How to Install Elementor Entrance Animation Extention
Xpro Elementor Addons is a complete addon pack that offers unique Elementor widgets and extensions to help you create amazing websites in no time. One of those exciting extensions/features is the Elementor Entrance Animation. You can add eye-popping animations to widgets, columns, and sections by using the Elementor page builder. That’s correct – beautiful entrance animations with zero coding or CSS skills.
Entrance animation delights your site visitors with attractive animations as they scroll your page or sections. Xpro Elementor Addons has enhanced the default Elementor Motion Effects and included our own entrance animations (Xpro Masking, Xpro Flipping) to make your websites truly stand out from the rest. Let’s see how you can add beautiful entrance animations to your Elementor website.

Requirements
You need to install and activate the Free version of Xpro Elementor Addons to use our Entrance Animation Effect for your WordPress websites. Once the plugin is installed, just make sure Entrance Animation is ‘Enabled’ from the Extensions tab of the Xpro Dashboard. This way you will easily find & use the effect in the Elementor editor.
Follow the steps below to enable the extension:
Step 1
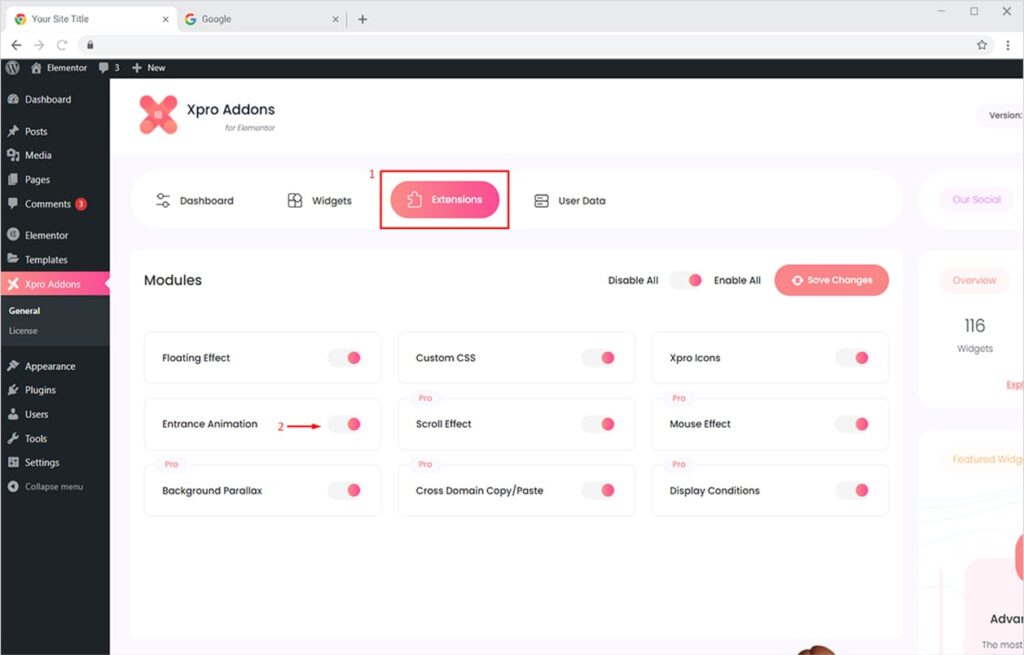
Click on the Xpro Addons option available in the WordPress dashboard menu.

Step 2
From the Dashboard, click on the Extensions Tab, find the Entrance Animation, and then toggle the button ‘ON’ to enable it.

