Xpro Contact Form for Elementor
Xpro Elementor Addons consist of a wide range of amazing widgets, features, and themes that enable the developer to effortlessly design an appealing website. Xpro Contact Form for Elementor is another amazing tool that can help your website users to reach you. The contact form is a commonly used widget to increase engagement and help users with their queries.
Grow your business and enhance your website user engagement by including Contact Form for Elementor on your WordPress website. Easily create an Xpro Contact Form by dragging and dropping it into the Elementor Page Builder. The widget comes with the free Xpro Elementor Addons and is able to construct an appealing form in no time. This Elementor contact form widget does not require any third-party plugin to be created.
Requirement
You need to install and activate the free version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Contact Form Widget is ‘Enabled’ from the Xpro Elementor Addons dashboard. , so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
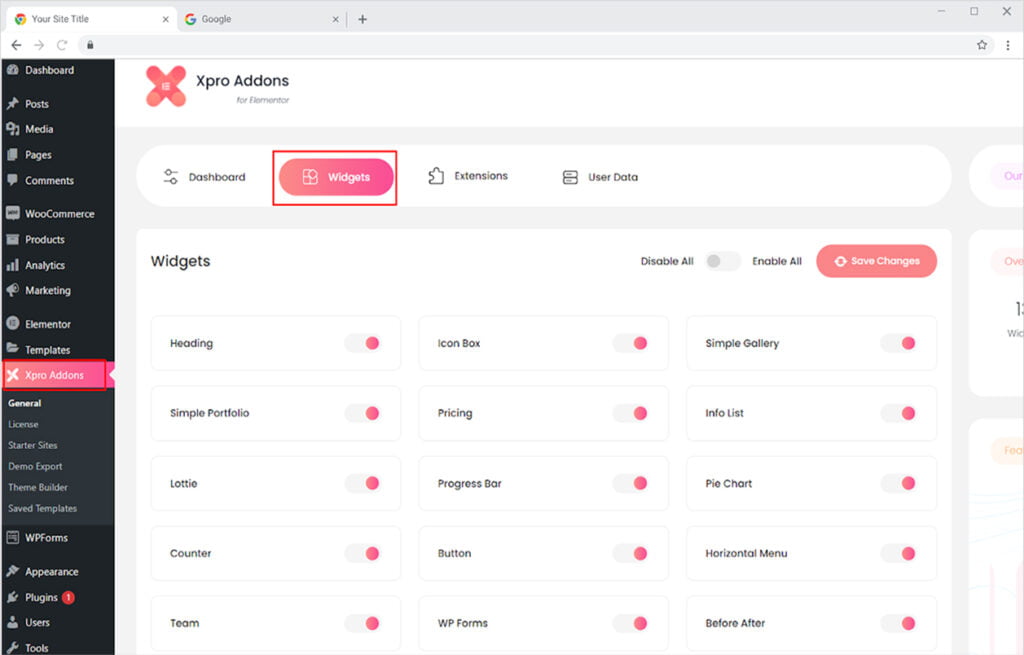
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
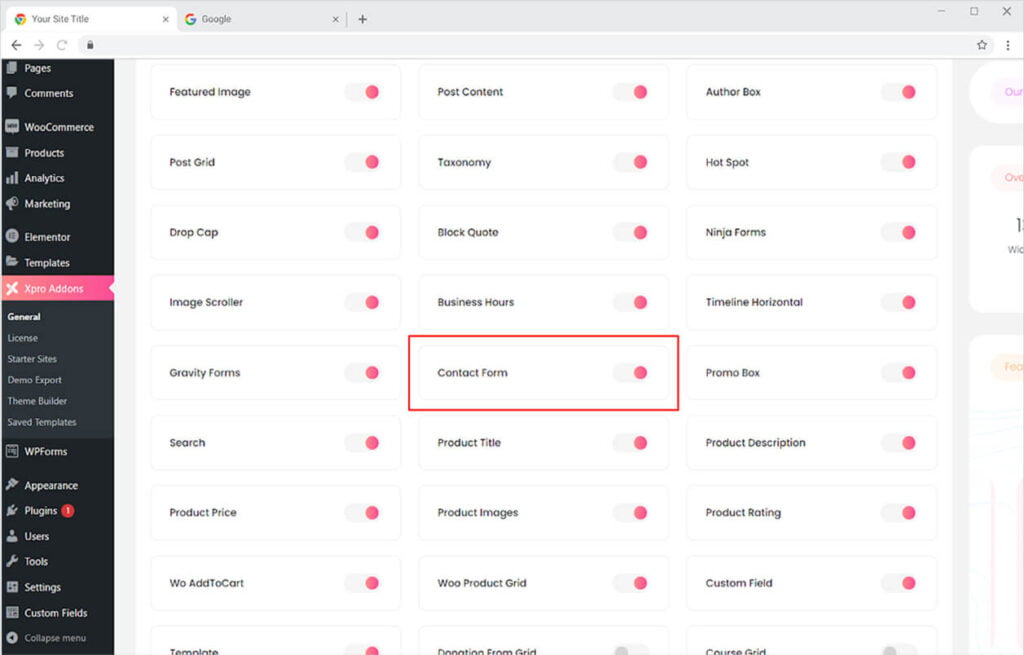
From the Xpro Addons Dashboard, click on the Widgets tab, find the Contact Form Widget, and then toggle the button ‘ON’ to enable it.

