How to Install Elementor Social Icon Widget
Xpro Social Icon widget for Elementor is a FREE element that allows you to add icons with links to your all social media channels. The widget offers 20+ hover effects for the perfect representation of your social presence as it is a way to go forward in today’s world. Get every icon you need for flawlessly showcasing your social icons with a single widget.
You can do multiple customizations of the number of columns like icon and background size to make the most amazing social icons for your elementor sites.
Xpro Elementor Social Icon is an easy-to-use free widget to create exceptional social icons on your WordPress website. The Social Icon Widget offers full control over the style and hover options. Let’s see how you can fully utilize this miraculous widget.
Requirement
You need to install and activate the free version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Social Icon Widget is ‘Enabled’ from the Xpro Elementor Addons dashboard. , so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
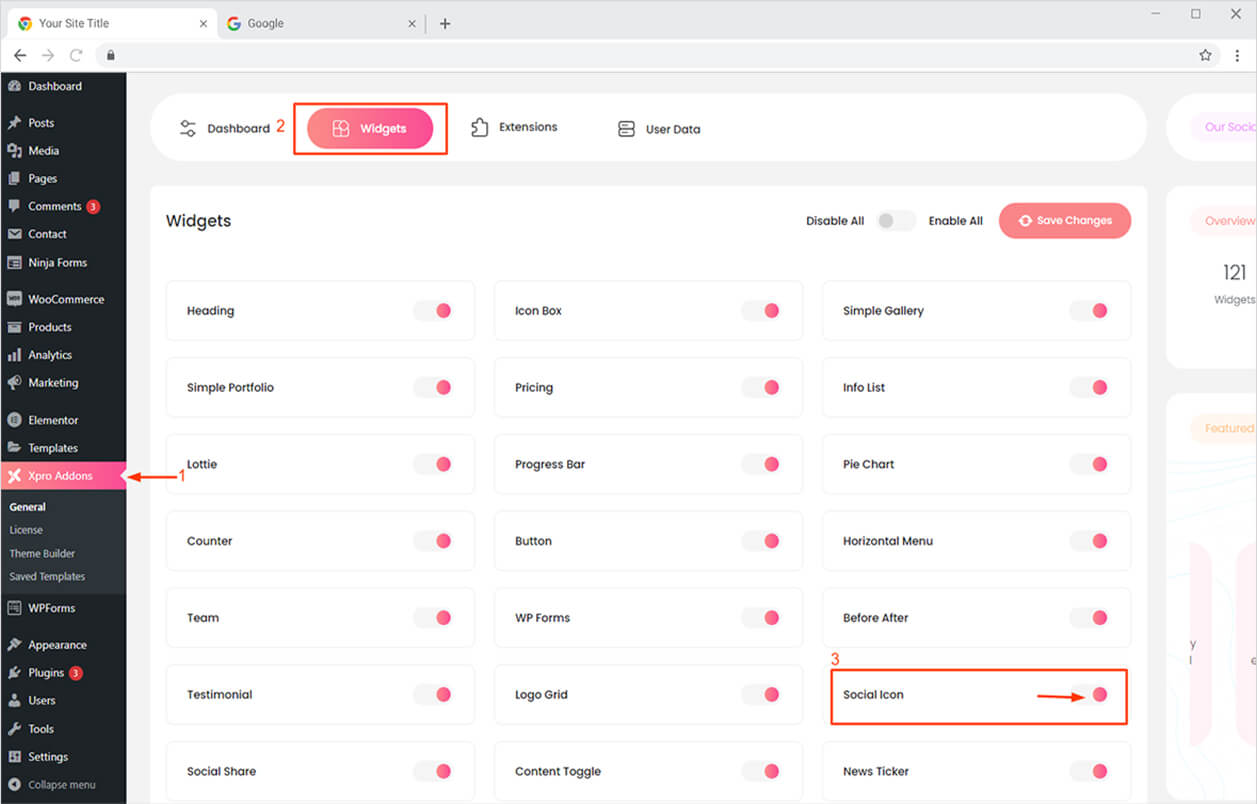
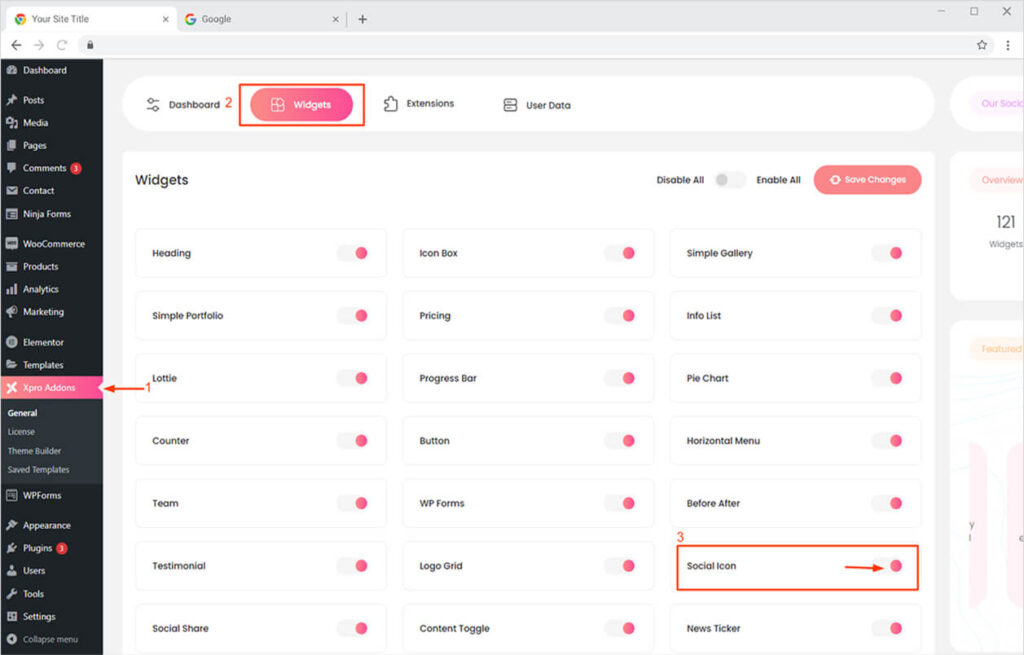
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
From the Xpro Addons Dashboard, click on the Widgets tab, find the Social Icon Widget, and then toggle the button ‘ON’ to enable it.

