Woo Product Image Widget
Xpro Elementor Plugins provides a variety of Woo-commerce widgets that allow you to create and design a product webpage. To construct a product display, use the Xpro Woo Product Image widget for Elementor. Display and manage your product photos in an appealing and user-friendly manner.
The Elementor Woo Product Image widget is exactly what you need to showcase your company’s offers. Add your product information to WordPress and use the Xpro Elementor widget to display it on your website. The Product Image widget allows you to customize the image’s width, height, and border.
How to Install Xpro Woo Product Image widget for Elementor
Requirement
You need to download and activate the WooCommerce plugin. Also, you need to install and activate the Free version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Woo Product Image Widget is ‘Enabled’ from the Xpro Dashboard, so you can find the widget in the Elementor editor.
To enable the widget, simply follow these steps:
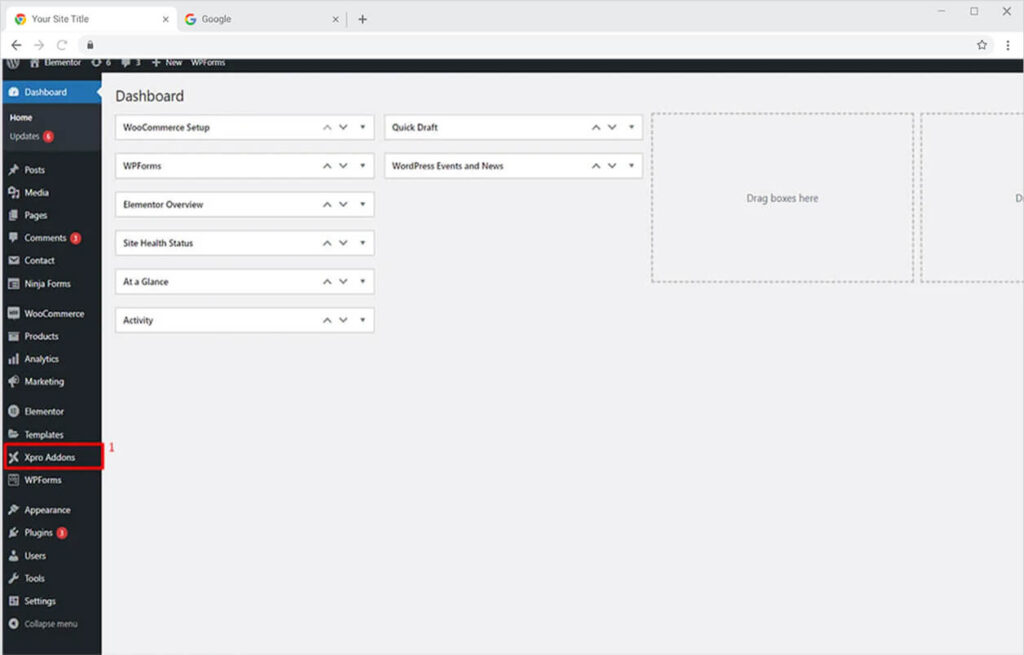
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

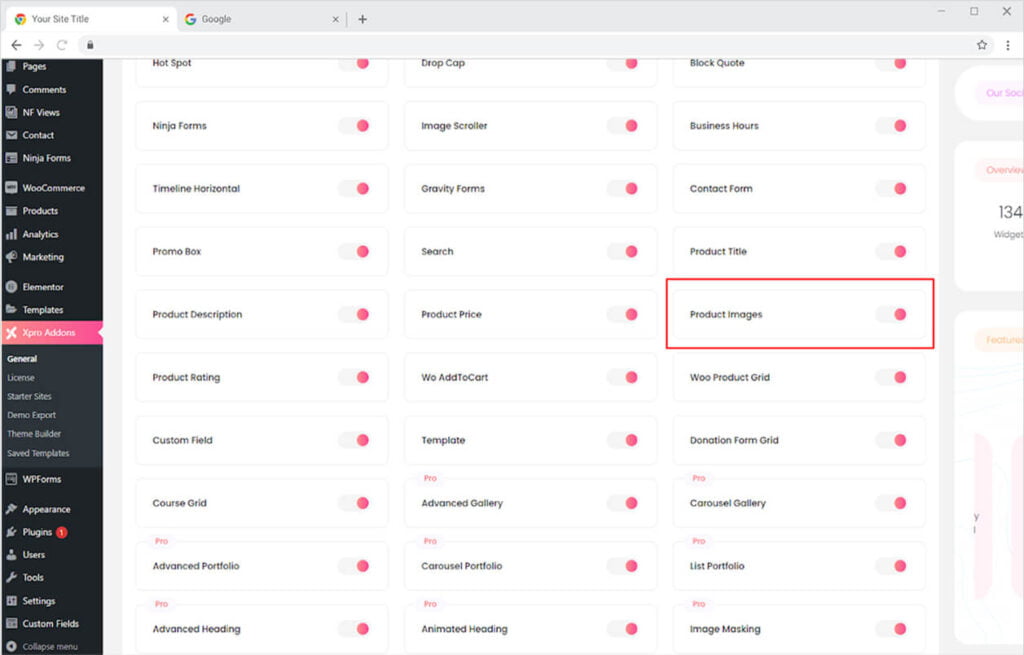
Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Woo Product Image widget, and finally, toggle the button ON to enable it.

