Post Content
The Post Content widget is used in Elementor to manage the content and display it dynamically on your website. This is a Free theme builder widget by Xpro Elementor that can be used within a website theme builder to create and manage a singular post template or archive like a blog page or anything content related.
The Xpro Post Content widget for Elementor is a powerful widget that makes your work easy by making you control the overall content of your website. From a single template, you can perform customization to the content display.

How to Install Elementor Post Content Widget
Requirement
You need to install and activate the free version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Post Content Widget is ‘Enabled’, so you can find it in the Elementor editor.
The major use of this widget is within Theme Builder which is why Xpro offers free Theme Builder for Elementor. Download our Free Elementor Theme Builder.
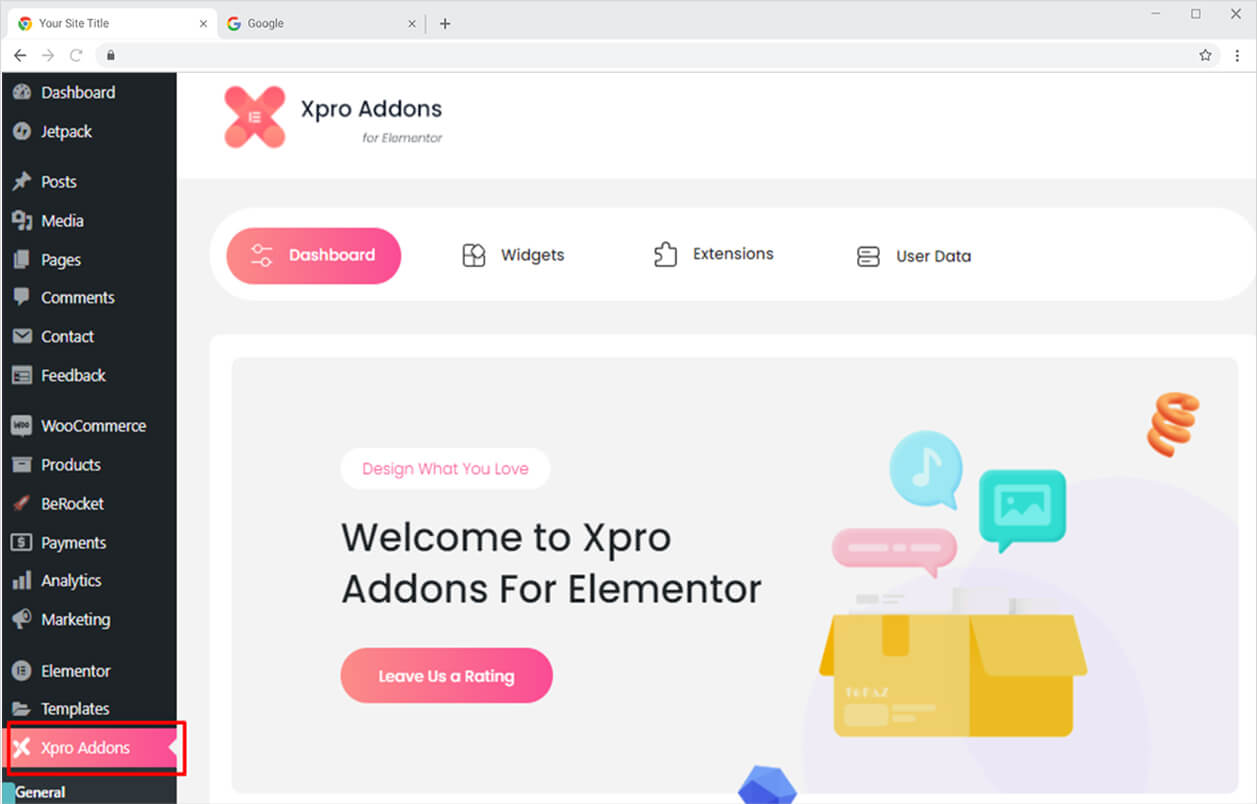
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

