How to Install Elementor Testimonial Widget
Our free Testimonial widget for Elementor is the perfect companion for creating amazing testimonials for your Elementor website. It has a lot to offer other than being an ordinary testimonial widget. You can create majestic testimonials to showcase customer satisfaction, trust, and social proof with more than 10 unique layouts. The cherry on top is that the widget also gives you the ability to add images or GIFs as backgrounds to provide an eye-popping experience to site visitors.
Xpro Elementor Testimonial is an easy-to-use free widget to create and demonstrate the happy client experience on your site to win the trust of the newer users on your WordPress website. The testimonial widget allows you to take full command of the styling game with tons of customizations.
So, let’s see how you can create the most stylish testimonial using this amazing Xpro Free widget.
Requirements
You need to install and activate the free version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Testimonial Widget is ‘Enabled’ from the Xpro Elementor Addons dashboard. So, you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
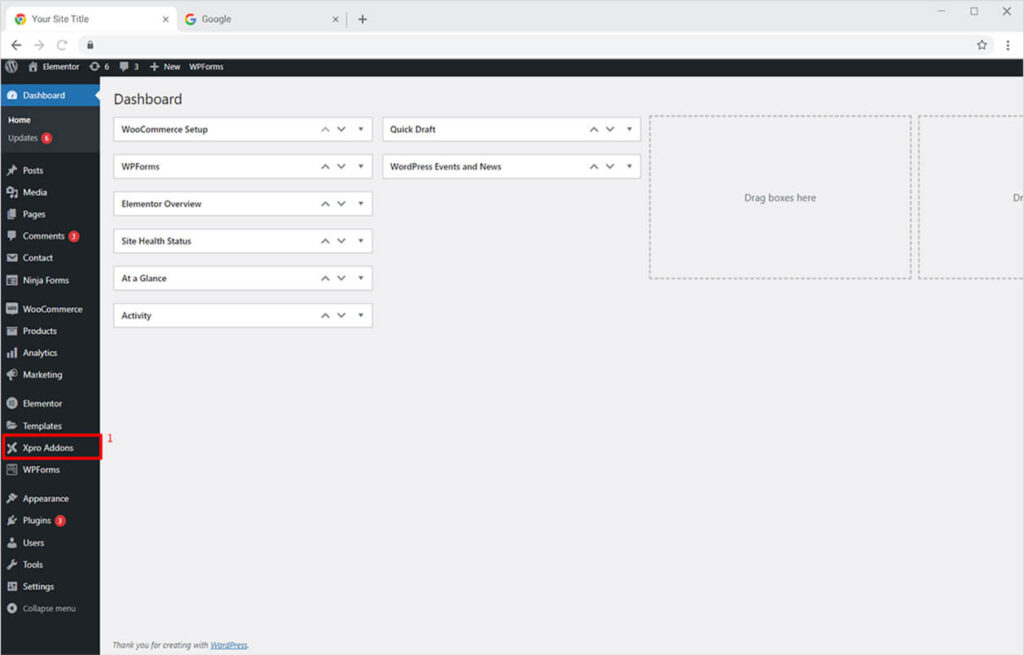
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

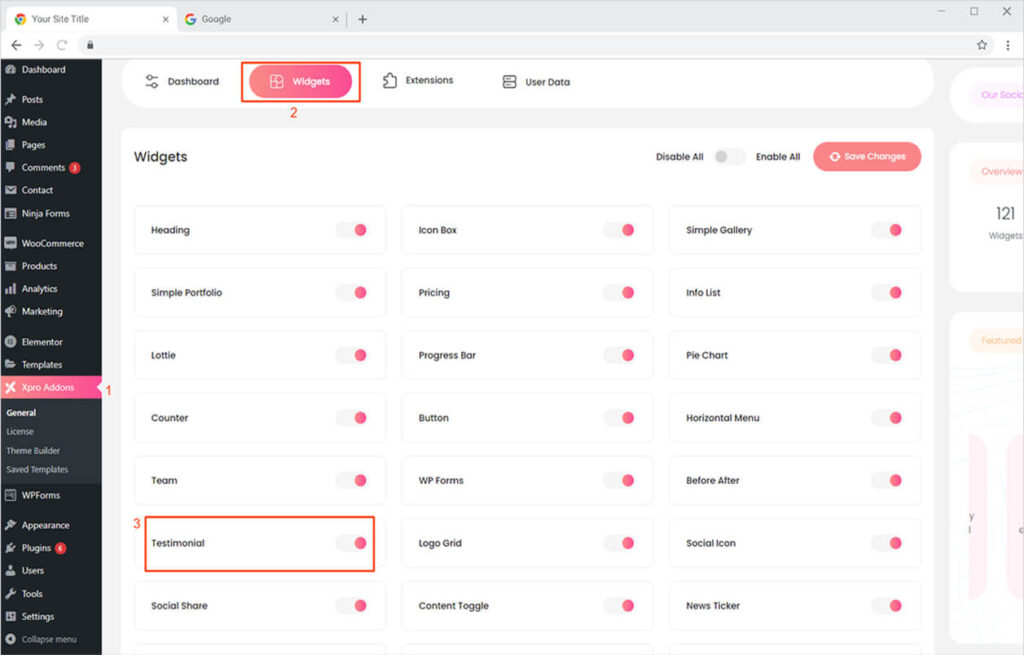
Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Testimonial Widget, and finally, toggle the button ON to enable it.

