How to Install Elementor Hotspot Widget
Xpro Hotspot widget for Elementor is a powerful FREE widget that allows users to beautifully present visuals by making space for the most important details. It is perfect for showcasing useful hidden facts or details about your products or services. You can do customized styling and add interactive spots to the images to display them in a more informative way. The images made using our Elementor Hotspot widget are fully responsive on all display devices. The tooltip features allow you to add complete aspects which makes it easier for your website users to engage with your content. Let’s see how you can fully utilize this amazing widget.
Requirement
You need to install and activate the free version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Hotspot Widget is ‘Enabled’, so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
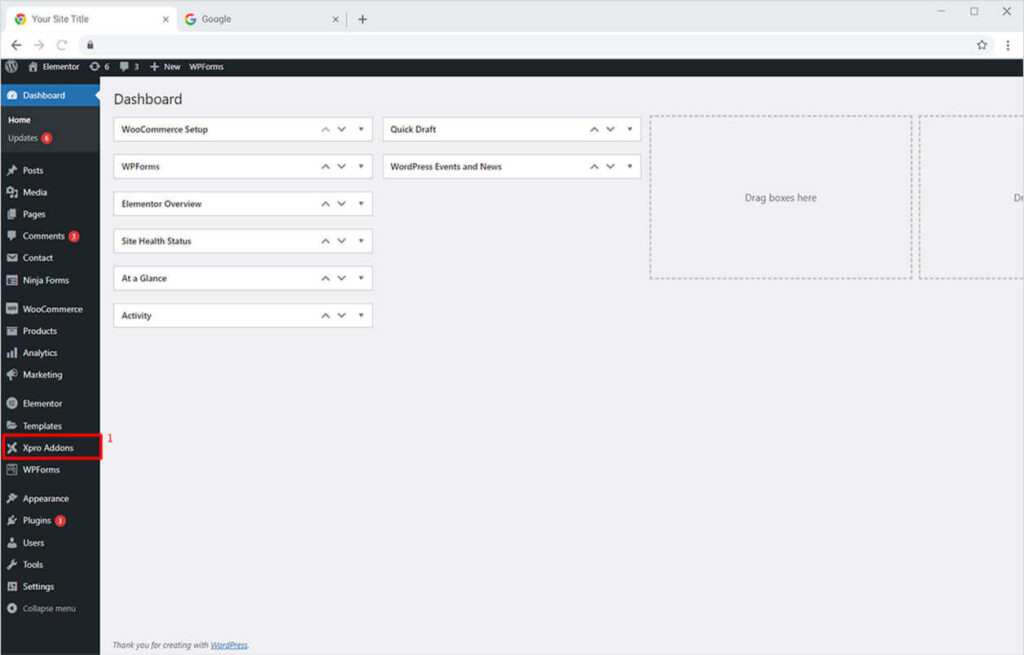
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
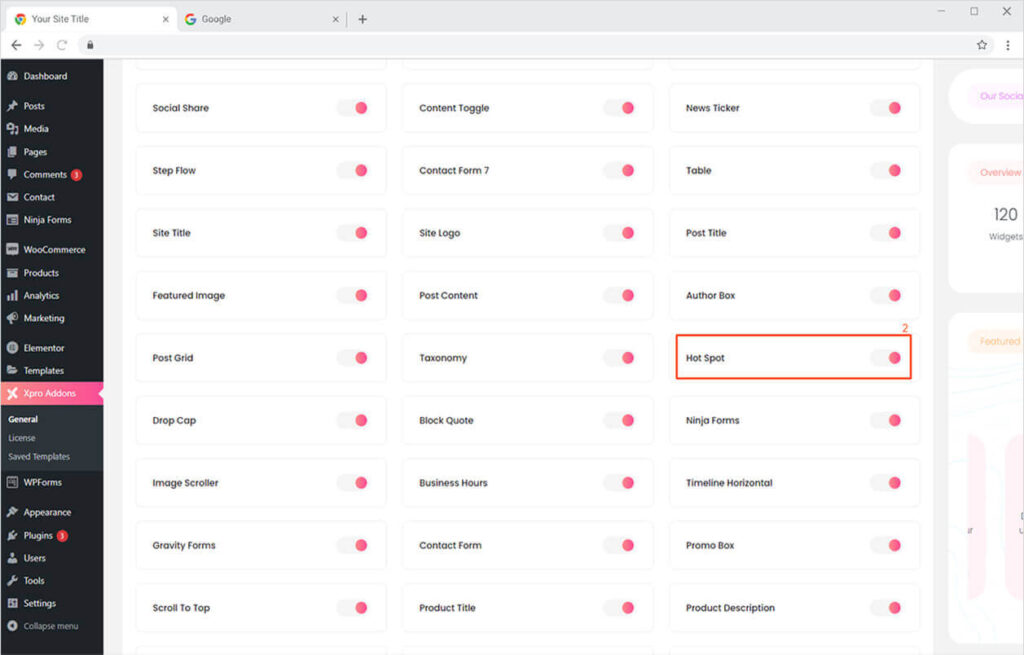
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Hot spot widget, and finally, toggle the button ON to enable it.

