How to Install Elementor Horizontal Timeline Widget
Xpro Horizontal Timeline Widget for Elementor is a FREE element that lets you add an attractive timeline to display milestones & events in horizontal format on Elementor websites. The horizontal timeline format is perfect for showcasing your journey, events, product launches, processes, and more in a creative way. Our super cool Elementor Horizontal Timeline Widget is touch-friendly and comes with all the necessary customizable features to help you showcase the work plan of an idea from start to last.
You can add more credibility to your website by giving users a clear understanding by adding
interactive icons in bullets and creative features like mouse drag, loop, and Autoplay to attract users. It’s a FREE, easy-to-use widget to create a brilliant horizontal timeline format on your WordPress website.
Let’s see how you can fully utilize this amazing widget.
Requirement
You need to install and activate the free version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Horizontal Timeline Widget is ‘Enabled’ from the Xpro Elementor Addons dashboard. So you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
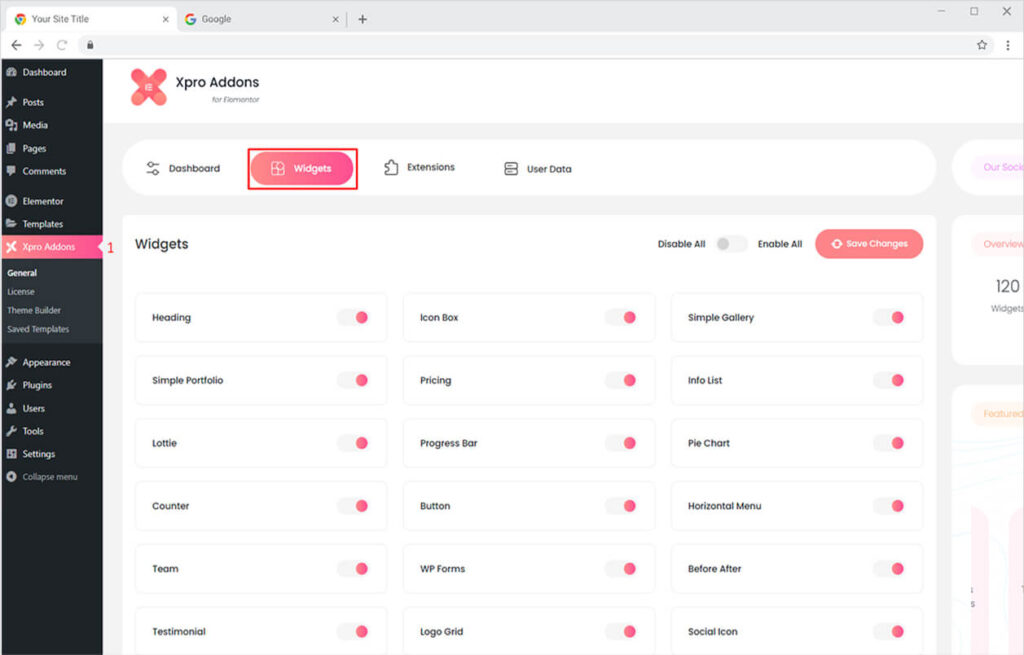
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu. After that From the Xpro Addons Dashboard, click on the Widgets Tab