How to Use Xpro Product Image Widget for Elementor
Start customizing the widget by dragging it into the Elementor editor. Create an appealing product layout by using our WooCommerce widgets. Personalize the alignment, size, and overall display of the image. Let’s go over how you can use the Woo Commerce Product Image Widget for Elementor.
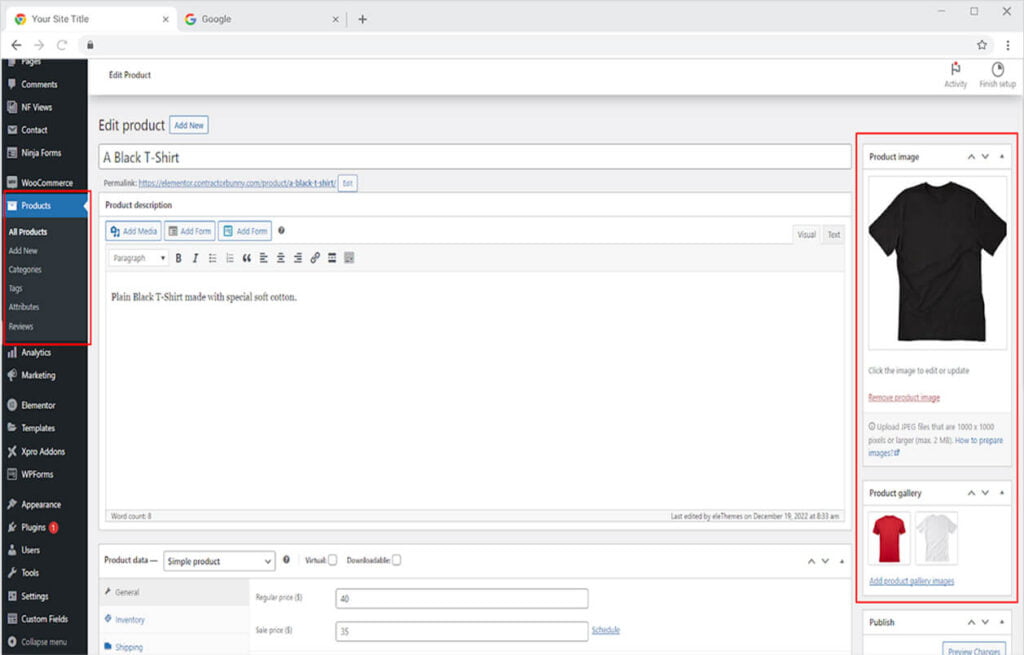
Step 1
Create a product in the WooCommerce Product tab and add an image of your product.

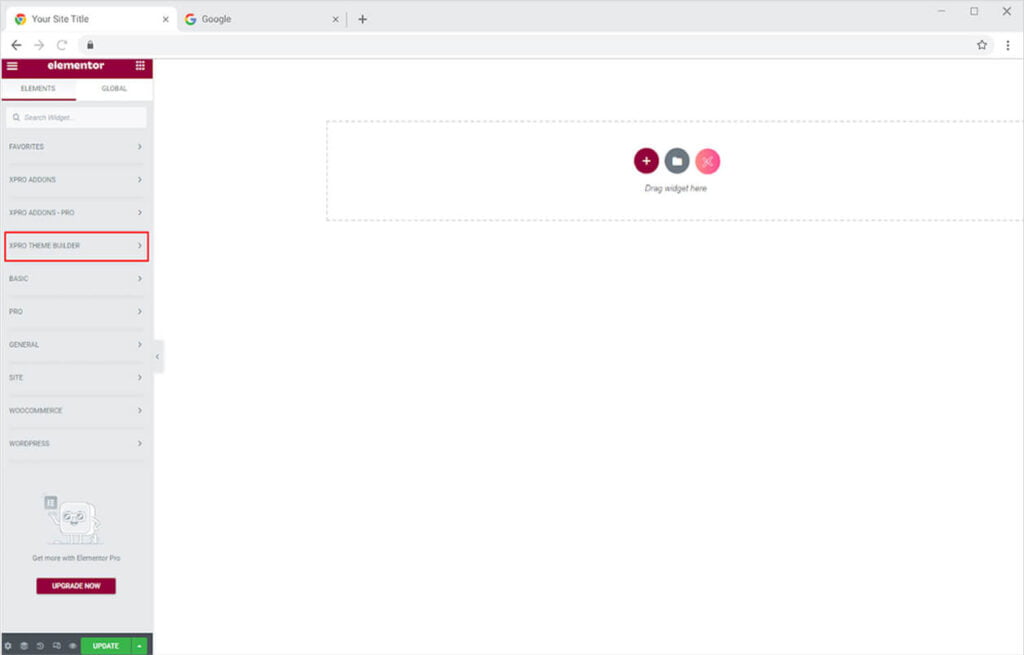
Step 2
Open the Elementor Editor and click on the Xpro Theme Builder section.