How To Use Xpro Contact Form Widget for Elementor
Make it easy for your website users to reach you. Do not only provide your email and make the visitor go through the process manually. Instead, make a content form and allow visitors to easily contact you from your platform. Xpro widget provides you with all the customizations that are required for you to build an appealing contact form for Elementor. Add field, customize column, include background, and much more. Let’s talk in detail about how you can utilize this amazing widget.
Step 1
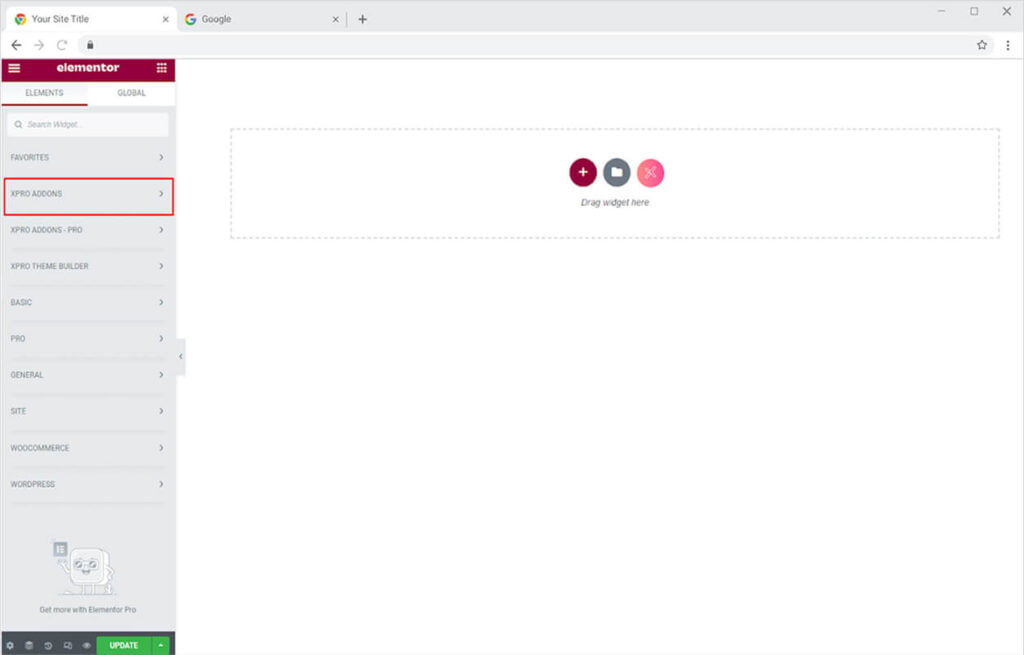
Click on the Xpro Addons section available in the Elementor Editor.

Step 2
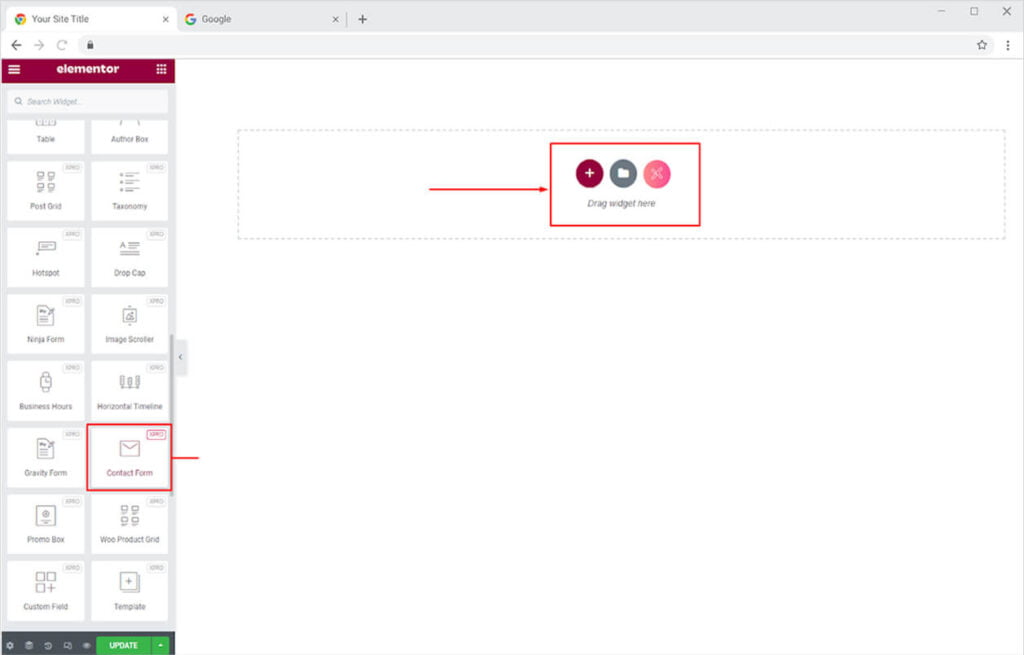
From the Xpro Addons section, find the Contact Form Widget, and simply drag’n’drop it to your desired page location.