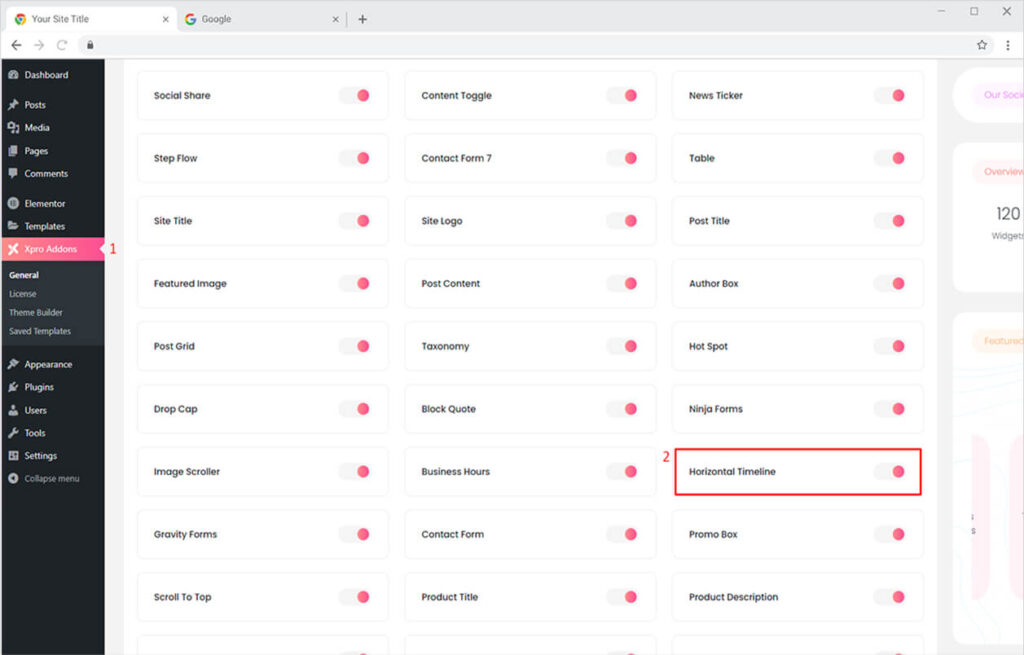
Step 2
Scroll down the Widget Tab to find the Horizontal Timeline Widget, and then toggle the button ‘ON’ to enable it.

How to Use Xpro Horizontal Timeline Widget for Elementor
The horizontal timeline format allows you to showcase an attractive timeline for anything;
personal journey, events, service, and launches Our horizontal timeline widget allows you to add a fantastic ‘Horizontal Timeline Format’ to your Elementor websites. The widget includes the most incredible options and features which let you beautifully depict your journey on any website.
Let’s see how you can fully utilize the potential of the Xpro Horizontal Timeline Widget for Elementor.
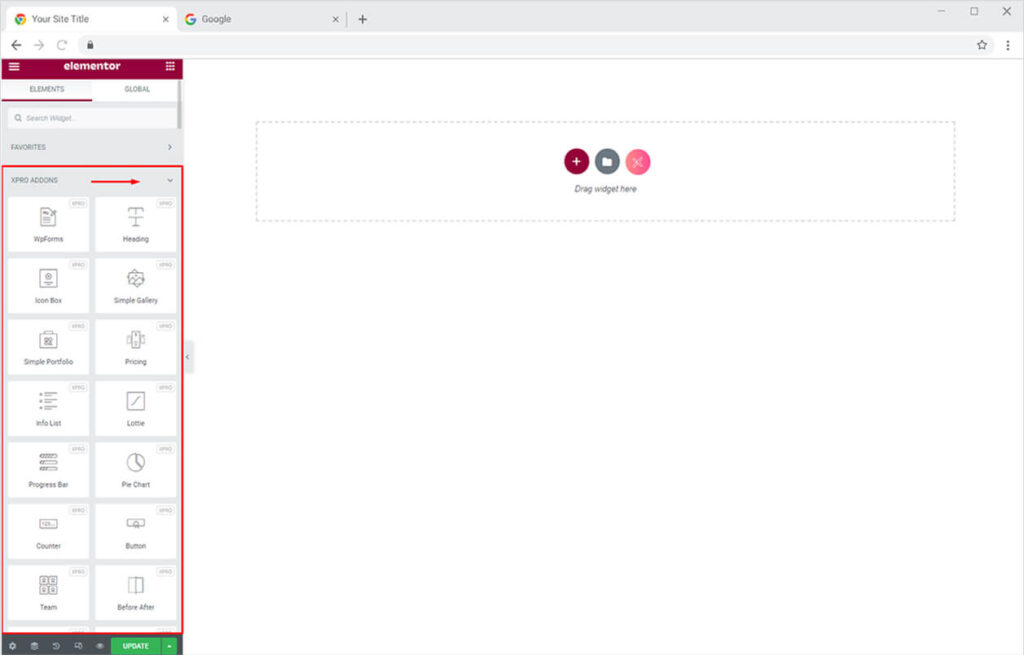
Step 1
Click on the Xpro Addons section available in the Elementor Editor.

Step 2
From the Xpro Addons section, simply drag’n’drop the horizontal timeline widget on your desired page location.