Step 3
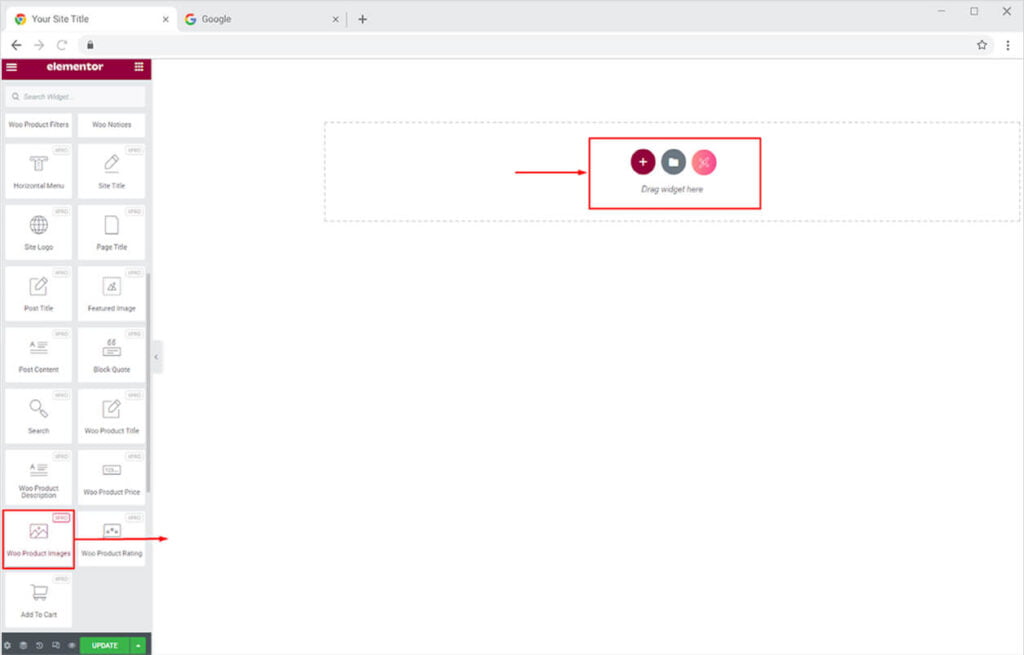
From the Xpro Theme Builder section, simply drag’n’drop the Woo Product Image widget on your desired page location.

The default view of the widget will look like this when you select and drop it into the Elementor Editor Page.

How to Make Woo Product Layout
Create a product layout with Woo Product Image widget. Start customization by adjusting the alignment of the picture. Set the position of the image to the left right or center of the section.

