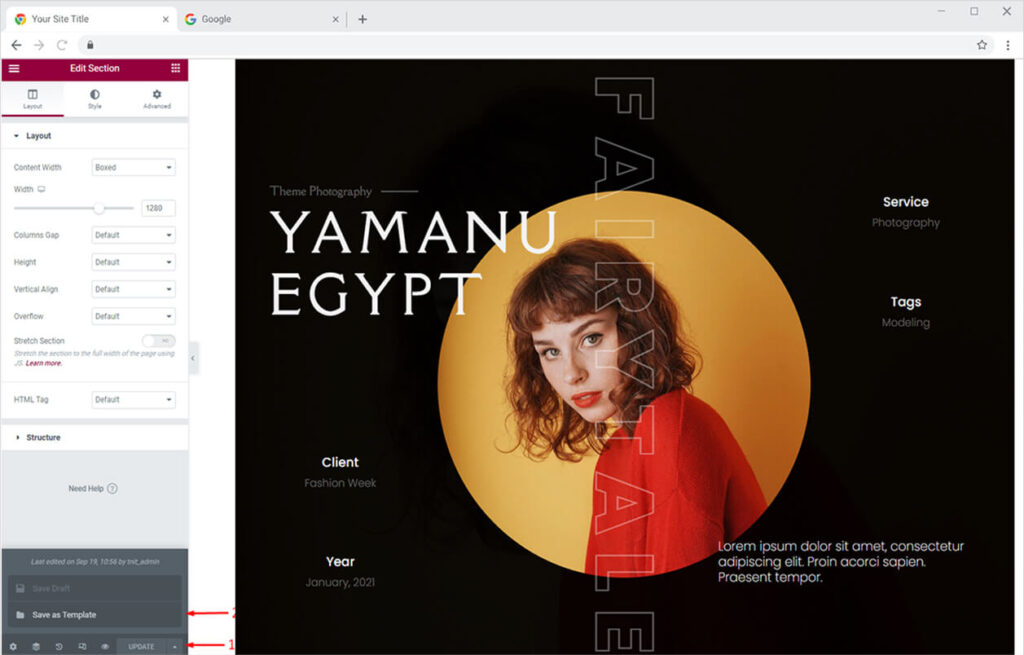
Suppose you customize a template and now you want to use it on another website. This can easily be done using the Elementor page builder. Click on the “Dropdown Icon” next to the “Update button” in the Elementor editor. Now click on the “Save as Template” option.

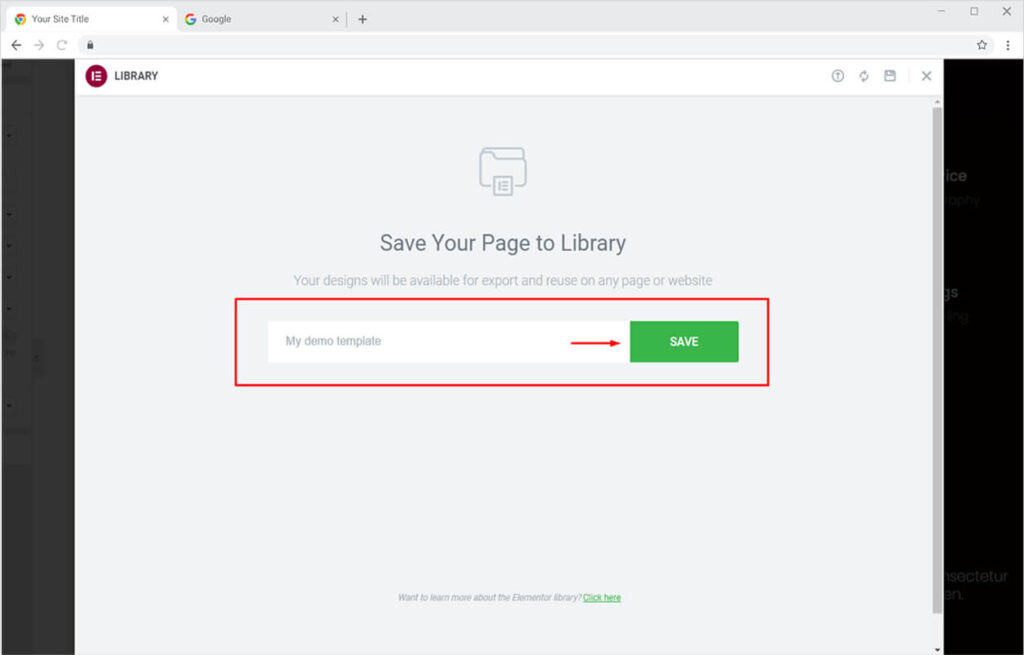
A pop-up will open up. Simply name your template and click the “Save button”.