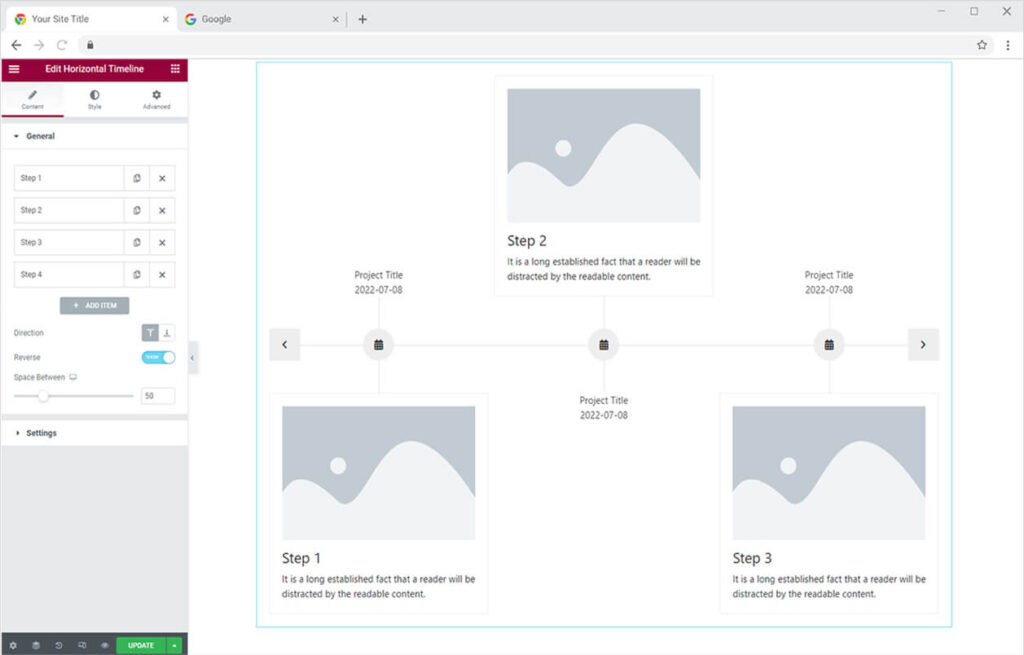
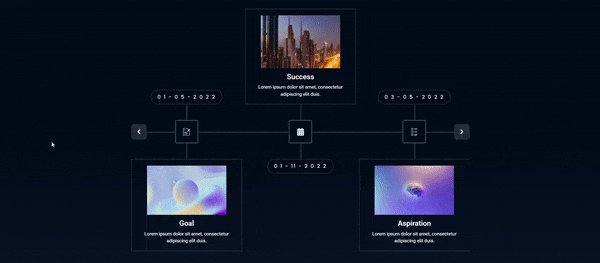
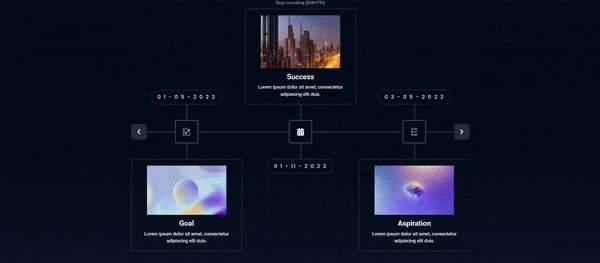
This is the default view of our Xpro Elementor Horizontal Timeline widget.