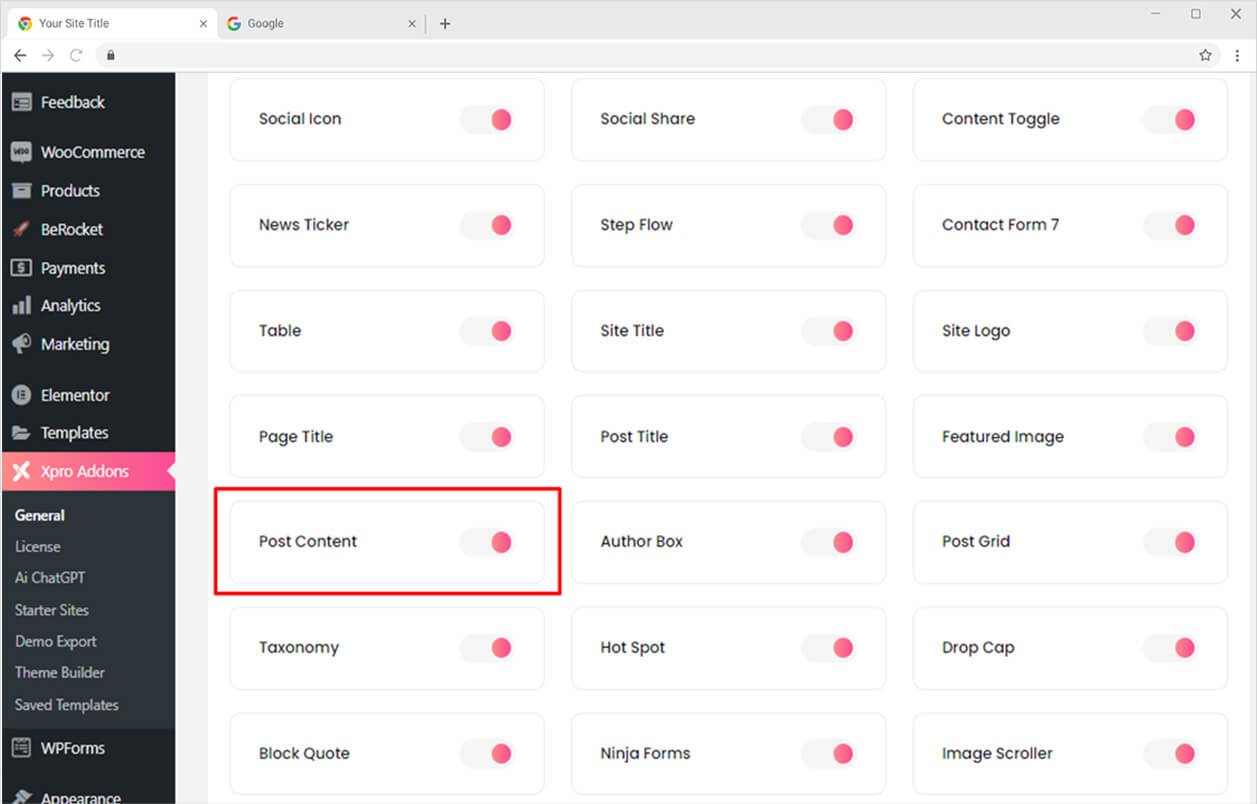
Step 2
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Post Content widget, and finally, toggle the button ON to enable it.

How to Use Post Content Widget for Elementor
Post Content Widget by Xpro Elementor is a great way of adding your content to the website. You can add the widget to a template and it will automatically fetch the content to display it on the webpage. The widget assists you in creating a blog page template so that the post is automatically generated when you add content to WordPress.
Step 1
Create a template skin where you want to add post content. Using our Theme Builder, you can create templates for the pages on the website.
Read “How to create a singular layout using Elementor Theme Builder”.
Step 2
Open Edit with Elementor and click on the Xpro Theme Builder.

