How to Install Xpro Elementor Floating Effect Feature
Xpro Floating Effect for Elementor lets you add incredible Floating Effects to your widgets, sections, and columns. The promising floating effect can be used to add motion transitions like Translate, Rotate, and Scale to your website’s content. The effect helps you create incredible floating animations for your websites to attract users and drive more traffic.
Our floating effect eliminates the deep-level CSS knowledge and lets you add incredible effects and float any element on your website. The extension is totally FREE and comes with the Free version of Elementor Addons. Let’s check out all features of this awesome Elementor Extension and how you can fully utilize it for your WordPress website.

Requirements
You need to install and activate the Free version of Xpro Elementor Addons to use our Floating Effect for your WordPress websites. Once the plugin is installed, just make sure Floating Effect is ‘Enabled’ from the Extensions tab of the Xpro Dashboard. This way you will easily find & use the effect in the Elementor editor.
Follow the steps below to enable the extension:
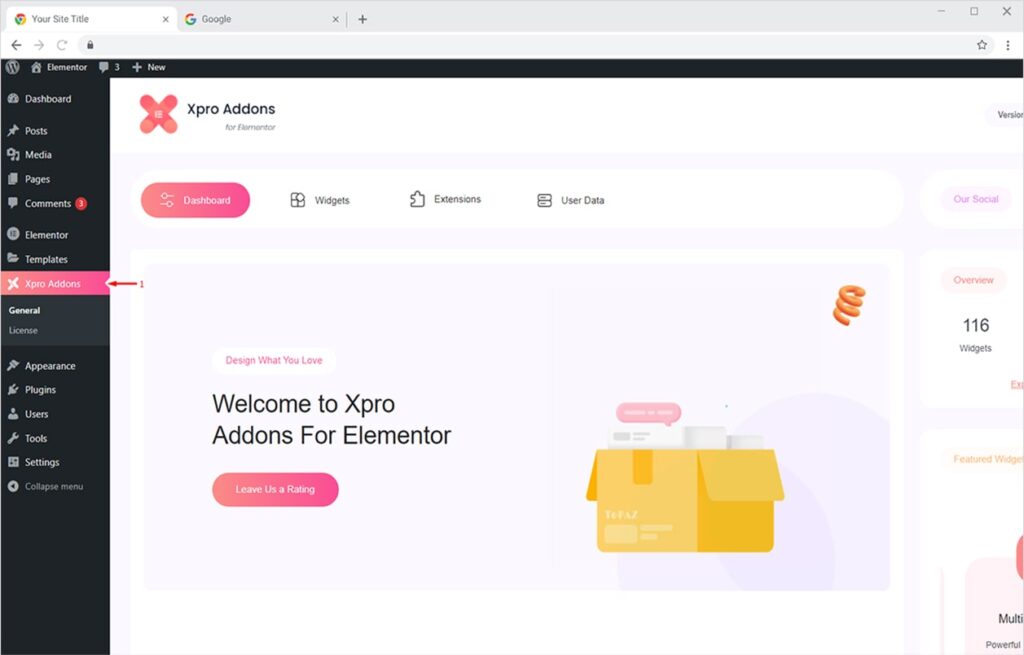
Step 1
Click on the Xpro Addons option available in the WordPress dashboard menu.