Useful Link: Best Elementor Theme Builder to customize your header footer templates and more.
By Xpro Elementor Addons
How to Add Content in Elementor Horizontal Timeline Widget
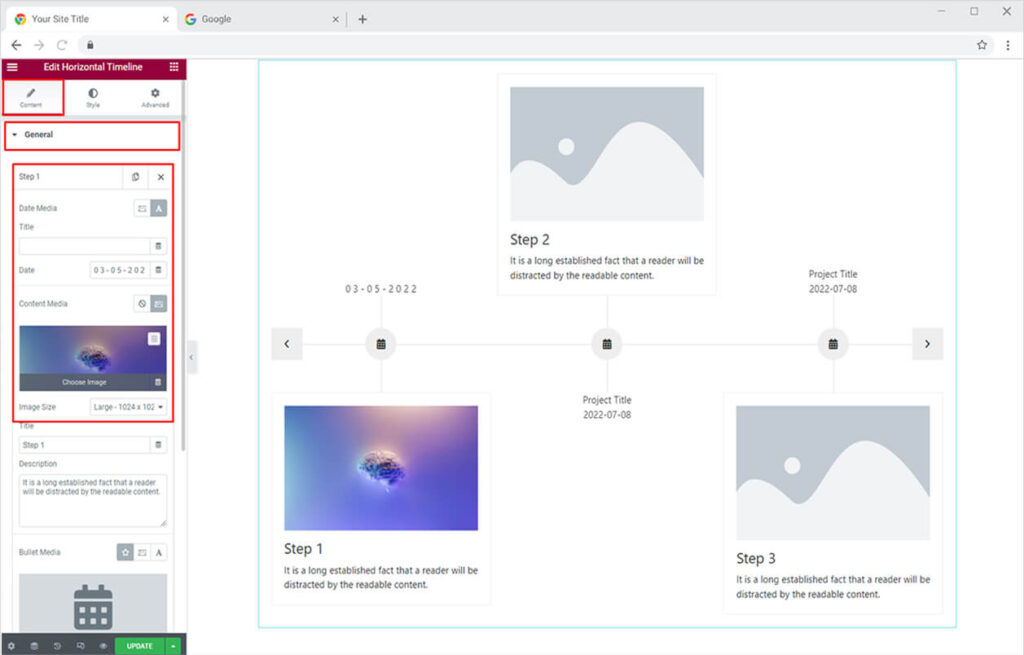
Start by clicking the Step 1 default option in the General section under the Content Tab. At first from the drop-down, you can add a date either through an image or custom text.
After that, you can give a title to your date and finally add an image from the Content media option. You can also adjust its size from the image size option.

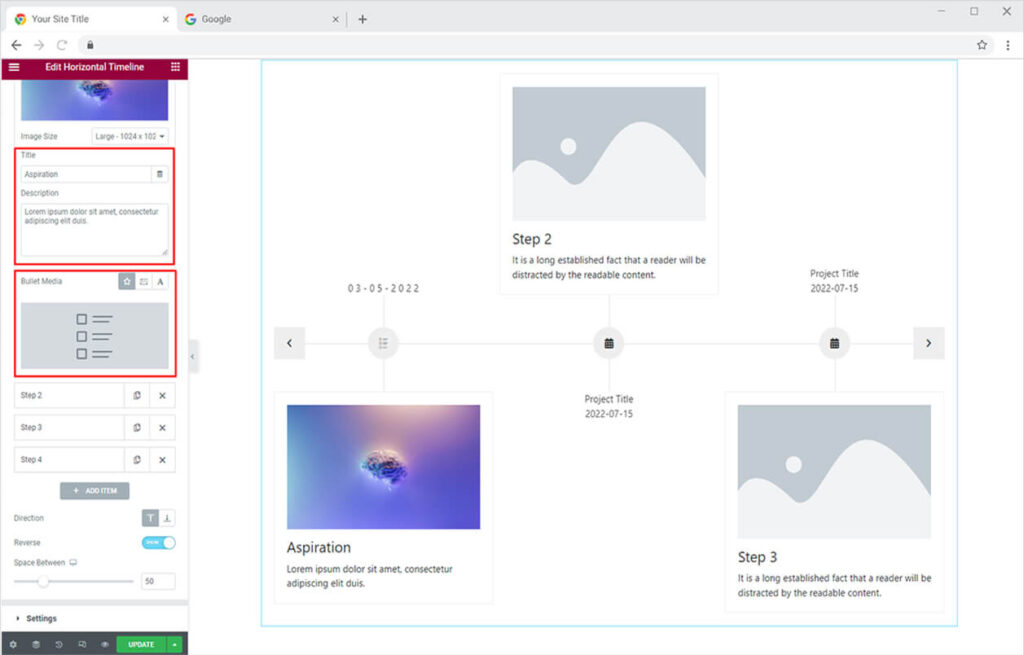
After that, you can add the title and description to the horizontal timeline respectively. Then you can add any, icon, image, or custom text as a bullet from Bullet Media.

