How to Install Elementor Logo Grid Widget
Xpro Logo Grid widget for Elementor is a FREE element that lets you attractively add logos. The widget offers 20+ hover effects and 3 awesome grid layouts for a perfect representation of your clients, sponsors, products, and more. The grid layouts include box, border, and tic tac toe style for seamlessly showcasing your logos. You can customize the number of columns, logo size, and styling options as you wish.
Xpro Elementor Addons provide outstanding widgets that improve the quality of the Elementor page builder and make your website more appealing to users. Xpro Elementor Logo Grid is an easy-to-use free widget to create exceptional Logo Grids on your WordPress website. The Logo Grid widget offers full control over the style and hover options. Let’s see how you can fully utilize this amazing widget.
Requirement
You need to install and activate the free version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Logo Grid Widget is ‘Enabled’ from the Xpro Elementor Addons dashboard. , so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
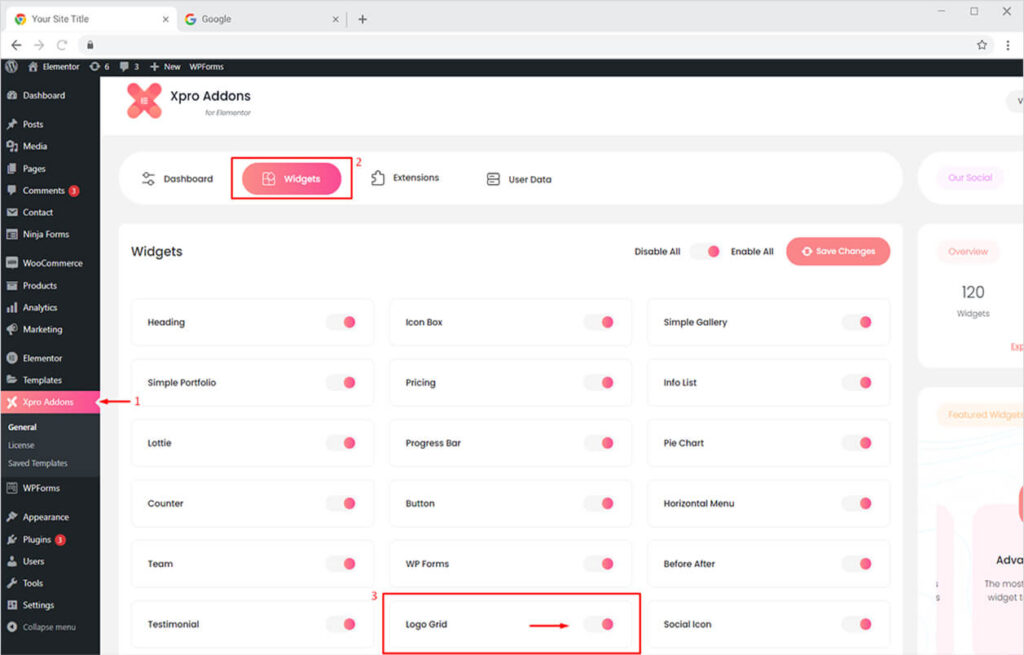
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Logo Grid widget, and then toggle the button ‘ON’ to enable it.

How to Use Xpro Logo Grid Widget for Elementor
Our Logo Grid widget allows you to add a fantastic Logos section to your website. You can now easily showcase your clients, products, sponsors, or collaborations using 3 impressive layouts in grid style. The simple-to-use widget allows you to create a stylish Logo Grid Grid in no time. See all demos of the Logo Grid widget for Elementor.
Step 1
Click on the Xpro Addons section available in the Elementor Editor.

Step 2
From the Xpro Addons section, find the Logo Grid widget, and simply drag’n’drop it on your desired page location.

