How to Install Elementor Pricing Widget
Adding detailed pricing to your site is the most essential need to sell your product or service. This is where our powerful Xpro Pricing widget for Elementor comes into play. An extraordinary FREE Elementor widget that lets you create awesome pricing tables in no time. The best part about our Xpro Pricing widget is that you can style each different feature separately best according to the theme of your site, thus allowing you to attract potential customers. Let’s check out the advanced features and how you can fully utilize them for your website.
Requirements
You need to install and activate the FREE version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Pricing Widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
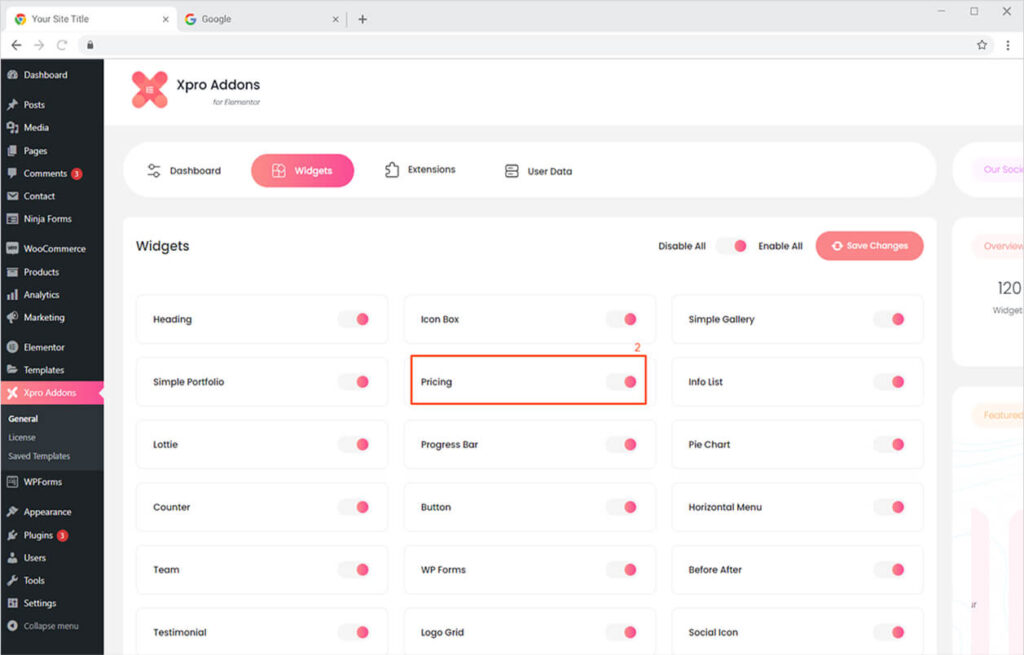
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Pricing Widget, and then toggle the button ‘ON’ to enable it.

How to Use Xpro Pricing Widget for Elementor
Using our Xpro Pricing, you can easily create a professional pricing list/table on your website. Clean and detailed pricing is the most effective way to let your audience engage with your pricing info and take action. You can present your work in multiple columns and categorize your pricing into different categories with detail-oriented information & features. Our widget is feature-rich, fun, and time-saving! Here’s how to use the brilliant Elementor Pricing widget.
Step 1
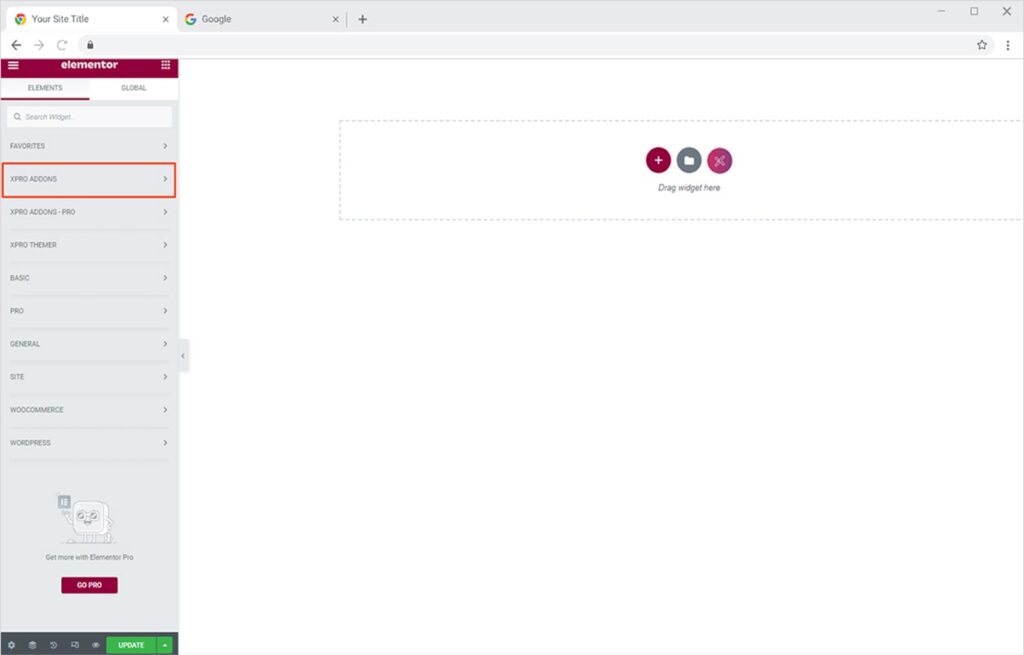
Click on the Xpro Addons section available in the Elementor Editor.

Step 2
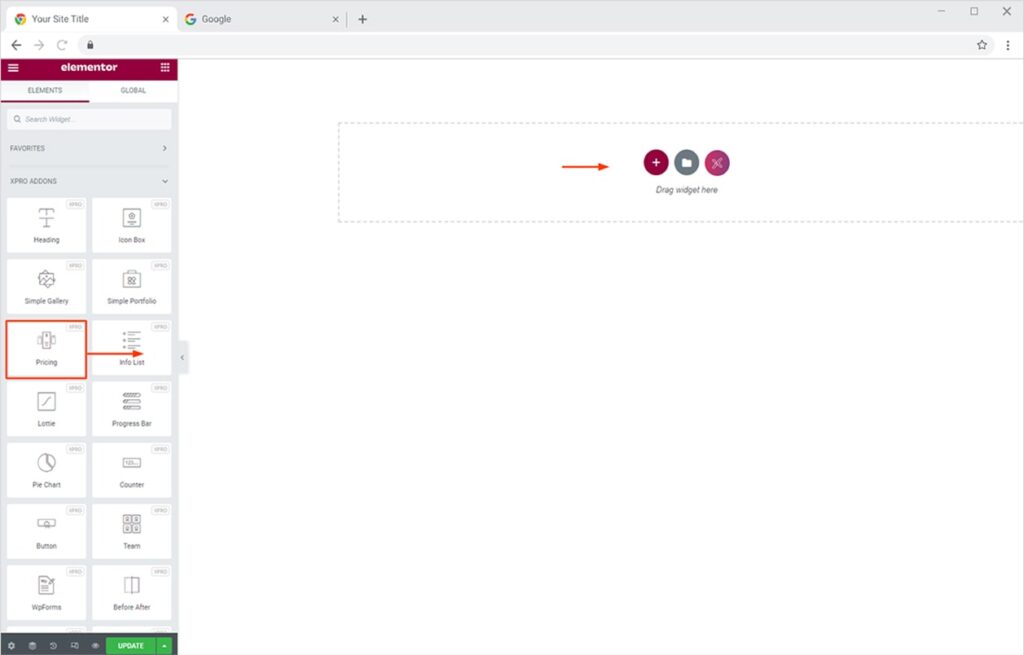
From the Xpro Addons section, simply drag’n’drop the Pricing widget on your desired page location.

