Introduction
The Taxonomy Filter Elementor is another amazing feature provided by Xpro add-ons that showcase your product tags in an attractive way. The widget helps to display your Woo-commerce product tags and categories with huge customization options so you can personalize the user experience.
Xpro Taxonomy widget for Elementor is a great way to display Woo-commerce product tags and guide website users to the product or page they are looking for. Add icons, backgrounds, and other customizations to enhance the display of the widget.
How to Install Elementor Taxonomy Filter Widget
Requirement
You need to install and activate the free version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Taxonomy Widget is ‘Enabled’ from the Xpro Elementor Addons dashboard. so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
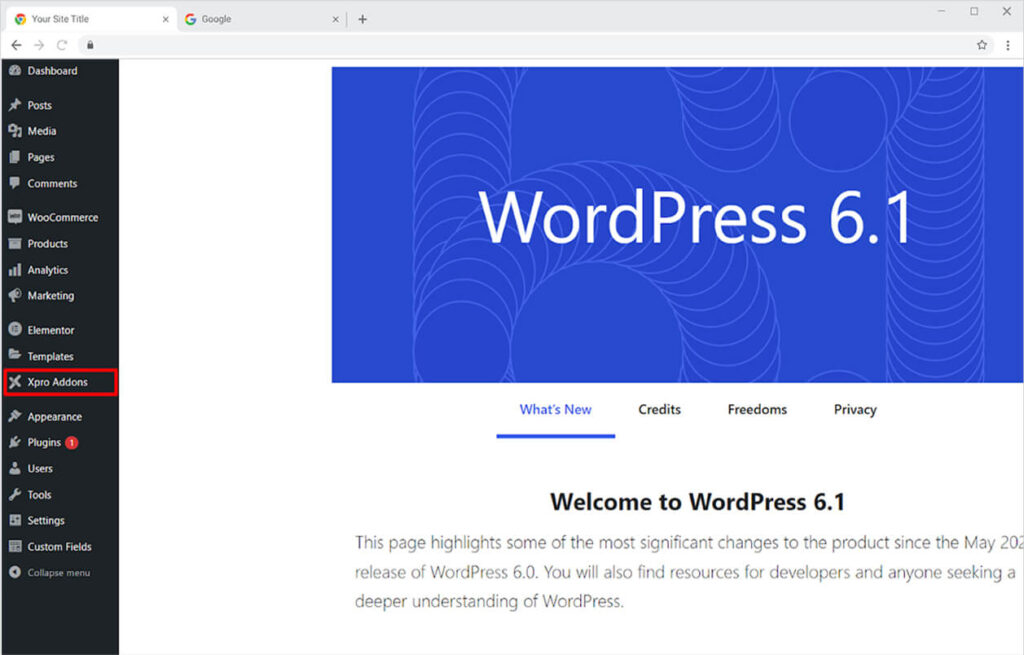
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

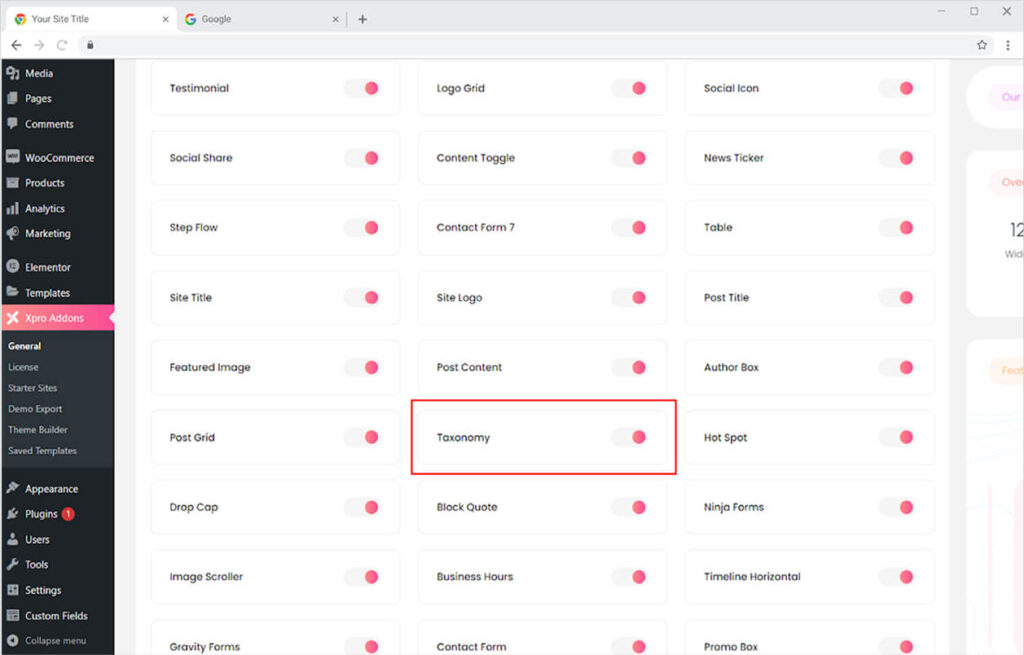
Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Taxonomy widget, and then toggle the button ‘ON’ to enable it.