How To Use Xpro Testimonial Widget for Elementor
You can create amazing testimonials for your websites using our Elementor Testimonial Widget. You can add and style all the essential features like image, name, designation, description, and on your own. At first, we will explain all features turn by turn, and then we will practically see those features in action by creating a stunning client testimonial step by step.
Let’s get started with this awesome Xpro Testimonial Widget.
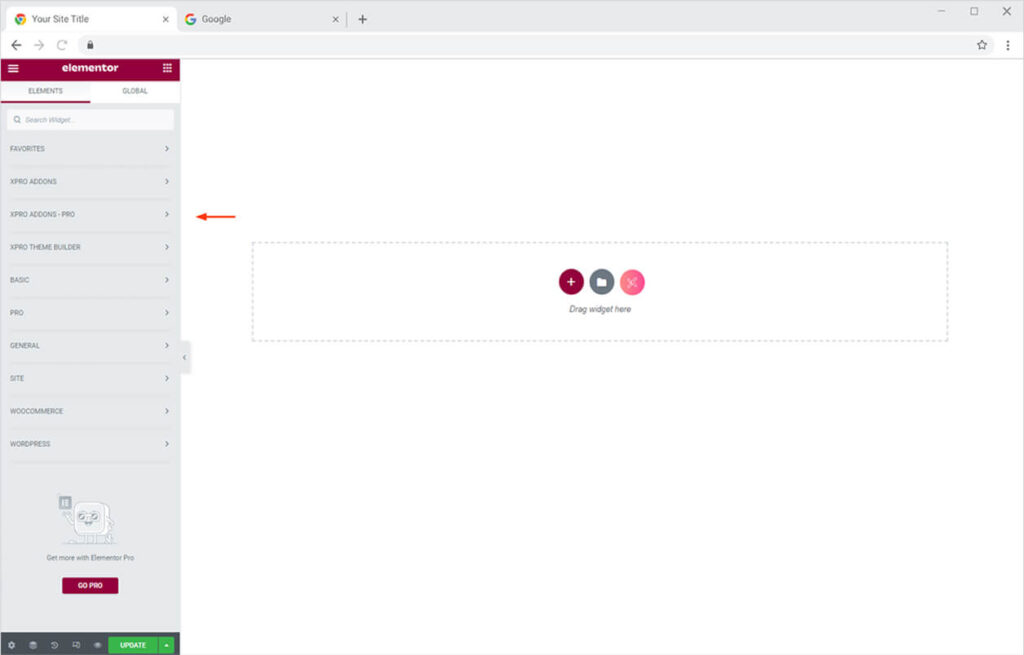
Step 1
Click on the Xpro Addons section available on the Elementor Eidtor.