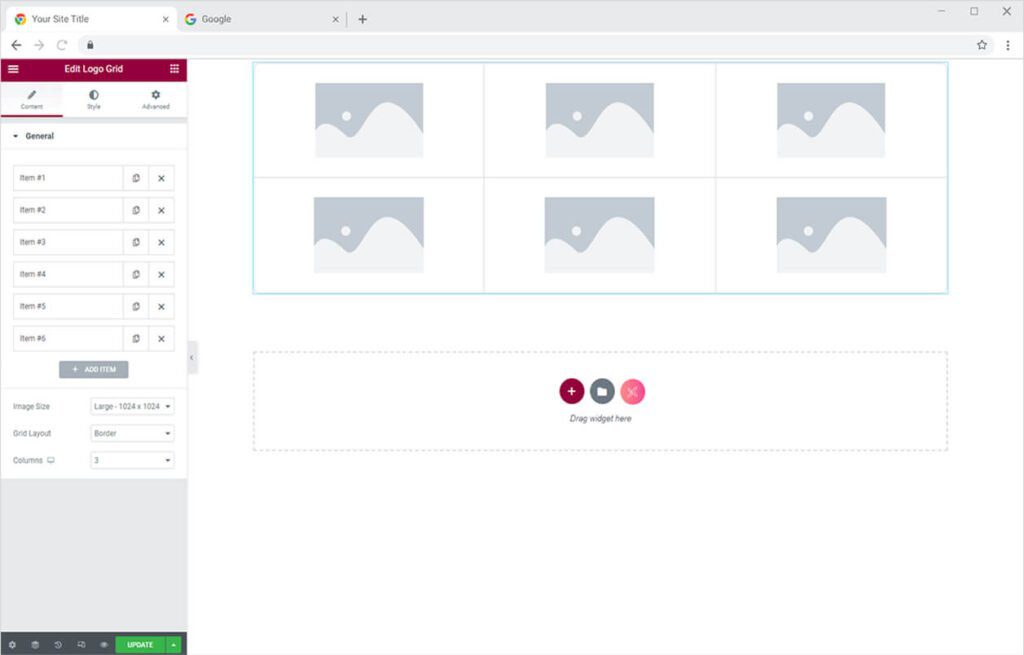
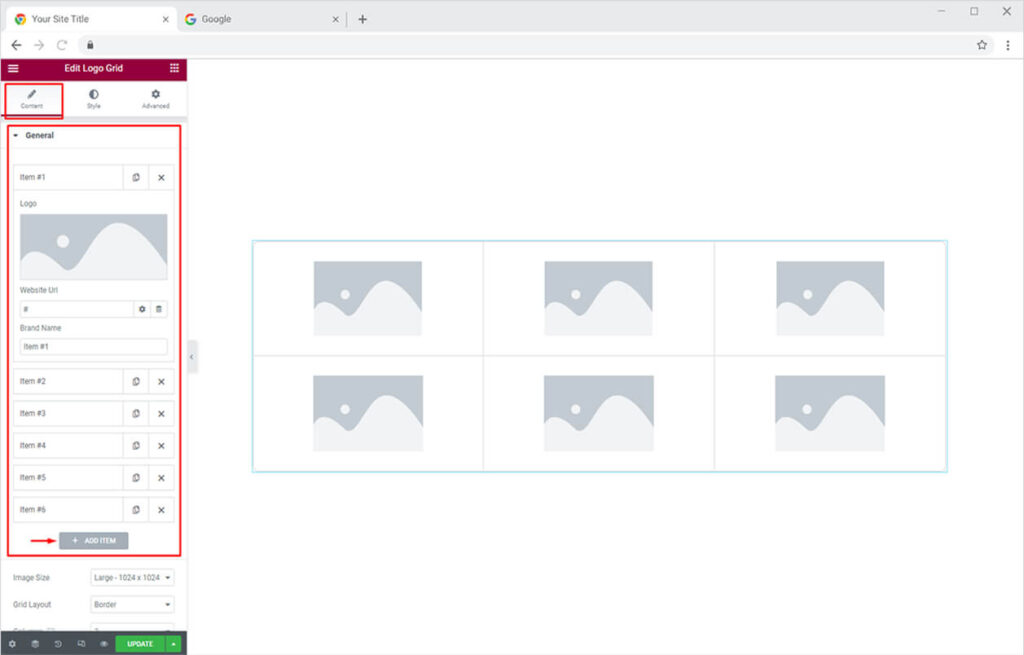
This is the default view of our Xpro Elementor Logo Grid widget.

Check our Free Elementor Theme Builder that is as powerful as Elementor Pro Theme Builder.
By Xpro Elementor Addons
How to Add Content in Xpro Logo Grid Widget for Elementor
Start from the General Section in the Content Tab. Here you can add logos you want to showcase. You can also link a logo to any URL, and add more logos from the ‘Add Item’ button.