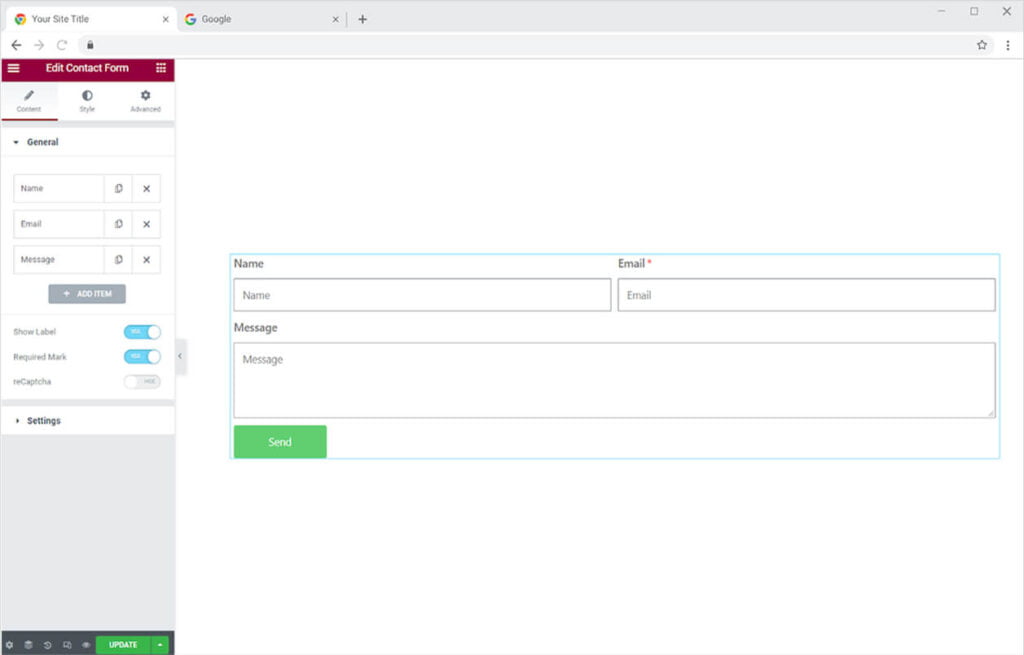
This is the default view of the widget when you drag and drop it into the page

How to Add Content to the Xpro Contact Form
You can see the bars that will allow you to add content to the Content form in the Content section. Click on each bar to change its label, field text, and other settings. By selecting the “+Add Item” button below, you can add as many fields as you want.

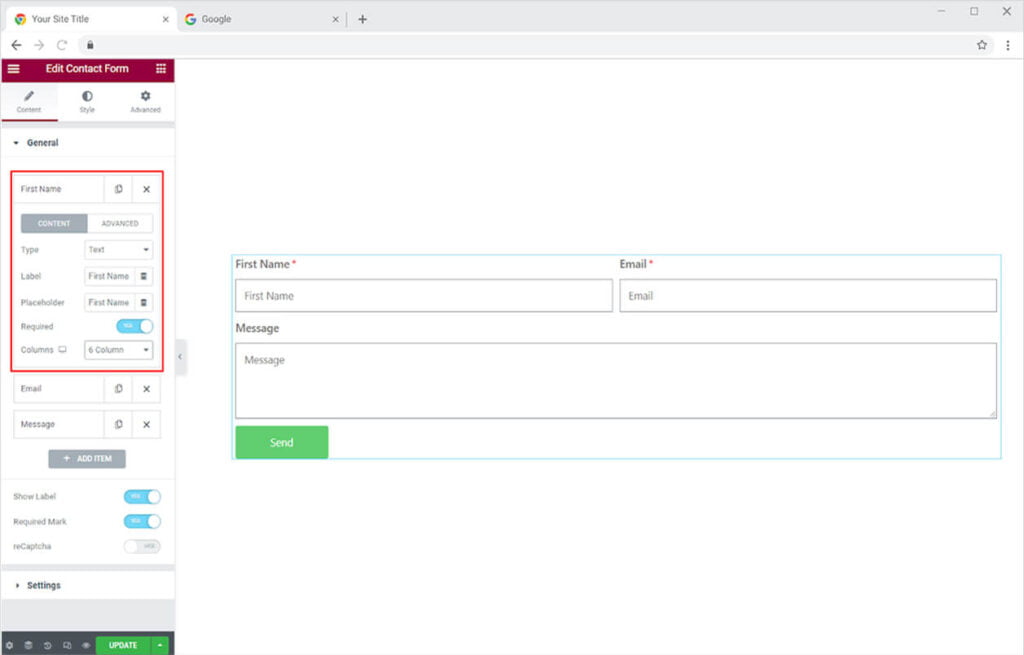
Click on the bar to open up its menu. Select the type of content you want to add to the field. Write the title and field text in the Label and Placeholder options respectively. Choose if the visitor is required to add this field before submitting or not. Select the size for the column.

Just like that, add content by opening each section, and if you want to add more fields then click add item.
Allow the form to show labels, required marks, and Recaptcha. Make ReCaptcha if you do not wish to get any spam emails from bots.