How to Use Xpro Social Icon Widget for Elementor
Our Social Icon widget is a handy tool that allows you to quickly add icons with links to your profiles from different social networks on your Elementor website. You can now easily showcase your social media presence using our impressive social icons widget. This simple-to-use widget allows you to create a trendy social icon grid in no time. So let’s get started.
Step 1
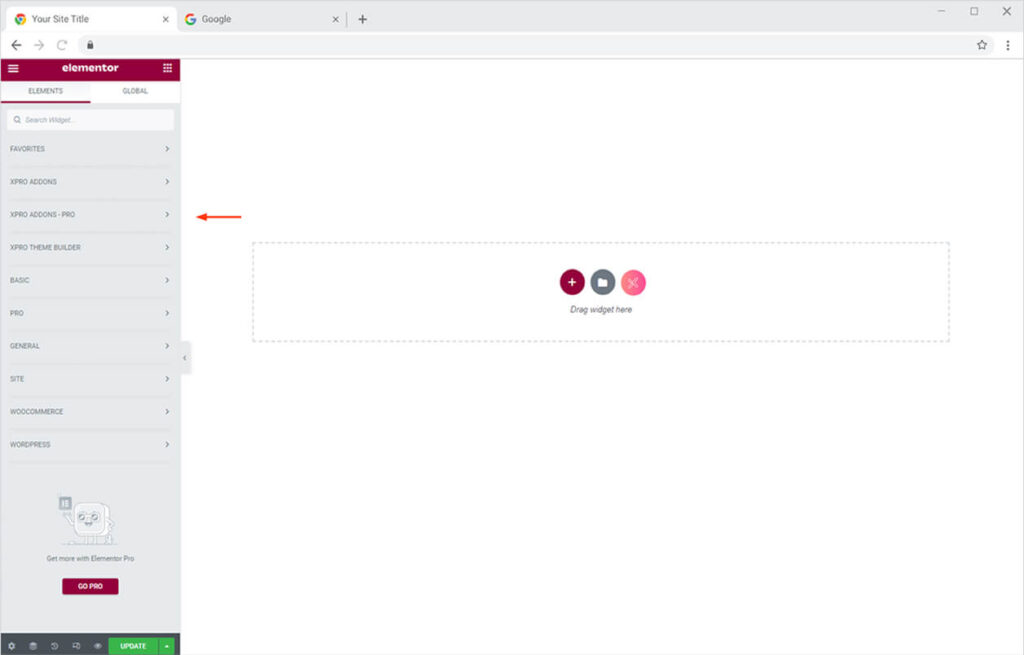
Click on the Xpro Addons section available in the Elementor Editor.