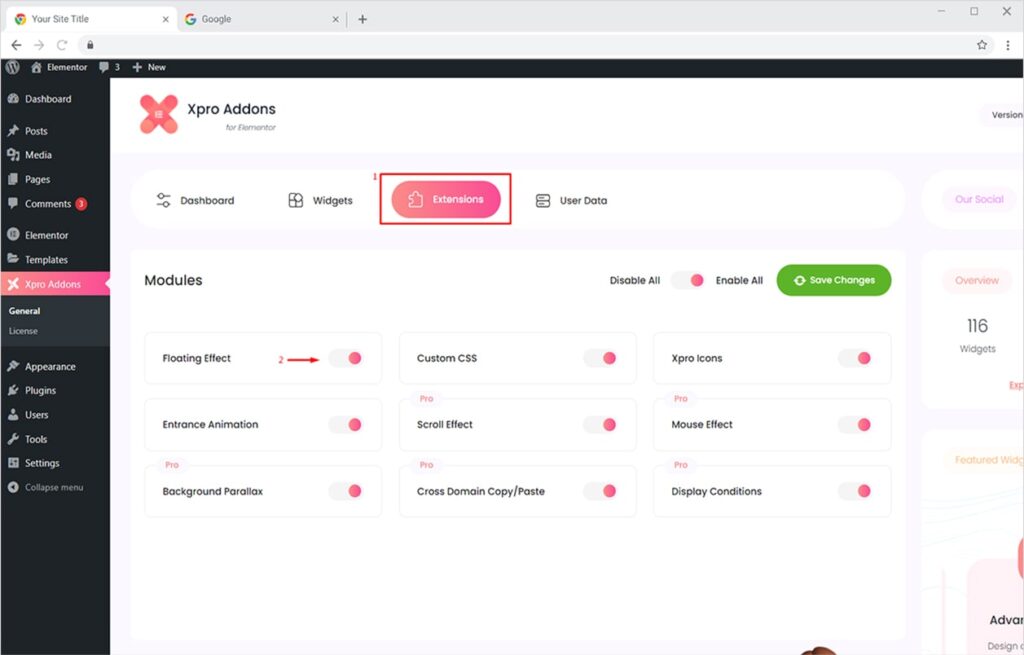
Step 2
From the Dashboard, click on the Extensions Tab, find the Floating Effect, and then toggle the button ‘ON’ to enable it.

