Introduction
Xpro elementor addon offers more than 50 free widgets with highly customizable options to create eye-appealing websites. Ninja form widget for elementor is another effective free widget from Xpro. In case you’re looking for any customization in your form, the Xpro ninja form by elementor allows you to totally style your form with highly customizable options.
Ninja form is a third-party plugin that you can use to build powerful forms and includes them in their websites. Our ninja form widget gives complete control over field style, label style, and button style. Why do you have to buy an expensive plan for styling, when the xpro widget for elementor gives you a favorably free option to style your form, right?
Our ninja form widget allows you to style typography, add and adjust text color with place holder color option. You can build and style different types of forms within minutes. Client interaction is a way-to-go solution to boost any business growth and xpro ninja forms are best for professional interaction.
Ninja form is a third-party plugin, you can check out their documentation on getting started with ninja form and style a beautiful form with the powerful features of Xpro addon ninja form.
Follow our documentation guide to display sleek and trendy types of forms on your website with the Xpro Elementor ninja form widget.

How to install the ninja form widget for elementor
Requirement
You need to install and activate the free version with the Xpro elementor addon. If you already have the plug-in installed, just make sure the ninja form widget is “Enabled”. So you can find it in the elementor editor.
To enable the widget, simply follow these steps:
Step 1
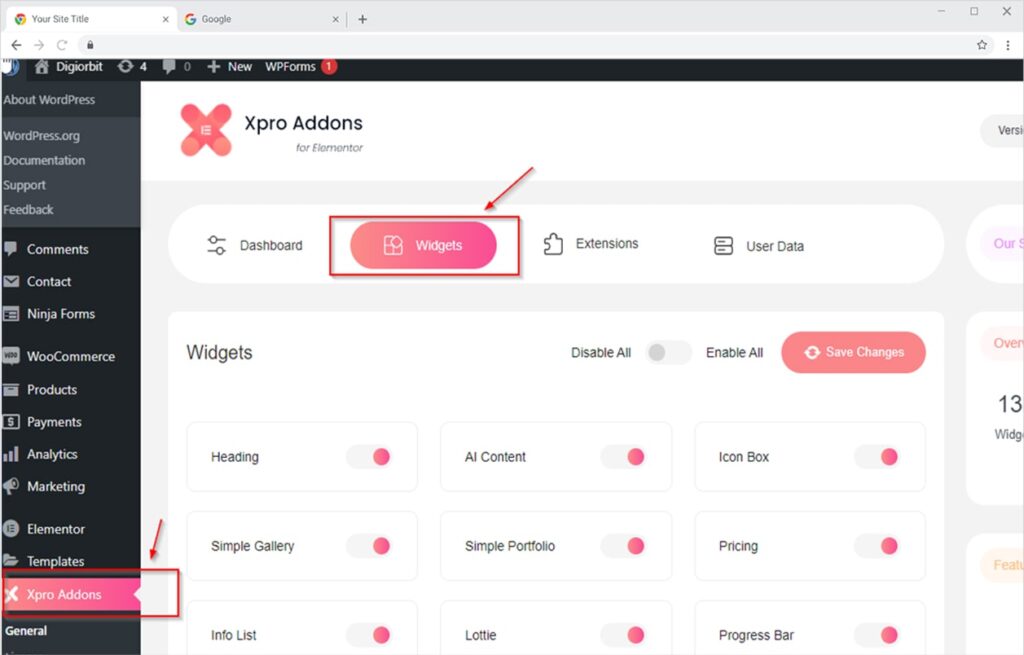
Once you activate, click on the Xpro addon on the left side of the wordpress dashboard and go to the widget section.