How to Use Taxonomy Filter for Elementor
The Taxonomy widget by Xpro Elementor allows you to show your product tags and categories in a stylish manner so that site visitors can simply identify and access the item they want to view. Obtain data from several sources and arrange it in a vertical or horizontal manner. Let’s further talk about how you can utilize this amazing tool.
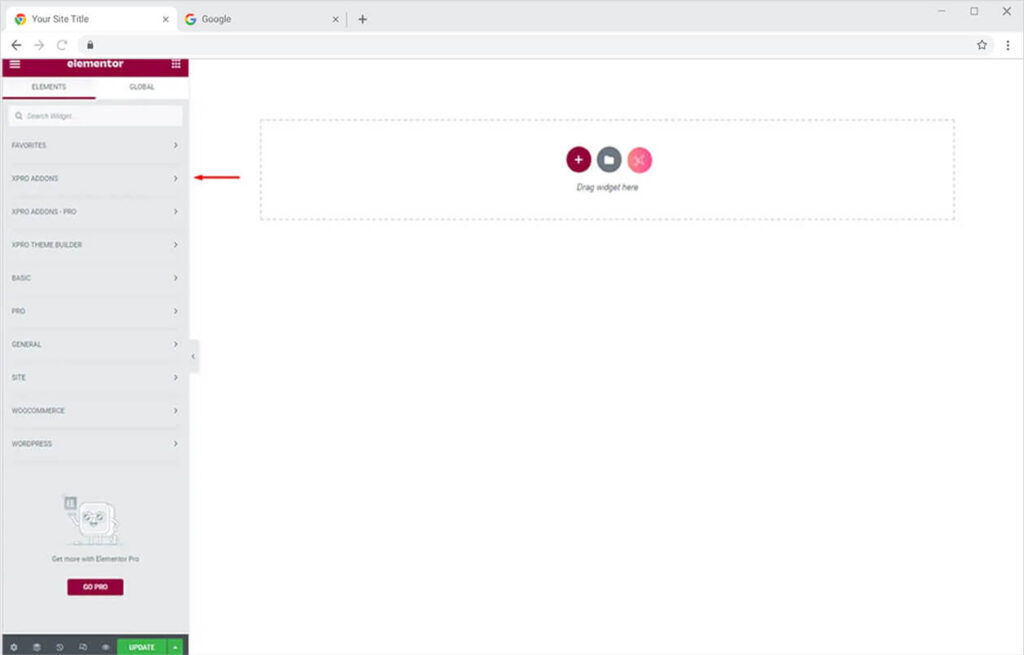
Step 1
Click on the Xpro Addons section available in the Elementor Editor.

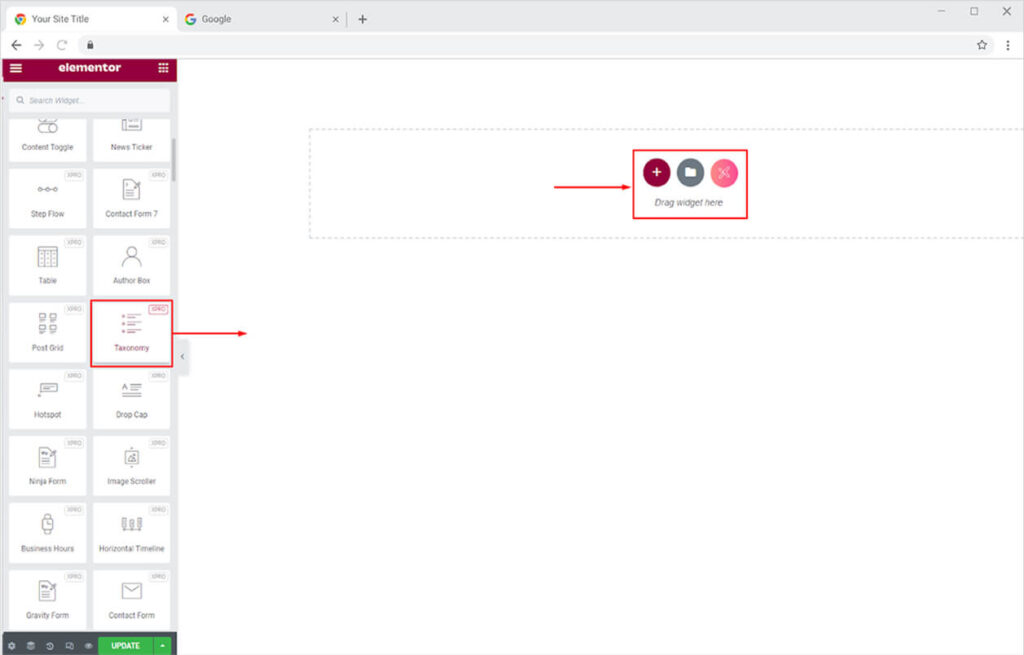
Step 2
From the Xpro Addons section, simply drag’n’drop the Taxonomy Filter widget on your desired page location.

The default view of the widget will dynamically display your product categories as you drag and drop it onto the page.

