Introduction
Elementor Post Title by Xpro is a theme builder widget that enables website developers to dynamically add titles to their posts or pages. Your post should have a title that offers the reader a sense of what the content is about. Adding an Xpro Post Title is simple, and the customization allows you to create a personalized heading.
Post Title by Xpro Elementor is a free theme builder widget for effortlessly managing the titles of your website pages. You can also add custom icons or SVG that can be used to improve the user experience and personalize your title layout.

How to Install Post Title widget for Elementor
Requirements
You need to install and activate the Free version of Xpro Elementor Addons to use Xpro Post Title Theme for your WordPress websites. Once the plugin is installed, just make sure Post Title is ‘Enabled’ from the Extensions tab of the Dashboard.
Follow the steps below to enable the extension:
Step 1
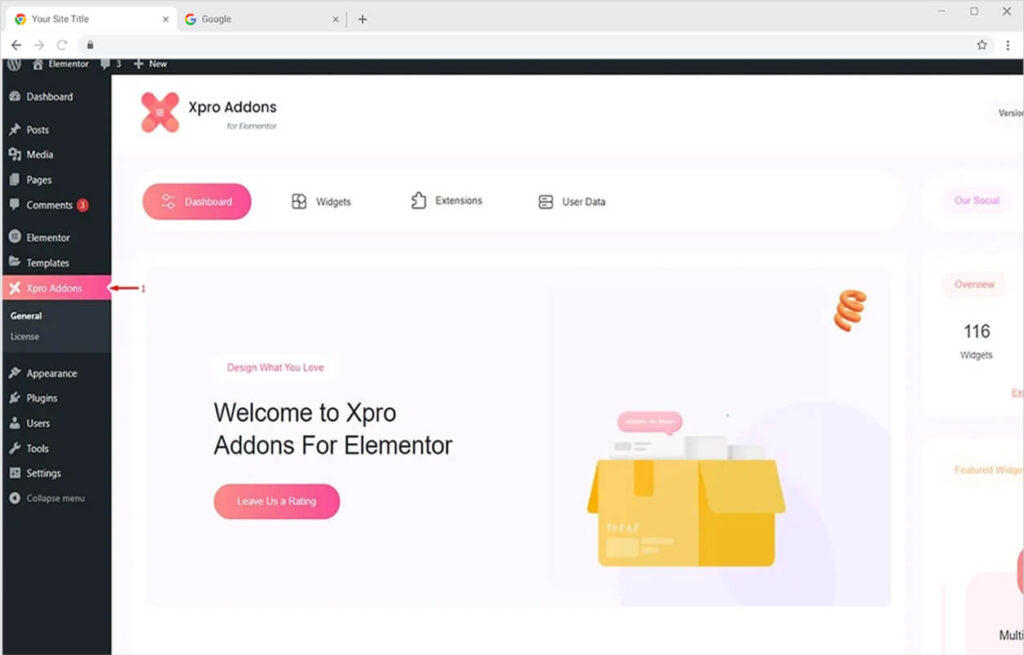
Click on the Xpro Addons option available in the WordPress dashboard menu.