Step 2
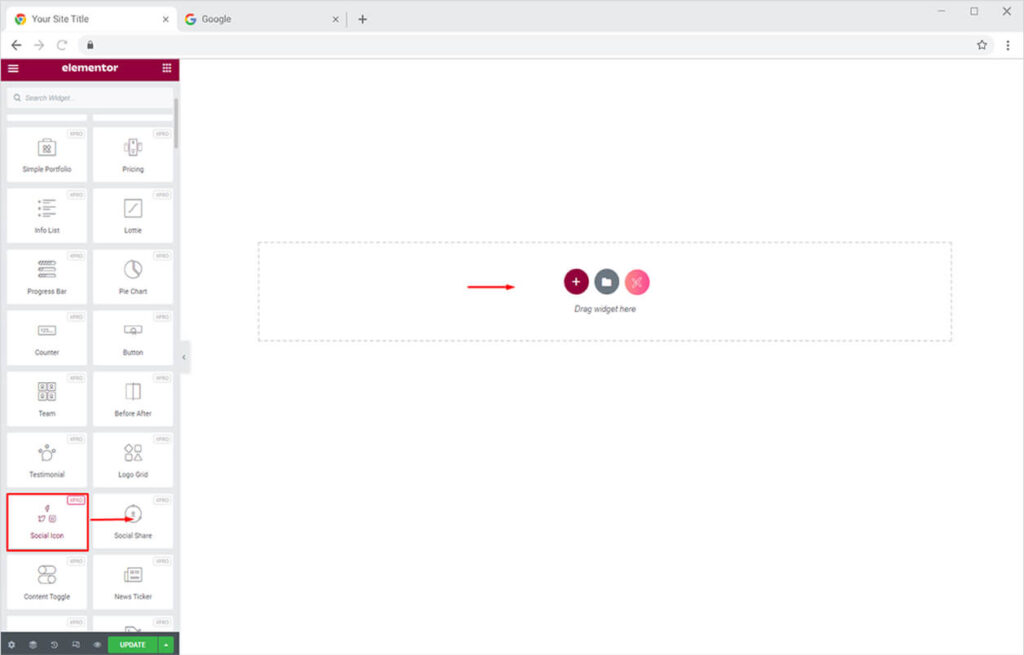
From the Xpro Addons section, find the Social Icon widget, and simply drag’n’drop it on your desired page location.

This is the default view of our Xpro Elementor Social Icon widget.

