Xpro Woo Product Price Widget for Elementor
Customers consider price to be one of the most important considerations when purchasing a product. It is critical to include the pricing of your product in your product layout. To add prices to your WordPress site, use the Xpro Woo Product Price widget for Elementor.
Xpro Elementor Addons provides a variety of Woo-commerce widgets that allow you to create and design a product webpage. With the Elementor Woo Product Price widget’s customization options, you can quickly add pricing dynamically and modify its appearance. Colorize and customize the numerals’ typography. Make the price attractive to viewers and easy to read.
How to Install Xpro Woo Product Price widget for Elementor
Requirement
You need to download and activate the WooCommerce plugin. Also, you need to install and activate the Free version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Woo Product Price Widget is ‘Enabled’ from the Xpro Dashboard, so you can find the widget in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
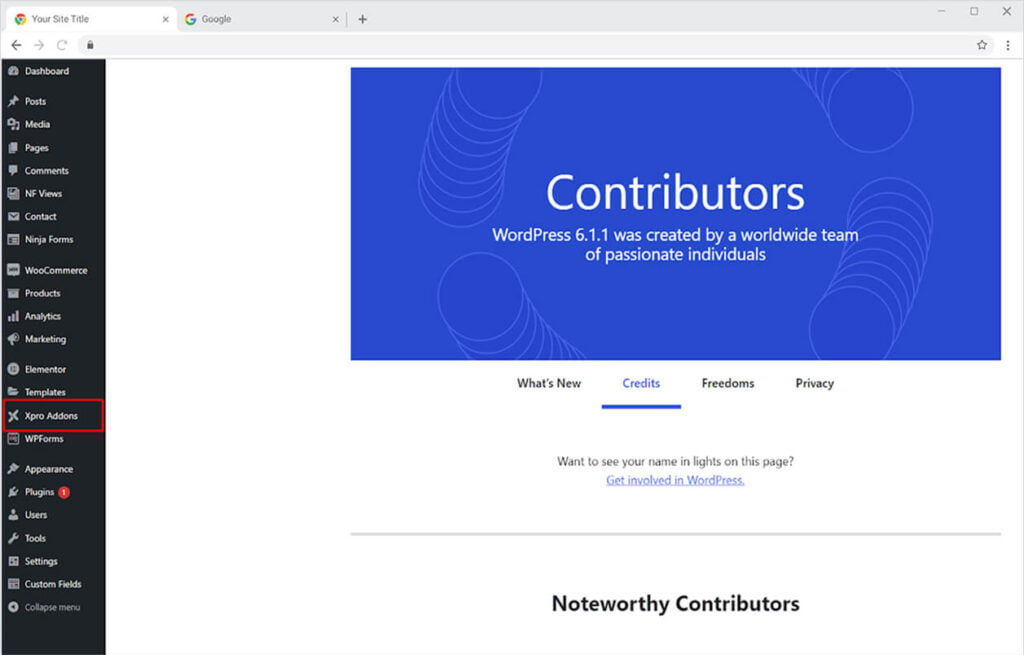
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
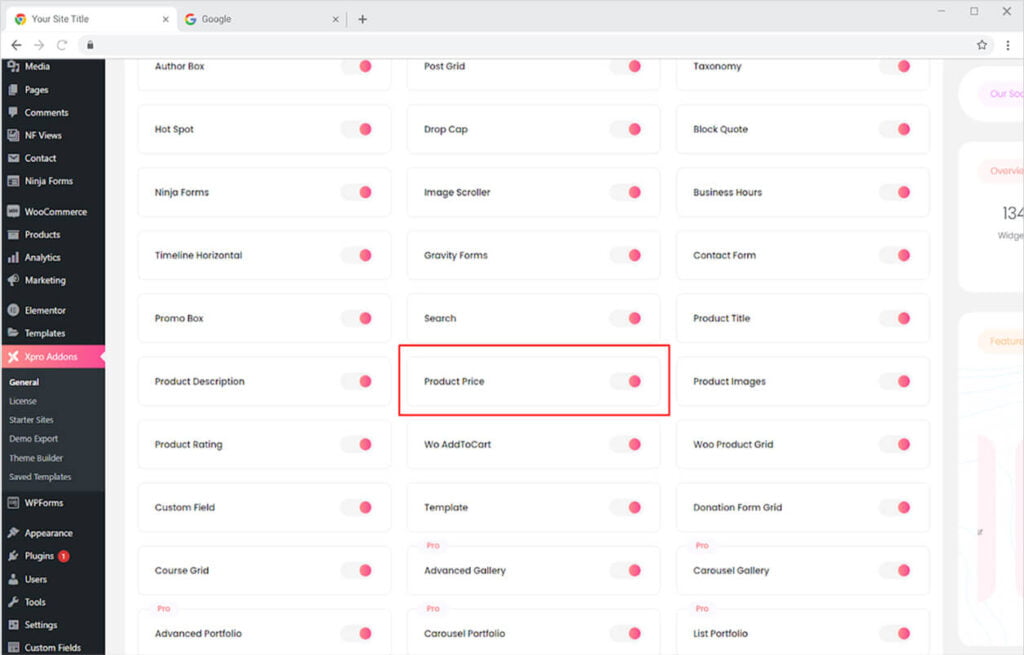
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Woo Product Price widget, and finally, toggle the button ON to enable it.

