Introduction
The Site Logo widget by Xpro Elementor is an easy-to-use theme builder tool that allows website developers to add logos to the webpage. Just like the name suggests, the site logo is used for putting the website logo at the desired page location. A website needs to build its brand image and a logo is an important part of this. Use this effectively to attract your visitors.
The Site Logo for Elementor provides multiple customizations to personalise the user experience. The free widget by Xpro Elementor allows you to make hover effects and custom CSS to enhance the appearance of the logo and user interaction.
How to Install Site Logo
Requirement
You need to install and activate the free version of Xpro Elementor Addons. If you already have the plugin installed, just ensure the Site Logo Widget is ‘Enabled’ from the Xpro Elementor Addons dashboard so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
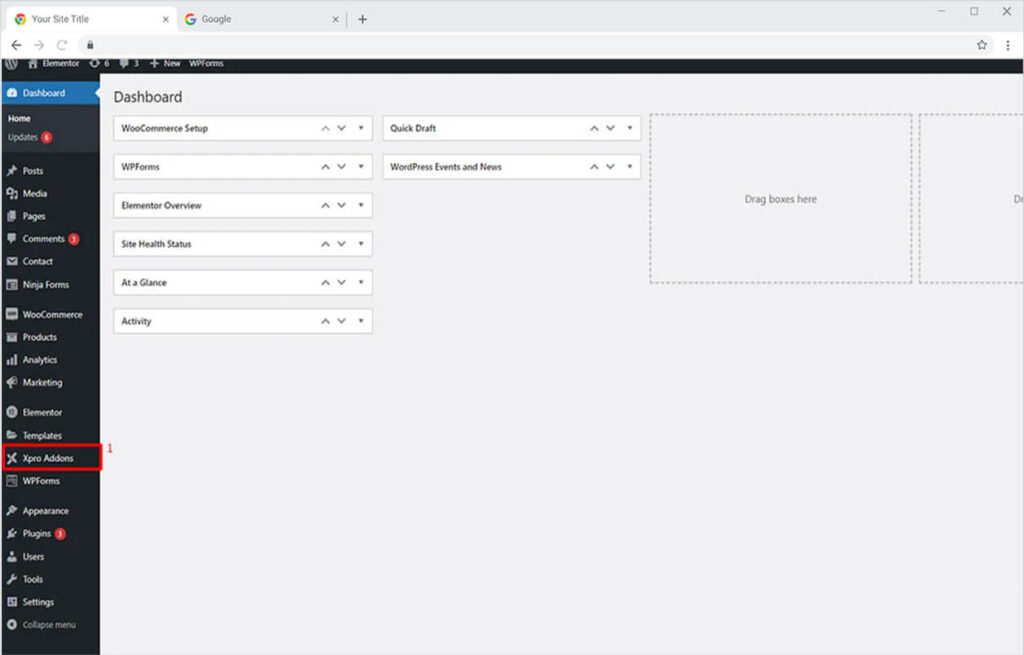
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
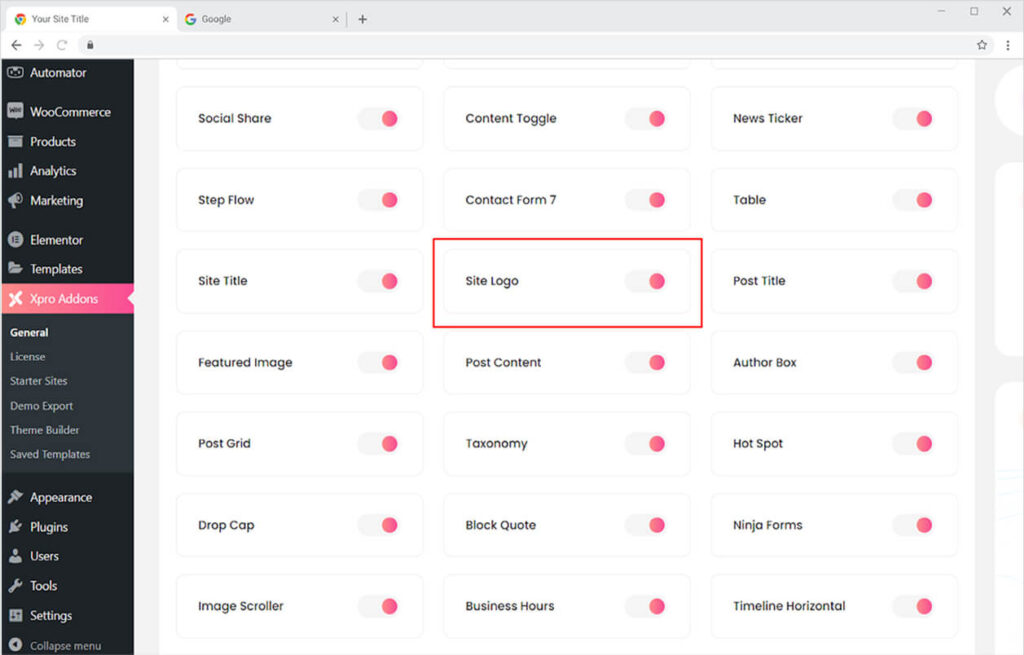
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Site Logo widget, and then toggle the button ‘ON’ to enable it.