How to Add Content in Xpro Social Icon Widget for Elementor
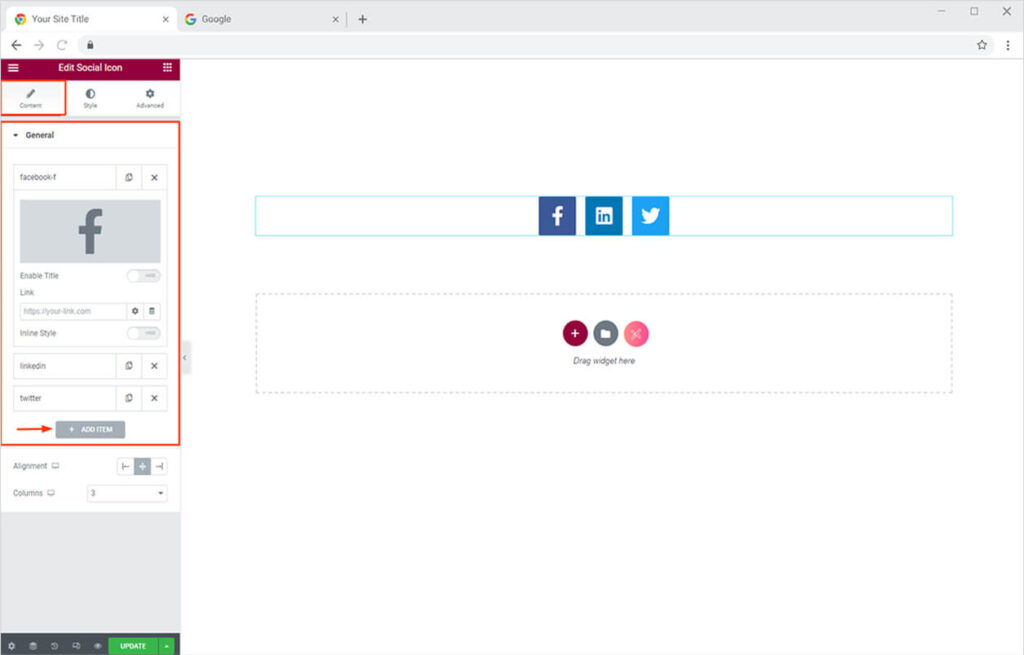
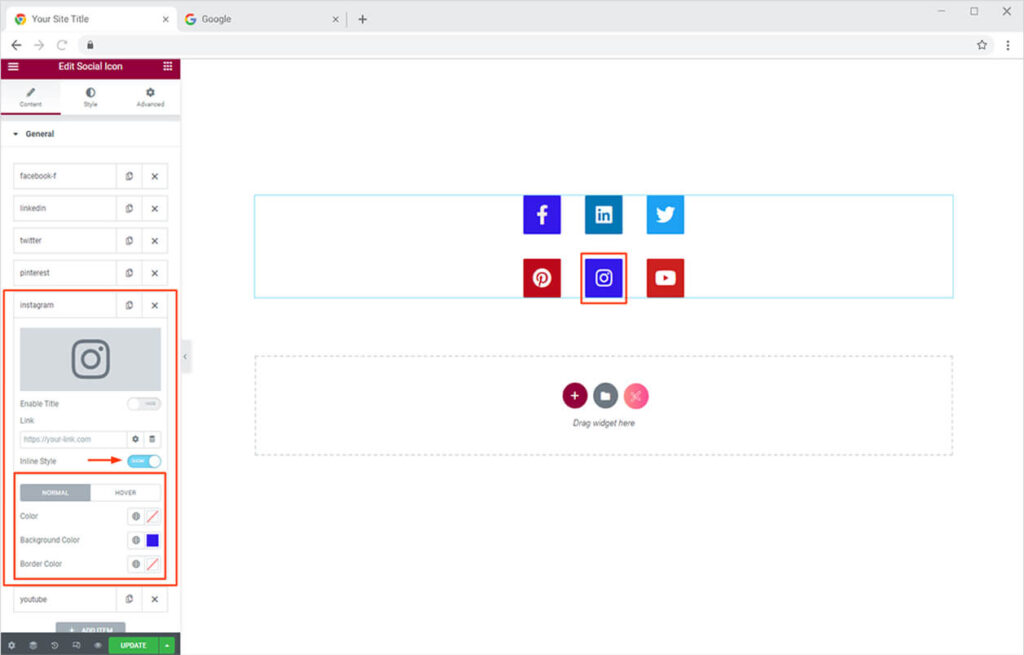
Start from the General Section in the Content Tab. Click on any of the default options and from the drop-down menu that appears. You can add any social icon you want to showcase. You can also link the icon to its website through the URL option, and add more social icons from the ‘Add Item’ button.

Let’s add a social icon now.
- Click on the default tab and then click on the icon preview to upload a new icon.
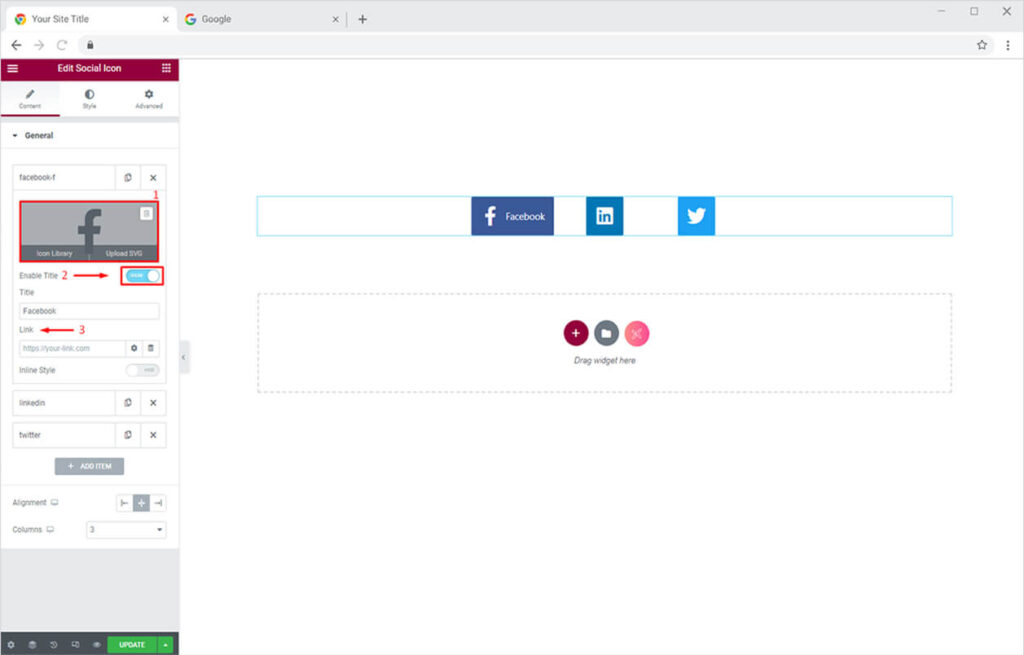
- You can enable and add a title to the specific social icon from the “Enable Title” option.
- Add a website URL for the specific social icon (optional) from the “Link” option.