How to Use Xpro Woo Product Price widget for Elementor
Price is one of the first things that a customer view when purchasing a product. The free Xpro Elementor widget makes it exceedingly simple to add prices to your product layout. Built an appealing product layout with Xpro Woo Product widgets. Let’s discuss how you can utilize this widget.
Step 1
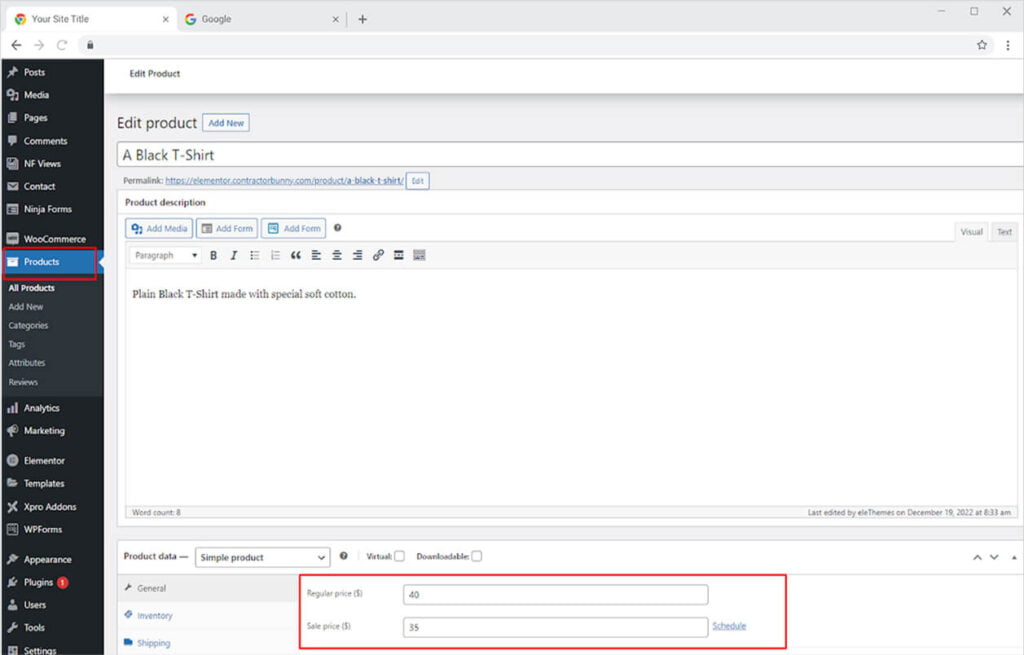
Create a product in the WooCommerce Product tab and give it a Price.