Step 2
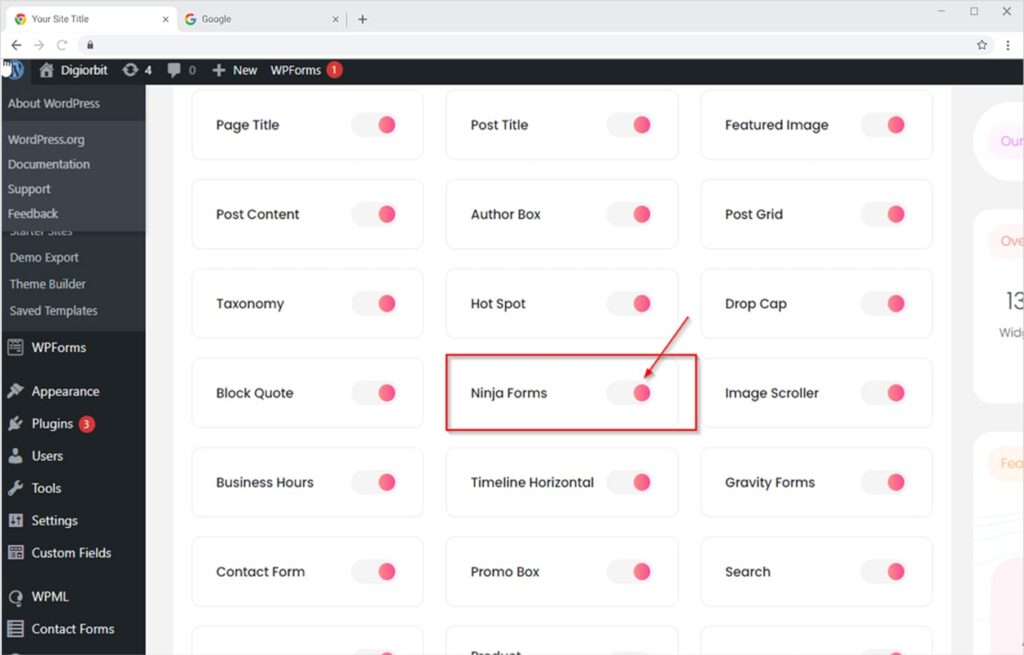
Scroll down the widget section and enable (Toggle the button ON) the “Ninja form widget”.

How to use the ninja form widget for elementor
Creating beautiful ninja forms is nothing more than just dragging and dropping widgets on the elementor page editor. The diverse number of styling options include field styling, label styling, submit, and additional styling assist you in building attractive forms.
Let’s explore more how you can use this awesome widget by elementor:
Step 1
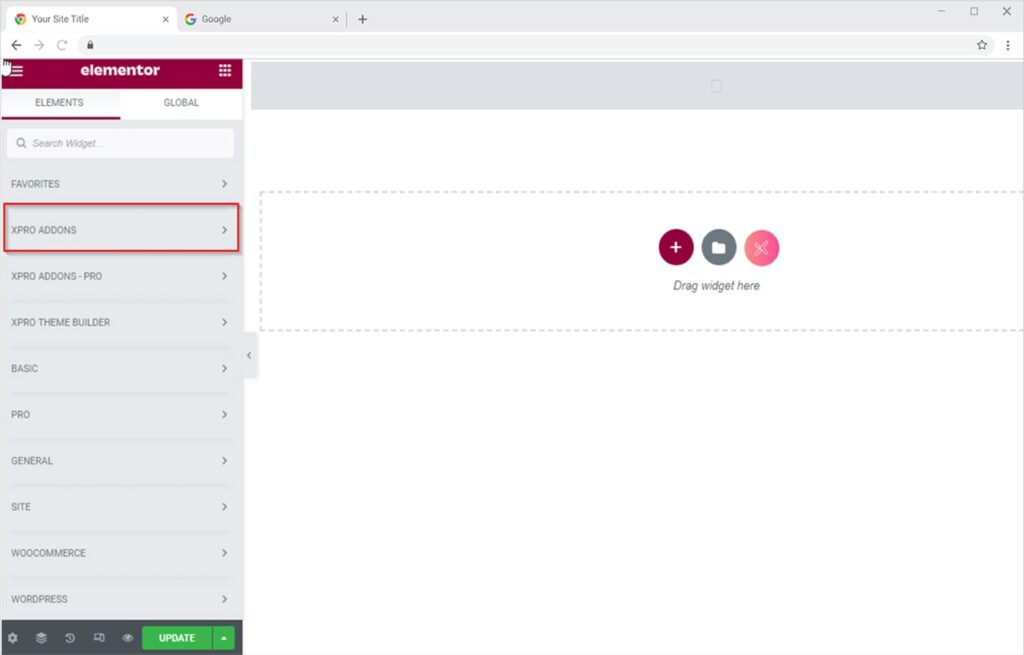
Click on the Xpro addons section available in the Elementor editor.