How to Use Xpro Site Logo for Elementor
Showcase your business identity with the Site logo widget for Elementor. The theme builder widget allows you to make many changes to the logo display including size adjustment, alignment, hover effect, and custom CSS. All of these contribute to enhancing the layout of your webpage.
Step 1
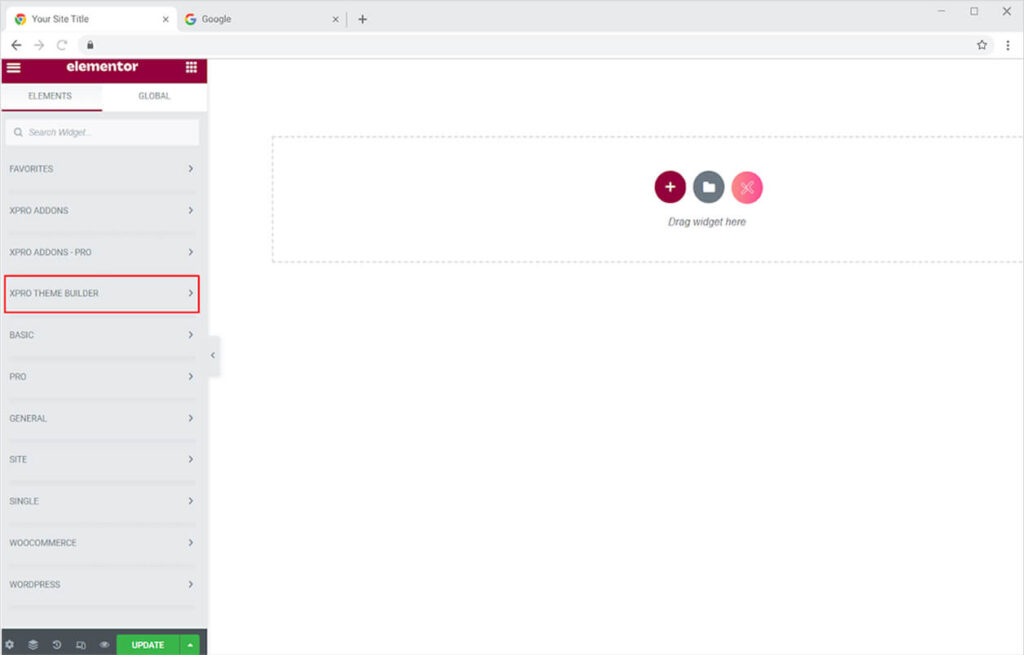
Click on the Xpro Theme Builder section available in the Elementor Editor.