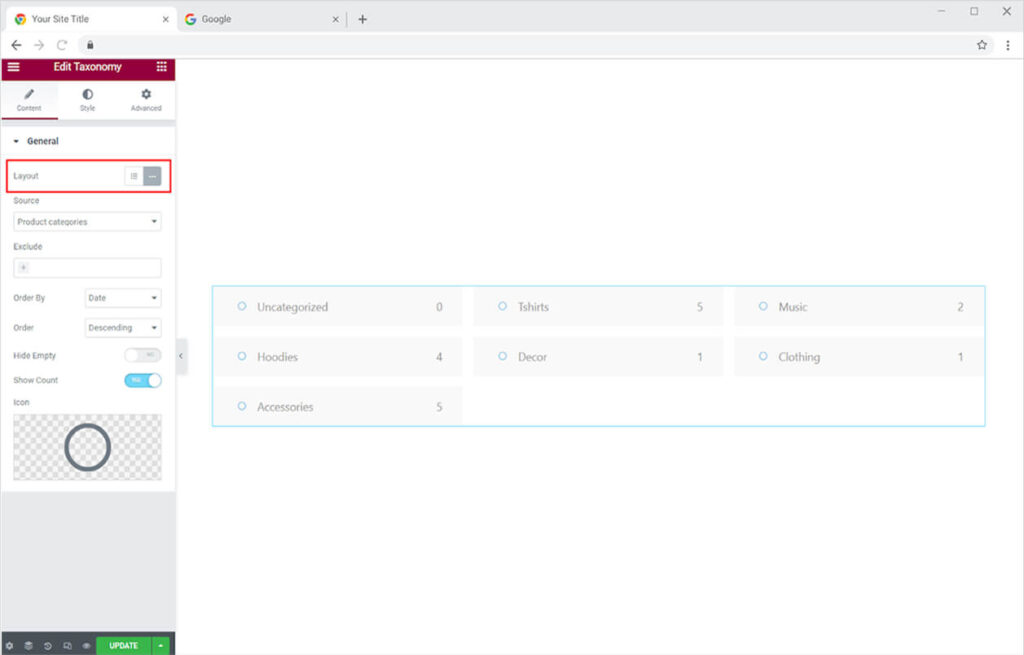
How to Change the Layout of Elementor Taxonomy Filter Widget
In the Content Section, the general setting menu provides you the option of changing the layout to horizontal or vertical. Select any of the options by clicking on their respective symbols.

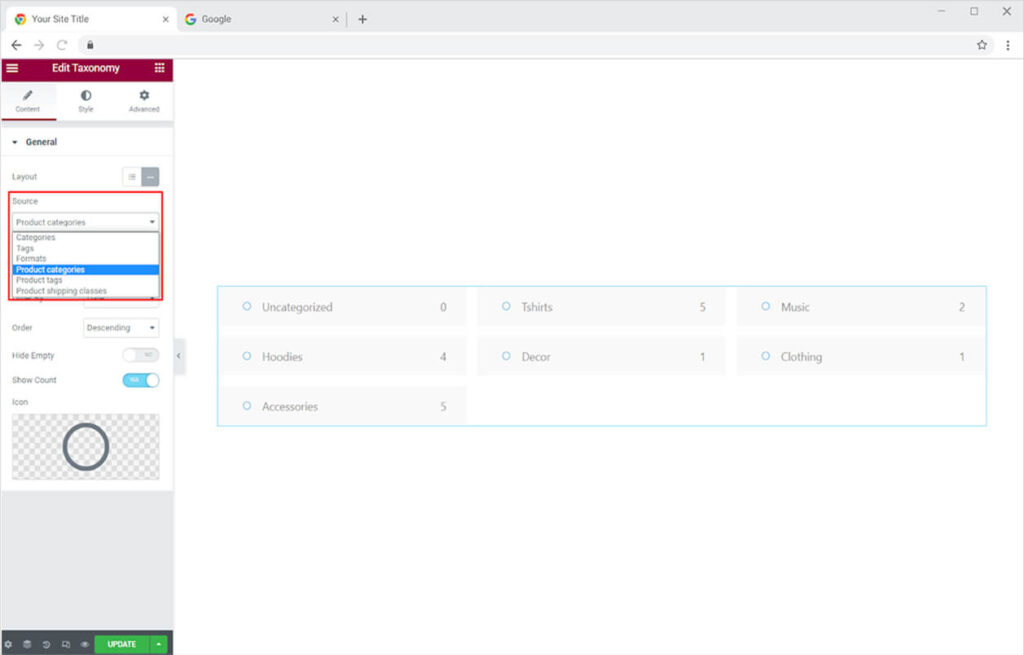
How to Change the Query in Taxonomy Widget
Change the source of the display from the Source drop-down menu. The data will be dynamically displayed as you select the option.

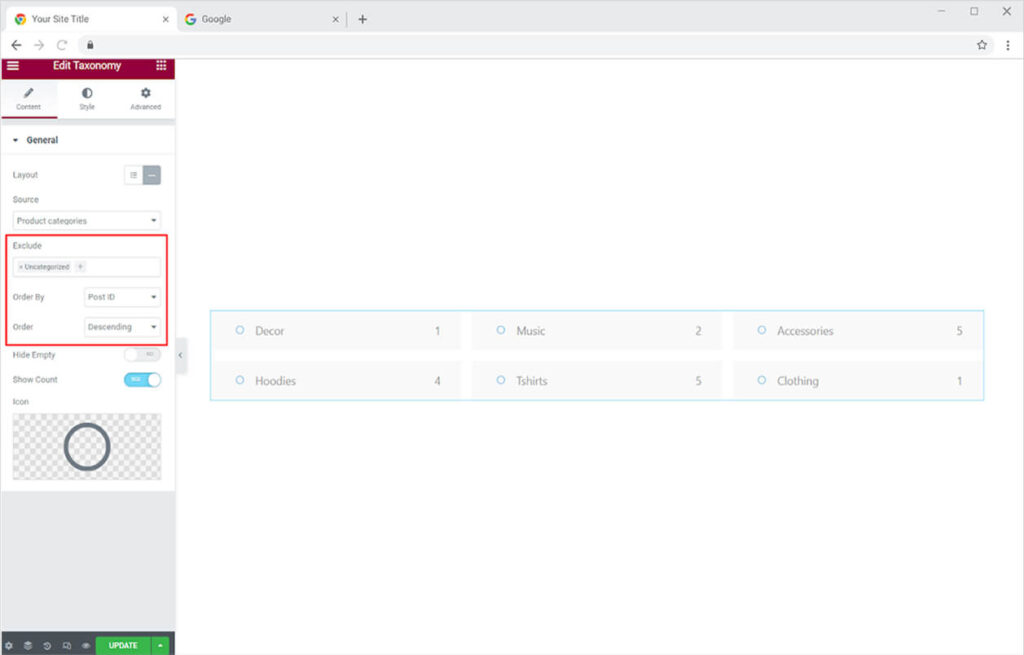
Exclude any of the tags that you do not wish to include in the display. Select the tag in the excluding bar to remove it from showing. Moreover, set the order of the display order by menu and order menu that lets you arrange data in ascending or descending order.