Step 2
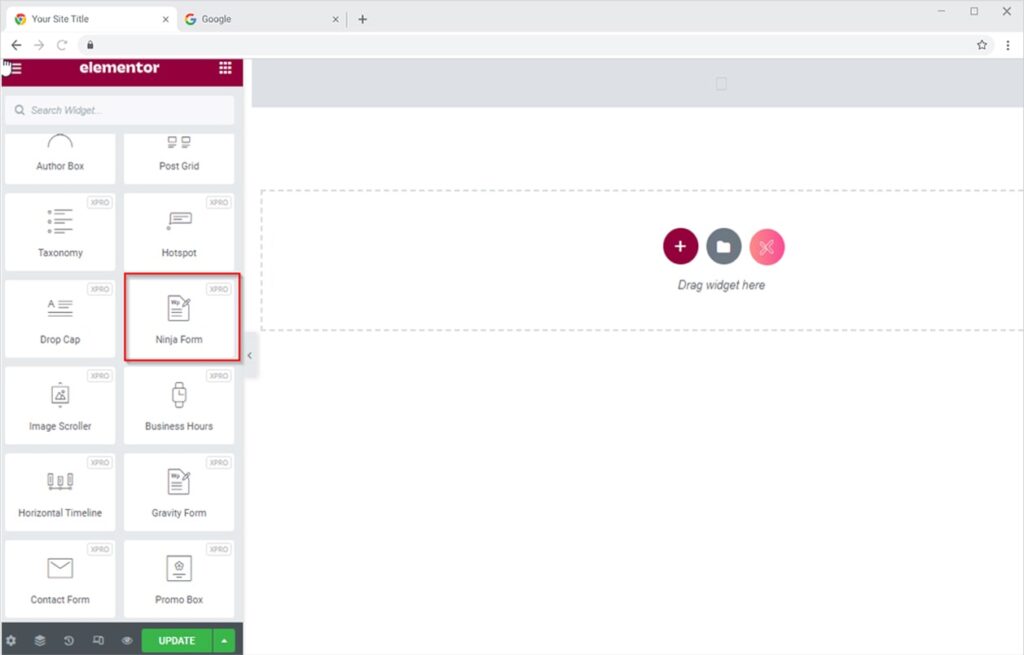
From the Xpro addon section, simply drag and drop the ninja form widget on the page.

