How to Install Elementor Before After Widget
Xpro Before After Widget for Elementor is a FREE element that lets you add an attractive and functional Before & After slider to your website. The slider is perfect for image comparison. Our super cool before after slider is touch-friendly and comes with all the necessary customizable features to help you showcase the two versions of an image together. You can add more credibility to your website by adding any of the 4 unique and amazing orientation styles. The widget is a super easy option in which you can creatively showcase before and after images of any project.
Xpro Before After widget for Elementor is perfect for showcasing image comparison attractively. The widget allows you to choose from on Hover or Click option. You can apply tons of styling customization to make the most user-friendly before and after effect for your websites. It’s a FREE, easy-to-use widget to create brilliant before-after effects on your WordPress website. Let’s see how you can fully utilize this amazing widget.
Requirement
You need to install and activate the free version of Xpro Elementor Addons. If you already have the plugin installed, just make sure the Before After Widget is ‘Enabled’ from the Xpro Elementor Addons dashboard. so you can find it in the Elementor editor.
To enable the widget, simply follow these steps:
Step 1
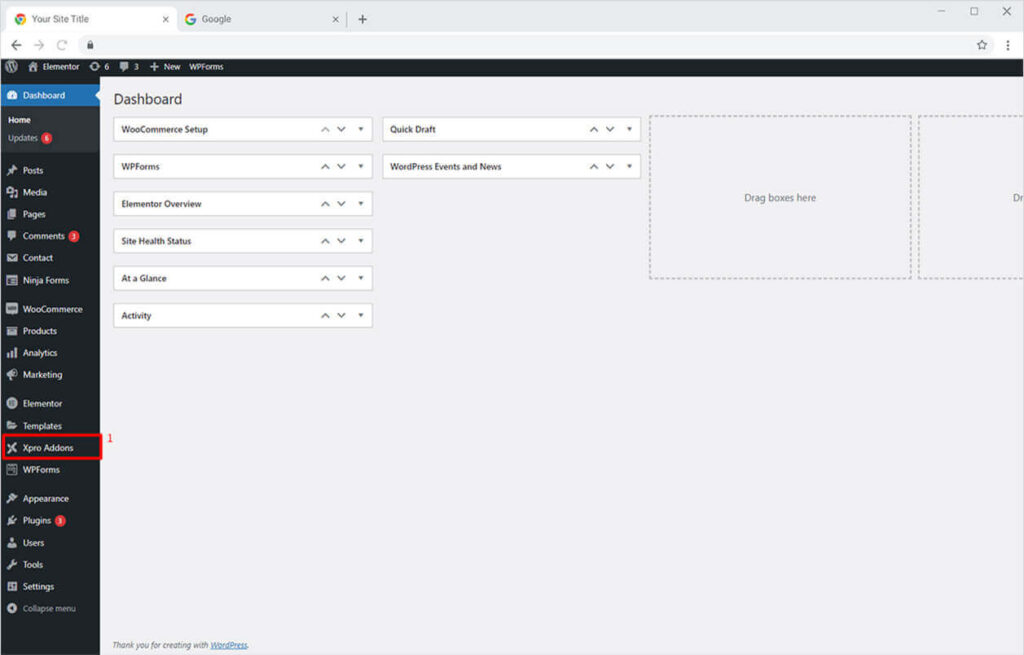
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