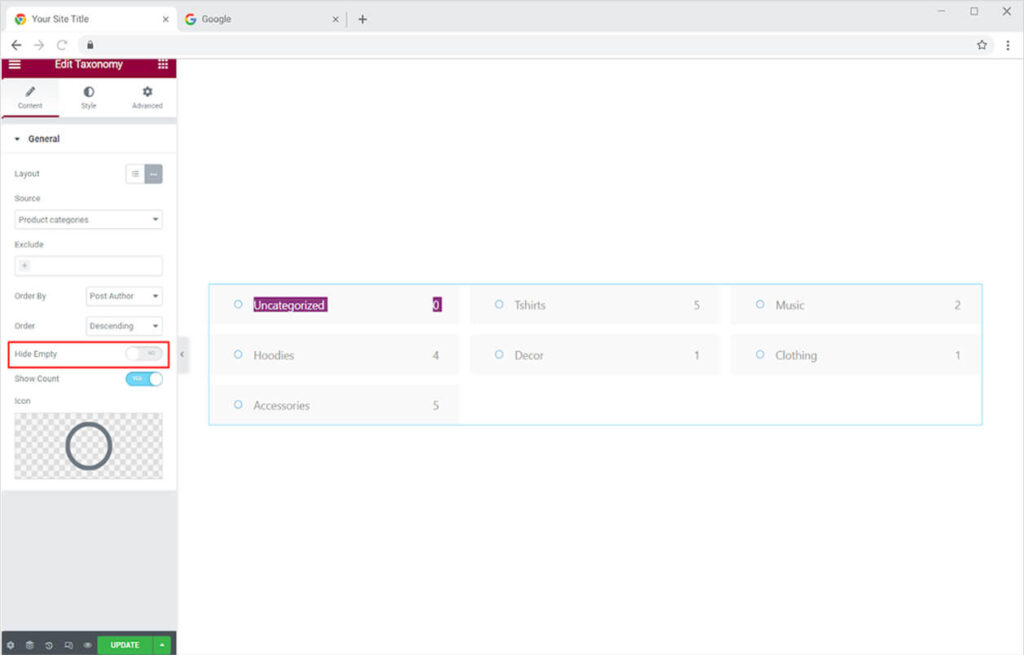
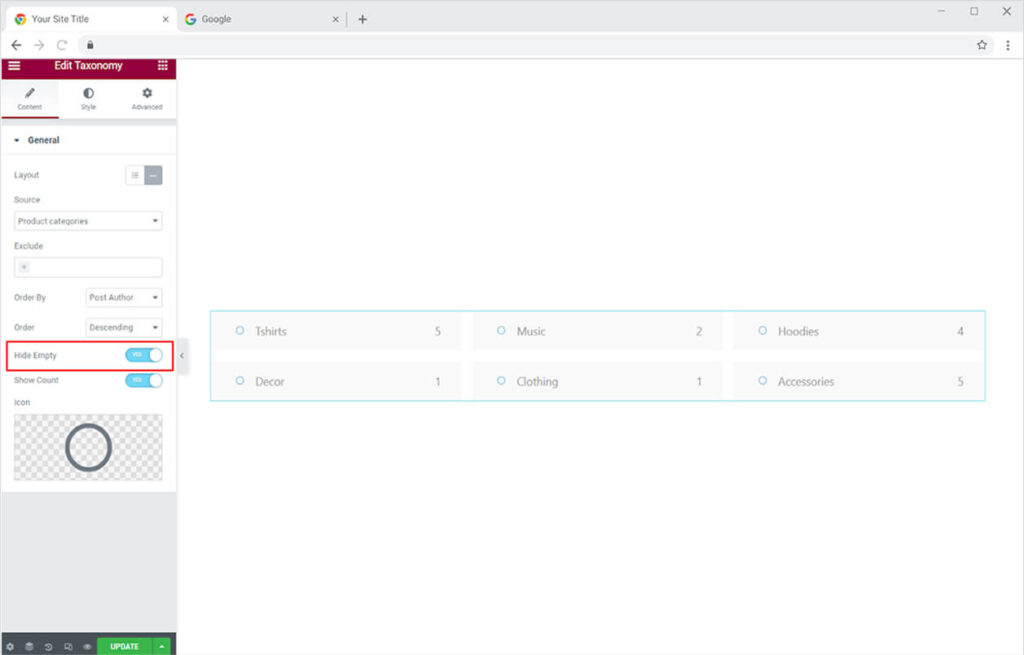
When the Hide Empty option below is enabled, tags that do not have any posts will be hidden.


