Introduction
The Xpro Elementor Equal Height Extension is a useful feature that allows you to simply modify the column and widget heights on your website and bring them to the same size. Align the height with either a widget or selector option that allows you to make the size equal to a specific CSS class.
An unequal representation of widgets may appear unsatisfactory, and one may question how to make their height equal. Equal Height Extension by Xpro Elementor is a free feature that allows you to quickly equivalent the size.
How to Install Xpro Equal Height Extension for Elementor
Requirements
You need to install and activate the Free version of Xpro Elementor Addons to use our Equal Height for your WordPress websites. Once the plugin is installed, just make sure Equal Height is ‘Enabled’ from the Extensions tab of the Xpro Dashboard. This way you will easily find & use the effect in the Elementor editor.
Follow the steps below to enable the extension:
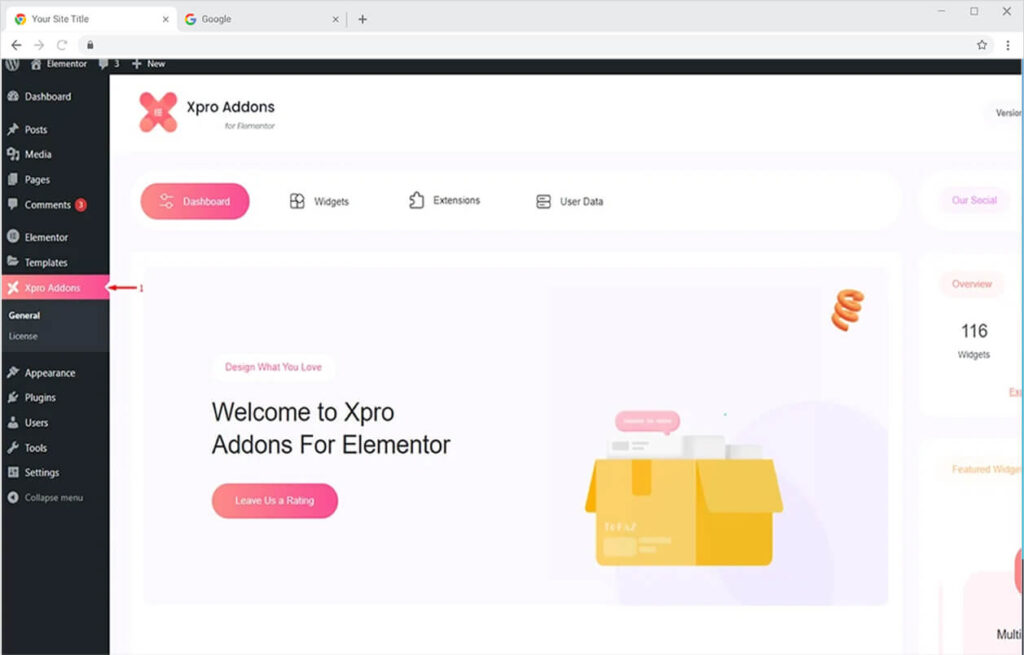
Step 1
Click on the Xpro Addons option available in the WordPress dashboard menu.

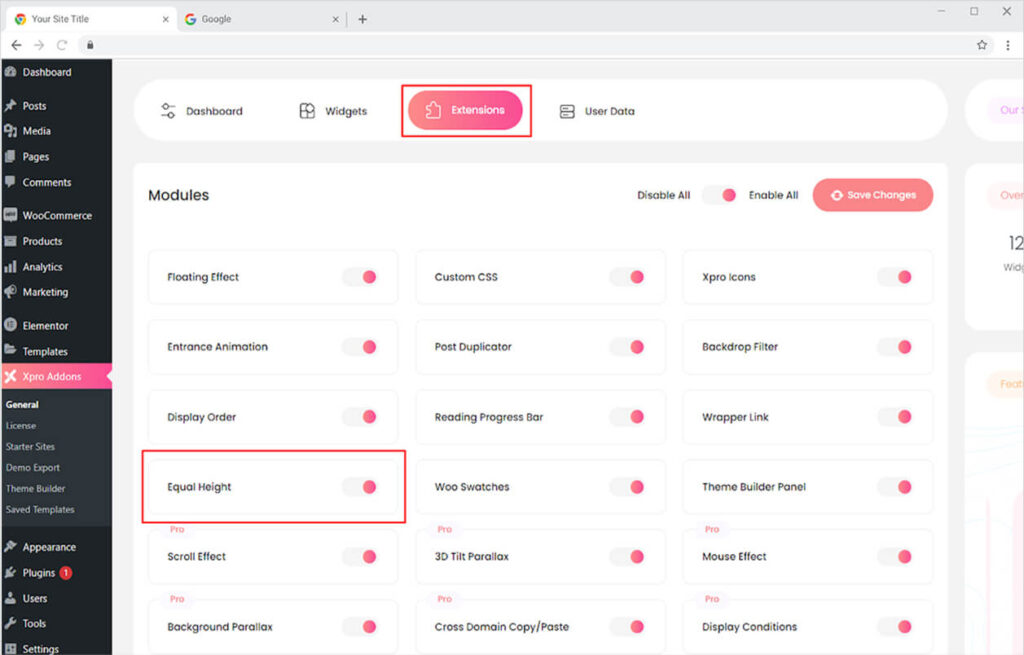
Step 2
From the Dashboard, click on the Extensions Tab, find the Equal Height, and then toggle the button ‘ON’ to enable it.