Step 2
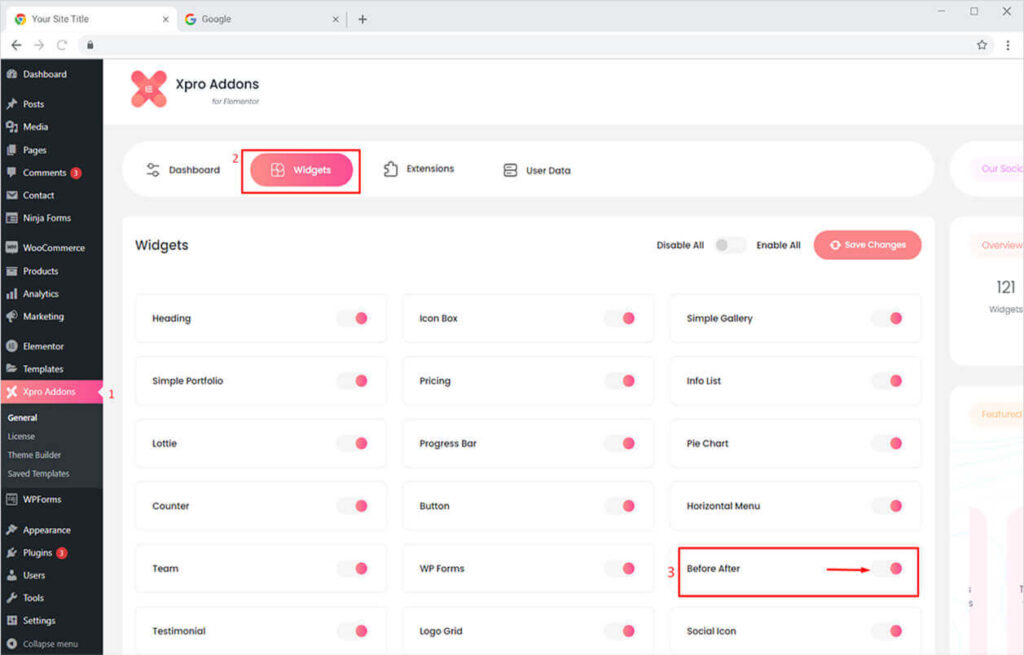
From the Xpro Addons Dashboard, click on the Widgets Tab, find the Before After Widget, and then toggle the button ‘ON’ to enable it.

How to Use Xpro Before After Widget for Elementor
The before-after slider widget allows you to showcase the before and after versions of an image by simply sliding or hovering over them. Our Before After widget allows you to add a fantastic ‘Before After’ slider to your website. The widget includes the most incredible options and features to design the most amazing slider for any website.
Let’s see how you can fully utilize the potential of the Xpro Before After widget for Elementor.
Step 1
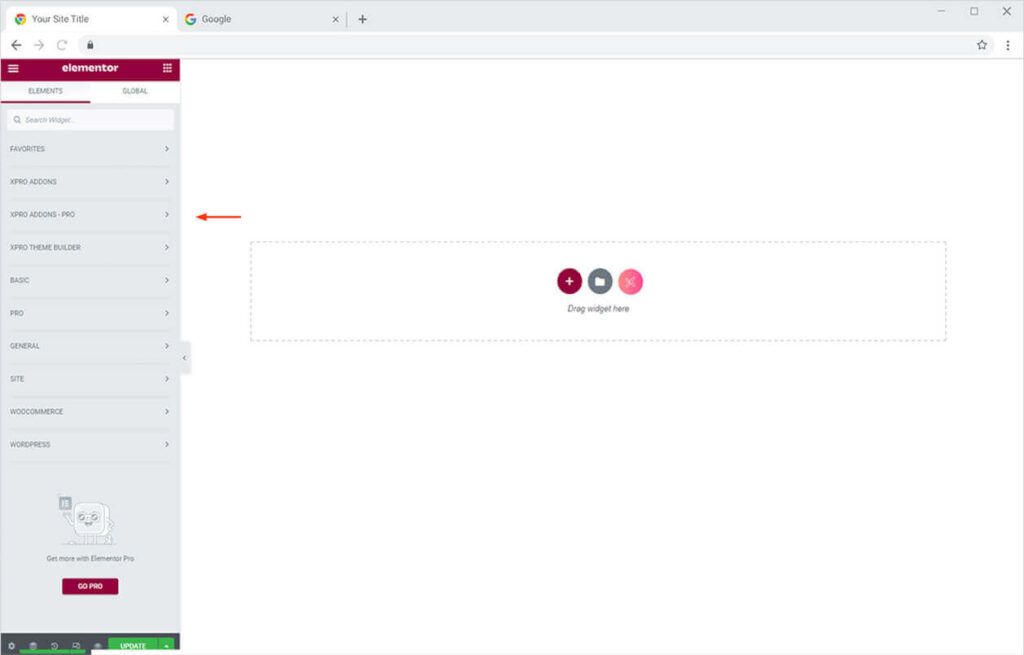
Click on the Xpro Addons section available in the Elementor Editor.