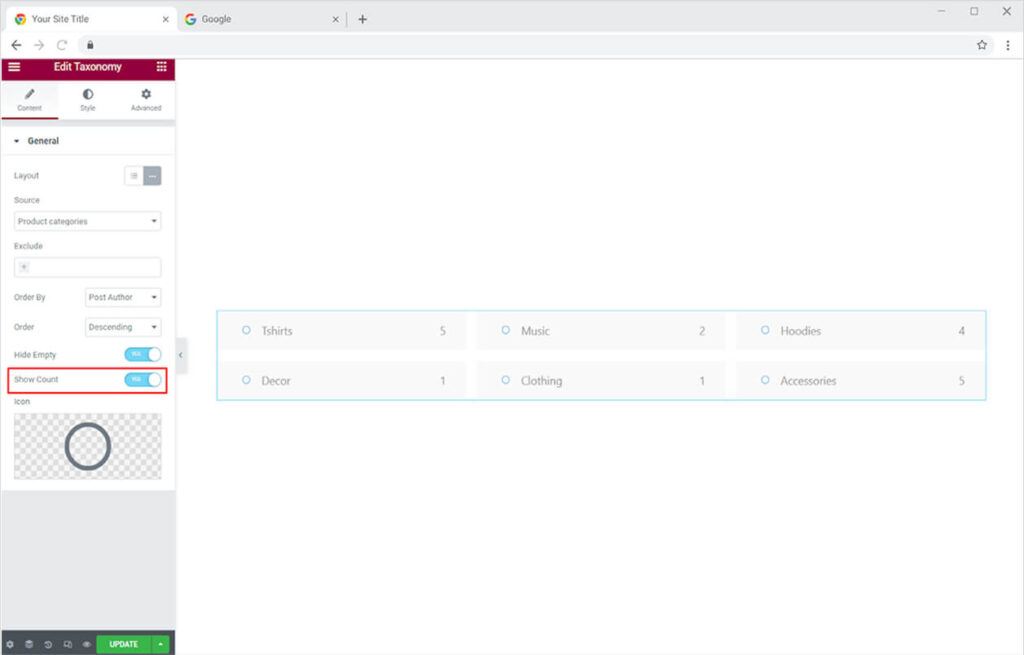
Enable or deactivate the display of a count in the tags display from the Show Count option, which displays the number of tag options that have been posted to the website.

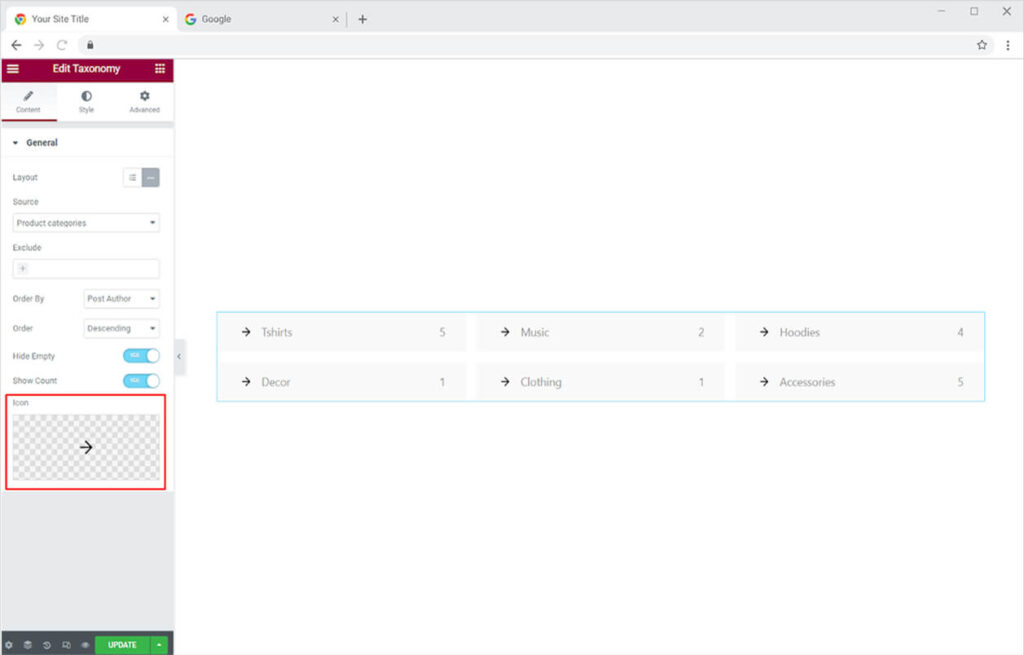
Change an icon from the icon option. Select an icon from the icon library or upload it from your desktop.