How to Use Xpro Equal Height Extension for Elementor
After you download and activate our free version of Xpro Elementor Addons, you will be able to access and apply the Free Equal Height feature to your widgets and column. Let’s discuss in detail how you can apply this feature to your website.
Applying Equal Height with Widget Option
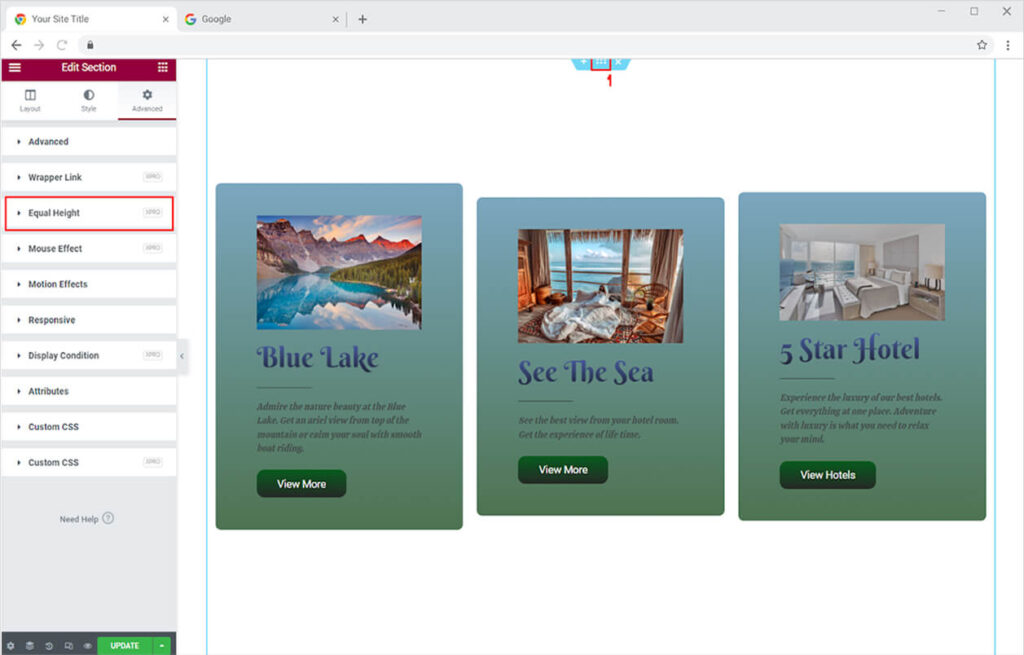
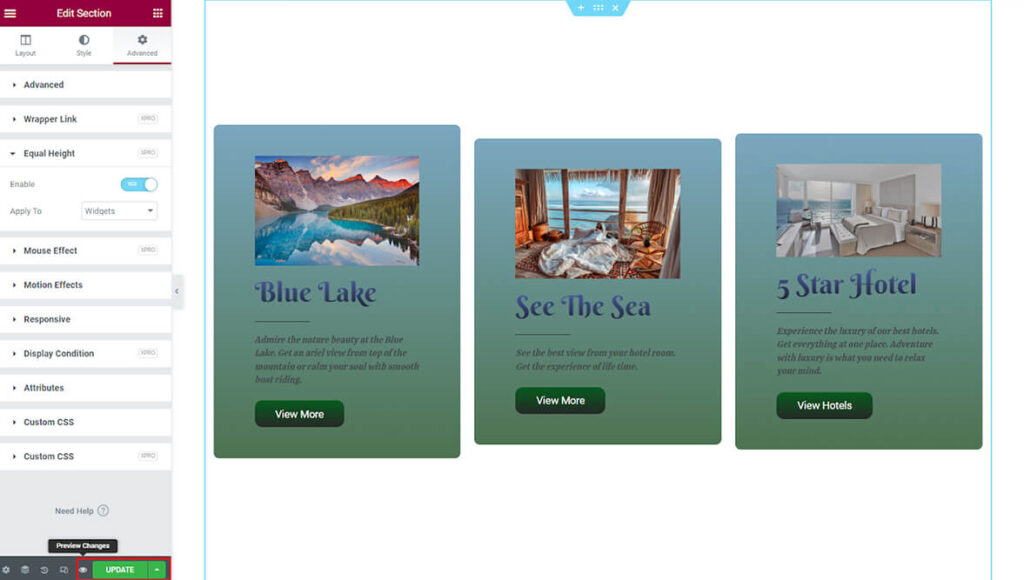
Click on the edit section of the column where you want to implement Equal Height. Go to the advanced section and search for the Equal Height menu.