Step 2
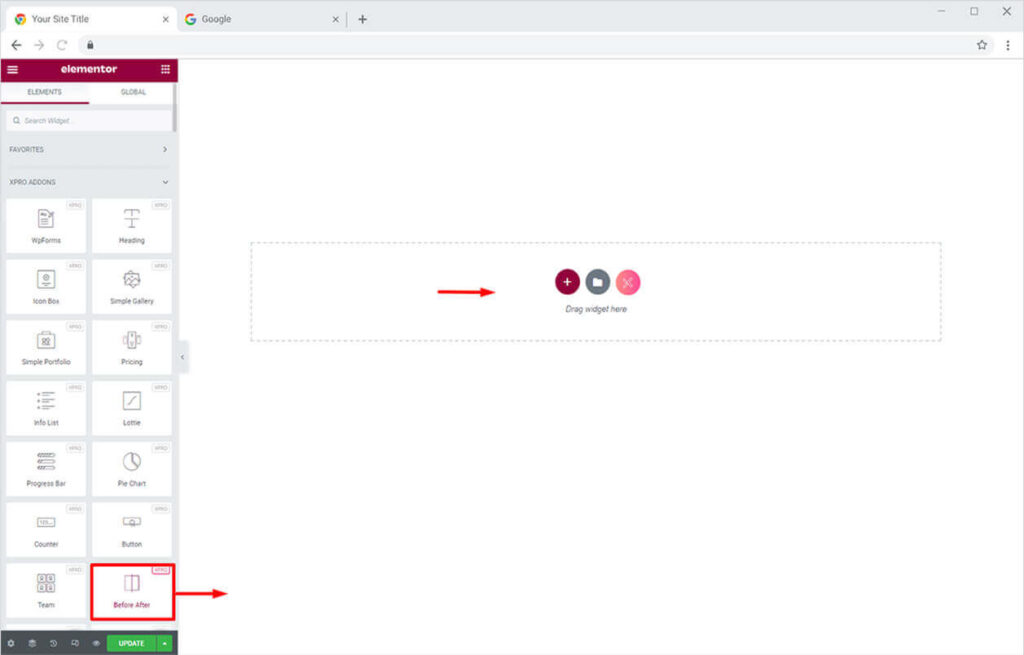
From the Xpro Addons section, simply drag’n’drop the Before After widget on your desired page location.

This is the default view of our Xpro Elementor Before After widget.

Useful Link: Best Elementor Theme Builder to customize your header footer templates and more.
By Xpro Elementor Addons
How to Add Images in Xpro Before After Widget for Elementor
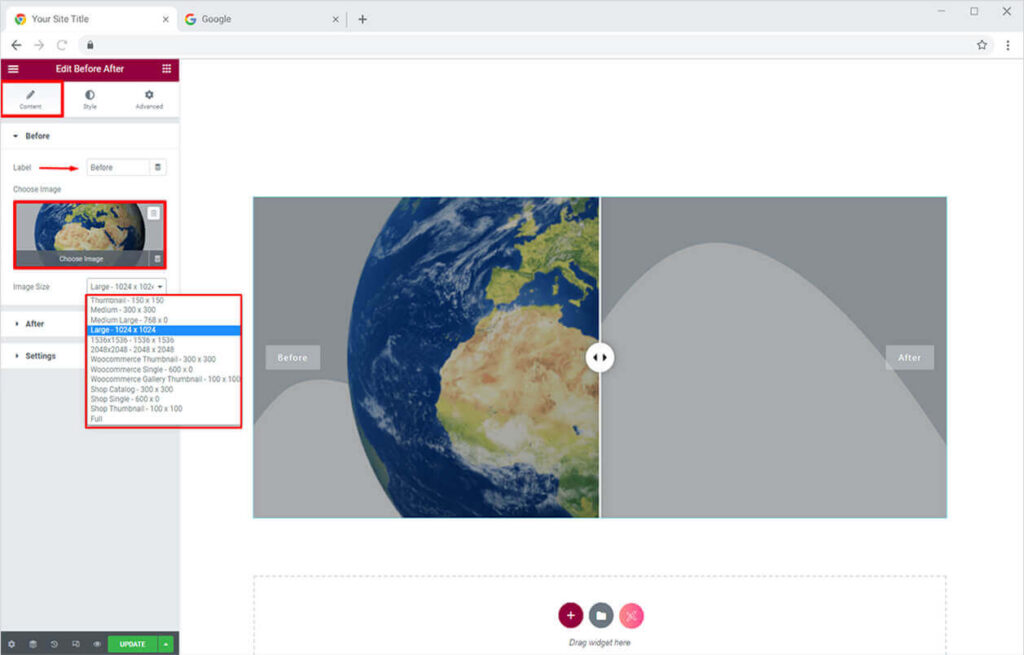
Start from the default view in the Content Tab. Click the choose image option from the Before Section. Here you can also rename the label and adjust the image size.

