How to Install Elementor Lottie Widget
Xpro Elementor Addons provide outstanding widgets that improve the quality of the Elementor page builder and make your website more appealing to users. Xpro Lottie Widget for Elementor is a powerful FREE widget that will improve your site’s engagement and user experience. The widget allows you to add that missing ‘WOW’ element to your Elementor sites using the Lottie integration. You can also link your added Lottie files to use as CTA for more detailed pages. The Lottie Widget for Elementor shortens your animation workflow by excluding the need for the setup and coding. It comes with tons of easy drag ‘n’ drop customization options.
Moreover, our easy-to-use widget provides you with tons of animation personalization like simply enabling/disabling looping, Autoplay, and reversing your Lottie file. Eventually, the widget will enable you to create an eye-pleasing view for site visitors. Let’s check out all the features of this wonderful Lottie widget and see how you can fully utilize it for your website.
Requirements
You need to install and activate the FREE version of Xpro Elementor Addons to use this widget. If you already have the FREE version installed, just make sure the Lottie Widget is ‘Enabled’ from the XPRO Dashboard, so you can easily find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
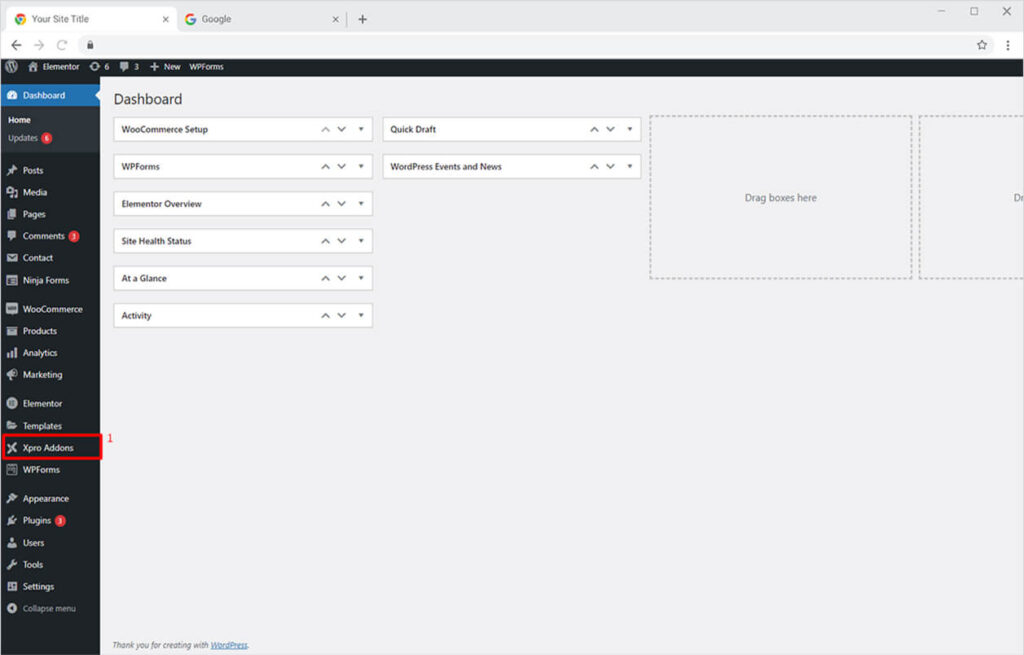
Click on the XPRO Addons option available on the WordPress Dashboard Menu.