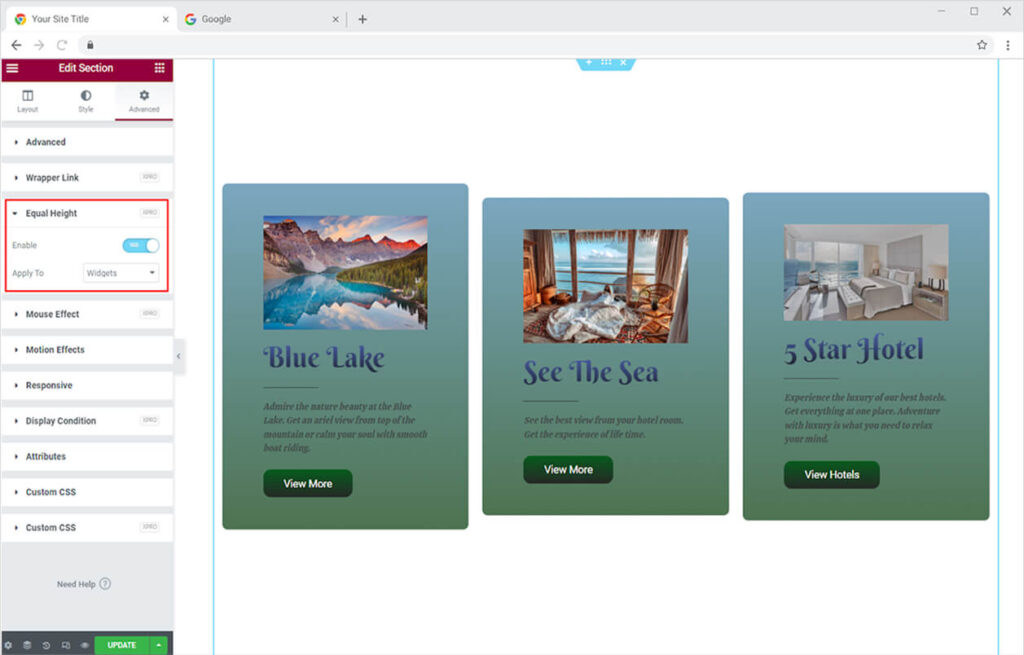
Click on the Equal Height to open up the menu and then simply enable the feature. The default setting applies the feature to widgets so you do not have to select the option.

However, the equal height feature displays the variation in widget size in the preview. Update and click on the preview to see if the feature has successfully matched the height.