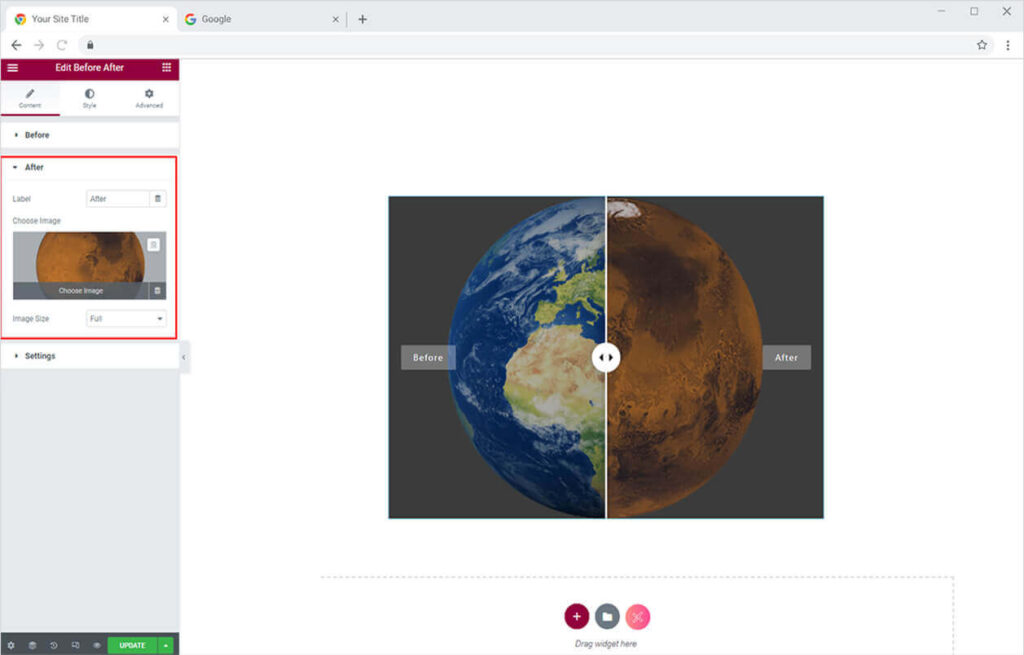
Now exactly following the similar steps you can add the after image from the After Section in the Content Tab.
I have added a darker background and adjusted the size from the layout section in the elementor editor to make the images easier on the eyes.

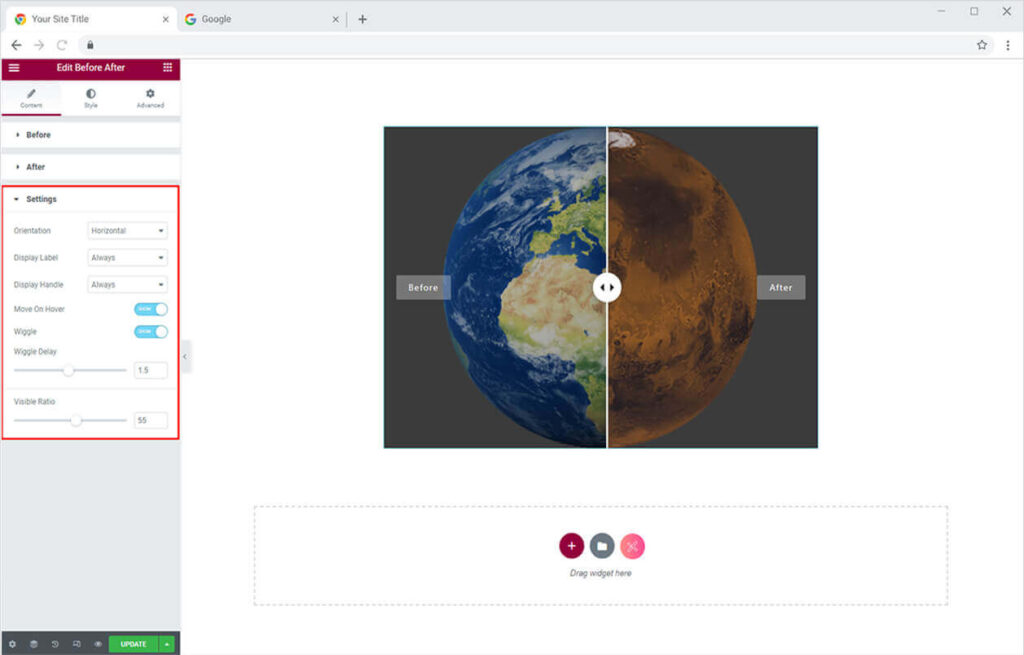
Now move towards the Settings Section. Here you can change the orientation of the slider. You can choose from any of the following;
- Horizontal
- Vertical
- Diagonal Left
- Diagonal Right
You can also choose between whether you want to display the labels & handle on click or hover.
You can also enable the “Move On Hover” and “Wiggle” option. Moreover in this section, you can adjust the wiggle delay and visibility ratio.