How to Add Entrance Animations on WordPress website Using Xpro Elementor Addons
Once your free version of Xpro Elementor Addons is installed and activated, you can easily add exciting entrance animations to your widgets, sections, or columns in no time. It’s fun, saves tons of your time, and doesn’t require you to write a single line of code.
Step 1
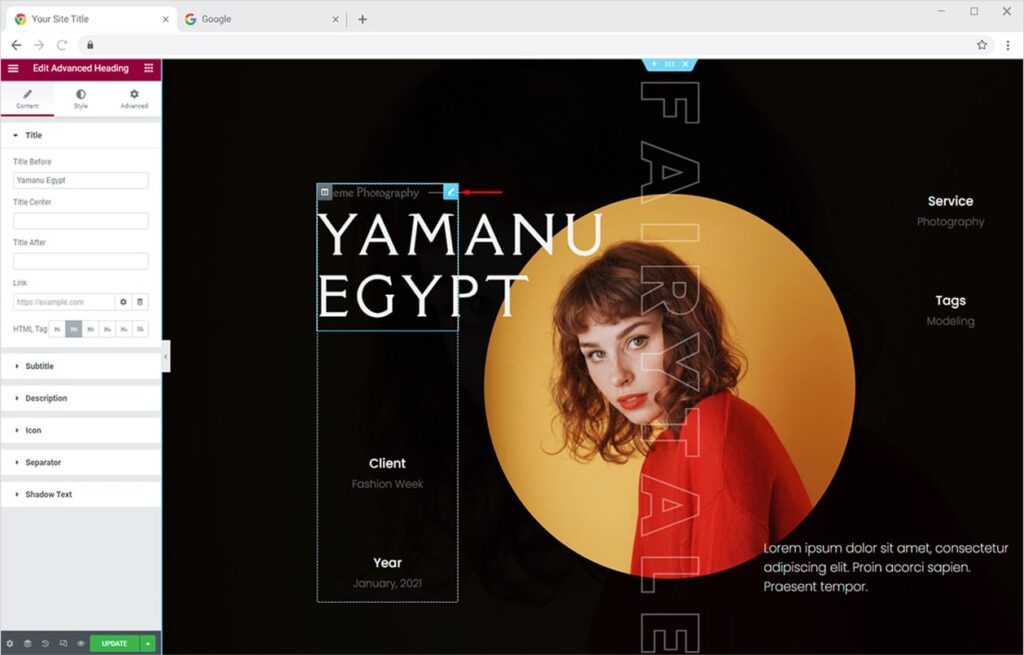
Select the widget or section on which you want to apply entrance animation. To do this, simply click the ‘Edit icon’ visible once you hover over that widget or section.

Step 2
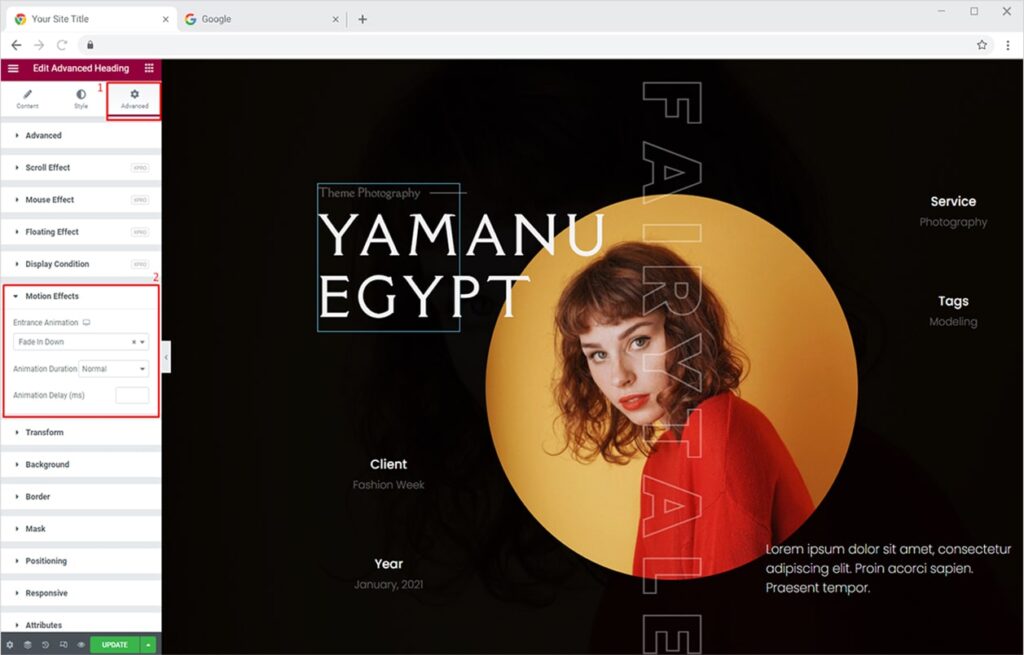
Now open the Advanced Tab from Elementor editor and click on the Motion Effect section.