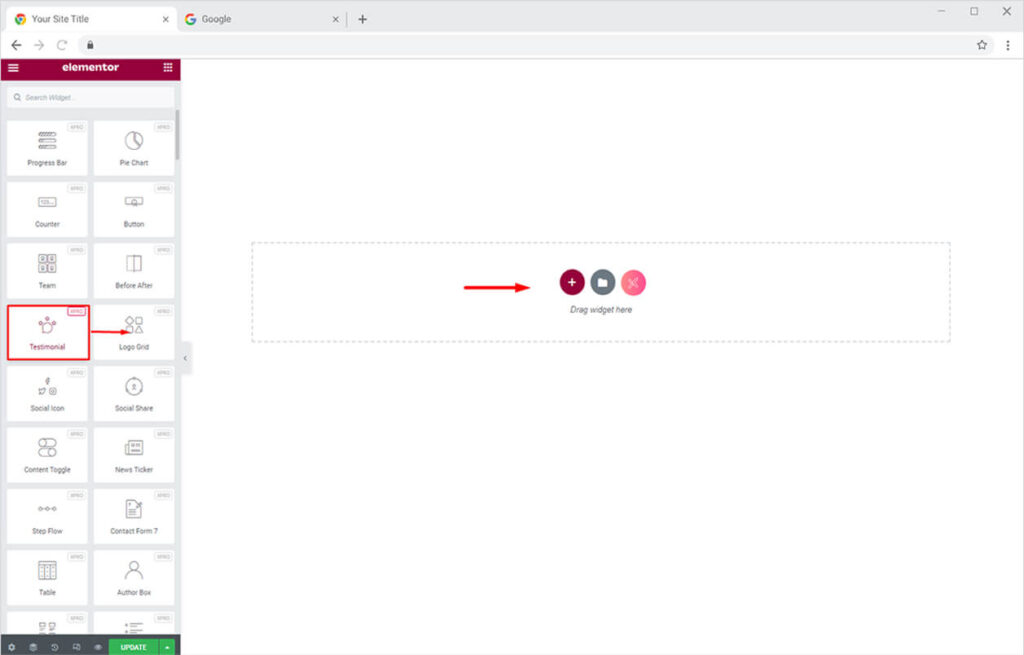
Step 2
Select the Testimonial widget from the available list and drag’n’drop it to your desired page location.

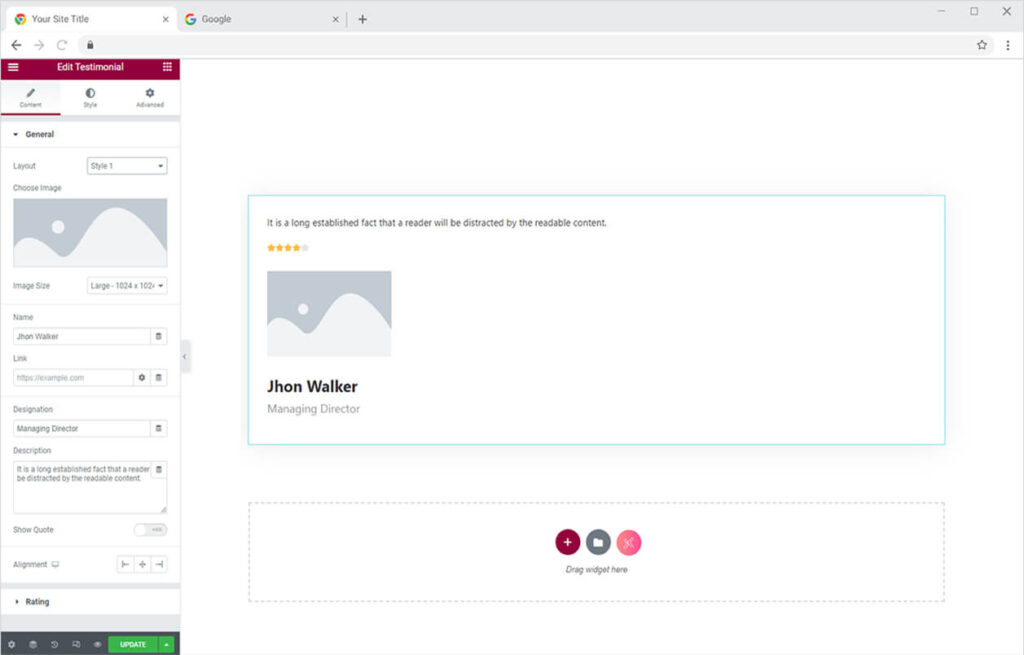
This is the default view of our Xpro Elementor Testimonial widget.