Step 2
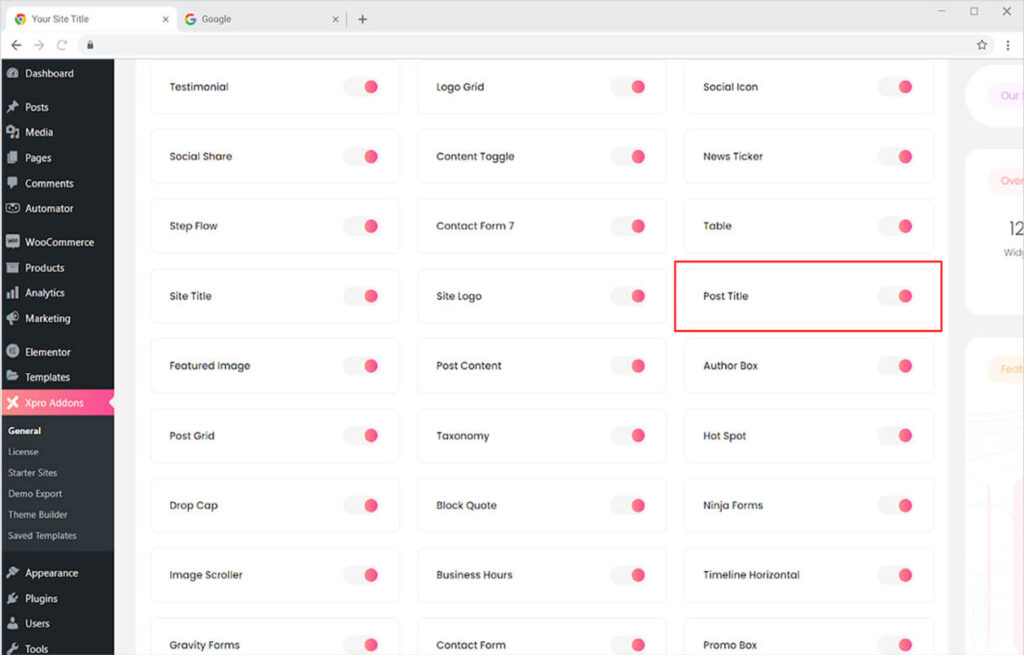
From the Dashboard, click on the Widget Tab, find the Post Title Widget option, and then toggle the button ‘ON’ to enable it.

How to Use Post Title Widget for Elementor
Adding and developing a Post Title widget for Elementor is extremely simple and will provide you with the desired display in no time. You can add an icon and customize each element to your preference. Let’s go over how to create a gorgeous title display with Elementor Post Title in more detail.
Step 1
Click on the Xpro Theme Builder section available in the Elementor Editor.

Step 2
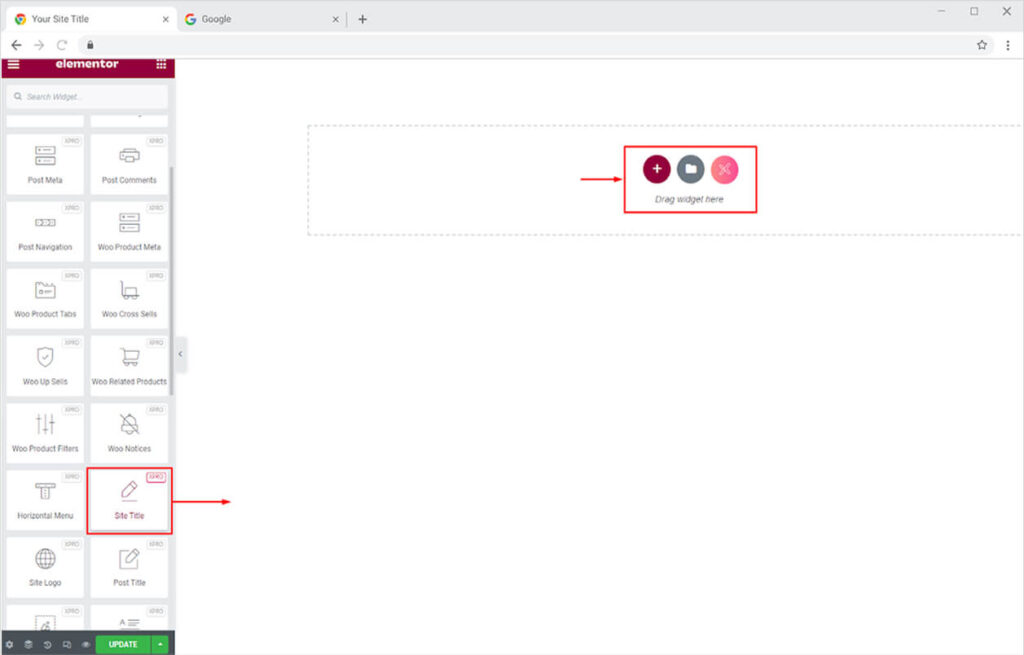
From the Xpro Theme Builder section, find and simply drag’n’drop the Post Title widget on your desired page location.

The default view of the widget will show a dynamic display of the title that you have saved. You can also make a new page on WordPress and save the page after writing a title. In this way, the title will be displayed after you drag and drop it into the page builder.