Step 3
Here you will see 45+ Entrance Animations divided into multiple groups like fading, zooming, bouncing, sliding, rotating, attention seekers, light speed, specials, Xpro Masking, and Xpro Flipping. You can choose any animation of your choice. You can also set the speed of your animation from the Animation Duration option. It has three durations, slow, normal, and fast.
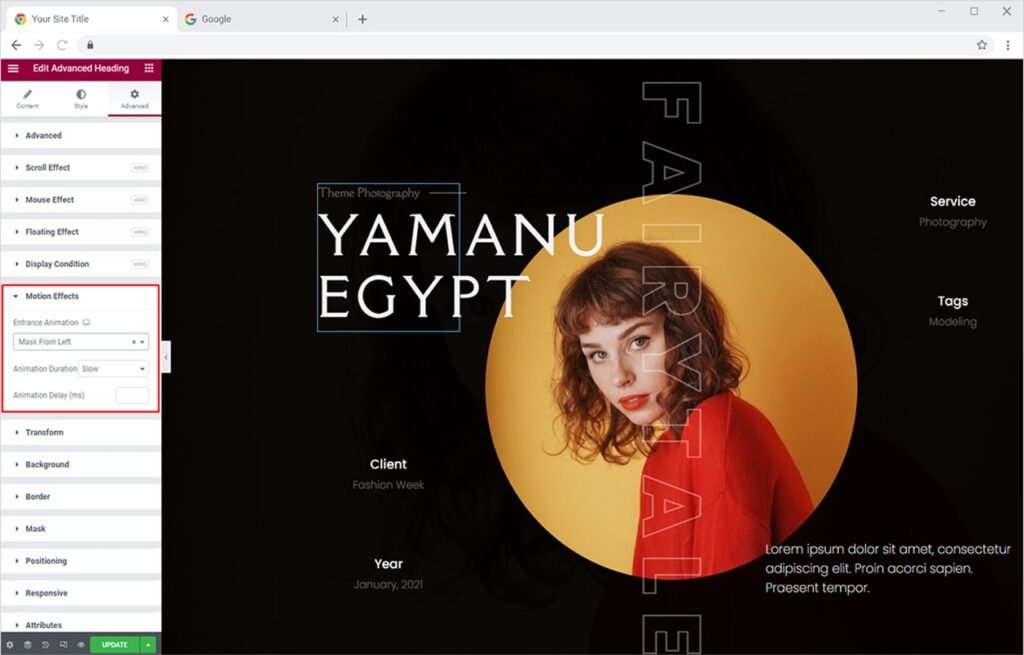
Here, I am going with Xpro Masking > Mask From Left and setting the Animation Duration to ‘slow’.

Step 4
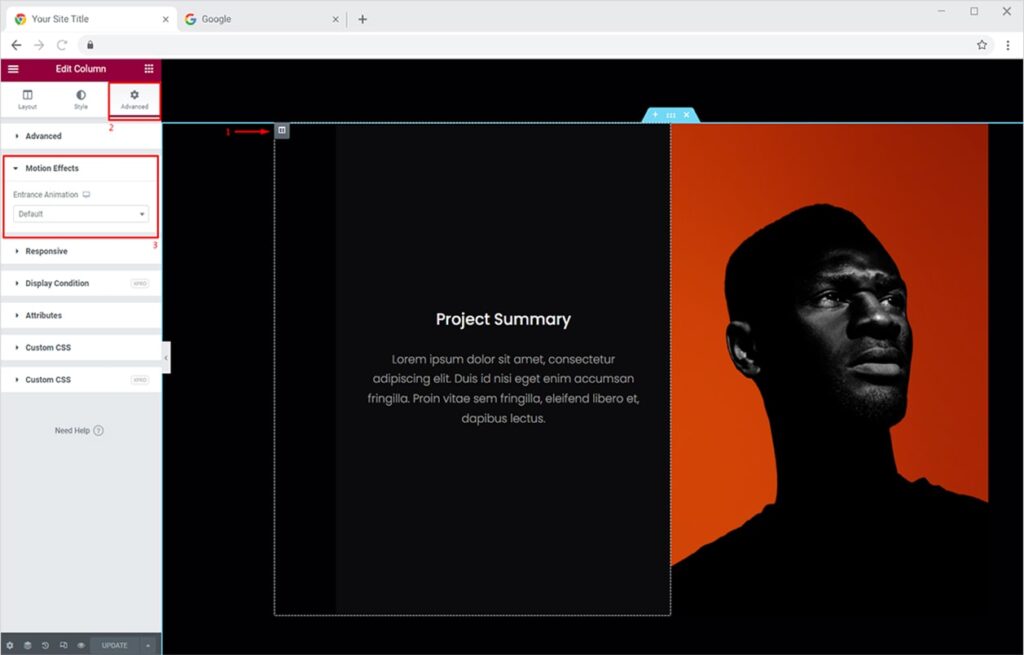
Similarly, you can add Entrance Animation to a complete column too. Let’s try that now. Click on the Edit icon of the column you want to add entrance animation to, open the Advanced Tab, and finally click on the Motion Effect section just like we did above.

Step 5
Now choose the animation of your choice to create an everlasting impression on your website visitors. The final output will be an exciting experience for users.

Best Elementor Entrance Animation Extension
This is how you can add enticing entrance animations to your widgets, sections, or column. It’s quick, simple, and offers a lot of attractive animation styles for your website. You can also add amazing floating effects to your website by simply overviewing our detailed guide on how to add floating effects on the Elementor website.
I hope you have a better understanding of entrance animations now. You can view all of our unique Elementor Features from here and start building amazing websites for free.