Step 2
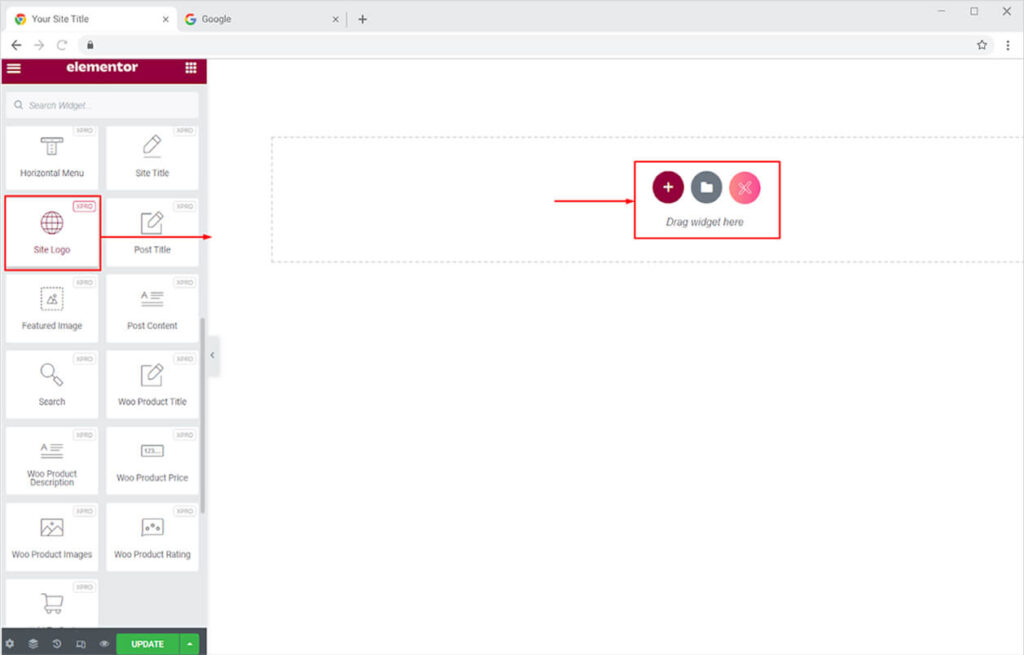
From the Xpro Theme Builder section, find the Site Logo widget, and simply drag and drop it to your desired page location.

The widget’s default view will display the WordPress logo. Because the default logo is not defined here, the default view displays nothing.

How to Upload a Logo in the Site Logo widget for Elementor
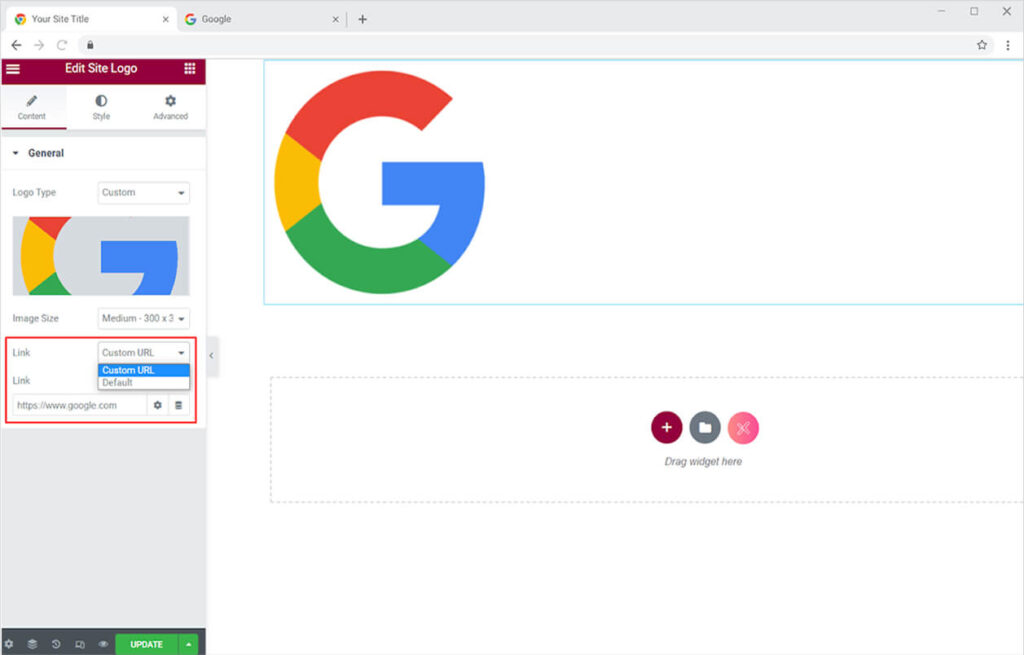
From the general setting in the Content section, click on the Logo Type to add a custom logo. A box for choosing an image will appear and you can then upload a logo from your desktop.
Additionally, from the box below, you can set the size of the image according to your requirements.

