Woo Product Title Widget
Xpro Elementor Plugins provides a variety of Woo-commerce widgets that allow you to create and design a product webpage. Xpro Elementor includes all of the widgets required to create a product layout. A title is required to name your product while presenting it. Display your product title on your WordPress website by adding an Xpro Woo Product Title widget.
Give your product a title and begin customizing it using the Elementor Page Editor. Elementor Woo Product Title widget allows you to add an icon to the title display to improve its appearance. Personalize the title typography, color, and shadow color for both the text and the icon. Let’s talk about how you can use this widget.
How to Install Xpro Woo Product Title widget for Elementor
Requirement
You need to download and activate the WooCommerce plugin. Also, you need to install and activate the Free version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Woo Product Title Widget is ‘Enabled’ from the Xpro Dashboard, so you can find the widget in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
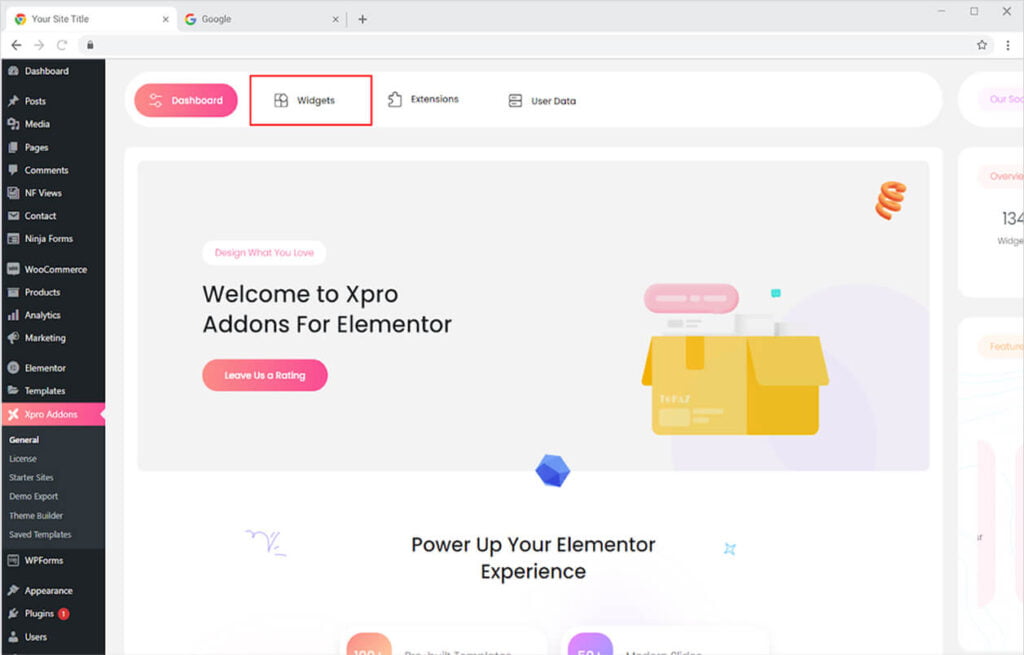
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
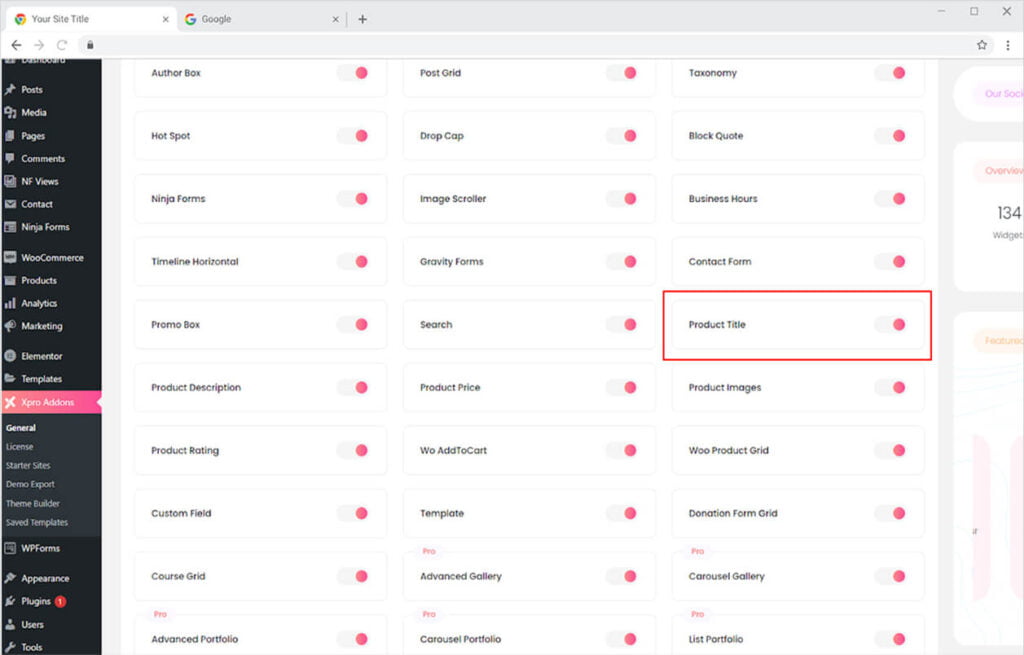
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Woo Product Title widget, and finally, toggle the button ON to enable it.