How to Use Floating Effect of Xpro Elementor Addons
Once your free version of Xpro Elementor Addons is installed and activated, you can easily add attractive floating effects to your widgets, sections, or columns in no time. It’s fun, saves tons of your time, and doesn’t require a single line of code from your side. Let’s see how you can use FREE Xpro Floating Effect for Elementor.
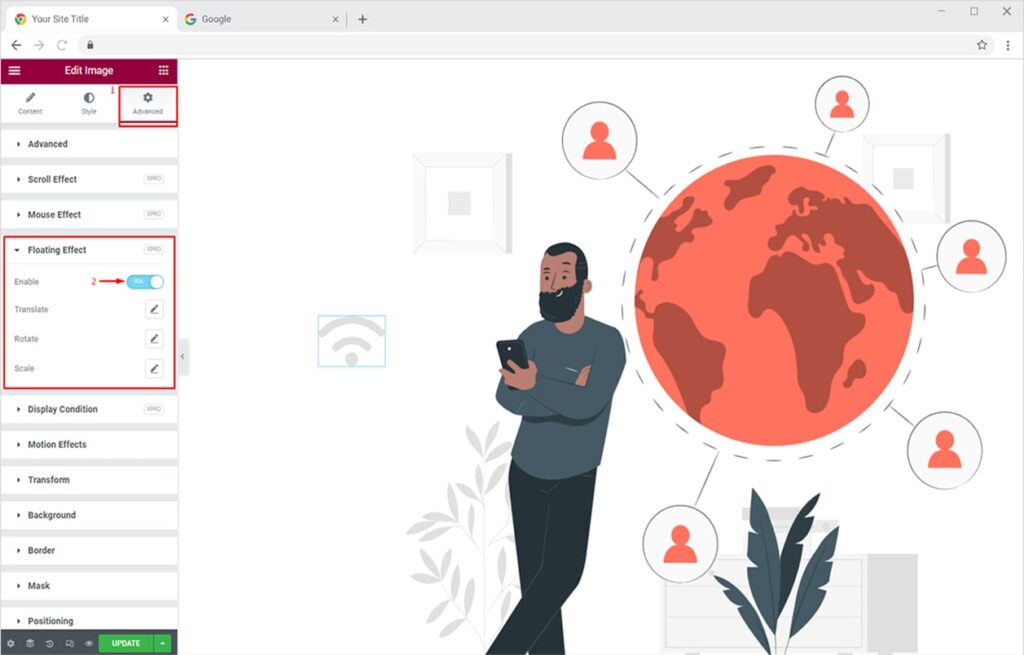
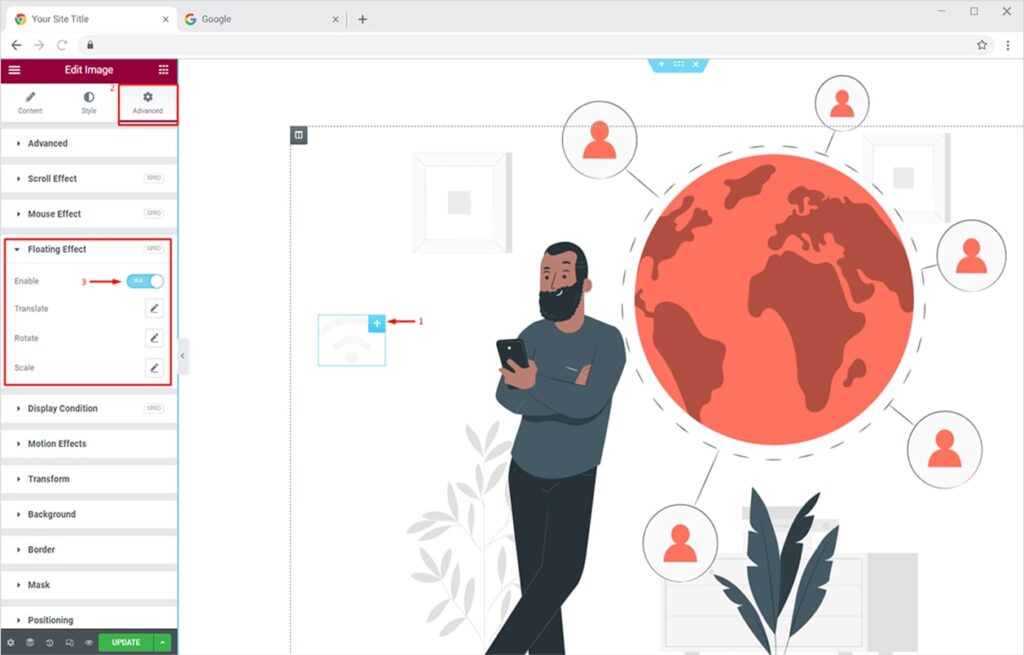
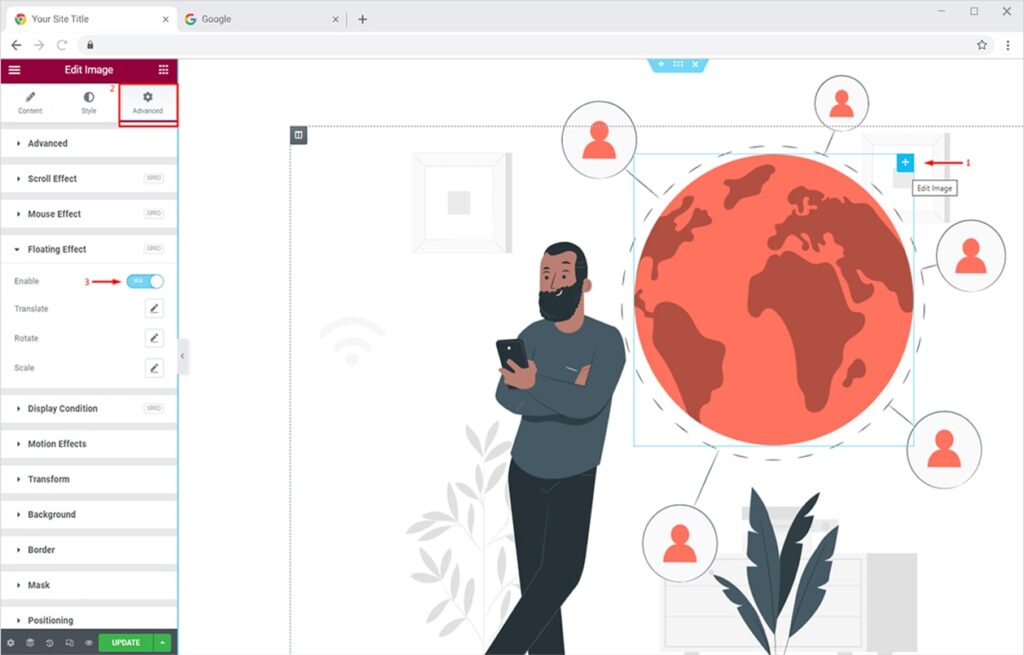
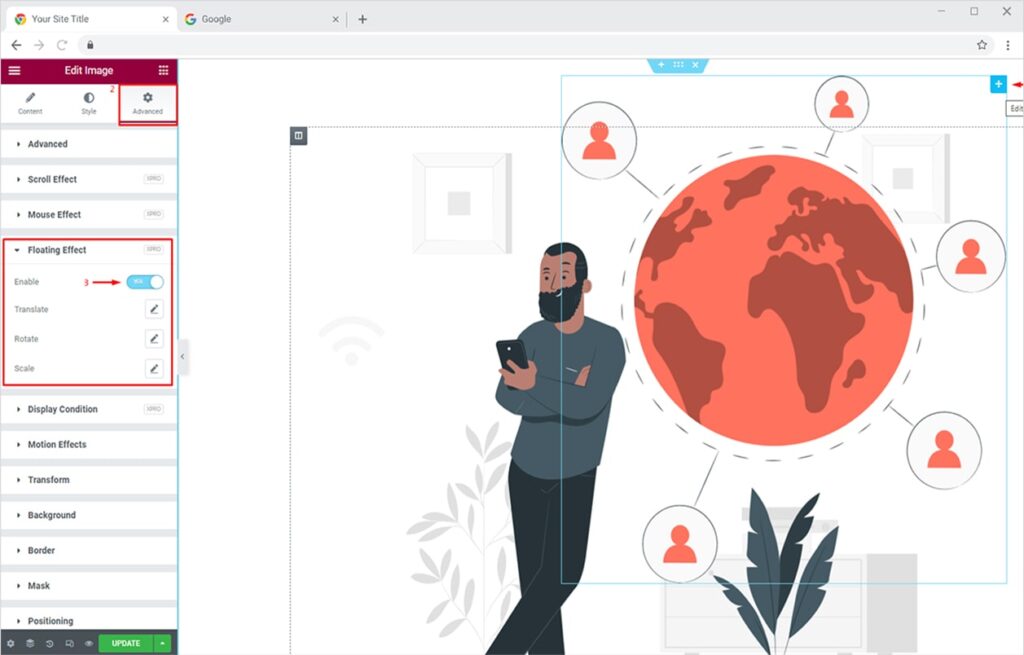
First, you will have to turn on the Floating Effect from the Elementor editor. Simply click on the Advanced tab and find our FREE Floating Effect section. Now toggle the button to Yes to enable and use the feature.