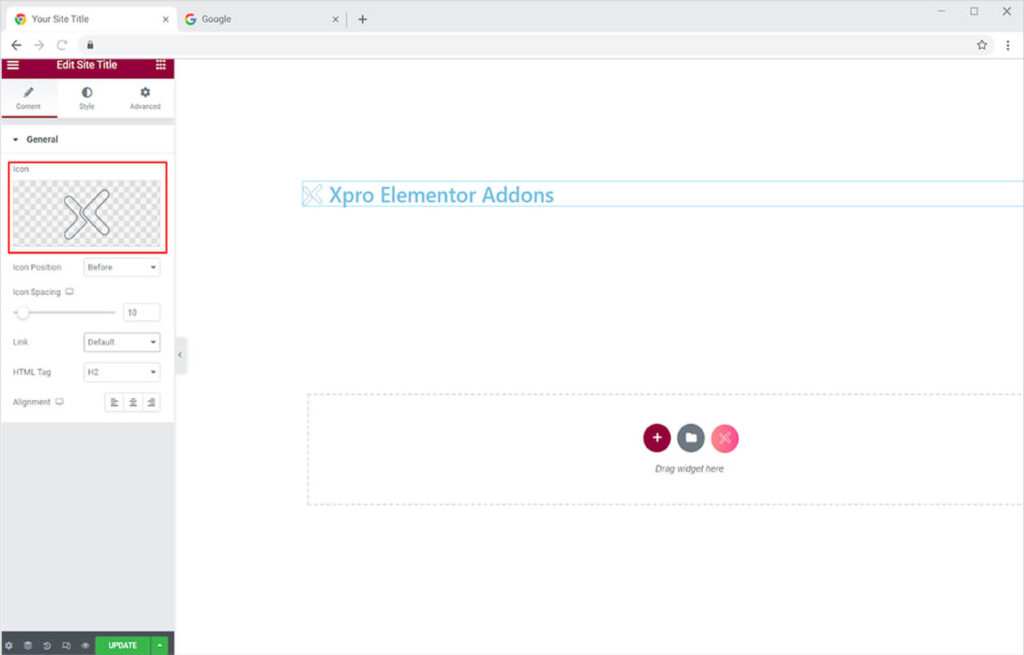
How To Add an Icon with The Post Title
In the general section of the content menu, you can select the custom icon or SVG of your choice. Click on the icon box to add an icon or SVG from the icon library or upload it from your desktop.

After adding an icon, you have the choice to set the position of the icon before or after the title. Furthermore, you can adjust the space between the title and the icon from the icon spacing option.

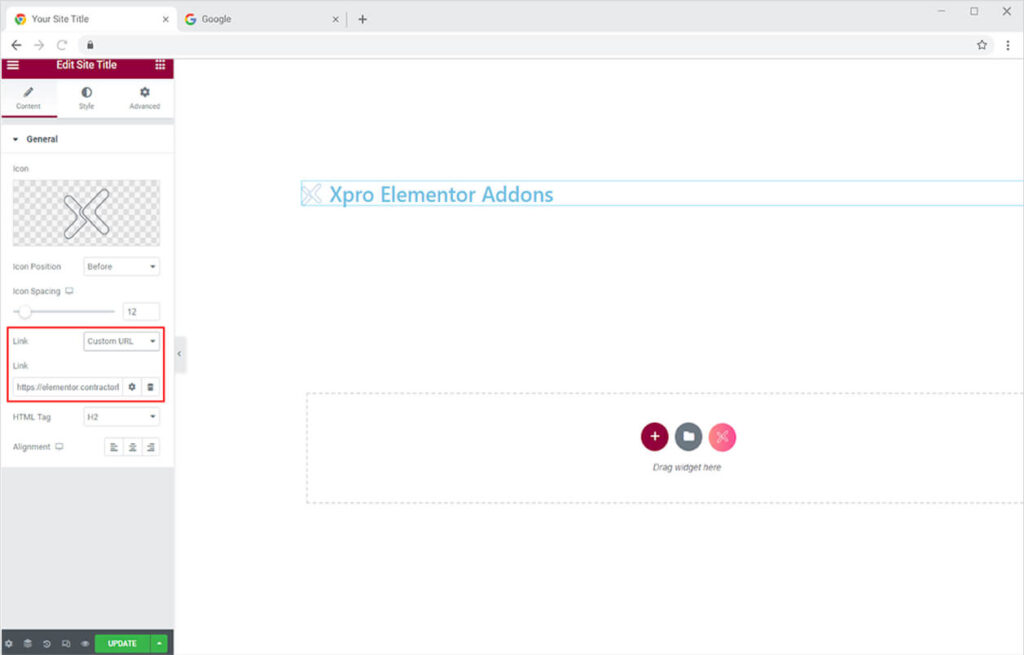
When you drag the Post Title widget into the page, a default link is already associated with the title. You can, however, add a custom link by selecting the custom URL option from the link menu.

