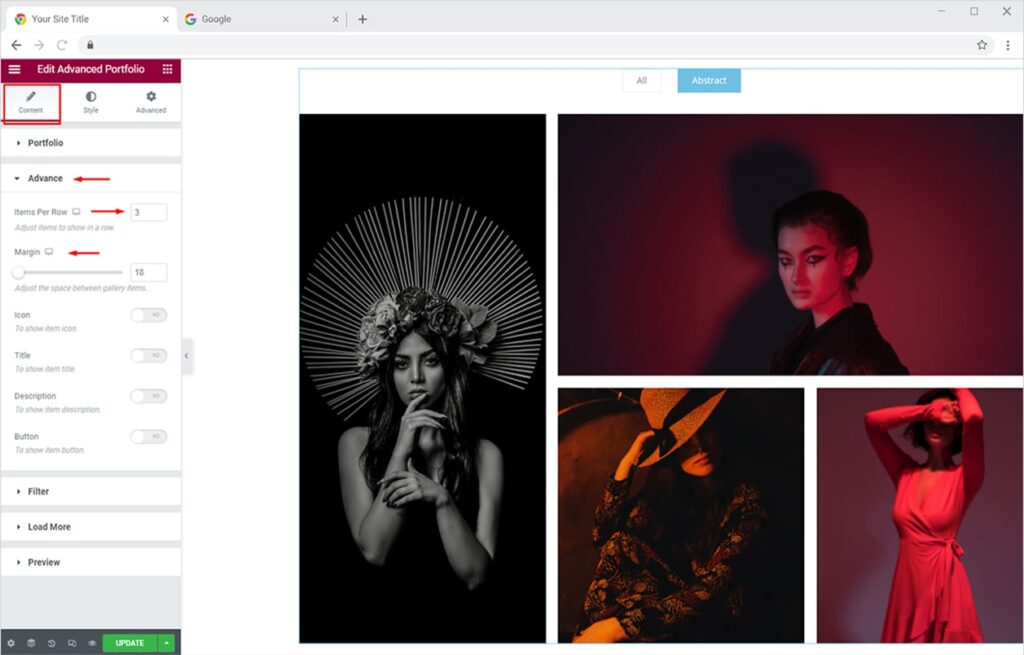
You can also adjust the number of portfolio items per row and the margin between them. To do this, go to the Advanced section under the Content Tab and tweak the Margin & Items Per Row option as per your desire.

How to Create a Mosaic Portfolio using Xpro Elementor Advanced Portfolio Widget
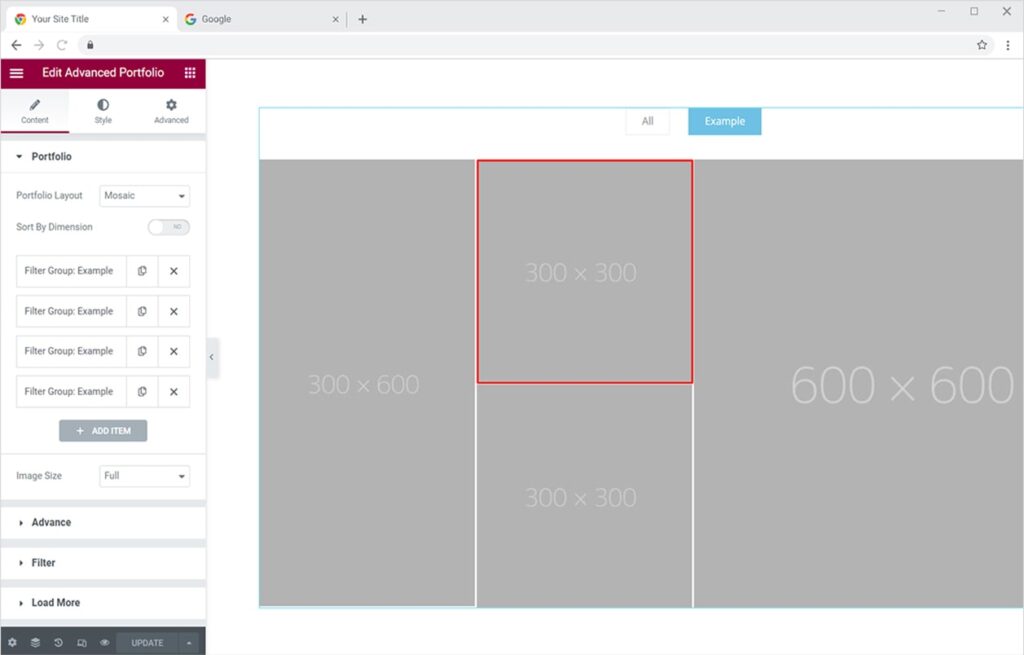
A Mosaic portfolio for your Elementor website is something you must have been asking for so long! Our powerful Advanced Portfolio widget lets you create a breathtaking mosaic portfolio in no time! The mosaic layout is attractive, random, and depicts an artistic look for your portfolio. Firstly, you need to understand how Mosaic Layout works. Here the portfolio item with the minimum resolution is considered as 1 column. The rest of the portfolio items are automatically adjusted based on the first item’s resolution. See the example below.

Here the highlighted image with resolution 300*300 is the base for 1 column. Other items are adjusted accordingly like 300*600 takes 2 column space because its height is double. Now let’s design a beautiful Mosaic portfolio in Elementor.
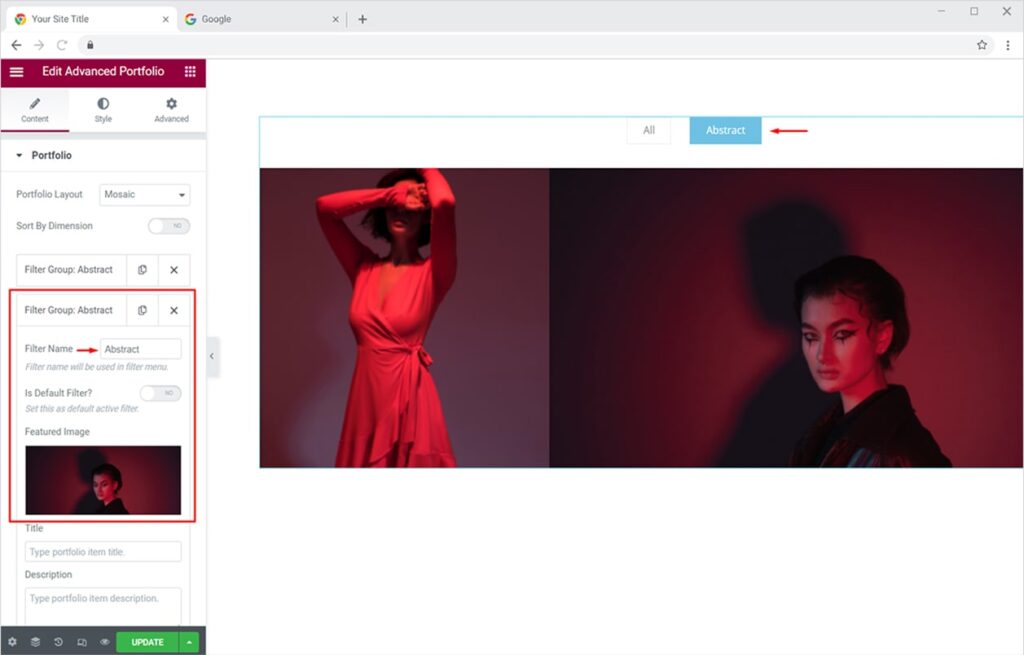
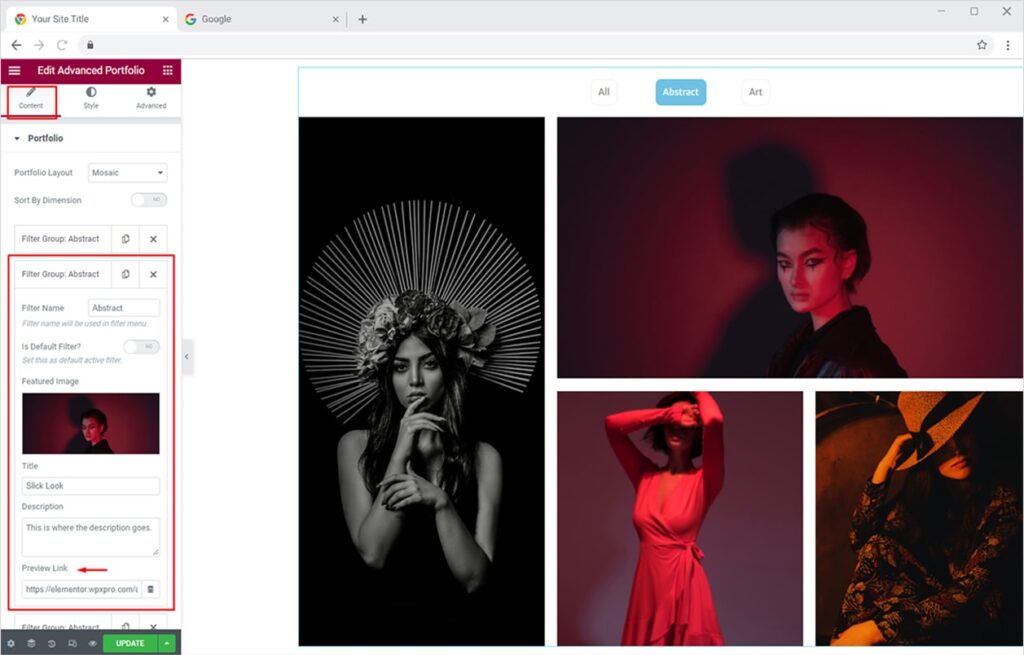
From the Content Tab, click on the Portfolio dropdown. Select Mosaic from the Portfolio Layout option. Now you’ll see multiple filter groups by name (default). Click on any filter and rename it as you like. To set the featured image, click on the Featured Image option and choose any image of your choice from the media library or upload it from your PC. Remember, you can always turn on the ‘Sort by Dimension’ option ON if you’re unable to adjust the layout of your Mosaic portfolio perfectly.

Now to create a beautiful Mosaic portfolio, you need to assign multiple portfolio items to one filter by keeping the same group name for those items. Click on Add Item button and enter the name of the desired filter group. Similarly, add the featured image as we did above.

Now add as many items as you like. Here I’ve added 4. You can always adjust the size of the images from the Image Size option under the Portfolio section. By default, it is kept as ‘Full’. You can also move the filter group items up and down to adjust them in a pretty layout with simple drag’n’drop.