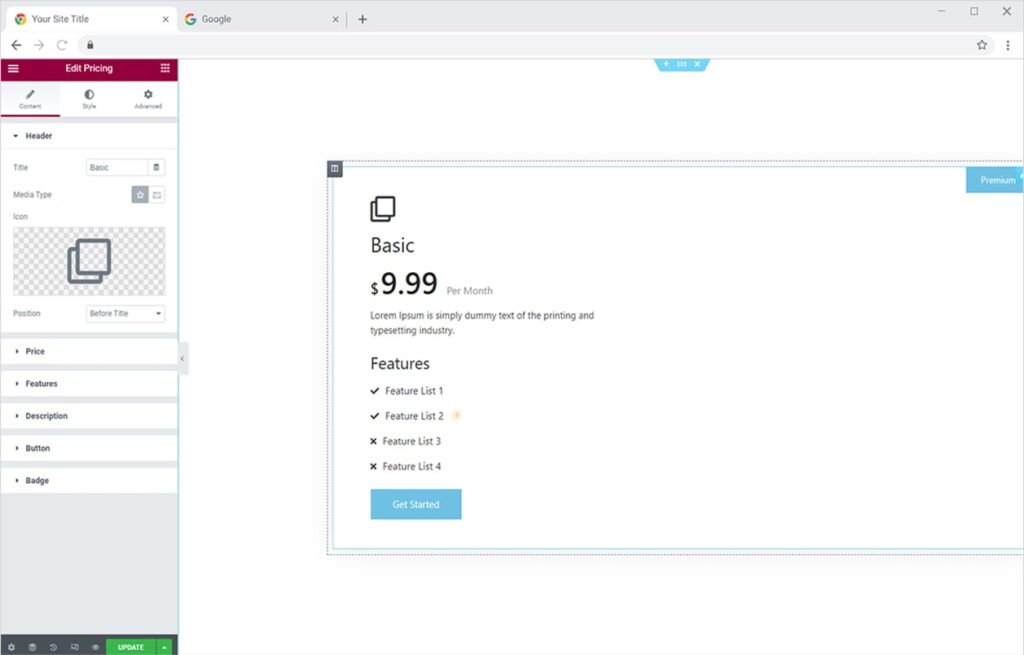
This is the default view of our Xpro Pricing Widget.

How to Add & Style Header for Pricing in Elementor
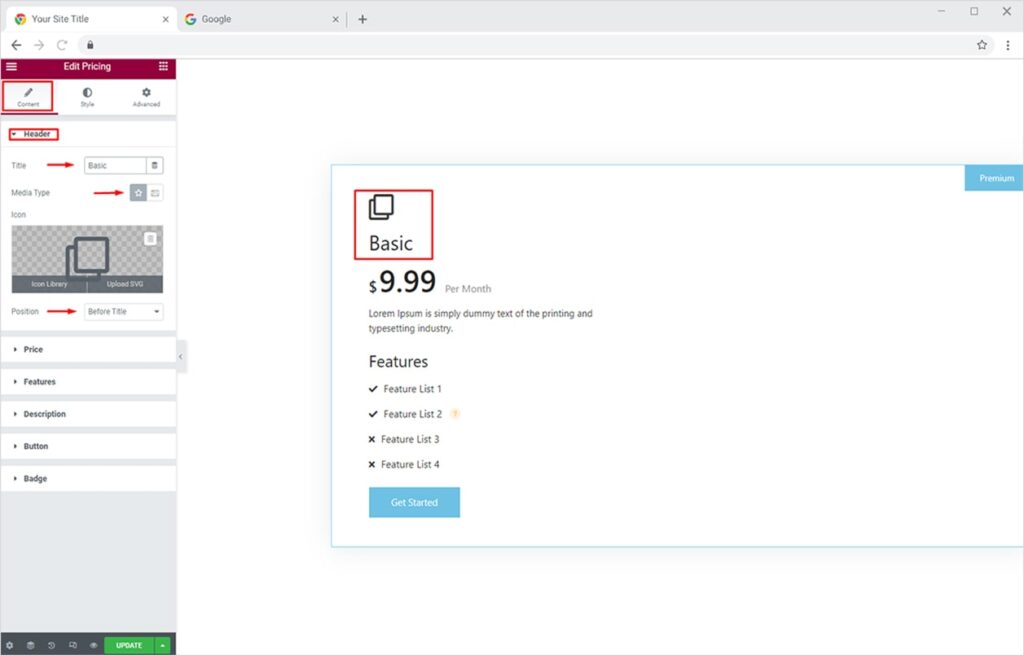
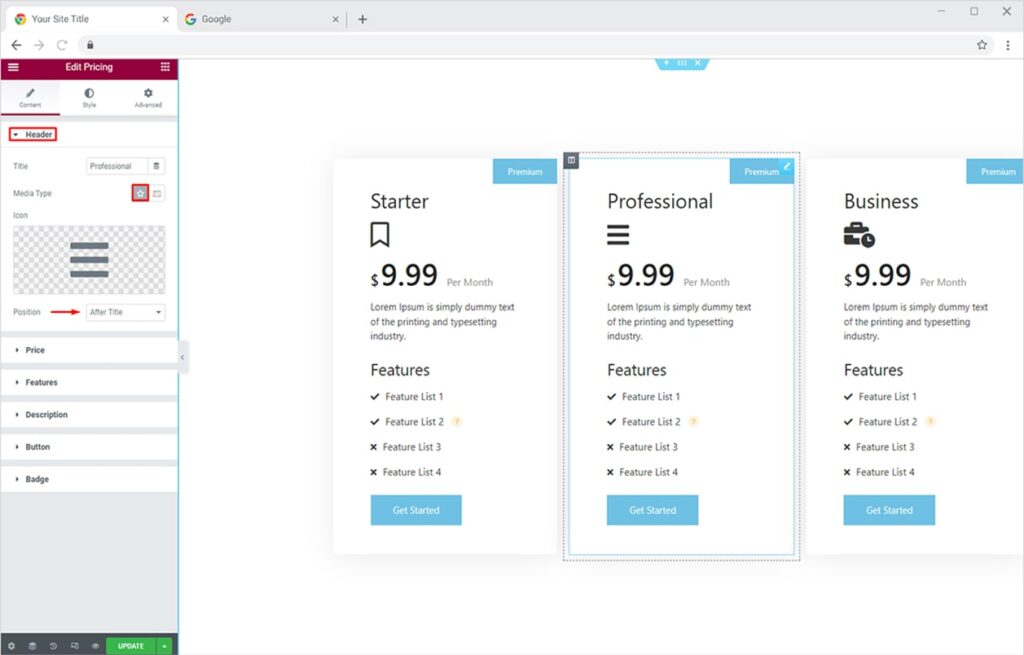
Just starting from the default view of the pricing widget, you can add Title & Icon from the Header section under Content Tab. You can also change the Media type to image instead of icon or can also inverse the position of the title and media type you will choose. You can upload the chosen media type from the icon or media library. You can even upload an image or custom icon SVG of your choice from your desktop.