Step 2
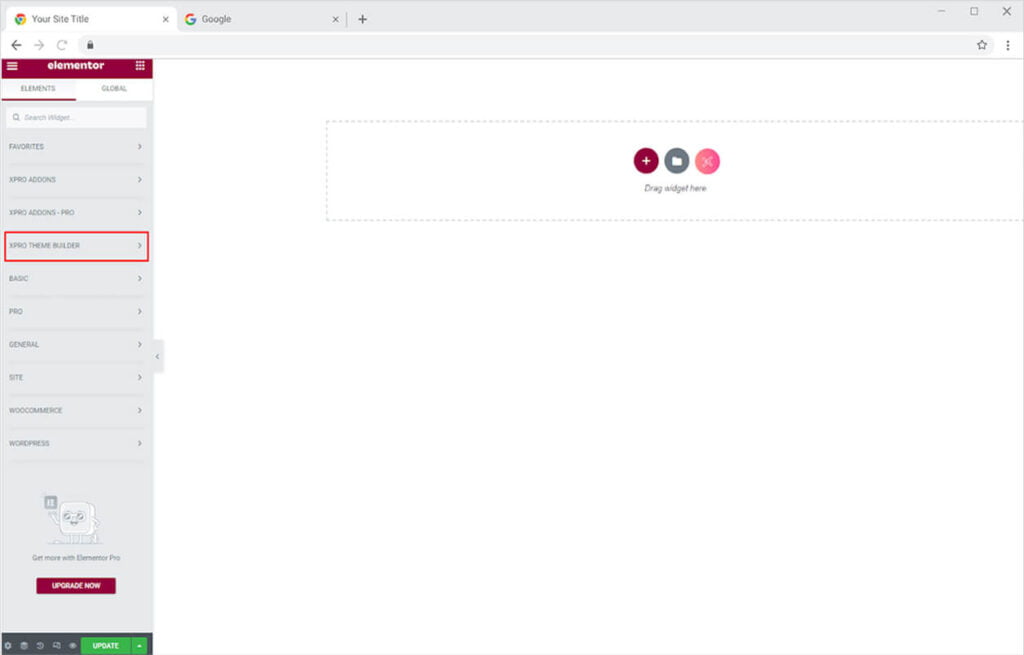
Open the Elementor Editor and click on the Xpro Theme Builder section.

Step 3
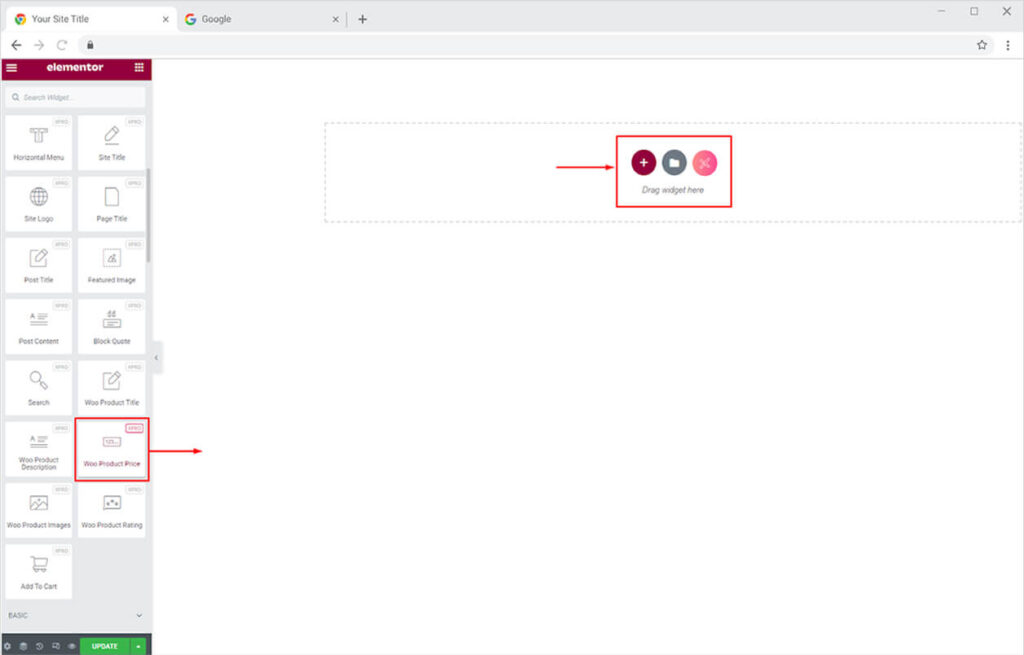
From the Xpro Theme Builder section, simply drag’n’drop the Woo Product Price widget on your desired page location.

The default view of the widget will look like this after you drop it into the screen.