How to Use Xpro Hotspot Widget for Elementor
Hotspot is the best widget to present you images with detailed information that will instantly grab your site visitor’s attention. You can use hotspots to create clean, vibrant, and clutter-free images that present the significance of your product in a more communicating and engaging way. You can represent your images with attractive spots within minutes using our modern widget. It’s simple, FREE, fun, and time-saving! Here’s how to use this amazing Elementor Hotspot widget.
Step 1
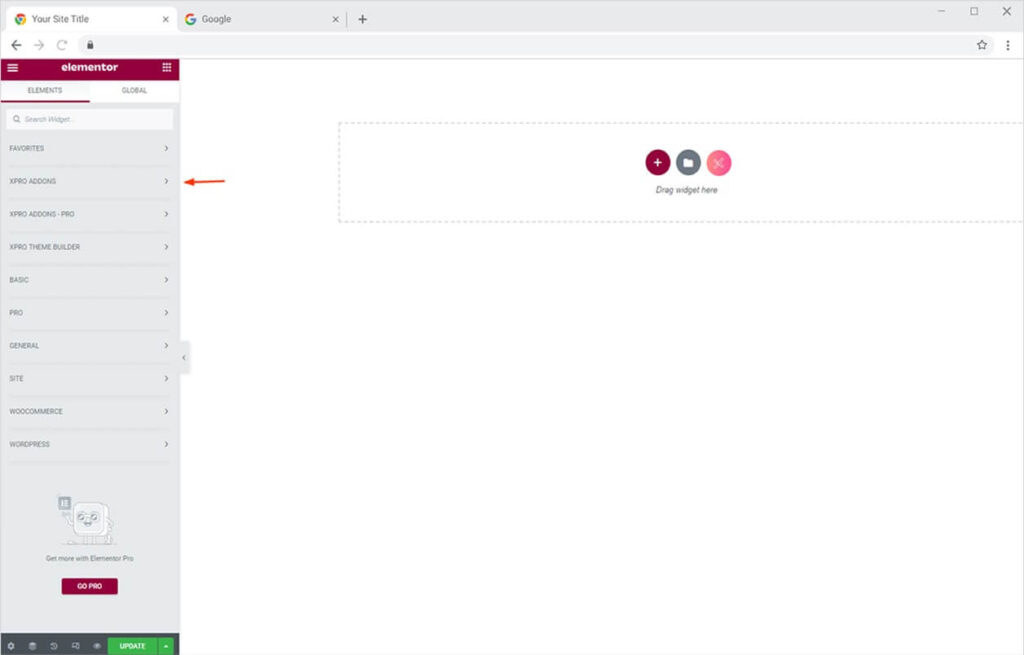
Click on the Xpro Addons section available in the Elementor Editor.