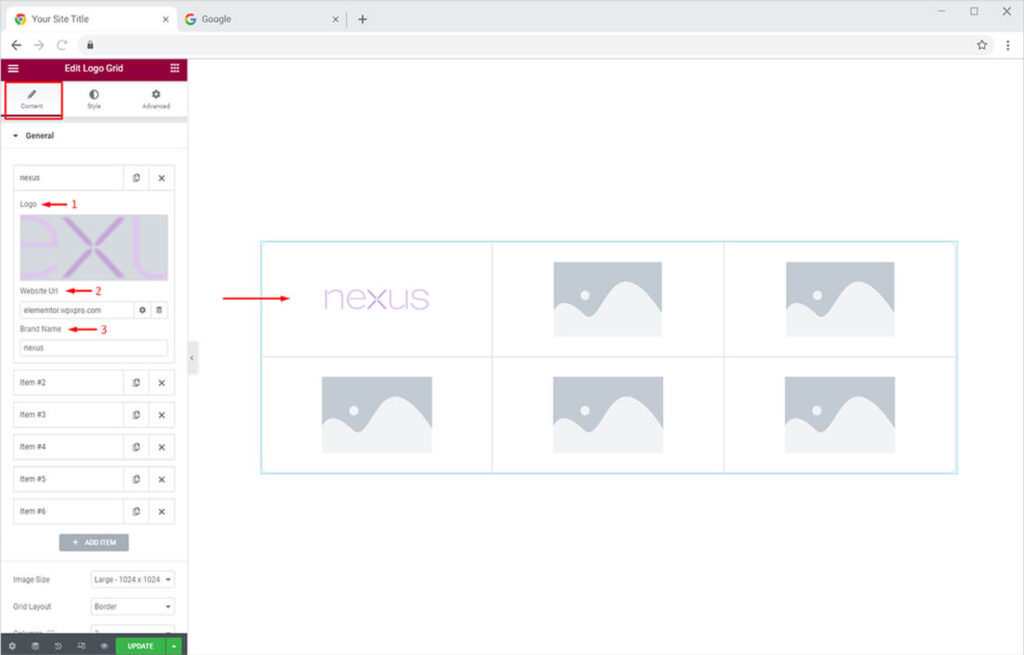
Let’s add a logo to our default grid style now.
- Click on the default tab and then click on the logo preview to upload a new logo.
- Add a website URL of the specific logo (optional) from the ‘Website URL’ option
- You can also rename your logo from the ‘Brand Name’ option

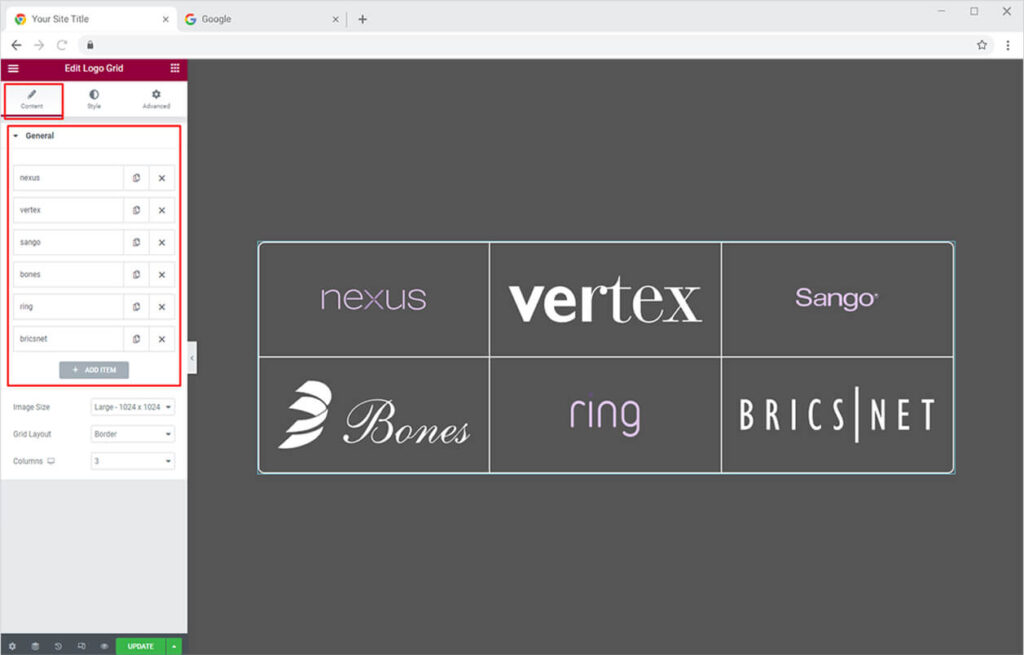
Similarly, add the remaining logos to complete your layout. Here, I’ve added a dark background to make the logos pop up for viewers. You can design the background or logos as you want. You can also try our Elementor Background Parallax extension to make your backgrounds more appealing.