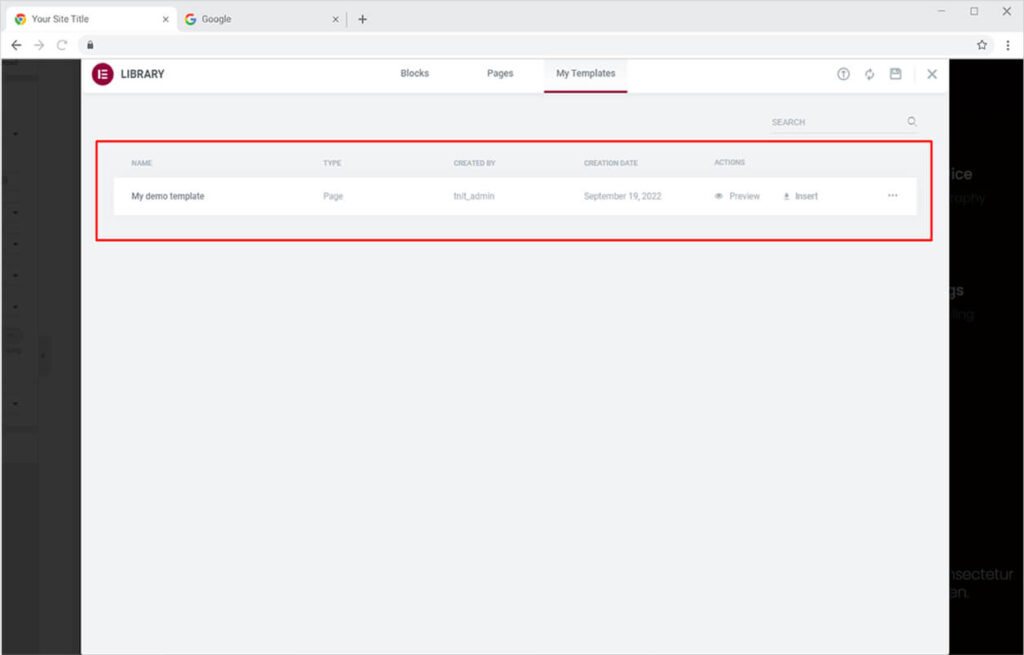
Your template will be saved in the Elementor Library under the “My Templates” section.

Now click on the last option (three dots) in the row of the template you want to export. From the dropdown, click on the “Export option”. Your template will be exported as a JSON file.

