How to Install Xpro Drop Cap Widget for Elementor
Xpro Drop Cap widget for Elementor is a powerful FREE widget that allows users to add a large stylish capital letter at the start of the content to attract site visitors. Having a stylish start to your content will help you instantly grab the attention of the readers. The widget allows you to choose from a vast range of font styles to customize your drop cap.
Our Elementor Drop Cap Widget is fully responsive on all display devices which makes it easier for your website users to engage with your content. Let’s see how you can fully utilize this amazing widget.
Requirement
You need to install and activate the free version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Drop Cap Widget is ‘Enabled’, from the XPRO Dashboard, so you can easily find it in the Elementor editor.
To enable the widget, simply follow these steps:
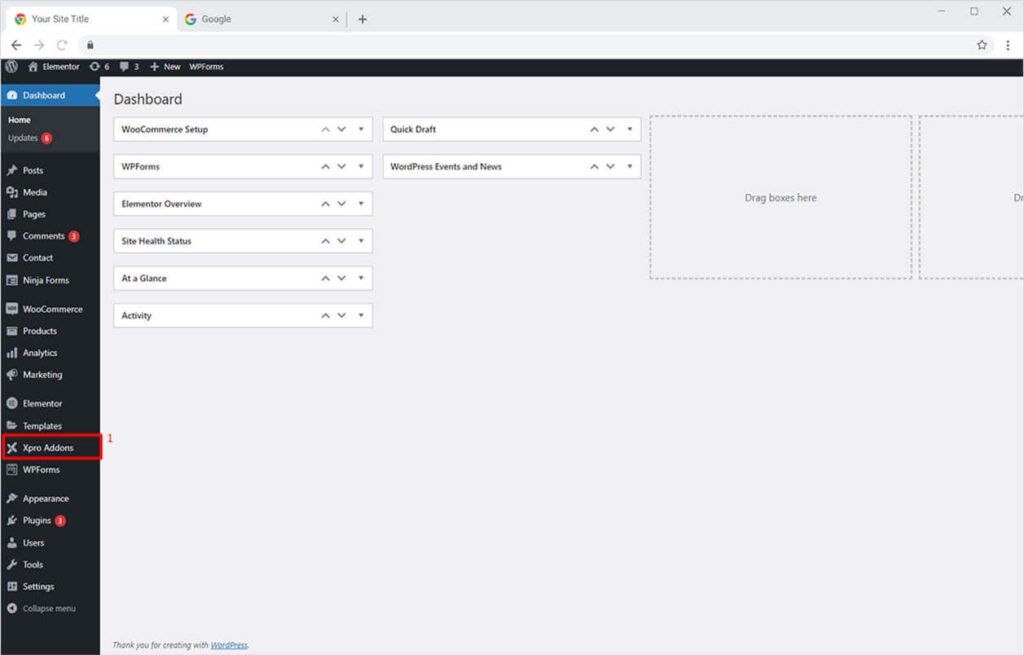
Step 1
Click on the XPRO Addons option available on the WordPress Dashboard Menu.

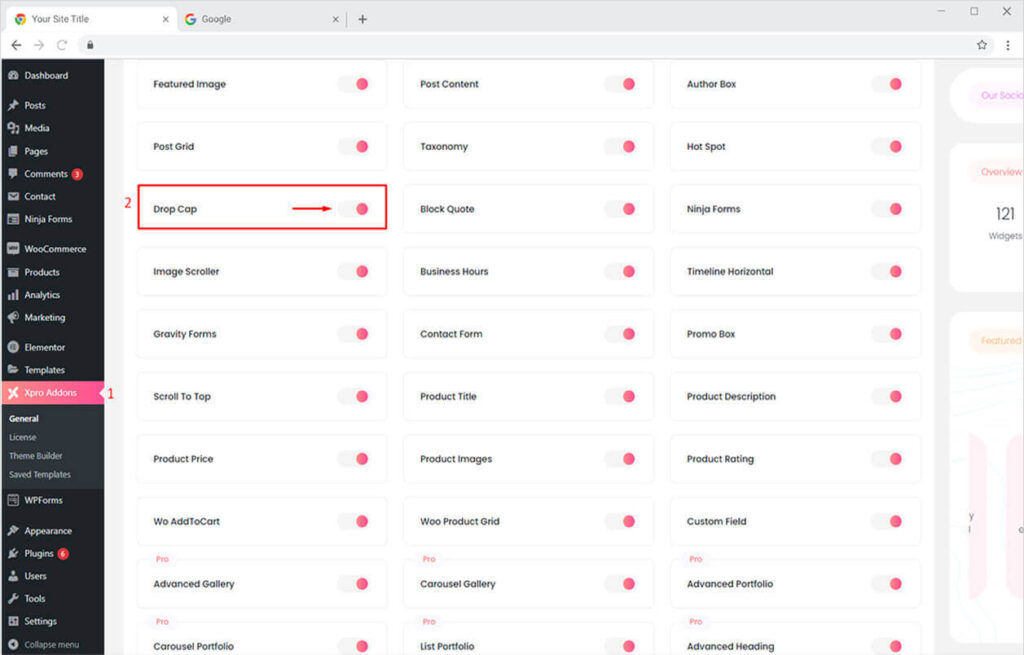
Step 2
From the XPRO Addons Dashboard, click on the Widgets Tab, find the Drop Cap widget, and finally, toggle the button ON to enable it.