By turning on the floating effect for Elementor, you will find three types of motion animation effects that can be applied to widgets, sections, and columns of your website. The three options are:
- Translate – create a transition between two position points.
- Rotate – rotate any element to and fro a specific degree.
- Scale – create a zoom-in zoom-out animation for Elementor elements.
Now let’s apply each of the above floating animations one by one to our elements.
Translate Floating Effect for Elementor
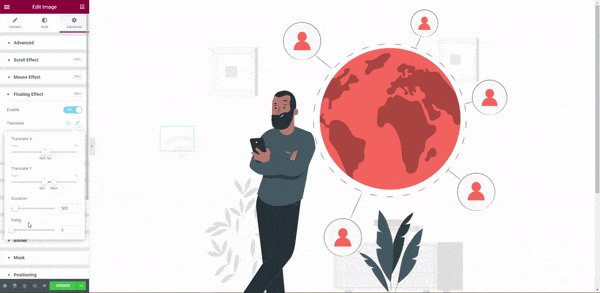
The translate effect creates a transition between two positions for the active element. First, select the widget, section, or column you want to apply the translate effect to. Now click on the Advanced Tab and turn the Floating Effect on.

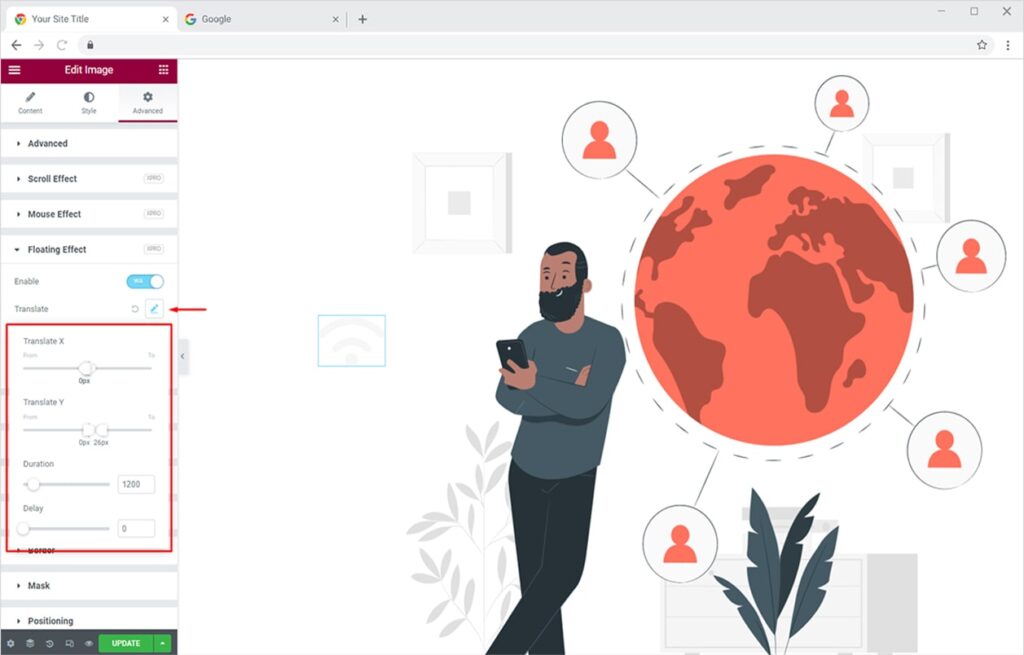
Now click on the ‘Edit Icon’ in front of the Translate option. You will see 4 options in the dropdown table. The options are:
- Translate X (px) – Set horizontal translate position of your element
- Translate Y (px) – Set vertical translate position of your element
- Duration (ms) – Set the animation duration, basically the speed of animation
- Delay (ms) – Set the time of delay for the animation to start again
Set the duration as per your liking to create a tempting translate effect for your elements.

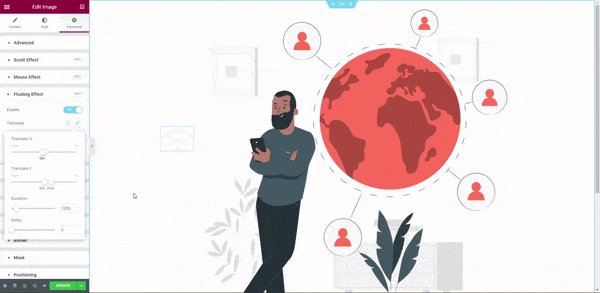
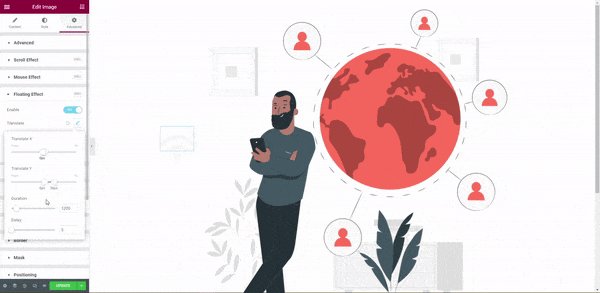
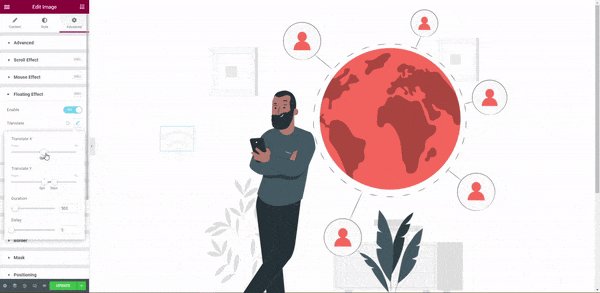
Setting the right axis translate, duration, and delay will make your elements animate like this.