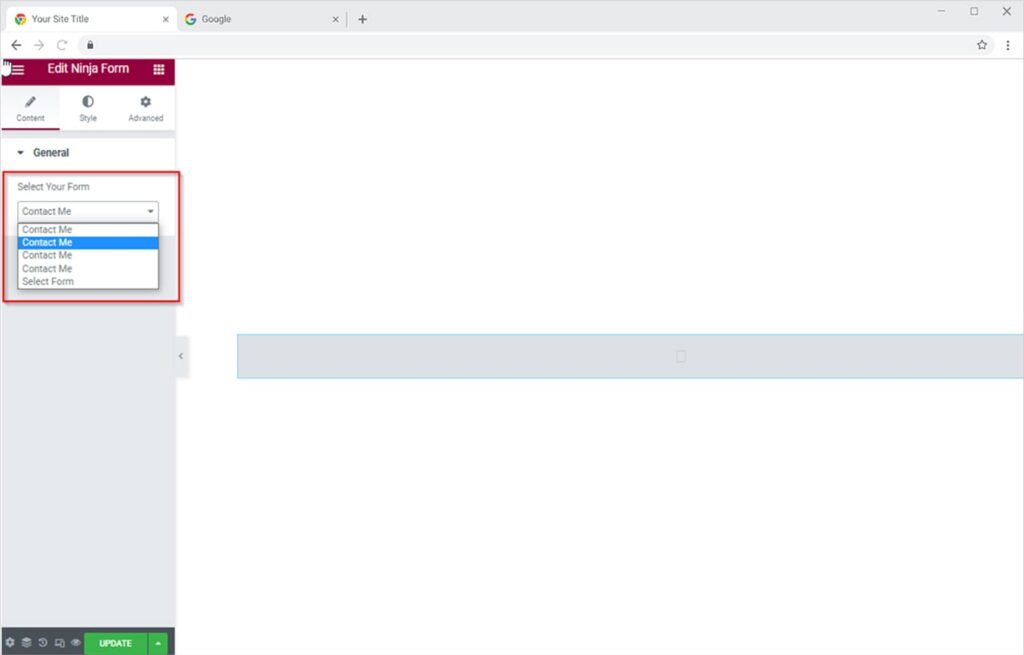
How to add a form to the widget?
Click on “select your form” to select a form you created and saved using the Ninja form.

After you are successfully done with step 2, this is the default view when you drag and drop it into the page. Further, you will know how to customize it in the following steps.

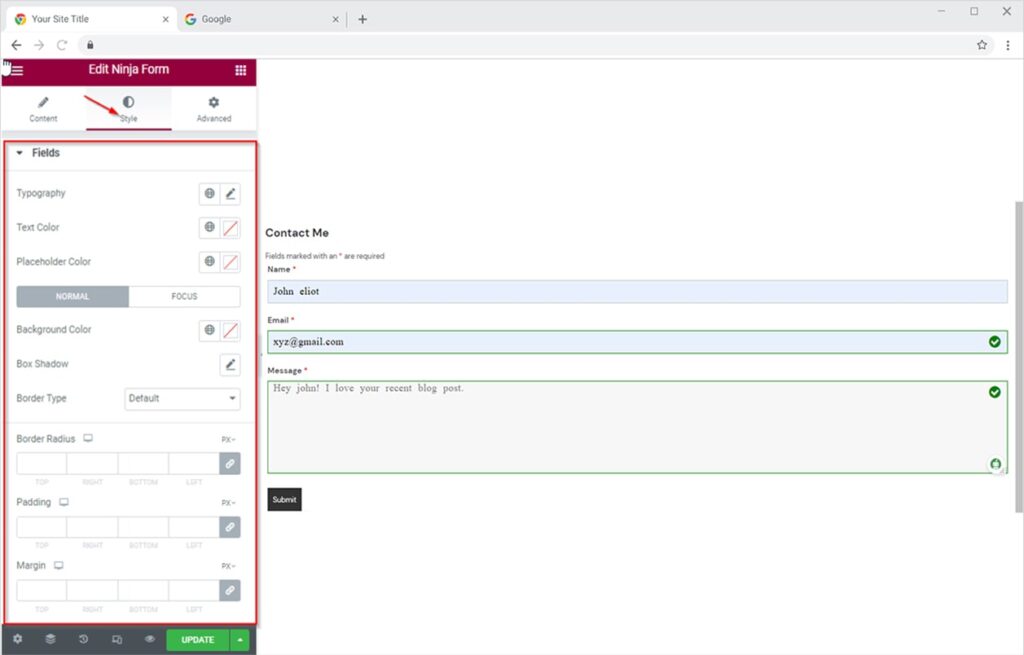
How to style the Ninja form widget for elementor?
- Styling the contact form is fun with the Ninja form by Xpro elementor. You can customize text size, text font, and text color the way it gives a professional look to your form.
- You can change and add placeholder color with the provided option for customizing background color, box-shadow, and adjusting border type.
- More diverse way of styling in the field section, you can add padding and margin to align perfect borders and give amazing shapes.