Now if you want to use the exported templated on another website then follow the two easy methods mentioned below.
Import Templates using a JSON file
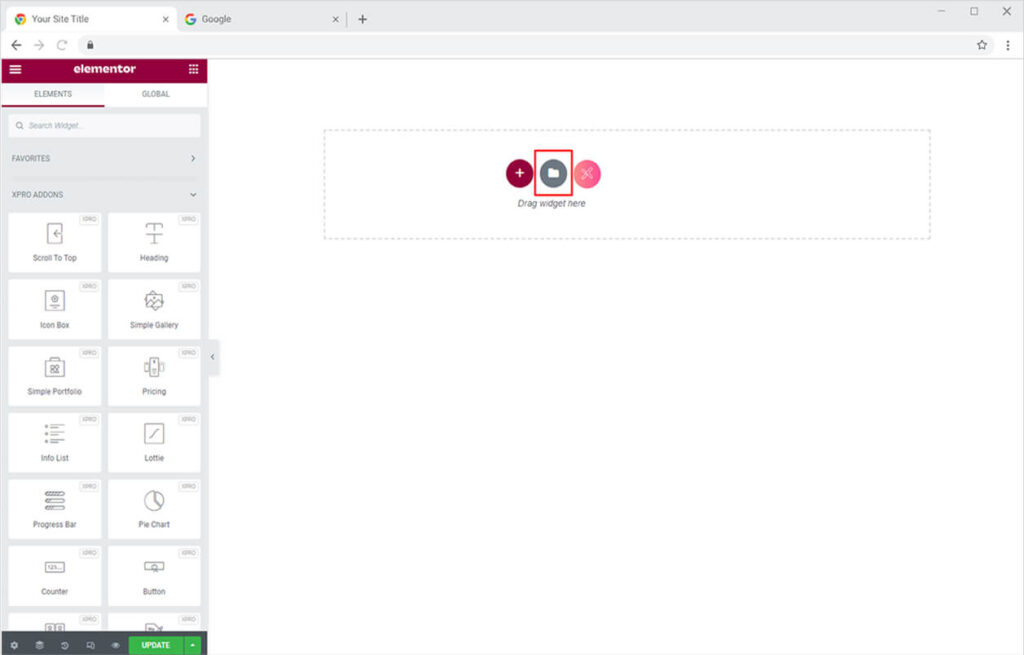
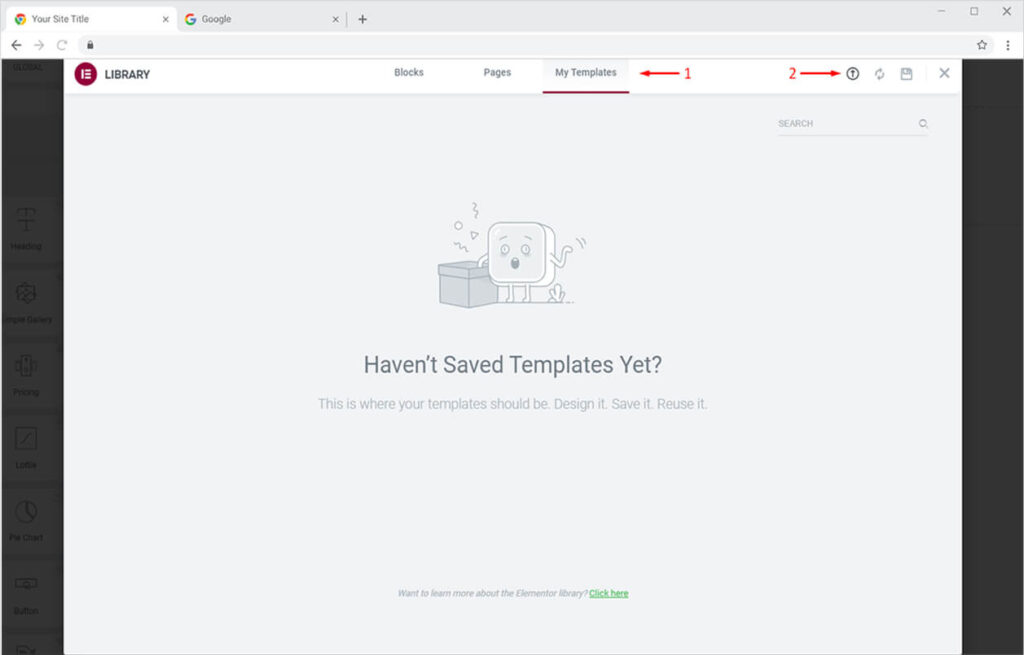
Open the “Add template” option from the Elementor editor.

From the popup, navigate to the “My Templates” option and click on the “Import Template” option. Now simply upload your JSON template file.