How to Use Xpro Drop Cap Widget for Elementor
Drop Cap is the best widget to present your content in an eye-catching way to grab the maximum attention of the site visitors. Make your content pop up by adding a gradient background to your drop cap for Elementor. The widget allows you to represent your content with an attractive drop cap within seconds.
It’s simple, FREE, fun, and time-saving! Here’s how to use this amazing Elementor Drop Cap Widget.
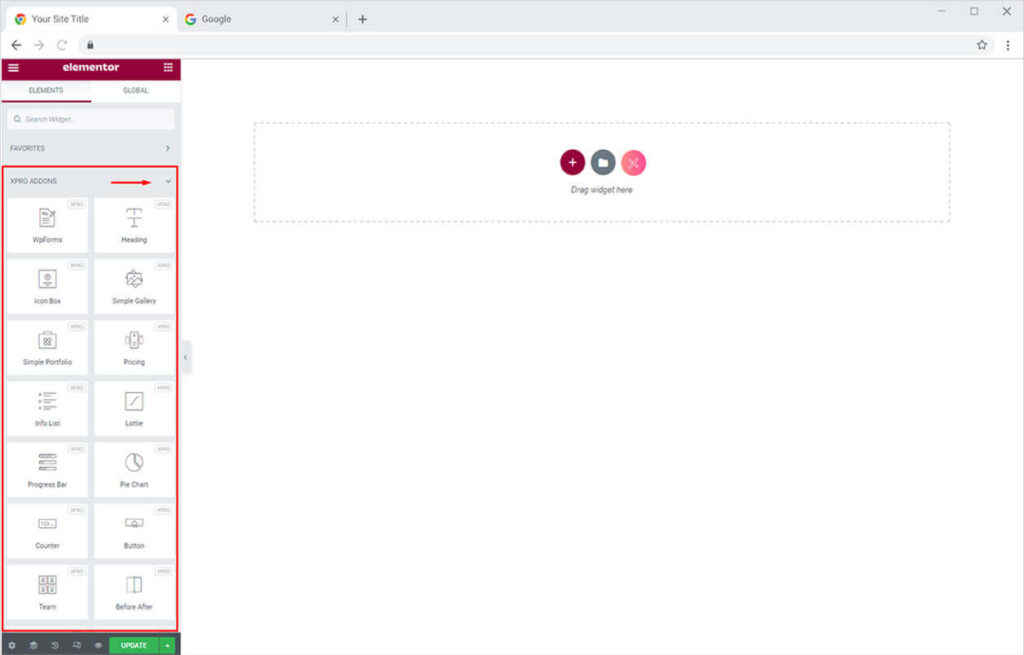
Step 1
Click on the Xpro Addons section available in the Elementor Editor.

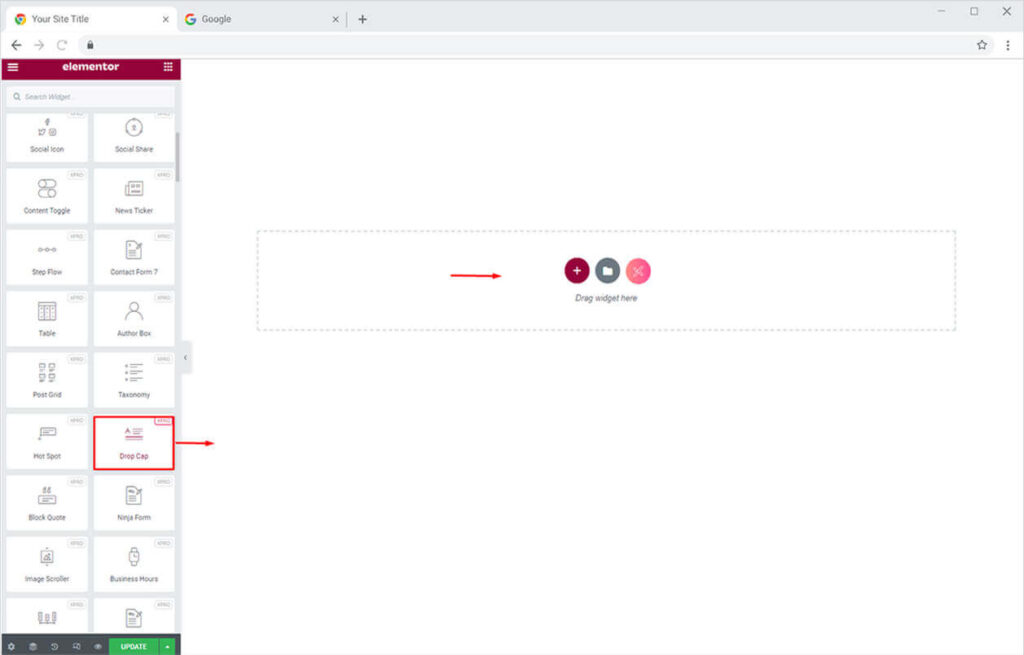
Step 2
Scroll down the Xpro Addons section. Find and simply drag’n’drop the Drop Cap widget on your desired page location.