Let’s jump towards the amazing part where you can make your before-after image attractive to engage site visitors.
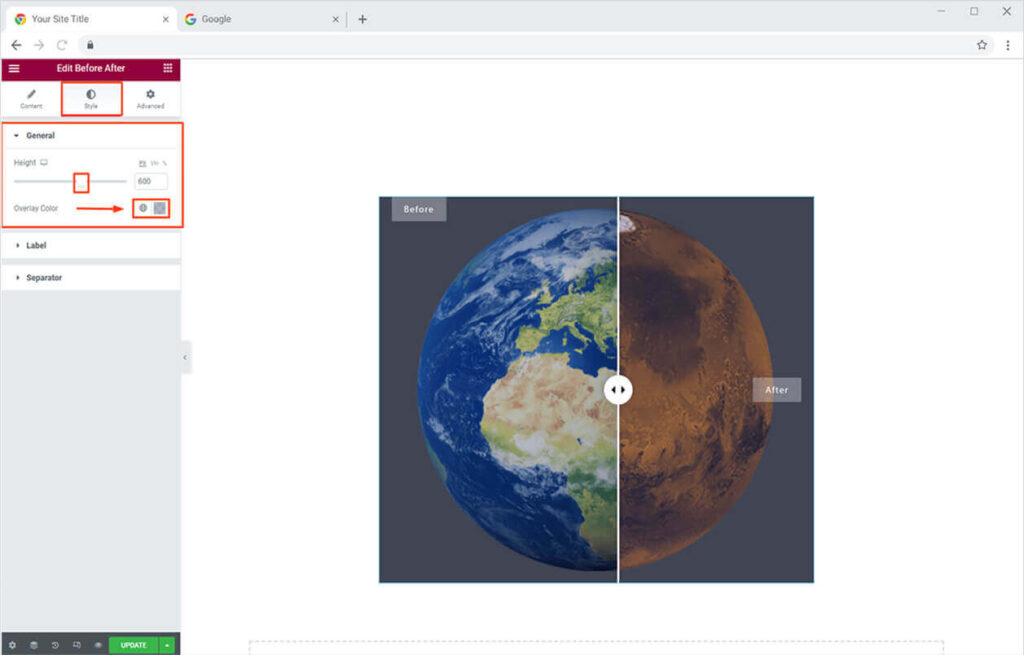
Starting from the General Section in the Content tab you can adjust the height of the effect according to your required design. Here you can also add an overlay color to the effect.

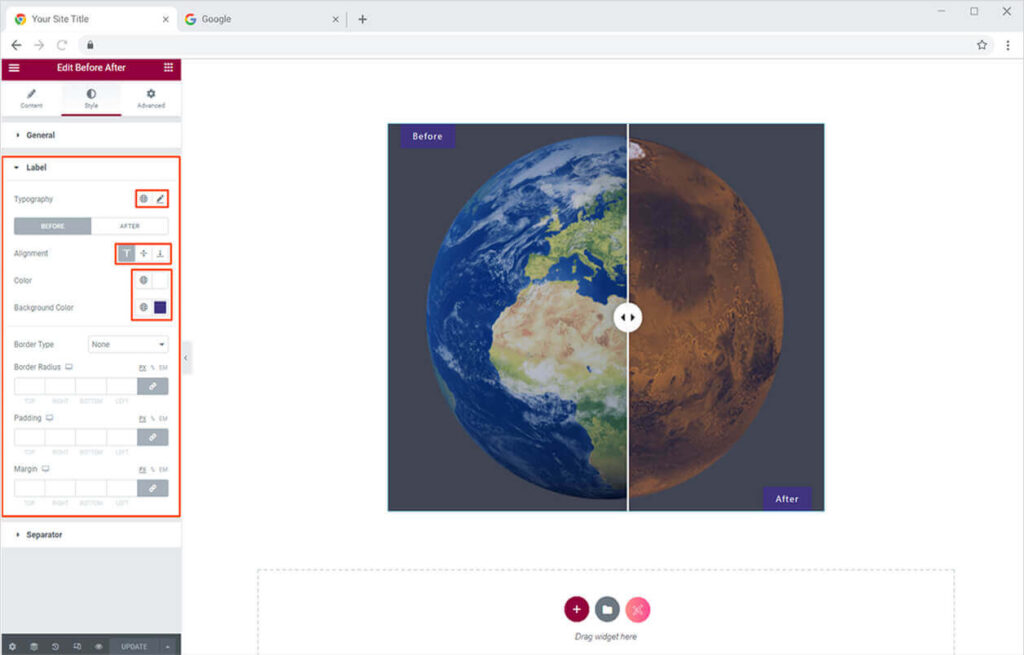
Label Section
Now let’s style the labels to make them look more attractive on the website. You can style your labels with the following options from the Label section:
- Change the typography of the label text
- Set the alignment of the label
- Add color to the label text & background
- Add a border (5 options)
- Set border-color
- Customize border-radius and margin
Similarly, you can style the after label by toggling on the after option.