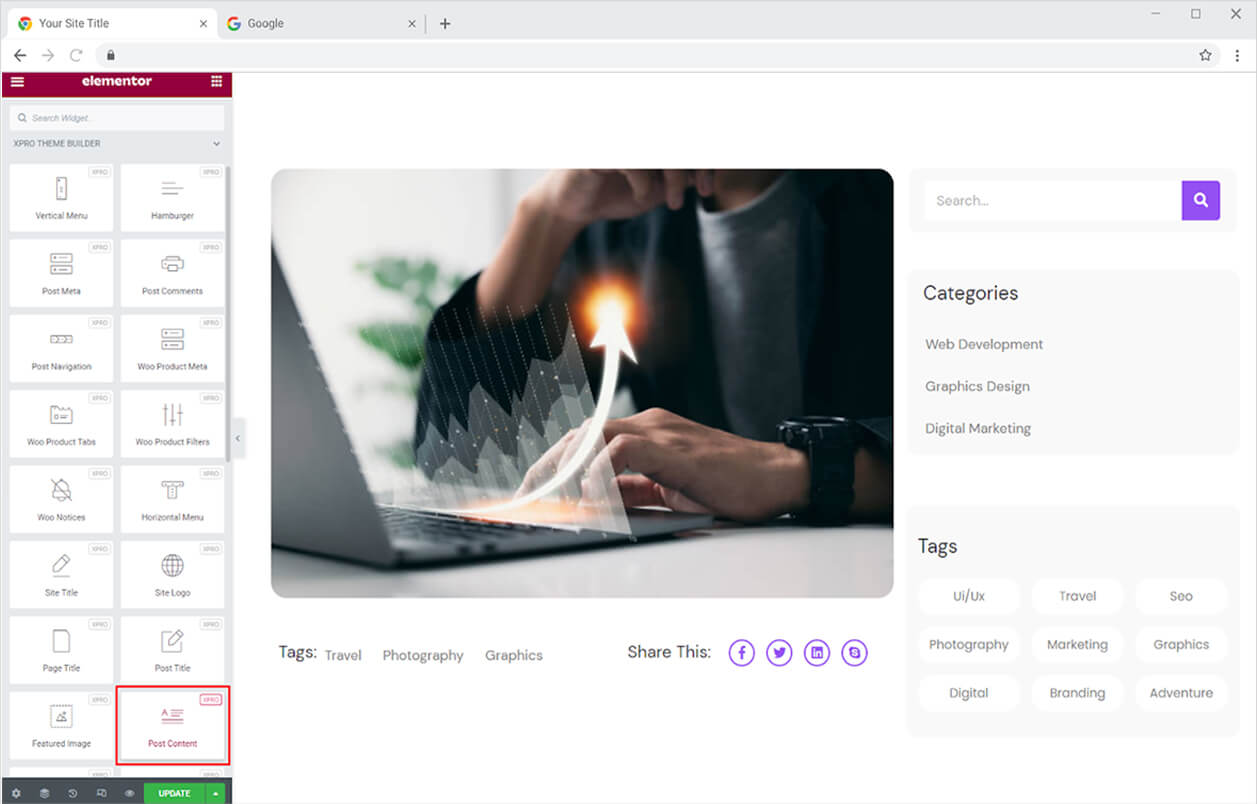
Step 3
From Xpro Theme Builder, find the Post Content widget and simply drag’n’drop it into the desired location on Elementor Page Builder.

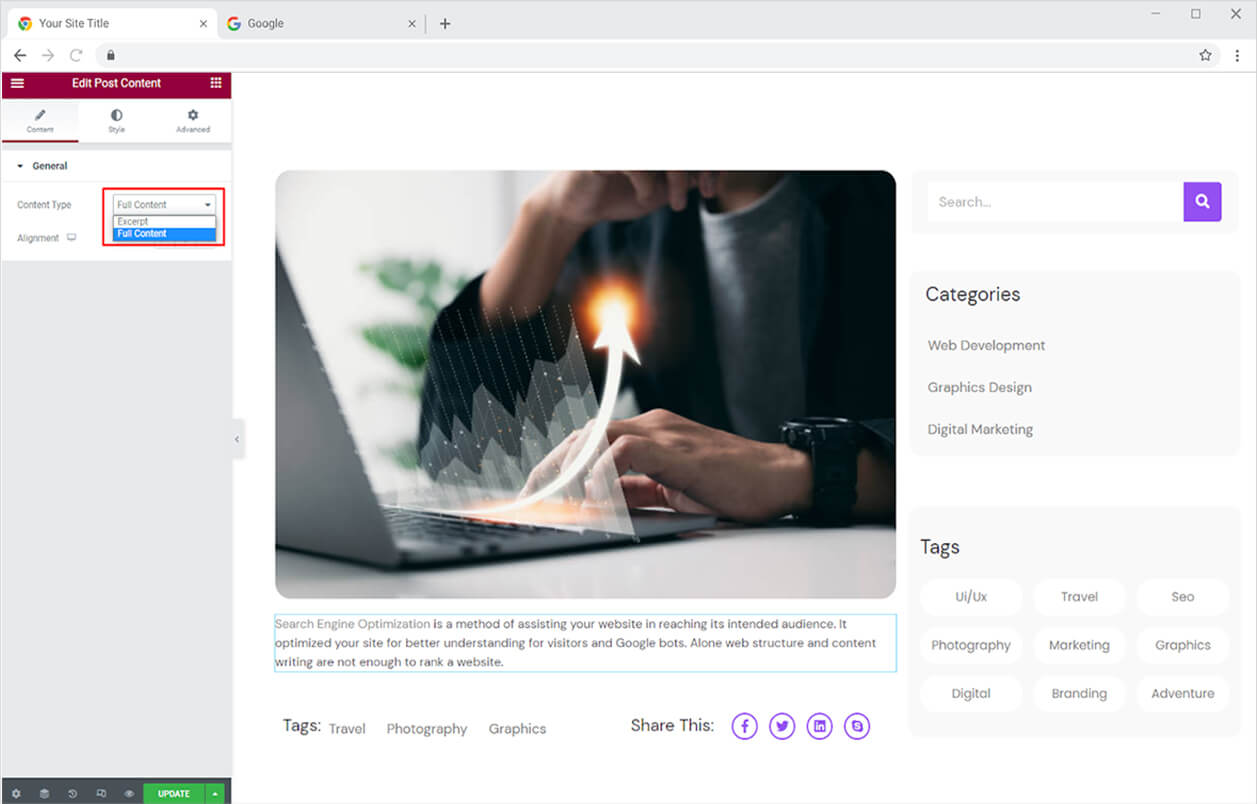
Content Section
The content section provides you with options to select between two post types; Full Content and excerpt. If you are making a blog post to show all the content then select Full Content and if you want to display a few texts like in loop builder then select excerpt.