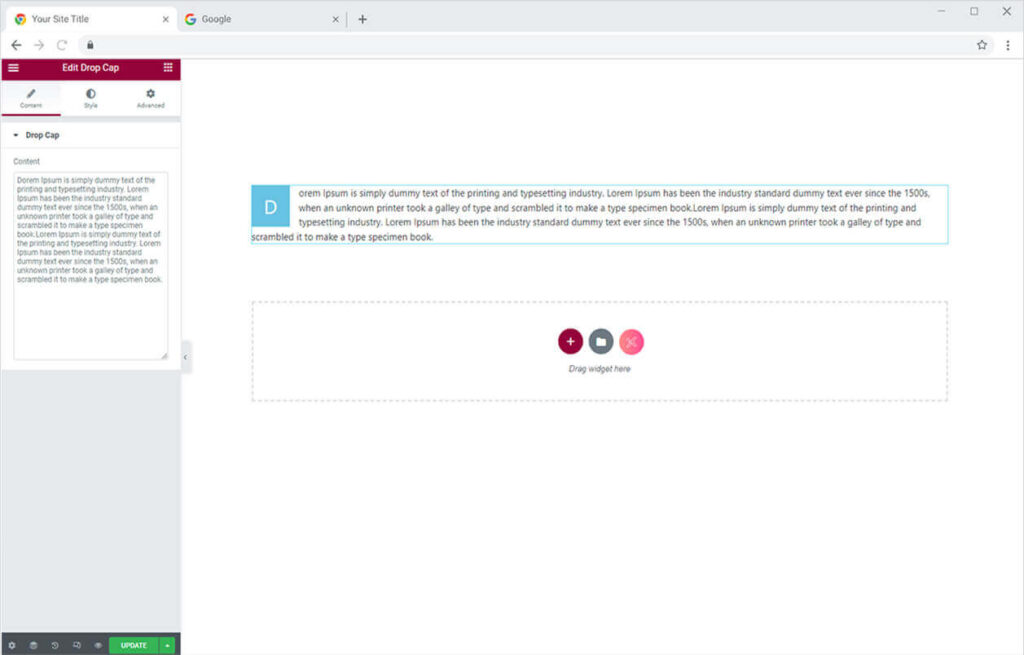
This is the default view of our Xpro Drop Cap Widget for Elementor

How to Add Content in Elementor Drop Cap Widget by Xpro
Start from the only Drop Cap Section in the Content Tab. Whatever text you will add in the content option. It first letter will automatically be highlighted as a drop cap.

See how you can customize your default theme templates using the best theme builder for Elementor.
By Xpro Elementor Addons
How to Style Elementor Drop Cap Widget by Xpro
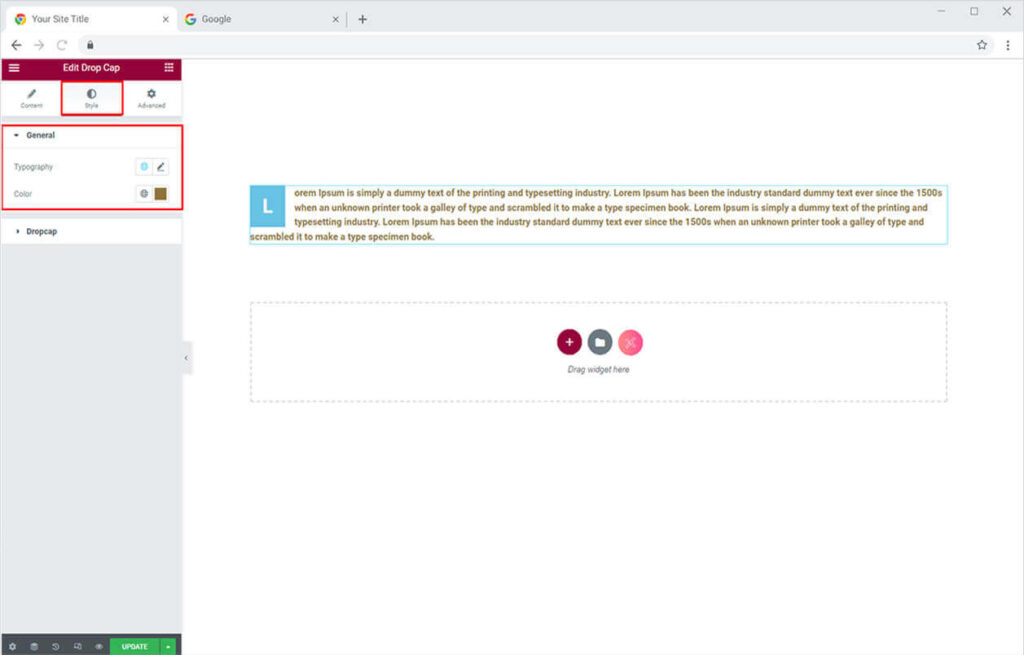
Move towards the Style Tab and under the General Section, you can customize the color and the typography of all the content.