Here I am using 3 different columns for better understanding because most of the traditional pricing includes different packages. You can edit all the columns similarly.

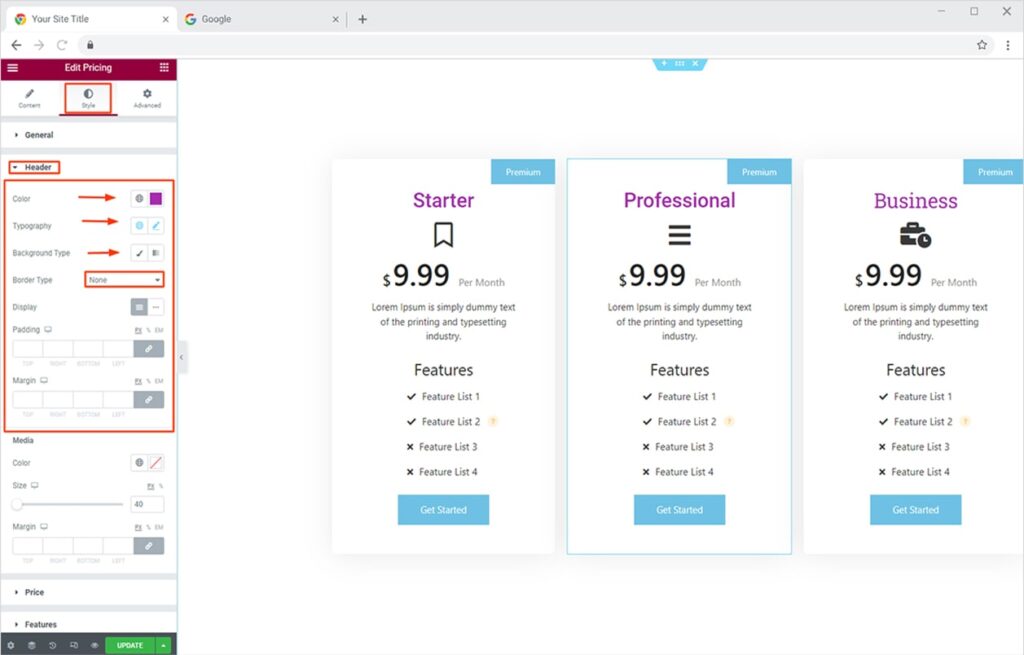
You can even Style your header most attractively. Just toggle towards the Style Tab and from the Header section, design the way you love.
Firstly, you can change the color, typography, background, border of your Title. You can also set the padding and the margin as well.

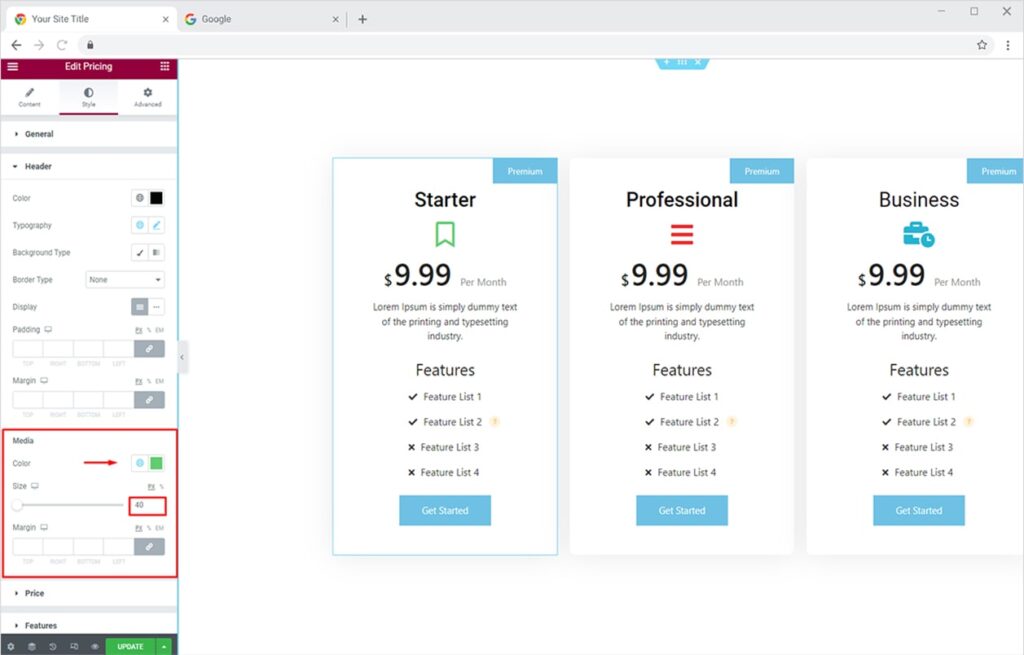
Below that, from the media option, you can style the size and color of your icon/image.