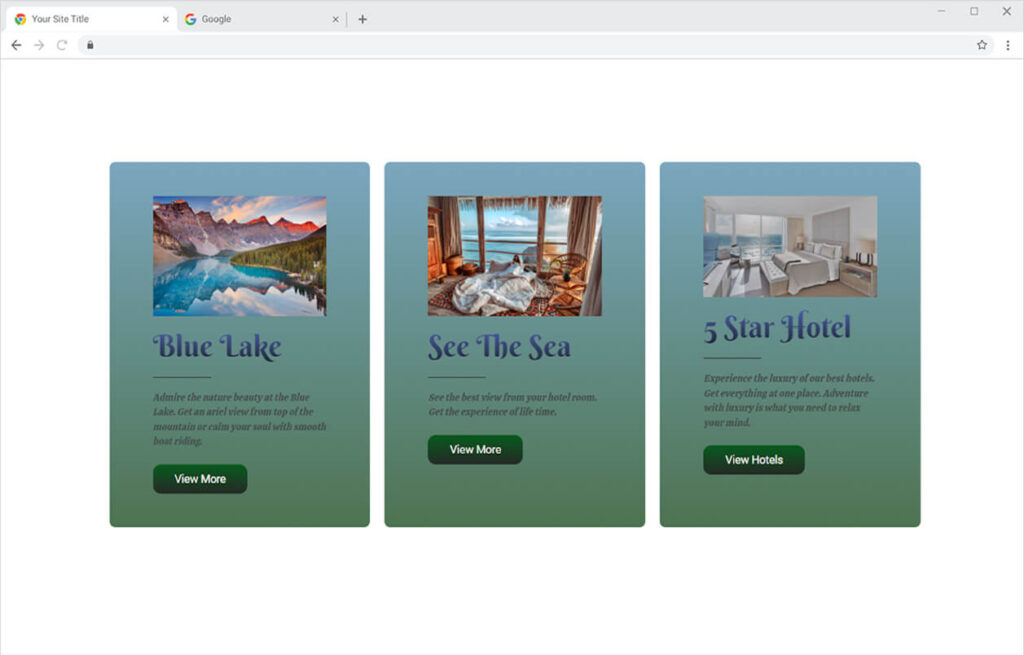
The result will look like this

Applying Equal Height with The Selector Option
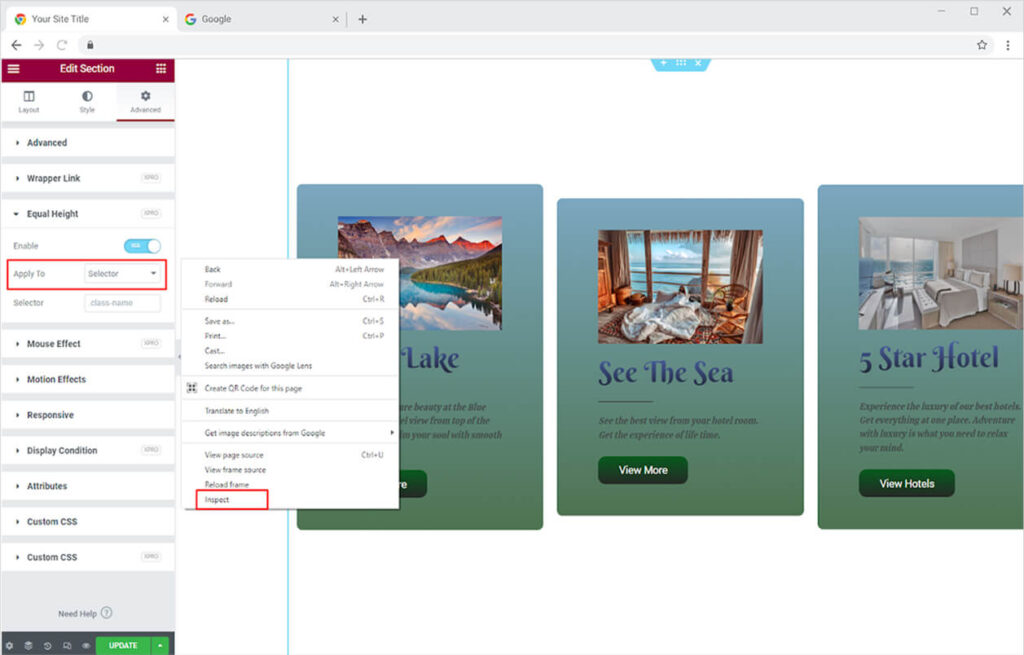
In order to apply Equal Height from the CSS selector option, chose the option of the selector from Apply To drag-down menu. Right-click anywhere on the screen and open the inspect.