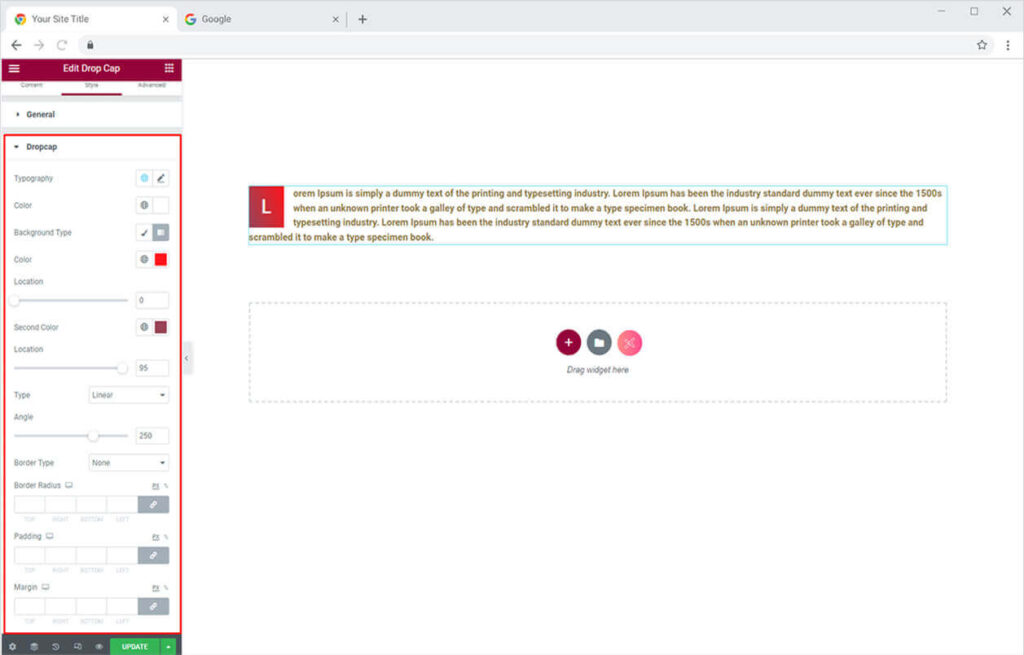
After that toggle towards the Drop Cap Section of the style tab to style your drop cap best according to the theme of the site. Starting by selecting the best typography for the drop cap to make it visible to the users.
- After that select the most vibrant color for your drop cap.
- Add a solid color background or play a little bit with your designing skill to apply the best combination of gradients as the background for your drop cap letter.
- You can also add any of the 5 default options of borders to your drop cap.
- In the end, you can adjust the border, radius padding, and margin to align the drop cap widget best with the design of your site.

Best Drop Cap Widget for Elementor
That is all from our Drop Cap Widget for Elementor. We hope now you have a better understanding of how to fully utilize our easy-to-use Drop Cap widget and showcase your content in a mesmerizing manner on your website. This widget is perfect for enticing the view of your website and attaining the attention of the users. If you want to explore and add more attractive Elementor widgets then check our complete list of FREE Elementor widgets and download our FREE Elementor addons now.
Moreover, check out our other promising widgets like Testimonial for Elementor, Advanced Gallery Widget for Elementor, and FREE Elementor extensions. You will be surprised how easily you can customize your WordPress website using XPRO Elementor Addons. If you want to explore and add more attractive and breathtaking features for your element or a site like an image masking then instantly head over to our doc of Xpro Elementor Image Masking Widget.