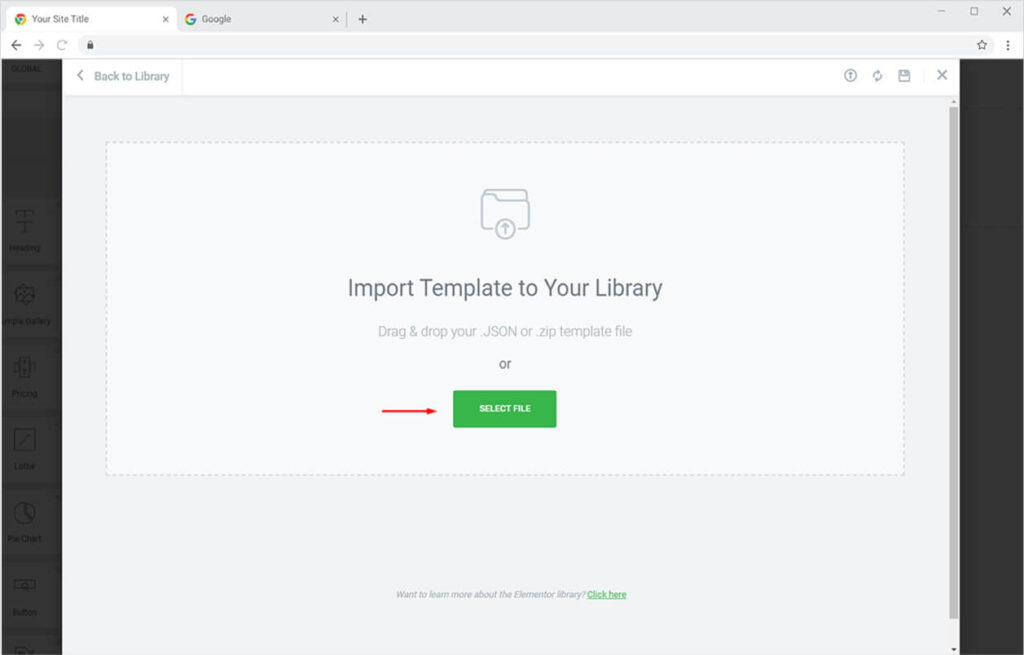
Now simply drag and drop your template JSON file or select it by clicking the “Select File” button.

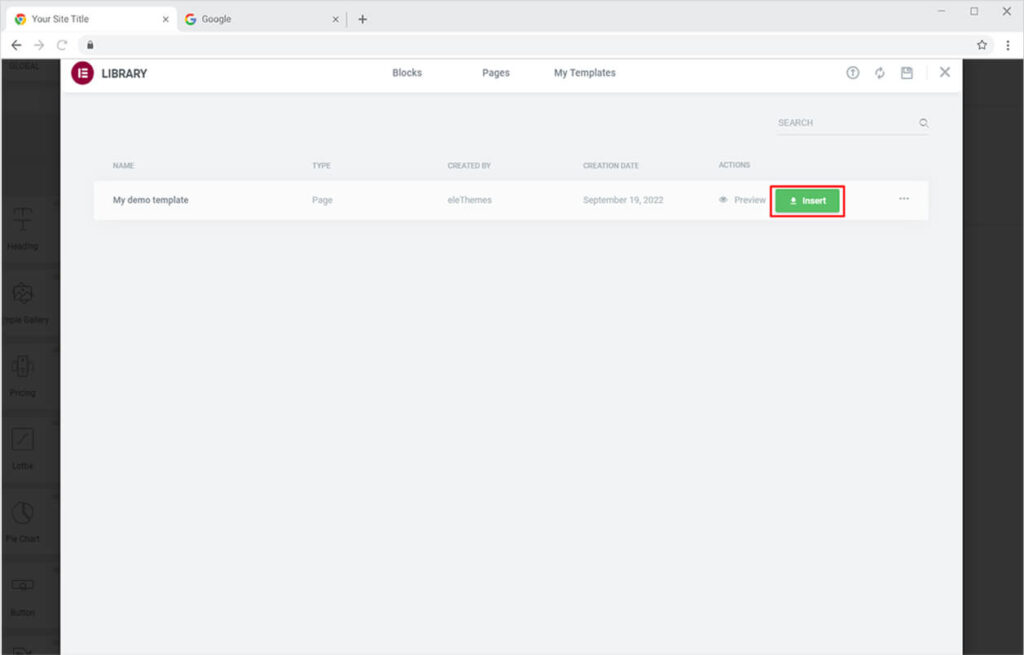
Once the upload is complete, click on the “Insert button” from the “My templates” section.

Your template will be imported successfully to your new website. You can now edit it as you like.