Rotate Floating Effect for Elementor
Similarly, you can add an attractive rotate animation to your widgets, sections, and columns as per your wish. The rotating effect makes your elements move in a streamlined position along a fixed axis. Let’s try this amazing effect for your Elementor website now.
First, select the widget, section, or column you want to apply the rotate effect to. Now click on the Advanced Tab and turn the Floating Effect on.

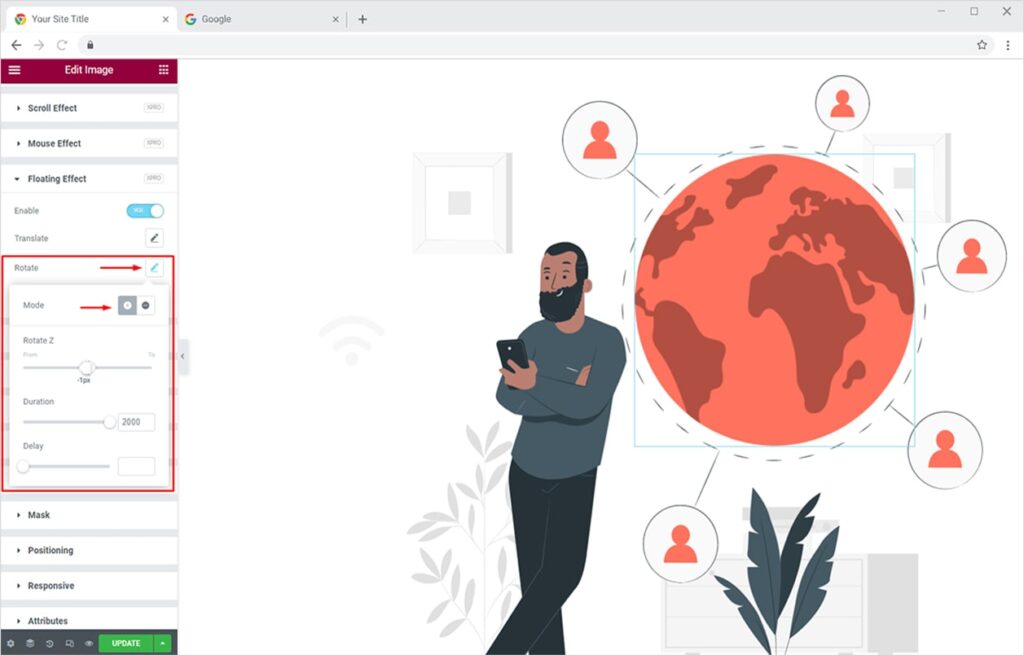
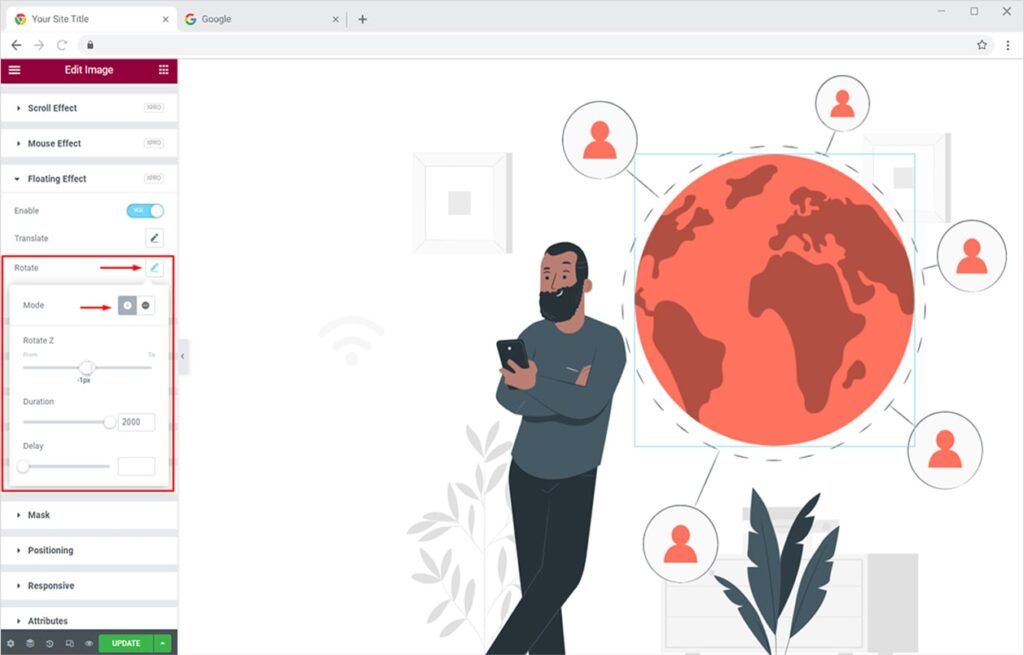
Now click on the ‘Edit Icon’ in front of the Rotate option. First, you will see two modes in the dropdown table:
- Loose
- Compact
The Loose Mode comes with the following options:
- Rotate X (px) – Set the starting & ending rotate value along the x-axis
- Rotate Y (px) – Set the starting & ending rotate value along the y-axis
- Duration (ms) – Set the animation duration, basically the speed of animation
- Delay (ms) – Set the time of delay for the animation to start again
The Compact Mode comes with the following options:
- Rotate Z (px) – Set the starting & ending rotate value along the z-axis
- Duration (ms) – Set the animation duration, basically the speed of animation
- Delay (ms) – Set the time of delay for the animation to start again