Useful Link: Free Theme Builder for Elementor
By Xpro Elementor Addons
How to Add Image & Content In Xpro Testimonial Widget For Elementor
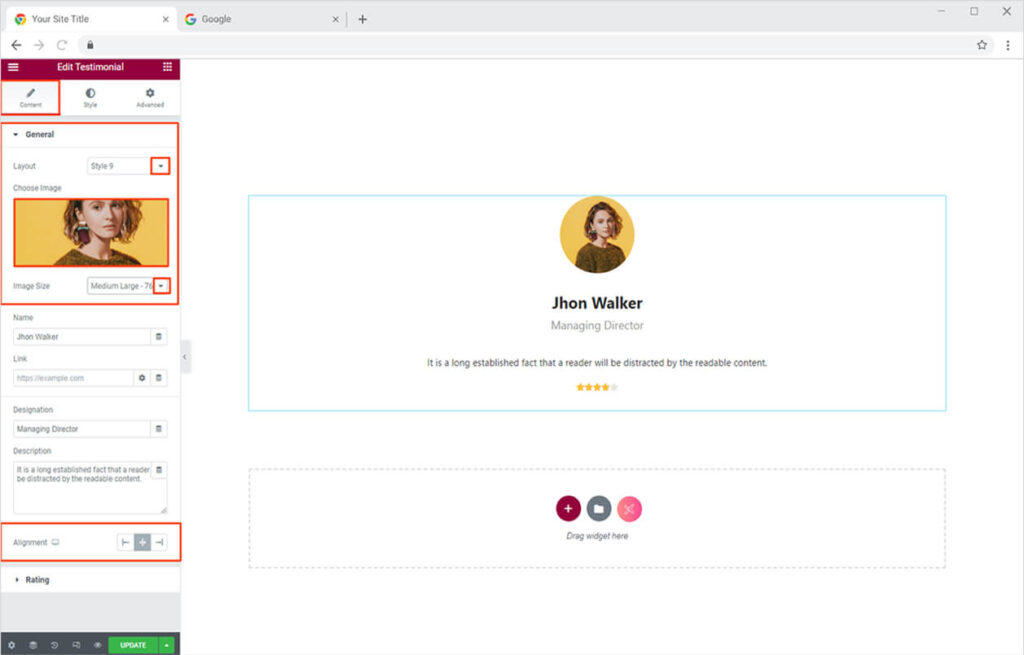
Start from the General Section in the Content Tab. Here you can add all the necessary details you would require to make your testimonials more authentic and attractive.
Add a Layout & Image
- You can choose any of the amazing 10 layout styles from the layout option.
- Simply add the image from the choose image option in the section.
- You can also adjust the size of the image and the alignment of the testimonial.

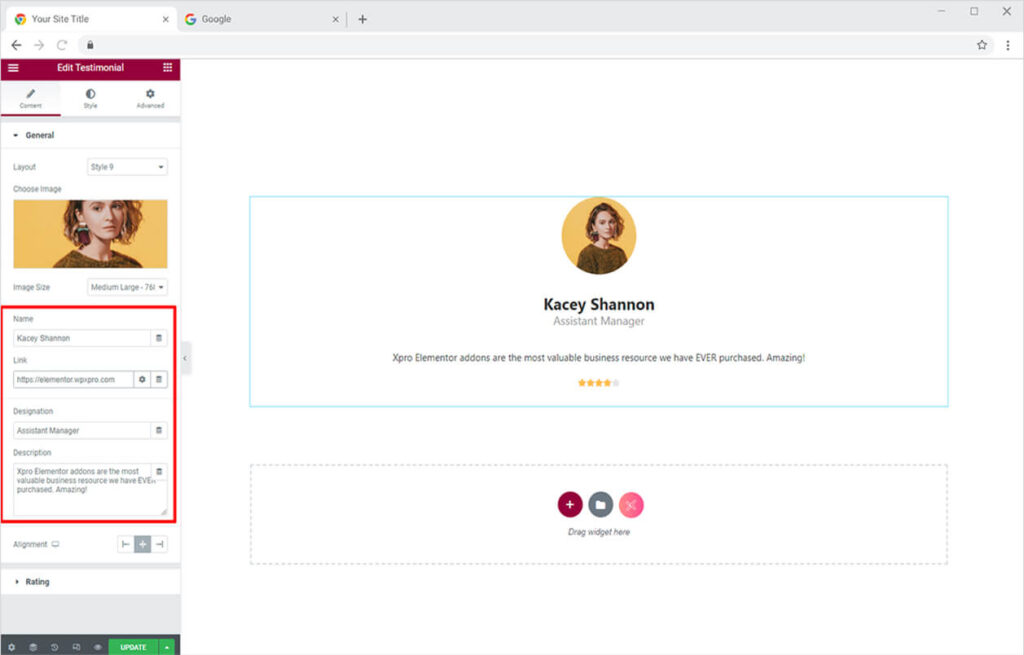
Add Name, Designation & Description
You can do all of this from the General Section. Moreover, the widget also allows adding a link to your testimonial’s original source of the review just like Facebook, Google, and Yelp. This feature will help you attain more trust and gives social proof to the site visitors.