How to Use Xpro Woo Product Title widget for Elementor
Adding a product title is extremely easy and you can customize the text with a wide range of customization options. Make the best product layout using the Xpro WooCommerce widgets. Let’s go over how to use this widget.
Step 1
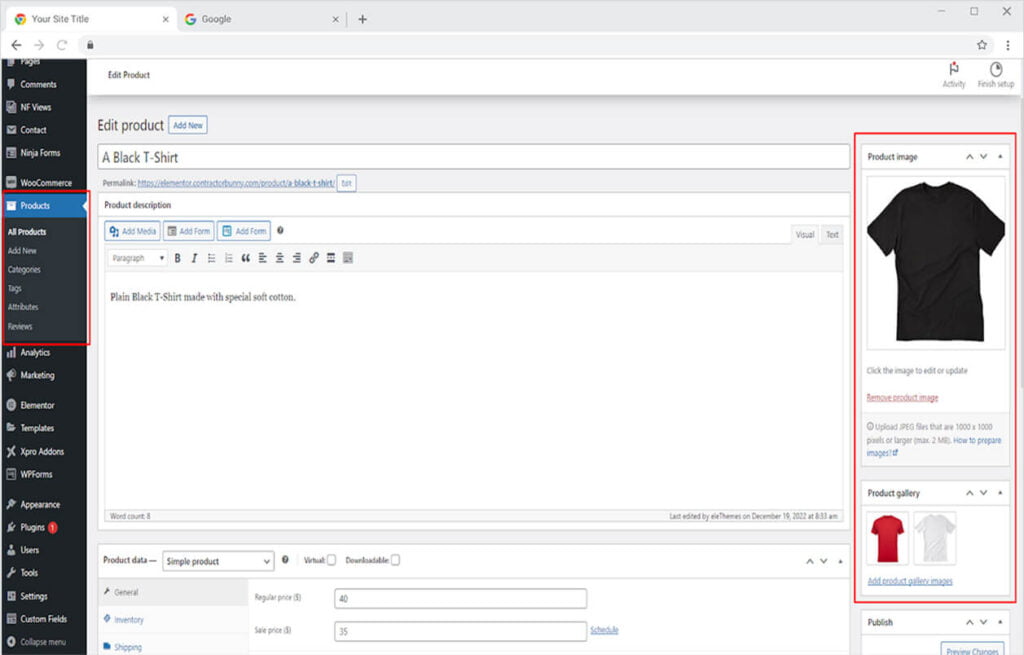
Create a product in the WooCommerce Product tab and give it a Title.

Step 2
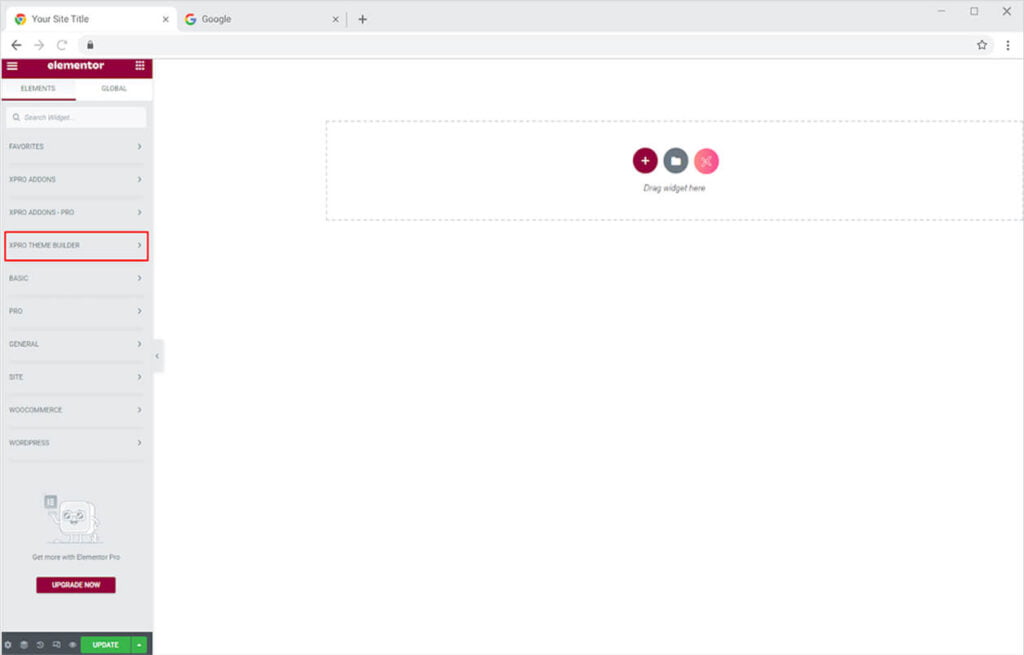
Open the Elementor Editor and click on the Xpro Theme Builder section.