You can also adjust the number of portfolio items per row and the margin between them. To do this, go to the Advanced section under the Content Tab and tweak the Margin & Items Per Row option as per your desire. Remember, this

Useful links: Best Alternative to Elementor Pro – Free theme builder for Elementor
By Xpro Elementor Addons
How to Add & Style Filters using Xpro Advanced Portfolio Widget
Once you’ve added portfolio items to one filter group, you can create multiple filters, set any as your default filter, and style them as you want.
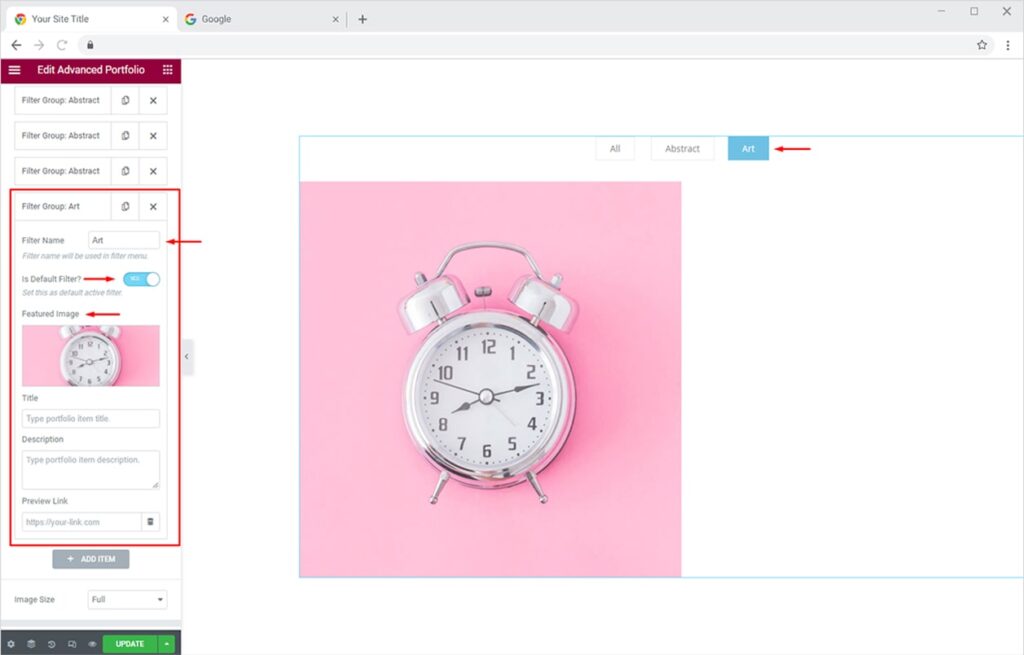
Go to the Content Tab and click on the Add Item button. Name your new filter and add a featured image to it. You can set any filter as the default active one by toggling the Default Filter button to ‘Yes’.

Now you have two filters for your portfolio. It’s time to add creative styling, animations, and more to your filters.
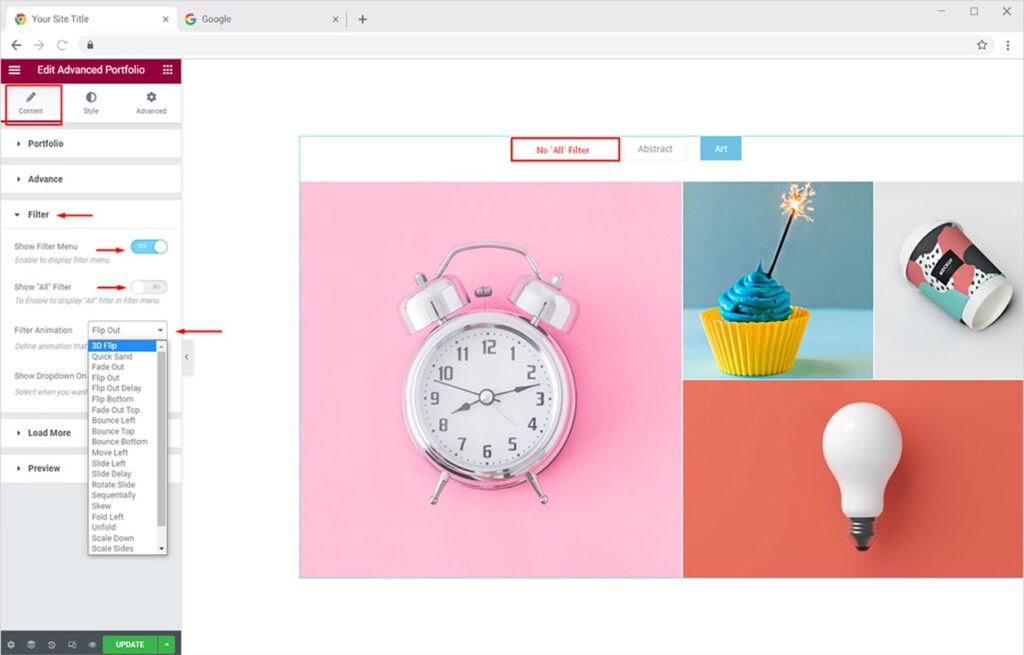
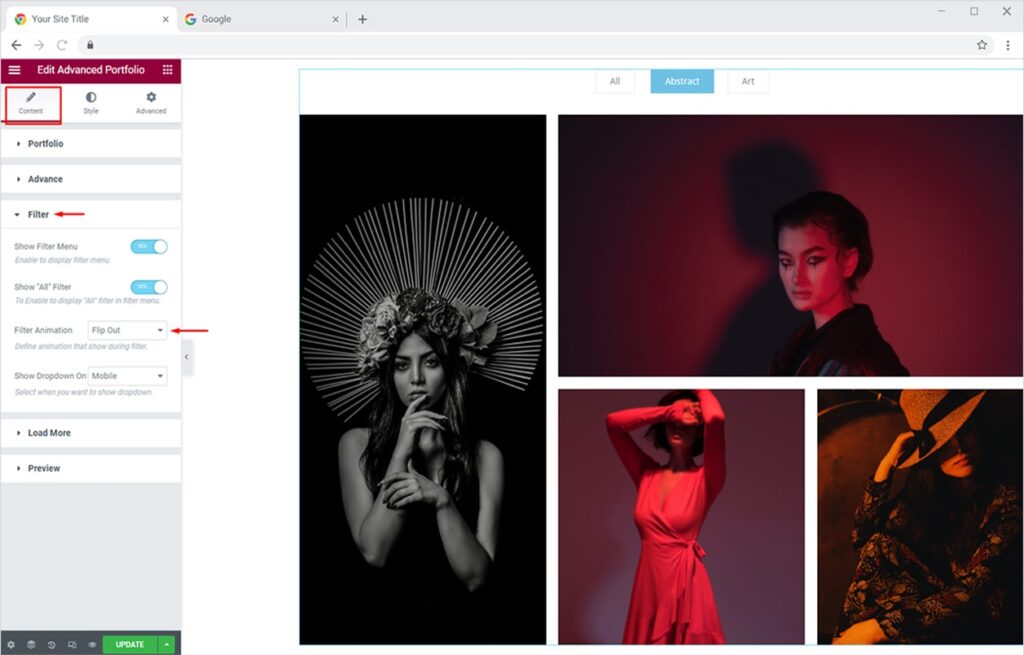
Under the Content Tab, go to the Filter section to explore more features for filters. Here you can toggle the filter menu on or off, enable/disable the ‘All’ filter, and apply 20+ premium animations to your filters. You can hide the ‘All’ filter if you only want filter groups to appear on your portfolio.

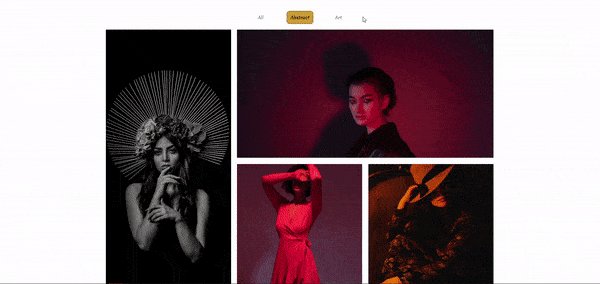
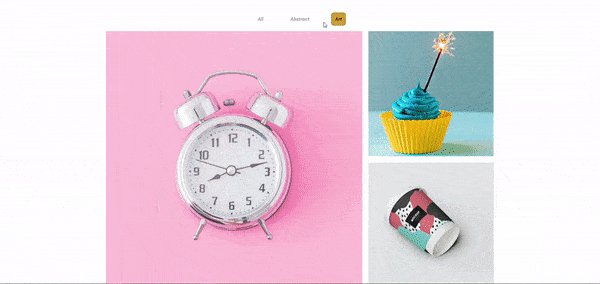
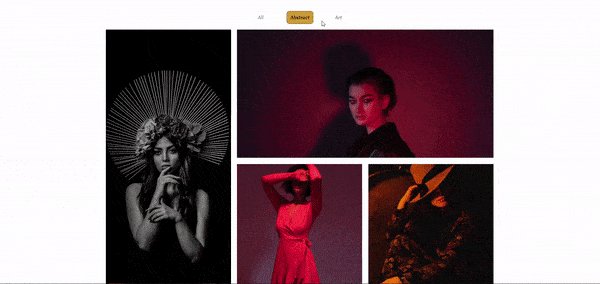
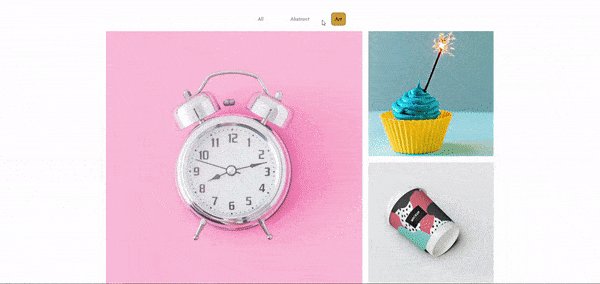
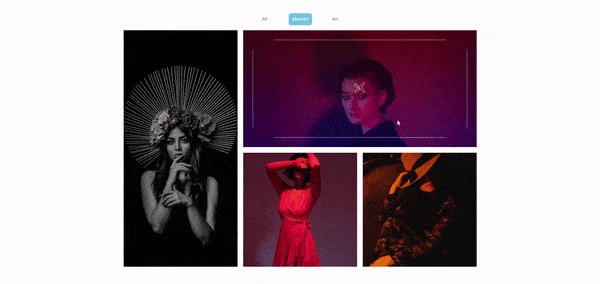
Now let’s add animation to your portfolio filters in Elementor. From the Filter section, select any of the 20+ animations you like. Here we will try the ‘Flip Out’ animation.