How do style labels in the ninja form widget?
- Choose the best font for elegant labeling. Create sophisticated labeling typography by adjusting transform, style, and word spacing.
- Description typography holds the same significance as labeling typography. Write bold text or normal, and adjust letter spacing and line spacing to create a visually clear form.
- Color the text, and if you have included the required field that a user must enter, you can also color the required symbol.
- Adjust the padding and margin to give perfect shapes to the border.

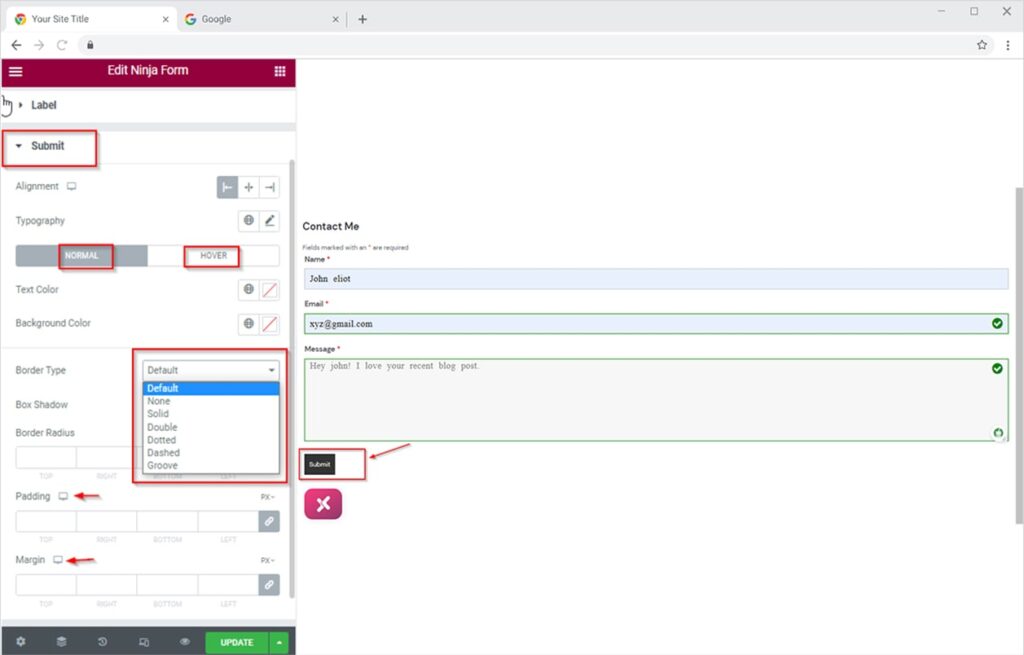
How to style submit button in the ninja form widget for elementor?
Style the button by adjusting its alignment and customize its typography section with suitable fonts. Add text and give color to the button for normal and hover states.
Select border type to add a border in the options solid, double, dotted, dashed, and groove. You can also adjust padding and margin and add border shadow.

Best Ninja form Widget for Elementor
Here you are done with the documentation of the Xpro ninja form widget for elementor. I hope you have a better understanding now of how you can install, activate and use the Xpro ninja form widget by elementor for styling third-party plug-in forms.
Customize your form and take full advantage of this free widget. By creating responsive and stunning forms, you can get clients’ feedback, make more lead generation, and add much more to your cup with a single influential form.
You can also use our amazing dual button for elementor to create a trendy button on your website. Check out our collection of more than 50 free elementor widgets to design your website in a sleek modern way.
Start your happy journey with the Xpro ninja form widget today!
Still stuck? HOW CAN WE HELP?