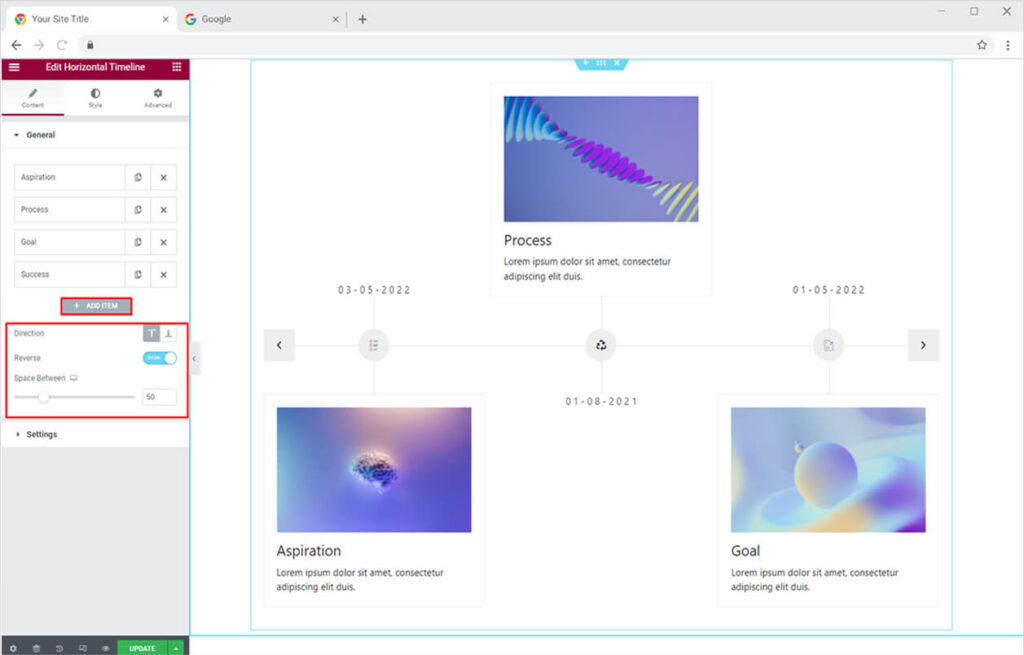
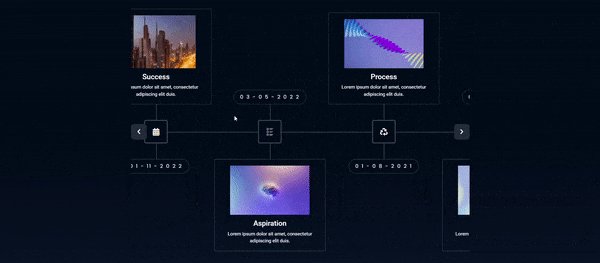
Similarly, you can add content to all the default options and add more boxes to your horizontal timeline by clicking the “Add Item” option. You can also change the direction of the boxes whether the first box will start from the bottom or top.

Setting Section
Once you are done adding content to your horizontal timeline boxes. You can move towards the Setting section of the Content tab. As our wonderful free widget allows you to add a carousel to the horizontal timeline format. This makes your sites more interactive and allows you to save space.
So, here you can perform the following changes.
- Set the number of items to display in a carousel
- Adjust the space between the items on the carousel
- Enable/Disable the Loop effect in your horizontal timeline
- Enable/Disable the Mouse drag effect in your horizontal timeline
- Enable/Disable the Auto height in your horizontal timeline
- Enable/Disable the Autoplay effect in your horizontal timeline
- Display/Hide Nav or Dots in your horizontal timeline