Step 2
From the Xpro Addons section, simply drag’n’drop the Hotspot widget on your desired page location.

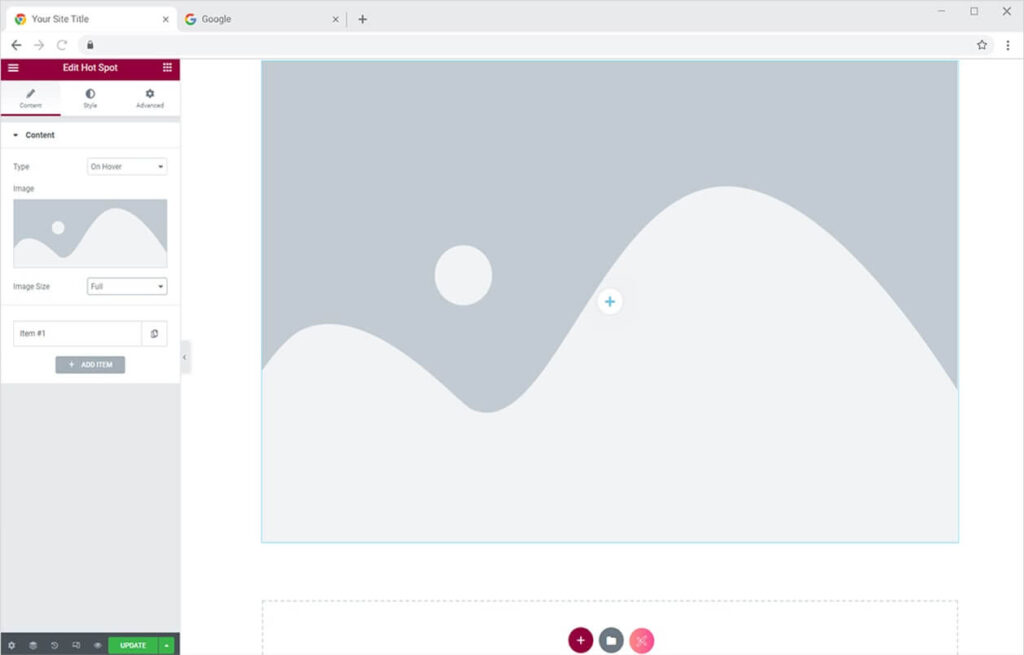
This is the default view of our Xpro Hotspot Widget.

How to Add & Style Image for Hotspot in Elementor
Just starting from the default view of the hotspot widget, Click on the Image Section under the Content Tab to insert the desired image to add spots. After adding the images it will look something like this.

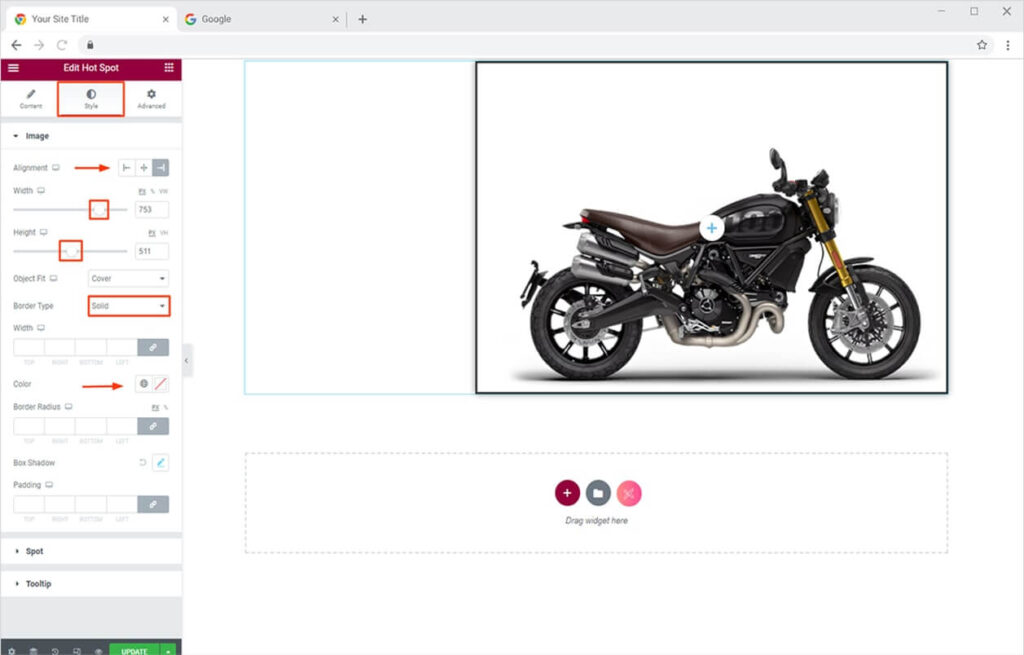
Now move towards the Style Tab and under the Image Section, you can make all the customizations from image size, alignment, border, color, and padding can be done as well. These customizations will allow your content to be easily understandable by the site visitors.