Step 3
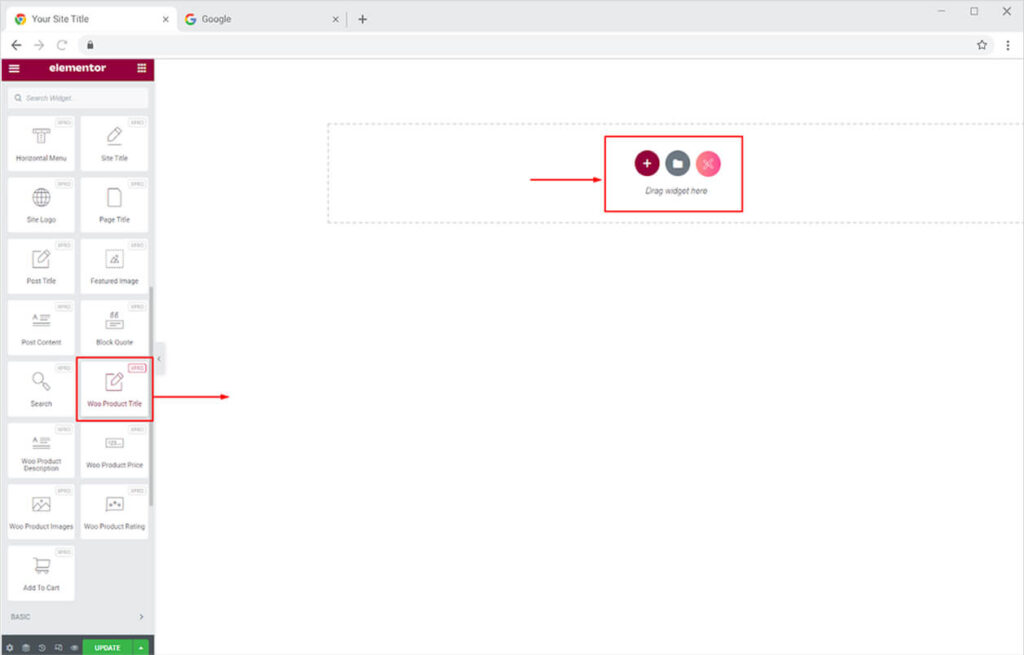
From the Xpro Theme Builder section, simply drag’n’drop the Woo Product Title widget on your desired page location.

How to Make Product Layout using Product Title
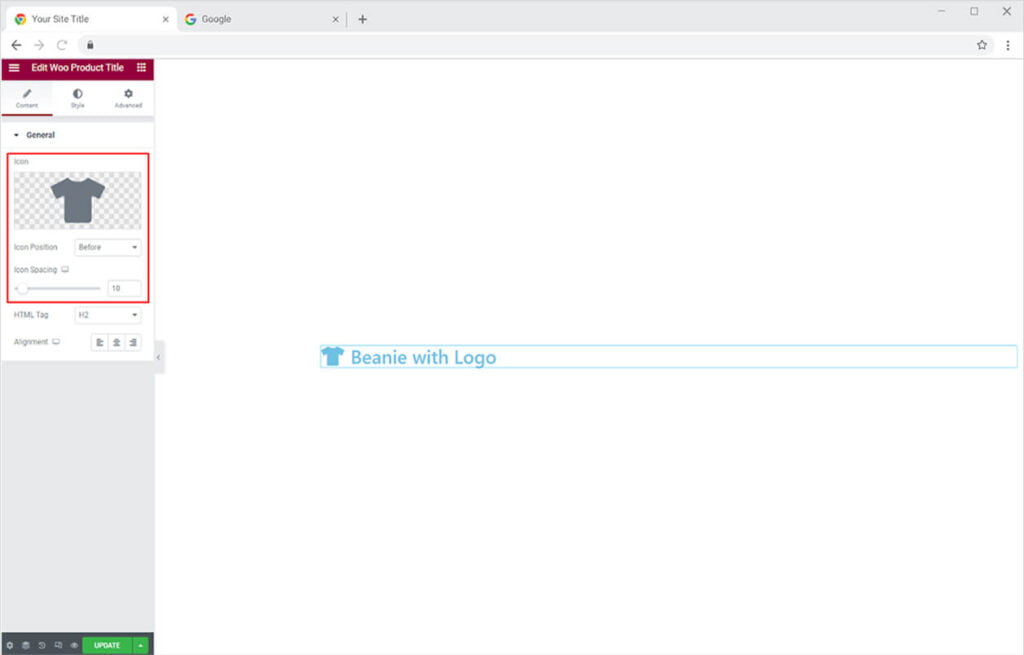
Using Xpro Woo widgets, you may create an appealing product layout. After dropping Woo Product Title into the Elementor Editor, customize it. You might insert an icon along the title to improve the display’s attractiveness. Select an icon from the icon library by clicking on it. Place the icon before or after the text and adjust its position to the text.