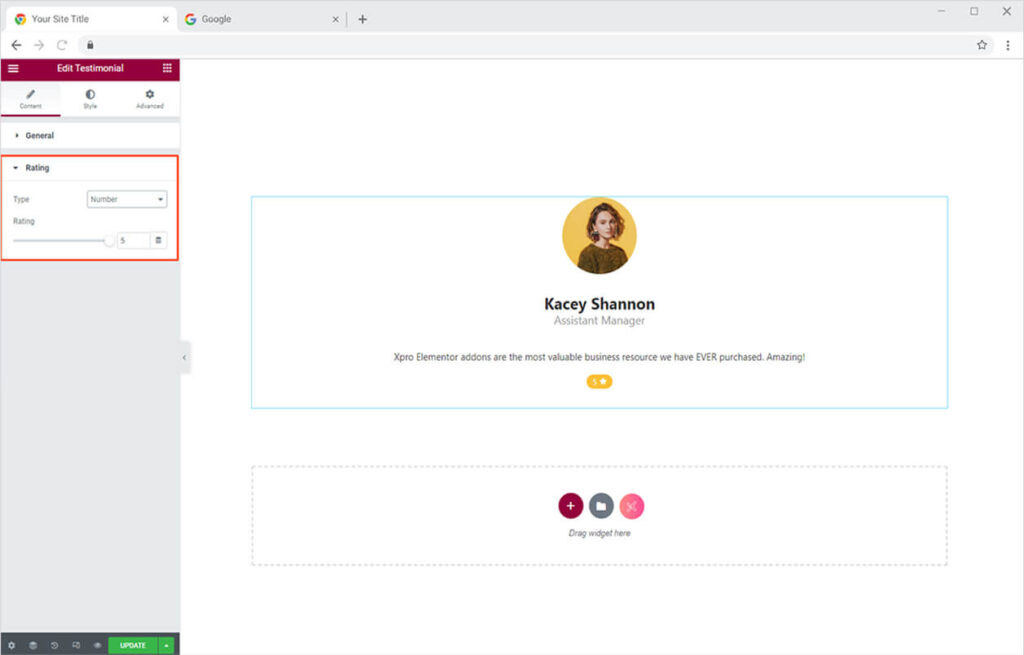
Rating Section
Now jump toward the most important part of the testimonial which is rating. In this section, you can add a rating. You will have the following options.
- None
- Stars
- Numbers

How to Style Content In Xpro Testimonial Widget For Elementor
Everything on the internet these days required some styling magic to align with the theme of the website. So let’s explore the Style Tab to design your testimonial best according to the design and give an eye-pleasing view to the site visitors.