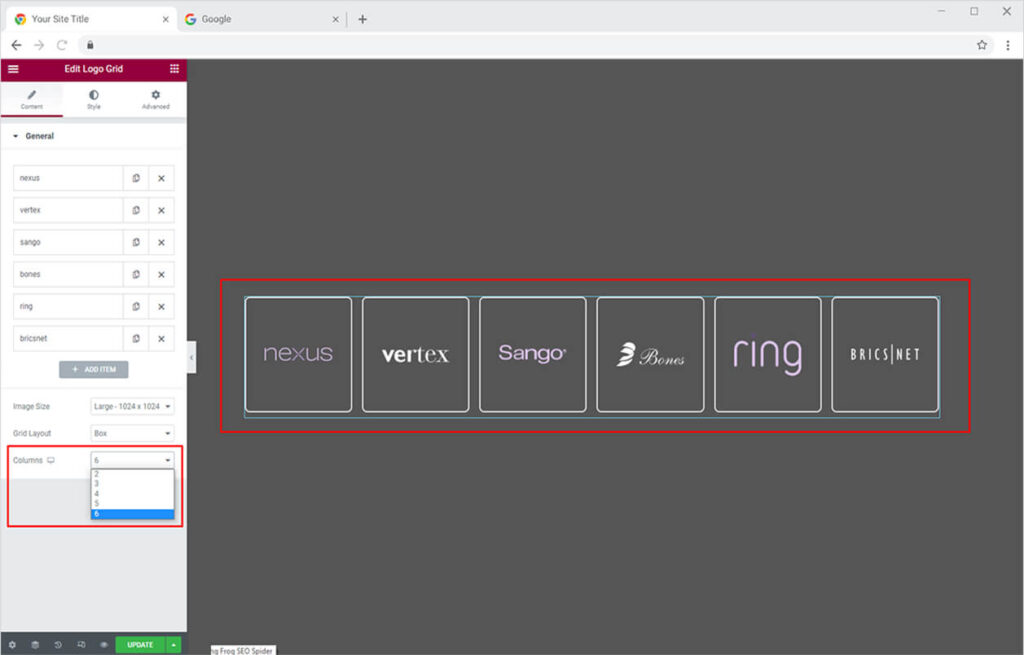
Let’s explore more options available in the same General section under the Content tab. You can set the resolutions of your logos from the Image Size option. Similarly, you can change the layout of your logos from the Grid Layout option, and set the number of columns from the Columns option under the General section.

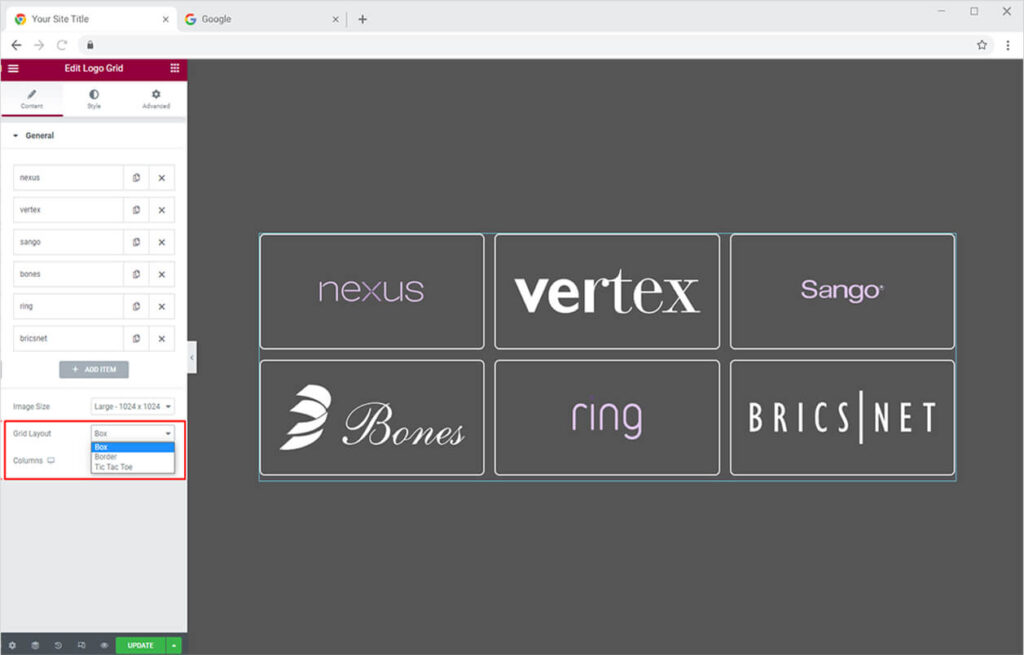
Let’s change the grid layout to the Box layout. Click on the Grid Layout option and choose the layout of your choice from the dropdown.