Use the best theme builder for Elementor to customize your header, footer, singular, and archive templates for free.
Xpro Elementor Addons
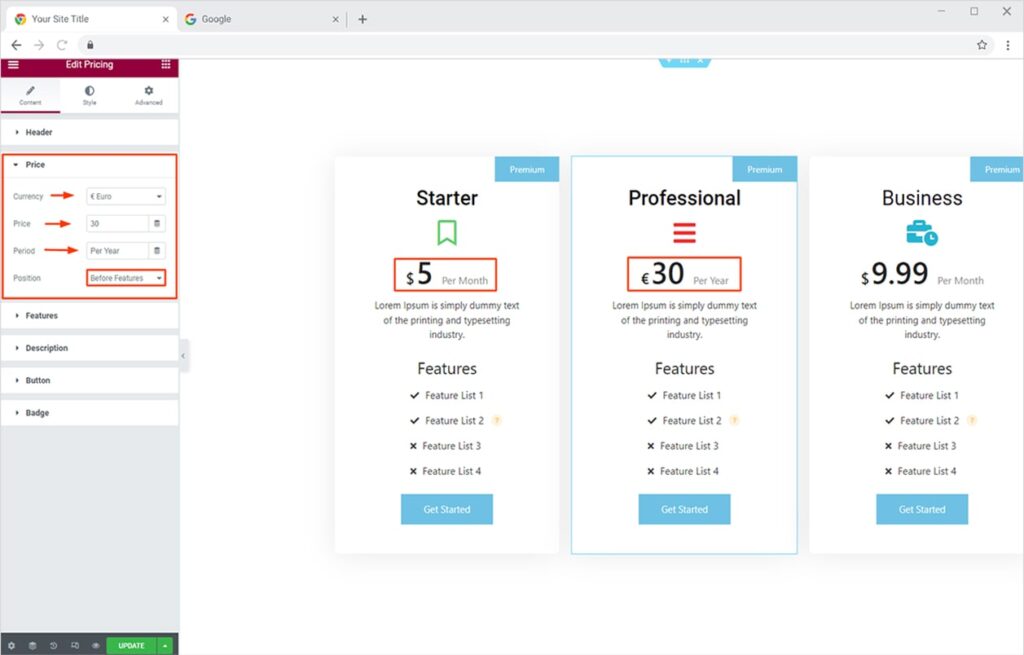
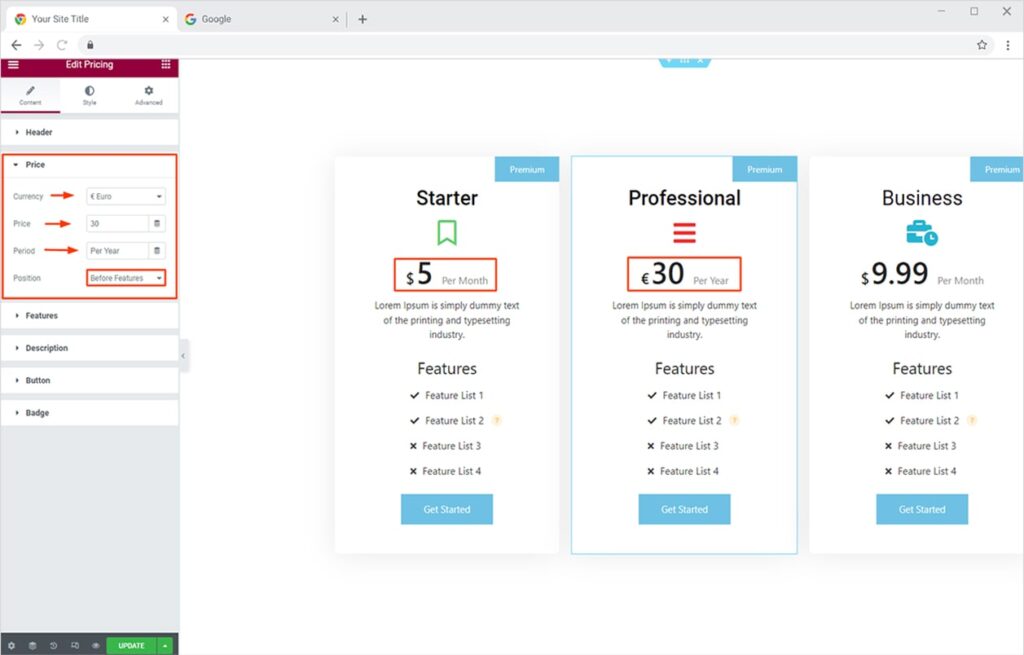
How to Add & Style Price in Xpro Pricing Widget
Add prices, that is surely why the Xpro pricing widget is made, you can add different prices to all your columns with our widget in seconds. Let’s see how.
Simply click the Price section in the Content tab, Here you can add the price, and change the currency and time period for the payments. You can also set the position of the price before or after features.

After that head towards the Price section under the Style Tab, where you can separately style the price, currency, and period according to your desired results.

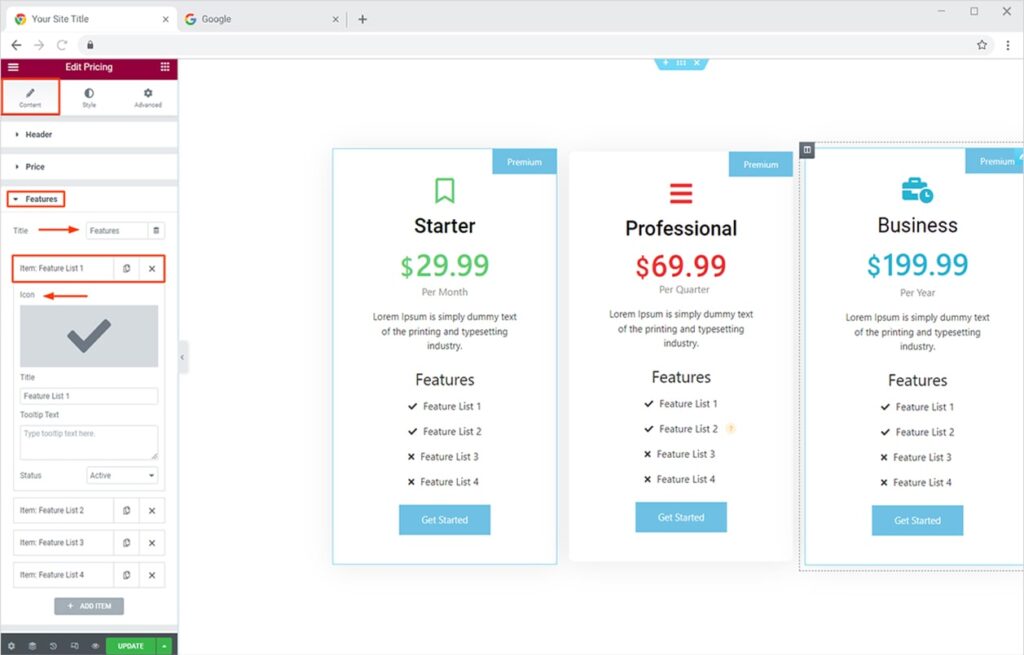
How to Add & Style Features in Xpro Pricing Widget
Add additional features to your pricing to showcase more detail about your work. Simply Click the Feature Section in the Content Tab. Here you can also edit the default feature according to your niche and add more features by clicking the Add Item Option. You can also add icons & tooltip text to your features. You can also make any feature active/inactive and even them separately from the Style Tab