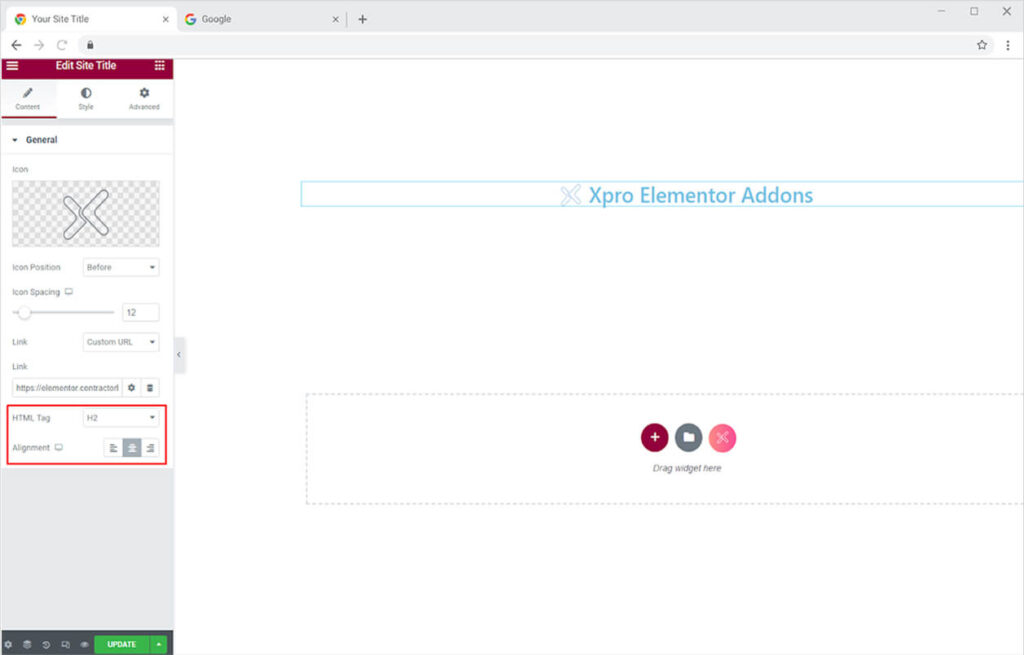
Moreover, make your title SEO optimized by selecting its HTML tag. You can also set the alignment of the display to left, right, or center of the page.