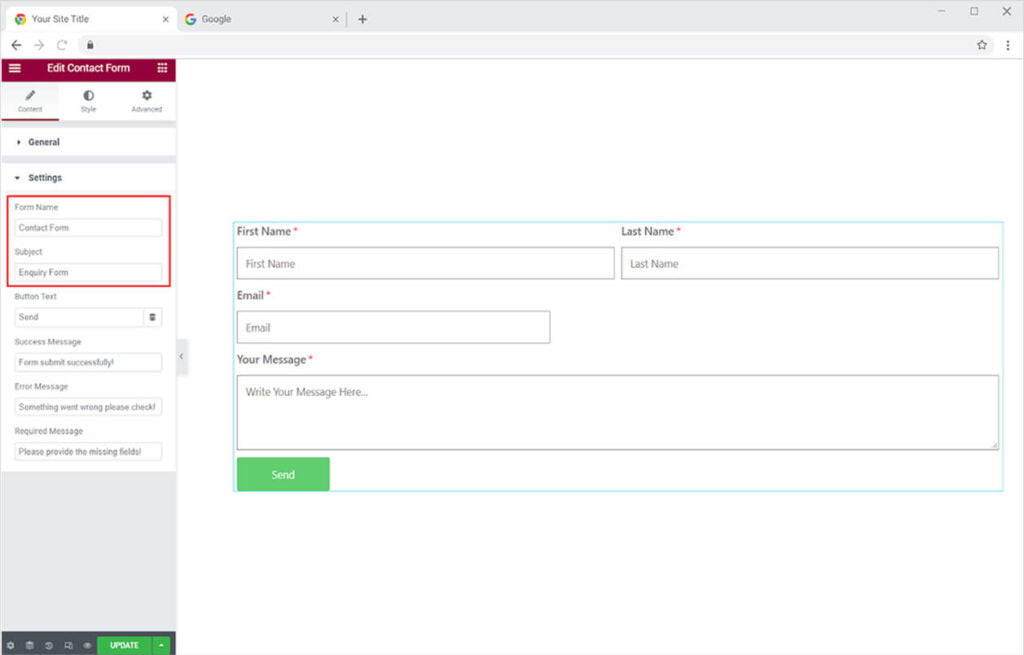
Write a text that will show up to you with an email sent by the user. This will allow you to understand the kind of email you have received. Write a text in the form name and subject.

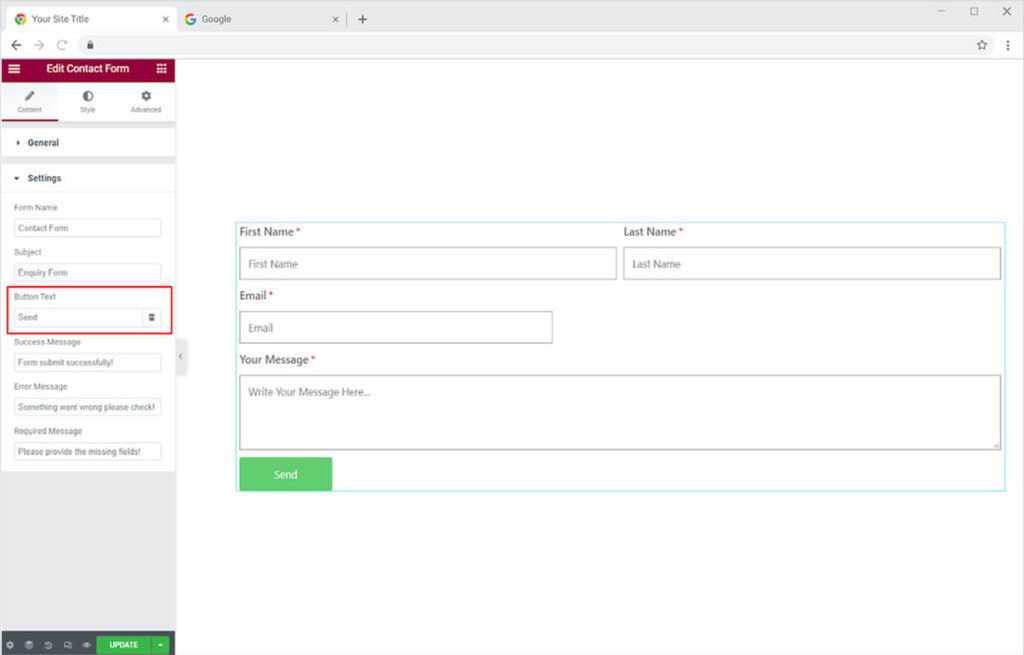
Edit the button text and write it in the bar for the button option.