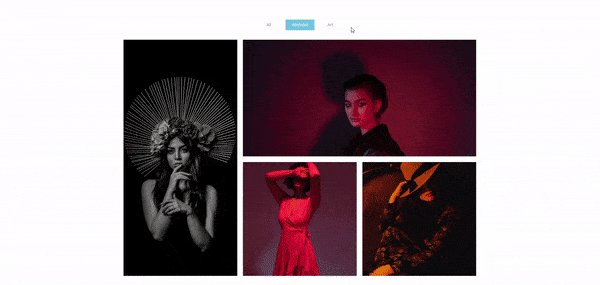
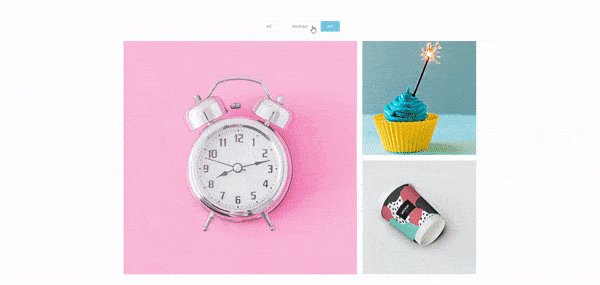
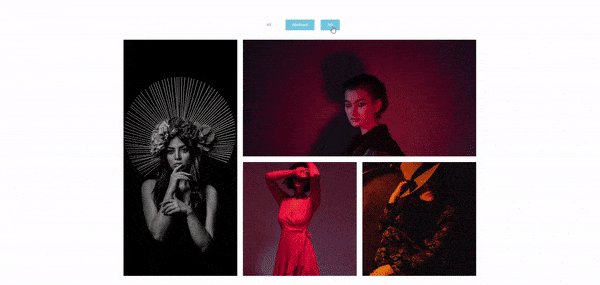
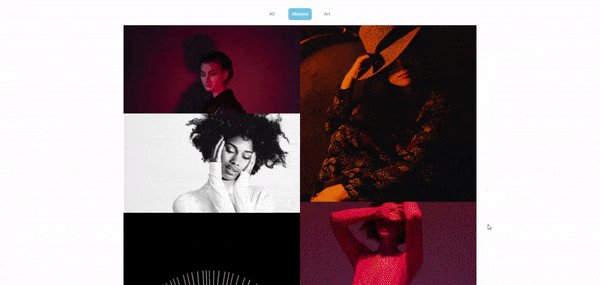
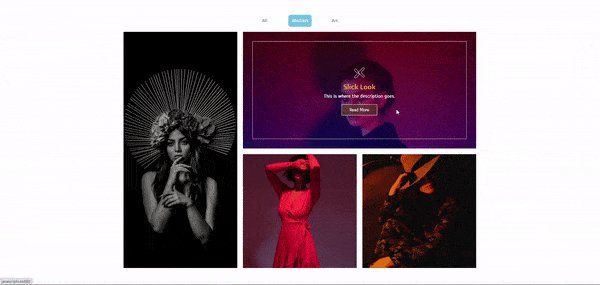
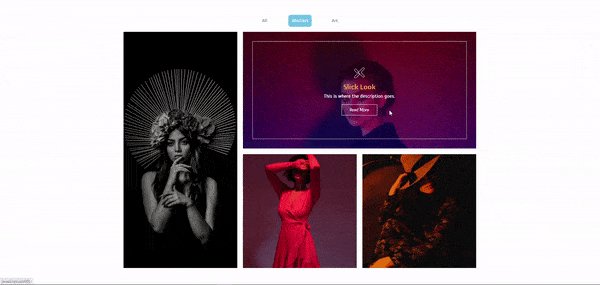
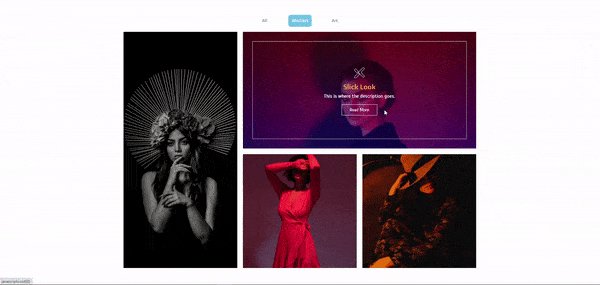
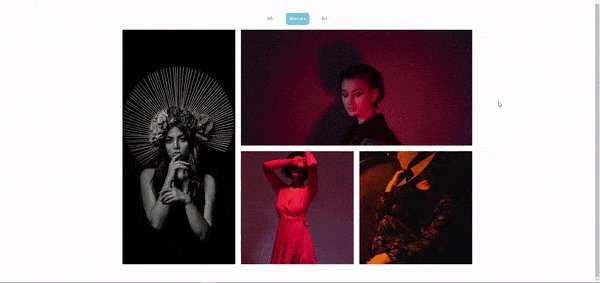
Now whenever someone switches between your portfolio filters, a unique animated transition will happen just like the one below.

Let’s get more creative and style your portfolio filters using our Advanced Portfolio Widget for Elementor.
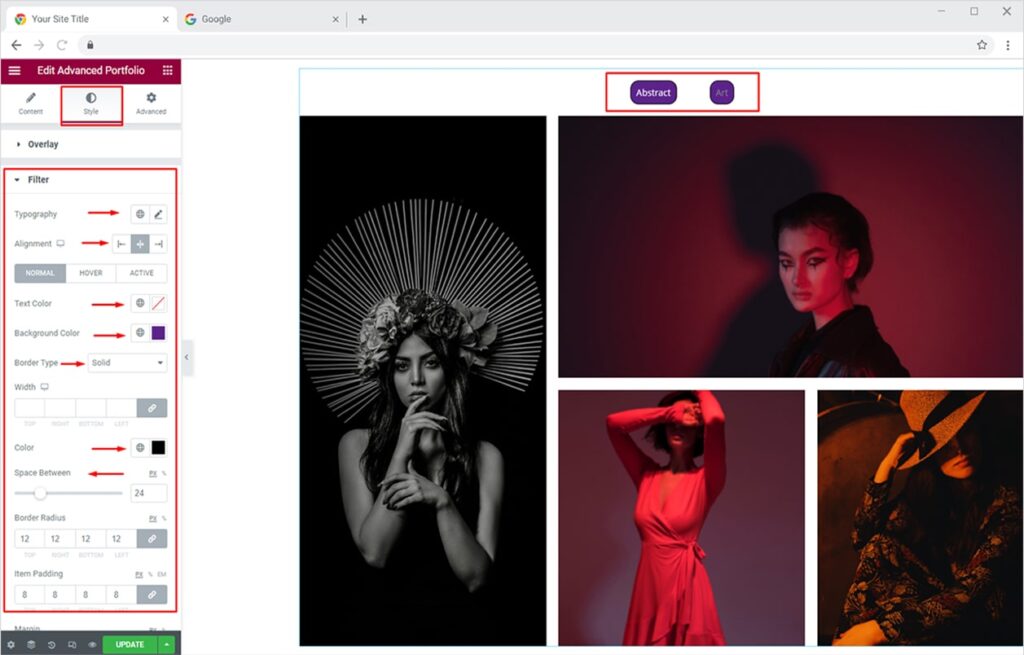
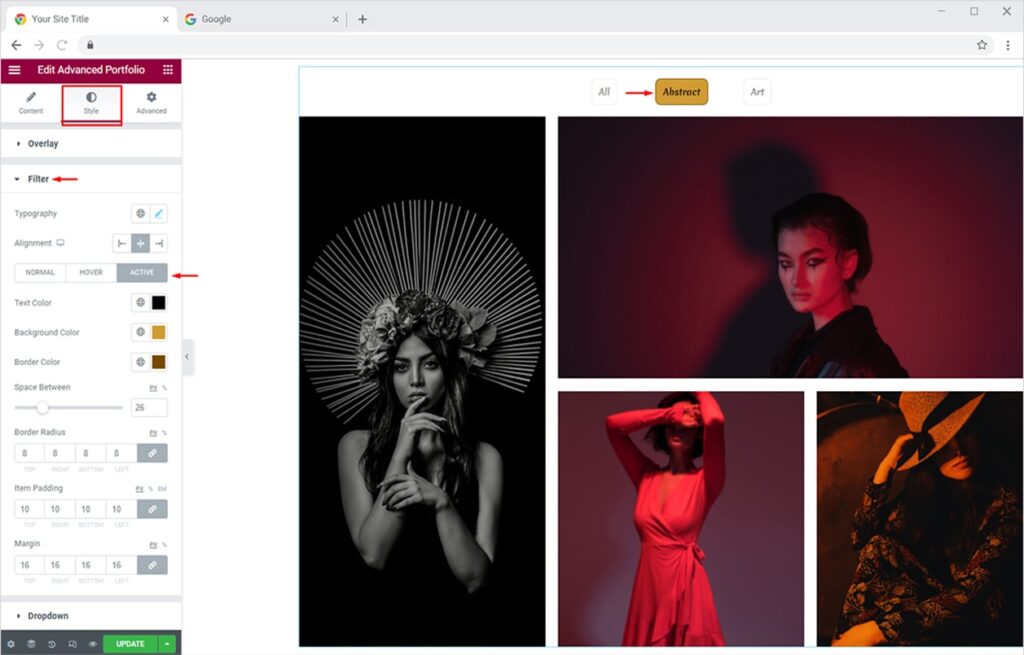
Click on the Style Tab and open the Filter section available in the dropdown menu. From here you can change the typography of the filters and set alignment as left, center, or right. Moreover, you can add a border to your filters, add color to the border, and adjust the space between them to create a pleasant-looking filter section for your portfolio. You can also customize the border-radius, item padding, and margin for filters.

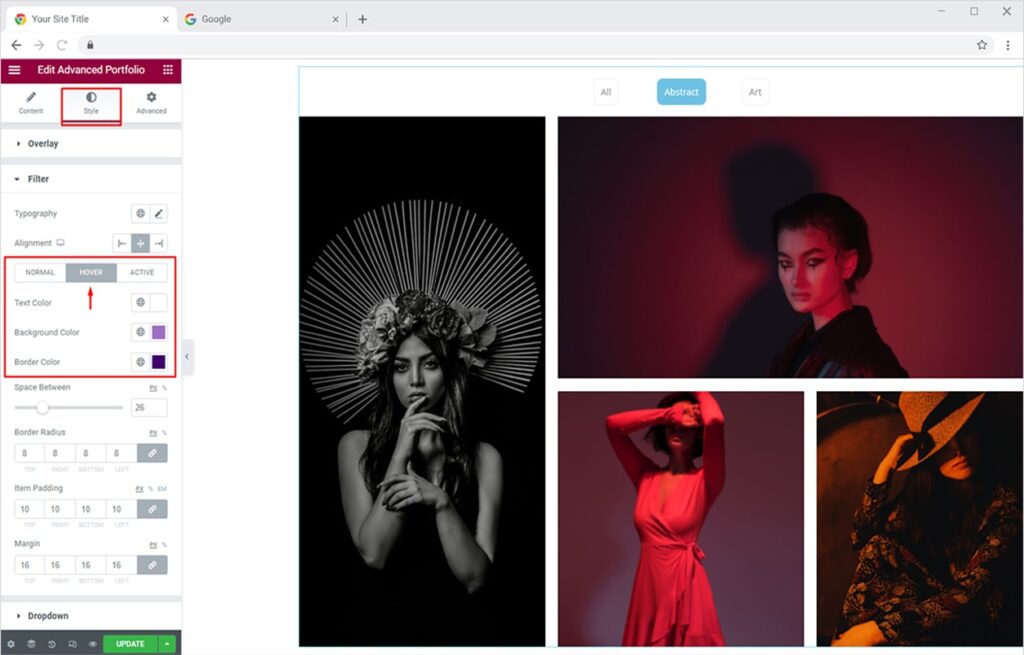
Now let’s customize the filters for ‘Hover’ mode. From the Filter section, click on the Hover option. Here you can customize the color scheme for filter text, background, and border.