Step 2
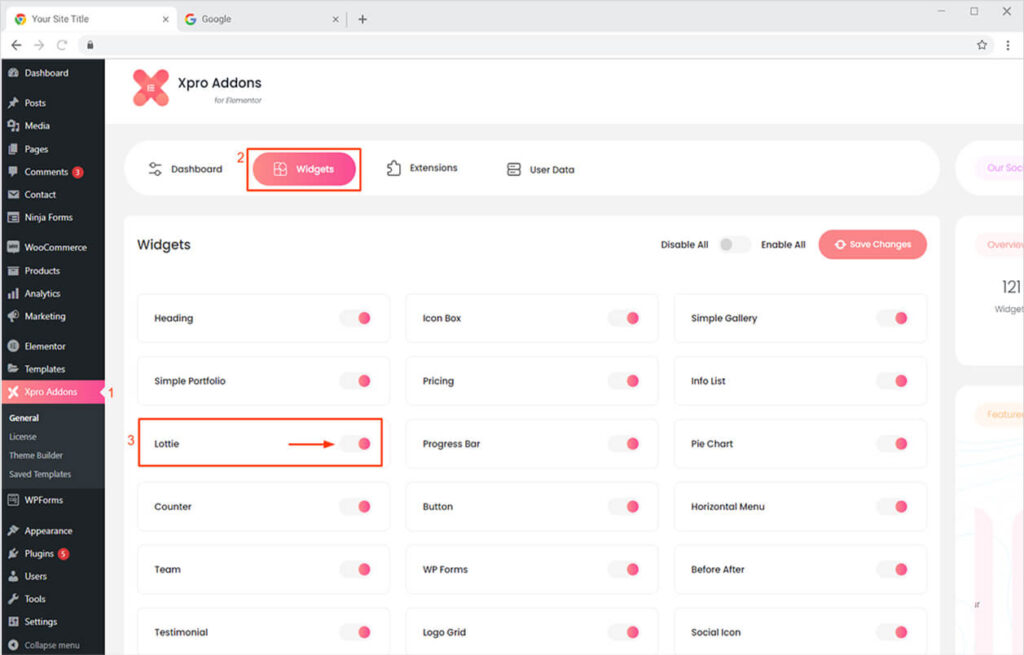
From the XPRO Addons Dashboard, click on the Widgets Tab, find the Lottie widget, and finally, toggle the button ON to enable it.

How to Use Xpro Lottie Widget for Elementor
Lottie is the best way to instantly grab your site visitor’s attention and increase engagement. You can create an eye-catchy Lottie for your websites in minutes with our modern widget. It’s simple, FREE, fun, and time-saving! Here’s how to use this amazing Elementor Lottie widget.
Step 1
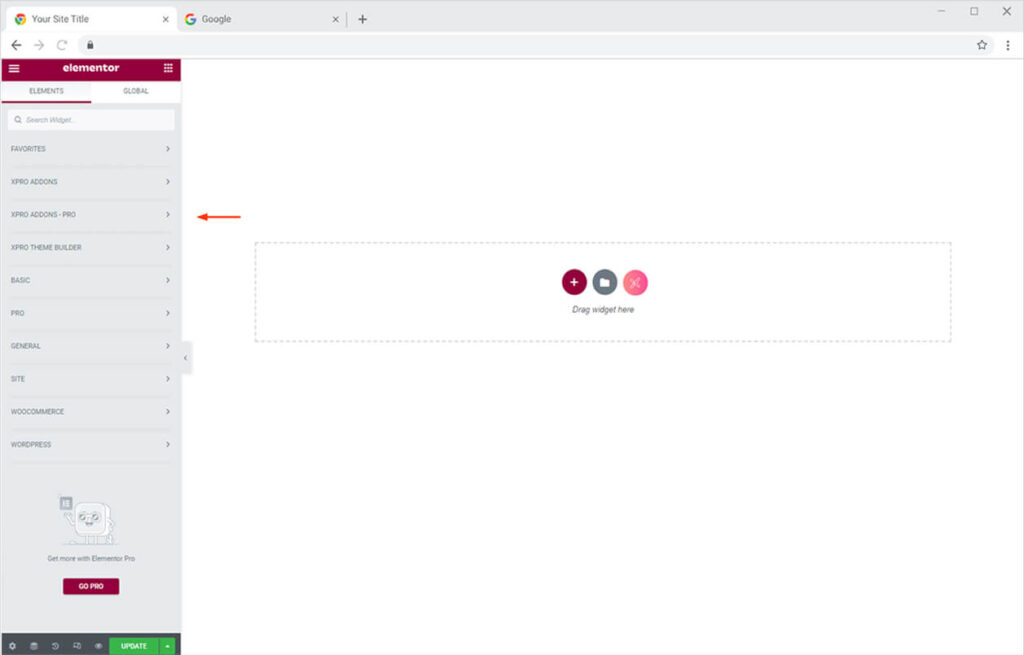
Click on the XPRO Addons section available in the Elementor Editor.