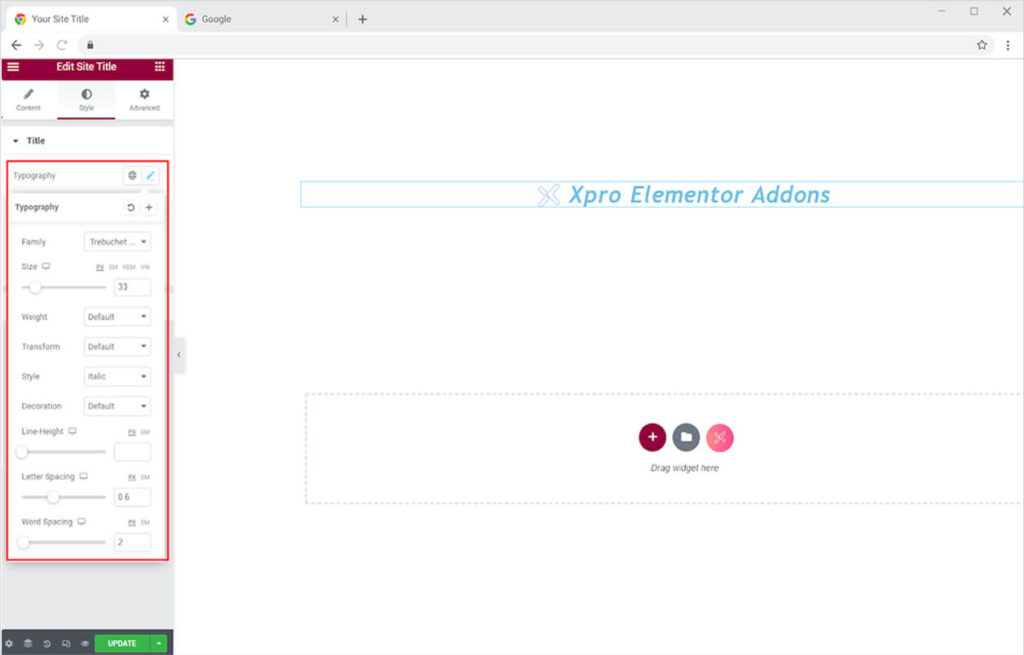
How to Style the Post Title widget for Elementor
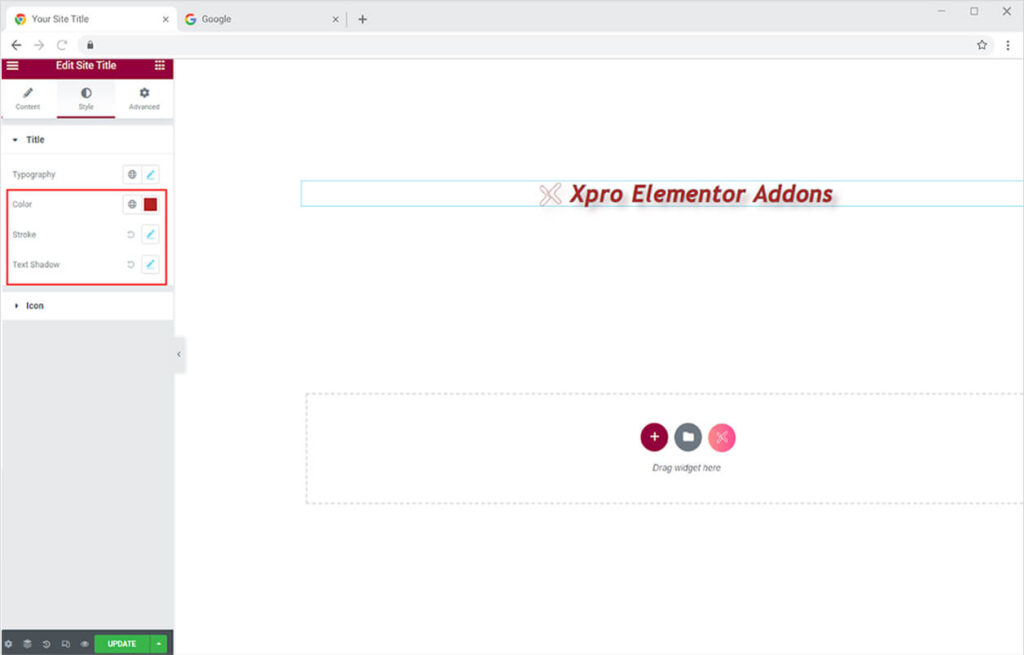
Set the typography and customize the text font, size, spacing, and much more.

Color the text from the color option and you can also select a color for the text border through the stroke option. Moreover, you can add a shadow to enhance the display of the title.

If you have selected the option to add an icon with the title, then you have the access to customize it as well. Select the color for the icon and adjust its size.

Best Post Title for Elementor
This is all from the amazing Post Title widget for Elementor. We hope that you have fully understood the functionality and complexity of this user-friendly tool. Utilize this widget to create the best-looking website. Check out the Step Flow Elementor widget that allows you to showcase and explain a process step by step.
Xpro Elementor offers a wide range of widgets, theme builder, and box template for Elementor that helps you create a fully functional website without any need for coding. If you want to know more about amazing widgets like Post Title then check out the free Site Title widget for Elementor.