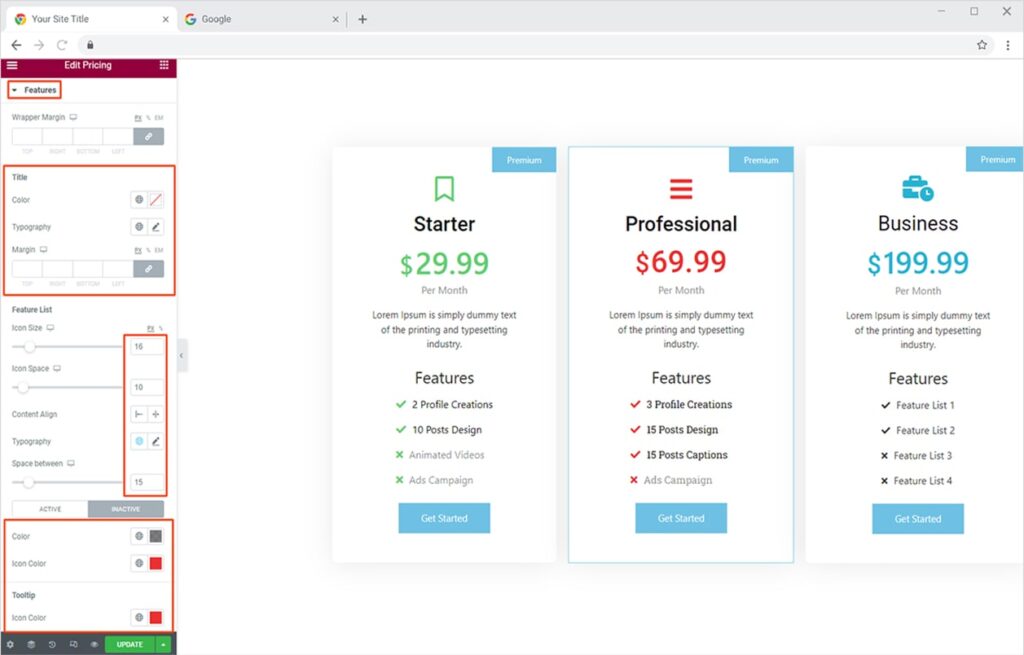
After that shift towards the Style Tab and from the Feature Section in that, you can style your features most efficiently. Here you play around with creativity, change colors, typography, background, and much more to get the best design for your pricing menu.

How to Add & Style Description in Xpro Pricing Widget
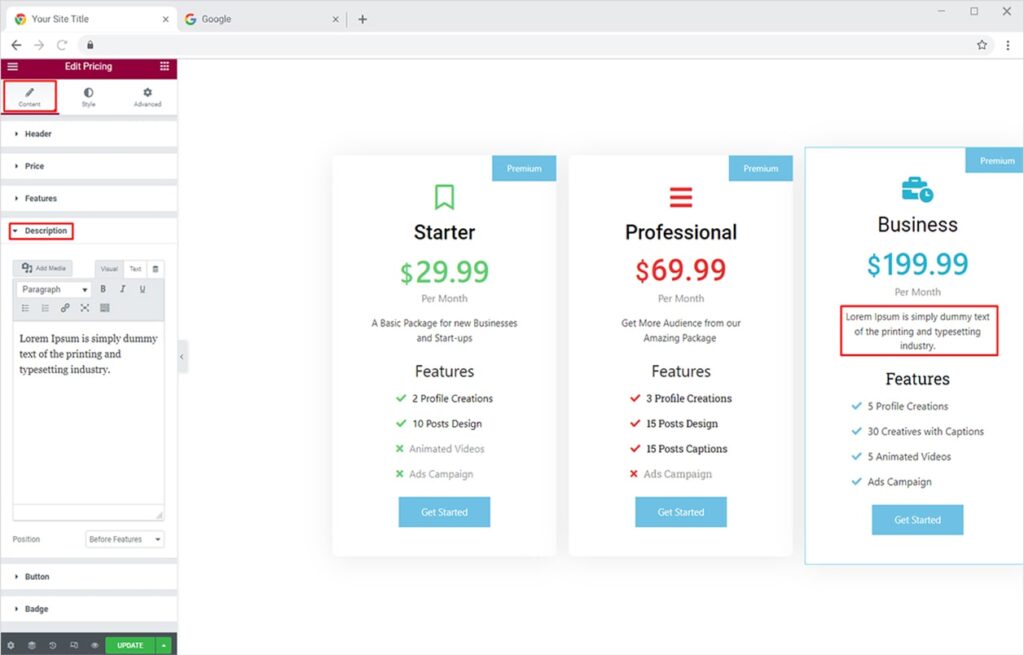
Add a description to your pricing to give a brief statement to your site visitors. Simply click the Description section under the Content tab and change the dummy text according to your pricing.

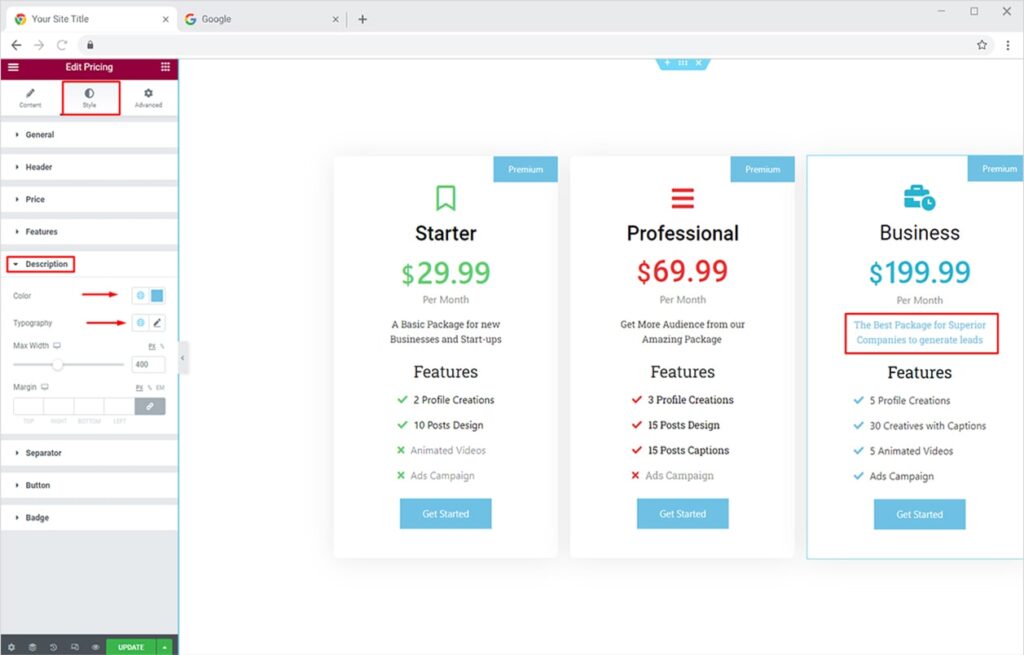
Simply Switch to the Description section in the Style Tab where you can easily change the color & typography of your descriptions.