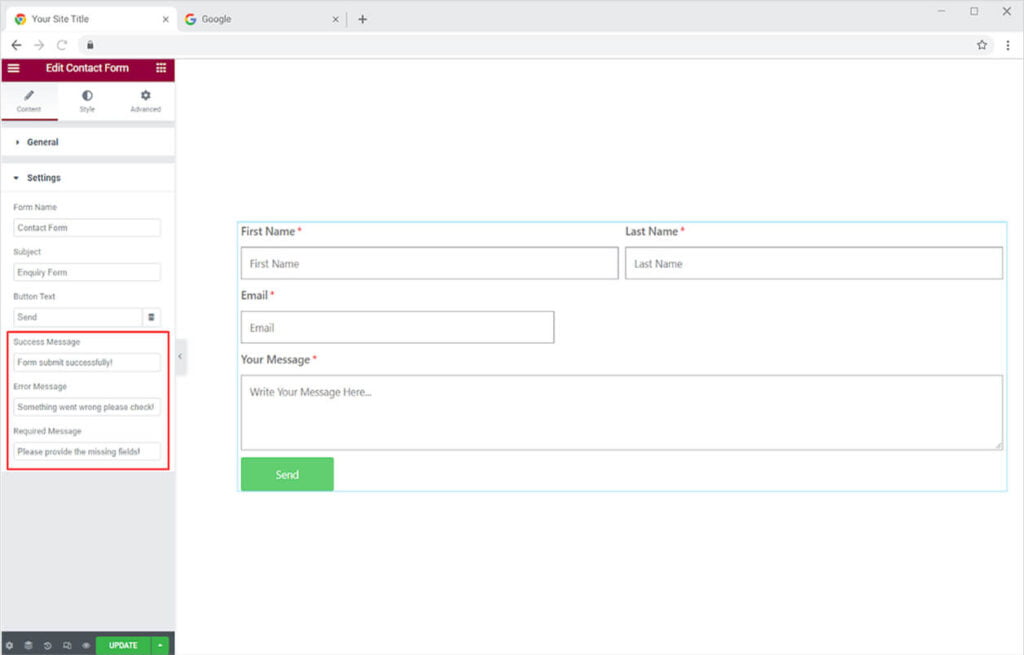
Create text that will appear after the user clicks the submit button. If a user has successfully added all of the entries, enter a message in the “Success Message” area, which will appear on the screen once the user clicks the submit button. If an error occurs, notify the user by entering text in the “Error Message” field. If the user does not complete a required field, ask him by entering text in the “Required Message” box.

How to Style Xpro Contact Form for Elementor
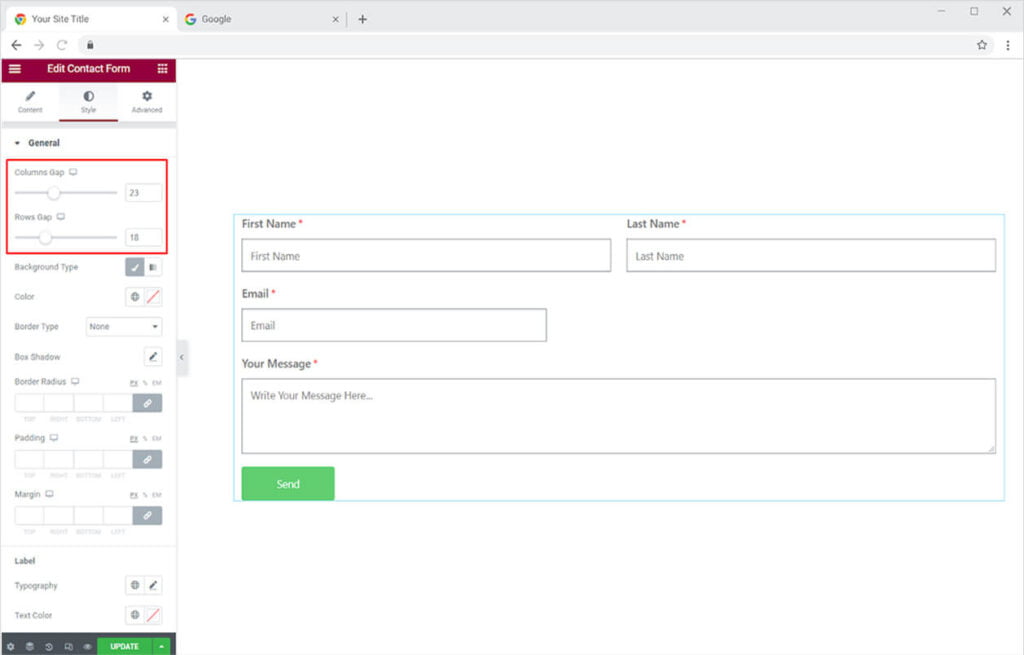
Adjust the space between each field by increasing or decreasing its row gap and column gap.