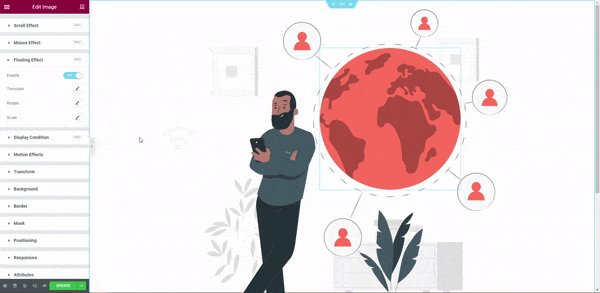
Here, I’ll try the compact mode and set the rotation values along the z-axis for my element. The output can be seen live while editing.

Useful Links: Best Elementor Theme Builder
By Xpro Elementor Addons
Background Parallax Effect Elementor
Scale Floating Effect for Elementor
Scale floating effect for Elementor creates a beautiful zoom-in and zoom-out effect for your elements. You can add the effect of any widget, section, or column as per your needs. Let’s start by enabling the feature first.
Select the widget, section, or column you want to apply the scale effect to. Now click on the Advanced Tab and turn the Floating Effect on.

Now click on the ‘Edit Icon’ in front of the Scale option. First, you will see two modes in the dropdown table:
- Loose
- Compact
The Loose Mode comes with the following options:
- Scale X (px) – Set the scaling value along the x-axis
- Scale Y (px) – Set the scaling value along the y-axis
- Duration (ms) – Set the animation duration, basically the speed of animation
- Delay (ms) – Set the time of delay for the animation to start again
The Compact Mode comes with the following options:
- Scale Z (px) – Set the scaling value along the z-axis
- Duration (ms) – Set the animation duration, basically the speed of animation
- Delay (ms) – Set the time of delay for the animation to start again

Here, I’ll try the compact mode and set the scaling values along the z-axis for my element. The output can be seen live while editing.

Best Floating Effect for Elementor Websites
After applying beautiful translate, rotate, and scaling effects to different elements, your final output would surely leave site visitors in awe.

Best Floating Effect Widget Extension for Elementor
Xpro Elementor Floating Effect truly brings magical animations to your content. The features enable you to add animations and bring your content to life without any custom CSS. It’s now easier than ever to attract users with motion content and make them take action on CTA buttons.
You can also add amazing Elementor Entrance Animation to your website by simply overviewing our detailed guide on how to add entrance animations on Elementor websites.
I hope you have a better understanding of the floating effect now. You can view all of our unique Elementor Features from here and start building amazing websites for free. Also, try our Elementor Post Duplicator feature.