How to Style Elementor Horizontal Timeline Widget
Now let’s design and style the added content via the Style tab. You can style every option individually you have added from the Content Tab.
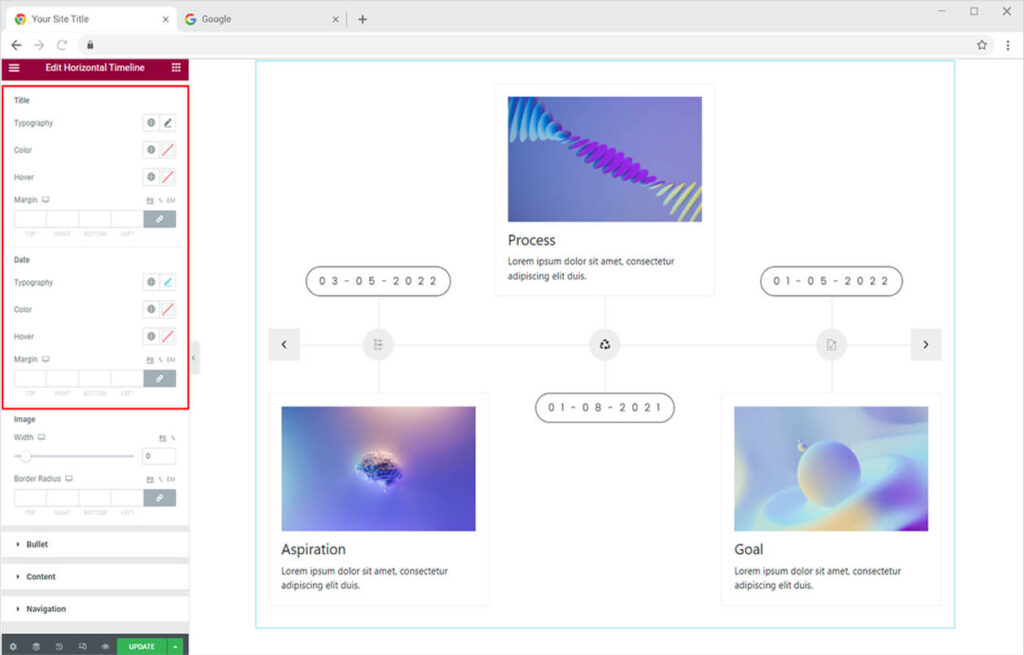
At first, from the Date section in the Style Tab, you can add box shadow and background type (classic, gradient), with tons of customization to play with. After that, you can add a border (5 different options) with custom, color, width, and padding adjustments. You can also perform these customizations for the Hover mode as well.

Scroll down the Date section. Here you can style the typography, color, hover color, and margin of the Title and the Date.

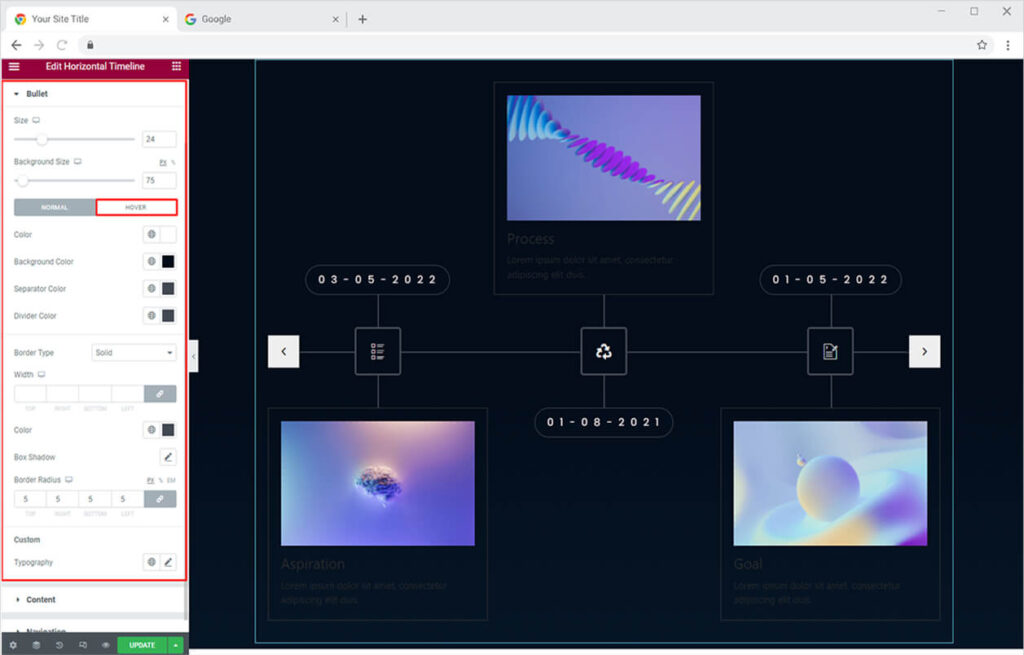
Bullet Section
Before styling the bullets, I have added a background from the column layout section to make things more clear and more visible to you.
Now let’s style the horizontal timeline Widget to make it look more attractive on the website. You can design the bullets of the horizontal timeline from the following options in the Bullet section: You can make all these customizations to the hover mode simply by shifting to the hover mode option.
- Set the size and the background size of the bullet
- Add color to the bullet icon & its background
- Add color to the separator and the divider
- Add a border (5 options)
- Set border-color
- Add a box-shadow
- Customize border-radius and margin