Similarly, you can add any social icon you want to add. Choose from 50+ icons from the icon library. You can also add a custom SVG of your choice.

After that, you can turn on the Infinite Style option. The will allow you to separately style the social icon the way you want or best according to the theme of the website.

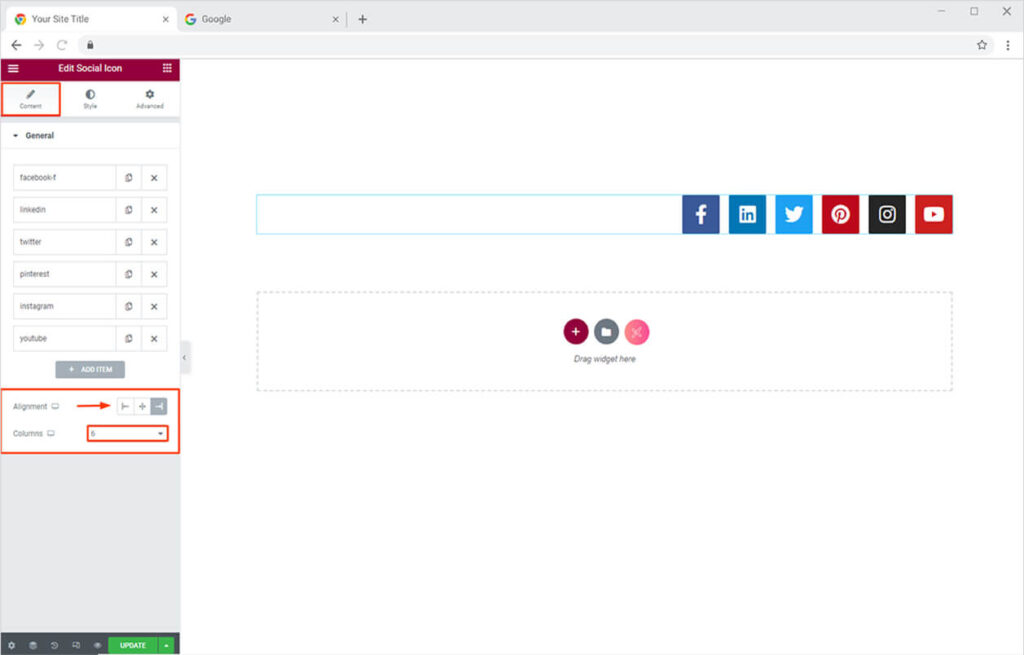
Let’s explore more options available in the same General Section under the Content Tab. You can change the alignment of your social icons from the Alignment option. Moreover, you can set the number of columns from the Columns option under the General section.