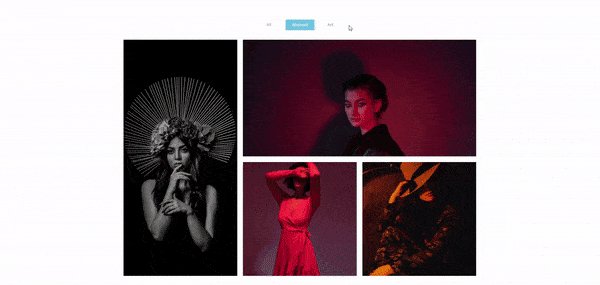
Now the hover effect on your filters will look like this:

Similarly, you can customize the portfolio filters for ‘Active’ mode. From the Filter section, click on the Active option. Here you can customize the color scheme for filter text, background, and border.

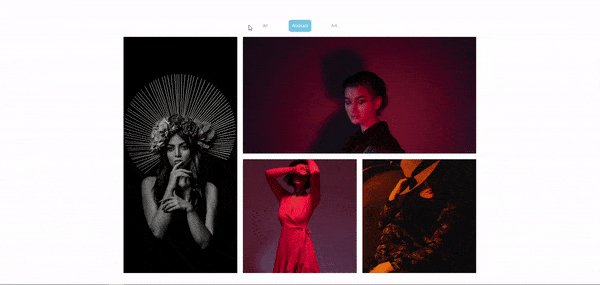
Now the Active filters will look like this:

How to Add & Style Load More Feature for your Portfolio in Elementor
Once you’ve added multiple filters, you might want to showcase other portfolio items through a ‘Load More’ feature. Highlighting all items on your portfolio will take up a lot of space and it isn’t a good approach. You need to attract the audience and make them take an action to view more of your work. So, for this purpose, Xpro Advanced Portfolio Widget for Elementor has an exciting ‘Load More’ feature for you.
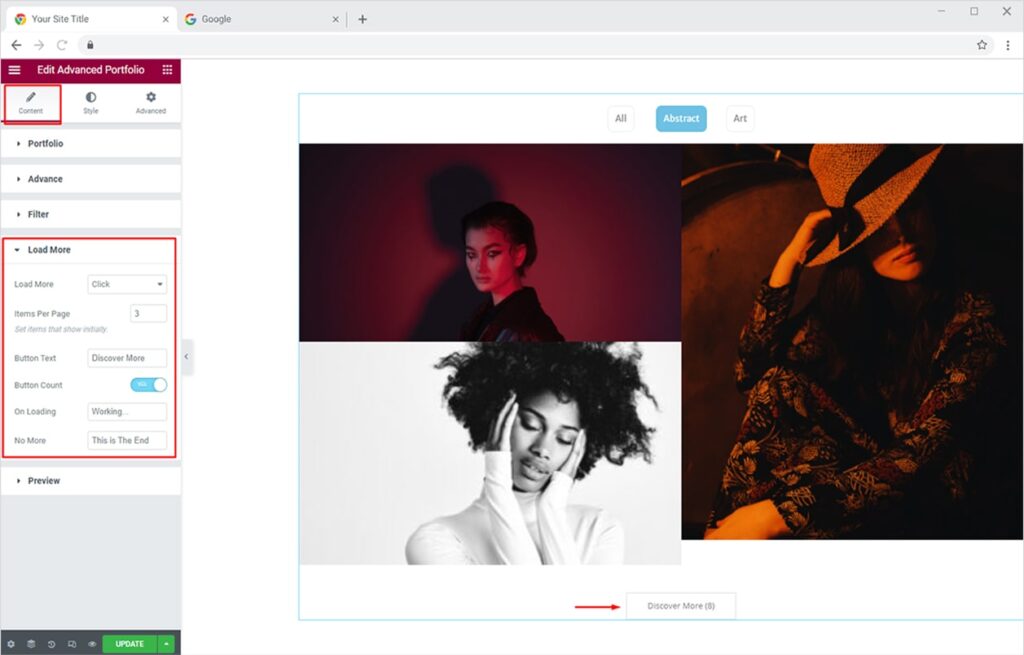
You can set the Load More for either Click, Scroll, or a Custom one. Let’s apply and style the Load More feature for the Click option. Go to the Content tab and open the Load More section. Now set your Items Per Page number, Button Text, Loading, and Portfolio End Text. Turn the Button Count option on so that visitors can see how many more portfolio items are available.

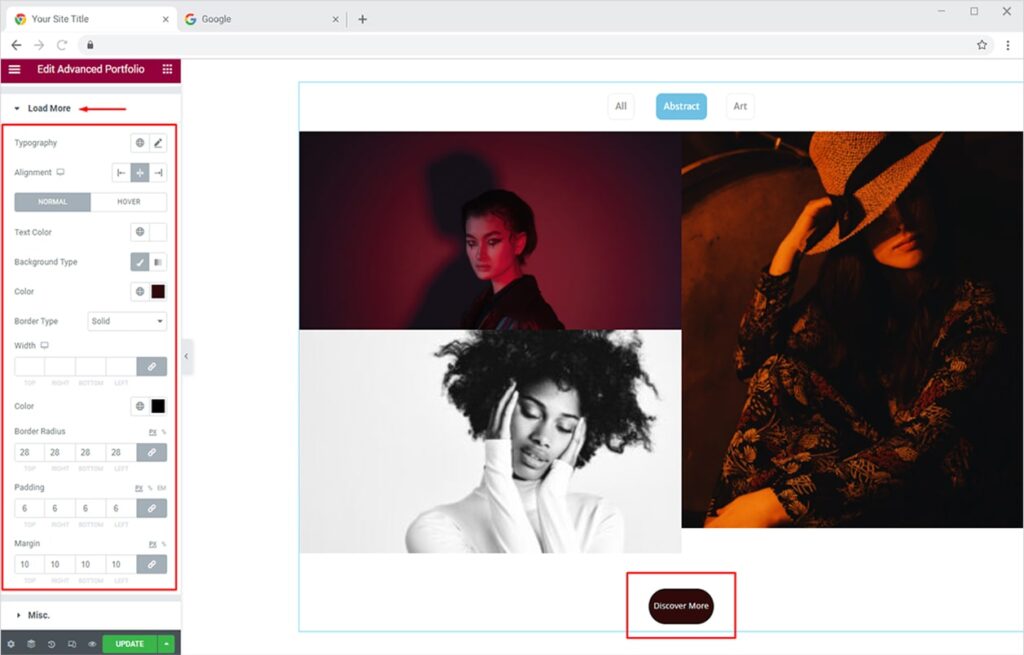
It’s time to Design your Load More from the Style tab. From the Style tab, open the Load More section and find amazing design options. You can change the typography, and alignment, add a nice background (solid or gradient), add a border, and set colors of your choice for all options.

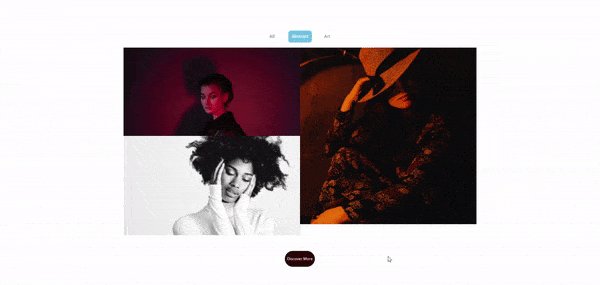
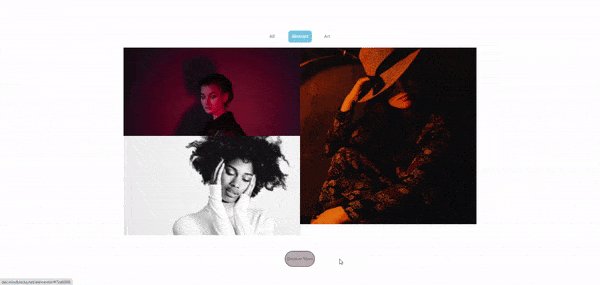
You can set the Load More button accent for the Hover effect too. The result will be like this:

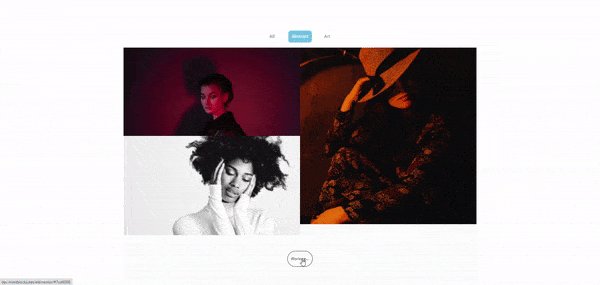
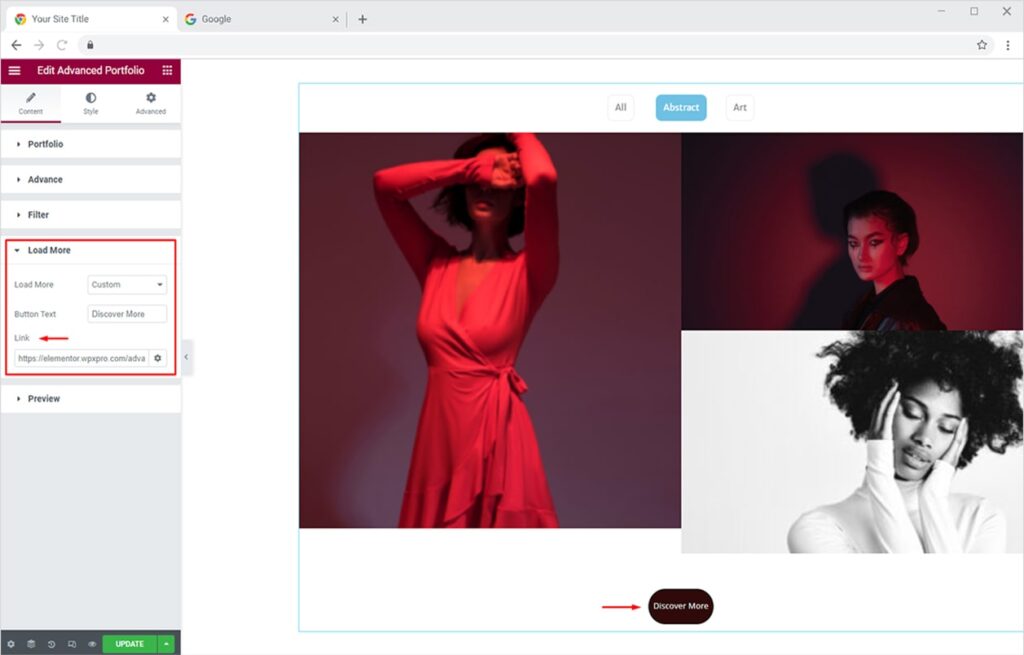
Similarly, you can design Load More for Scroll or add up your custom redirect link by setting the ‘Load More’ as Custom.