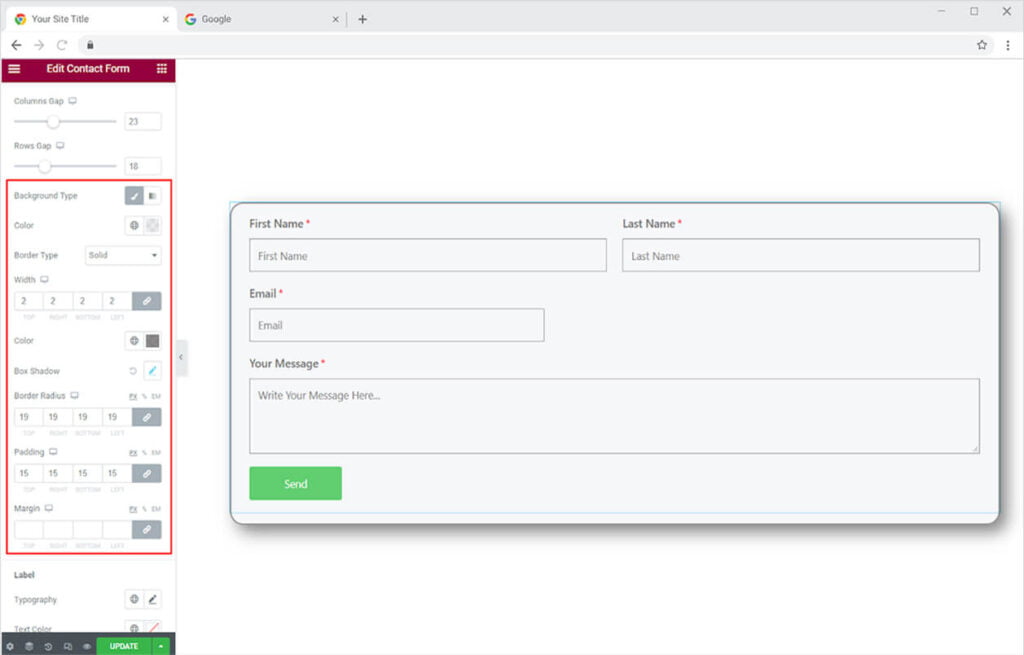
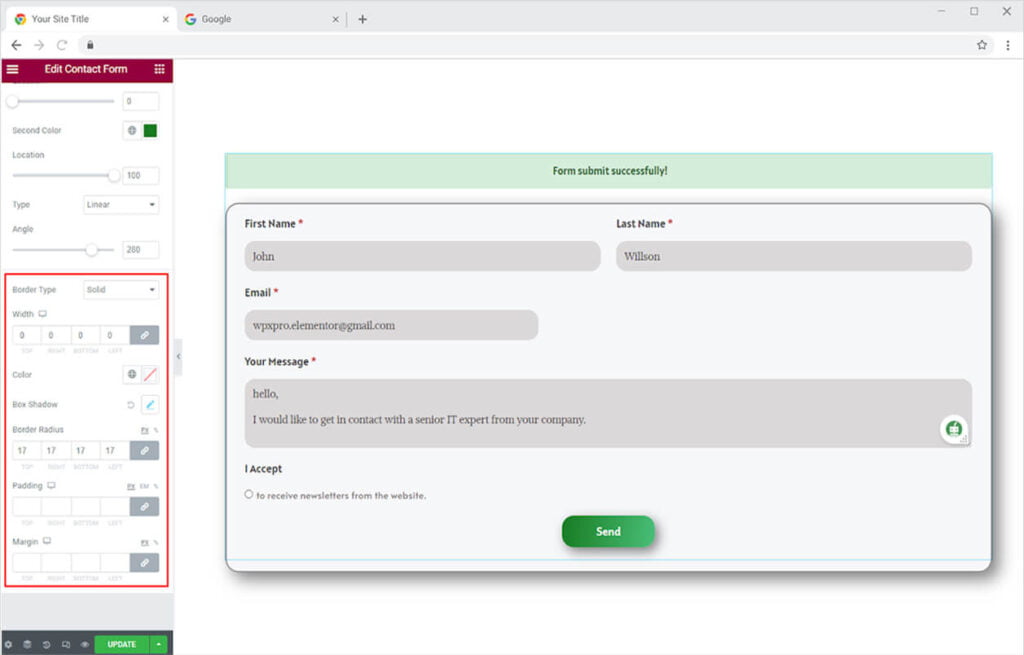
Add a background by coloring it with classic or gradient colors. You can include a border to the form and adjust its radius, width, and color as well. Give a shadow to the form and manage its position by the shadow box option.

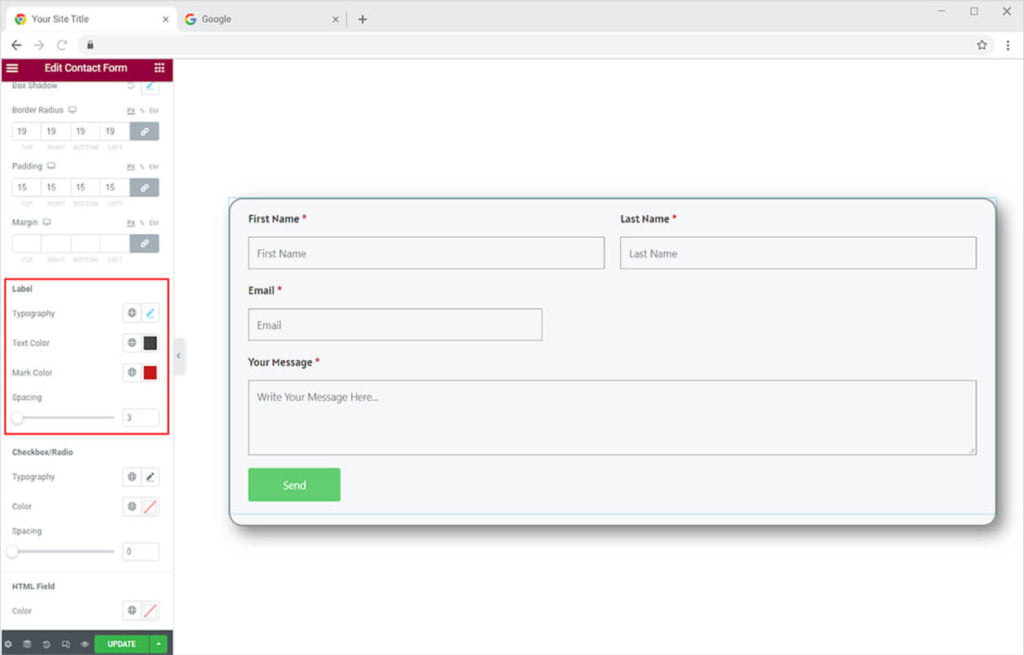
Style the form label by changing the typography, adding text and mark color, and adjusting the spacing between the field and label. You can perform multiple customizations from the typography box by adjusting the font, size, letter and word spacing, and other variables.