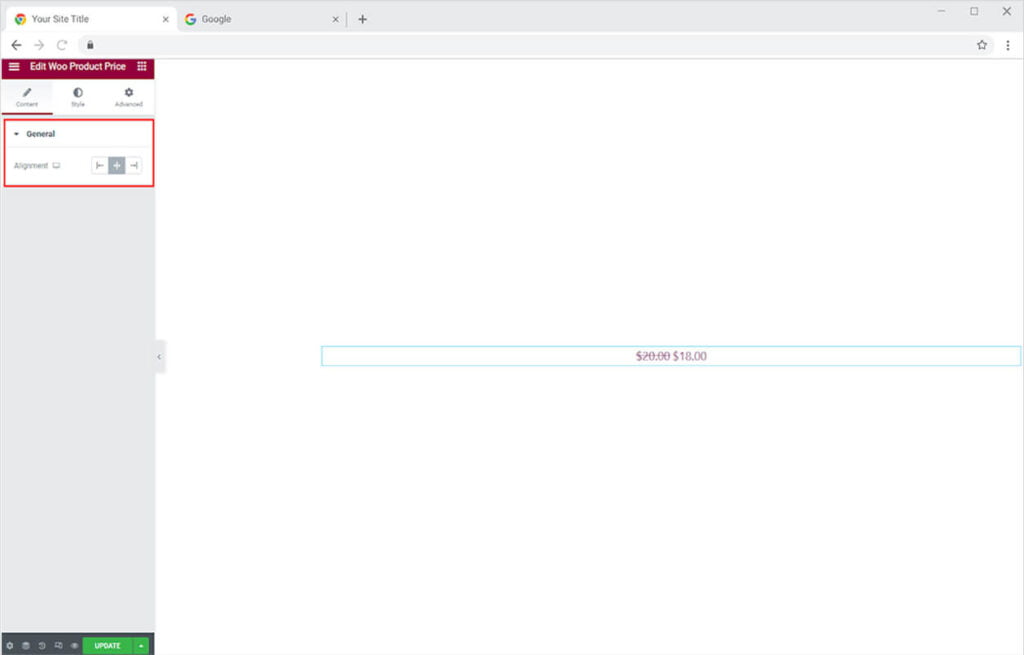
How to Make a Product Layout
Include the price in your product layout. After you drop the widget into the page, set its alignment to left, right, or center of the page.

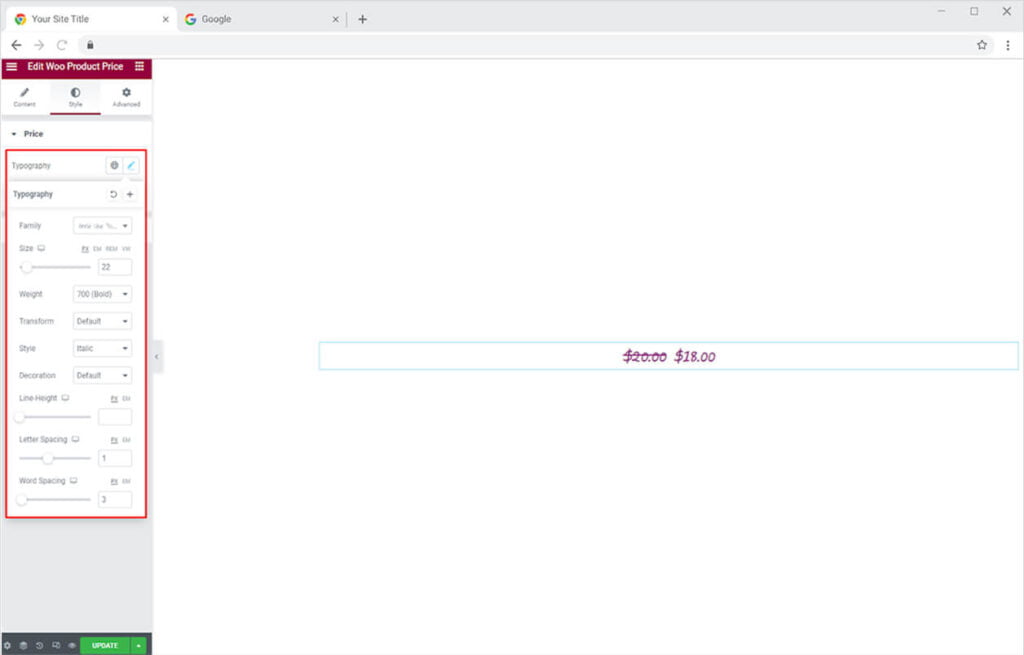
How to Style Xpro Woo Product Price Widget
Customize the typeface of the number by styling its typography. Click and open the typography box to change its font, size, weight, letter spacing, word spacing, and much more.