It is obvious that you want to add a link to the logo so that the site visitors are directed to that page when they click on it. You can either go with the default link or custom add a link to the logo.

How to Style the Site Logo
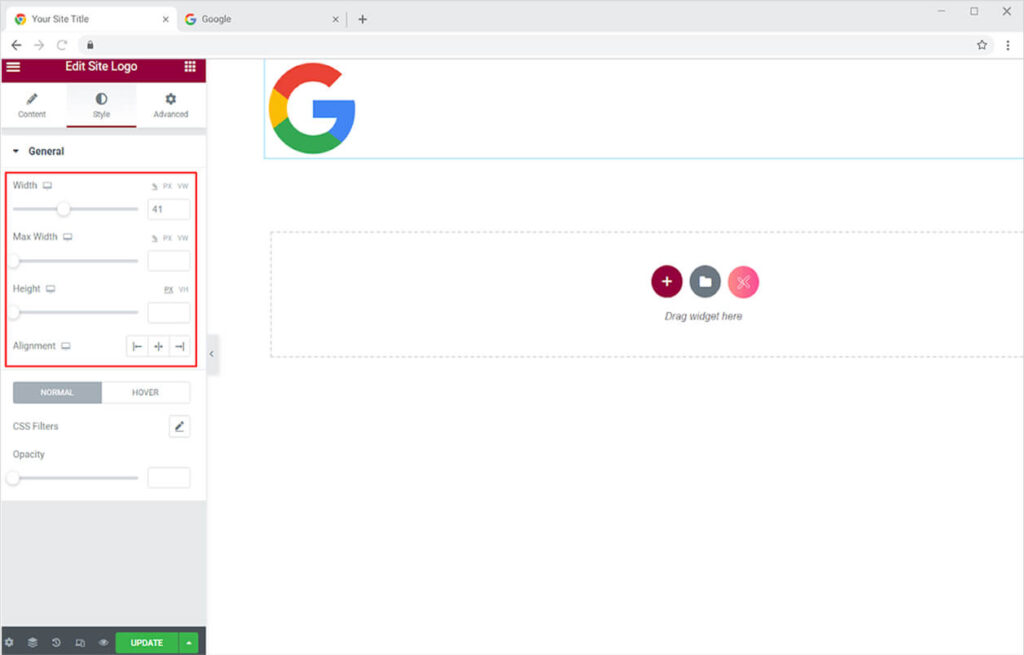
Adjust the size of the logo display by managing its width and height. Drag the bar of the width and height in the page builder to achieve your desired display. Moreover, set the position of the widget display to left, right, or center of the page.