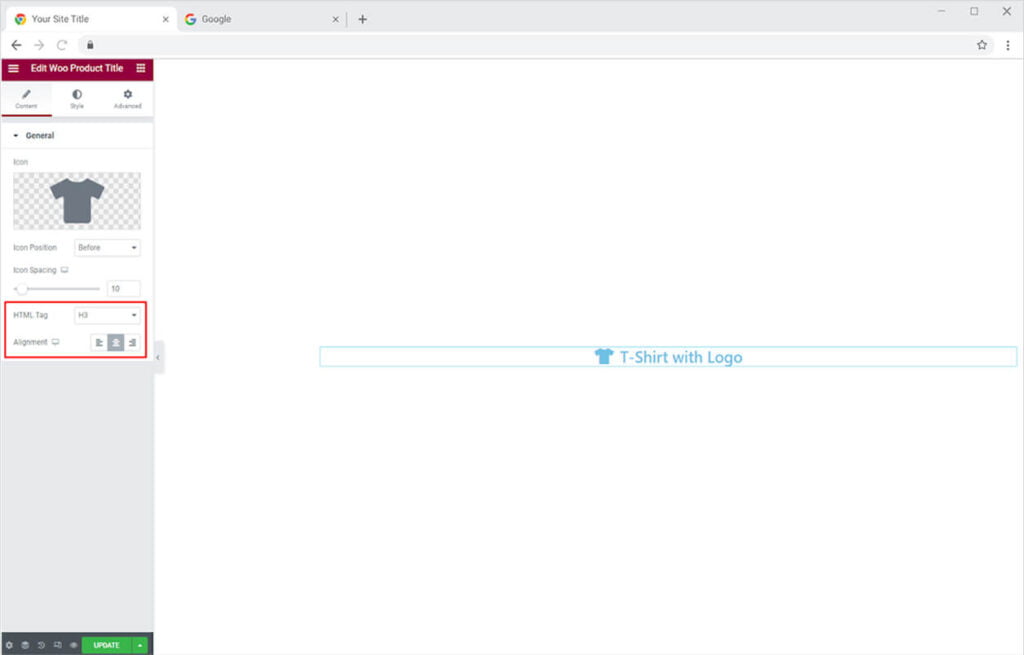
Give the title an HTML header tag between 1 to 6. Set the alignment of the title to the left, right, or center of the section.