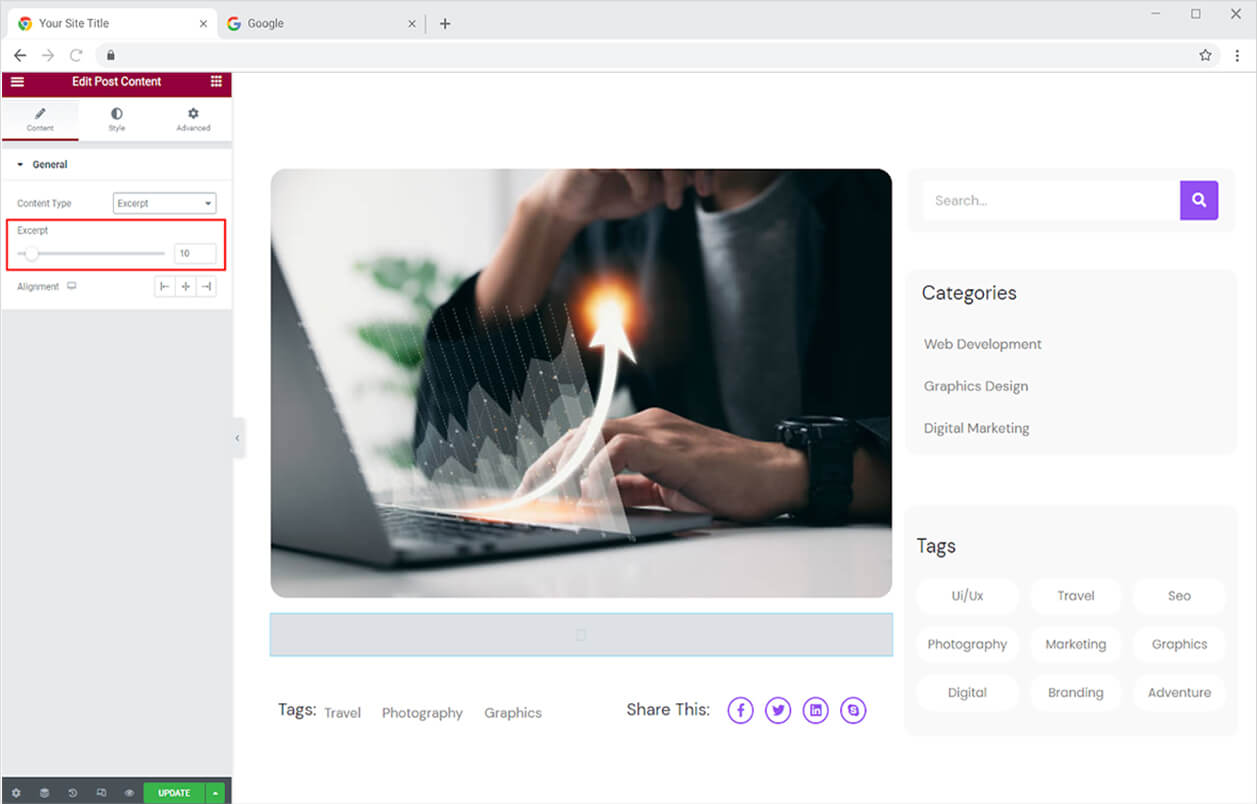
If you have selected the excerpt then you can adjust the length of the content.