If you have included a checkbox or radio from the general field then you have the choice to style it as well. Edit the typography, add text color, and adjust spacing.

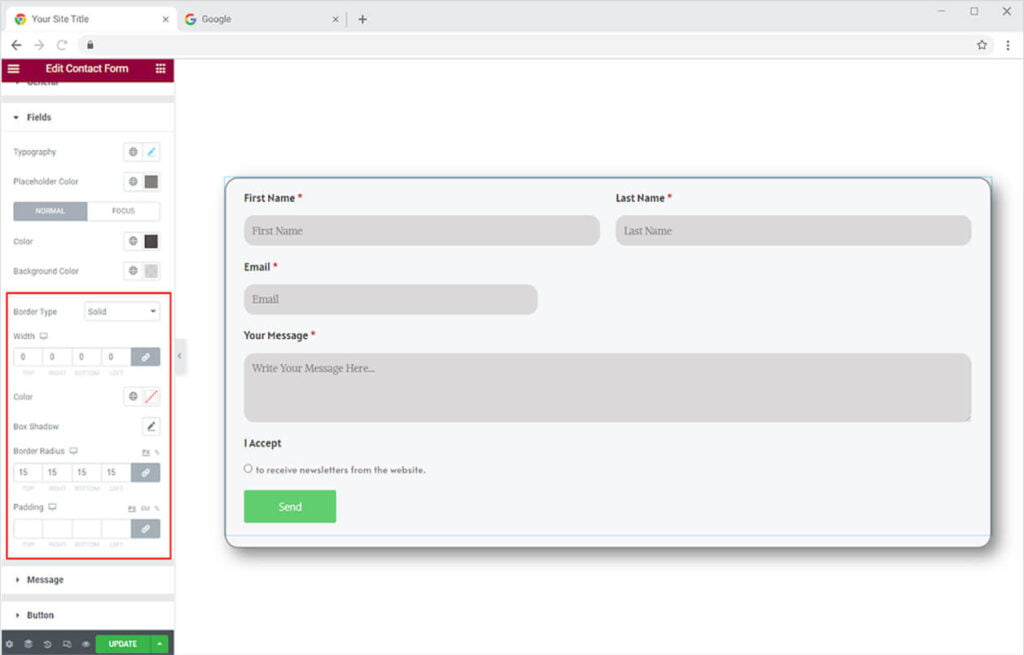
How to Style the Fields in the Xpro Contact Form Widget
Color the text for entries and placeholders and style the typography from the typography menu. You can also color the text and background of the normal field, as well as alternative colors for when the user enters certain fields.

You can also create a border for the fields by selecting the border type. There are five diverse kinds of borders to pick from. There are several border styles to choose from, including solid, dashed, grooved, dotted, and double. Change the border’s color, width, and radius as well.

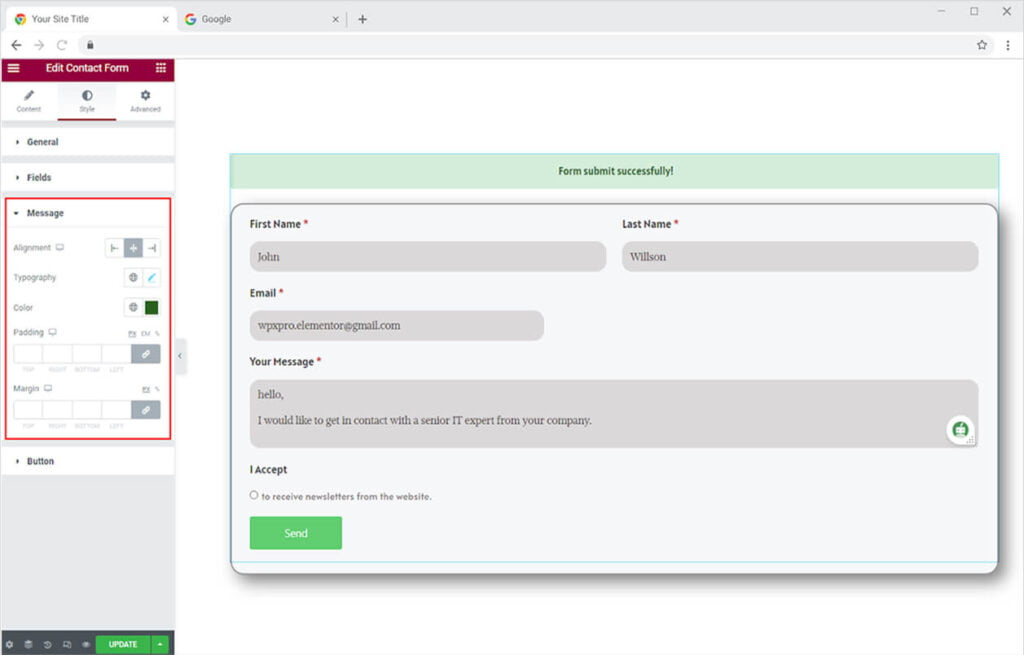
Design the message that appears once the user submits the email from your website. Set the message box’s alignment to left, right, or center. Colorize the text and change the padding and margin.