You can also change the number of columns to set your logo grid perfectly. Let’s try it now. Choose the number of columns from the Columns option (min 2 and max 6 columns).

How to Style Xpro Logo Grid Widget for Elementor
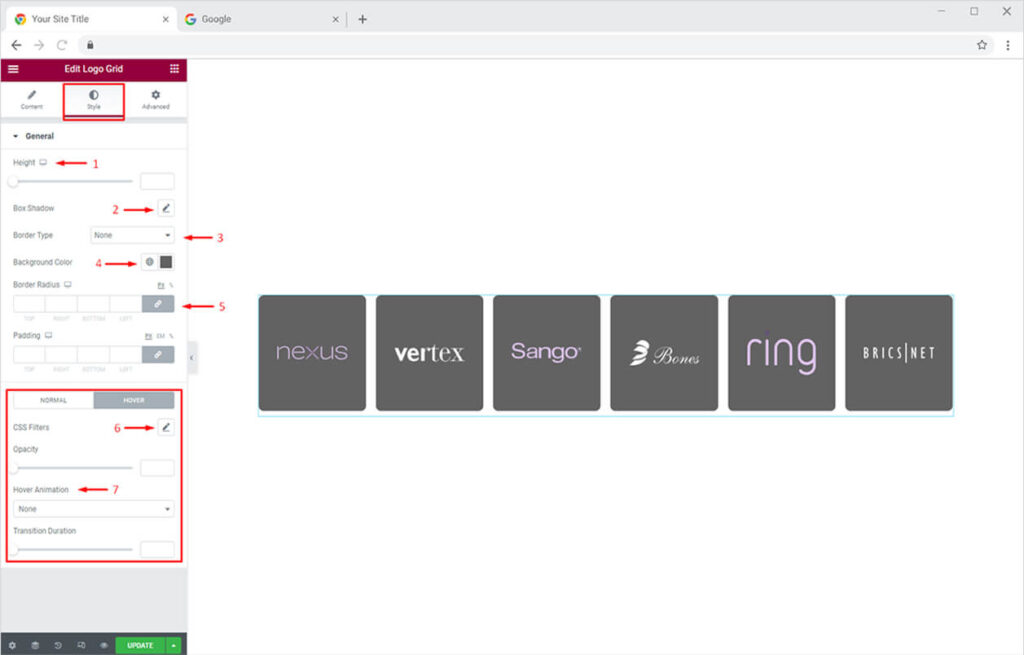
Now let’s style the Logo Grid widget to make it look more attractive on the website. You can design your Logo Grid widget with the following options from the Style tab:
- Customize the height of the logo container
- Add a box-shadow with a custom color
- Add a border to logos (5 options)
- Add a background color to make logos pop up
- Customize border-radius and padding
- Add CSS filters
- Add hover animations