How to Add & Style Spot in Elementor Xpro Hotspot Widget
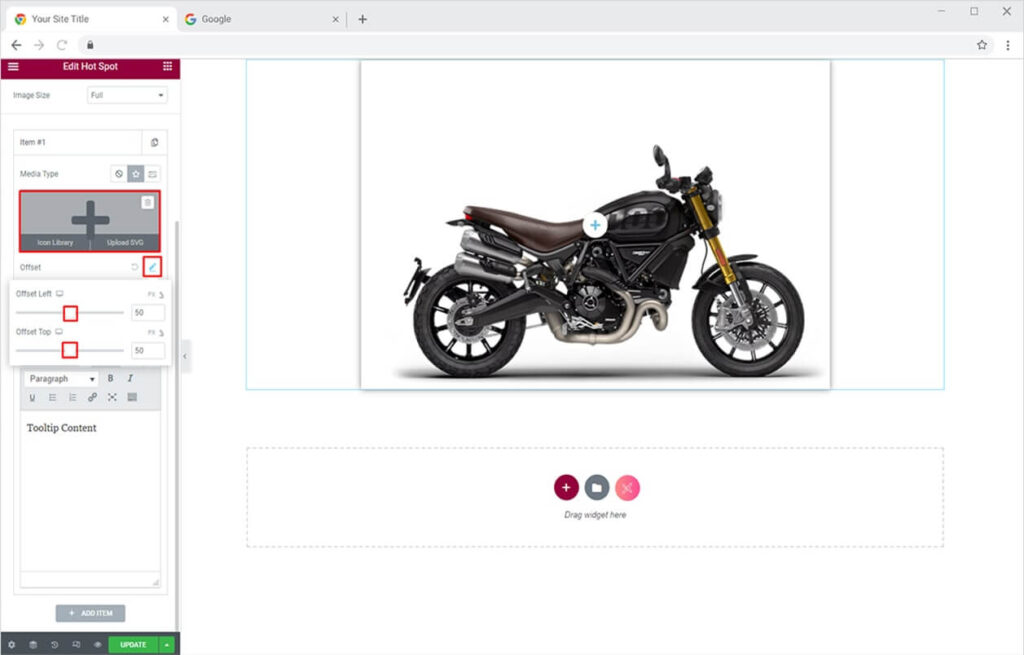
Simply in the Content Tab, click the default item option. From the drop-down menu, you can add an icon or image as a hotspot. You can either choose the icon from the icon library or can even upload a custom SVG. After that click on the Offset, from the menu that appears you can select the position of the hotspot on the image.