Step 2
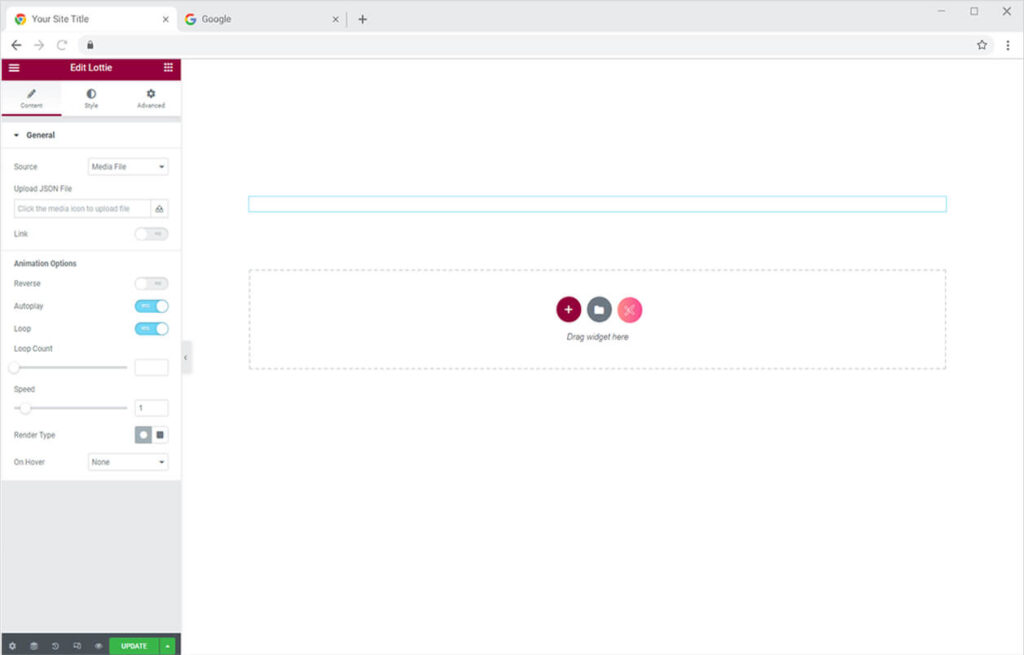
From the XPRO Addons section, simply drag’n’drop the Lottie widget on your desired page location.

This is the default view of our Xpro Elementor Logo Grid widget.

Useful Link: Best Theme Builder for Elementor. The free alternative to Elementor Pro.
By Xpro Elementor Addons
How to Add Lottie Animations to Elementor Website
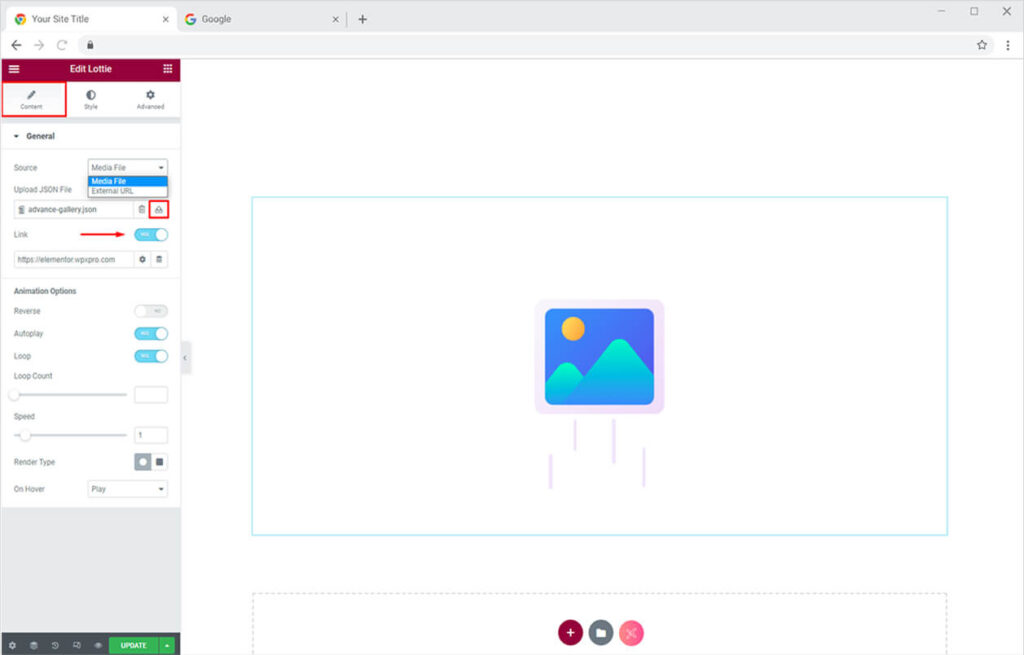
Starting from the General Section in the Content Tab. You can select the source from the option adjacent to the source option. You can either add a JSON file from the media library or even add a Lottie via ‘External URL’.
The widget also allows you to add a link to your Lottie just by turning on the Link option and adding the desired link.