How to Style Woo Product Title widget for Elementor
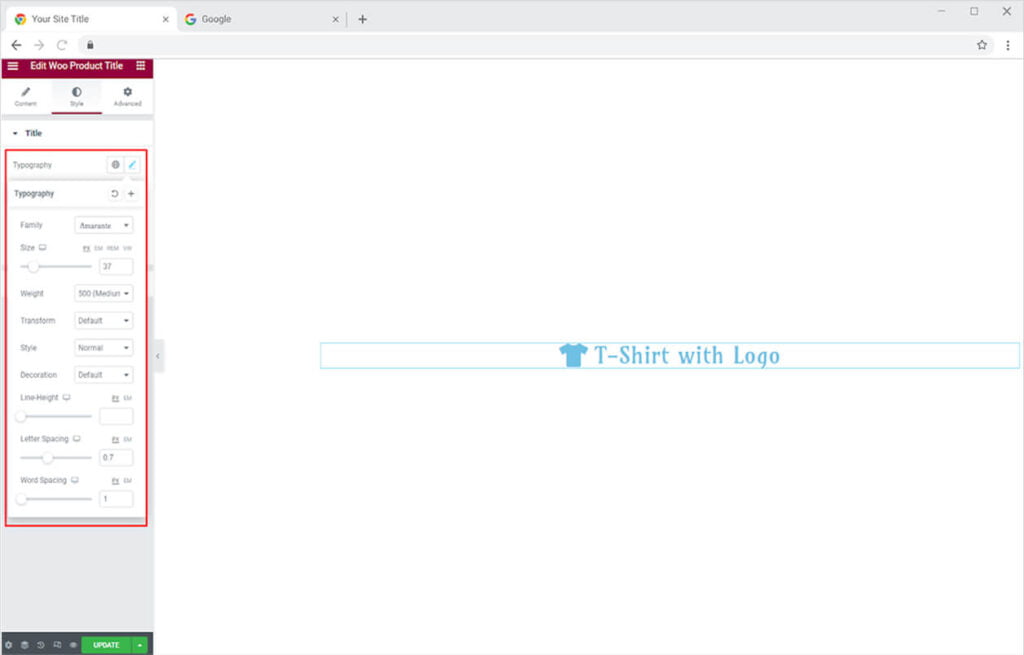
Start the styling process by personalizing the text display in the title. Click and open the typography menu box and customize the font, size, weight, letter spacing, word spacing, and much more.

Color the text from the color box and you may add a stroke to the title and adjust its width and color.

You may add a shadow to the title and adjust its position to vertical and horizontal and also manage its blurriness and color.

Click and open the icon section to customize its appearance. Color the icon and adjust its size.

Now include other Xpro Woo widgets like a Product Description, Image, Price, etc to complete the product layout.
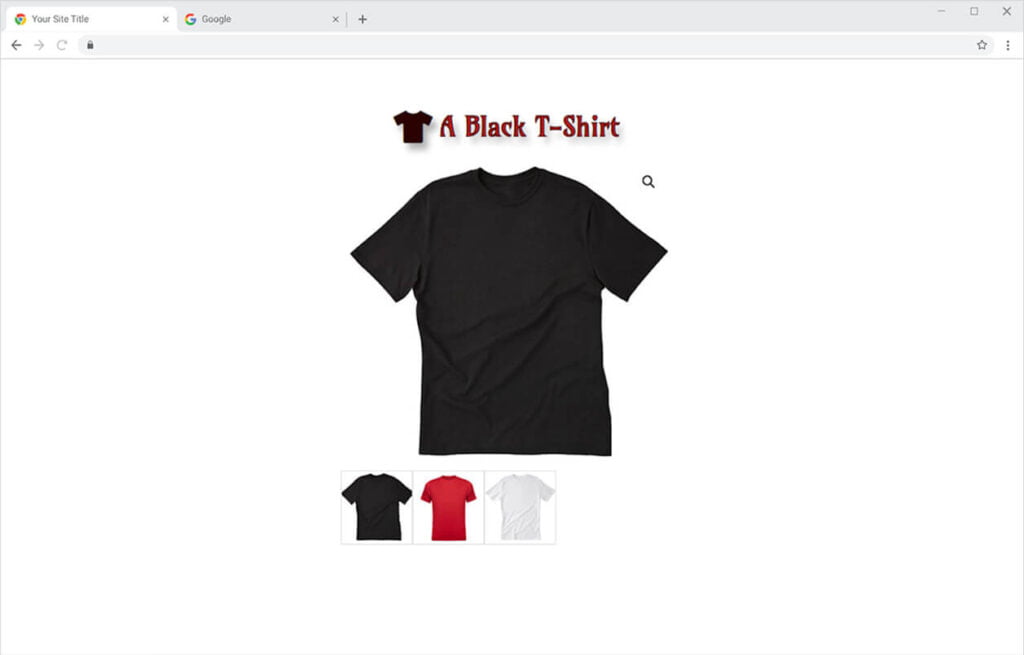
The preceding customizations will result in the following view of your product.

Best Woo Product Title widget for Elementor
We hope you fully understand the functionality and complexity of this Xpro widget. Utilize this WooCommerce widget to create an appealing product layout. Moreover, if you want to add more amazing and trending features to your websites. See the list of the best Pro Elementor Widgets by Xpro.
Xpro Elementor Addons offer a wide range of widgets, Elementor theme templates, and features that help you develop an attractive site. Check our 50+ free addons for Elementor which are enough to create a professional WordPress website. If you want to explore and add more attractive Elementor widgets then check our complete list of Pro Elementor widgets and download our Pro Elementor addons right now.