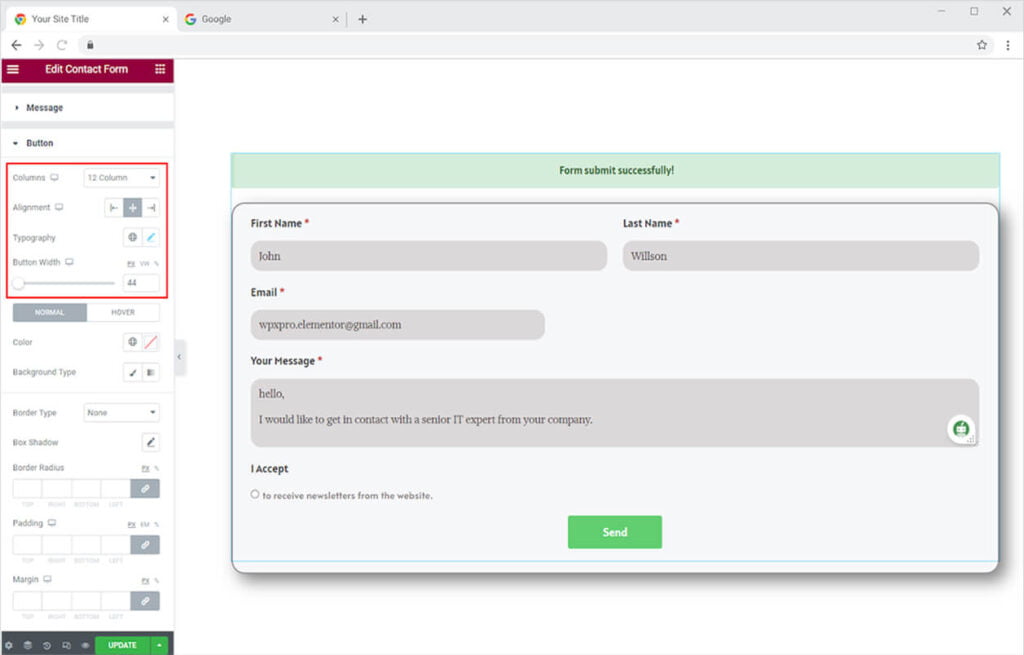
How to Style the Button in the Xpro Contact Form Widget
Choose the type of column you wish to see in the display. Manage and position the alignment. The text type can be styled from typography, and the button width can be adjusted.

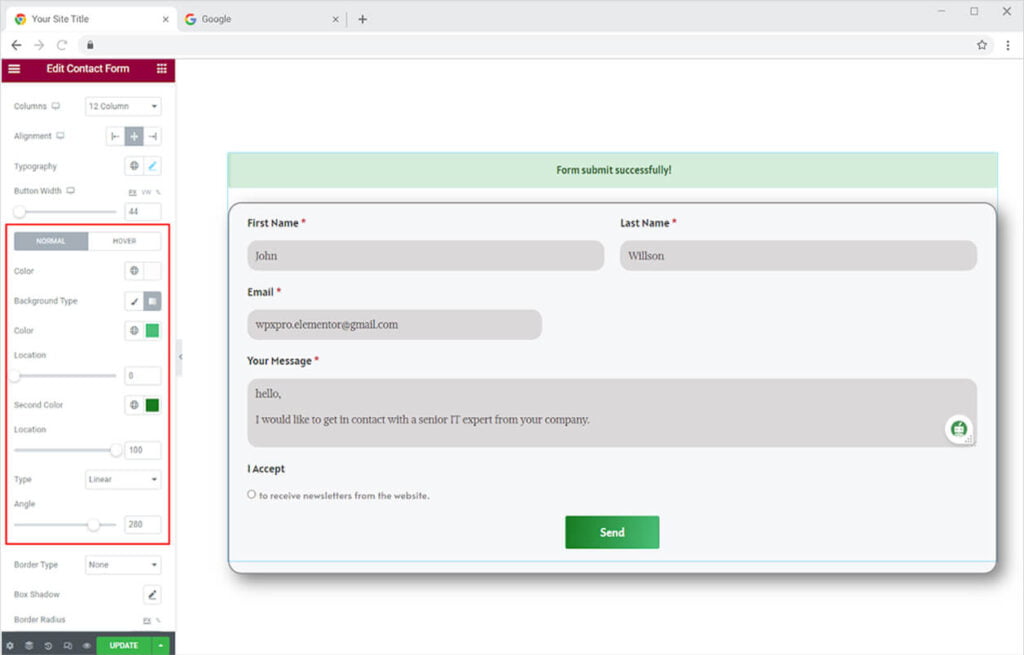
Color the text and the background for the button. You have the choice to include either classic or gradient colors in the background.

Select the border type to add a border to the button. Adjust its width, and radius, and add color. Furthermore, you can add a shadow from the shadow box and manage its position and blurriness.

Best Contact Form for Elementor
This is all from the Contact Form widget for Elementor by Xpro. We hope that you fully understand the uses and functionality of this amazing widget. Utilize this powerful widget to create the best-looking website.
Xpro offers a wide range of amazing Elementor widgets which can help you in creating an attractive website. If you want to check out more widgets like Contact Form then we suggest you check out Contact Form 7 for Elementor.
Xpro Elementor Addons offers an extensive set of widgets, features, and theme pages to assist you in creating an appealing website without the need for technical coding. Xpro provides over 50 free Elementor widgets to assist you in creating a WordPress website. If you want to explore and add more appealing Elementor widgets, view our whole collection of Pro Elementor widgets and download our Pro Elementor addons right today.