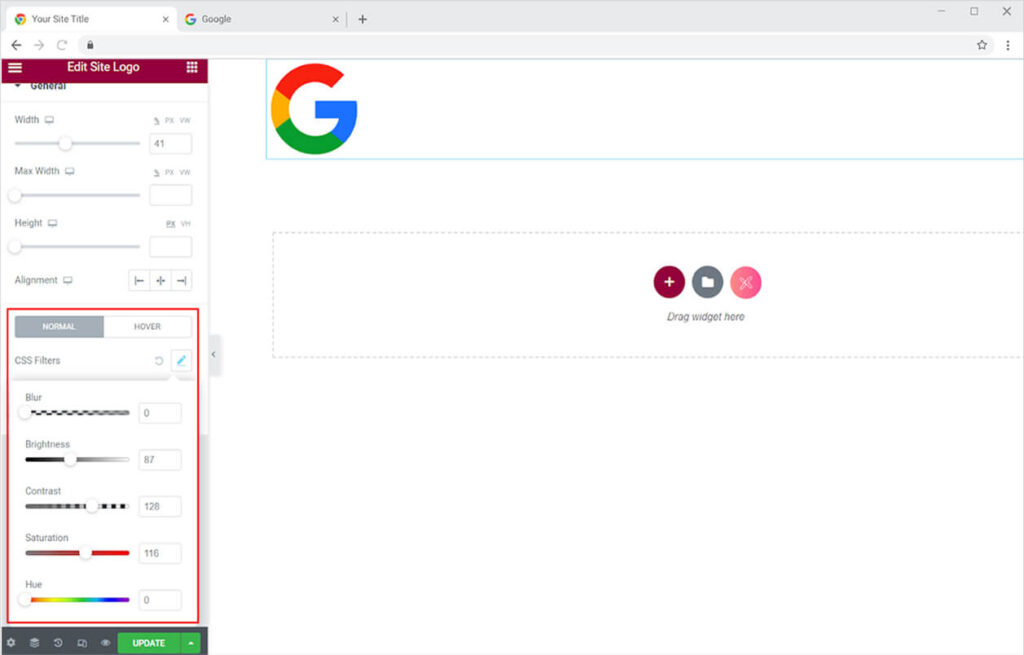
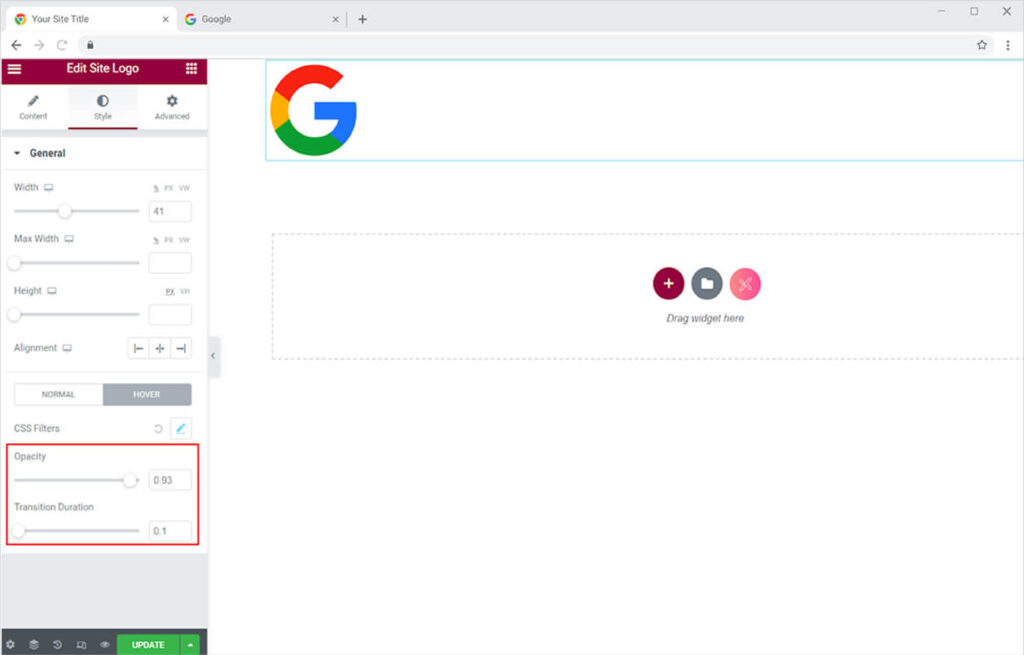
Apply a hover effect to the logo so that it makes a few changes in appearance when the user drags the mouse above it. Make custom CSS adjustments for both the normal and hover displays. Brightness, blurriness, contrast saturation, and hue can all be adjusted through CSS filters.

The opacity option at the end allows you to adjust the clarity of the display. Set this feature for both normal and hover separately to enhance user interaction. Furthermore, you can adjust the transition duration.

Best Site Logo widget for Elementor
This is all from the Xpro Site Logo widget for Elementor. We hope that you fully understand the functionality and uses of this amazing widget. Make the best use of this Xpro Elementor widget to produce the best result. Check out our Elementor Featured Image widget, which allows you to add a featured image to your page.
Xpro Elementor offers a wide range of widgets and theme builders. The Xpro Elementor add-on pack consists of a multitude of wonderful widgets that allow you to construct gorgeous websites without the need for coding. If you want to try out another widget similar to the Site Logo, check out the Logo Grid widget for Elementor, which allows you to create a post grid for your logo.