How to Add & Style Button in Xpro Pricing Widget for Elementor
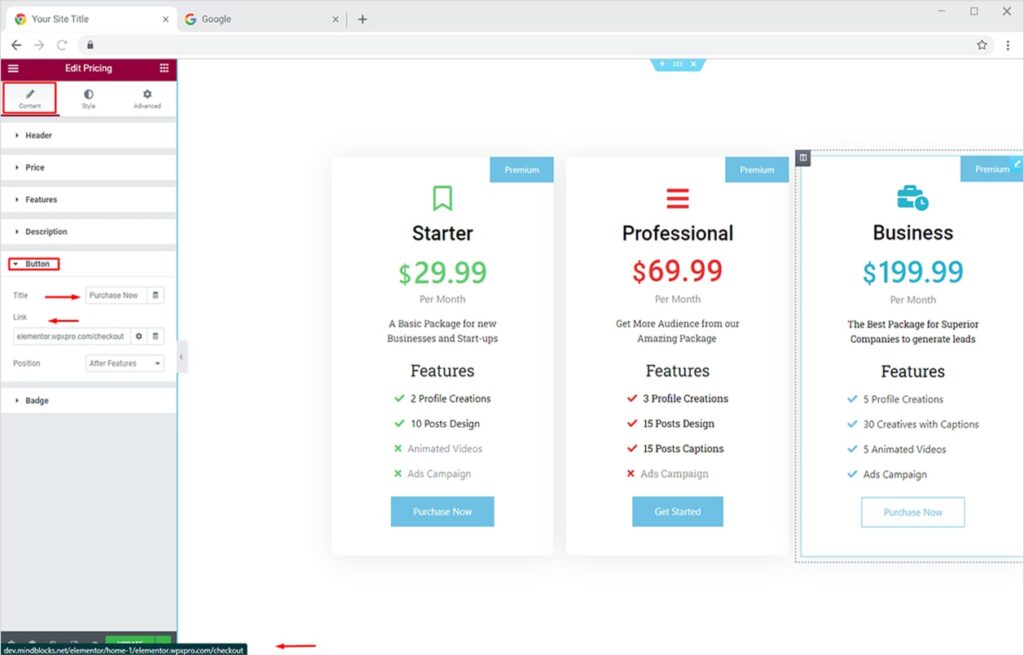
A button is used to indicate a user to take action, you can create amazing buttons for your pricing in a glimpse of time with our Xpro Pricing Widget for Elementor. From the Button section under the Content Tab. Here you can rename the default button name or add a link to a more detailed page or check out page.

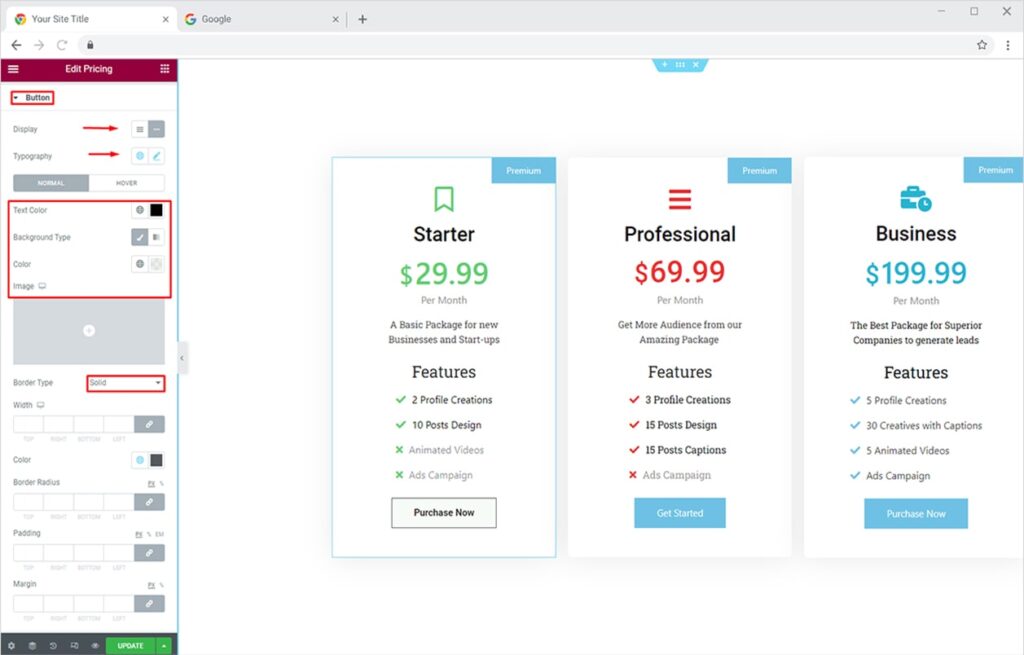
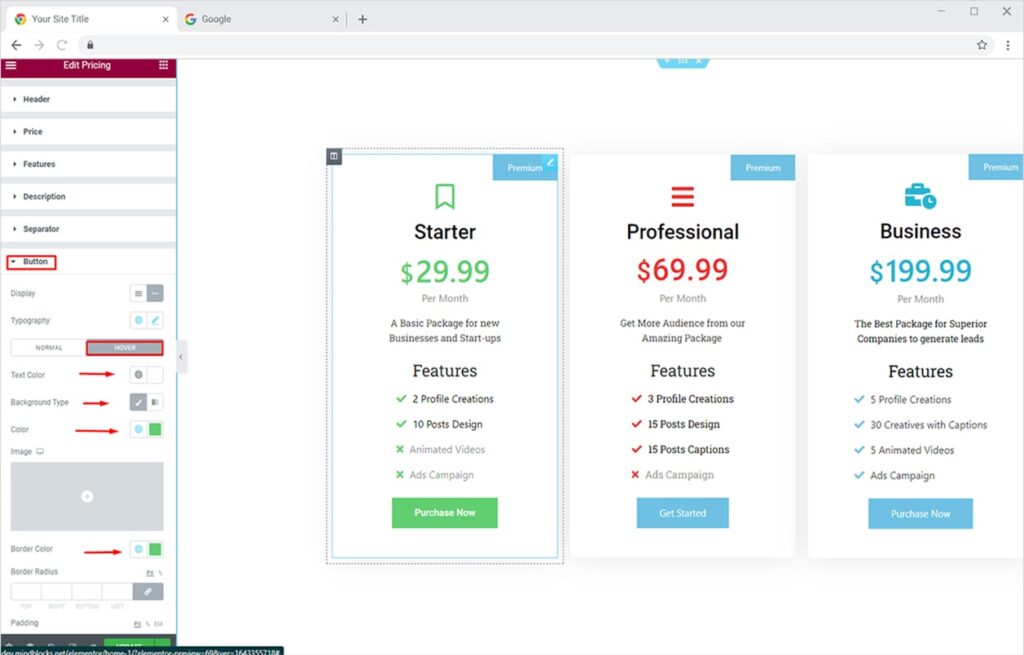
Now Shift towards the Button Section of the Section Tab to make the most amazing style according to the theme of your site. Here you can set the display, typography, color, and background of your button.

Similarly, you can also add a hover effect to your button from the hover section.