Useful Link: Free Elementor Theme Builder
By Xpro Elementor Addons
How to Style Xpro Social Icon Widget for Elementor
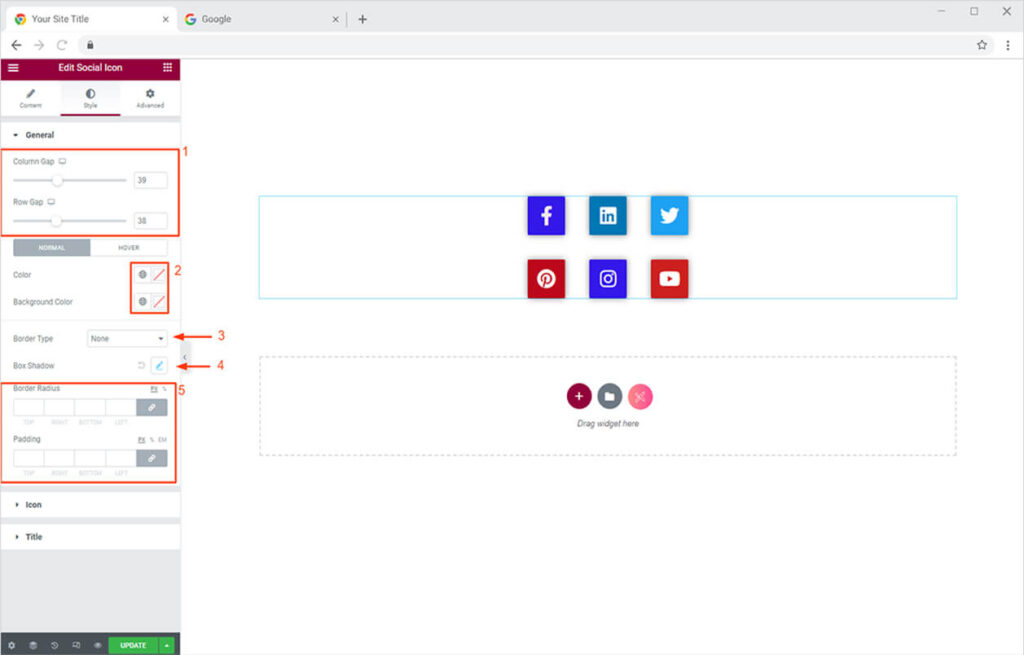
Now let’s style the Social Icons to make them look more attractive on the website. You can design your Social Icon widget with the following options from the Style tab:
- Customize the Column and Row Gap Separately
- Customize icon and background color to make social icons pop up
- Add a border to social icons (5 options)
- Add a box shadow with a custom color
- Customize border radius and padding

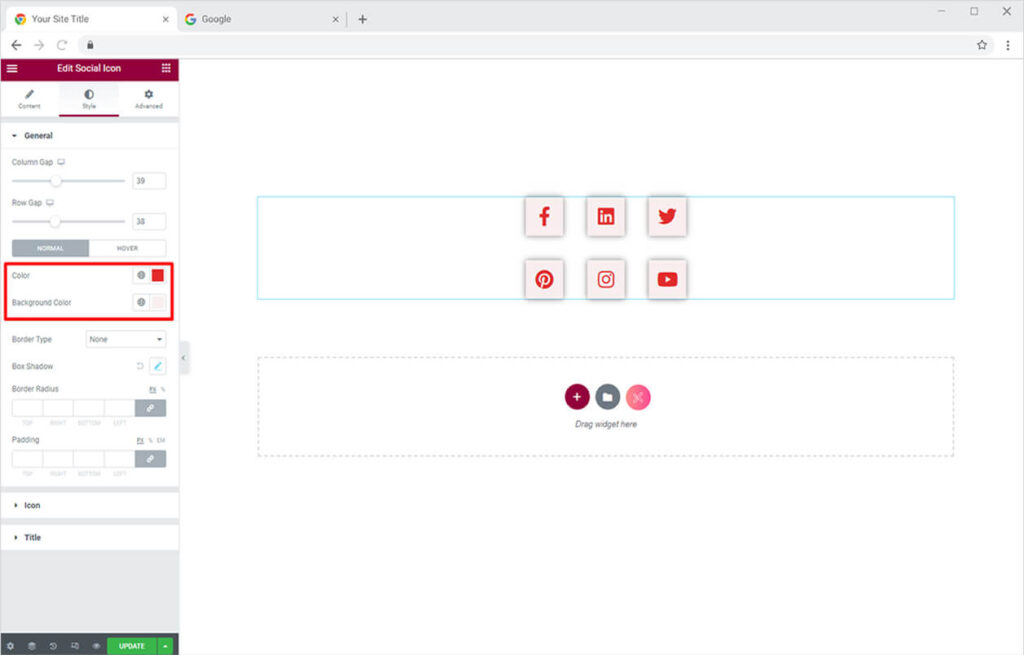
Add Icon And Background Color
Add icon background color to the social icons as you please or best according to the theme of your website.