How to Style Woo Product Image for Elementor
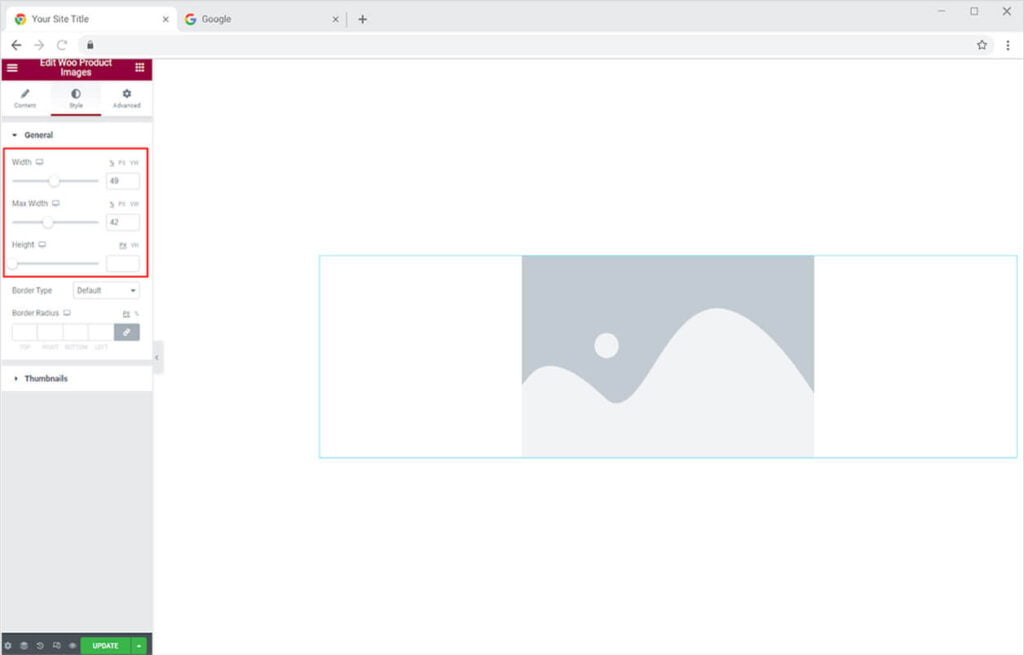
Adjust the size of the image display by managing its width, max width, and height.

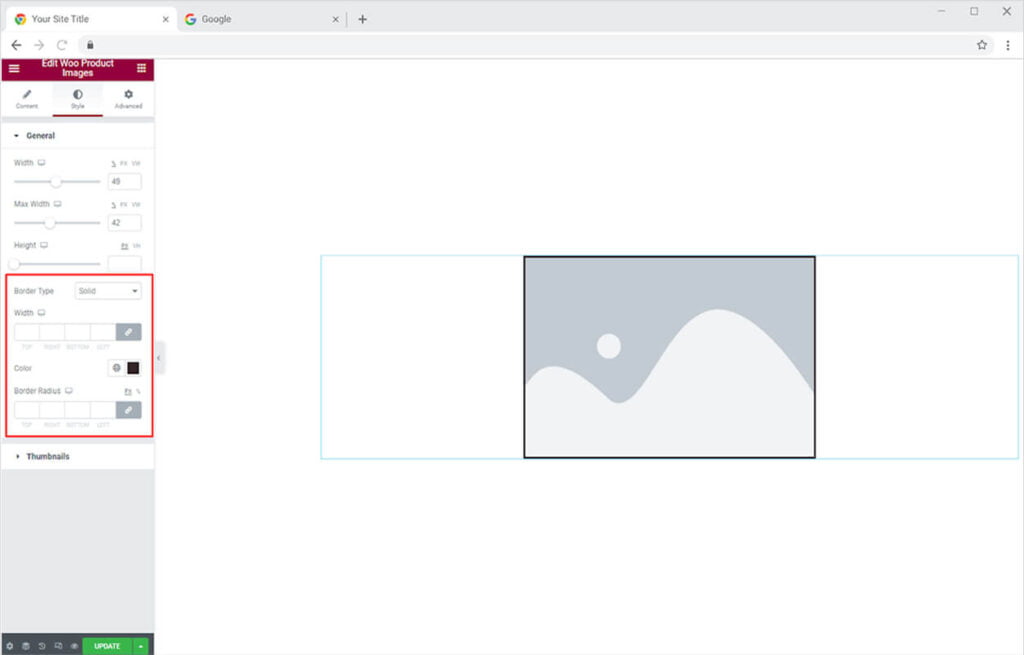
How to Design the Border of Woo Product Image Widget for Elementor
You can also include a border for the image to make them more visually appealing. You can choose from five different types of borders.
- None
- Solid
- Double
- Dotted
- Dashed
- Groove
Change the width and radius of the border to match your preferences. You can also change the border color.