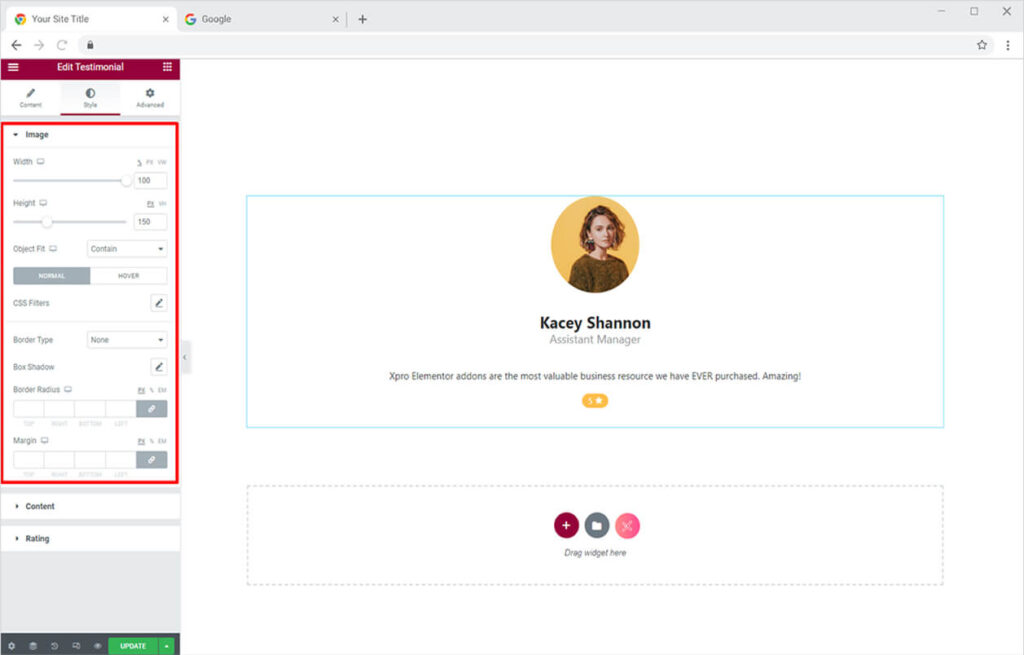
Image Section
Here you can perform the following changes to style the testimonial as you desire and similarly add the hover effect.
- Set the height and width of the image
- Select any of the 4 options from the “Object Fit”
- Add a CSS filter to the image
- Add a border to the testimonial (5 options)
- Add a box shadow with a custom color
- Customize border radius and padding

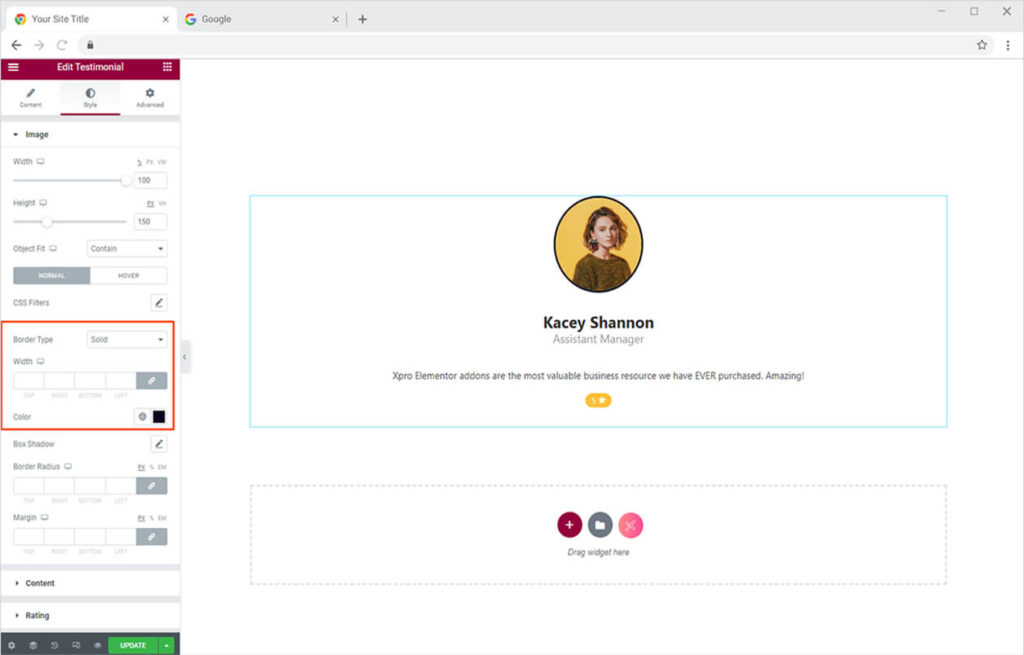
Add a Border to Testimonial
Choose the border of your choice (5 option) from the Border Type option. You can customize the color of the border and border width using this option.