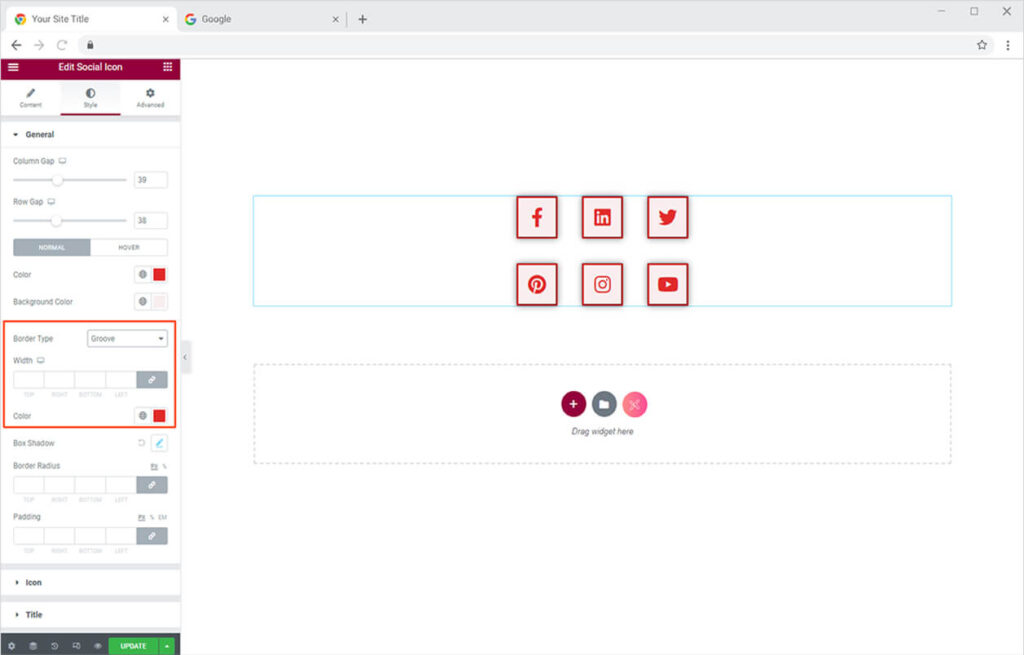
Add Border to Social Icon Widget
Choose the border of your choice (5 options) from the Border Type option. You can customize the color of the border and border width using this option.

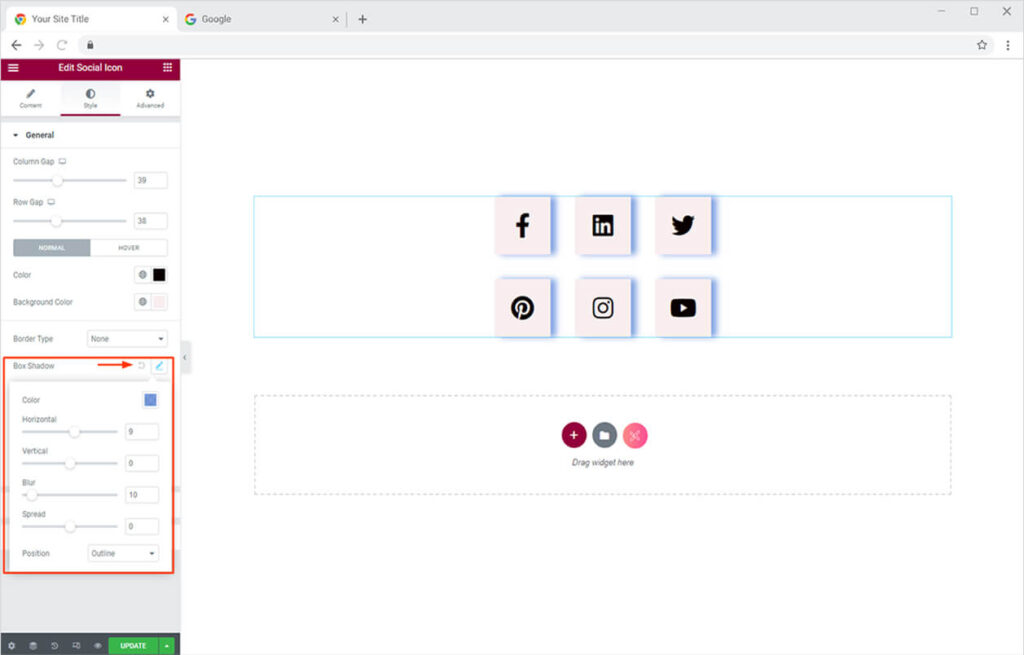
Add Box Shadow
Click on the ‘edit icon’ adjacent to the Box Shadow option available in the General section of the Style Tab. A pop-up box will open, from here you can choose the color for blur, set blur intensity, and more.