How to Add & Style Badge in Xpro Pricing Widget
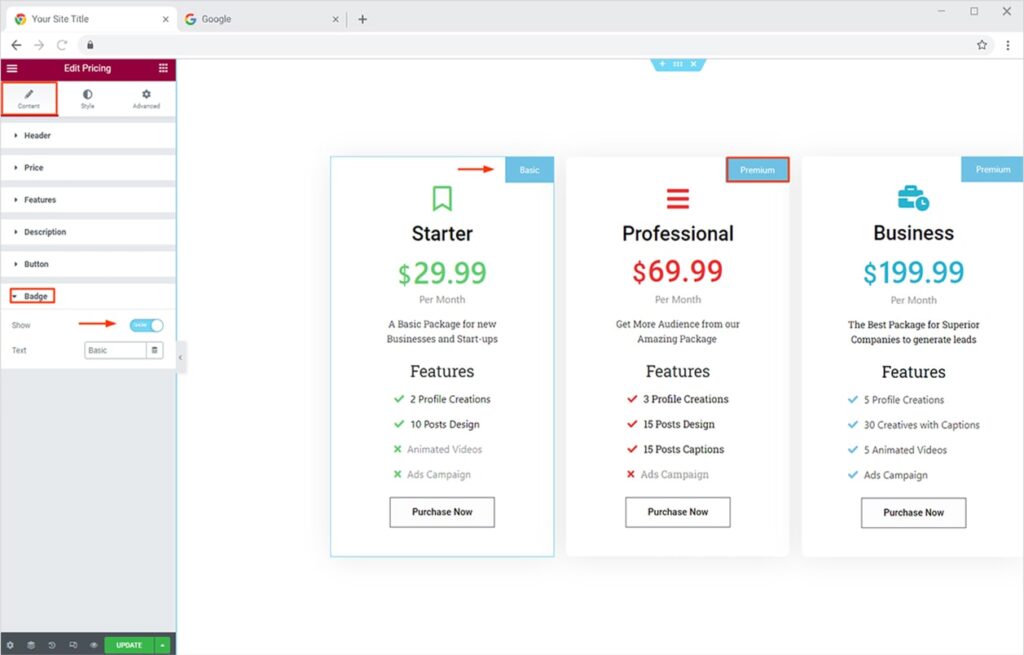
Adding a Badge to your pricing is another fantastic way to distinguish between your pricing categories. You can even, show/hide this option and can rename the default premium. Add it from the Badge section from the Content Tab.

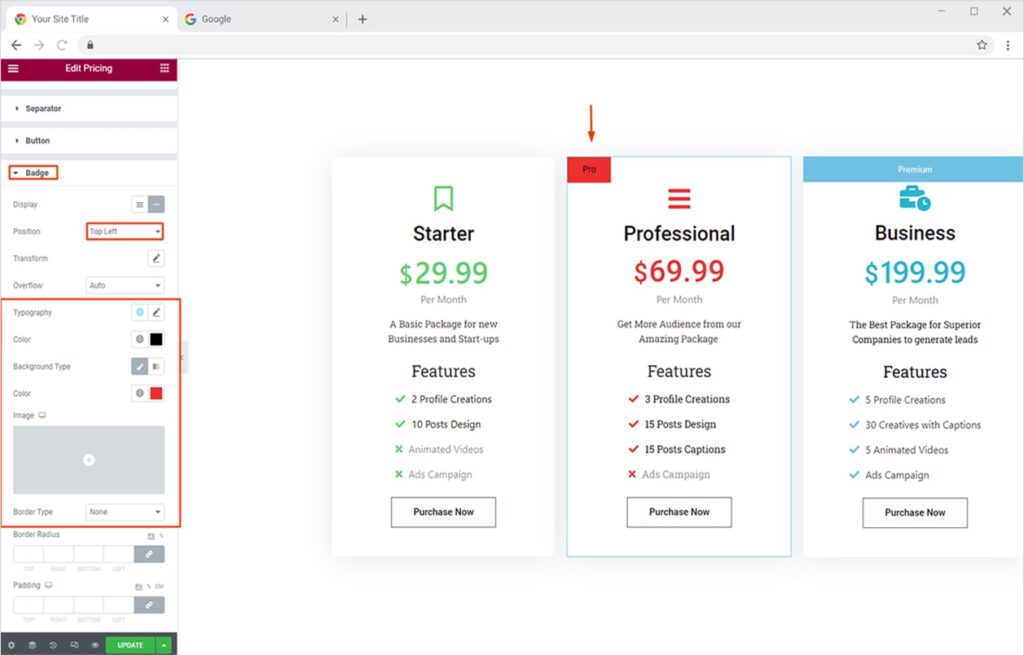
Toggle towards the Style Tab and from the Badge Section, style your badge most attractively. Here you can adjust the alignment, position, typography, color & background of your badge.

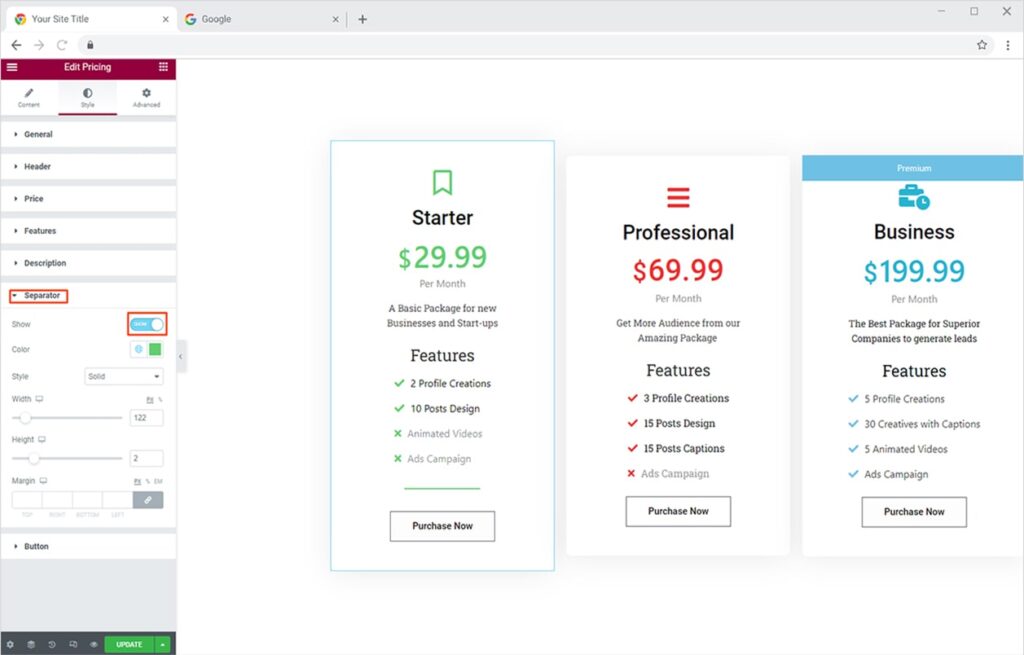
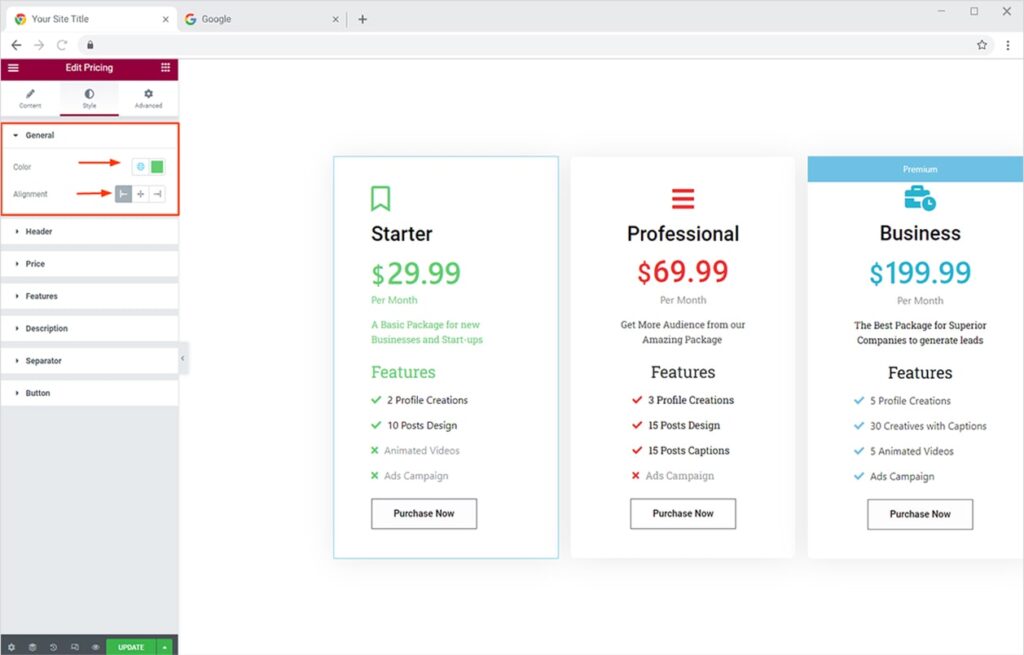
You can even add a separator to your pricing at the end of your features list, just by clicking the Separator section in the Style Tab, click the button to show, the separator will appear on your pricing, you can even style it the way you want