How to Add & Style Item Hover Effects for your Portfolio in Elementor
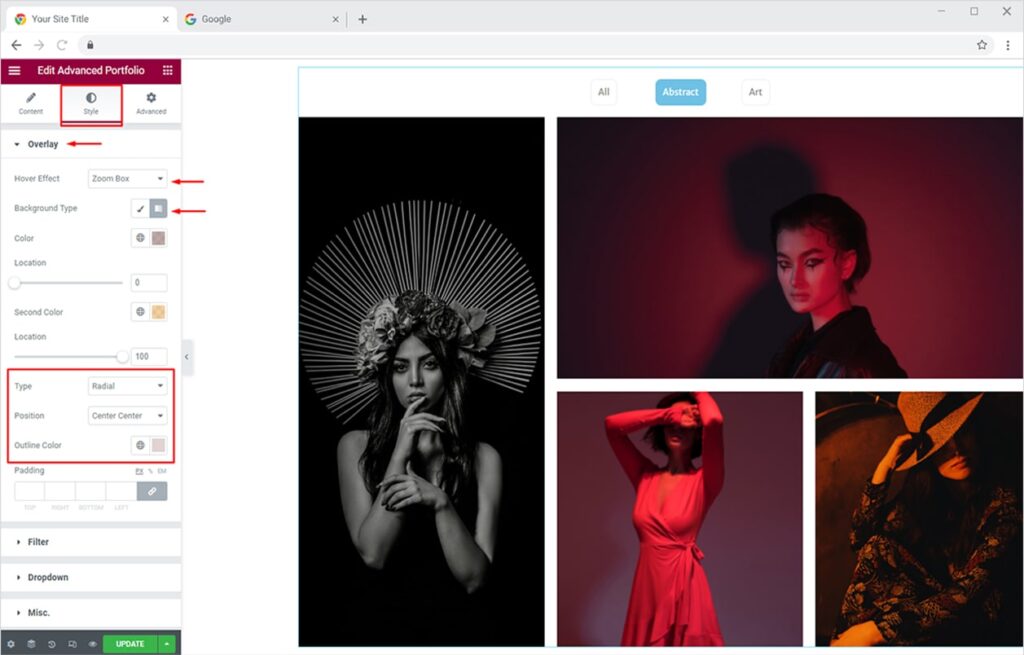
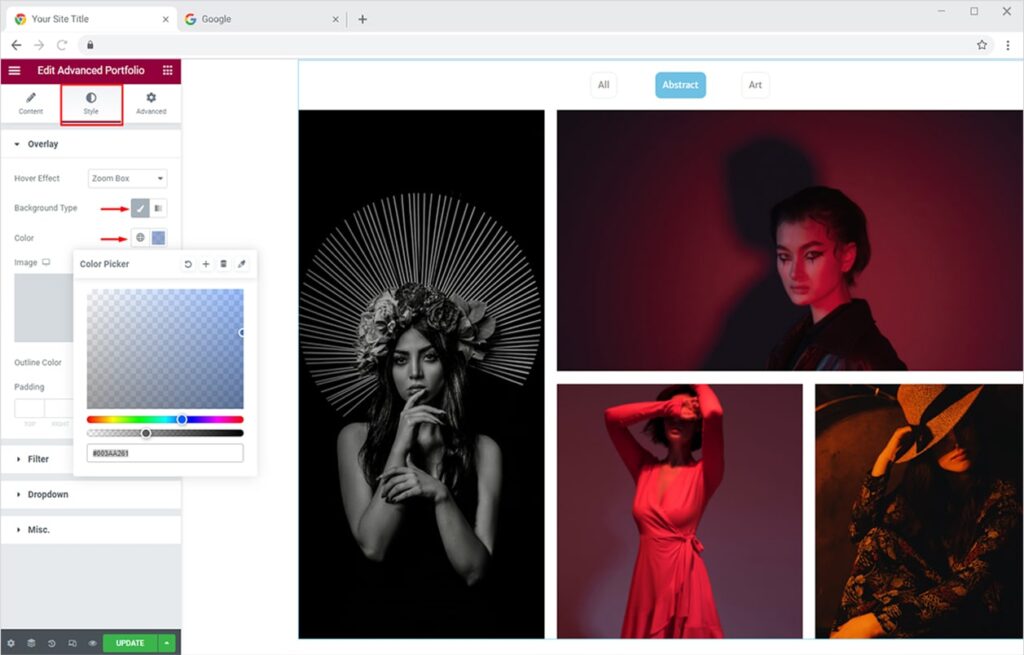
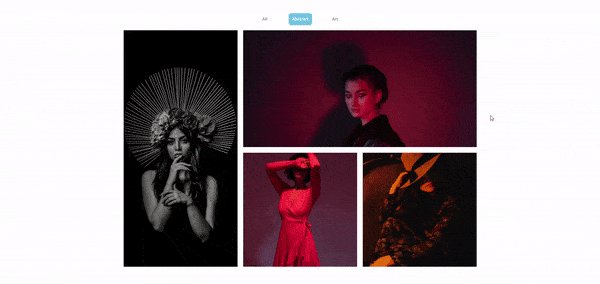
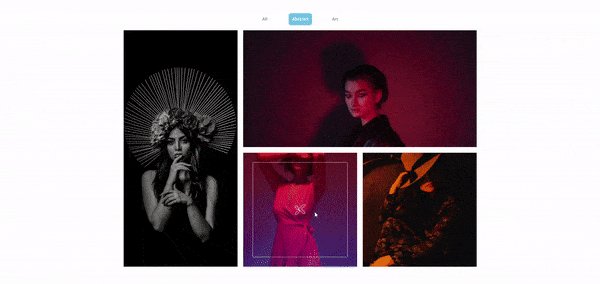
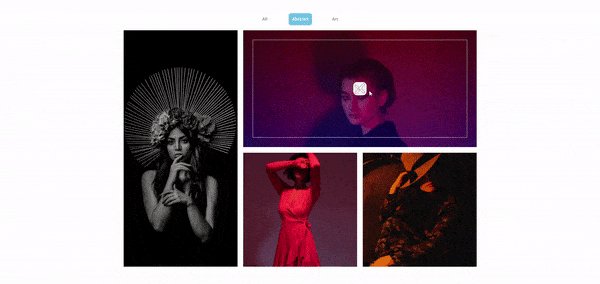
You can add appealing hover effects to your portfolio items within minutes. Let’s design them to instantly captivate your site visitors. Go to the Style Tab and click on the Overlay section. From the options available, you can add any of the 12+ Pro Hover effects. Set a gradient background with linear or radial type and select the position as you please. You can also set the outline color of specific hover effects like the one I am using here, ‘Zoom Box’.

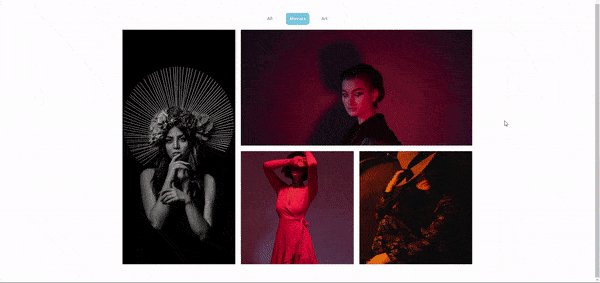
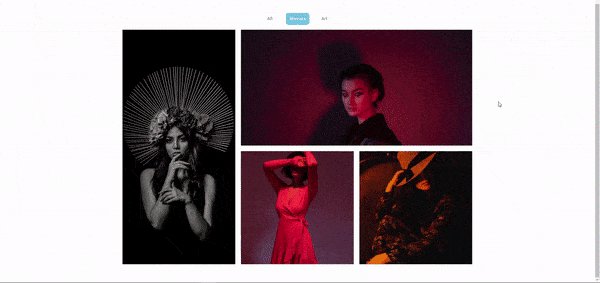
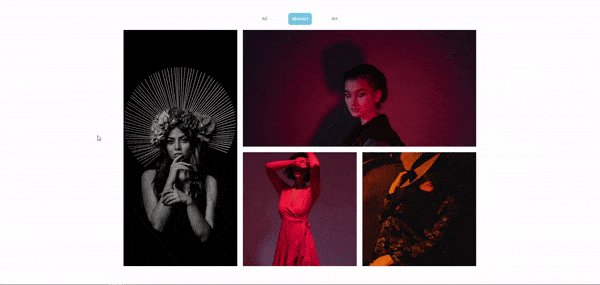
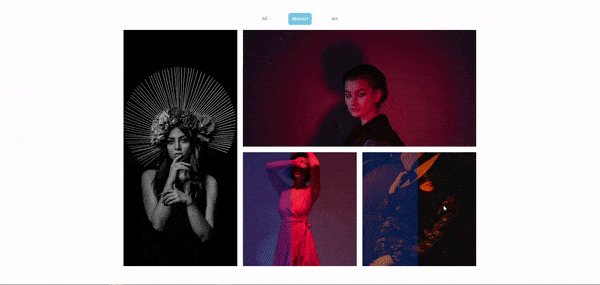
Your portfolio items will look like this on hover with the ‘Zoom Box’ effect.

You can also set a solid color as a background type. To do this, select the Classic option from the Background Type section, set the color of your choice, and give it the opacity you want.

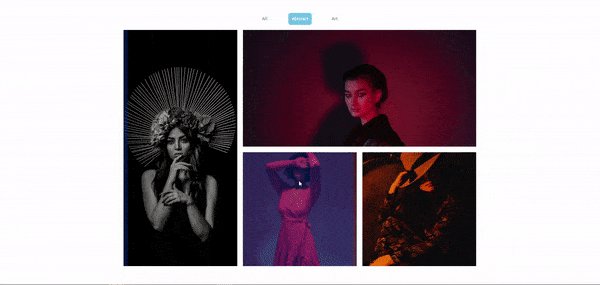
The final output will look like this with the ‘Move Right’ hover effect.