What is a JSON file?
A JSON file is a format used to keep information in an organized and accessible manner. Its full form is JavaScript Object Notation. It provides a human-readable collection of data that can be retrieved logically.
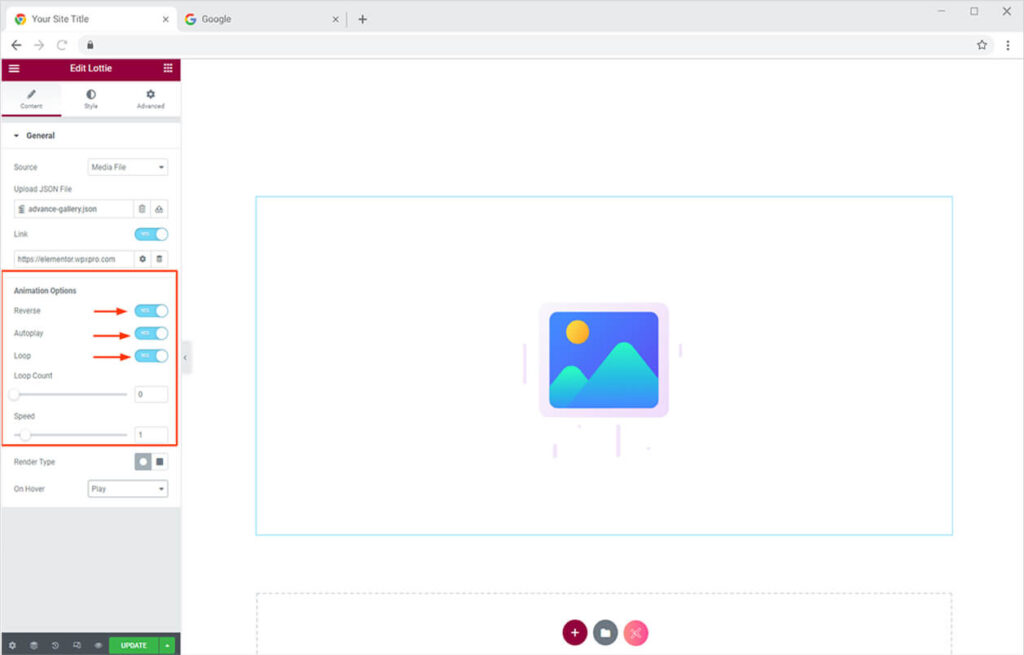
Animation Option
After adding your desired JSON file as a Lottie you can move toward the animation options. You can play around with your creativity with numerous animation options.
- You can add a reverse animation
- You can also enable and disable loop and Autoplay
- The widget lets you adjust the loop count and speed

After that, you can either select the render image format for canvas or SVG. You can also select on hover option for your Lottie from; Play, Pause and Reverse.

The Lottie will look something like this in real-time with a hover effect on play.

How to Style Your Lottie Widget for Elementor
Once you are done adding your required Lottie file and animation. You can jump toward the most important part of styling. Styling Tab is a place where you add all the final touches to your widgets to make them more appealing on your website.
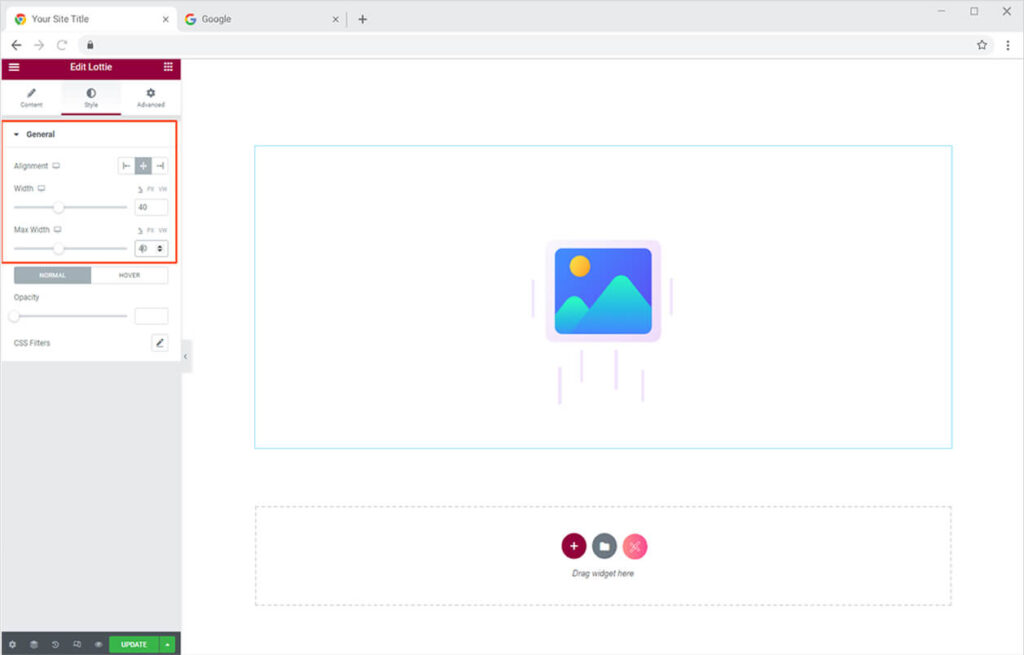
At first, you can set the alignment of your Lottie file and then adjust the width best according to the theme of your website.