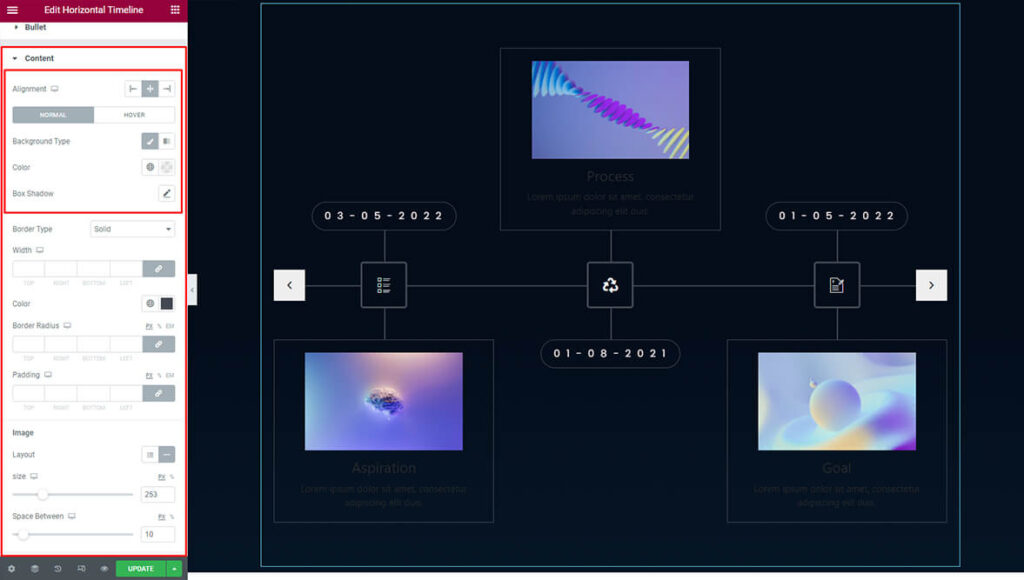
Content Section
You can design the image of the horizontal timeline from the following options in the Content section: You can make all these customizations to the hover mode by simply shifting to the hover mode option.
- Adjust the alignment of the content
- Add background type (classic, gradient)
- Add Box shadow with customizations
- Add a border (5 options) with customized color, radius, and margin
- Adjust the size of the image and the space between

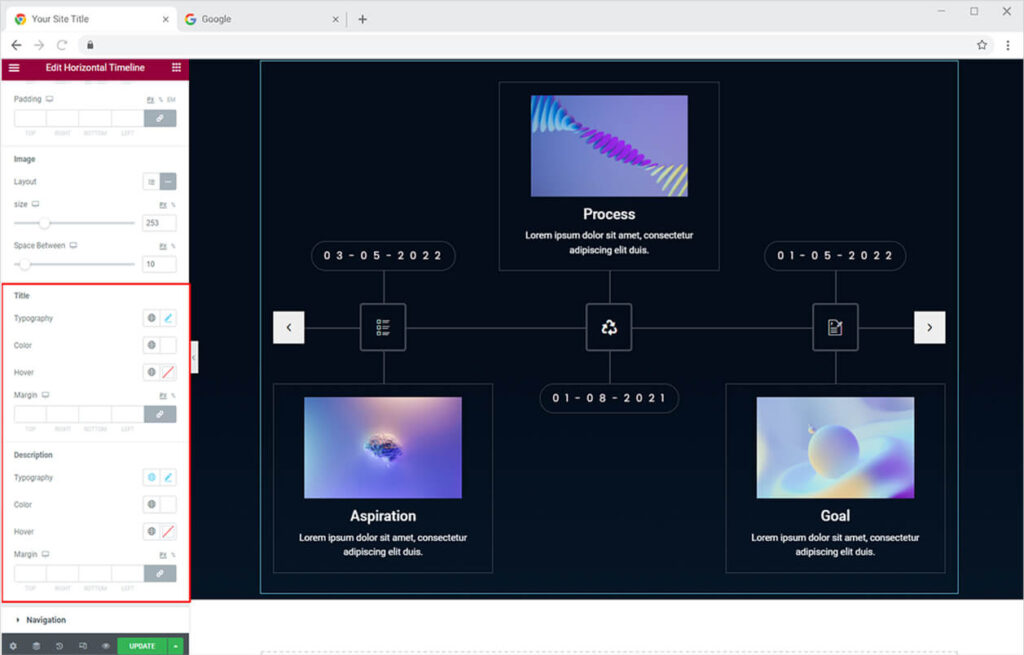
Scroll down the content section from here you can style the title and the description respectively of the horizontal timeline boxes. Here you can style the typography, color, hover color, and margin of the Title and the Description one by one.