Furthermore from the General section under the Style Tab, you can change the color of an entire section with one go. Moreover, you can also change the alignment of all your content.

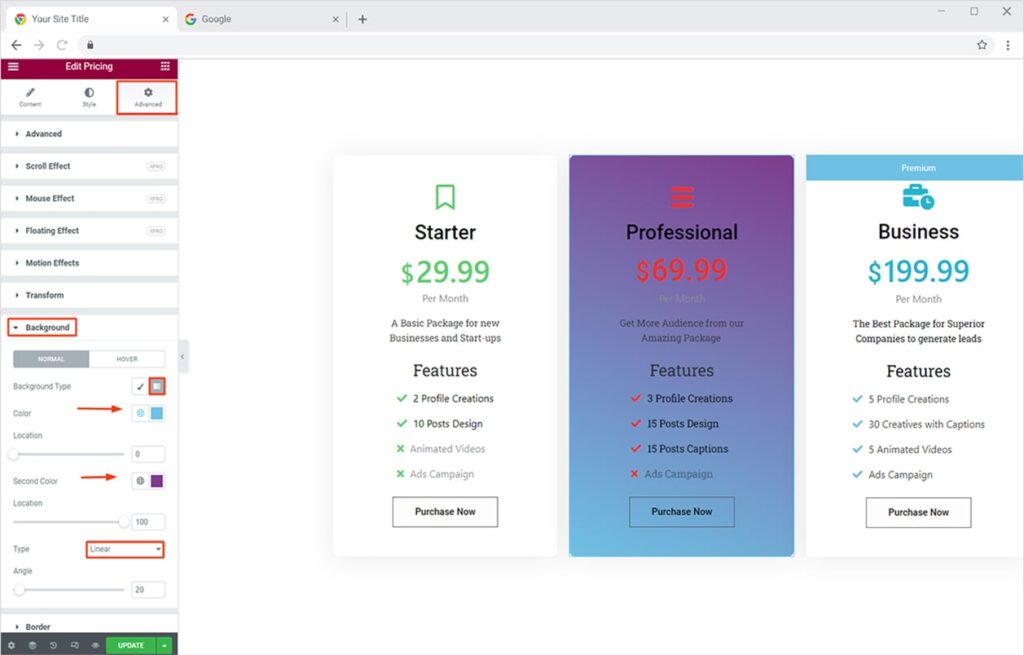
How to Add Background to your Pricing in Elementor
You can also add an amazing background effect to your pricing, this will make pricing more appealing. Just move towards the Advanced Tab and from the Background Section, syle the background the way you want you can either select from solid colors and gradient. Here I have used the gradient type.

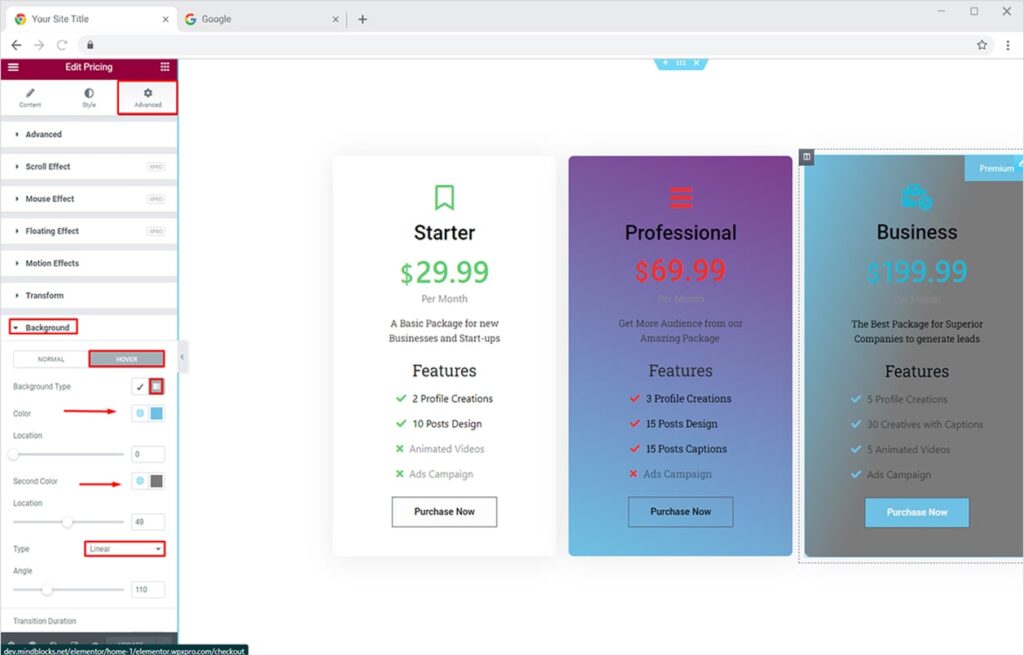
Similarly, you can add a lively hover effect to your pricing, just shift to the hover option in the background section. Add your desired combination. The pricing will look something like this when a user hovers on your pricing.

That’s it from our Xpro Pricing Widget for Elementor. I hope now you have a better understanding of how to fully utilize our robust pricing widget and create outstanding pricing for your websites. If you want to explore and add more attractive and breathtaking features for your element or a site like a carousel pricing then instantly head over to our doc of Xpro Elementor Carousel Pricing widget.
If you want to explore and add more attractive Elementor widgets then check our complete list of Elementor widgets and download our free Elementor addons now. Moreover, check our other promising widgets like the 360 product view widget for Elementor, Step Flow Elementor, Hotspot widget for Elementor, and Elementor Featured Image. You will be surprised how easily you can customize Xpro Elementor Addons for your WordPress websites.