How to Style the Taxonomy Filter Elementor
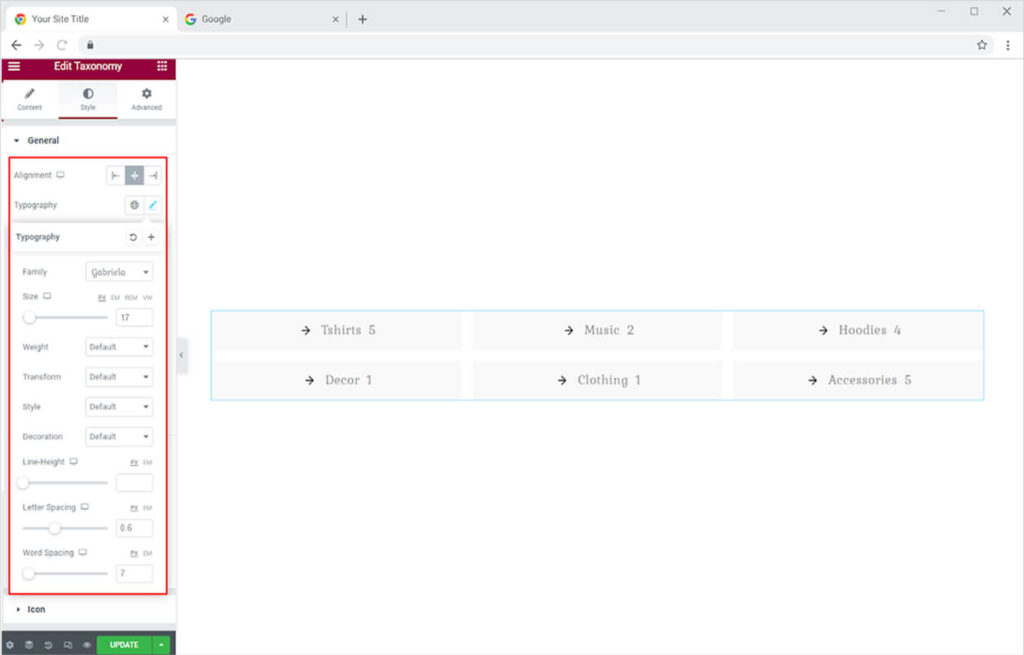
Set the alignment of the text in the cell to the left, right, or center of the box. Change the font, size, word spacing, and other aspects of the text from typography.

Set the number of cells displayed in one row using the items per row option. Adjust the box spacing as well.

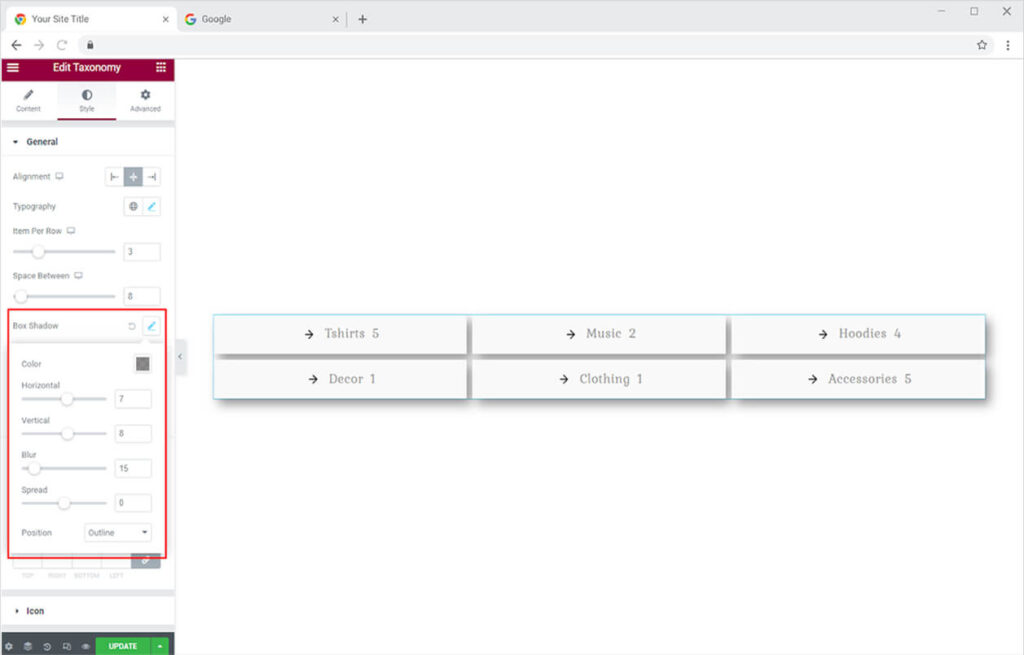
To improve the appearance of the widget, add a shadow box. The shadow box menu lets you manage the shadow by performing the following actions.
Horizontal: Move the shadow to the left or right position.
Vertical: Move the shadow to an up or down position.
Blur: Adjust the business of the shadow.
Spread: Expand the shadow using the spread option.
In addition to the settings shown above, you can color the shadow and set its position to inline or outline.

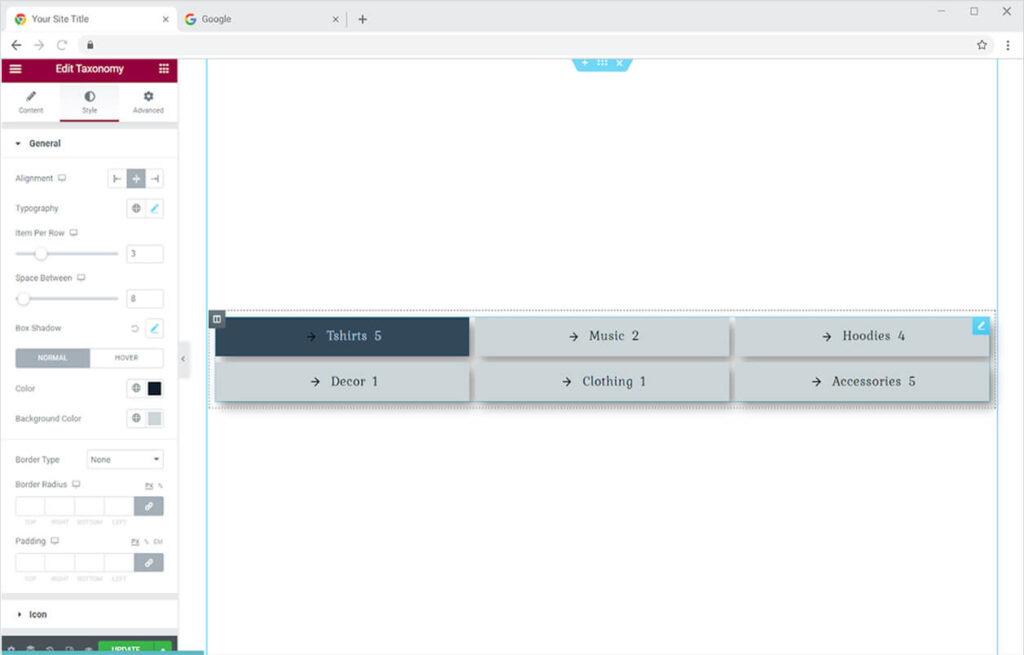
Color the text and the background for normal and hover display. The over effect allows the appearance of the box to alter as the user drags the mouse above it.