How to Add & Style Icon, Title, Description & Button of Your Portfolio Items
Add incredible Icons, captivating Titles, Descriptions, and Buttons to your portfolio items and entice your users once they hover over your portfolio items. This is another amazing feature you can add to your portfolio using our Pro Xpro Advanced Portfolio Widget. Adding Buttons to your portfolio items makes them more appealing and engaging for visitors. Titles & descriptions also help you to give a brief statement about your portfolio items, making it easier to get the attention of the users.
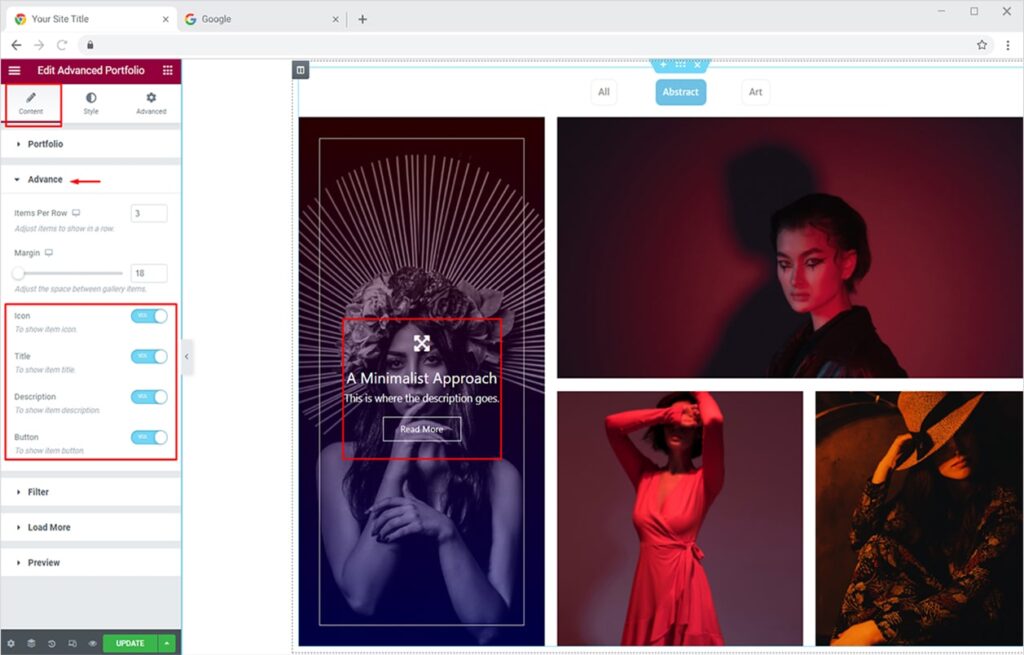
First, you need to activate the icon, title, description, and button from the Content Tab. Under the Advanced section, toggle the buttons to ‘Yes’ against all options.

Once you have activated all options, now you can style each one for your Mosaic Portfolio.
Style Your Icon for Elementor Portfolio Items
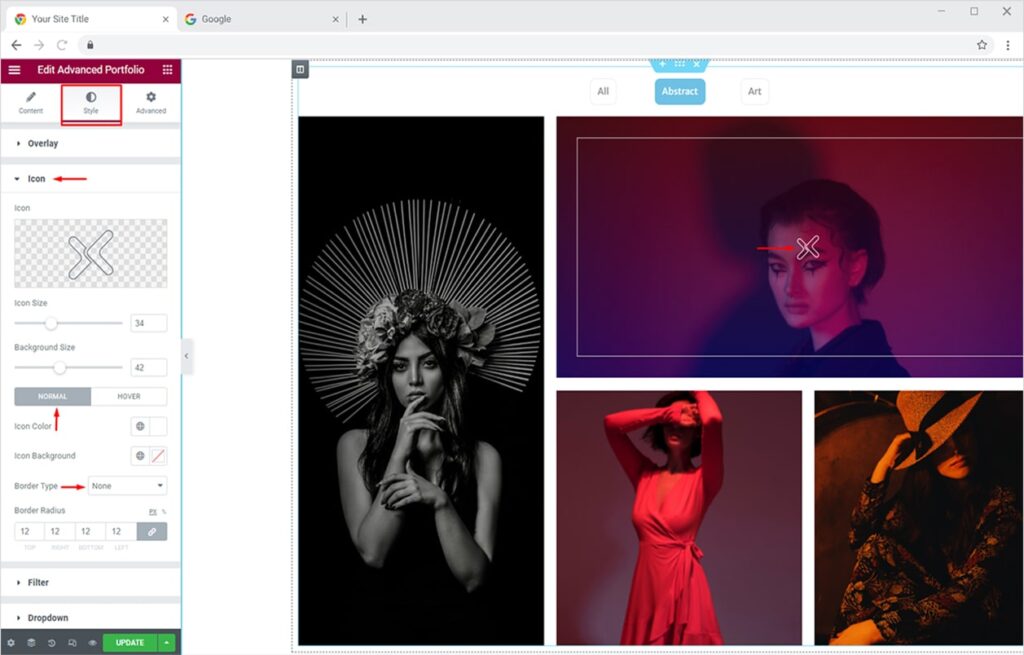
You can design the icon for your portfolio items from the Style Tab. Click on the icon section, you’ll see multiple options for styling your icon. You can add any icon of your choice by uploading a custom SVG or choosing from our massive Xpro Icon library or Font Awesome library. Adjust the size of the icon and icon background.
You can also change the color accent of the icon and add a border for ‘Normal’ mode. Choose a border you like, add a pleasing color to it too.

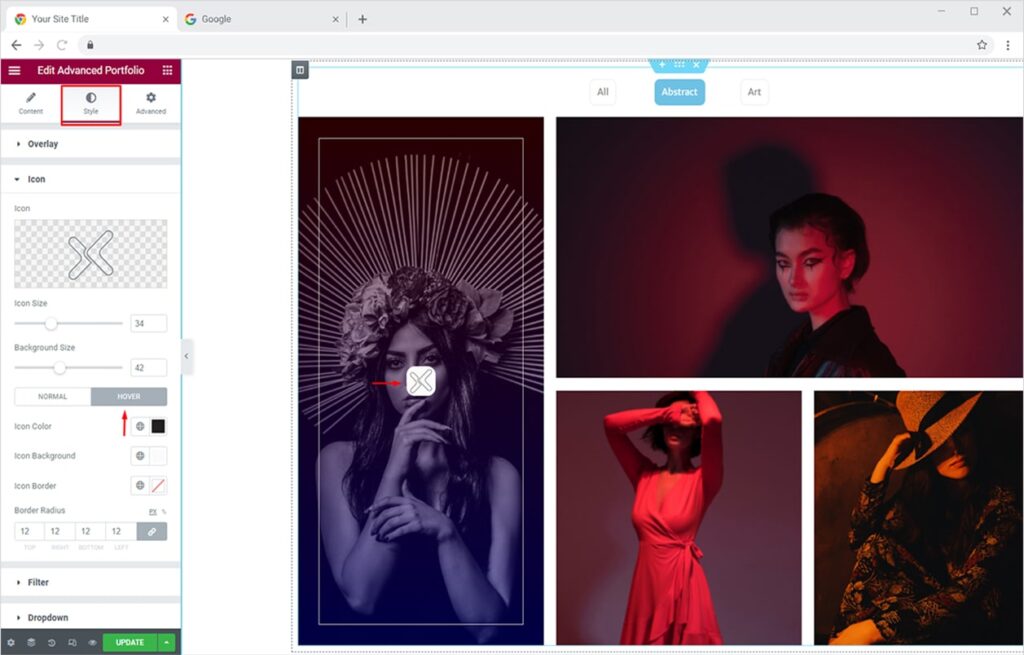
You can also change the color of your icon for the hover effect. Just switch to the ‘Hover Tab’ and add the colors of your choice for the icon, background, and border.

The final output will be like this.

Style Your Title & Description for Elementor Portfolio Items
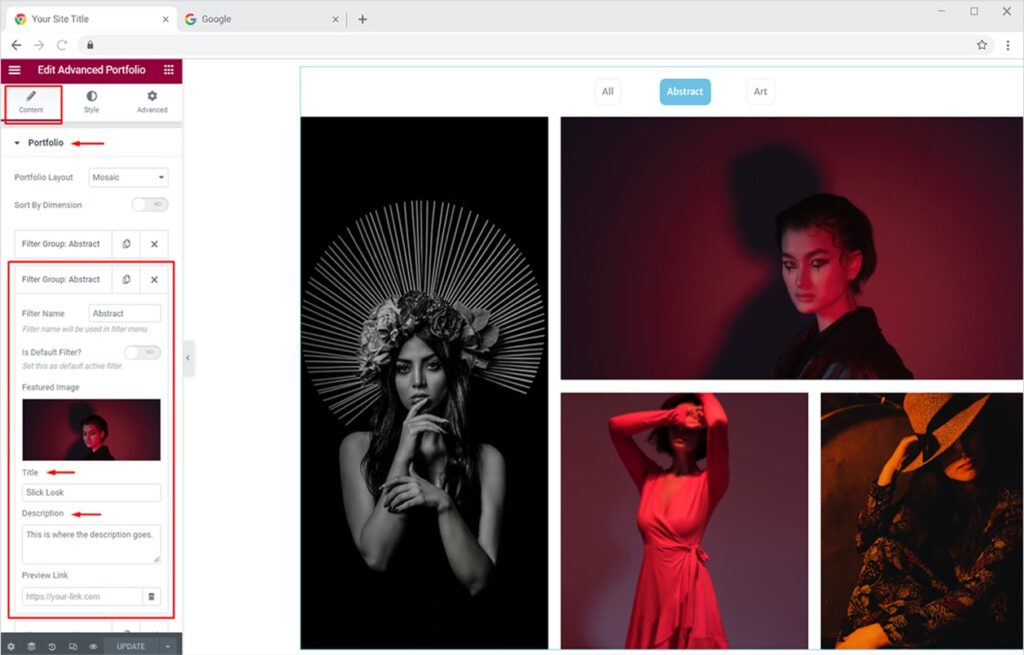
Once you’ve activated the Title and Description from the Advanced section, you can now add an attractive title and description for each portfolio item. Click on any portfolio item visible in the Portfolio section. Now add your desired text in the Title and Description field.

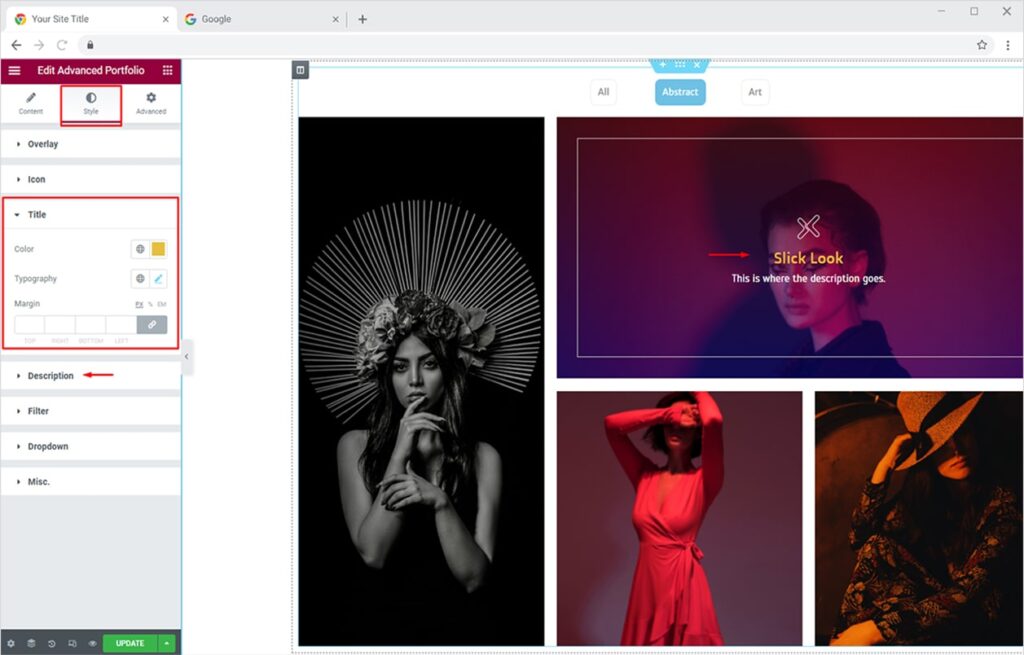
From the Style tab, you can change the color, typography and adjust the margin for your title and description.