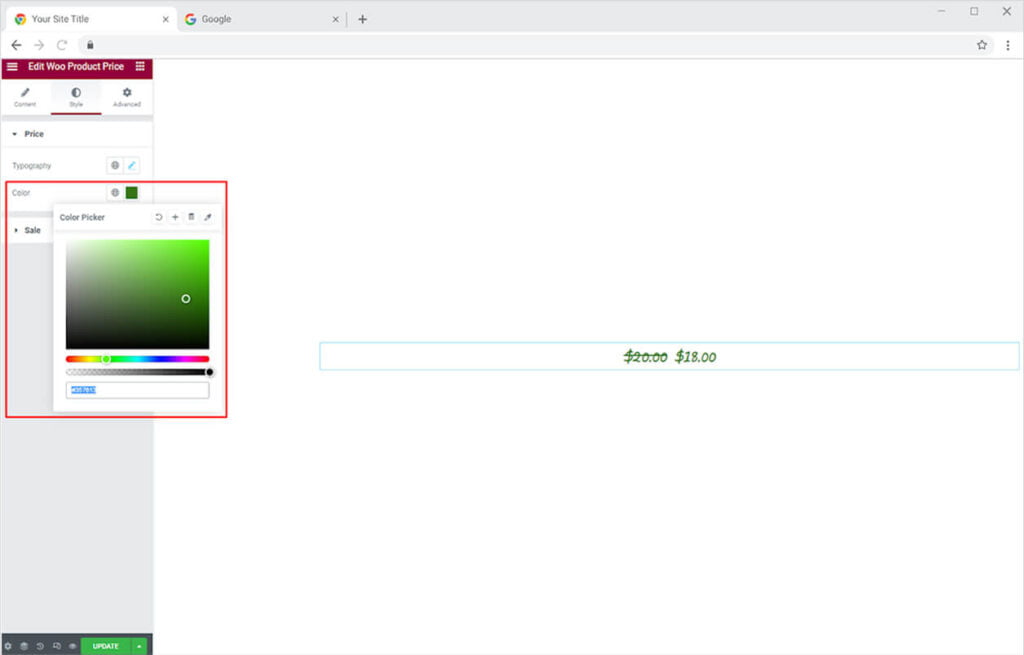
Choose the color for the price tag from the color box.

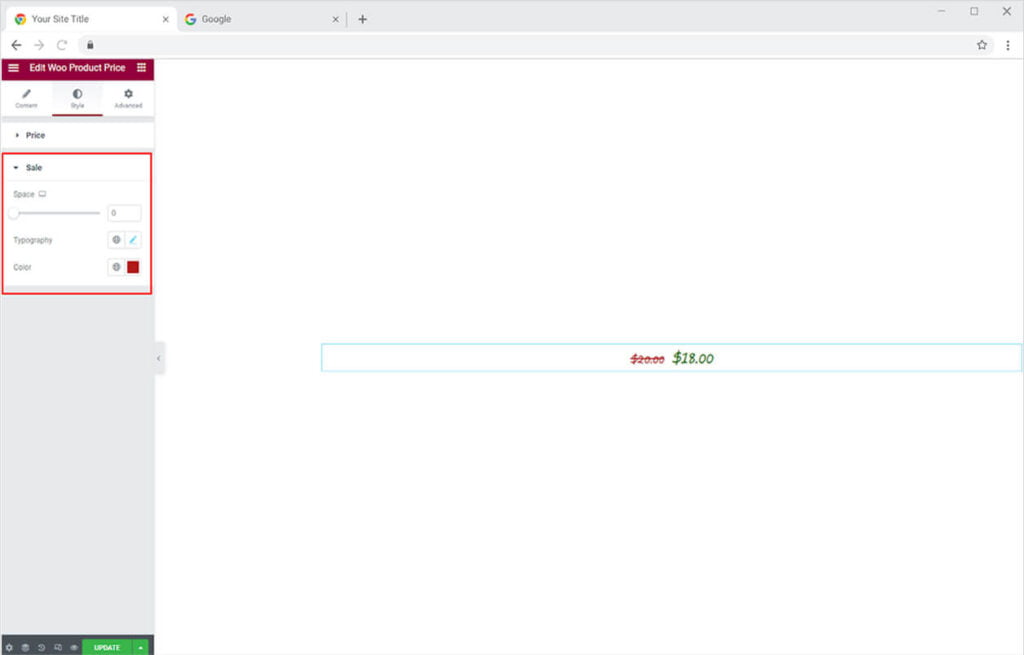
You can also perform the same styling for the sales price. Personalize its typography and change its color.

Now include other Xpro Woo widgets like a Product Description, Image, Title, etc to complete the product layout.
Best Woo Product Price widget for Elementor
We hope you fully understand the functionality and complexity of this Xpro widget. Utilize this WooCommerce widget to create an appealing product layout. Moreover, if you want to add more amazing and trending features to your websites. See the list of the best Pro Elementor Widgets by Xpro.
Xpro Elementor Addons offer a wide range of widgets, Elementor theme templates, and features that help you develop an attractive site. Check our 50+ free addons for Elementor which are enough to create a professional WordPress website. If you want to explore and add more attractive Elementor widgets then check our complete list of Pro Elementor widgets and download our Pro Elementor addons right now.