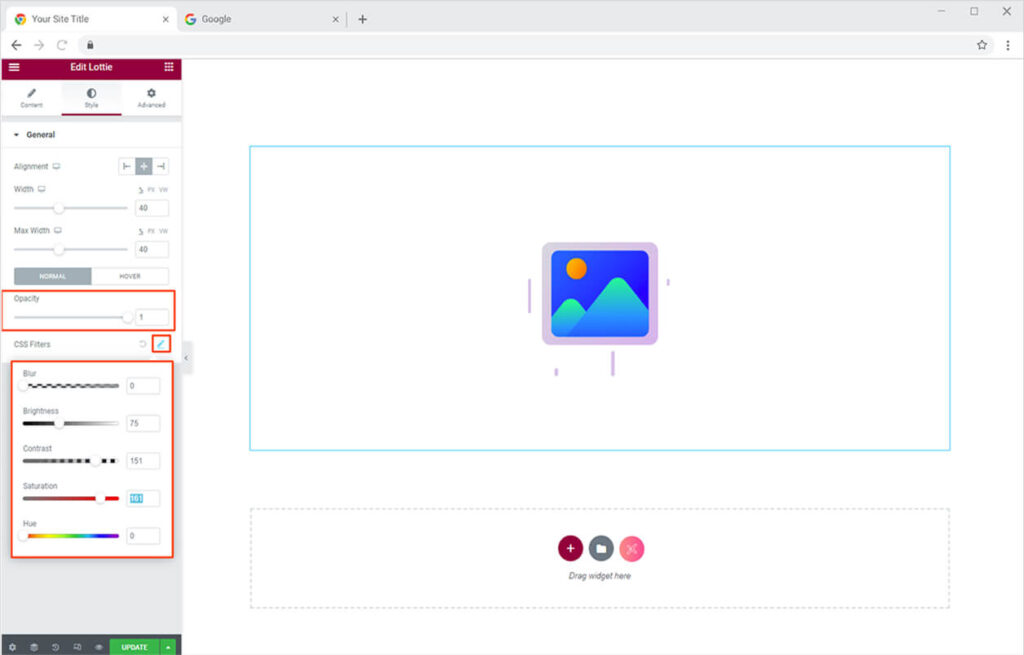
After that from the opacity option, you can set the opacity and by clicking the edit option in front of CSS filters you can add filters to your Lottie file. Similarly, you can change and add opacity and CSS filters to the Hover Option.

The end result will look something like this on your website.

Best Lottie Widget for Elementor
That is all from our Lottie Widget for Elementor. We hope now you have a better understanding of how to fully utilize our easy-to-use Lottie widget and showcase a mesmerizing view of your website. This widget is perfect for enticing the view of your website. XPRO Elementor Addons lets you add floating effects on almost all widgets. Head over to our detailed guide on how to add a floating effect for your WordPress websites.
Xpro Elementor Addons offer a wide range of widgets, Elementor theme builder, and templates that help designers develop an attractive site. If you want to explore and add more attractive Elementor widgets then check our complete list of FREE Elementor widgets and download our FREE Elementor addons now. Moreover, check out our other promising widgets like Testimonial for Elementor, Before After for Elementor, and FREE Elementor extensions. You will be surprised how easily you can customize your WordPress website using XPRO Elementor Addons.