Style Your Button for Elementor Portfolio Items
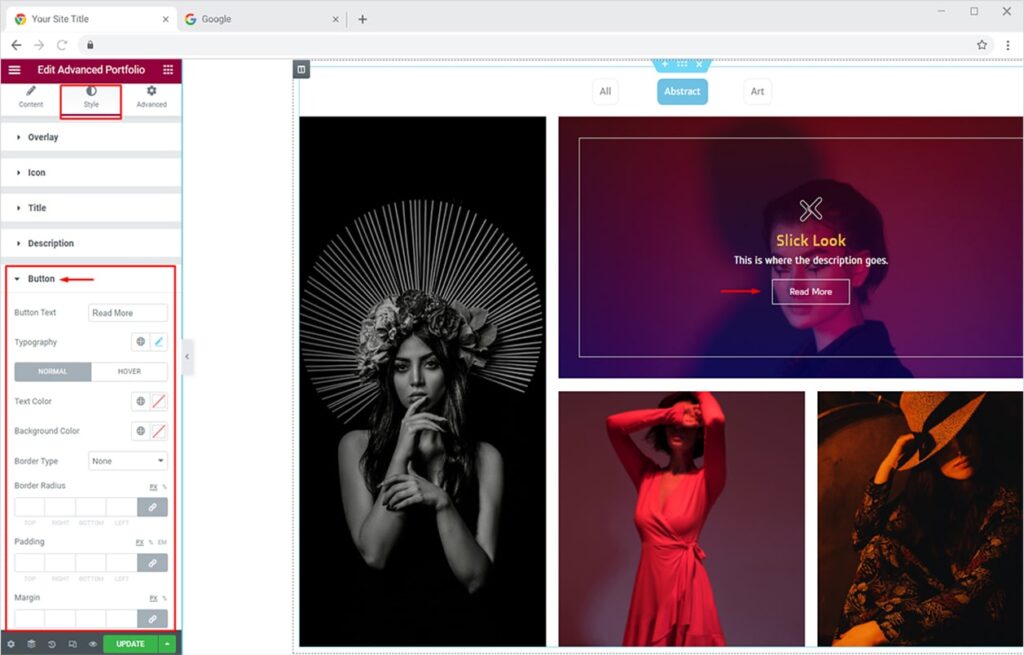
Now let’s style interactive buttons for your portfolio items. Adding Buttons to your portfolio items instantly drives clicks to your detail popups. First, activate the Button option from the Advanced section, just like we did for Title and Description. Click on the Style Tab and find amazing options under the Button section. You can change the typography for text, add background text color for ‘Normal’ mode, add up a nice border & style it, adjust the border radius, padding, and margin.

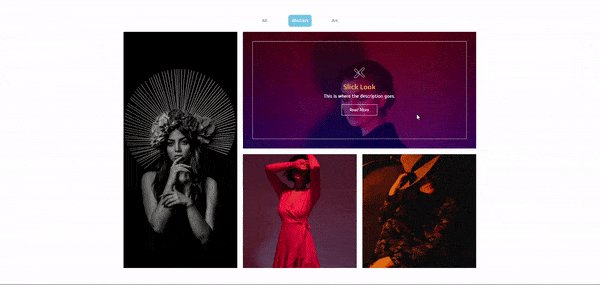
Now you can change the color accents for button ‘Hover’ mode too. Just switch to the Hover tab and add up your personalized colors. The final button output will look something like this:

How to Add & Style Preview Popup of Portfolio Items in Elementor
Now that everything is set up nice and stylish for your portfolio items. You surely want to redirect your site visitors towards a detailed page once they click on any of your portfolio items. You have 2 options to preview your portfolio (Popup and External Link). Firstly, open the portfolio item whose preview you want to show. Go to the Content Tab and open the Portfolio section. Click on the desired portfolio item and add your link in the Preview Link option.

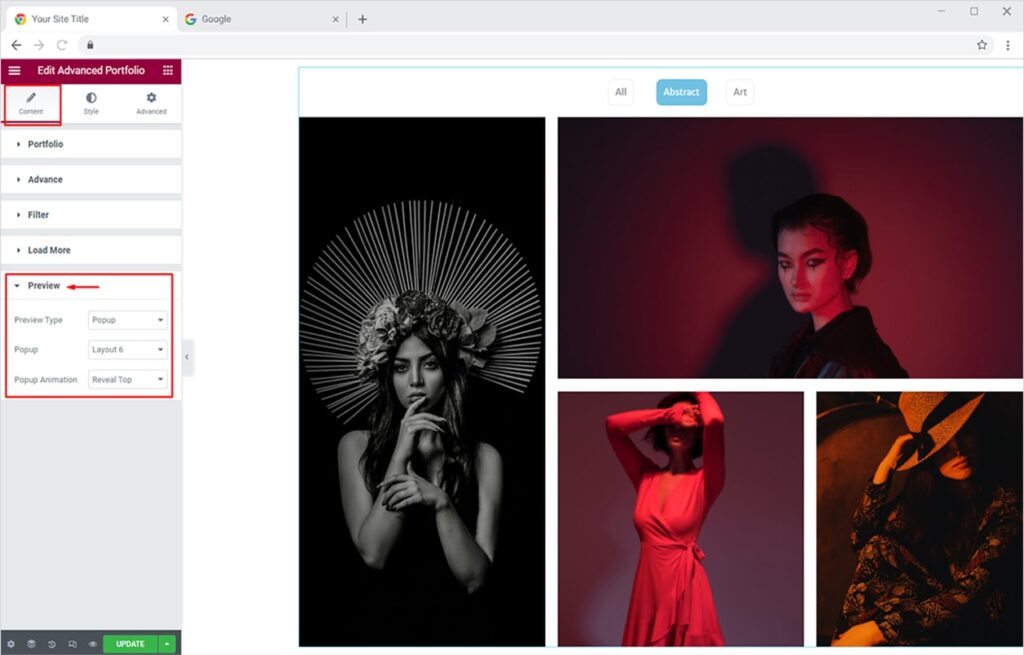
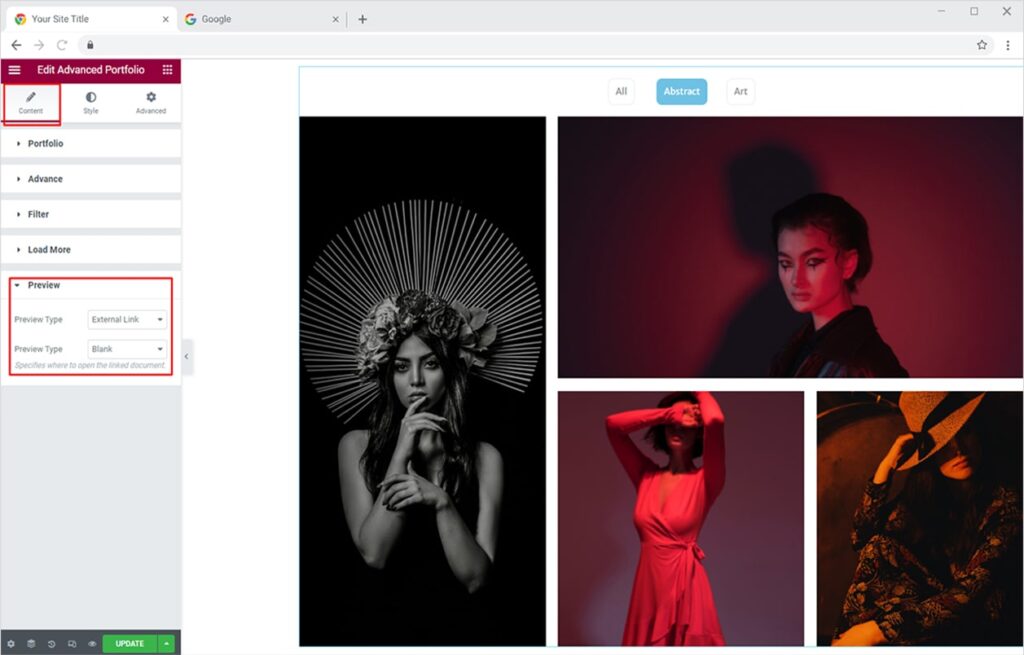
Now click on the Preview section under the Content tab and choose the preview type you like. Here we will try the Popup preview first. You can choose from the 10 premium layout available and add a nice popup animation to it (8 animations available).

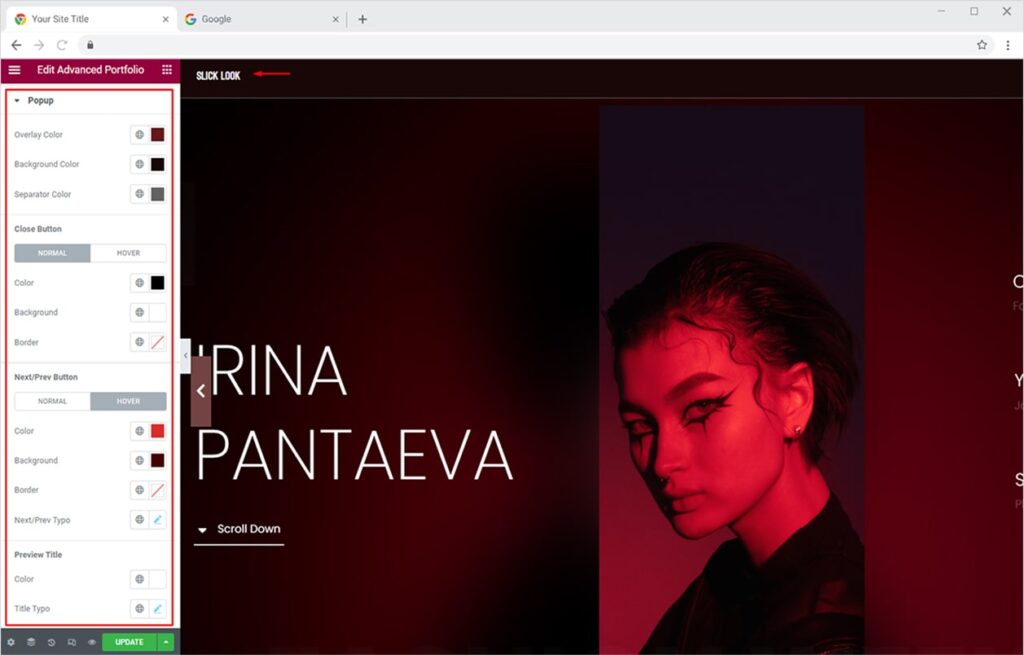
Now let’s style your preview popup from the Style Tab. Click on the Popup section to find design options for each element of your preview popup. From here, you can set custom colors for popup overlay, background, and separator. Similarly, you can set colors of your choice for Close and next/Prev buttons for both modes, Normal and Hover.