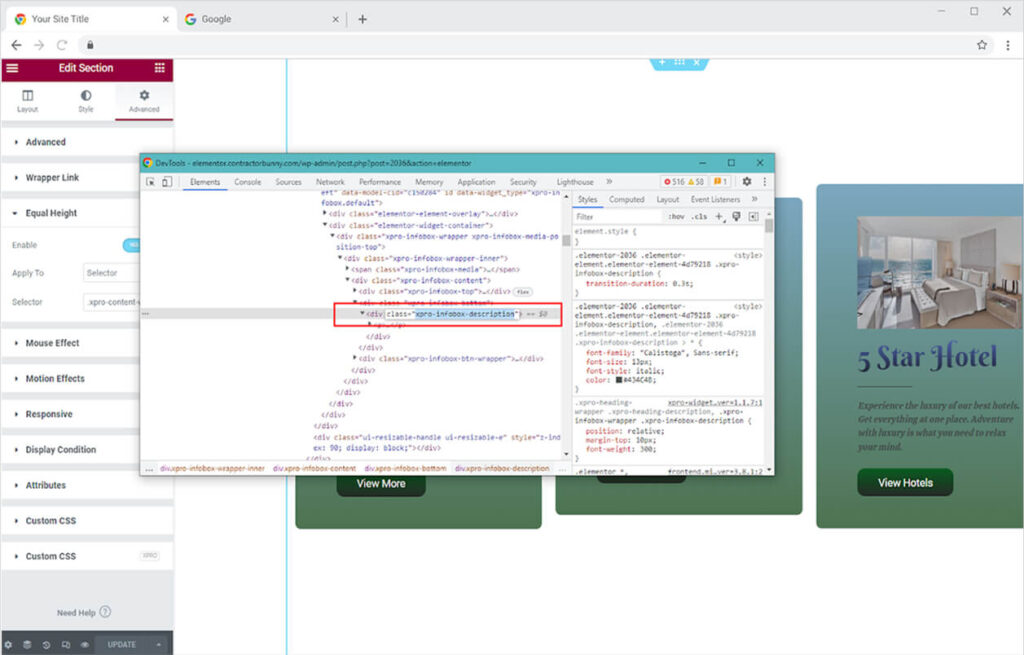
Locate the icon box widget CSS class to copy and then paste it into the Selector bar.

After copying the code, paste it into the selector bar and remember to add it at the start so the function works properly.

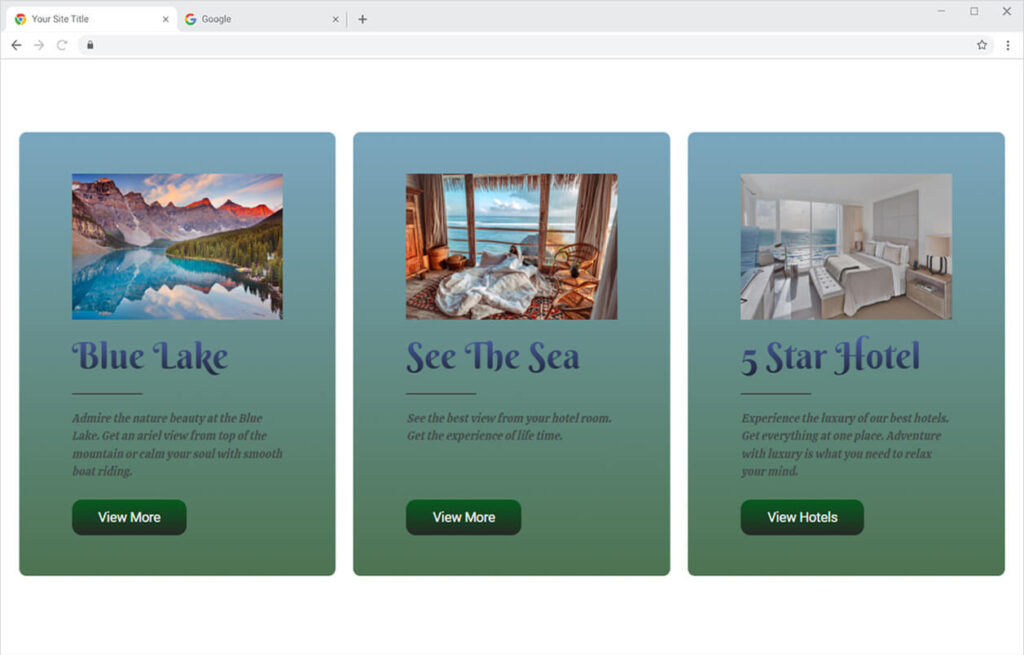
The result of adding the code will let the “View More” buttons in every info box come to the same position.

Best Equal Height Widget Extension for Elementor
Enhance the appearance of your widget display by making sure that they are aligned at the same height. Easily manage to adjust the size of widgets with the CSS separator option. We hope that you fully understand the functionality and uses of the advanced Equal Height extension for Elementor. Make the best use of this extension and make the best-looking site.
You can also add amazing Elementor Entrance Animation to your website by simply overviewing our detailed guide on how to add entrance animations on Elementor websites.