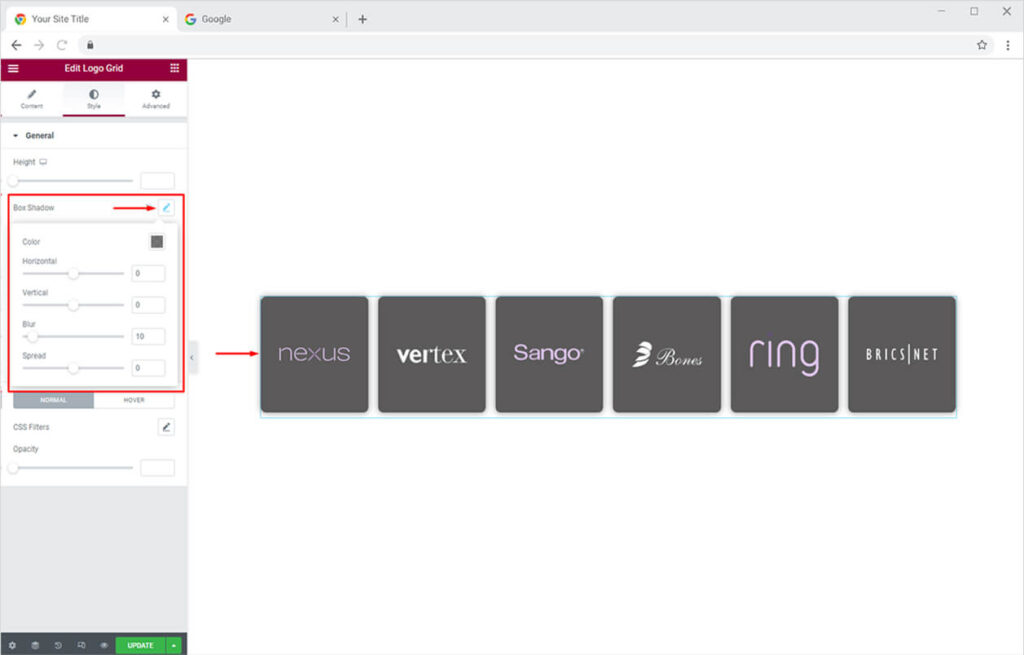
Add Box Shadow
Click on the ‘edit icon’ adjacent to the Box Shadow option available in the General section of the Style Tab. A pop-up box will open, from here you can choose the color for blur, set blur intensity, and more.

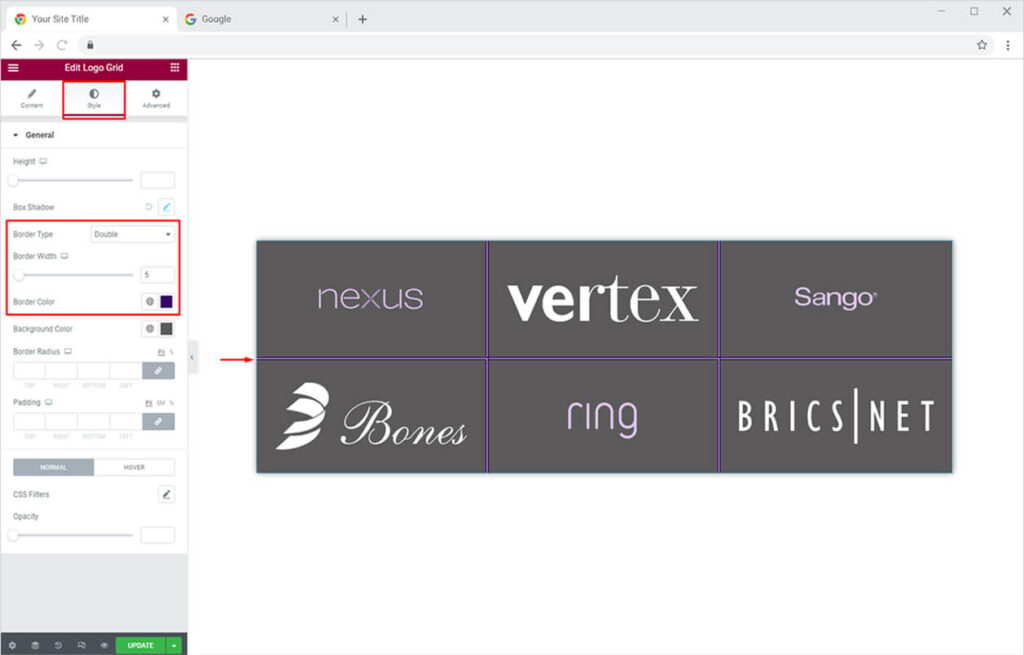
Add Border to Logo Grid Widget
Choose the border of your choice (5 options) from the Border Type option. You can customize the color of the border and border width using this option.