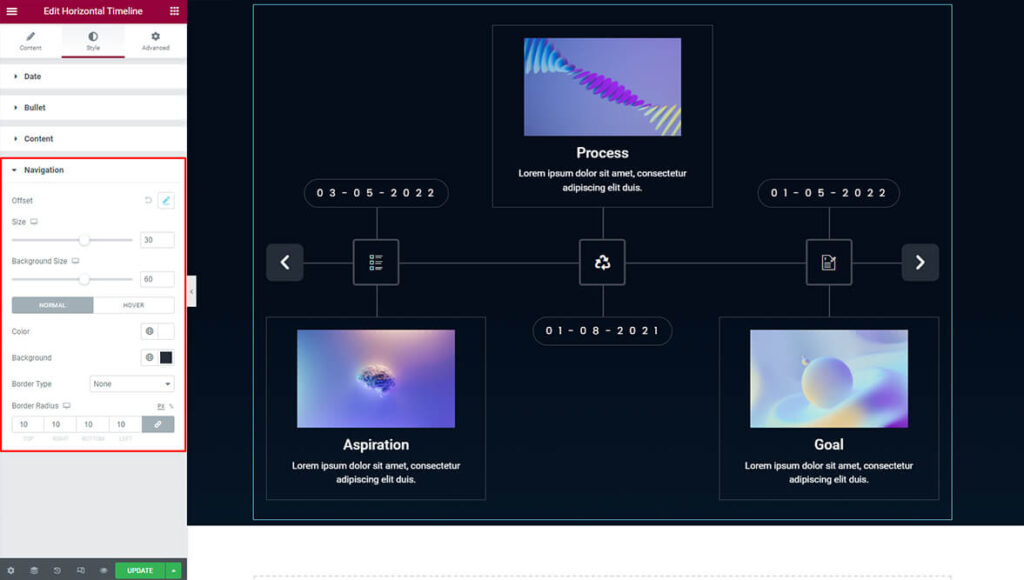
Navigation or Dot Section
Xpro Elementor horizontal timeline widget allows you to add navigation or dots this helps in indicating to the viewer that is still content to review. I have only enabled the Nav option so it can be customized using the following options:
- Set the offset position for Nav icons
- Set custom size for Nav icons
- Customize background-size
- Set icon and background color for normal and hover mode
- Add a border (5 options)
- Change border color for normal and hover mode

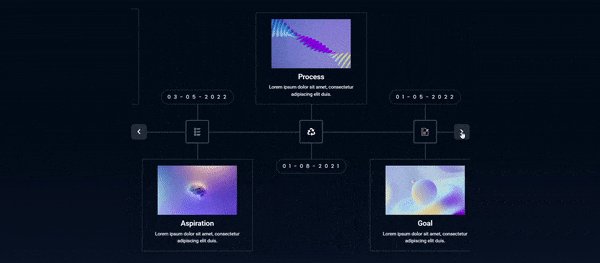
After that you will get the most astonishing horizontal timeline layout for your website with just a simple drag and drop the end result will look something like this on your real website.

Best Horizontal Timeline Widget for Elementor
That is all from our Horizontal Timeline Widget for Elementor. I hope now you have a better understanding of how to fully utilize our easy-to-use Horizontal Timeline widget by Xpro and create the best suitable horizontal timeline to showcase milestones & events in horizontal format on Elementor websites.
Display a process step by step with our Xpro Step Flow Elementor. If you want to explore and add more attractive Elementor widgets like the Elementor Hotspot widget then check our complete list of free Elementor widgets and download our free Elementor addons right now.