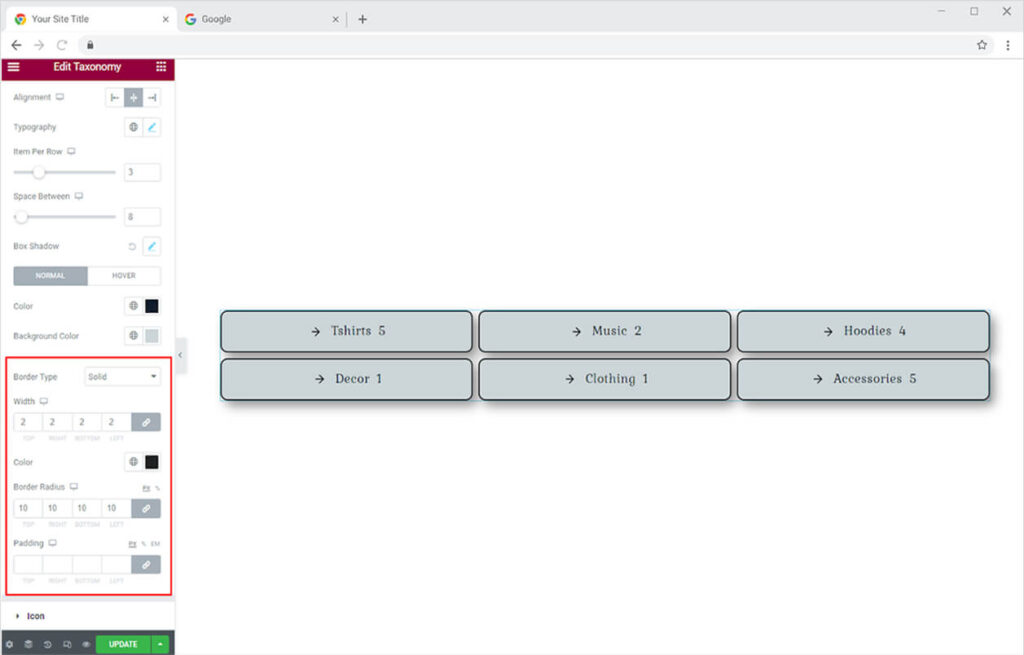
Select the border type if you want to add a border to the box. You can select any of five different borders including solid, double, dashed, groove, and dotted. You can further set the border radius and width according to your requirements.

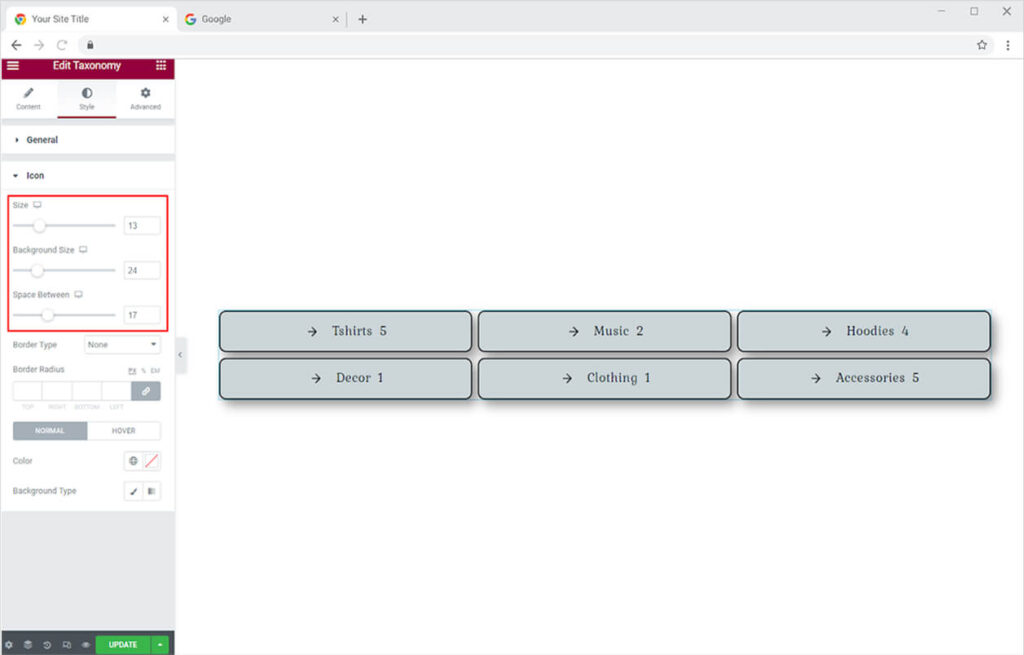
How to Style the Icon in Taxonomy widget
Adjust the size of the icon as well as the background. Set apart icons and text and manage the space between them.