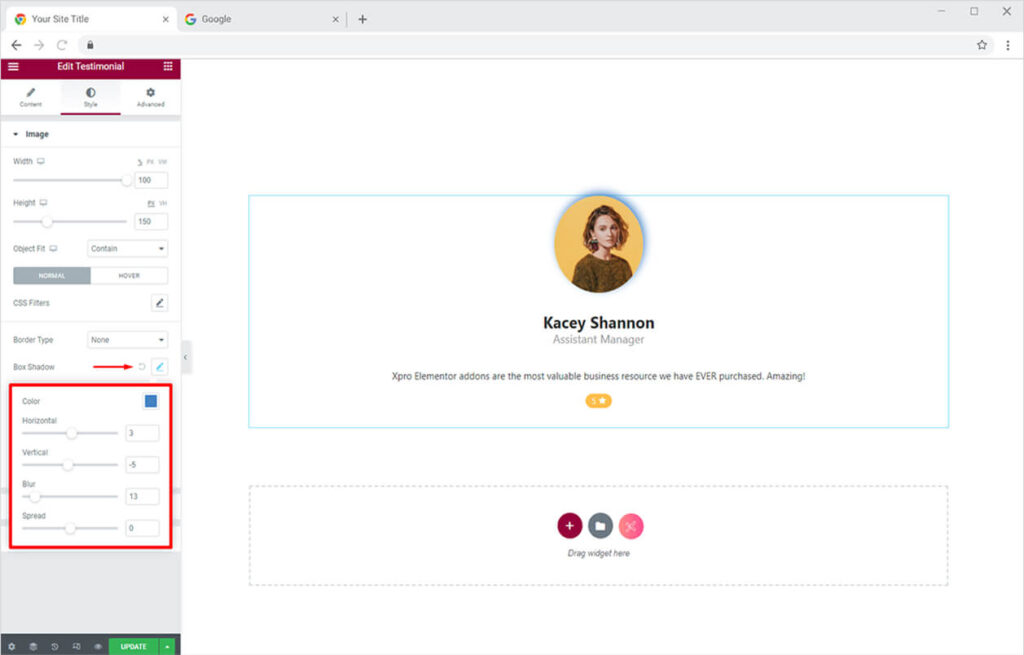
Add Box Shadow
Click on the ‘edit icon’ adjacent to the Box Shadow option available in the Image section of the Style Tab. A pop-up box will open, from here you can choose the color for blur, set blur intensity, and more.

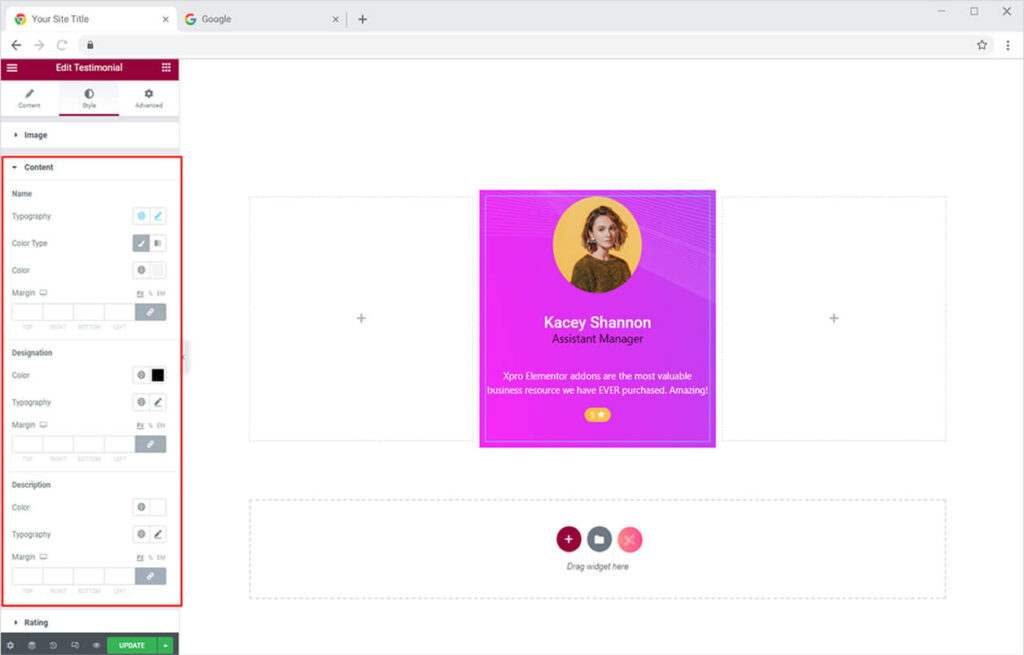
Now move towards the Content Section of the Style Tab to style your content. You can add a sassy background to make your testimonial more attractive to the visitors.