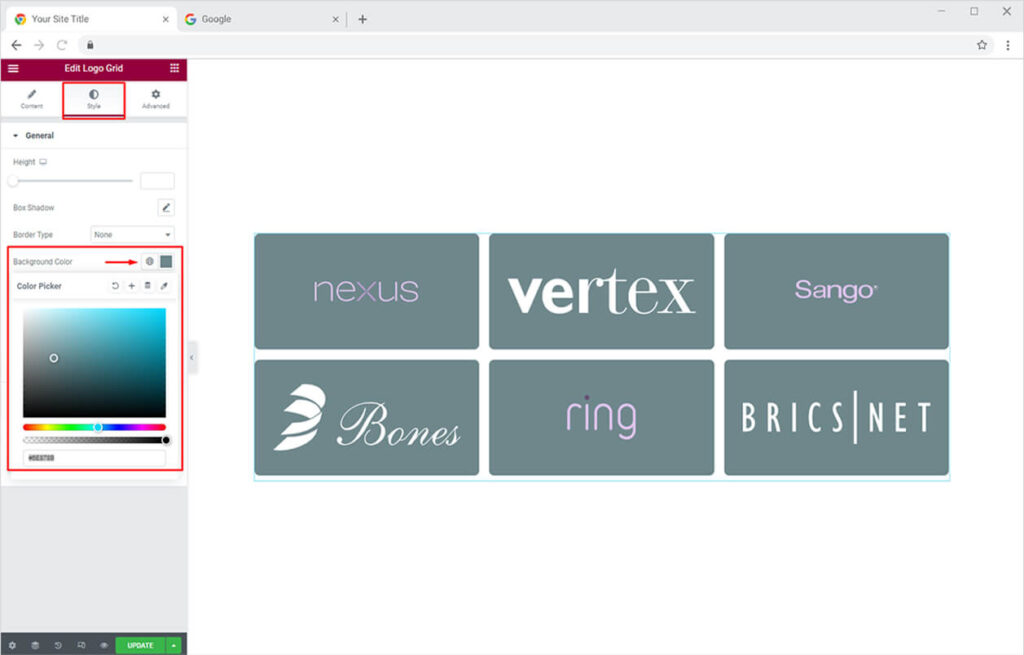
Add Background Color
Similarly, you can add background color to the logos as you please.

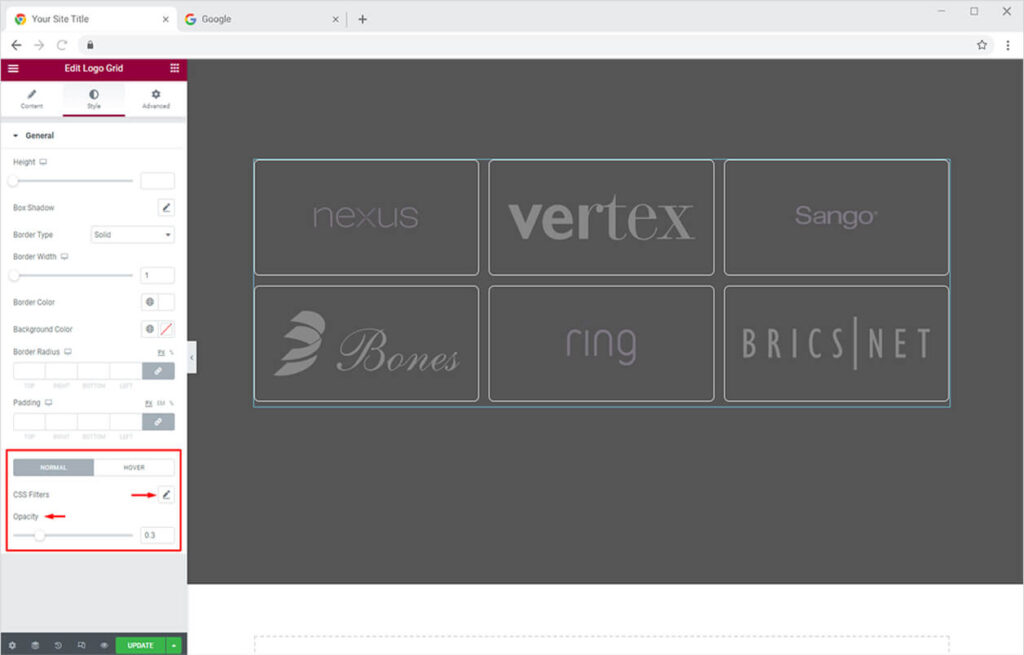
Add Hover Animations to Elementor Logo Grid Widget
You can apply CSS Filters to adjust the hue, saturation, blur, and other options for your logos. CSS Filters let you make your logos consistent all over the website. You can also set the opacity of logos in Normal mode and then change the opacity on mode to make your logos more eye-popping once visitors move their pointer on them.