Furthermore, align the position of the content to left, right, or center.

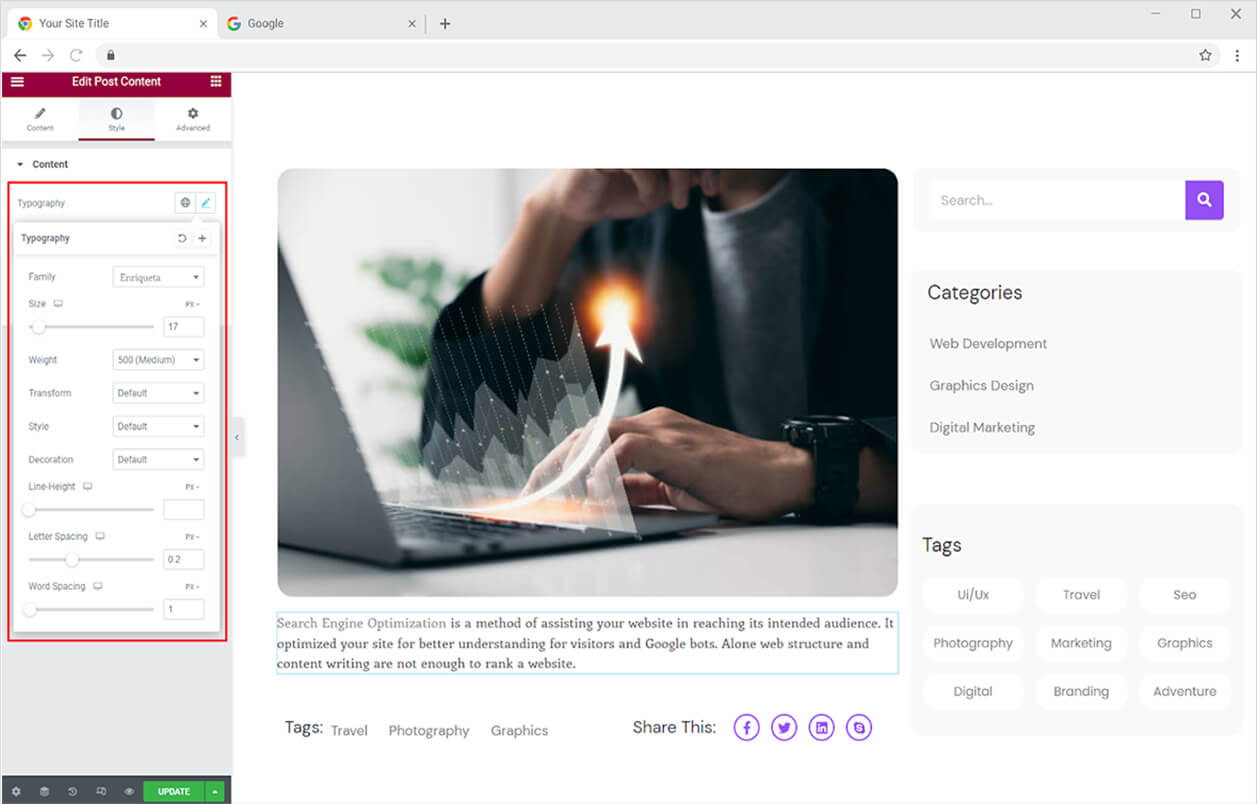
How to Style Post Widget for Elementor
Customize the text typography from the typography option from where you can either choose classic options or style text from wide options in the typography box. The typography box allows you to perform multiple styling including font, size, spacing, and other text customizations.

Choose a color for the text display in the content from the Color Text option.

If there is any link in your content, then select a color for its normal display and when a user hovers the mouse above the text.

Best Post Content Widget for Elementor
We hope you understand the application and implications of this powerful Elementor widget. Utilize the Elemetor Post Content widget to create blog posts, a posts grid, and much more. Combine this widget with the Post Title widget that allows you to dynamically display the Post heading.
Xpro Elementor Addons consist of a vast collection of widgets, extensions, and theme templates to help developers and designers create a professional website with no need for coding. The Xpro Addons offers 50+ free Elementor widgets which can help you create a simple website or you may install our Pro Elementer Addons to create an advanced website.