In this section, you can change the typography, color, and margin for the name, designation, and the description of your testimonial respectively.

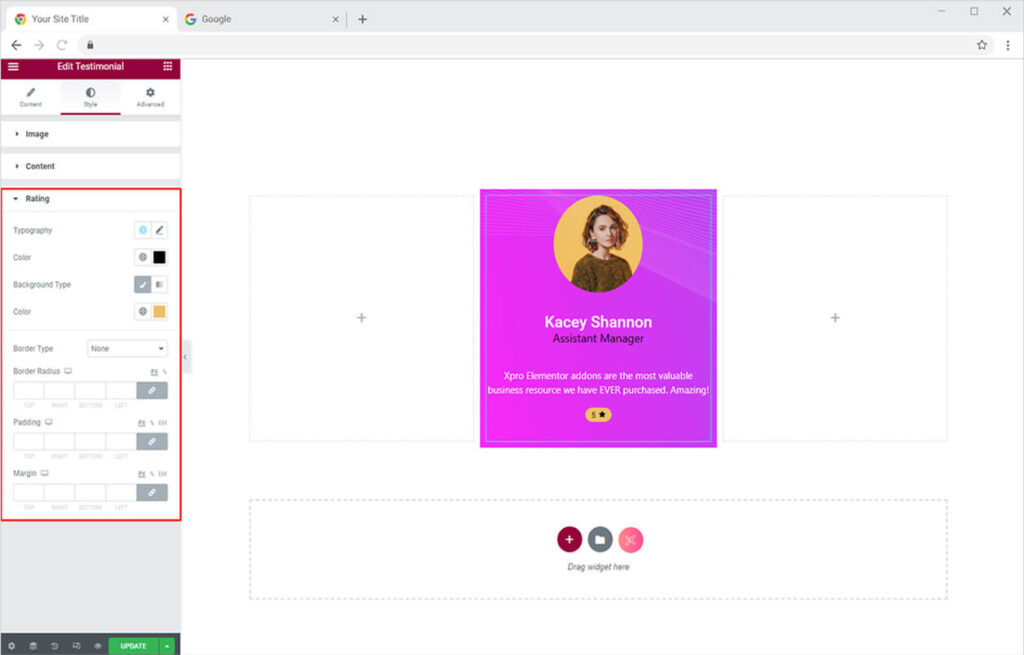
Rating Section
Here you can easily style the rating stars or numbers. You change typography, color, and background color. You can also add a border and customize the border-radius and padding.

Best Testimonial Widget for Elementor
That is all from our Testimonial Widget for Elementor. We hope now you have a better understanding of how to fully utilize our easy-to-use testimonial widget and showcase creative testimonials on your Elementor website. This widget is increasingly helpful in case you want to highlight client reviews and feedback to win the trust of new clients.
If you want to explore and add more attractive Elementor widgets then check our complete list of free Elementor widgets and download our free Elementor addons right now. In case you want to grow your social media audience, you can easily utilize Xpro Elementor Social Share Widget to showcase social share icons in the most presentable way. However, if you are looking to add the most trending gallery to your site. Head over to the doc of Xpro Elementor Advanced Gallery widget to add a supreme gallery to your WordPress websites.