Import Templates from Elementor Templates Library
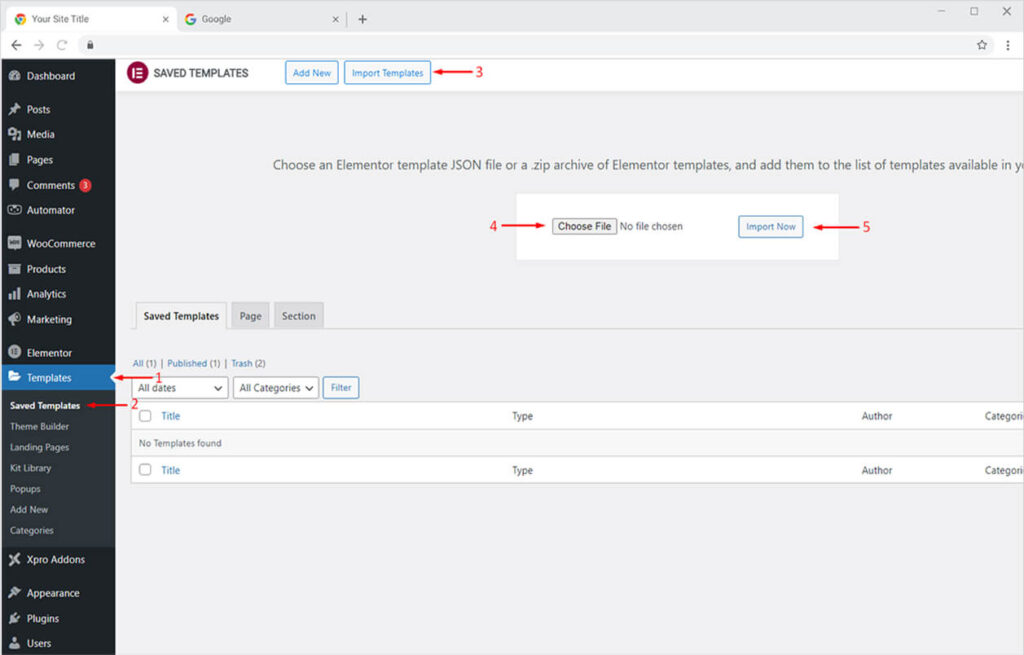
Go to Templates > Saved Templates from your WordPress Dashboard. Click on the “Import Templates” button, upload the JSON file and finally click on the “Import Now” button.

Your Template will be imported instantly and you’ll be able to see it in the Saved Templates table.

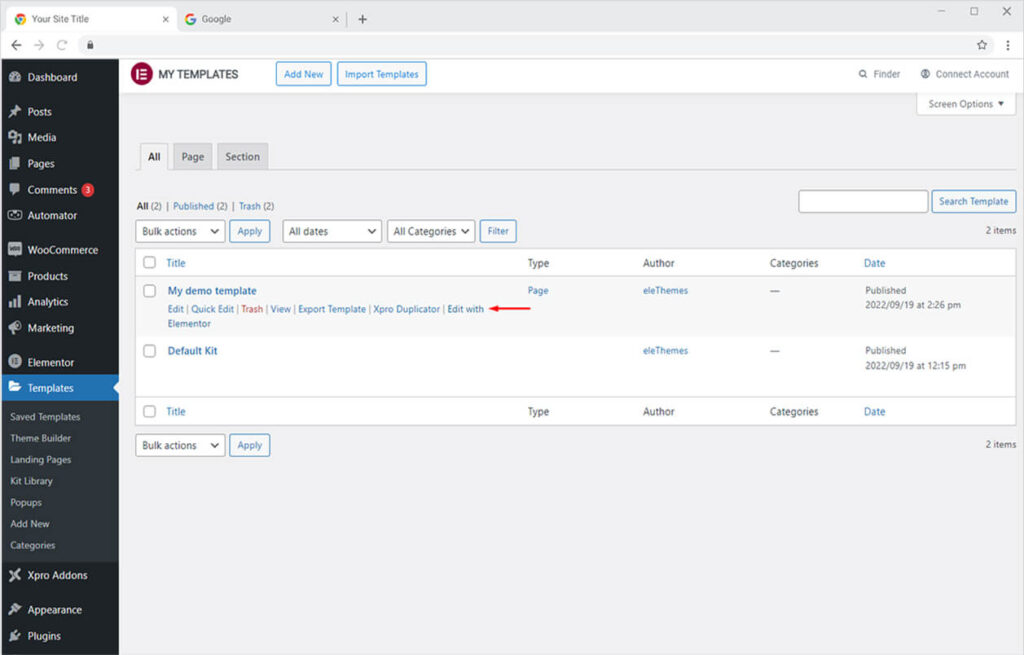
Now you can easily edit your imported template using the “Edit with Elementor” option.

View this document and learn how to use our Cross Domain Copy Paste extension for Elementor.