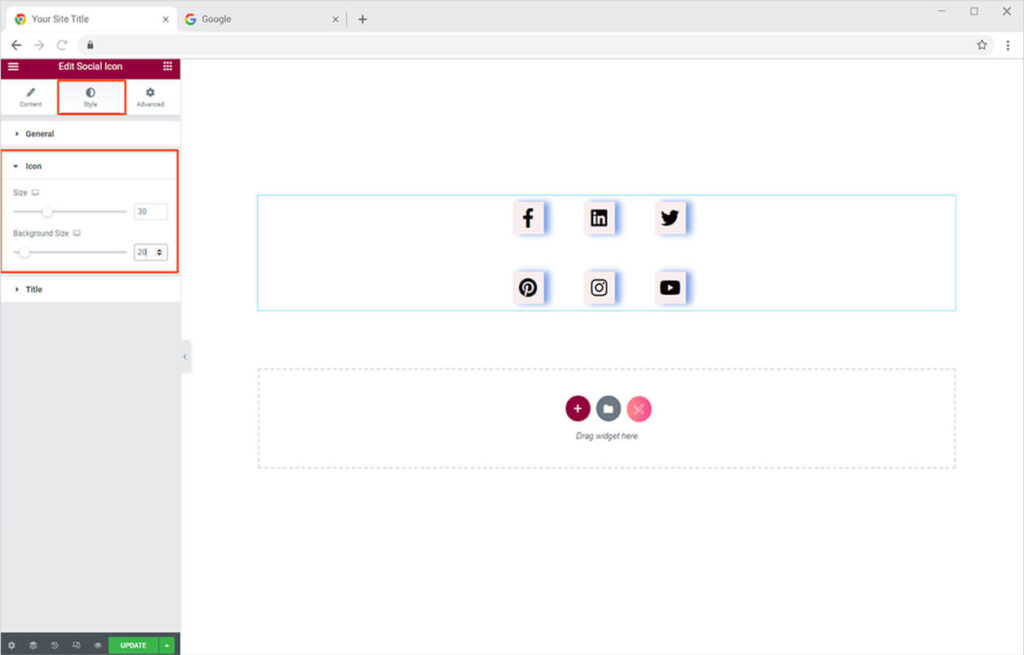
Adjust Icon & Background Size
Just quickly heads towards the Icon Section under the Style Tab for a while. Here you can easily adjust the size of the icon and its background to make it more attractive for the users.

Add Hover Animations to Elementor Social Icon Widget
Now it’s time for the best part to add a hover effect to your social icon to make them more appealing on the website. Head back towards the General section of the Style tab. Click the hover options and select the hover color as you like.
Your Social Icon will look like this after you add a nice hover effect for opacity.

Now let’s add hover animation to your social icons. To do this, simply choose the animation you like from the Hover Animation option.

You can choose the Any Hover Animation from
- More Than 20 2D Hover Animation
- More Than 18 Background Hover Animations
- 3 Unique Hover Animation
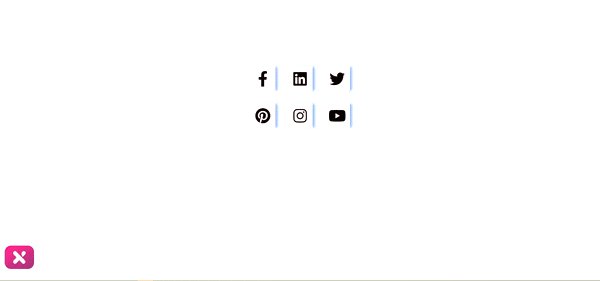
Your final Social Icon will look something like this with unique hover animation with a triangle option.

Best Social Icon Widget for Elementor
That is all from our Social Icon Widget for Elementor. We hope now you have a better understanding of how to fully utilize our easy-to-use Social Icon widget and decent present all your social media accounts on your website. This widget is best for showcasing your social media presence over multiple social media platforms.
If you want to explore and add more attractive Elementor widgets then check our complete list of free Elementor widgets and download our free Elementor addons now. Moreover, check our other promising widgets like Logo Grid for Elementor, Team widget for Elementor, and free Elementor extensions. You will be surprised how easily you can customize your WordPress website using Xpro Elementor Addons.