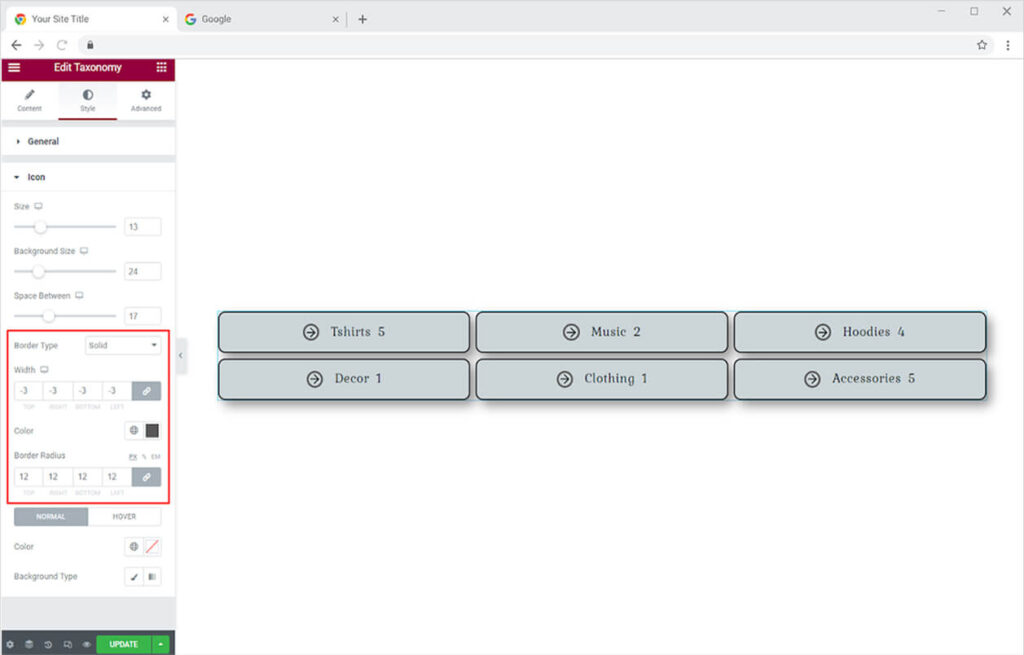
You have the option to add a border to the icon and perform all the activities as discussed before. Style the border as you like.

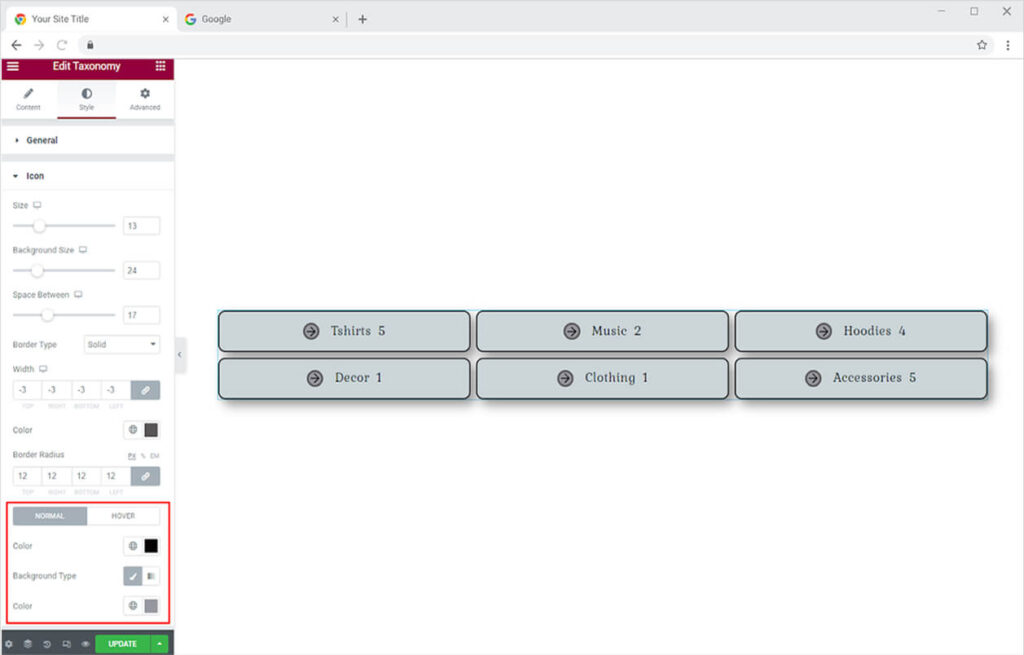
Color the icon as well as the background for normal and hover display. Click on the background type to add classic or gradient color.

Best Taxonomy Filter for Elementor
This is all from the Taxonomy Filter widget for Elementor. We hope that you fully understand the uses and functionality of this easy-to-use free widget.
Xpro Elementor offers a wide variety of amazing add-ons to let you create a fully functional website without the need for any coding. If you want to explore more widgets like Taxonomy then check out the Breadcrumbs widget by Xpro Elementor that displays a navigational bar to help the website users.