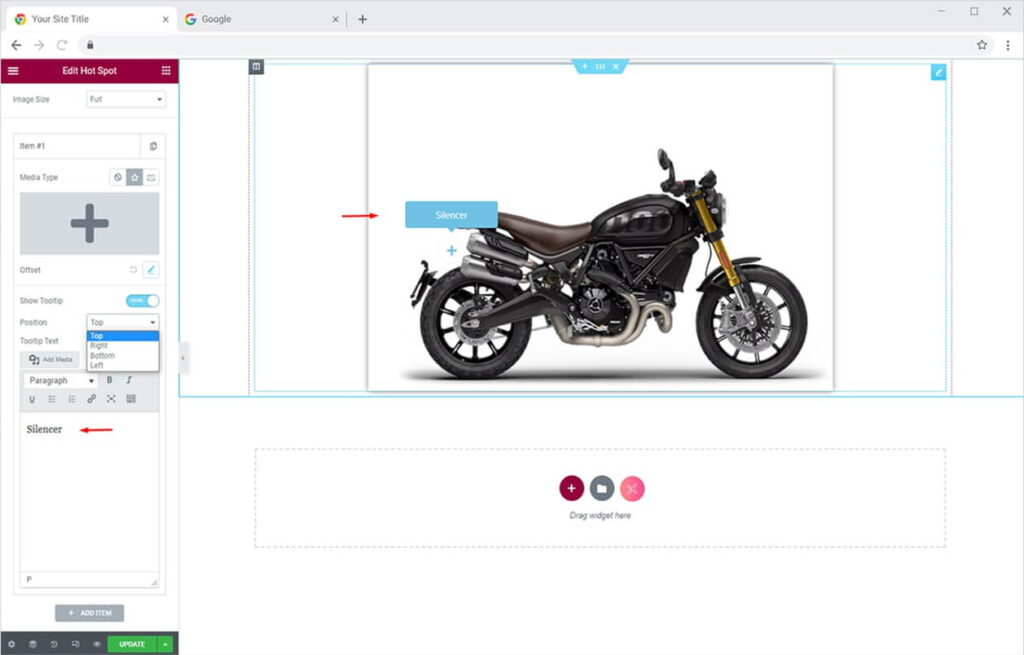
After that below the tooltip text, you can add the most suitable text to highlight the feature or facts of the image. You can also hide the tooltip text if you want but the best part is that you can adjust the appearing text position.

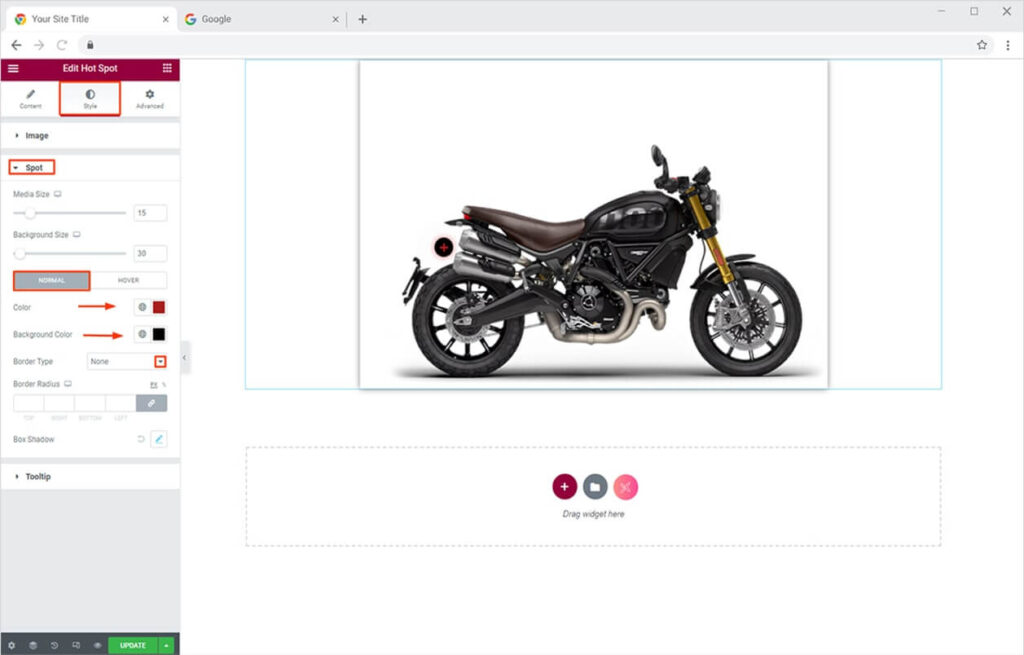
Once you add the required spot icon. Move towards the Spot Section under the Style Tab where you can style the spot the way you want. You can also add a border and hover effect to the spot.