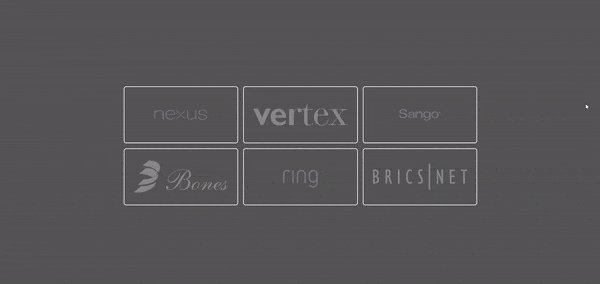
Your logo grid will look like this after you add a nice hover effect for opacity.

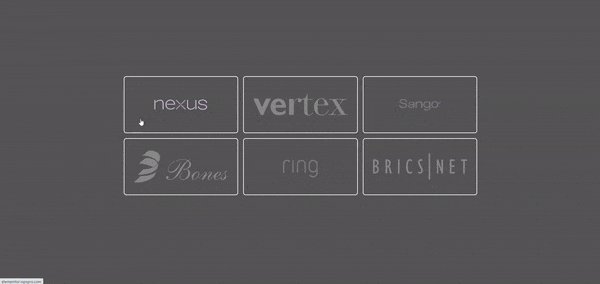
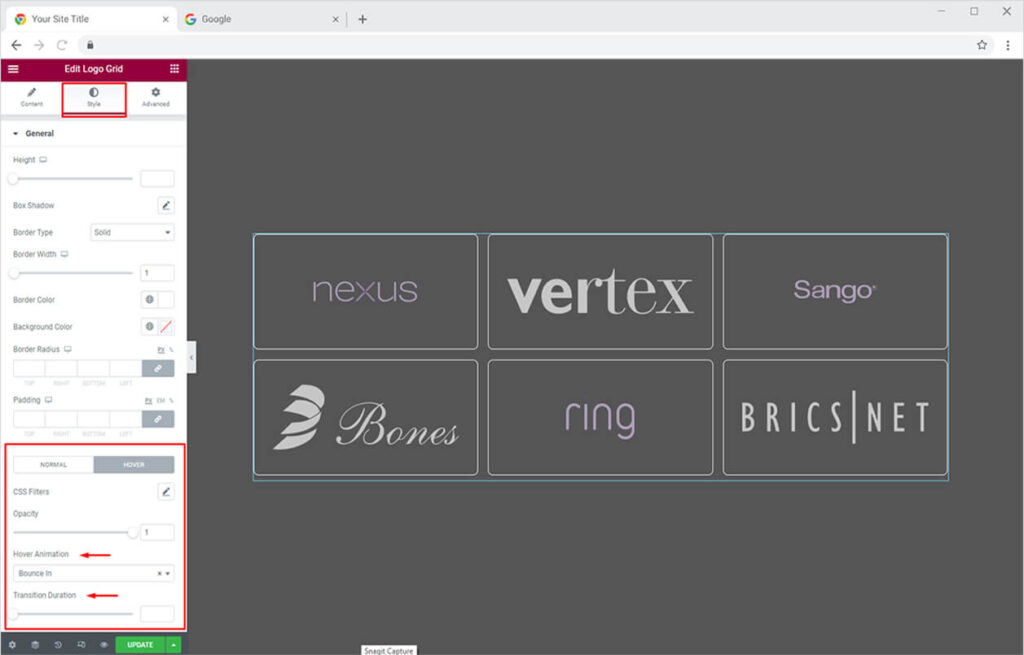
Now let’s add hover animation to your logos. To do this, simply choose the animation you like from the Hover Animation option and set the duration from Transition Durationoption.

Your final logo grid will look something like this:

Best Logo Grid Widget for Elementor
That is all from our Logo Grid Widget for Elementor. We hope now you have a better understanding of how to fully utilize our easy-to-use Logo Grid widget and create awesome grids for your website. This widget is very helpful in case you want to showcase clients, products, certifications, affiliations, and more.
If you want to explore and add more attractive Elementor widgets then check our complete list of free Elementor widgets and download our free Elementor addons now. Moreover, check our other promising widgets like Progress Bar for Elementor, Author Box widget for Elementor, and free Elementor extensions. You will be surprised how easily you can customize your WordPress website using Xpro Elementor Addons.