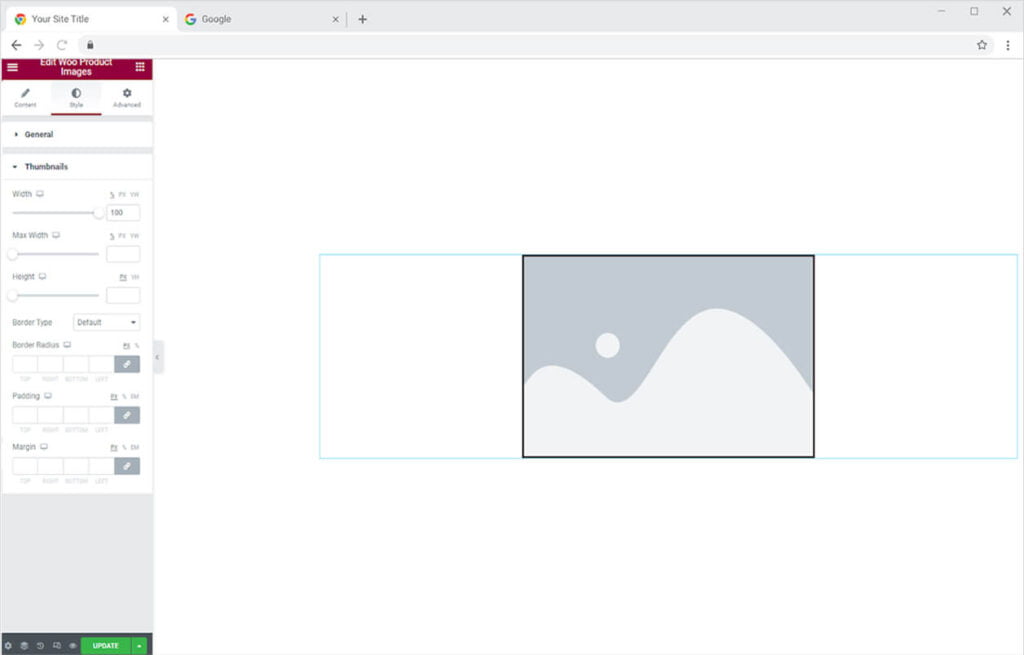
How to Style the Thumbnail in the Xpro Woo Product Image Widget
Use the same customization option for the product gallery that you used for the product image. Change the width, max width, and height. In addition, make a border and adjust its width and radius.

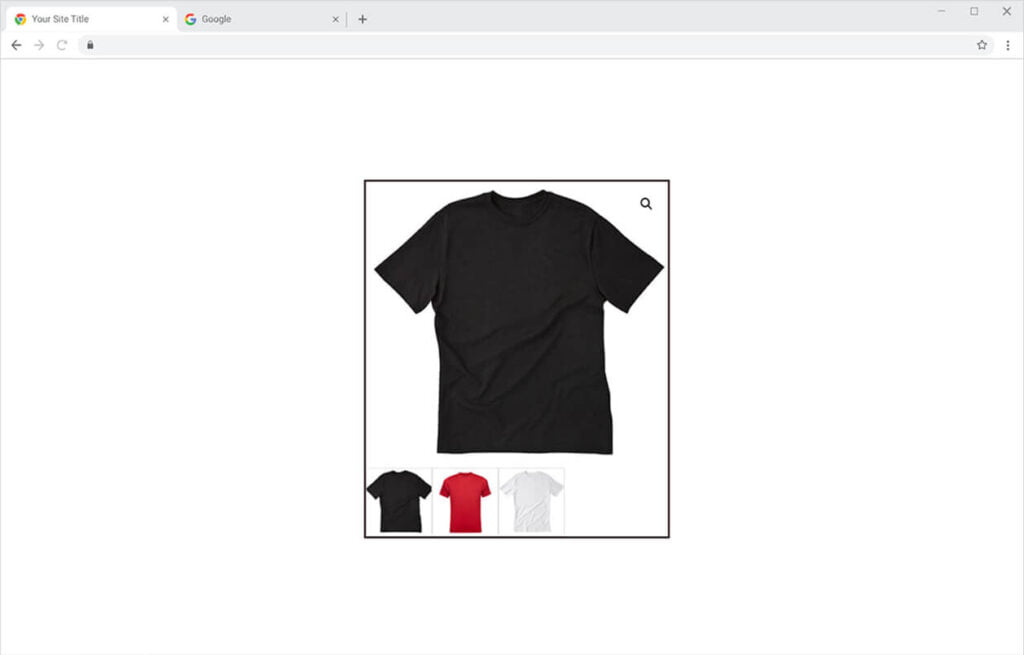
Now include other Xpro Woo widgets like a Product Description, Title, Price, etc to complete the product layout.
The preceding customizations will result in the following view of your product.

Best Woo Product Image widget for Elementor
We hope you fully understand the functionality and complexity of this Xpro widget. Utilize this WooCommerce widget to create an appealing product layout. Moreover, if you want to add more amazing and trending features to your websites. See the list of the best Pro Elementor Widgets by Xpro.
Xpro Elementor Addons offer a wide range of widgets, Elementor theme templates, and features that help you develop an attractive site. Check our 50+ free addons for Elementor which are enough to create a professional WordPress website. If you want to explore and add more attractive Elementor widgets then check our complete list of Pro Elementor widgets and download our Pro Elementor addons right now.