Try our free Elementor theme builder to customize default theme templates for your WordPress sites.
By Xpro Elementor Addons
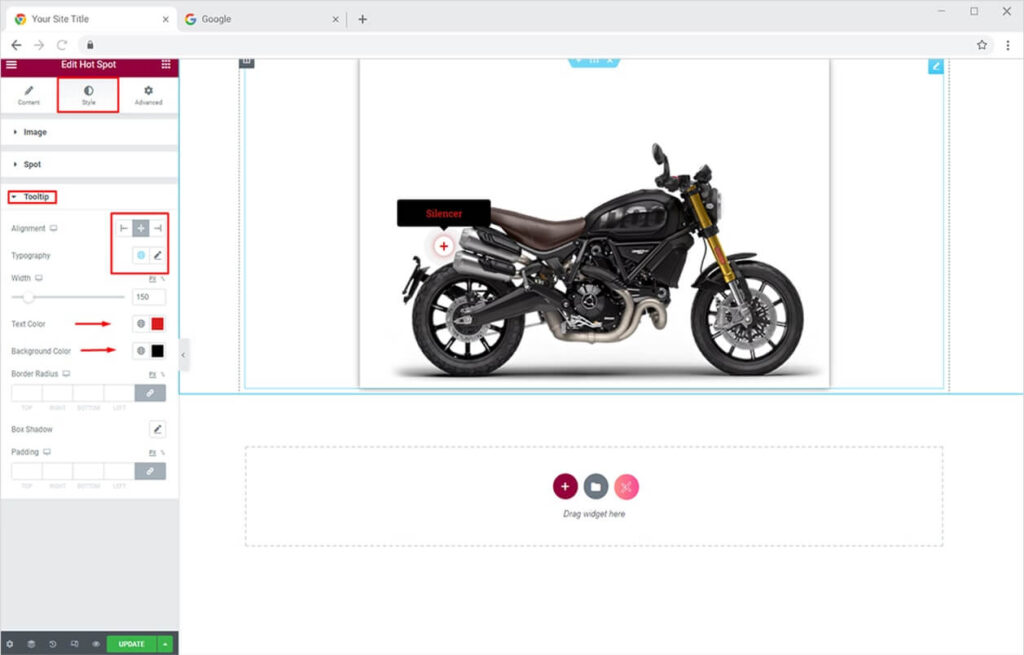
How to Style Tooltip Text in Elementor Xpro Hotspot Widget
Move towards the Tooltip Section under the Style Tab from the drop-down menu that appears you can style the tooltip text according to your desired design. You can play around with your creativity by changing colors, typography, background, and much more to get the best design for your hotspot. This will allow you to represent your content most appealingly.

Similarly, you can add multiple spots to highlight all the significant features of an image. The end result will look something like this.

That’s it from our Xpro Hotspot Widget for Elementor. I hope now you have a better understanding of how to take complete benefits from our helpful hotspot widget and create informative spot images for your websites. If you want to explore and add more attractive and breathtaking features for your element or a site like an image masking then instantly head over to our doc of Xpro Elementor Image Masking Widget.
Xpro Elementor is packed with stunning Elementor Addons that include widgets, features, and theme pages. Get the best Elementor Addons for your WordPress website.