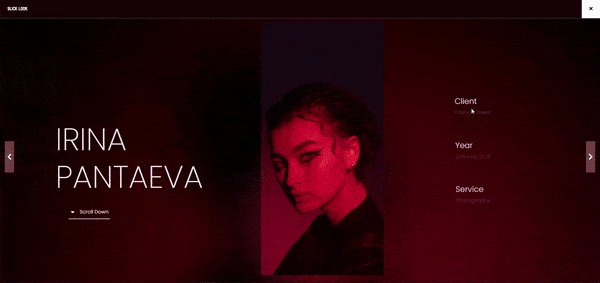
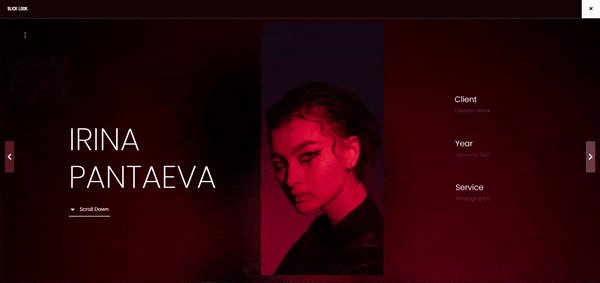
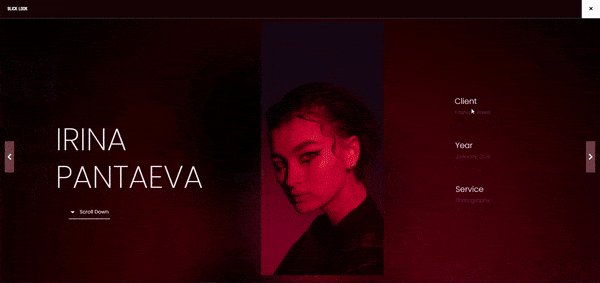
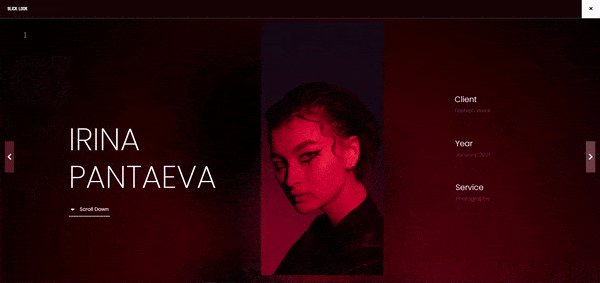
The popup will look like this whenever your visitors will preview any of your portfolio items.

Similarly, you can let your site visitor open preview popups in the external tab. To do this, simply change the preview type to External Link from the Preview Type section under Content Tab. Set the Target to either Blank (new tab )or Self (same page).

How To Style Your Portfolio for Mobile Devices in Elementor
Just after unleashing your creativity on designing an amazing Portfolio for your portfolio items, you got to make them look pretty in responsive view too. As most of the designing is done on Desktop, somehow most of the internet users are on mobile. This quick feature allows you to make your portfolios instantly attractive on all display devices. Firstly, turn on the responsive mode from the options available in the footer of Elementor editor.
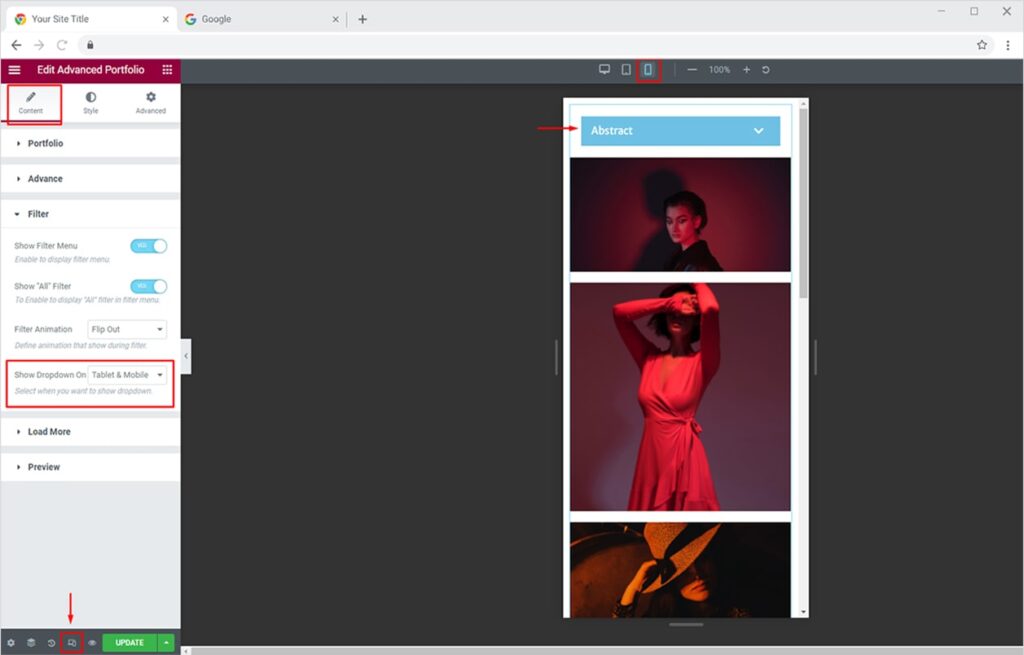
Now from the Filter section under Content Tab, choose the devices you want filter dropdown to appear on (Tablet & Mobile or only Mobile).

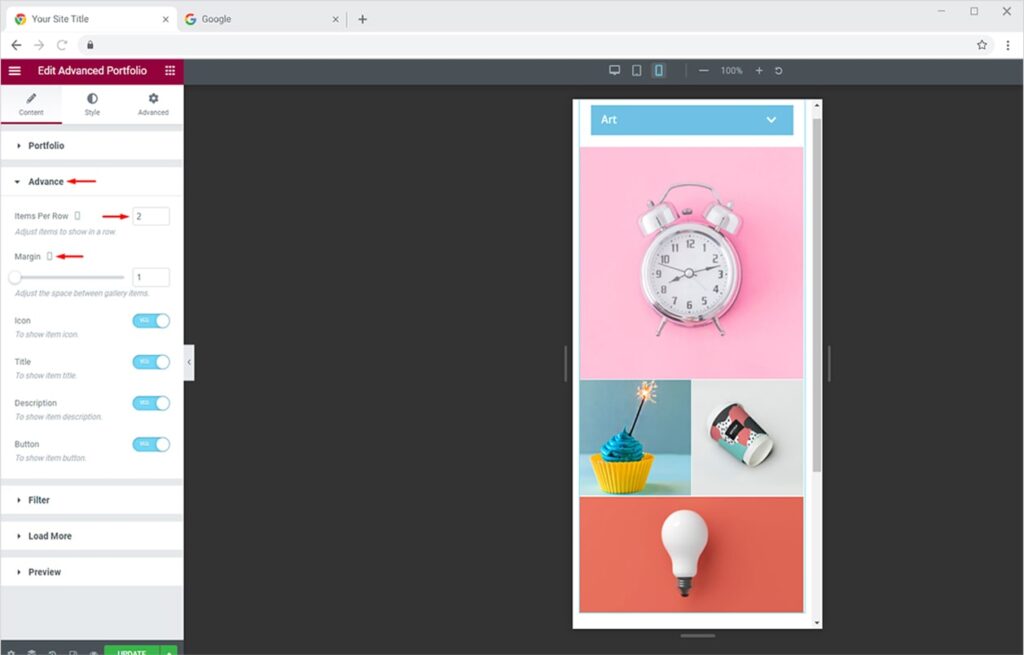
You can also adjust the layout of portfolio items from the Advanced section. Here, I have set it to 2 items per row. This will make your portfolio items more appealing to mobile users. You can also set the margin as per your liking.

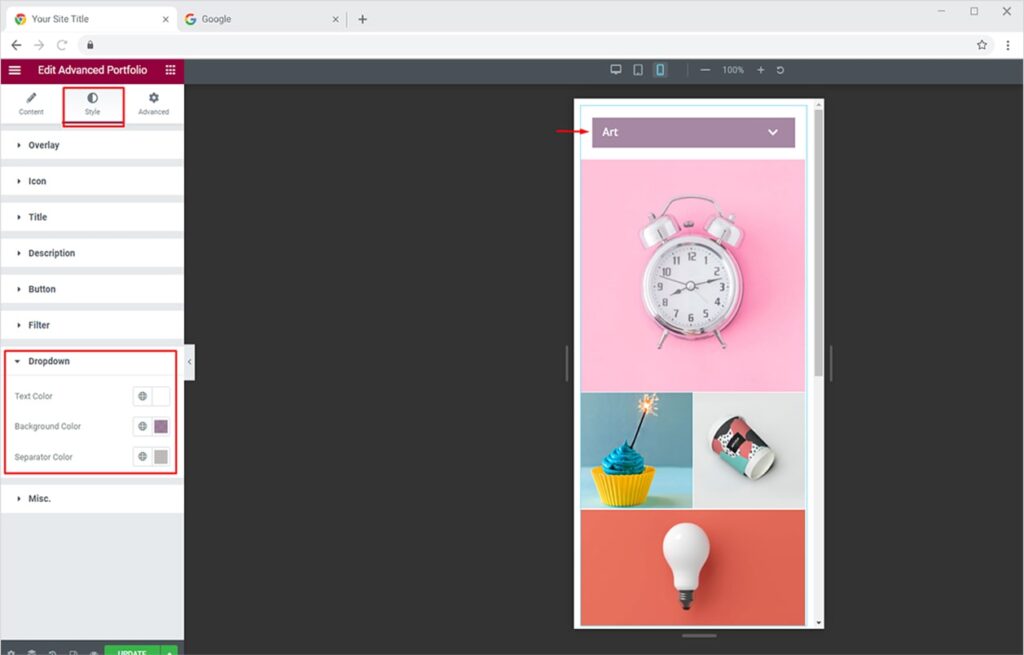
Now let’s style your portfolio’s dropdown menu. Click on the Style Tab and open the dropdown sections from the available ones. You can change the color accent for text, background, and separator of the dropdown menu.

Best Advanced Portfolio Widget for Elementor
This is all from our Advanced Portfolio Widget for Elementor. I hope now you have a better understanding of how to fully utilize our amazing portfolio widget and create outstanding portfolios for your websites. If you want to explore and add more attractive features like a slider portfolio then head over to our Xpro Elementor Carousel Portfolio widget. You can also try our Elementor List Portfolio Widget to create breathtaking list portfolios for your Elementor website.
Xpro Elementor Addons offers a wide range of widgets, theme templates, and box template for Elementor that helps you create a fully functional website without any need for coding. Get the best Elementor Addons for your WordPress website.