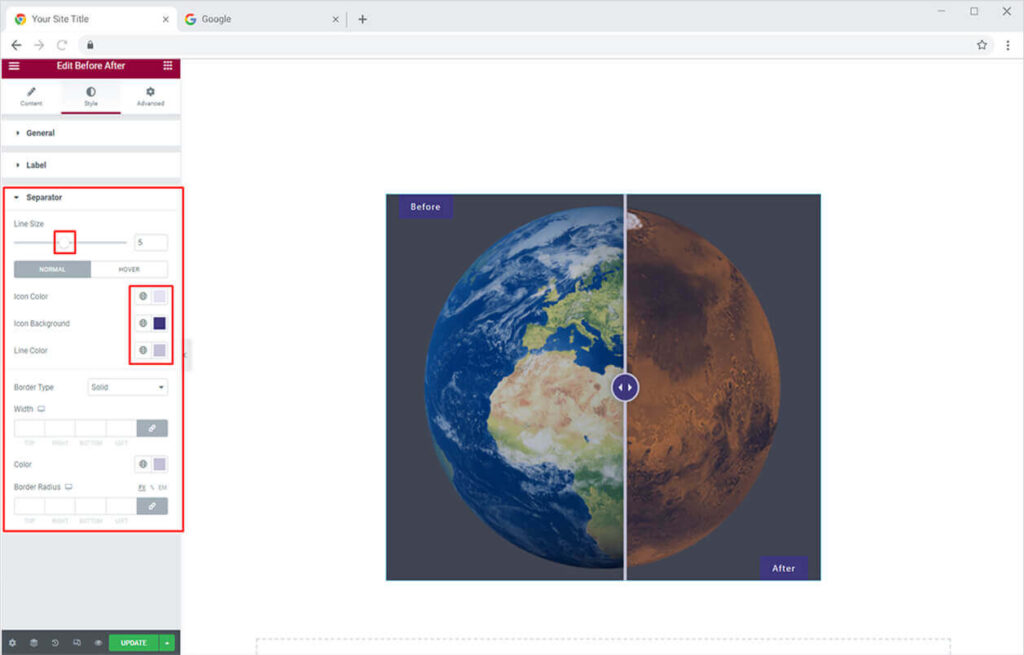
Separator Section
Similarly, you can add attractive details to the separator. You can style your l separator with the following options from the Separator Section:
- Adjust the size and the color of the line separator
- Add the color to the icon and its background
- Add and Set border color (5 options)
- Customize border-radius and margin

The end result will look something like this on your website

Best Before After Widget for Elementor
That is all from our Before After Widget for Elementor. We hope now you have a better understanding of how to fully utilize our easy-to-use Before After widget by Xpro to create the most amazing before and after-effects for your images on the website. This widget is very helpful for websites related to the construction business as it can add great credibility in showcasing before and after images.
If you want to explore and add more attractive Elementor widgets then check our complete list of free Elementor widgets and download our free Elementor addons now.
Moreover, check our other promising widgets like Social Share for Elementor, Counter, and Hotspot widget for Elementor, and Social Icon Widget. You will be surprised how easily you can customize Xpro Elementor Addons for your WordPress websites.